
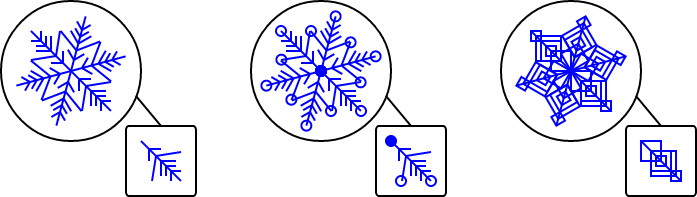
Идею создания снежинок использованную в этом посте я позаимствовал из детского сада. Там складывают лист бумаги в несколько раз, вырезают ножницами дырочки и после разворачивания получают снежинку. В данном случае нам потребуется нарисовать одну шестую и потом её копии повернуть на 60 градусов 5 раз.
Такие снежинки можно использовать в новогодних поздравлениях. Для затравки я сделал вот такую открытку.
Для рисования можно использовать группу элементов (g) или один элемент path
<path class="templateSnowflake" id="tplSnowflake1" d="
M0,0 L40,40
M 40,30 L 30,30 L 30,40
M 35,25 L25,25 L 25,35
M 35,20 L20,20 L 20,35
M 40,11 L15,15 L 11,40
M 20,8 L8,8 L 8,20
" />
в данном случае у нас есть одна основная линия (M0,0 L40,40) и дополнительные.
Для сборки снежинки сделаем группу:
<g id="snowFlake1">
<use xlink:href="#tplSnowflake1" />
<use xlink:href="#tplSnowflake1" transform="rotate(60)" />
<use xlink:href="#tplSnowflake1" transform="rotate(120)" />
<use xlink:href="#tplSnowflake1" transform="rotate(180)" />
<use xlink:href="#tplSnowflake1" transform="rotate(240)" />
<use xlink:href="#tplSnowflake1" transform="rotate(300)" />
</g>
Использовать снежинку можно следующим образом:
<use xlink:href="#snowFlake1" />
Я уже сделал несколько снежинок, а какие снежинки получатся у Вас?
Автор: ainte





