В этом посте я опишу, как создать нагрузочный тест веб-приложения с помощью инструмента для проведения нагрузочного тестирования, разрабатываемого в рамках Apache Jakarta Project — JMeter.
JMeter является очень мощным инструментом нагрузочного тестирования с возможностью создания большого количества запросов одновременно благодаря параллельной работе на нескольких компьютерах. Поддерживает плагины, при помощи которых можно расширить функционал. Инструмент использовался мной ранее при тестировании крупного интернет-банкинга. Скачать JMeter можно по ссылке http://jmeter.apache.org/download_jmeter.cgi, для запуска нужно зайти в binjmeter.bat.
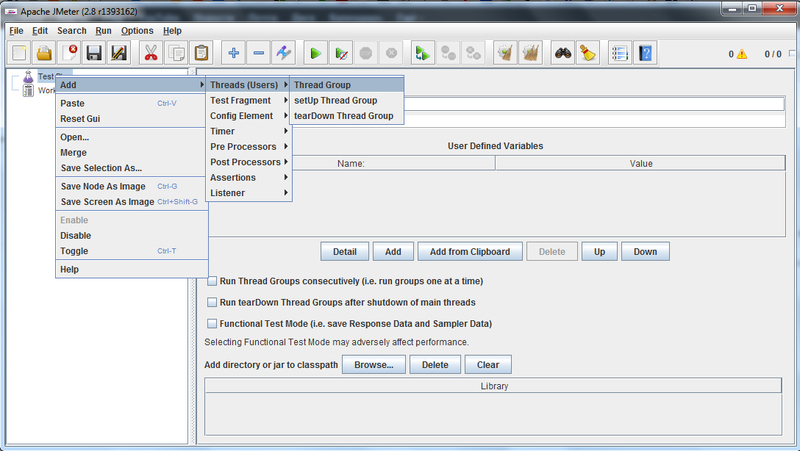
Запустив программу, слева видим 2 пункта — Test Plan и WorkBench. Добавим Thread group в Test plan, для этого нужно нажать правой клавишей на Test plan — Add — Threads (Users) — Thread group.

Далее уже внутри Thread group создадим элементы настроек теста, нажимаем правой клавишей на Thread group — Add — Config Element и выбираем по очереди 4 пункта:
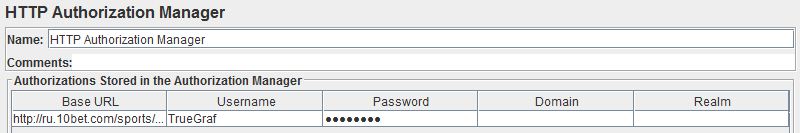
- HTTP Authorization Manager. Его используем, когда нужно проводить тест с авторизацией пользователя. Нажимаем Add и заполняем Base URL ресурса, в User и Password указываем логин и пароль учетной записи.

- HTTP Cookie Manager автоматически будет сохранять куки.
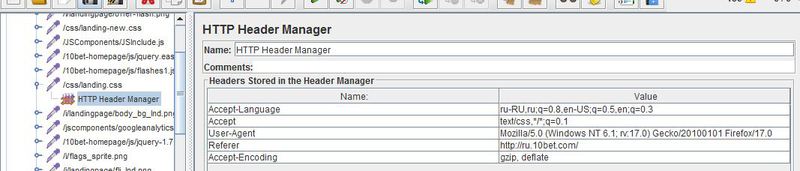
- HTTP Header Manager к каждому записанному пакету добавит информацию о заголовке, для просмотра которой нужно будет «раскрыть» строку (дерево на скриншоте будет создано нами немного позже). Заголовок можно редактировать.

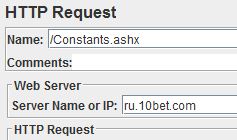
- HTTP Request Defaults. Параметры данной настройки (такие как имя и порт сервера, запросы с параметром и т.д.) будут применены ко всем элементам, расположенным в тест плане, у которых не указаны свои настойки.
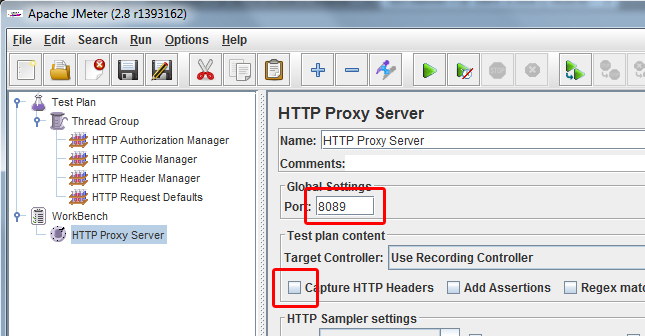
Следующее, что будет сделано — добавление HTTP Proxy Server. Нажимаем правой клавишей на WorkBench — Add — Non-Test Elements — HTTP Proxy Server. В настройках HTTP Proxy Server указываем любой уникальный адрес порта (я всегда использую 8089) и снимаем отметку Capture HTTP Headers.

Теперь идем в любой браузер для настройки прокси сервера на нем. Я предпочитаю для таких целей Firefox. В настройках сети указываем использование прокси и вписываем HTTP Proxy — localhost, порт — используемый нами 8089. Не забудьте удалить исключение для localhost.
Возвращаемся в Jmeter в HTTP Proxy Server и нажимаем в самом низу кнопку Start. Теперь обратно в браузер, и загружаем все интерфейсы, которые нуждаются в проведении нагрузочного тестирования. В качестве примера я зайду на ru.10bet.com/sports/футбол/.
Возвращаемся в Jmeter и нажимаем Stop в HTTP Proxy Server.
В ситуации, в которой нужно править настройки хоста у тех пакетов, у которых они отличны от HTTP Request Defaults, это удобнее делать следующим образом. Сохраняем проект (File — Save), и закрываем его. Открываем сохраненный файл *.jmx при помощи Notepad++ (или Блокнот) и удаляем значения у всех строк:
<stringProp name="HTTPSampler.domain">domain</stringProp>
<stringProp name="HTTPSampler.port">port</stringProp>
<stringProp name="HTTPSampler.protocol">protocol</stringProp>
и всех других параметров, которые нужно менять. Сохраняем файл и открываем его в Jmeter. Возвращаем значения в HTTP Request Defaults. Теперь они распространяются и на те запросы, у которых были указаны свои настройки.
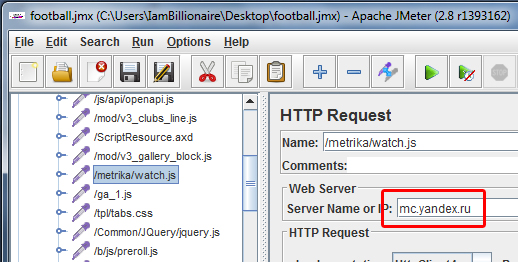
Далее очистим проект он ненужной информации. Некоторые пакеты ссылаются к сторонним сервисам, на которые нам не нужно создавать нагрузку. Их нужно удалить. Для этого нужно перебрать их все и посмотреть, какое указано значение Server Name or IP. Если имя сервера не имеет отношения к тестируемому ресурсу — мы не создадим на него дополнительной нагрузки. Такие url удаляем (нажатием del):

А такие оставляем:

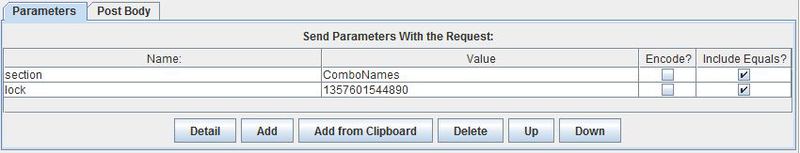
Если в url нам нужно прописать ссылку с параметром или изменить текущий, нажимаем на url, в который нужно вставить (править) параметр. В графе Parameters вносим нужные изменения.
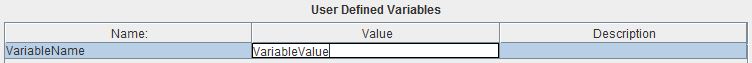
В случае надобности указать параметры через переменные, добавим в Thread Group User Defined Variables нажатием на него правой клавишей — Add — Config Element — User Defined Vaiables. Добавляем переменные, указав их Name и Value. Теперь указываем параметры как переменные в формате в формате ${VariableName}.
Добавим в Thread Group по очереди элементы просмотра. Нажимаем правой клавишей на Thread Group — Add — Listener — Graph Results, Aggregate Report, View Result in Table и View Result Tree.
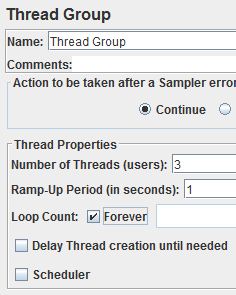
Последняя настройка перед запуском — указать количество пользователей (Number of Threads) и количество итераций (Loop Count) нужно, нажав на Thread Group и установив соответствующие параметры.

Распределить тестирование можно при помощи запуска нескольких копий теста на разных хостах, но управляемых с одного центрального. Это увеличивает нагрузку и совершается следующим образом:
- На компьютере-сервере запускаем файл /bin/rmiregistry.exe. Если в сборке этот файл отсутствует, скачайте его через поисковик. Если при запуске файл ругается на отсутствие библиотеки jli.dll, скачайте ее также (например, здесь www.search-dll.com/dll-files/download/jli.dll.html) и закиньте в windows/system32 (system64).
- Открываем /bin/jmeter.properties через Notepad++, здесь необходимо снять комментарий со строки server.rmi.create=false, удалив символ «#» вначале строки.
- Запускаем /bin/jmeter-server.bat.
- На клиенте в файле /bin/jmeter.properties нужно указать хосты в строке remote_hosts, например remote_hosts=10.1.100.101, 10.1.100.102, 10.1.100.103, после чего нужно перезапустить Jmeter.
- Запускаем тест, выбрав пункт меню Run — Remote Start (для запуска одного хоста) или Run — Remote Start All (для запуска всех хостов).
Все готово. Запускаем тест, нажатием зеленого треугольника на верхней панели и открываем любой из элементов просмотра — перед нами статистика онлайн. Поскольку мы установили Loop Count — Forever, нажмем Stop после тестирования. Теперь по порядку о каждом элементе просмотра.
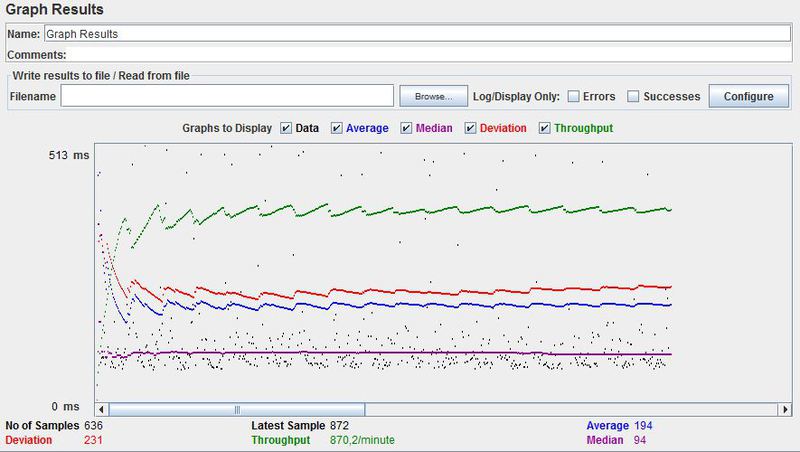
Graph Results отобразит результат в виде графика:

Значения предоставлены в миллисекундах.
Data — время отклика каждой отдельной единицы данных т.е. каждого проверенного url.
Average — усредненное время отклика, объективный график изменения нагрузки.
Median — значение медианы (используется в статистике, я этими данными не пользуюсь).
Deviation — погрешность, стандартное отклонение.
Throughput — пропускная способность выполняемых запросов.
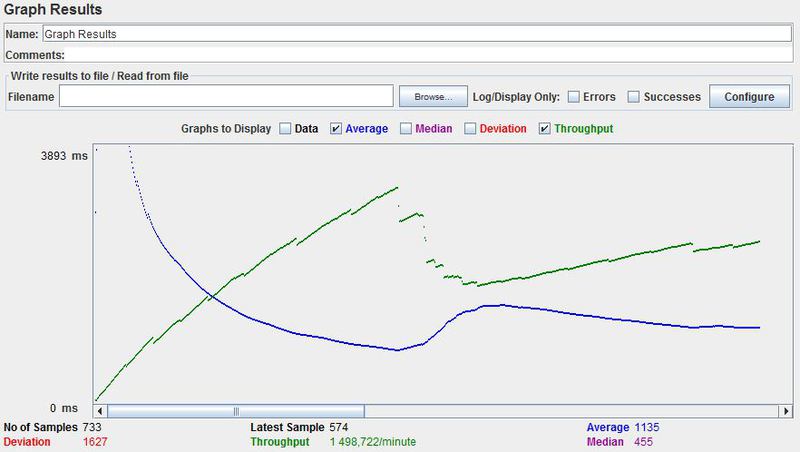
Для работы достаточно значений Average и Throughput, которые отобразят нагрузку на веб-сервер и пропускную способность запросов. По графику выше видно, что время отклика примерно 200мс и не растет, то есть, сервер нормально выдерживает нагрузку в 3 виртуальных пользователя. А вот что получится, если их будет 30:

Время отклика значительно увеличивается, чем выше пропускная способность запросов (меньше миллисекунд), тем больше времени требуется серверу для обработки.
Кстати говоря, в то время, когда запущен тест, сайт действительно ложится, поэтому не следует проверять на нагрузку сторонние интернет-ресурсы, так как нас могут принять за ддосеров.
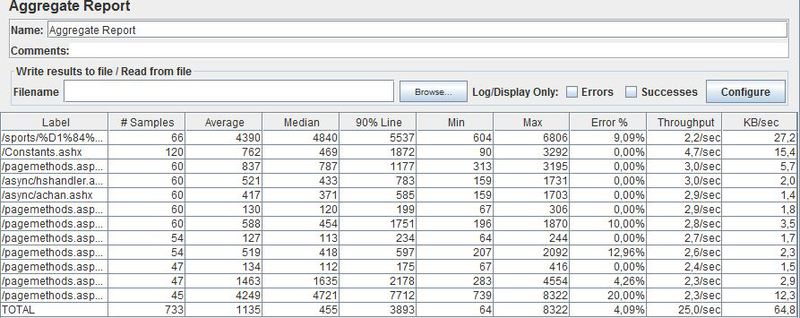
Aggregate Report отобразит статистику по каждому индивидуальному url отдельно.

В столбце Average видим среднее время отклика, логично предположить, что чем оно больше — тем больше нагрузка на данный url.
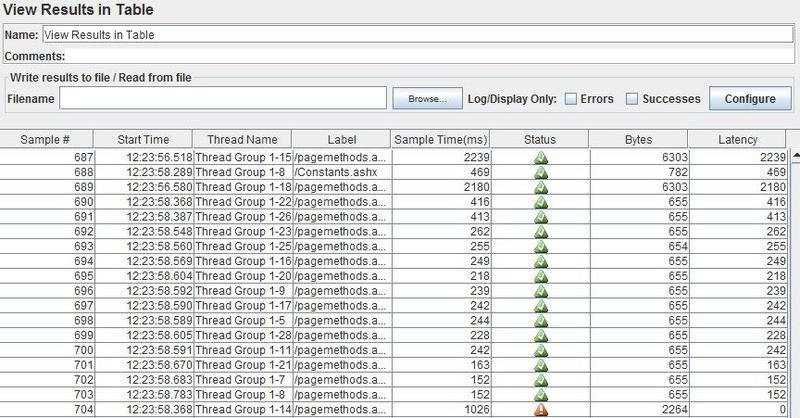
View Result in Table отобразит результат в виде таблицы, здесь указано время, а также статус (успешно/не успешно).

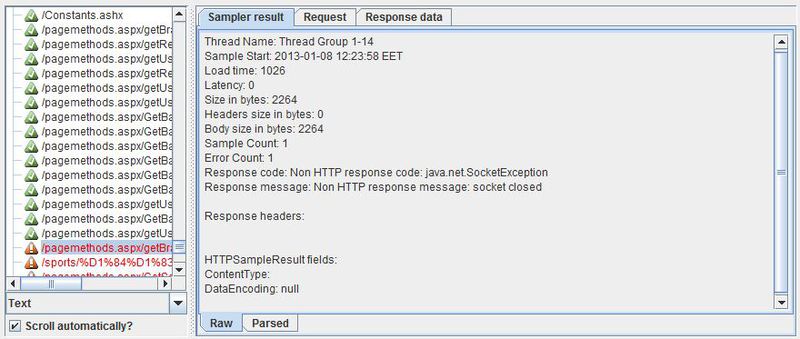
В нижней строке ошибка. Почему именно она возникла, можно проверить в View Result Tree. Зайдем туда и найдем эту строку. Теперь видим причину ошибки.

На этом тестирование завершено. В ходе него мы проверили одно из веб-приложений на нагрузку, и получили очень наглядные результаты.
Автор: TrueGraf