Несмотря на развитый ИТ-рынок в России, до сих пор не все понимают, что подразумевается под «аналитикой проекта» в заказной разработке. Разработчик пишет код, тестировщик проверяет корректность работы, а что делает аналитик проекта?
В статье расскажу, кто такой аналитик и какие роли он может выполнять. В сфере разработки обычно выделяют две ключевые роли: бизнес-аналитик и системный аналитик. Оба этих специалиста принимают участие в предпроектной аналитике, которая является ключевой для успешного старта любого ИТ-проекта. Рассмотрим общепринятые понятия этих ролей.
Бизнес-аналитик — это специалист, который сосредоточен на продукте и связанных с ним бизнес-процессах. Его главная задача — проводить бизнес-аналитику проекта, анализировать, как улучшить продукт, чтобы он приносил больше пользы и прибыли компании. Аналитик изучает рынок, потребности пользователей, конкурентов и предлагает стратегии развития продукта.
Системный аналитик — это инженер, который отвечает за ИТ-решение и его функциональность. Переводит бизнес-требования в технические спецификации, разрабатывает архитектуру системы, определяет необходимый функционал и интерфейсы. Системный аналитик создает детальные требования к ИТ-продукту, которые затем используются командной разработчиков.
Однако, в IT-чатах часто можно увидеть запросы о поиске «общего аналитика» или даже «BA/SA» через слеш. Тема того, что может сделать Business Analyst, но не может, например, System Analyst постоянно вызывает споры среди профессионалов, поэтому часто эти понятия объединяют. Если все-таки разграничивать эти роли, то, простыми словами, бизнес-аналитик больше общается с клиентами, а системный — переводит их желания на язык разработчиков.
На практике на проектах, особенно небольшого масштаба, эти две роли совмещаются и выполняют полный цикл аналитических работ, включая предпроектную аналитику. Именно такой подход мы рассмотрим на примере разработки рассматриваемого продукта.
Зачем нужна аналитика?
Сначала разберемся, зачем вообще на проекте нужна аналитика. Нужна, чтобы верно понять ожидания заказчика, спроектировать решение поставленных задач, правильно спланировать бюджет.
Цель аналитики — получить структуру будущего продукта, а также сформировать план действий: что делаем, для чего и как.
На примере проекта покажу, что подразумеваем под «общей аналитикой», и как она помогает спроектировать решение поставленных задач.
"IDEA" — веб-сервис управления идеями для сбора обратной связи и улучшения процессов в компании.
Цель сервиса — сбор идей, а также мнений сотрудников о них. Система дает возможность структурированно хранить поступающие предложения, а также функции: обсуждение решений, голосование, отслеживания статуса развития концепции.
Выбор подхода
Есть разные методы и подходы аналитики. Подробнее о них можно почитать на различных ресурсах. Наша же задача показать наилучший подход анализа в рамках конкретного проекта. Для задач нашего решения лучше всего подошел метод агрегации.
Подход подразумевает этапы:
-
Сбор и агрегация требований. Подойдет в случаях, если уже в общих чертах задача понятна. Когда остается только выявить детали из стейкхолдеров, спроецировать их на целевую аудиторию разрабатываемого продукта, а также учесть недостатки конкурентов, тренды отрасли;
-
Прототипирование. Нужно для формирования визуализации функциональных разделов продукта. На этом этапе узнаем, как будет работать решение без затрат на дизайн и программирование;
-
Документирование. Составление технического задания, содержащего описание механизмов работы проекта.
Сбор и агрегация требований
Вначале провели интервью: собрали пожелания заказчика, задали ряд вопросов, составили протокол встречи.
После собранной информации можем приступать к самой агрегации, которая состоит из 5 шагов:
-
Представление. Это основные характеристики будущего продукта. Его цели, задачи, как их понимают создатели продукта;
-
Целевые персоны. Здесь мы идем от пользователей. Сегментируем рынок, выделяем потребности пользователей;
-
Конкурентный анализ;
-
Структура. Какие экраны нам нужны. Что на них будет;
-
Идеи на будущее.
Формирование видения проекта
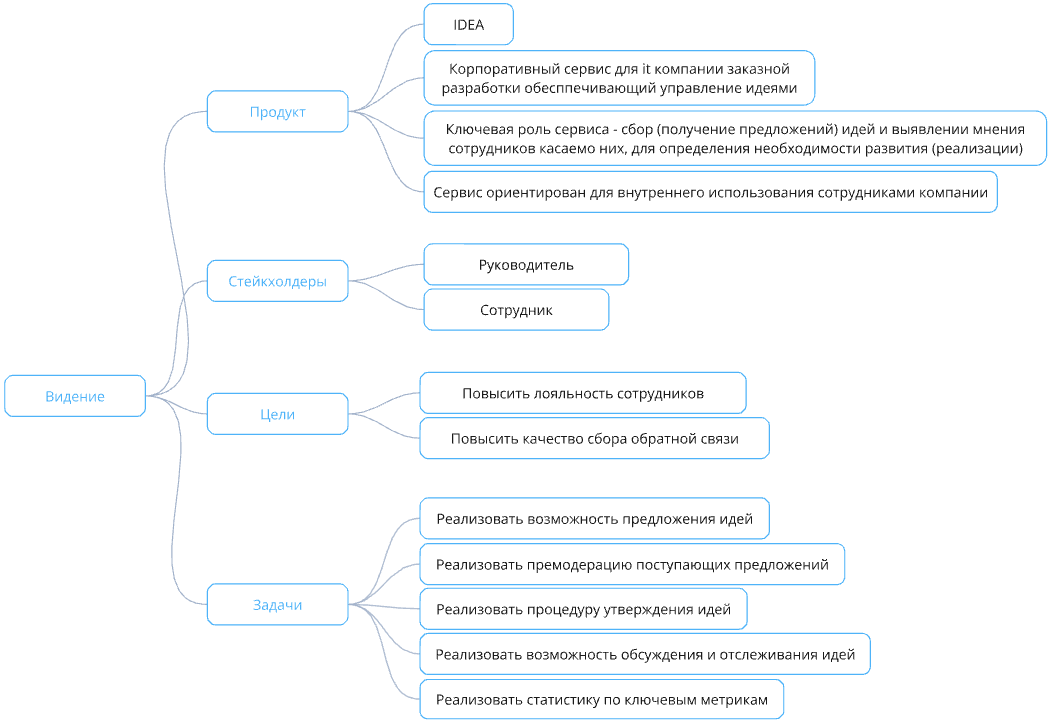
Пойдем по порядку. Для формирования представления о проекте нужно зафиксировать цели, а также задачи системы. Здесь нам на помощь придут интеллектуальные карты (Mind map) — метод записи, который позволяет структурировать информацию, вычленить самое главное.

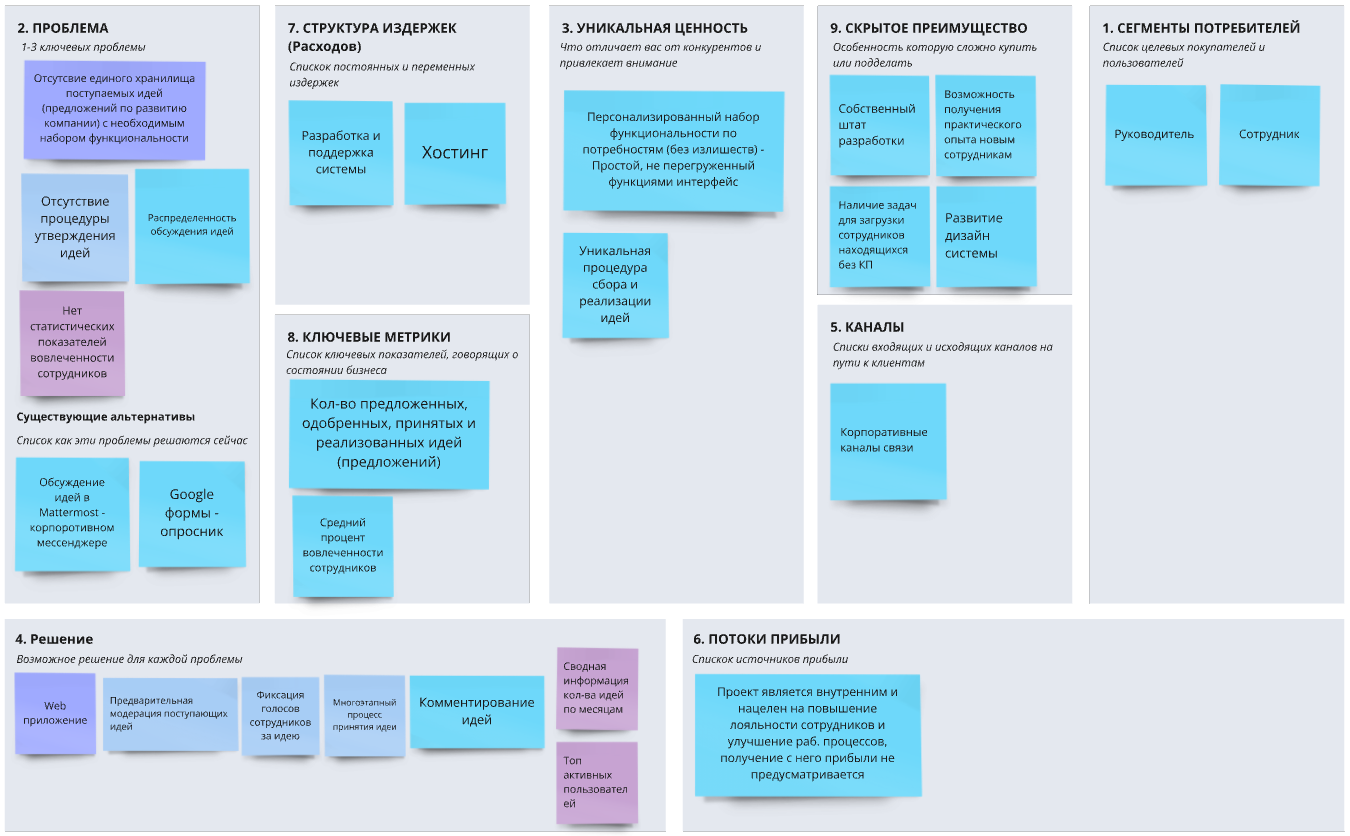
Верхнеуровневые сведения о решении в таком формате могут разрастись. Для подобных случаев эффективнее использовать шаблон Lean Canvas. В нем девять блоков:

1) Сегменты потребителей — список целевых пользователей. В нашем продукте таким пользователем выступает сотрудник, предлагающий и комментирующий идеи, а также руководитель, который модерирует;
2) Проблема — выделяем главные проблемы, а также их возможные решения. Существующие альтернативы предложения идей: обсуждение их в корпоративном мессенджере, а также опросы. К основным проблемам относятся:
-
Отсутствие фиксации ответа;
-
Распределенность обсуждения;
-
Отсутствие процедуры утверждения;
-
Отсутствие статистических метрик.
3) Уникальная ценность. Факторы, отличающие проект от продуктов конкурентов. В качестве уникальности данной системы можно выделить персонализированный набор функций, а также процедуру сбора и реализации идей;
4) Решение. Отображает средства решения проблем. Желательно приводить конкретные решения к каждой из обозначенных проблем, сопоставляя их цветом для примера;
5) Каналы. Списки входящих, исходящих каналов на пути к клиентам. Для проекта IDEA это не так актуально. В нашем случае ими будут выступать корпоративные каналы связи;
6) Потоки прибыли. Список источников прибыли. В нашем случае сервис является внутренним: нацелен на повышение лояльности сотрудников, улучшение рабочих процессов, поэтому поток прибыли не рассчитываем;
7) Структура расходов. Отражает список постоянных, а также переменных расходов. Здесь можно выделить затраты на разработку, поддержку продукта, а так как в качестве решения выбрали веб-сервис, то еще и .
8) Ключевые метрики. Здесь обозначены главные показатели. Выделим кол-во одобренных, принятых, а также реализованных предложений, вовлеченность сотрудников;
9) Скрытое преимущество. Особенности, которые сложно купить или подделать. Сюда относим: собственный штат разработки, дизайн систему, возможность обучения новых сотрудников, загрузку сотрудников, находящихся без коммерческого проекта.
В результате имеем сформированное видение продукта. Обычно его можно уместить на одном листе A4.
Определение целевых персон
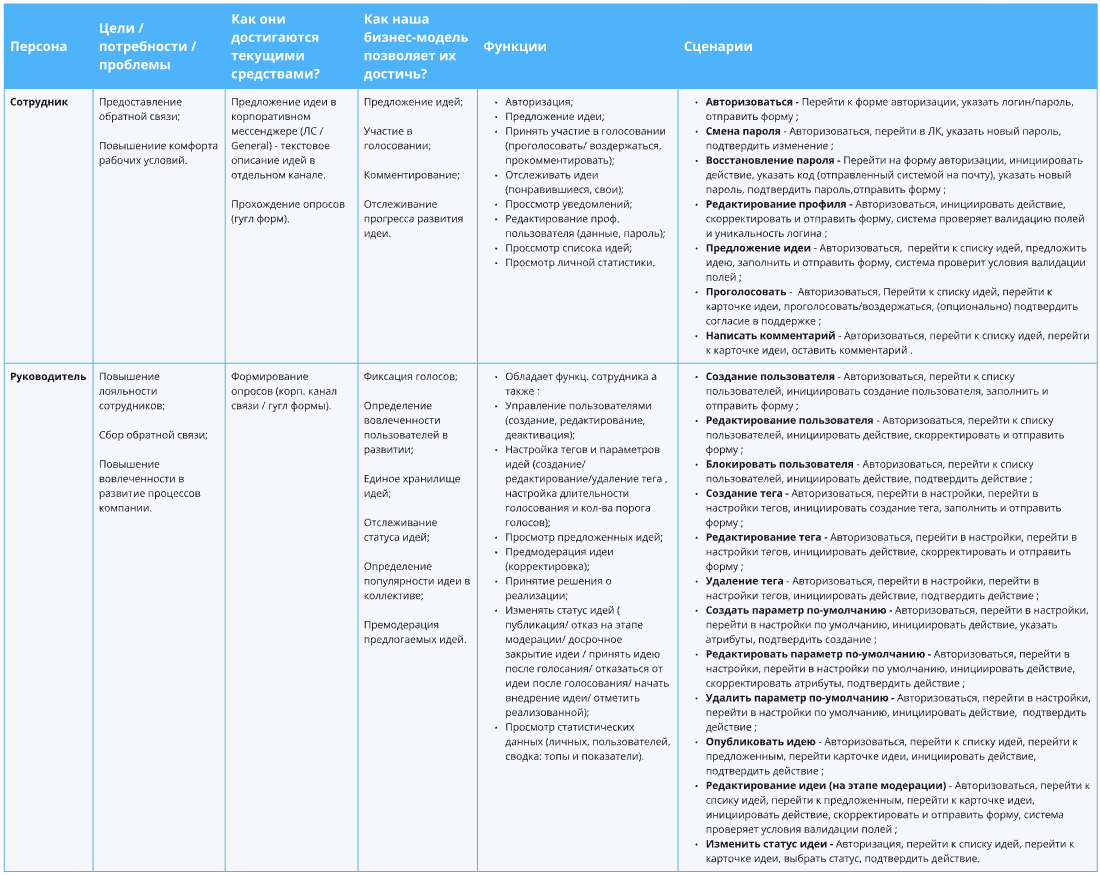
Сегментировать группы персон, строить карту путешествия пользователя CJM на нашем сервисе – избыточно. "IDEA" не рассчитан на большие массы, а поведение пользователей нам понятно.
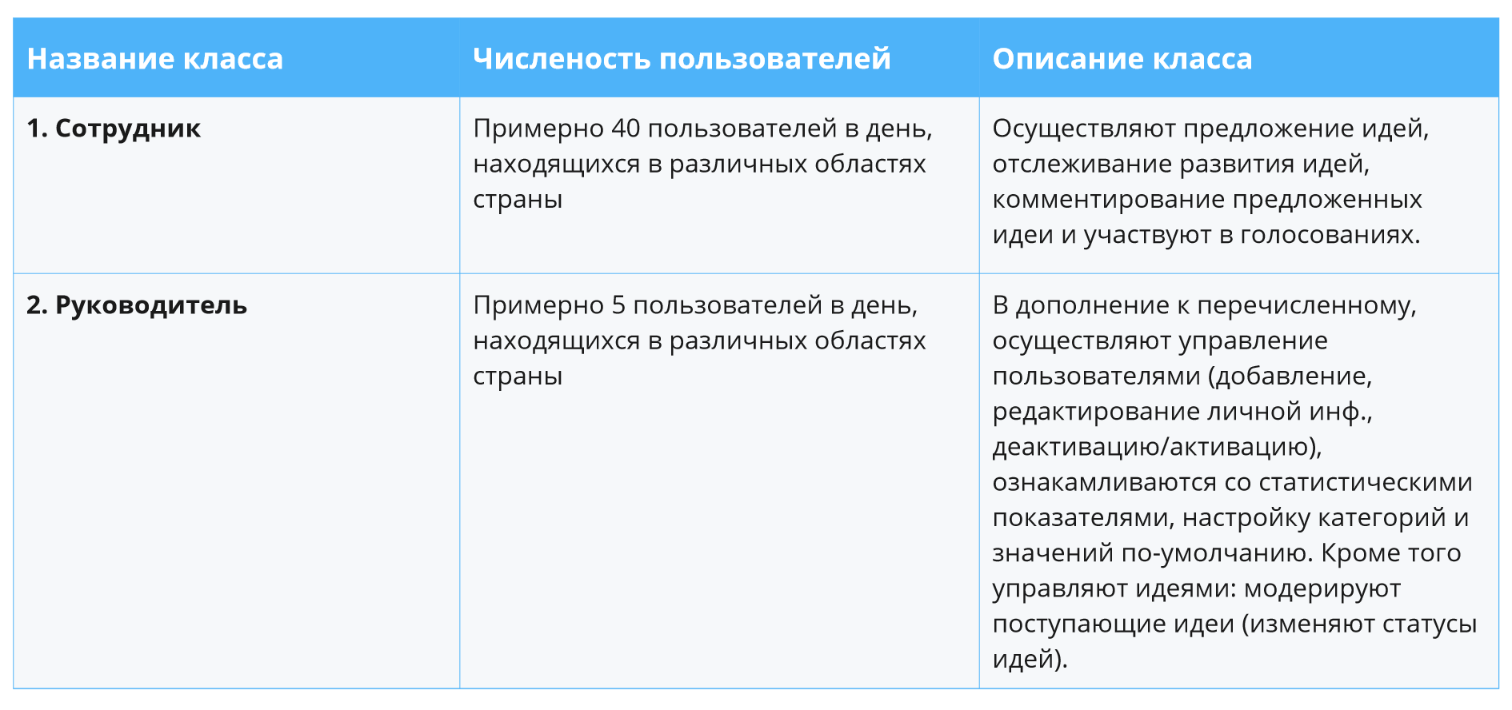
Для подобных внутренних решений достаточно представить таблицу персон. Важно отразить в ней потребности пользователей, их достижения, средства достижения, функции а также связанные с ними предполагаемые сценарии.

Конкурентный анализ
Следующий шаг - провести конкурентный анализ. Изучить предметную область, выбрать альтернативы, сравнить плюсы и минусы. Так как у нашего сервиса другие цели, а именно сбор идей и мнений сотрудников о них, на этом этапе достаточно ознакомиться с существующими решениями и почерпнуть нужную функциональность.
Составление структуры проекта
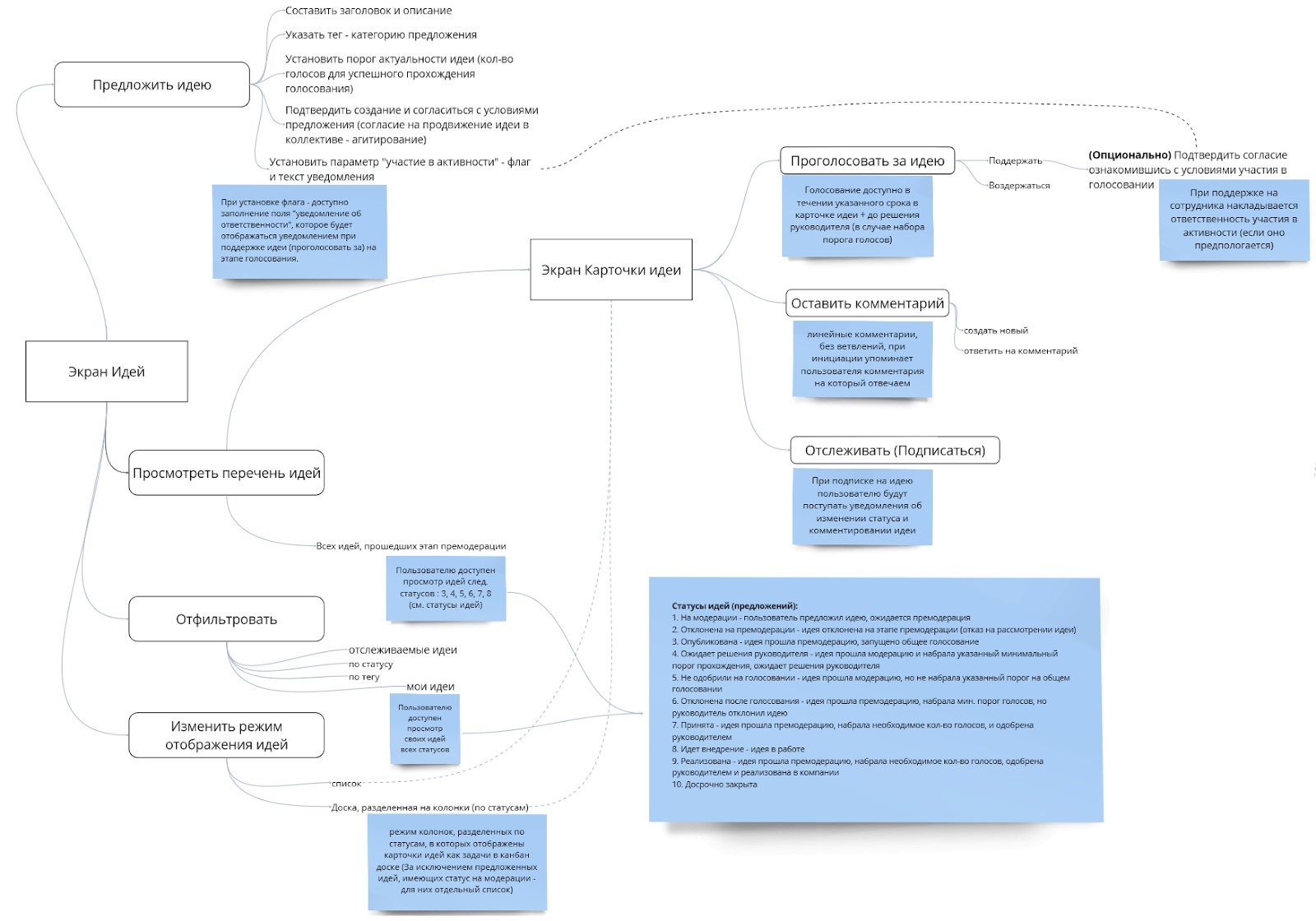
С получившимися артефактами, аналитик может приступить к планированию структуры продукта. Составить функциональные разделы, их элементы, взаимосвязь, а также общую логику работы.
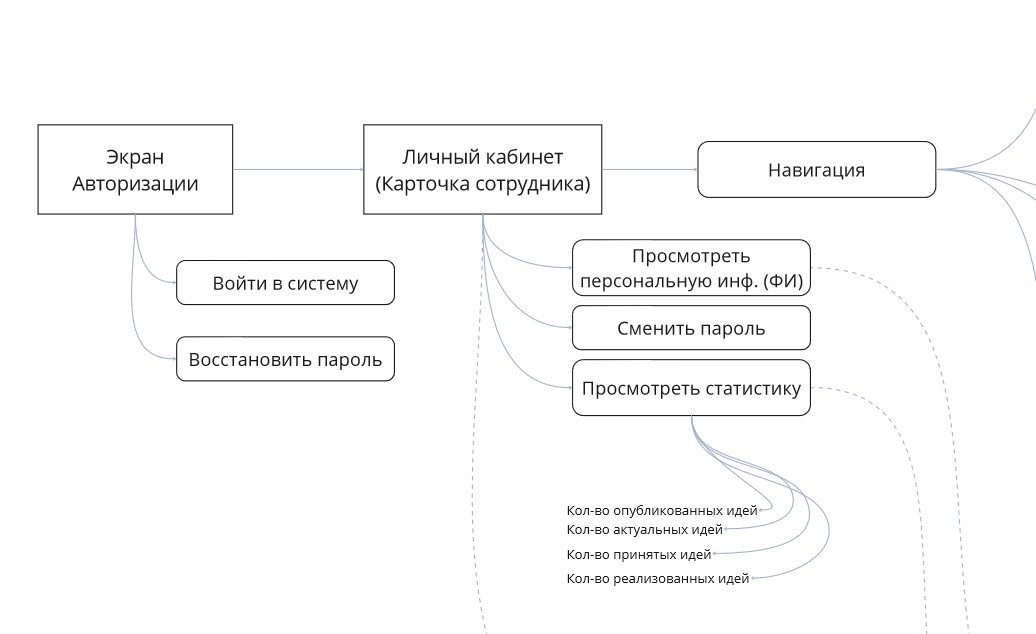
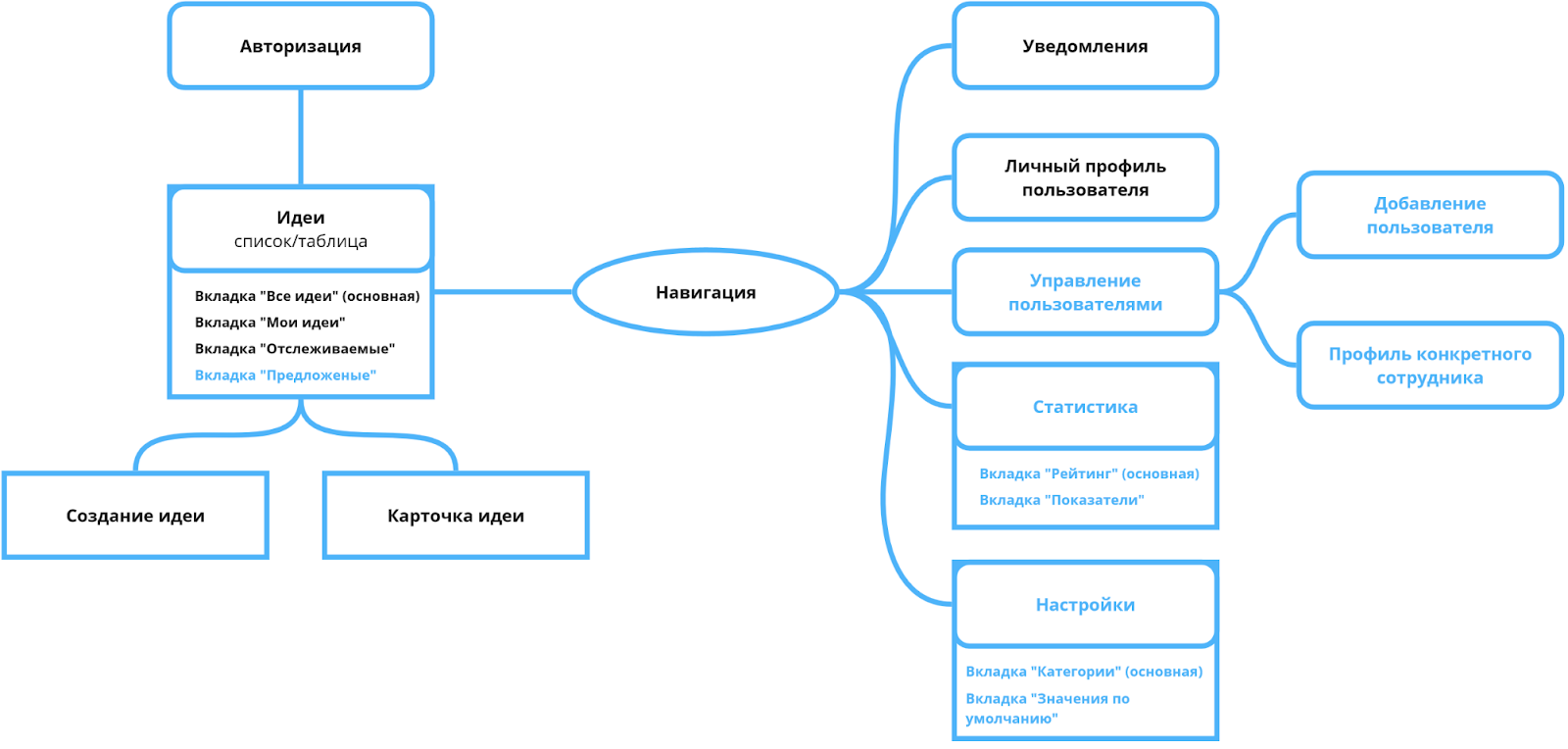
Для информативности выбрали набор элементов:
-
Квадратные объекты — условные экраны системы;
-
Скругленные прямоугольники — функциональность;
-
Прочие элементы — описание функциональности.
После выбора нотации, аналитик составляет базовые экраны и возможности.

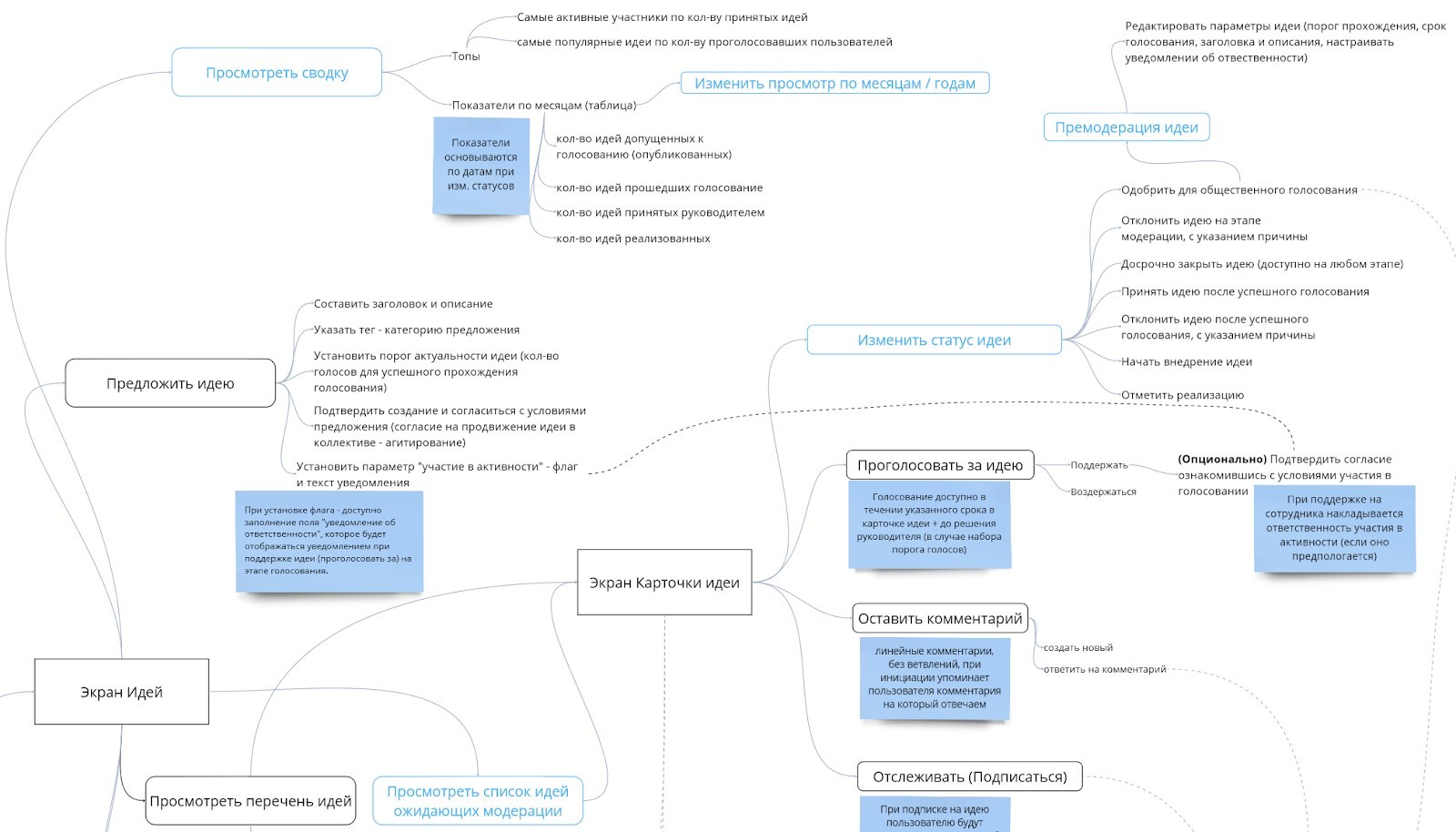
После этого составляется главная часть структуры — раздел идей: общая функциональность, доступная обеим группам ролей.

После определения возможности раздела, аналитик дополняет его деталями — возможностями для группы пользователей «руководитель».

По аналогии составляются остальные разделы системы. Завершающий шаг — демонстрация полученных результатов. При возникновении правок, обсуждаются и вносятся в систему. В результате правок, некоторые функции и идеи могут отсеяться. Формируется заключительный шаг агрегации — идеи на будущее (Backlog).
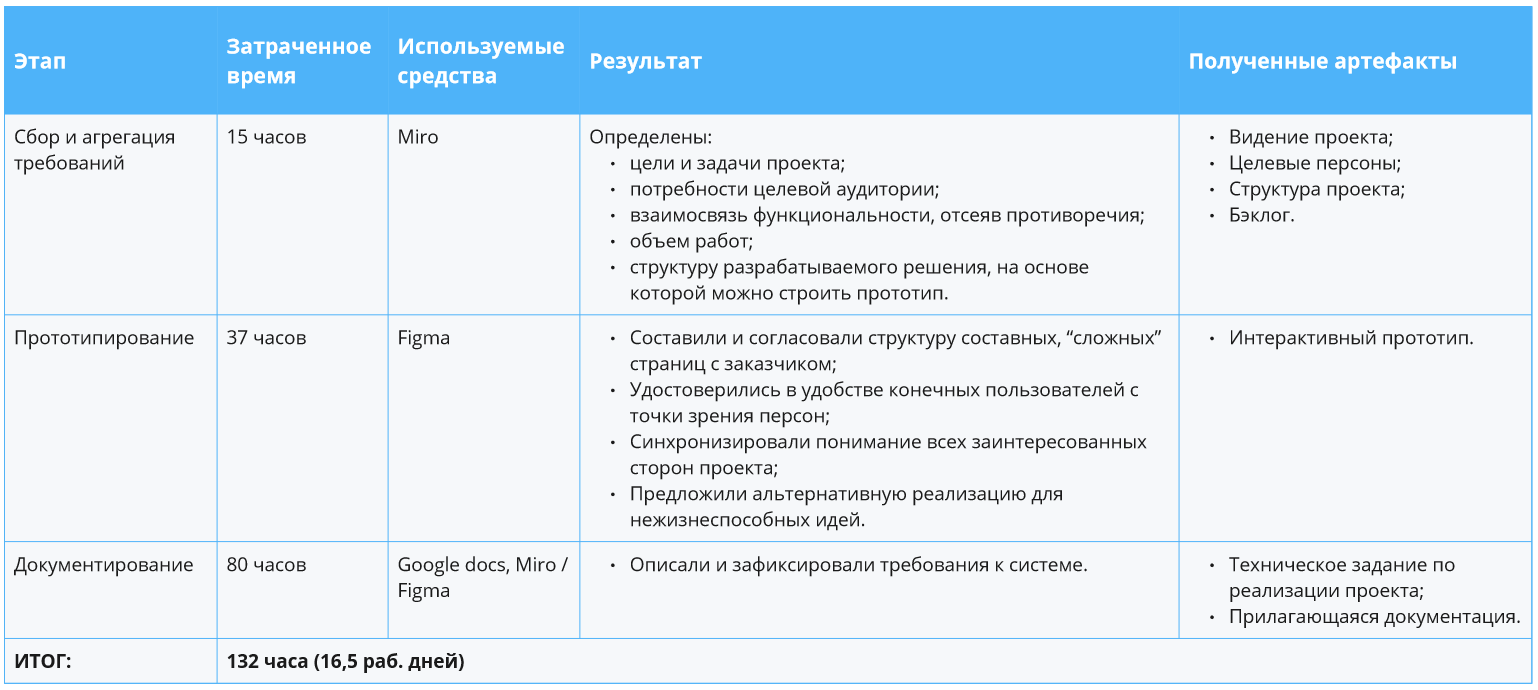
Итоги агрегации требований
В ходе агрегации требований определяем:
-
Цели и задачи проекта;
-
Потребности целевой аудитории;
-
Взаимосвязь функций без противоречий;
-
Объем работ;
-
Структура решения для прототипа.
Владимир Завертайлов - автор книги «Настольная книга project-менеджера»
На агрегацию требований планируйте не менее двух недель
Прототипирование
Агрегация требований готова. Согласовали со всеми заинтересованными лицами, приступаем к прототипированию.
Выбор метода и средства
Для начала обозначим, что прототип — это предполагаемое визуальное представление системы. Отражает функциональную наполненность продукта. Как правило, финальным визуальным представлением продукта является дизайн-макет. Однако проекты бывают разные, иногда этап дизайна опускается, ведь все зависит от пожеланий заказчика, так как существует возможность на основе прототипа использовать готовые UI библиотеки.
Теперь перейдем к методам, а также способам составления прототипа. Главная разница методик — уровень детализации. Его можно разбить на три градации: низкий, средний, высокий. Зависит от функционального наполнения, глубины проработки, а также уровня конкретизации. Каждый уровень детализации имеет преимущества и недостатки. Высокий уровень детализация сулит большие затраты временных ресурсов. Выбор прототипа зависит от проекта.
-
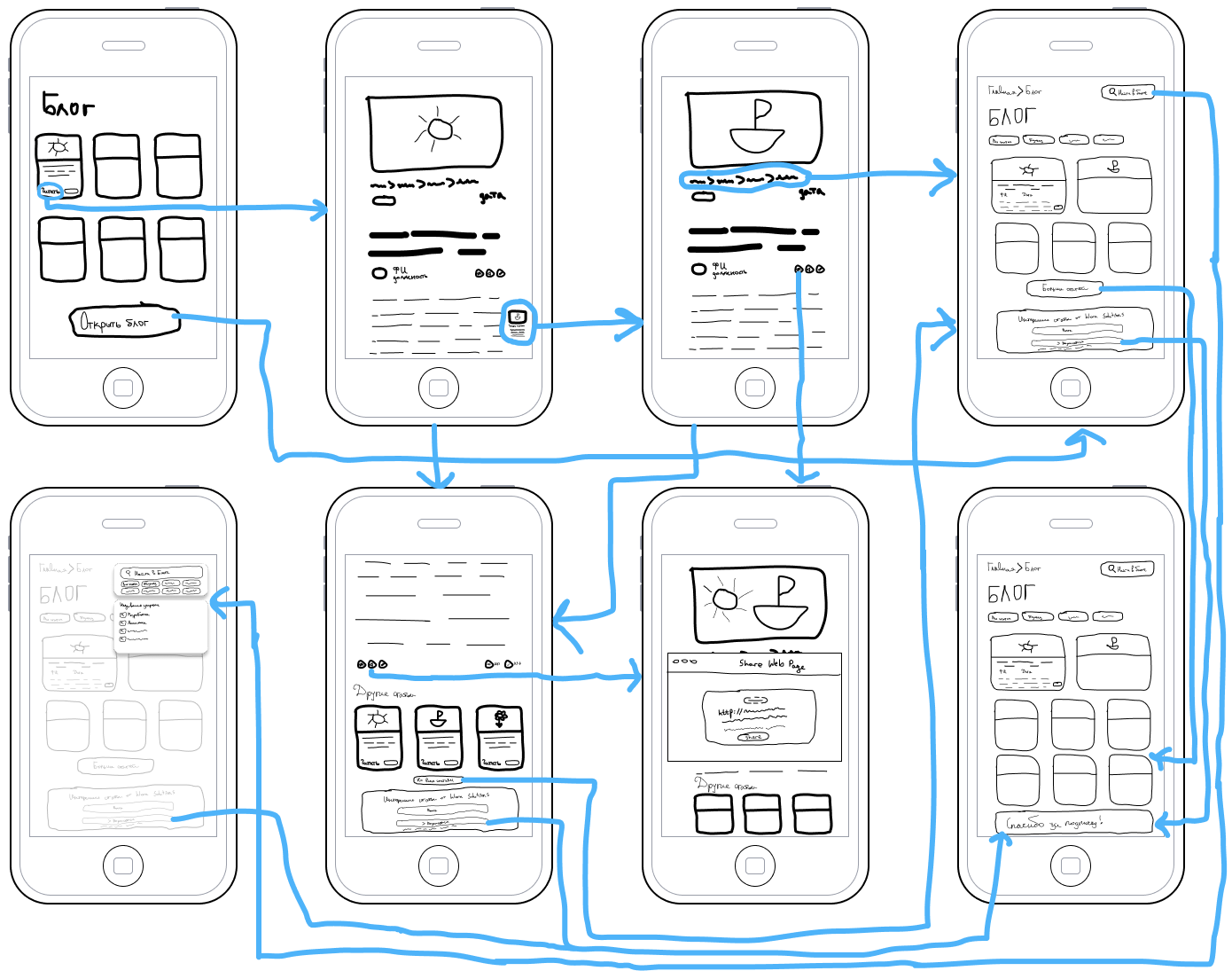
Низкая детализация. Например, «Вайрфрейм» — каркас, отображающий:
-
Основные группы контента (что должен видеть пользователь);
-
Структуру информации, а также дизайн навигации (где будут находиться основные страницы);
-
Описание, базовую визуализацию взаимодействия пользователя с интерфейсом системы (как пользователю необходимо будет выполнить то или иное действие в системе).

-
Средняя детализация. Например, интерактивный прототип — представление конечного продукта со средней детализацией, которая имитирует взаимодействие пользователя с интерфейсом, но с ограниченной функциональностью. Прототип может немного отличаться от конечного продукта. Однако результат должен быть похож на прототип как по поведению, так и по основным элементам интерфейса.
-
Высокая детализация. Например, «мокап» — статичное дизайнерское представление средней, высокой точности. Часто мокап — это черновик дизайна или сам визуальный дизайн.

Сравнение уровней детализации
Решил использовать интерактивный прототип, чтобы наглядно показать функциональность системы. Результат получится средне-высокой детализации, если учитывать простоту эксплуатации набора готовых UI элементов.
Сегодня уже доступно много разных средств для создания прототипов. Их выбор зависит от того, что нужно проекту и какими навыками обладают аналитики. Самыми распространенными инструментами для этих целей являются:
-
Miro — онлайн-доска, в которой есть инструменты визуализации. В ней достаточно функций для построения прототипа;
-
Figma — специальное приложение для разработки интерфейсов и прототипирования;
-
Pixso — аналог Figma, в последнее время набирает популярность.
Составление прототипа
После того, как выбрали метод и средство реализации, можно приступать к наполнения прототипа. Аналитик создает нужные экраны из набора UI элементов, расставляет триггеры, связывает при этом экраны и показывает получившийся результат заказчику. Как правило, перед утверждением результата, проходит от одной до трех демонстраций, в зависимости от объема и степени фиксации требований.

Итоги прототипирования
-
Составили и согласовали структуру составных страниц с заказчиком;
-
Подтвердили удобство конечных пользователей с точки зрения персон;
-
Синхронизировали визуальное представление всех заинтересованных сторон проекта;
-
Проработали альтернативные реализации мало жизнеспособных идей.
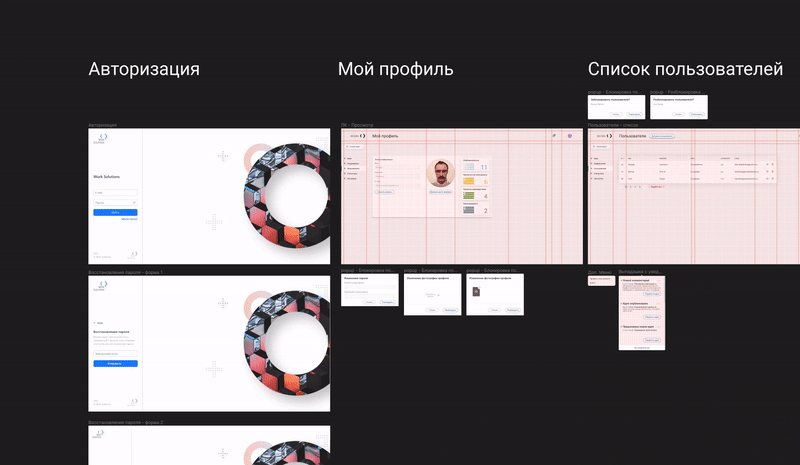
В качестве средства прототипирования использовали Figma — самый распространенный инструмент для разработки интерфейсов. На данный этап затратил 37 часов.
Документирование
Прототип готов и согласован, а значит, настало время переходить к следующему этапу — составлению спецификации требований к ПО также известному как техническое задание или просто ТЗ.
Формат описания и структура
Тех. задание имеет разные шаблоны, а его наполнение индивидуально, в зависимости от задач.
Для реализации рассматриваемого проекта решил использовать шаблон, который разработал самостоятельно.
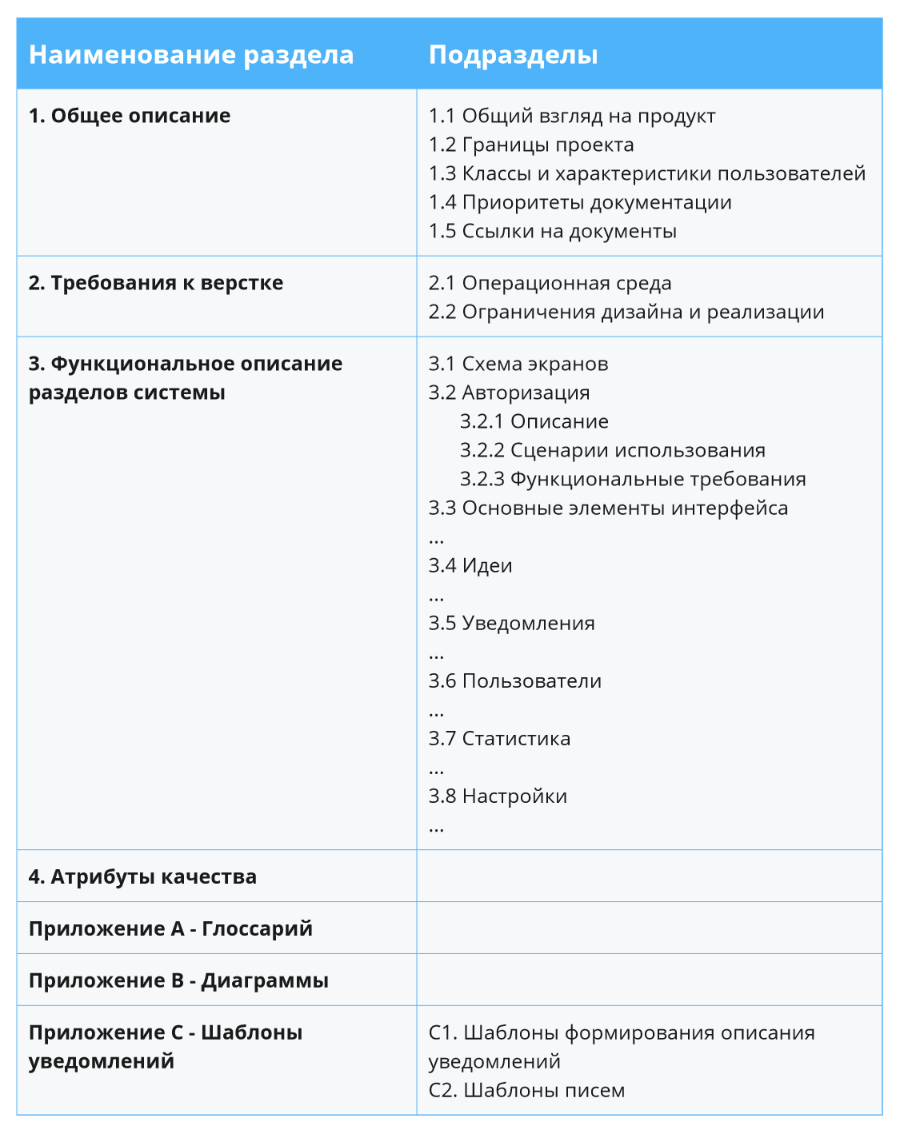
Интеграций с внешними системами не предусмотрено. Проект обладает небольшим набором сущностей и имеет в основе один условно линейный процесс. Поэтому для его описания разумно использовать следующий набор разделов в документе:

Содержание разделов
После того, как выбрал структуру и утвердили артефакты, переходим к детальному описанию подразделов:
-
Общий взгляд на продукт. Подраздел, содержащий актуализированные данные, полученные на этапе агрегации;
-
Границы проекта. Здесь обозначены рамки проекта: что должно войти в его реализацию, а что нет. Например, реализация ограничивается десктоп версией. При открытии проекта на мобильном устройстве отображается компьютерная версия, локализация системы — русский язык и т.д;
-
Классы и характеристики пользователей. В этом разделе зафиксированы итоговые группы пользователей, а также их свойства и возможности;

-
Приоритеты документации. Памятка, в которой отражены артефакты по степени важности: требования какого документа приоритетнее в случаях их расхождения;
-
Операционная среда. Подраздел с требованиями к среде, в которой должен функционировать разрабатываемый продукт. Например, система разворачивается на собственном сервере; система работает с конкретными браузерами последних версий; система поддерживается на экранах с разрешением от 1366x768;
-
Ограничения дизайна и реализации. Раздел с требованиями к дизайну и особенностями реализации. Например: дизайн проекта должен основываться на UI-элементах т.к макет отсутствует; самостоятельная регистрация пользователей не предусматривается;
-
Глоссарий. Приложение с перечнем терминов проекта;
-
Диаграммы. Раздел с диаграммами. Для проекта достаточно отобразить жизненный цикл идеи. Используем диаграмму состояний «UML нотации»;

-
Схема экранов. Обновленная карта функциональных разделов. Скорректирована на основе прототипа.

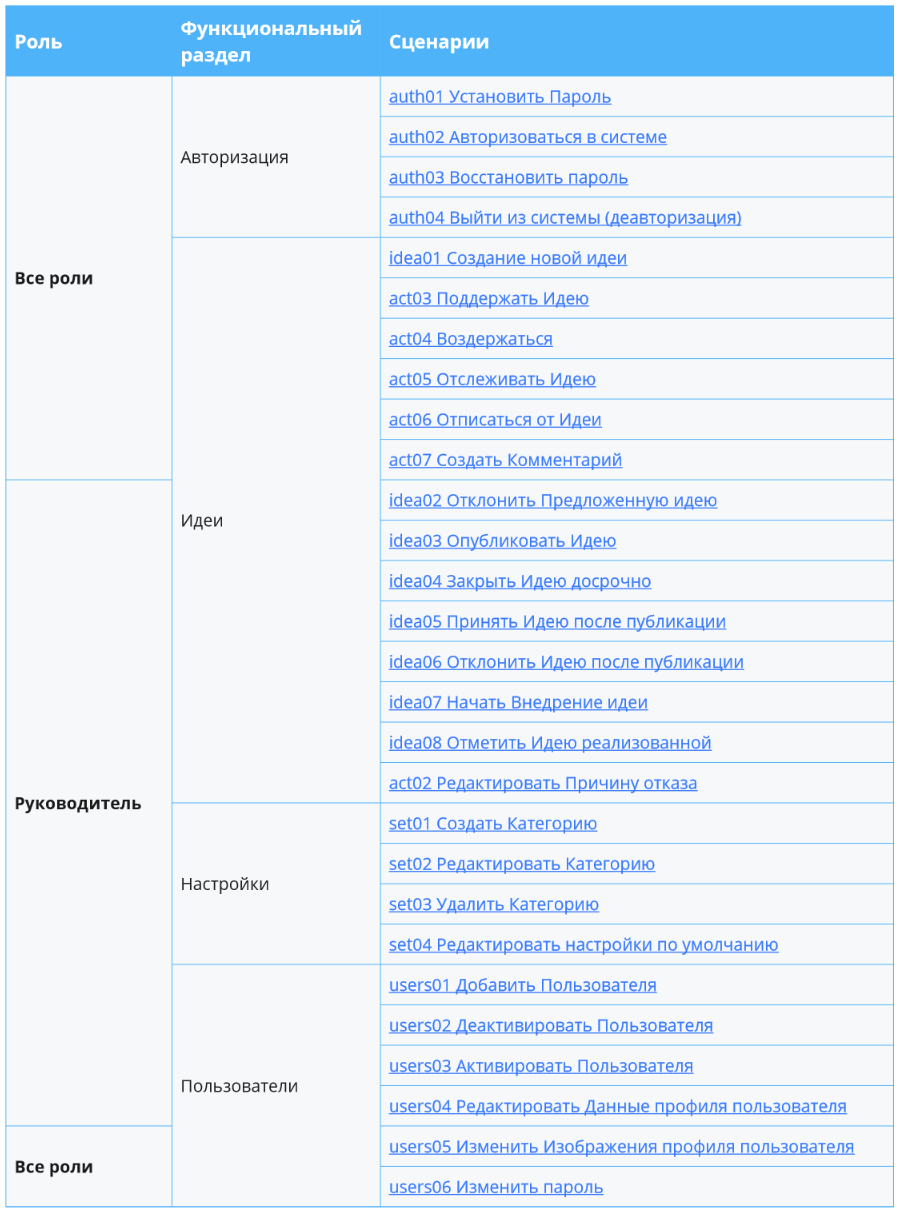
Для удобства навигации в подразделе допустимо привести общую таблицу пользовательских сценариев, которые известны как Use Case.

Далее на основе прототипа производится описание каждого функционального раздела продукта:
-
Описание. Текстовое описание экранов раздела, элементов и доступных для пользователей действий;
-
Сценарии использования. Описание того, какие действия выполняет пользователь, а также как система должна на них реагировать;

Пример сценария использования в формате Use Case
-
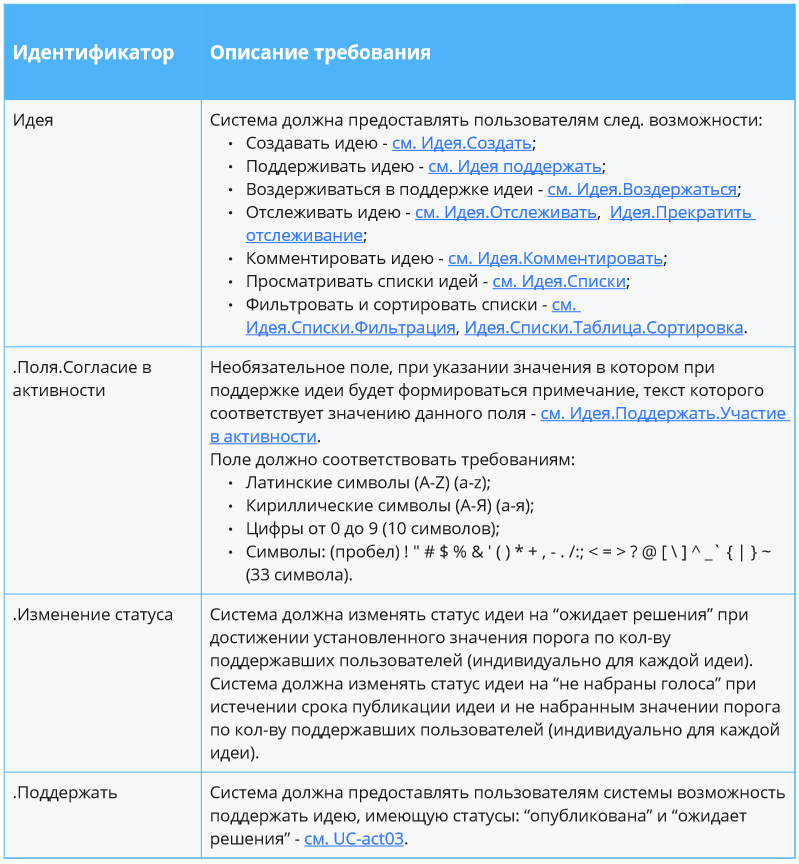
Функциональные требования. Запросы к возможностям, механикам, наборам атрибутов сущностей, условиям валидации полей, изменению состояний, сортировкам списков и т.д.

В случаях, когда требования затруднительно представить информативно, допустимо вынести их в отдельный документ.

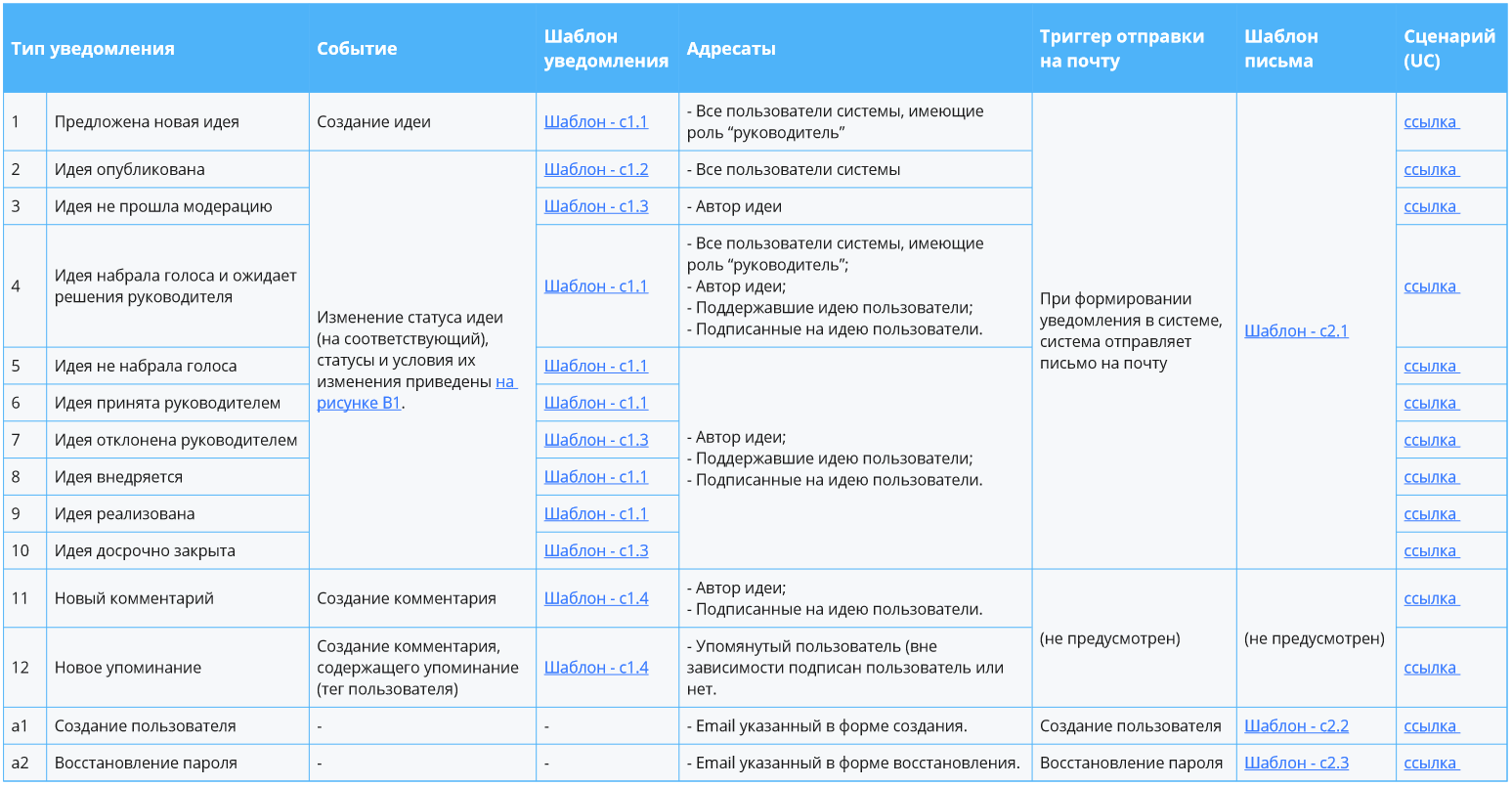
В документе в удобной и понятной форме представлены требования, касающиеся уведомлений. Представлены их взаимосвязи и ссылки. Рассмотрим каждую колонку:
-
Тип уведомлений. Отображает все оповещения в системе. Те, что не имеют префикс «a», не отображаются в списках;
-
Событие. Содержит триггеры формирования уведомлений в системе;
-
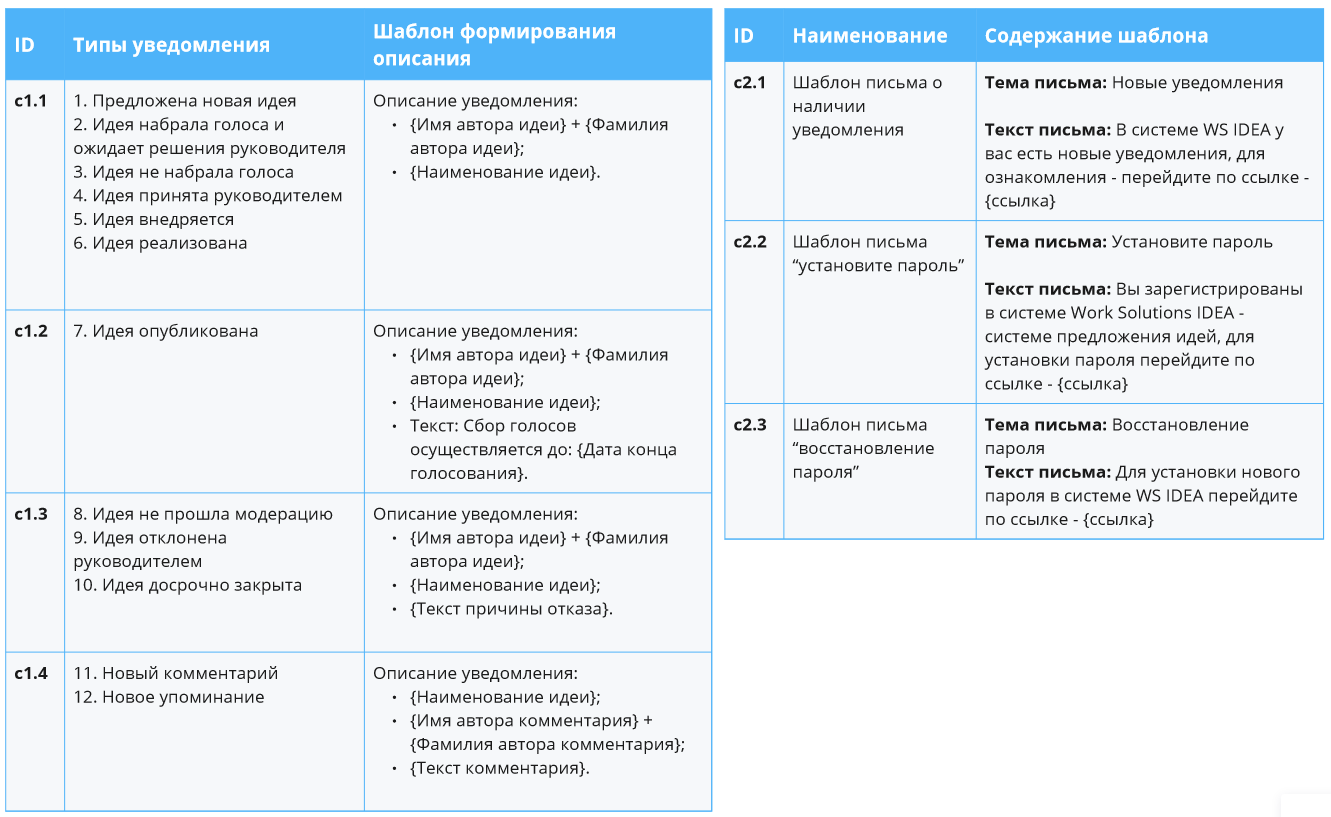
Шаблон уведомления. В колонке приведены ссылки на шаблоны формирования уведомлений;
-
Адресаты. Содержит группы лиц, которым система отправляет уведомление представленных типов;
-
Триггер. В нем представлены условия отправки письма на почту соответствующим пользователям;
-
Шаблон письма. Ссылки на шаблоны сообщений, которые отправляются на почту;
-
Сценарии. Ссылки на сценарии использования UC или функциональные требования, если сценарии не предусмотрены.
-
Шаблоны уведомлений. Содержат шаблоны формирования описания уведомлений внутри системы, а также шаблоны формируемых и отправляемых вне ее писем;

-
Атрибуты качества. Нефункциональные требования к системе;
-
Ссылки на документы. Источники на всю полученную в результате документацию.
Основная сложность в составлении описания — понять, как максимально информативно и удобно преподнести требования. Для того, чтобы было удобно читать, можно использовать ссылки на элементы: рисунки, конкретные требования и т.д.
Итоги документирования
В результате этапа зафиксировали требования к каждому функциональному разделу системы. Для этого детально описали логику ее работы.
На этапе документирования использовали: google.docs, miro / figma.
В ходе этапа на рассмотрение примера затратили 80 часов.

Заключение
Аналитика проекта нужна для верного понимания ожиданий заказчика, определения объема проекта, грамотного планирования бюджета. На этапе аналитики формируется структура проекта. Это комплексный процесс, который закладывает основу для успешной разработки. На примере проекта "IDEA" мы рассмотрели ключевые этапы: агрегацию требований, прототипирование и документирование. Каждый из этих этапов вносит свой вклад в формирование четкого видения продукта.
Силами одного аналитика за месяц удалось собрать и структурировать требования, реализовать визуальное представление продукта, а также сформировать техническое задание. Разумеется, конечные сроки зависят от конкретного проекта, его условий, потребностей пользователей, количества сущностей, их зависимостей, наличия интеграций с внешними системами и т.д.
Важно отметить, что процесс аналитики гибок и может адаптироваться под нужды конкретного проекта. Использование различных инструментов — от интеллектуальных карт до специализированного ПО — помогает сделать этот процесс более эффективным.
В результате мы получаем не просто набор документов, а четкое понимание того, что нужно создать, для кого и как это будет работать. Это значительно снижает риски проекта, оптимизирует ресурсы и повышает шансы на создание продукта, который действительно решает поставленные задачи.
Помните, что качественная аналитика — это инвестиция в успех проекта. Позволяет сэкономить время и ресурсы на этапе разработки, избежать недопонимания между заказчиком и исполнителем, и в конечном итоге создать продукт, которым будут довольны все участники процесса.
Автор: cherkasov_sa






