Введение

Сегодня я хочу поделиться проблемой, приведшей меня к написанию своего велосипеда своей CMS, целями которые я себе поставил, и моим путем их решения. Эта статья будет наполнена концептуальными размышлениями. Я продемонстрирую свою молодость, наивность и незнание очевидных (для тех, кто их знает) вещей. Не смею надеяться, что потратившие свое время на чтение сего текста гуру потратят еще n-адцать минут, чтобы дать дельный совет по теме. И пусть тот веб-разработчик, который сам никогда об этом не задумывался, первый бросит в меня камень.
Думаю не осталось уже на хабре людей, не знающих эту легенду. Понятно, что вымысел, но идея хороша. Большинству заказчиков сайтов не нужны звезды с неба. Им нужен эффективный результат.
Для себя я определяю эффективность проекта как прибыль/затраты (время и средства). На этапе разработки будущая прибыль зависит от внешнего вида и удобства сайта. Но готовый сайт за 150 000 внешне не особо отличается от сайта за 15 000 (для пользователя, мы-то знаем, как красив и элегантен наш код в дорогом и длительном проекте). Вот если сравнивать с сайтами за 1 000 — 5 000 — то да, разница будет по-четче. Спасибо закону Парето за это.
После работы со многими CMS у меня накопился целый ворох претензий к каждой из них. Я легко могу себе представить, как шло их развитие и усложнение — добавлялись новые фичи, появлялись новые требования. Но смотреть на многие современные админки просто страшно. Не могу пока сказать наверняка, удастся ли мне не повторить ошибок своих старших коллег. Но я сразу привожу фундаментальное отличие, которое, надеюсь, меня спасет: я пишу CMS для пользователя, а не для разработчика. Разработчик пусть работает с кодом, на то он и разработчик. Это просто инструмент для ускорения разработки. Моя цель — понизить порог вхождения, сократить срок обучения для пользователя.
Часть 1. Теоретическая.
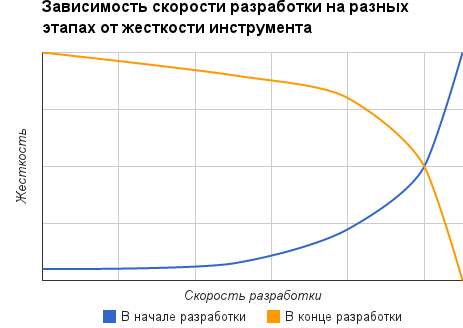
Для быстрого начала работы нужна определенная жесткость — базовые классы, интерфейсы, шаблоны. С другой стороны, когда надо внести косметические изменения жесткость только мешает.
Как пример — сам язык CSS. С одной стороны это классно что он простой и жесткий, но когда пытаешься сделать что-то интересное — приходится обращаться к различной сложности трюкам.
 Максимально жесткими являются конструкторы сайтов. Результат получаешь за минуты (часы), но что-бы сделать шаг в сторону и что-то изменить потребуются большие затраты.
Максимально жесткими являются конструкторы сайтов. Результат получаешь за минуты (часы), но что-бы сделать шаг в сторону и что-то изменить потребуются большие затраты.
Коробочные CMS как правило довольно-таки жесткие, но они пытаются смягчить острые углы тоннами настроек. И вроде бы они помогают, но при этом превращают админку в кашу.
Конечно, для многих из них сторонними разработчиками (возможно вами) пишутся расширения (плагины, аддоны, нужное подчеркнуть). Но чтобы самому начать их писать нужно разбираться в архитектуре данной CMS. И все равно будут фундаментальные ограничения.
Нельзя не отметить, что для каждой CMS или конструктора сайтов существуют свои трюки, чтобы расширить функциональность, или применить некую не заложенную разработчиками кастомизацию. Но это все напоминает велосипед из костылей.
Еще есть фреймворки — они дают довольно большую свободу действий, накладывая в основном архитектурные ограничения (но и те не слишком жесткие). Но при разработке сайта на каком-то фреймворке получается довольно вялое начало.
Я не отрицаю того, что человек, владеющий инструментом на уровне великого мастера, может вообще все, в том числе обернуть недостатки своего инструмента в преимущества. У каждого из нас есть любимый молоток, и конечно же, вы можете с его помощью построить хоть ракету, но жизнь коротка.
Подводя итог вышесказанному, я прихожу к важности выбора инструмента для разработки. Чего-то не слишком жесткого и не слишком мягкого.
Часть 2. Практическая.
Где-то в глубине компании зародилась и стала вынашиваться идея о быстром создании бюджетных сайтов, причем фишка должна быть в адаптивности из коробки. Естественно, раз речь зашла о скорости разработки, то первыми на ум приходят конструкторы сайтов. Так же естественно эта платформа отметается ввиду низкого качества выходного продукта. Следующие на очереди — CMS системы. Были сделаны пробы автоматической развертки MODx Evo (надо отметить, что опыт разработки на ней у нас уже был). И, быть может, на ней мы и остановились бы, но хотелось модульности и перспективы расширяемости, а писать плагины было западло. К тому же у MODx, как наверняка и у других CMS, были свои критические недостатки:
- код хранится в базе, значит никакого тебе git или mercurial;
- код пишется в браузере, запей свой Sublime Text холодной водой;
- гибкая и порочная система Template Vars.
Ну и что было следующим по списку? Правильно, фреймворки. У меня был опыт разработки на Symfony2, поэтому другие кандидатуры особо и не рассматривались, но не думаю, что там есть какая-то большая разница. Возможно симфони — мой золотой молоток, я слишком субъективен, чтобы судить. Но как уже говорилось в первой части, у симфони, как у типичного представителя фреймворков довольно вялое начало проектов. Нельзя просто так взять и лечь, не потоптавшись перед этим под собой хорошенько. В первую очередь пришлось написать скрипт, для создания директории проекта, заведения виртуальных хостов, инициализации БД и тому подобных рутинных дел.
Кстати у симфони и по умолчанию есть неплохие инструменты для этого, я просто собрал все в кучу.
Ничего сложного, зато время экономится. Кроме того, и это ни для кого не секрет, у симфони есть такой прекрасный инструмент, как GeneratorBundle, который помогает генерировать типовой код. Это неплохое начало, но все равно недостаточно хорошо. Перед тем, как что-то начинать генерировать нужно представлять что хочешь получить, как минимум какие будут сущности и их связи. А на это нужно время. Значит добавляем жесткости, формируя свой “стандартный набор”, на основе которого можно будет лепить что-то кастомное, не тратя время на обдумывание того, что уже есть.
Техническое отступление
Не буду говорить о других фрейвморках (хотя суть та же), но в симфони архитектура проекта дает возможность интуитивного переопределения. Я оформил всю свою писанину в бандл, который подгружается при установке и вписал это все в composer.json форка базовой симфони, вместе с другими необходимыми бандлами, сразу подключенными и отконфигурированными. Была мысль оформлять каждый функциональным модуль в бандл и регулировать установку через composer.json, но идея не выгорела из-за довольно высокой связанности модулей. Для каждого проекта я наследую это бандл и не трогаю его, если только не нахожу какой-то баг или добавляю фичу, полезную для всего Космического карандаша.
“Космический карандаш” — это кодовое название проекта по быстрой и бюджетной разработке, вдохновленное легендой из начала статьи.
Итак, есть базовая версия, готовая к употреблению за считанные минуты, и превосходная расширяемость. Причем это удобно и для дизайнера — он копирует шаблоны, которые надо исправить из папки базового бандла в соответствующую папку дочернего бандла. Так в реальной рабочей папке находится только верхушка айсберга. После завершения каждого проекта, я делаю merge бандла с готового сайта с базовым модулем на нашем сервере, сохраняя его актуальность. А внося локальные патчи в дочерний бандл я обеспечиваю себе возможность для будущих обновлений базового модуля.
Использование этой системы позволило сократить время программиста при создании нового сайта в разы (хотя и не сразу).
На этапе планирования функционала выплыла следующий список вещей, которые могут понадобиться на корпоративном сайте (дополняйте в комментариях):
- блог (новости)
- обратная связь
- регистрация посетителей
- рассылки
- анимированный слайдер (возможно несколько)
- баннеры
- фото галерея
- отзывы
- вопросы и ответы
- контакты с картой
- карта сайта
- поиск по сайту
- WYSIWYG редактор в админке
- простая загрузка файлов на сервер
- мета-тэги
- страница (с настраиваемыми параметрами)
- категории страниц
Забегая вперед скажу, что большую часть этого всего я успешно реализовал, хотя от некоторых вещей и отказался.
Дизайнерское отступление
Проблема с дизайном заключается в том, что его нельзя жестко загонять в шаблоны, и надеяться получить на выходе приличное качество.
Но ведь как хочется!
Тогда не слишком мешая дизайнеру, можно заняться ускорением этапа верстки. Идеальным (и утопичным) решением было бы иметь заготовки шаблонов на все случаи жизни и заниматься только стилизацией. Но ни одна крайность не хороша. Так и тут — при увеличении числа шаблонов замедляется процесс выбора среди них нужного. К тому же каждый раз приходится что-нибудь исправлять. Я уже и не говорю о затратах на создание такой базы, хотя стремиться никто не запретит. Так что здесь нужно найти свою границу между шаблонизацией и уникальностью.
Очень сильно все усложняет адаптивная верстка. Если делать по уму, то на это надо тратить очень много времени и тонко подбирать контент. Самая большая проблема в том, что контент заполняется клиентом, а это значит, что можно забыть о какой-то особой разметке, только то, что есть в WYSIWYG. Таким образом контентная часть для нас — черный ящик. Остается работа с сайдбарами, галереями, менюшками. И на закуску мы оставили главную страницу. Это единственная страница, которую полностью редактируем мы, а не клиент, и не через админку а хардкодом (ну почти). Так мы делаем действительно уникальную адаптивную страницу. Конечно, есть способы отдать редактирование главной страницы на откуп заказчику, но это будет уже довольно долго и не эффективно. К тому же это редко действительно необходимо, а усложнять без весомой причины — плохая практика, которой я стараюсь избегать.
Конечно же мы исповедуем принцип “Любой каприз за ваши деньги”, когда мы реализуем любые хотелки клиентов. Точнее можем реализовать, потому как когда разговор заходит о ресурсах (деньги, время), многие пожелания как бы сами собой отсыхают.
В создании адаптивной верстки здорово помогает twitter bootstrap, тем более теперь есть его официальный порт на sass.
Эпилог
За время разработки у меня собрался набор интересных и полезных бандлов, обзор которых я сделаю в следующий раз. А также набор шишек и трюков, которые мне теперь как родные) Ими я тоже поделюсь, но это будет уже совсем другая история…
Автор: sand_alkr






