Основная задача SonataAdminBundle – создание конфигурируемого интерфейса для редактирования сущностей ORM/ODM-модели. Однако, в какой-то момент может понадобиться создать произвольную страницу в административном интерфейсе, не связанную с какой-либо сущностью, чтобы дизайн новой страницы полностью вписывался в дизайн страниц SonataAdminBundle и, соответственно, разместить ссылку на неё на главной странице.
Для опытного Symfony 2 разработчика задача не представляет особой сложности, новичкам же – может доставить немало хлопот (как это было в моём случае).
Перед началом
Предполагается, что у вас установлен и настроен SonataAdminBundle:

В маршрутах прописано что-то наподобие
sonata_page_cache:
resource: '@SonataCacheBundle/Resources/config/routing/cache.xml'
prefix: /
admin:
resource: '@SonataAdminBundle/Resources/config/routing/sonata_admin.xml'
prefix: /admin
_sonata_admin:
resource: .
type: sonata_admin
prefix: /admin
Шаг 1. Создание класса-контроллера
Создаём класс-контроллер /src/Acme/DemoBundle/Controller/AdminController.php, который наследуется от базового класса-контроллера ядра административного интерфейса:
<?php
namespace AcmeDemoBundleController;
use SymfonyBundleFrameworkBundleControllerController;
use SymfonyComponentHttpKernelExceptionNotFoundHttpException;
use SymfonyComponentHttpFoundationRequest;
use SymfonyComponentHttpFoundationResponse;
use SonataAdminBundleControllerCoreController;
class AdminController extends CoreController
{
public function custompageAction(Request $request)
{
// здесь размещается код вашей страницы
// ...
return $this->render('AcmeDemoBundle:Admin:custompage.html.twig', array(
'base_template' => $this->getBaseTemplate(),
'admin_pool' => $this->container->get('sonata.admin.pool'),
'blocks' => $this->container->getParameter('sonata.admin.configuration.dashboard_blocks')
));
}
}
Метод custompageAction как раз и будет отвечать за обработку новой страницы.
Шаг 2. Добавление маршрута
Добавляем маршрут для нашей новой страницы, которая будет доступна по адресу /admin/custompage, в файл /app/config/routing.yml:
sonata_admin_custompage:
pattern: /admin/custompage
defaults: { _controller: AcmeDemoBundle:Admin:custompage }
Шаг 3. Создание шаблона страницы
Создаём файл шаблона новой страницы /src/Acme/DemoBundle/Resources/views/Admin/custompage.html.twig следующего содержания:
{% extends 'SonataAdminBundle::standard_layout.html.twig' %}
{% block breadcrumb %}
<li><a href="{{ url('sonata_admin_dashboard') }}">{% trans %}Dashboard{% endtrans %}</a><span class="divider">/</span></li>
<li class="active">Custom Page</li>
{% endblock %}
{% block content %}
<h1>Custom Page</h1>
Custom content
{% endblock %}
В данном шаблоне мы расширяем основной шаблон административного интерфейса SonataAdminBundle::standard_layout.html.twig (/vendor/sonata-project/admin-bundle/Sonata/AdminBundle/Resources/views/standard_layout.html.twig), формируем хлебные крошки (блок breadcrumb) и размещаем, собственно, содержимое новой страницы в блоке content.
Таким образом, новая страница доступна по адресу /admin/custompage:

Шаг 4. Добавление ссылки на главную страницу
Теперь, чтобы разместить ссылку на главной странице административного интерфейса /admin/dashboard, необходимо переопределить шаблон dashboard.html.twig, который в SonataAdminBundle отвечает за отображение контента главной страницы. Для этого создаём файл /app/Resources/SonataAdminBundle/views/Core/dashboard.html.twig:
{% extends base_template %}
{% block title %}{{ 'title_dashboard'|trans({}, 'SonataAdminBundle') }}{% endblock%}
{% block breadcrumb %}{% endblock %}
{% block content %}
<div class="row-fluid">
<div class="span6">
<a href="{{ url('sonata_admin_custompage') }}" class="btn">Custom Page</a>
</div>
</div>
<br/>
<div class="row-fluid">
<div class="span6">
{% for block in blocks %}
{% if block.position == 'left' %}
{{ sonata_block_render({ 'type': block.type, 'settings': block.settings}) }}
{% endif %}
{% endfor %}
</div>
<div class="span6">
{% for block in blocks %}
{% if block.position == 'right' %}
{{ sonata_block_render({ 'type': block.type, 'settings': block.settings}) }}
{% endif %}
{% endfor %}
</div>
</div>
{% endblock %}
Следующим шагом надо обязательно очистить кэш (даже, если вы работаете в dev-среде):
php app/console cache:clear --env=dev --no-debug
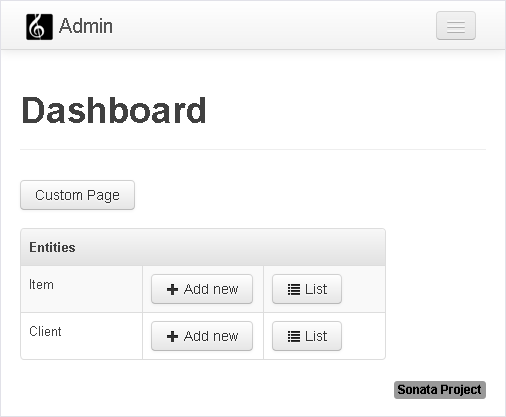
В результате имеем ссылку-кнопку на главной странице /admin/dashboard:

Заключение
Данную задачу, безусловно, можно решить разными способами. Возможно, вы предложите более элегантное решение, так что, делимся замечаниями и предложениями в комментариях к топику.
Почитать про создание произвольной страницы для сущности можно здесь.
Автор: saynt2day


