
В R полным-полно самых разных функций. Ниже я приведу десять самых интересных из них, о которых многие могли не знать. Статья появилась после того, как я обнаружил, что мои рассказы о некоторых возможностях R, которые я использую в работе, восторженно воспринимаются знакомыми программистами. Если вы и так знаете об этом всё, то прошу прощения за потраченное время. В то же время, если есть чем поделиться — посоветуйте что-то полезное в комментариях.
Skillbox рекомендует: Практический курс «Python-разработчик».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Функция switch
Мне очень, очень нравится switch(). Фактически это удобное сокращение оператора if при выборе значения в соответствии со значением другой переменной. Я нахожу это особенно полезным, когда пишу код, который должен загружать определенный набор данных в соответствии с предыдущим выбором. Например, если есть переменная с именем animal и нужно выбрать определенный набор данных в зависимости от того, является ли животное собакой, кошкой или кроликом, пишите так:
data < — read.csv(
switch(animal,
«dog» = «dogdata.csv»,
«cat» = «catdata.csv»,
«rabbit» = «rabbitdata.csv»)
)
Эта возможность будет полезна в Shiny-приложениях, где нужно загружать различные наборы данных или файлы окружения в зависимости от одного или нескольких пунктов меню ввода.
Горячие клавиши для RStudio
Этот хак не столько для R, сколько для RStudio IDE. Тем не менее горячие клавиши всегда очень удобны, позволяя экономить время при вводе текста. Мои любимчики — Ctrl+Shift+M для оператора %>% и Alt+- для оператора <-.
Чтобы просмотреть все горячие клавиши, просто нажмите Alt+Shift+K в RStudio.
Пакет flexdashboard
Когда нужно быстро запустить панель управления Shiny, нет ничего лучше, чем пакет dashboard. Он предоставляет возможность работать с ярлыками HTML, которые в свою очередь позволяют легко и без проблем создавать сайдбары, строки и колонки. Есть и возможность использовать title bar, позволяющая размещать его на разных страницах приложения, оставлять иконки, ярлыки на Github, адреса email и многое другое.
Пакет позволяет работать в рамках Rmarkdown, так что можно размещать все приложения в одном Rmd-файле, а не распределять их по разным серверам и UI-файлам, как это делается, например, при помощи shinydashboard. Я использую flexdashboard всегда, когда мне нужно создать простой прототип панели управления, прежде чем начинать работать над чем-то сложным. Эта функция позволяет создать прототип в течение часа.
Функции req и validate в R Shiny
Разработка в R Shiny может вас запутать, особенно когда постоянно получаешь странные сообщения об ошибках, никак не позволяющие понять, что происходит. Но с течением времени Shiny развивается и совершенствуется, здесь появляется всё больше и больше функций, которые позволяют разобраться в причине ошибки. Так, req() решает проблему с «тихой» ошибкой, когда вообще непонятно, в чем дело. С ней можно отобразить элементы пользовательского интерфейса, связанные с предыдущими действиями. Поясним на примере:
output$go_button < — shiny::renderUI({
# only display button if an animal input has been chosen
shiny::req(input$animal)
# display button
shiny::actionButton(«go»,
paste(«Conduct», input$animal, «analysis!»)
)
})
validate() проверяет все перед рендерингом и дает возможность вывести сообщение об ошибке — например, о том, что пользователь загрузил неправильный файл:
# get csv input file
inFile < — input$file1
data < — inFile$datapath
# render table only if it is dogs
shiny::renderTable({
# check that it is the dog file, not cats or rabbits
shiny::validate(
need(«Dog Name» %in% colnames(data)),
«Dog Name column not found — did you load the right file?»
)
data
})
Более подробную информацию обо всех этих функциях можно узнать здесь.
Хранение своих учетных данных для себя в системном окружении
Если вы планируете поделиться кодом, где требуется ввести данные доступа, — используйте системное окружение для того, чтобы избежать размещения собственных учетных данных в Github или другом сервисе. Пример размещения:
Sys.setenv(
DSN = «database_name»,
UID = «User ID»,
PASS = «Password»
)
Теперь можно логиниться, используя переменные окружения:
db < — DBI::dbConnect(
drv = odbc::odbc(),
dsn = Sys.getenv(«DSN»),
uid = Sys.getenv(«UID»),
pwd = Sys.getenv(«PASS»)
)
Еще более удобно (особенно если данные используются вами часто) установить их в качестве переменных окружения прямо в операционной системе. В этом случае они будут доступны всегда и не придется указывать их в коде.
Автоматизация tidyverse со styler
Почистить код может помочь пакет styler, у которого много возможностей для автоматического приведения стиля кода в tidyverse. Все, что нужно для этого, — запустить styler::style_file() для вашего проблемного скрипта. Пакет сделает очень многое (но не все) для того, чтобы навести порядок.
Параметризация документов R Markdown
Итак, вы создали отличный документ R Markdown, в котором анализируете различные факты о собаках. И тогда вам приходит в голову, что лучше было бы провести ту же работу, но только с кошками. Ничего страшного, можно автоматизировать создание отчетов о кошках при помощи всего одной команды. Для этого нужно только параметризовать ваш документ R markdown.
Сделать это можно, задав параметры для заголовка YAML в указанном документе, а потом — параметры значения.
— title: «Animal Analysis»
author: «Keith McNulty»
date: «21 March 2019»
output:
html_document:
code_folding: «hide»
params:
animal_name:
value: Dog
choices:
— Dog
— Cat
— Rabbit
years_of_study:
input: slider
min: 2000
max: 2019
step: 1
round: 1
sep: ''
value: [2010, 2017]
---
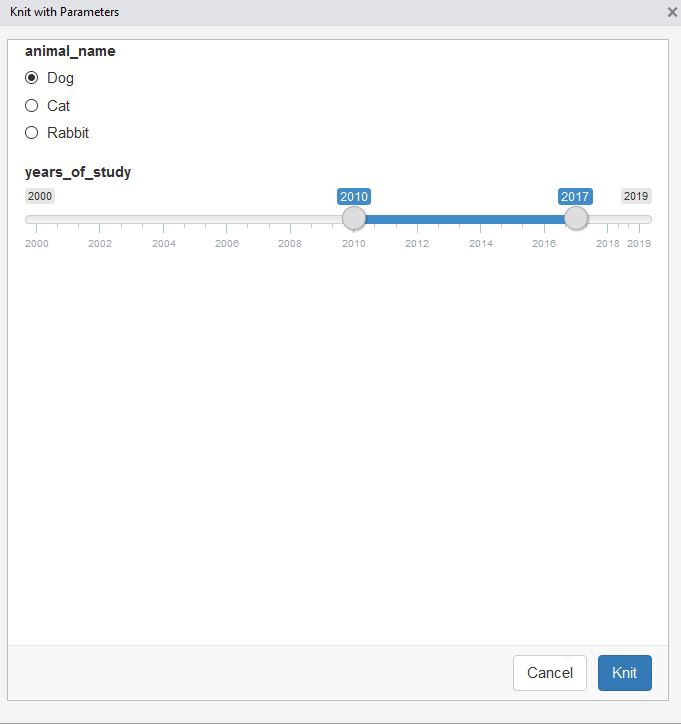
Теперь можно прописать все переменные в коде документа в качестве params$animal_name и params$years_of_study. Затем воспользуемся выпадающим меню Knit (или knit_with_parameters()) и получим возможность выбирать параметры.

revealjs
revealjs — пакет, дающий возможность создавать отличные HTML-презентации со встроенным R-кодом, интуитивной навигацией и слайд-меню. HTML-ярлыки позволяют быстро создавать вложенную структуру слайдов с разными вариантами стилей. Ну а HTML запустится на любом устройстве, так что презентацию смогут открыть на каждом телефоне, планшете или ноутбуке. Раскрытие информации можно настроить, установив пакет и вызвав его в YAML-заголовке. Вот пример:
— title: «Exporing the Edge of the People Analytics Universe»
author: «Keith McNulty»
output:
revealjs::revealjs_presentation:
center: yes
template: starwars.html
theme: black
date: «HR Analytics Meetup London — 18 March, 2019»
resource_files:
— darth.png
— deathstar.png
— hanchewy.png
— millenium.png
— r2d2-threepio.png
— starwars.html
— starwars.png
— stormtrooper.png
---
Исходный код презентации размещен здесь, а сама <a href=«rpubs.com/keithmcnulty/hr_meetup_london'>презентация — здесь.

HTML-теги в R Shiny
Большинство программистов не используют все преимущества HTML-тегов, которые есть в R Shiny. А ведь это всего 110 тегов, которые дают возможность создать короткий вызов для HTML-функции или воспроизведения медиа. Например, недавно я применил tags$audio для воспроизведения «победного» звука, который предупреждал пользователя о завершении выполнения задачи.
Пакет praise
Использовать этот пакет очень просто, а нужен он для вывода похвалы пользователю. Это кажется странным, но на самом деле им такое нравится.

Skillbox рекомендует:
- Двухлетний практический курс «Я — Веб-разработчик PRO».
- Онлайн-курс «С#-разработчик».
- Практический годовой курс «PHP-разработчик с 0 до PRO».
Автор: fokus-lop






