
От переводчика: публикуем для вас статью Даррена Барнса, который делится своим опытом работы с GitHub. Его советы будут полезны, в первую очередь, новичкам. Возможно, и опытный кодер найдет что-то для себя.
GitHub — отличный сервис, которым пользуются пусть не все, но очень многие программисты. После того, как объем приватных репозиториев стал неограниченным, сервис привлек внимание даже тех, кто не работал с ним раньше.
Сервис разрабатывался программистами для программистов. Его создатели добавили большое количество очень удобных инструментов, которые повышают производительность. Но, к сожалению, не все разработчики об этих инструментах знают. А кто знает — не всегда использует.
Skillbox рекомендует: Двухлетний практический курс «Я — веб-разработчик PRO».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
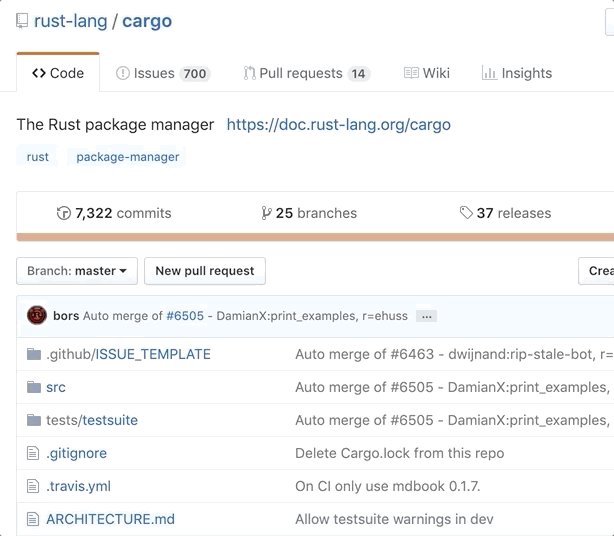
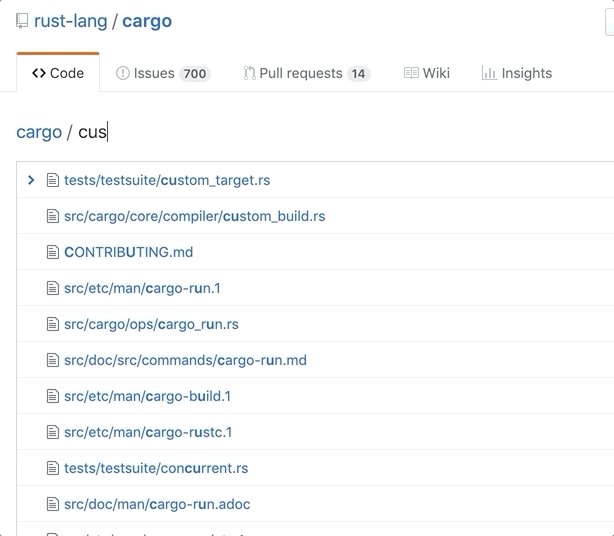
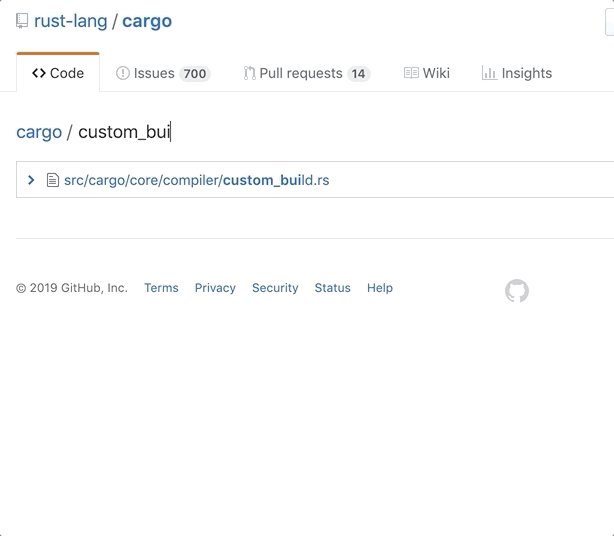
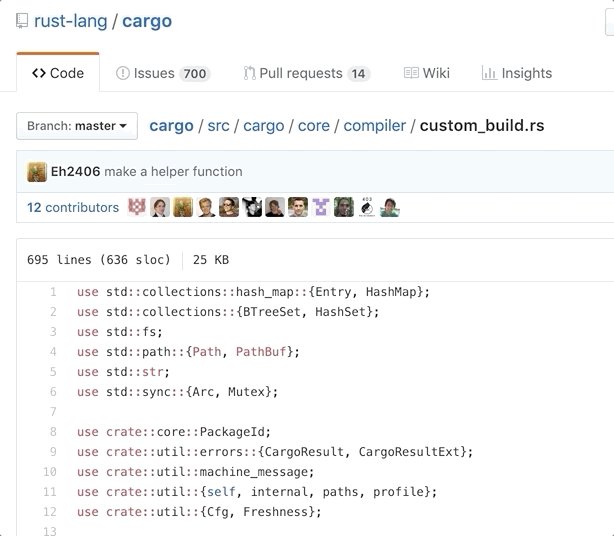
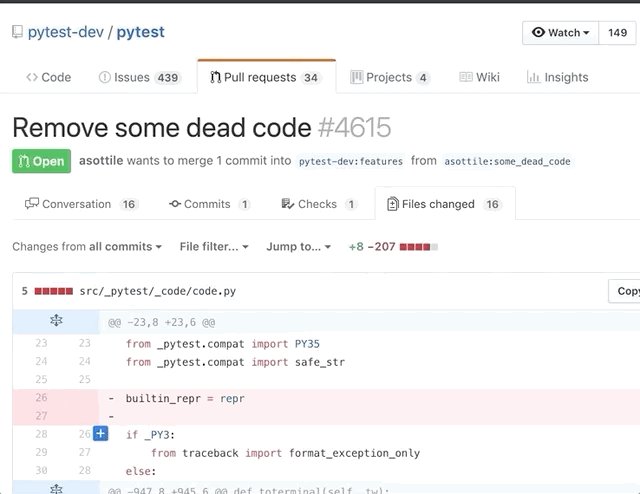
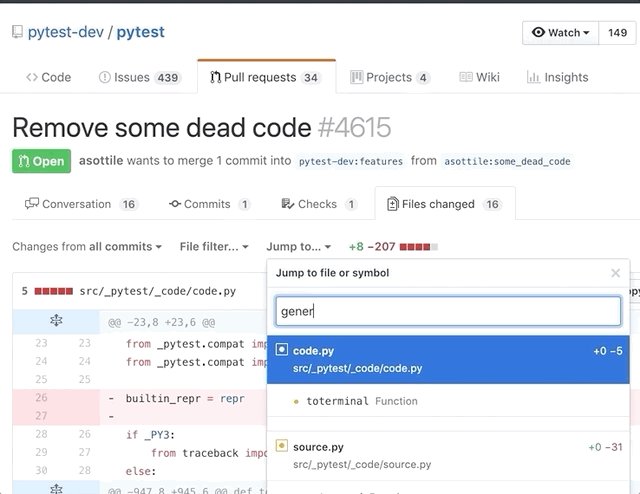
Быстрый поиск файлов в репозиториях
Это один из наиболее быстрых методов поиска файлов — правда, лишь тогда, когда вы знаете, что ищете. Откройте любой репозиторий и нажмите T. Теперь вы можете искать файлы по названию, для удобства используя кнопки направления своей клавиатуры. Для открытия файла нажимаем Enter.

Pull request, предложения по изменению кода
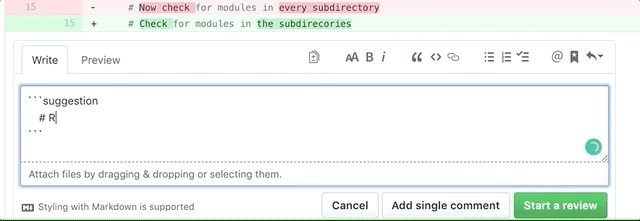
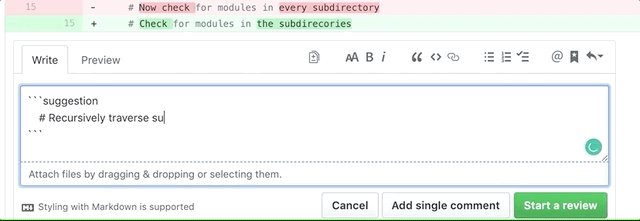
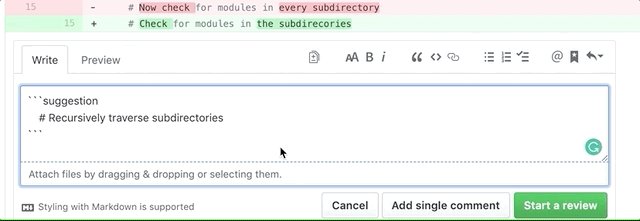
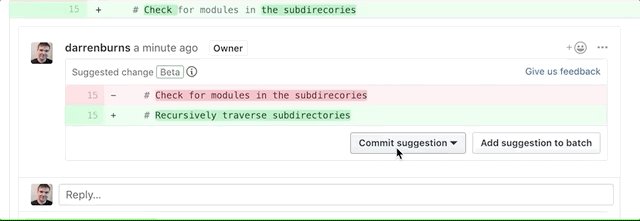
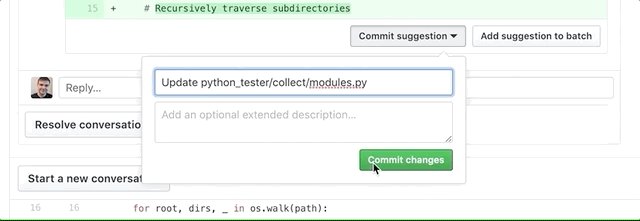
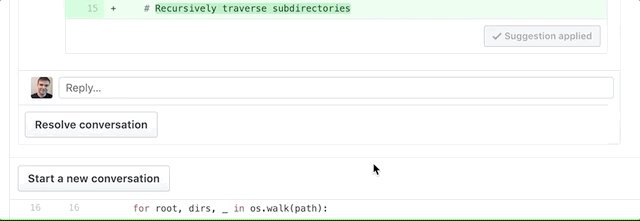
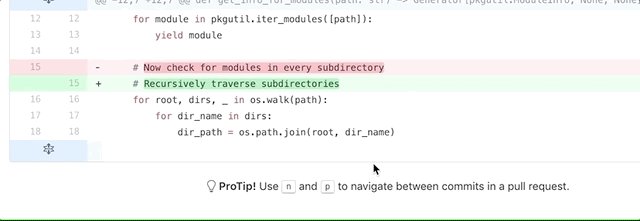
Для pull request предусмотрена отличная функция Suggested Changes. Если внести свое предложение, то автор кода, решив принять вашу правку, может это сделать нажатием кнопки, не покидая GitHub. Для того, чтобы внести свое предложение, необходимо обернуть сниппет с кодом markdown-сниппетом и выбрать тег suggestion.

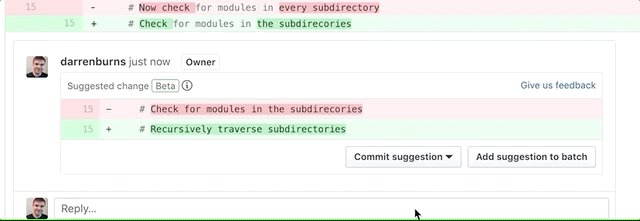
А вот как может внести предлагаемое изменение автор кода. При этом ему не требуется вручную производить изменения в файле.

Навигация как в IDE
Здесь уже требуется установка расширения Octotree для Chrome, но ничего сложного тут нет. Зато мы получаем более удобную систему навигации. Кстати, об этом расширении мы уже писали.

Особенно полезным Octotree будет, если вы изучаете масштабный проект с большим количеством вложенных директорий. Для получения метаданных используется GitHub API.
Поддерживаются и частные репозитории (инструкции по использованию — здесь). Кроме того, поддерживается GitHub Enterprise.
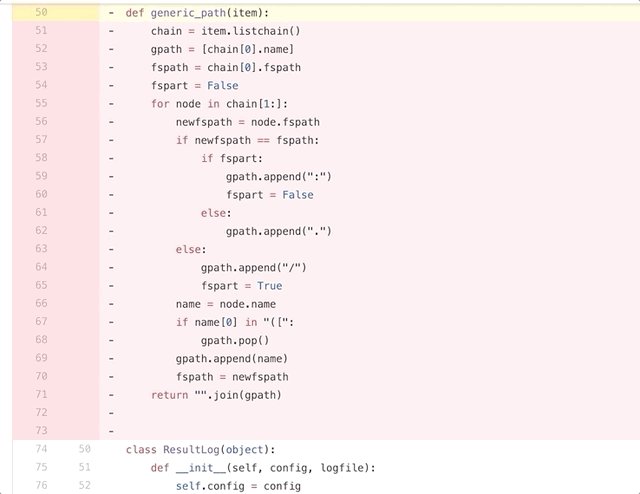
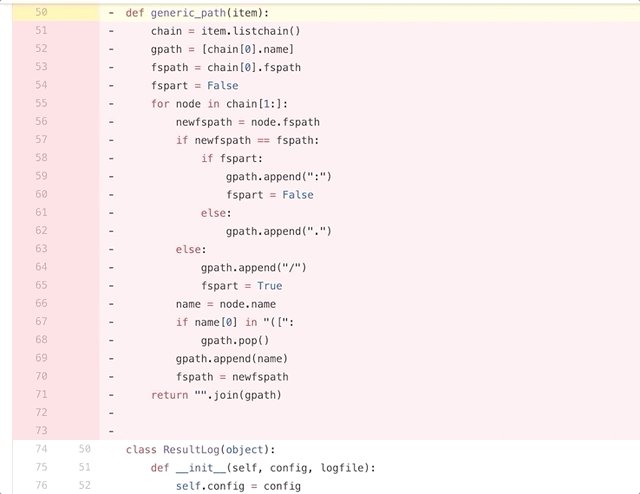
Переход к функции при ревью кода
Обычно ревью кода включает в себя постоянные переходы от вызовов функций к их определениям. В результате приходится постоянно скролить туда-сюда, что неудобно. Но если нажать T, то ничего скролить не нужно, сразу переходим в требуемое место.

Создание постоянной ссылки для файла
Во время просмотра файла или директории просто нажмите Y, после чего URL будет преобразован в пермалинк, который вы сможете предоставлять кому угодно, понимая, что содержимое файла не изменится.
Если же вы распространяете обычную ссылку, то после того, как файл, на который она указывает, будет перемещен, ссылка сломается.
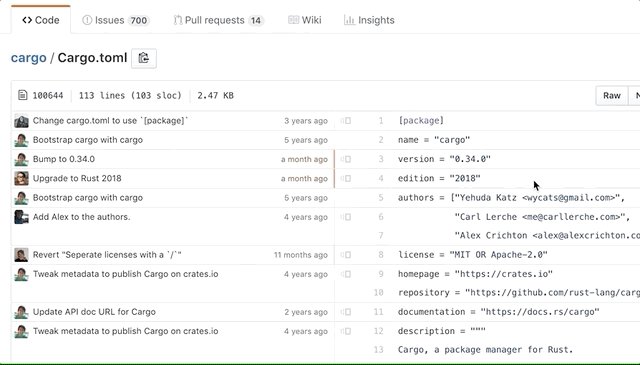
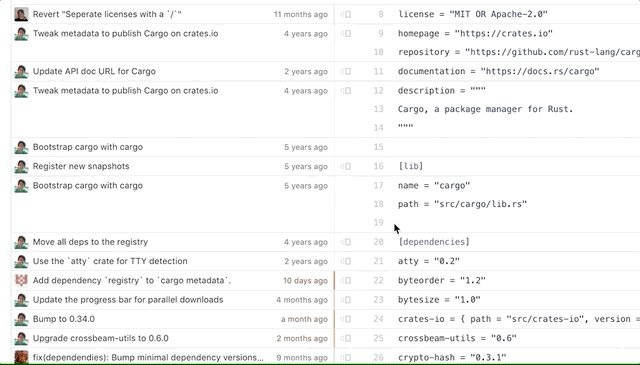
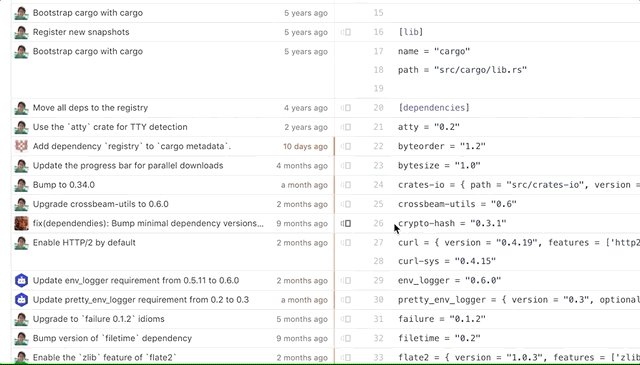
Git blame и heatmap
При просмотре файла нажмите B — и увидите Git blame и недавно измененные строки. Инструмент показывает, кто автор изменений, также вы получаете кликабельный линк с отсылкой к полному коммиту, часть изменений которого просматриваете.
Примерно посередине вы видите цветовые отметки (вертикальная полоса). Чем ярче эта полоса, тем новее файл. То есть вы можете видеть обновленные файлы без всякого труда, не путаясь во всем многообразии.

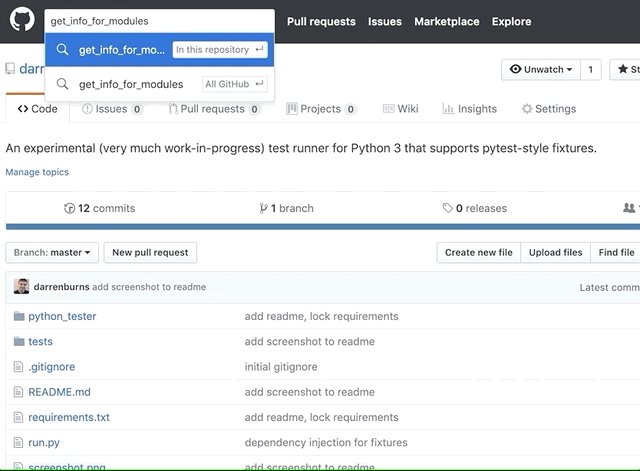
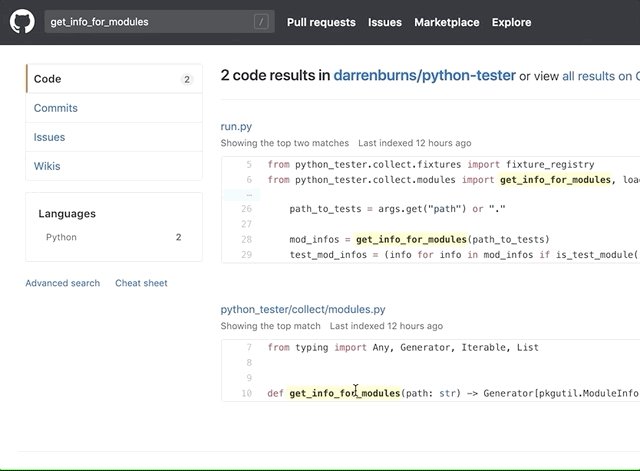
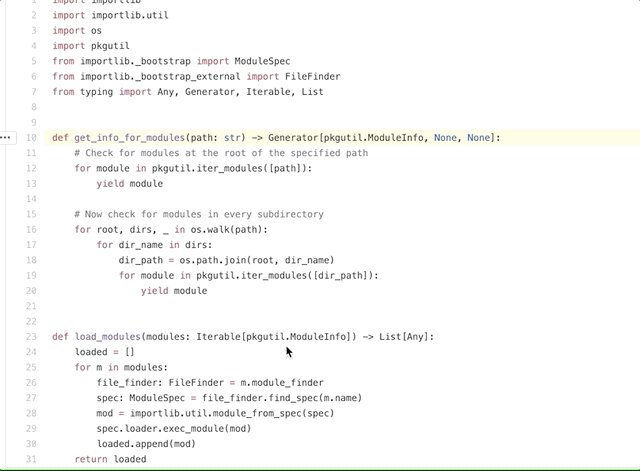
Мощный поиск кода
GitHub индексирует практически весь код, предлагая мощный функционал поиска в индексе. Если вам нужно найти что-то в репозитории, но вы не хотите вносить изменения, то просто нажмите / и начните искать по всему репозиторию.

Если вам нужно найти элемент, содержащий несколько слов, просто оберните словосочетание в кавычки. Собственно, это стандартный метод поиска почти для всех сервисов. На GitHub можно искать по расширению файла, его размеру и другим характеристикам.
Сохраненные ответы
Если вам не хочется из раза в раз писать одно и то же в ответ на похожие комментарии, — создайте шаблон ответа. Вместо писанины теперь можно будет выбрать нужный шаблон из выпадающего меню.
Даже мышью можно не пользоваться, просто используя сочетания ctrl+/ и ctrl+1.
GitHub — отличный инструмент, со временем он становится только лучше. Разработчики сервиса создают функции, которые помогают пользователям. Есть и дополнения, созданные энтузиастами. Для оптимизации своей работы стоит познакомиться хотя бы с частью возможностей, предлагаемых GitHub.
Skillbox рекомендует:
- Практический курс «Мобильный разработчик PRO».
- Онлайн-курс «Профессия веб-разработчик».
- Онлайн-курс «Профессия Frontend-разработчик».
Автор: fokus-lop





