
С чего начинается стартап? Для вас с мега-супер-крутейшей идеи, а для ваших первых посетителей — с сайта-заглушки или посадочной страницы. Множество копий сломано на тему их дизайна и функционала, но в итоге страницу надо технически разработать и запустить. Можно сделать велосипед, можно взять WordPress, а можно воспользоваться готовым сервисом. Мы выбрали Launchrock, который, однако, “из коробки” абсолютно нерабочий для любых языков помимо английского. Поделюсь с вами своим опытом доработки напильником под русский язык.
Почему Launchrock? Есть множество вариантов и сервисов, например вот полезное обсуждение на Кворе. Пара из них уже давно склонированы и доступны на русском. Для меня аргументов было два — сервис делает абсолютно все, что нужно мне. И он тотально и без вариантов бесплатен, без рекламы и смс.
Русификация
Все шаманские действия будем производить в админке нашего проекта, в частности с помощью магической кнопки в правом нижнем углу:

Тексты самой страницы — какая-то часть текстов правится в админке, но в html нужно руками исправлять все забитые в поля ввода тексты по умолчанию и названия кнопок. Ничего сложного, просто надо не забыть прошерстить все опции, их там много.
Русификация email, которые приходят пользователю после записи, и которые приходят его друзьям после приглашения — вот это самый серьезный вызов. Проблема стандартная: как истинные американцы, разработчики не в курсе существования иных языков и кодировок. Все письма безвозвратно коверкаются. Но выход есть, курим доки как устроен email в нашем мире и исправляем.
Тема письма
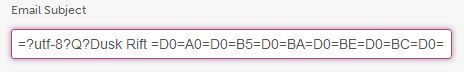
Тема вашего письма будет выглядеть так:

Магический формат =?charset?encoding?encoded text?= описан здесь: en.wikipedia.org/wiki/MIME#Encoded-Word
Странные значки типа =D1=81 это Quoted-printable кодировка en.wikipedia.org/wiki/Quoted-printable, онлайн кодировщик доступен, например, здесь.
Берете вашу тему письма, кодируете ее в Q-p, вставляете в шаблон =?utf-8?Q? тут_QP_закодированная_тема?= и пишете ее в админку. Все, тема теперь отображается на русском. Тут есть косяк, с которым я уже сталкивался, когда делал рассылки через американские сервисы, и который пока не знаю точно как побороть — расскажите в комментах, если решение все-таки есть. По стандарту строки заголовка email имеют максимальную длину, и некоторые почтовые клиенты некорректно читают длинные заголовки в описанном выше формате, получается:

Железное решение — делать тему письма короткой, 2-3 слова :)
Текст письма
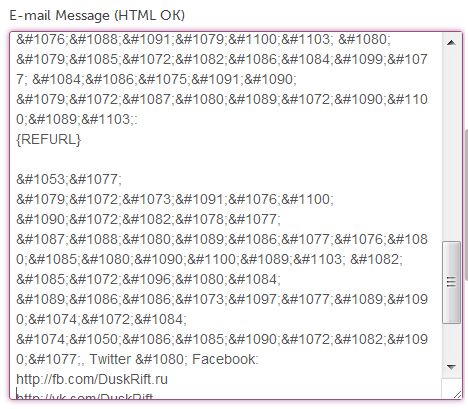
С текстом также придется пошаманить. Во-первых учтите, что если в тексте письма есть не-латиница, то вы будете получать в письме не тот текст, что ввели в админке! Почему Launchrock так устроен — я понятия не имею :) В тексте не должно быть ни одного символа кириллицы — значит, ее надо замаскировать.

Конвертеров в интернете полно, например вот этот. Аналогично не забудьте исправить не только подтверждение записи на бету, но и реферральное письмо, которое отправится при шаринге друзьям по email — оно в закладке “Sharing Page”, а не “Email confirmation”!
Еще одна засада — по умолчанию у пользователя есть поле ввода своей темы и текста письма, и этот текст будет отображаться в письме. Разумеется, в кракозябрах. Это не лечится, так что поля прячем полностью:

И обнуляем тег textarea, где пользователь мог ввести свой текст:

Все, теперь все письма будут приходить на русском без проблем.
Работа напильником
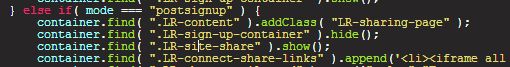
Еще пара хаков, которые сделают страничку лучше. Например, после записи на бету появляется виральная страничка с разными методами шаринга. По умолчанию на кнопке твиттера не будет названия вашего продукта — потому что название не отображается, если кнопка рендерится в невидимом элементе. Фиксим, отключая в админке стандартную кнопку и вставляя свою на событие переключения страницы:

container.find( ".LR-connect-share-links" )
.append('<li>
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="https://platform.twitter.com/widgets/follow_button.1378258117.html#_=1378363174496&dnt=true&id=twitter-widget-16&lang=en&preview=true&screen_name=DuskRift_RU&show_count=false&show_screen_name=true&size=m" class="twitter-follow-button twitter-follow-button" title="Twitter Follow Button" data-twttr-rendered="true" style="width: 150px; height: 20px;"></iframe>
</li>');
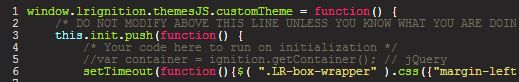
В этом же блоке можно работать со страничкой — например, сделать выезжающим блок с вводом email, как сделали мы:

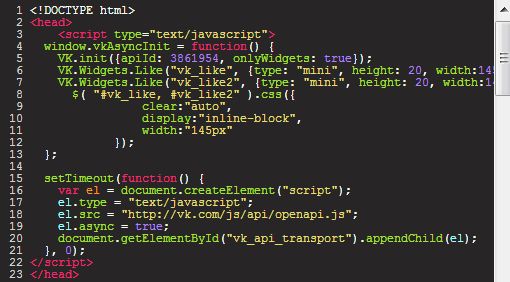
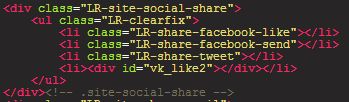
Хотите вставить кнопку Вконтакте? Без проблем — в head скрипты и теги где нужна кнопка. А лучше поставить их две — на стартовую страницу и на подтверждение записи, vk_like и vk_like2 в нашем случае.


Для желающих — под спойлером полный код нашей допиленной sign-up страницы для Launchrock, берите и пользуйтесь:
<!DOCTYPE html>
<head>
<script type="text/javascript">
window.vkAsyncInit = function() {
VK.init({apiId: 3861954, onlyWidgets: true});
VK.Widgets.Like("vk_like", {type: "mini", height: 20, width:145, pageUrl:"http://www.duskrift.ru"});
VK.Widgets.Like("vk_like2", {type: "mini", height: 20, width:145, pageUrl:"http://www.duskrift.ru"});
$( "#vk_like, #vk_like2" ).css({
clear:"auto",
display:"inline-block",
width:"145px"
});
};
setTimeout(function() {
var el = document.createElement("script");
el.type = "text/javascript";
el.src = "http://vk.com/js/api/openapi.js";
el.async = true;
document.getElementById("vk_api_transport").appendChild(el);
}, 0);
</script>
</head>
<body style="overflow:hidden; margin:0;">
<div id="vk_api_transport"></div>
<div id="content" class="LR-content LR-site-bg-color-container"><!-- LR-sharing-page LR-stats LR-lx -->
<div class="LR-announcement-bar LR-announcement-bg-color-container">
<h4 class="LR-announcement">Special Announcement About Important Things!</h4>
</div><!-- .announcementBar -->
<div class="LR-bg-img LR-site-bg-image-container LR-site-show-on-bg-image"></div>
<div class="LR-box-wrapper" style="margin-top:-1000px">
<div class="LR-box">
<div class="LR-box-container LR-clearfix">
<div class="LR-box-inner">
<!--<h1 class="LR-site-title">Site Title</h1>-->
<!--<div class="LR-site-logo"><img src="js/ignition/themes/classic/img/logo.png" alt="Site Logo"/></div><!-- .site-logo -->
<div class="LR-sign-up">
<h2 class="LR-site-tagline montserrat">We Get Users</h2>
<div class="LR-site-description">
<p>Set up a "launching soon" page in minutes. Collect interest, increase sharing, and build your audience.</p>
</div><!-- .site-description -->
<span class="LR-sign-up-label">Invite people to signup by entering their e-mail address:</span>
<div class="LR-sign-up-container">
<div class="LR-sign-up-container-inner LR-clearfix">
<input type="email" class="LR-sign-up-input signup-email" placeholder="Твой e-mail, на который придет ключ">
<input type="submit" name="submit" title="SIGN UP" value="ХОЧУ!" class="LR-sign-up-submit">
</div><!-- .sign-up-container-inner -->
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="https://platform.twitter.com/widgets/follow_button.1378258117.html#_=1378363174496&dnt=true&id=twitter-widget-16&lang=ru&preview=true&screen_name=DuskRift_RU&show_count=false&show_screen_name=true&size=m" class="twitter-follow-button twitter-follow-button" title="Twitter Follow Button" data-twttr-rendered="true" style="width: 150px; height: 20px;"></iframe>
<iframe scrolling="no" style="border: none; overflow: hidden; height: 20px; width: 120px;" title="Like this content on Facebook." class="fb_ltr" src="http://www.facebook.com/plugins/like.php?api_key=255930487765390&channel_url=http%3A%2F%2Fstatic.ak.facebook.com%2Fconnect%2Fxd_arbiter.php%3Fversion%3D27%23cb%3Df3c6e3498c%26domain%3Dsignup.duskrift.ru%26origin%3Dhttp%253A%252F%252Fsignup.duskrift.ru%252Ffaad92b74%26relation%3Dparent.parent&colorscheme=light&extended_social_context=false&href=http%3A%2F%2Fsignup.duskrift.ru&layout=button_count&locale=ru_RU&node_type=link&sdk=joey&show_faces=false&width=120"></iframe>
<div id="vk_like"></div>
</div><!-- .sign-up-container -->
</div>
</div>
<div class="LR-site-share">
<div class="LR-site-incentive">
<p>Relationships are a two way street. You are asking people to give you their recommendation, so what are you giving them?</p>
</div><!-- .site-incentive -->
<div class="LR-site-share-container">
<div class="LR-site-share-inner">
<div class="LR-site-social-share">
<ul class="LR-clearfix">
<li class="LR-share-facebook-like"></li>
<li class="LR-share-facebook-send"></li>
<li class="LR-share-tweet"></li>
<li><div id="vk_like2"></div></li>
</ul>
</div><!-- .site-social-share -->
<div class="LR-site-share-email">
<div class="LR-share-label">Расскажи друзьям по e-mail:</div>
<div class="LR-share-email-inner">
<div class="LR-email-wrapper">
<input type="email" class="LR-share-email-emails" placeholder="вводи e-mail адреса через запятую">
<div class="LR-share-email-import">поиск</div>
</div>
<div class="LR-share-email-hide">
<input type="text" class="LR-share-email-subject" placeholder="Рекомендую новую игру Dusk Rift!">
<textarea class="LR-share-email-message" rows="4"></textarea>
<input type="submit" name="submit" title="Пригласить друзей" value="Пригласить друзей" class="LR-share-email-send">
</div><!-- .share-email-hide -->
</div><!-- .share-email-inner -->
</div><!-- .site-share-email -->
<div class="LR-site-share-link">
<span class="LR-share-label">Делись:</span>
<input type="text" class="LR-share-link" placeholder="" value="">
</div><!-- .site-share-link -->
</div><!-- .site-share-inner -->
</div><!-- .site-share-container -->
<div class="LR-site-live-stats LR-clearfix">
<div class="LR-site-live-stats-container">
<span class="LR-share-label">Your live stats:</span>
<div class="LR-live-stats-data">
<div class="LR-stats-clicks"></div>
clicks
</div>
<div class="LR-live-stats-data signups">
<div class="LR-stats-signups"></div>
signups
</div>
</div><!-- .site-live-stats-container -->
</div><!-- .site-live-stats -->
<div class="LR-site-connect">
<span class="LR-share-label">Общайся:</span>
<ul class="LR-connect-share-links LR-clearfix">
<li><a href="#" class="LR-connect-icon connect-facebook" title="Заходи на страницу Dusk Rift в Facebook">DuskRift</a></li>
<li><a href="http://vk.com/duskrift" class="LR-connect-icon connect-vk" title="Заходи на страницу Dusk Rift вКонтакте" target="_blank">DuskRift</a></li>
</ul>
</div><!-- .site-connect -->
</div><!-- .site-share -->
</div><!-- .box-container -->
</div><!-- .box -->
</div><!-- .box-wrapper -->
<div class="LR-pwd-lr">
<a target="_blank" href="http://discover.launchrock.com?ref=hm"></a>
</div>
</div><!-- #content -->
</body>/* Insert CSS overrides here */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
/* Insert mobile CSS overrides here */
input[type="email"].LR-sign-up-input {
max-width: 134px;
}
.LR-box-wrapper {
max-width: 290px;
}
.LR-site-share-email input[type="email"], .LR-site-share-email textarea, input[type="text"].LR-share-link {
width: 164px;
}
}
.LR-bg-img {
background-attachment:scroll;
}
input[type="email"].LR-sign-up-input {
width: 296px;
}
input[type="submit"].LR-sign-up-submit{
min-width: 97px;
}
.LR-box-wrapper {
width: 500px;
position: absolute;
/* width:auto;*/
}
.LR-site-social-share ul li {
float: none;
display: inline-block;
height: 16px;
}
.LR-content {
font-size: 16px;
}
input.LR-share-link {
width: 72%;
}
.LR-sign-up-container {
margin: 10px auto;
}
.LR-connect-share-links li {
float: left;
margin-left:10px;
}
.LR-connect-icon.connect-facebook {
padding-left: 20px;
line-height: 16px;
color: white;
font-size: 14px;
width: 54px;
text-decoration: none;
}
.LR-connect-icon.connect-vk {
padding-left: 20px;
line-height: 16px;
color: white;
font-size: 14px;
width: 54px;
text-decoration: none;
background: url('https://vk.com/images/faviconnew.ico') 0 0 no-repeat;
}
input.LR-share-email-emails[type="email"] {
padding-right: 45px;
}
.LR-connect-share-links {
width:480px;
}
.LR-box-inner {
margin: 10px 2% 0;
}
.LR-site-share .LR-site-share-container {
padding:0;
}
.LR-site-share-email {
padding-bottom:0;
margin: 0;
}
.LR-site-description {
font-size: 28px;
}
input[type="submit"].LR-sign-up-submit {
background: #ffb000;
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffc440), color-stop(4%, #ffc440), color-stop(4%, #ffb000), color-stop(100%, #ff8f00));
background: -webkit-linear-gradient(#ffc440, #ffc440 4%, #ffb000 4%, #ff8f00);
background: -moz-linear-gradient(#ffc440, #ffc440 4%, #ffb000 4%, #ff8f00);
background: -o-linear-gradient(#ffc440, #ffc440 4%, #ffb000 4%, #ff8f00);
background: linear-gradient(#ffc440, #ffc440 4%, #ffb000 4%, #ff8f00);
}
input[type="submit"].LR-sign-up-submit:hover {
background: #ff8800;
background: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffa325), color-stop(4%, #ffa325), color-stop(4%, #ff8800), color-stop(100%, #ff6200));
background: -webkit-linear-gradient(#ffa325, #ffa325 4%, #ff8800 4%, #ff6200);
background: -moz-linear-gradient(#ffa325, #ffa325 4%, #ff8800 4%, #ff6200);
background: -o-linear-gradient(#ffa325, #ffa325 4%, #ff8800 4%, #ff6200);
background: linear-gradient(#ffa325, #ffa325 4%, #ff8800 4%, #ff6200);
}
.LR-site-share-inner {
padding-bottom: 20px;
}
.LR-site-incentive {
margin: 20px 2%;
}
.LR-site-share-container {
padding-top: 10px;
}
.LR-share-email-subject, .LR-share-email-message {
display:none;
}window.lrignition.themesJS.customTheme = function() {
/* DO NOT MODIFY ABOVE THIS LINE UNLESS YOU KNOW WHAT YOU ARE DOING */
this.init.push(function() {
/* Your code here to run on initialization */
//var container = ignition.getContainer(); // jQuery
setTimeout(function(){$( ".LR-box-wrapper" ).css({"margin-left":"-1000px","margin-top":"70px",display:"block"}).animate({"margin-left":"40px"}, 700);}, 3000);
});
// Uncomment to override default mode set behavior
this.setMode = function( ignition, mode ) {
var container = ignition.getContainer(); // jQuery
if( mode === "main" ) {
container.find( ".LR-content" ).removeClass( "LR-sharing-page" );
container.find( ".LR-site-share" ).hide();
container.find( ".LR-sign-up-container" ).show();
} else if( mode === "postsignup" ) {
container.find( ".LR-content" ).addClass( "LR-sharing-page" );
container.find( ".LR-sign-up-container" ).hide();
container.find( ".LR-site-share" ).show();
container.find( ".LR-connect-share-links" ).append('<li><iframe allowtransparency="true" frameborder="0" scrolling="no" src="https://platform.twitter.com/widgets/follow_button.1378258117.html#_=1378363174496&dnt=true&id=twitter-widget-16&lang=en&preview=true&screen_name=DuskRift_RU&show_count=false&show_screen_name=true&size=m" class="twitter-follow-button twitter-follow-button" title="Twitter Follow Button" data-twttr-rendered="true" style="width: 150px; height: 20px;"></iframe></li>');
container.find( ".LR-share-email-send" ).attr({"value":"Пригласить друзей!"});
}
};
/* DO NOT MODIFY BELOW THIS LINE UNLESS YOU KNOW WHAT YOU ARE DOING */
};
window.lrignition.themesJS.customTheme.prototype = new ( window.lrignition.themesJS.classic || window.lrignition.themesJS.common )( "customTheme" );
Резюме
После доработки напильником из Launchrock получается отличный и абсолютно бесплатный сервис для посадочных страниц и сайтов-заглушек, с виралкой, аналитикой и почтовыми рассылками. Стартаперы, пользуйтесь :)
Автор: wildmandnd
