
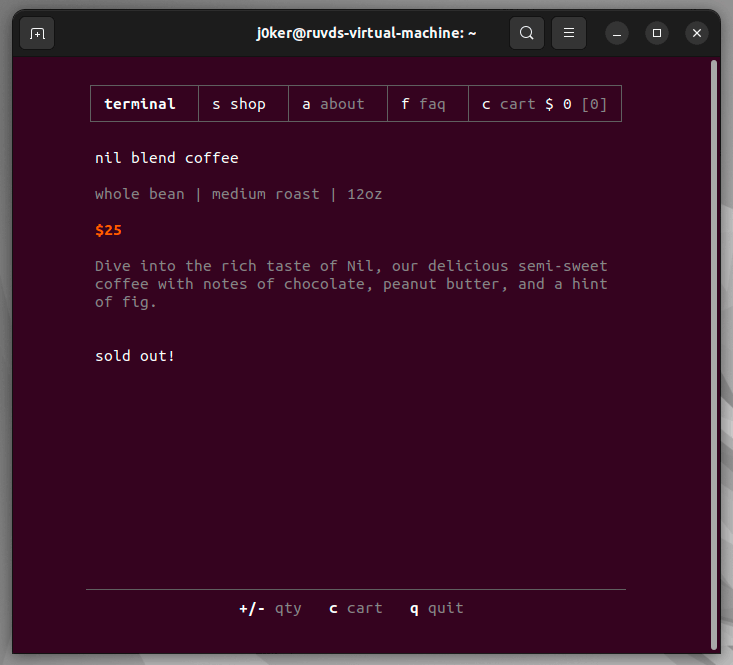
Очень интересная штука — интернет-магазин в консоли. Он позволяет авторизоваться в магазине и заказать товар (кофе), не выходя из терминала. Говорят, кофе из командной строки даже вкуснее, чем обычный.
Просто заходим в магазин по SSH:
ssh terminal.shopили
ssh 172.65.113.113
… и оформляем заказ, следуя подсказкам в терминале. Правда, они доставляют только по США, а сейчас вообще все запасы кофе уже распроданы (скриншот на КДПВ). Но сама идея великолепная: зачем вообще нужны эти графические интерфейсы, чтобы исполнить простую текстовую команду «купить кофе» или «заказать такси»?
Надеемся, что компания Terminal Products, Inc. порадует и другими концептуальными проектами для терминала. Консольный браузер, почтовые клиенты (на скриншоте внизу aerc), CMS для управления блогом и даже RSS-уведомления уже есть — всё это работает в консоли.

Мало кто помнит, но в 90-е было много интернет-магазинов, которые работали через текстовый интерфейс telnet (Bookstacks, CDNow) или по SMS, ещё до распространения веба и браузеров. Для своего времени это были суперпродвинутые технологии. До сих пор можно найти несколько сайтов (ascii.theater, mapscii.me) и игр, доступных через консоль (у каждой игры свой порт, внимательно читайте инструкцию).
▍ Статические сайты
В последнее время появилось несколько новых генераторов статических сайтов, а общее их количество в каталоге Jamstack достигло 355 штук:

Но некоторые выделяются из общей массы. Например, Observable 2.0, генератор статических сайтов с красивыми отчётами и графиками. Точнее, это опенсорсный инструмент по разработке веб-приложений для работы с данными.
Пример интерактивной диаграммы:

Время отклика по результатам анализа 7 633 176 запросов
С помощью Observable Framework можно создавать красивые и функциональные веб-приложения для работы с данными. Фреймворк сочетает в себе возможности JavaScript для создания интерактивной графики и любого языка для подготовки и анализа данных: SQL, Python, R, Rust, Go и т. д. По словам разработчиков, тут есть абсолютно всё необходимое: интерактивные графики и ввод, отзывчивые сетки, темы, тёмный режим, удобная навигация с клавиатуры — и никаких ограничений для кастомизации, потому что это код.

Визуализация разработки библиотеки Observable Plot, включая статистику с Github, количество скачиваний с npm c 7- и 28-дневным скользящими средними, а также возраст и количество открытых проблем с течением времени
На Github выложены и другие примеры.
Сгенерированный сайт можно разместить на любом бесплатном статических сайтов (Github) или на своём сервере. Более того, с помощью инструмента вроде Git-Proxy веб-сайт раздаётся прямо из репозитория Git без его клонирования, то есть без создания локальной копии, а напрямую. Очень удобно поставить Git на каком-нибудь дешёвом
В качестве своеобразного «генератора сайтов» можно использовать также MPA Archive, прямое назначение которого — упаковывать сайты или веб-приложения MPA (Multi-Page Application) в zip-архив, откуда они запускаются. То есть мы архивируем сайт:
mpa http://habr.com
…получаем файл типа habr.com.zip, а затем mpa запускается как веб-сервер, который выдаёт содержимое этого zip на localhost.
Веб-сервер libwebsockets тоже умеет выдавать сайты из zip-архивов.
Всё это чем-то напоминает известный формат .mht, который объединяет в одном файле html-страничку и все её ресурсы, а также Redbean, где сайт и веб-сервер пакуются в один исполняемый .zip. В Firefox можно использовать расширение Single File. Но они сохраняют только одну страницу, а программка mpa сохраняет сразу целый сайт.
Другой способ скачать сразу целый сайт — старый добрый wget:
wget --mirror
--convert-links
--adjust-extension
--page-requisites
--no-parent
--wait=0.1
--random-wait
https://www.habr.com/▍ Новости HTMX
В последнее время набирает популярность HTMX как более простой способ веб-разработки, где современные интерактивные интерфейсы создаются напрямую средствами HTML, что позволяет уменьшить размер сайта втрое по сравнению с React. На днях вышла статья «Почему в htmx нет этапа сборки». Там объясняется, что логика использования HTMX предельно простая. Сама библиотека экстремально маленькая (14 КБ в архиве), это файлик htmx.js 3500 строк на JavaScript, без зависимостей, который вы можете отредактировать перед тем, как отправить клиенту в браузер. Это гораздо проще, чем писать на TypeScript и компилировать перед выполнением, и это обеспечивает долговечность кода JavaScript. Отсутствие сборки — это концептуальное преимущество, которое позволяет легко редактировать старые сайты и не зависеть от компилятора.
Примеры случайных сайтов на HTMX можно посмотреть в этом веб-кольце (такие кольца были популярны в 90-е, когда сайты схожей тематики размещают у себя на страничке ссылки на следующего и предыдущего членов кольца).
Кстати, к вопросу о HTMX. Карсон Гросс недавно опубликовал серьёзное эссе о недостатках HTMX, где разбил эту технологию в пух и прах, честно перечислил все минусы и поиздевался над автором, который это придумал, упомянув его несерьёзный личный сайт с мемами. Как такому человеку вообще можно доверять? Всё это можно воспринимать как основательную критику, если не знать, что Карсон Гросс сам и разработал HTMX.
▍ Минимализм
Минимализм нынче в моде. В этом смысле много чему есть поучиться у ветеранов демо-сцены, которые уже несколько десятилетий соревнуются в создании красивых демок (видео) размером в несколько килобайт, оптимизируя в коде каждый байт. Например, вот такая анимация «Овечка и цветок» с музыкой занимает всего 8159 байт, как ни сложно в это поверить (файлы .exe для видео в разном разрешении, исходный код).
Демо написано на C++ для окон и инициализации OpenGL. Весь визуальный контент генерируется на GPU с помощью GLSL. Контент записан в знаковых полях расстояний и визуализируется через марширование лучей:

Музыка требует больших вычислений на CPU и выполняется в отдельном потоке. Более подробную информацию о создании этой 8-килобайтной анимации высокого разрешения см. здесь.
Кстати, к вопросу о минималистичности и о фреймворках. Как раз недавно вышел htmz — минималистичный микрофреймворк (166 байт, без зависимостей и JS) для создания интерактивных и модульных сайтов на чистом HTML (например, перезагрузка фрагментов веб-страниц по нажатию ссылки, см. примеры). Создан под впечатлением от HTMX и техники веб-разработки Comet.
Примеры:



▍ HTML-редакторы
А в чём редактировать статический HTML-сайт, если не в минималистичном HTML-редакторе? Если выбирать из классических редакторов, то раньше одним из лучших считался Composer (Компоновщик) из пакета Seamonkey, это наследник Mozilla и Netscape. Пакет включает браузер, почтовый клиент, RSS-ридер, IRC-чат, клиент групп новостей, HTML-редактор — всё, что нужно для работы в интернете.
Компоновщик — удобный WYSIWYG-редактор. Несмотря на свой возраст, он до сих пор работает довольно хорошо на более-менее простых сайтах HTML 4.01.

Компоновщик из комплекта Seamonkey
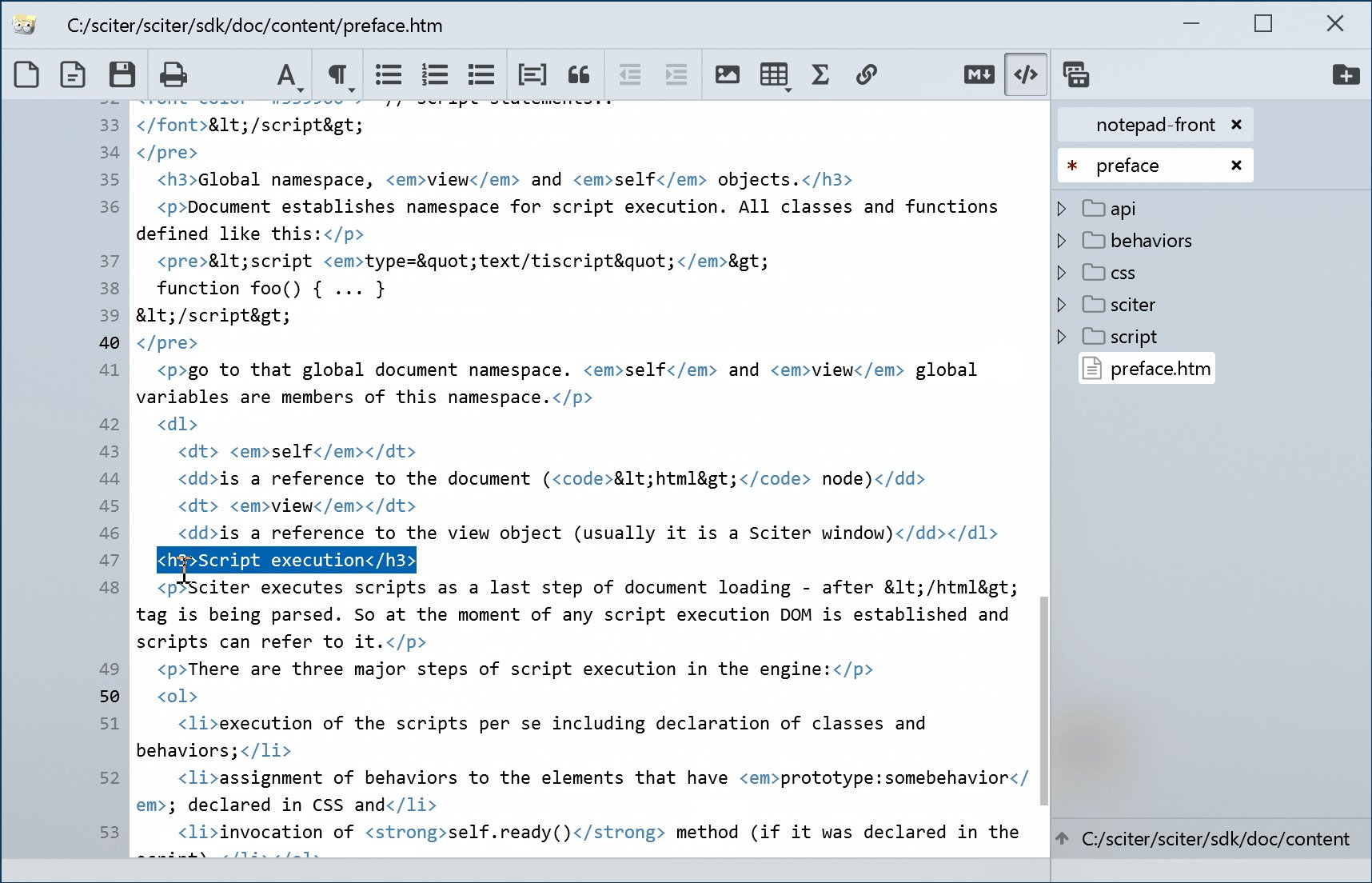
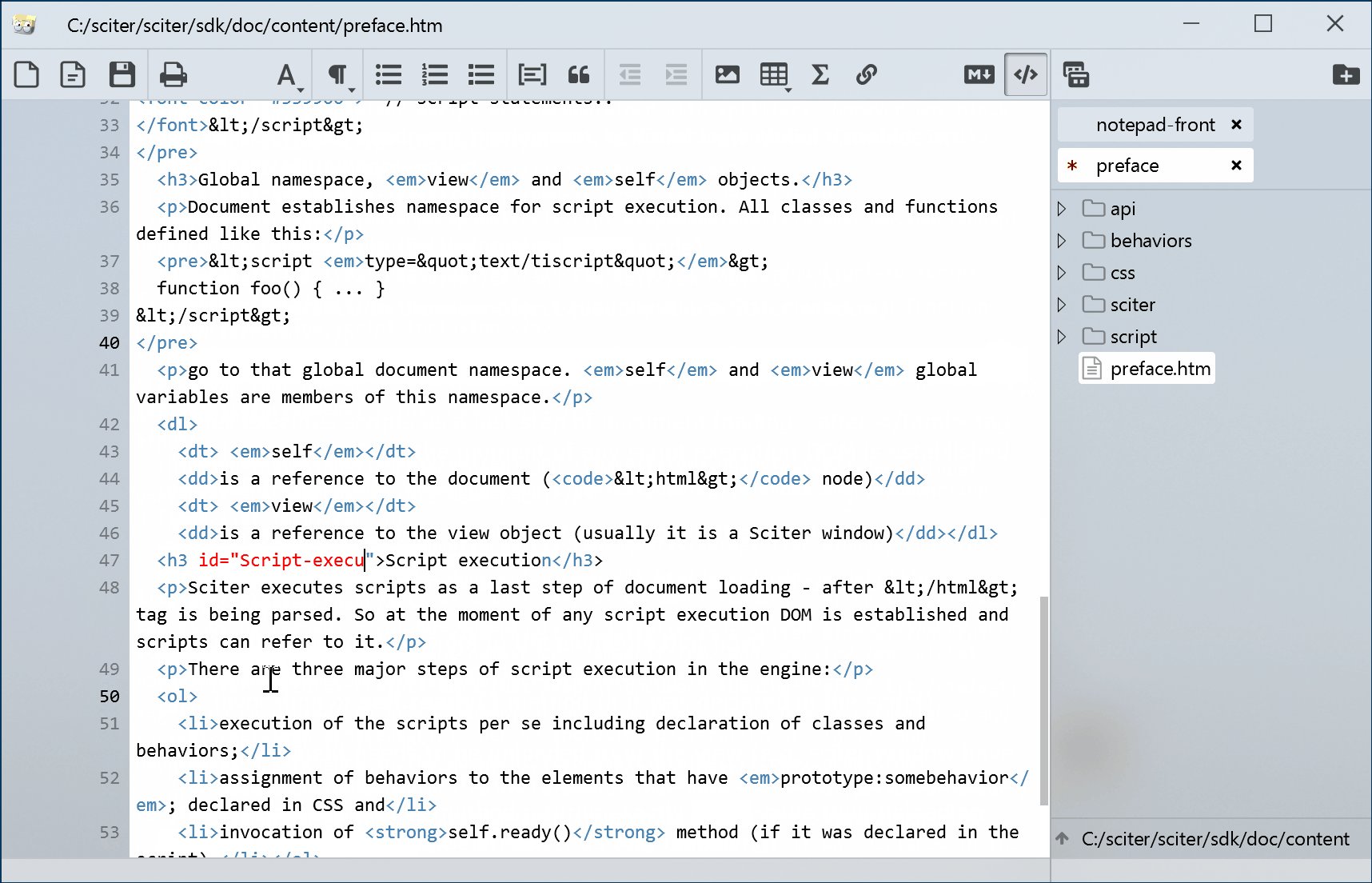
Из более современных редакторов можно упомянуть KompoZer и HTML Notepad.

После многократного переписывания своих сайтов на разных фреймворках многие люди приходят к выводу, что чистый HTML лучше всего. Если и использовать генератор, то только как тонкую надстройку над HTML, которая добавляет минимум абстракций и лишь минимально изменяет структуру файлов и директорий.
Из других новинок:
- Стриминг HTML не по порядку, без использования JavaScript, исходный код, демо. Смысл в том, что контент с сервера передаётся клиенту по мере генерации, в случайном порядке. Так гораздо эффективнее, чем каждый раз дожидаться очередного фрагмента в очереди.
Рендеринг частей DOM отдельно от остальных частей производится с помощью Shadow DOM.
- 67 трюков по дебагу в браузере.
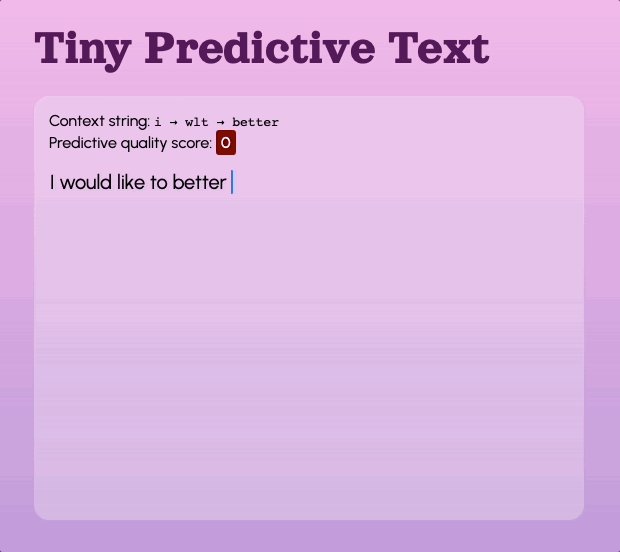
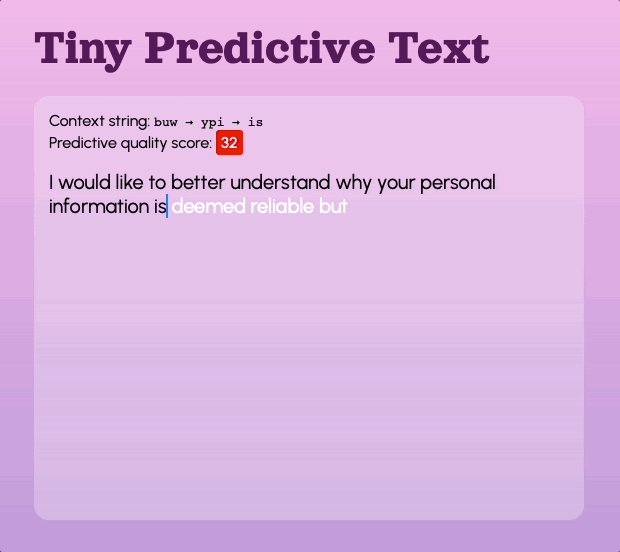
- Предсказание текста на JS, без использования LLM.

Здесь используется новая техника ArT DeCo (Anchor Tree with Decaying Context) для хранения двух уровней контекста. Первый уровень — акроним трёх слов перед якорем, второй уровень — акроним трёх слов перед первым уровнем, исходный код. Работает для английского языка со словарём в MessagePack, можно использовать в своих проектах.
Автор: Анатолий Ализар




