Как сэкономить время и ресурсы, разрабатывая приложение, рассчитывая охватить как можно больше устройств? С нынешним количеством девайсов один из главных вопросов – это разрешение.
КАК-Я-ДЕЛАЛ-РАНЬШЕ (или КАК-НЕ-НУЖНО-ДЕЛАТЬ)
Первые мысли: «Сделаю, чтоб работало под iPhone, а потом переделаю для iPad».
Сделал, работает. Теперь нужно переделать под iPad. Придумываем процент соотношений сторон девайса. Ширина 960 к 1024 – соотношение 1,067. Высота – 640 к 768 – соотношение 1,2. И все, что осталось – умножить координаты всех GUI на эти цифры. Вот и всё!
Но есть одно НО! Элементов GUI в приложении не один десяток. И теперь к каждому в коде нужно добавить переменную соотношения. А размеры!!! Нужно перерисовать все размеры кнопок и окон! Потому что иначе они волшебным образом залазят друг на друга или образуют ненужные дыры. Текст, тот и вовсе отображается совсем не там, где нужно. Вобщем…
…Совет первый и главный
Забудьте про процентное соотношение координат! Если все правильно учесть с самого начала, то ни программирование, ни графика не займет ровным счетом никакого времени. В итоге у Вас получится полноценный продукт, готовый для работы на любом разрешении.
Совет второй
При планировании GUI используйте края экрана. Отталкивайтесь от них. DeviceWidth, DeviceHeight, someimage.Width и someimage.Height – ваши лучшие друзья в этом вопросе.
Используя эти 4 параметра, можно написать код почти под любое разрешение.
Как я подбирал координаты элементов GUI.
Расчеты нужно начинать с самого маленького разрешения, на которое рассчитано приложение. Примем за аксиому, что у изображений начало координат находится в левом верхнем углу.
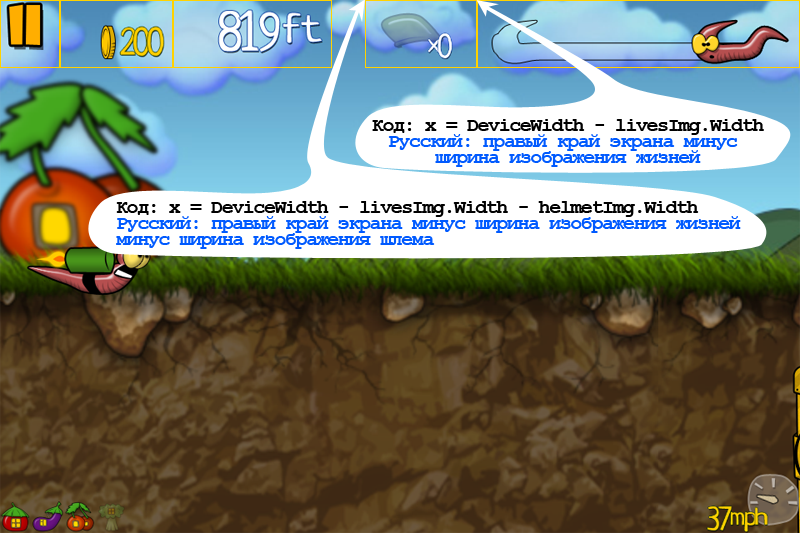
В верхней части Y-координата всегда равна 0. Начнем справа.

Рис 1. Размещаем элементы GUI от правого верхнего угла.
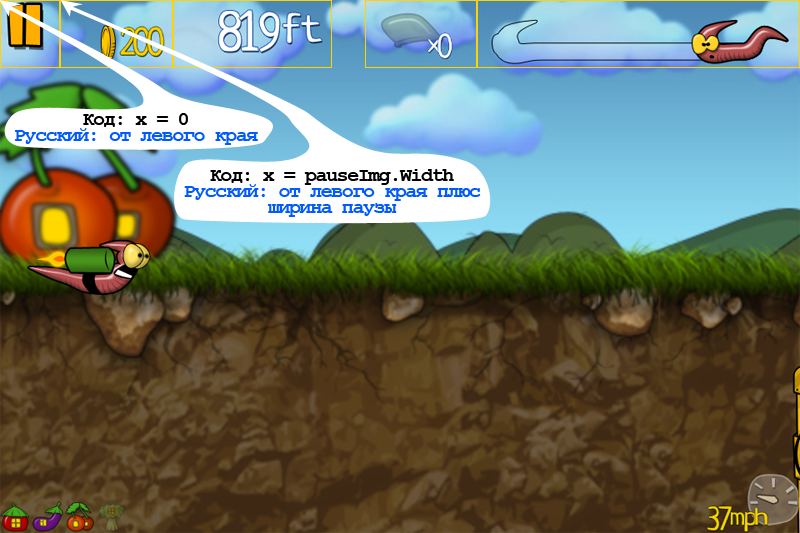
Теперь слева, тут проще.

Рис 2. Размещаем элементы GUI от левого верхнего угла.
В результате у нас получается расстояние S. Которое будет растягиваться в зависимости от ширины экрана. «Левые» элементы GUI остануться примагниченными к левой части экрана, «правые» — к правой.

Рис 3. Расстояние S, которое будет увеличиваться с увеличением ширины экрана.
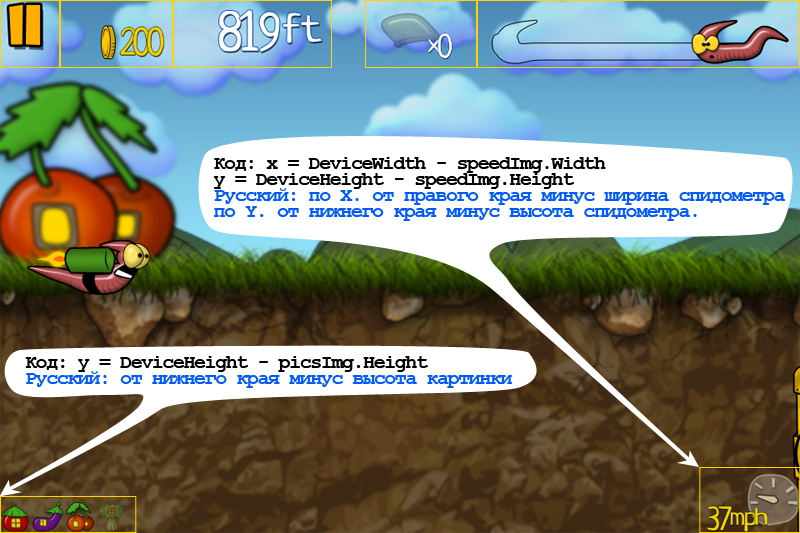
Для завершенности покажу нижние элементы GUI. С X-координатой все точно так же, для Y используем высоту экрана и высоту изображений (DeviceHeight и image.Height).

Рис 4. Нижние элементы GUI.
И последний совет для фоновых картинок
Фоновую картинку нужно изначально рисовать так, чтобы ее края были красивым дополнением, а не важным элементом. Тогда их всегда можно будет спрятать за экран, не потеряв нужной информации. В этом случае одна картинка подойдет для всех (или почти всех) разрешений.

Рис 5. Неважные области картинки.
Естественно, размещать фоновые картинки нужно в самом центре, принимая во внимание, что центр координат картинки находится в ее середине.
Центр экрана легко получается из DeviceWidth/2, DeviceHeight/2.
Вместо заключения
Следуя этим простым правилам, я теперь с легкостью начинаю проекты, зная, что с разрешением у меня будет все в порядке.
Конечно же, это не полный список всех нюансов. Я постарался раскрыть главную суть, которая, надеюсь, облегчить вам жизнь. Поэтому, в комментариях хотелось бы услышать советы гуру и нюансы вашего личного опыта.
Автор: AlexBaklanov






