Всем хэй-хо!
Намедни, играл сам с собой в игру «Прием у психотерапевта». Осознал, что если добрый доктор в уютной обстановке тихим вкрадчивым голосом предложит прилечь на диван, расслабиться и рассказать ему о том, что меня волнует, я начну полный эмоций рассказ о…
Но если постараться убрать из этой исповеди психотерапевту лишние эмоции, то может получиться небольшой сборник советов для дизайнеров, которые создают или планируют начать создавать дизайны для мобильных приложений и избежать при этом ментальных потоков ненависти на их головы со стороны разработчиков.
Обычная история
Сразу оговорю, что все написано с позиции разработчика под iOS, но почти все пункты верны и для любых мобильных разработчиков и разработчиков как таковых вообще.
Итак, обычная история: дизайнер нарисовал очередной крутой дизайн в модном плоском стиле с размытиями, заказчик фонтанирует от восторга, и пересылает дизайн разработчику. И вот разработчик открывает psd файл и… фонтанирует уже далеко не восторгом.
Вообще, разработчик как таковой является конечным звеном в разработке программного продукта, поэтому все ошибки и недочеты проектирования и создания дизайна исправляют составитель техзадания и дизайнер, которым разработчик отослал их сырую работу обратно с указанием где и что надо как можно быстрее исправить, потому что сроки горят исправляет разработчик конечно же, ведь иначе проект скорее всего загнется, так и не успев толком начаться. В этом плане легче всего соскочить дизайнеру, потому что «ничего не знаю, клиент одобрил, да и вообще, это подло и низко поднимать шум из-за каких-то мелочей». Да и на самом деле, если сам сделаешь пару пропущенных кнопочек на основе того материала, что у тебя есть, корона не свалится, да и нервы сэкономишь. Но потом осознаешь, что 10 минут там, час здесь, — и ты делаешь работу дизайнера, который уже давно получил свои кровные и сидит на подоконнике, смотрит на дождь, пьет кофе и думает о концепции нового шедеврального дизайна. А ведь как хотелось, чтобы на этот раз все было идеально…
Идеальный сценарий
Основны
Конечно, нет смысла в который раз напоминать людям об основах их профессии, но жизнь приучила меня делать бессмысленные вещи, поэтому напомню. Каждый отдельный элемент — новый слой, а составной элемент — группа слоев! И называть их надо осмысленными именами, кстати. Ну банально же. Но почему-то все равно попадаются дизайны, являющие собой беспорядочное нагромождение слоев с именами типа «layer copy 1 copy». Да, ребят, я понимаю, это все из-за того, что у вас тоже сроки, и вы спешили. Но подумайте о том, что каждая сэкономленная вами на наведении порядка минута — это две, потраченные разработчиком, чтобы разобраться в ваших слоях. Уважайте чужой труд, пожалуйста.
Размеры
Невероятная удача — разрешений у айфонов всего два, если с айпэдом, то три (привет, андроидщики!). И если дизайн предполагается только для айфона, то достаточно нарисовать его размерами 640 x 1136, а разработчик дальше уже по накатанной схеме и для экрана старых моделей адаптирует. Но вот мой коллега буквально на днях показывал дизайн, сделанный под ширину 666 пикселей. Дизайнером из ада, не иначе.
Кроме того, есть такие стандартные элементы как верхний бар навигации, нижний бар вкладок (тех. русск. — навигейшнбар и таббар соответственно), рисовать которые желательно стандартных размеров, которые можно легко найти в интернете, например, вот. Единственное, надо учитывать, что если размеры указываются в точках (pts), то их надо умножать на два, потому что у дисплеев Retina на одну точку приходится четыре пикселя.
Кнопочки
Самый любимый повод для ненависти.
Интуитивно понятно, что у кнопки есть как минимум два состояния — обычное и нажатое. Там, где на кнопочку можно нажать курсором, есть еще состояние наведенного курсора. Может быть я просто неудачник, но во всех дизайнах, с которыми мне за несколько лет работы пришлось иметь дело, для кнопок нажатое состояние было нарисовано в 5 % случаев. Да, операционная система сама по умолчанию немного изменяет внешний вид кнопки, если он не указан явно, но часто это все смотрится крайне убого. И становится причиной претензий к, как ни странно, разработчику, а не дизайнеру.
Раньше, когда в моде был выпуклый дизайн, я приноровился делать фоновые изображения для нажатой кнопки из фона для обычного состояния путем реверса градиента слоя. Копировал группу слоев, ответственных за кнопку, открывал стиль фона кнопки и ставил одну галочку — абсолютно не сложно. Да, уважаемые дизайнеры, абсолютно не сложно.
Теперь, кстати, с приходом эры плоского дизайна, без наличия тонкого чувства прекрасного своими силами сделать нажатую кнопочку сложновато, приходится ругаться. Когда ругаешься, отсутствие чувства прекрасного — это только плюс.
И последнее, что бы хотелось сказать о кнопочках (и не только), это скорее не совет, а просьба. Мольба, если хотите. Не переусложняйте. Понятное дело, конечной инстанцией в одобрении дизайна будет заказчик и только заказчик. Но в ваших силах постараться, чтобы тот дизайн, который ему в конце концов понравится, был бы прост и изящен. Они же так податливы в руках умелого психолога, эти заказчики. Тем паче, казуальность нынче в трендах.
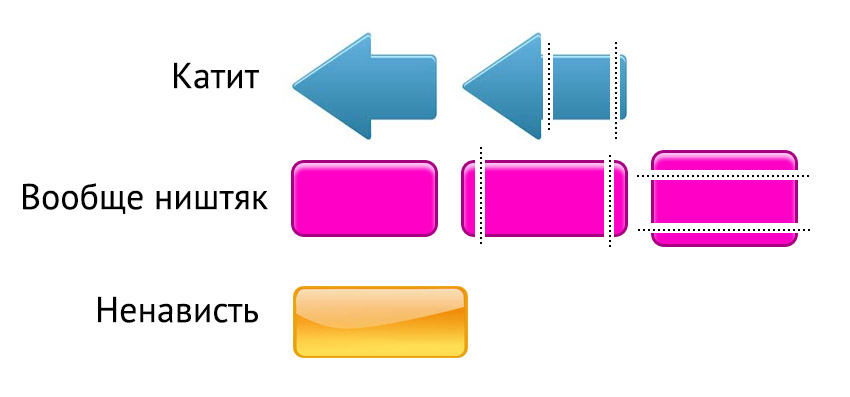
Показать, какие кнопки для разработчика в радость, а какие наоборот, я постарался на картинке:

Пришлось залить на гуглдрайв, ибо Habrastorage 2.0, хоть убей, не показывал мне ссылку на вроде как успешно залитый файл
Если предполагается, что все однотипные кнопки будут одного размера, то сойдет любой плод ваших высокохудожественных изысканий. Но такое редко случается, потому что на кнопке скорее всего будет висеть какой-нибудь поясняющий текст, на разных кнопках — текст разной длины, а то может быть еще и на разных языках. Так что дружелюбная кнопка должна иметь такое пространство, которое может безболезненно растягиваться по горизонтали. Если высота кнопок тоже должна варьироваться, то такое безболезненно тянущееся пространство должно иметься и для вертикального направления. В противном случае бедняге разработчику придется нарезать фоновых картинок на все случаи жизни. Или, например, отрисовывать кнопки на лету, силами графических библиотек. Это, конечно, тру-способ, да и конечный билд будет на несколько сотен килобайт меньше в объемах, но, я, например, не настолько суров, чтобы мне такой подход нравился.
Послесловие
Прошу прощения за эмоции, графоманство и отсутствие интересных картинок. Всем добра, и давайте уважать друг друга и труд друг друга.
Автор: tralf






