В октябре 2014 года Mail.Ru Group праздновала свое шестнадцатилетие. И больше половины этого срока (целых 8 лет с небольшим хвостиком) я с коллегами строю развиваю и поддерживаю видеохостинг Моего Мира (в девичестве Видео Mail.Ru). За эти годы мы пережили очень многое — взрывной рост, реорганизации, смены архитектур технологий и стратегий, редизайны, слияния и поглощения сервисов. И теперь, пройдя через все это, хочется оглянуться назад и поделиться с аудиторией Хабра краткой историей нашего сервиса. Надеюсь, что вам будет интересно.
1. Взять фото, допилить напильником
В 2006 году онлайн-видео прочно обосновалось в американском интернете и начало быстро расти в российском сегменте сети. Mail.Ru на тот момент прочно стоял на ногах и как крупнейший российский почтовый сервис, и как крупнейший фотохостинг (foto.mail.ru). Стало понятно, что пользователи mail.ru заинтересованы в видеохостинге, но насколько сильно сказать было сложно, и было принято решение построить видеохостинг максимально быстро архитектурно сделав его как подпроект фотохостинга mail.ru, но выделив его с точки зрения пользовательского интерфейса как отдельный проект mail.ru. Так родилась идея Видео Mail.Ru.
Итак, что на тот момент представлял из себя фотохостинг Фото Mail.Ru. Хранилище фотоконтента было построено на движке, идентичном хранилищу Почты Mail.Ru. У каждого пользователя фотохостинга была своя директория на одном из серверов хранилища, внутри которой файлами лежали фотографии и привью фотографий, а также BDB-файл с метаданными всех фотографий и логической структурой фотоаккаунта (пользовательских фотоальбомов).
Было решено хранить видео в той же директории, что и фотографии пользователя. Это позволило сэкономить время на разворачивание отдельной инфраструктуры видеохранилища. Но логически видео пользователя было отделено от фотографий и представляло собой отдельный индекс со списком видеоальбомов. При первом обращении к своему видеоаккаунту создавалась структура видеоальбомов, идентичная структуре фотоальбомов, что для пользователя выглядело как создание отдельного аккаунта на проекте Видео Mail.Ru. Таким образом вся логика управления видеоконтентом аккаунта (создание альбомов, копирование, перенос роликов, переименование роликов, комментирование, голосование и т. п.) была уже фактически реализована в коде (оставалось только добавить в десятках мест дополнительный флаг признака видеоаккаунта). Что нужно было написать с нуля, так это асинхронную загрузку видеофайла (то есть на выходе из загрузчика, в отличие от полностью готового фото, которое можно сразу показать, нужно было сделать пустой контейнер, в который транскодер положит ролик), компонент транскодирования, flash-видеоплеер, а также научить сервер, отдающий фотографии, отдавать видеоконтент.
Самым сложным из всего этого был транскодер. Нужно было написать логику обработки контента, добавить систему уведомления об окончании процесса транскодирования. В качестве средства подготовки контента для онлайн-воспроизведения был выбран наиболее популярный (да и, наверное, единственный бесплатный на тот момент) пакет преобразования видео — FFMPEG. Очередь обработки была построена на базе таблицы MySQL, на каждом сервере принимающем контент (а их на старте было всего два) был поднят демон, периодически читающий эту таблицу и выбирающий задачи, находящиеся на данном сервере, при появлении загруженного пользователем файла запускался скрипт транскодирования. Скрипт на первом этапе анализировал файл (FFMPEGом). Для запуска транскодирования в файле обязательно должна быть видеодорожка и более одного видеофрейма (мы сразу решили, что аудиотреки без видеодорожки принимать от пользователей не будем). Оригинальный ролик ресайзился без искажения пропорций до размеров плеера на странице (где-то около 450 на 350 точек), нарезались две маленьких превью для отображения на страницах сайта и одна большая с размером, аналогичным видео (для отображения в плеере).
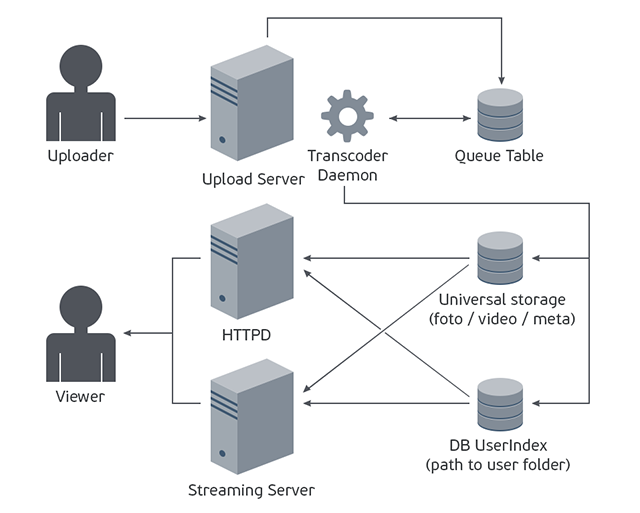
В общем схема сервиса выглядела приблизительно вот так:

И в таком виде мы успешно стартовали 10 октября 2006 года. Надо заметить, что управились мы довольно шустро, разработка с нуля до запуска заняла чуть более двух месяцев.
2. Что за свадьба без баяна
Почти сразу после запуска проекта мы начали искать, что в нем можно улучшить или оптимизировать. При беглом анализе контента загружаемого пользователями сразу стало понятно, что большая часть видеороликов — это «бояны», то есть те ролики которые уже в системе есть. Получалось, что транскодер периодически работает вхолостую, делая по несколько раз одни и те же преобразования с одинаковыми файлами. Сразу же захотелось сэкономить это процессорное время, для этого мы начали снимать MD5 хеш-сумму файла сразу после окончания загрузки и складывать ее после успешной обработки в таблицу. Анализ таблицы показал, что «бояны» составляют более 15% от всех загрузок, напросилась оптимизация: сразу после снятия MD5 ролика мы искали ее в таблице, и если ее находили, то вместо того, чтобы запускать ресурсоемкий процесс транскодирования, мы вытаскивали уже готовый ролик из стораджа и дублировали его для пользователя, загрузившего его копию. Это дало возможность постоянно экономить 15% процессорного времени транскодера, и с увеличением базы МD5 этот процент медленно но верно рос. Но, к сожалению, как следствие такой оптимизации в хранилище появлялись дубли, и было понятно, что нужно придумать способ более эффективного хранения контента с учетом его неуникальности. К этой проблеме мы вернулись несколько позже.
3. Пожалуйста, не все сразу
Проект довольно быстро рос, и вскоре начали проявляться проблемы, связанные с тем, что архитектура фотохостинга довольно во многих аспектах плохо применима к хранению видео. Также нужно было попытаться монетизировать проект, так как сразу стало понятно, что ресурсов (в особенности хранилища и трафика) он потребляет очень много, и это нужно попытаться хоть как-нибудь окупить. Даже на текущий момент основным и практически единственным способом монетизации видеопроекта является показ рекламы. Но в отличие от фотохостинга, где можно показать очень много баннеров и контекстной рекламы на страницах с фотографиями, у видео показов самих страниц в любом случае будет значительно меньше (так как единиц контента значительно меньше), зато есть такой компонент, как видеоплеер, внутри которого во время просмотра ролика можно показать рекламный преролл, постролл, оверлеи и т.п. То есть получалось, чтобы получить максимум прибыли, нужно показать максимальное количество видоплееров, и здесь сразу стало видно отличие от фото: в случае видеохостинга рекламный показ можно сделать не только внутри проекта но и снаружи — на странице куда пользователь вставил видеоплеер, для этого достаточно было на странице с роликом добавить код вставки плеера. Но начав раздавать этот код вставки, мы довольно скоро столкнулись с резким повышением нагрузки на некоторые стораджи. Мы проанализировали, какие файлы запрашивают пользователи, а главное — с каких сайтов запрашивается контент, и выяснилось, что экстремальную нагрузку создают сайты владельцы, которые загружают к нам горячий и, зачастую, нелицензионный видеоконтент и показывающие его на своих сайтах в своих плеерах, забирающих ролики по прямым урлам.
С этим нужно было бороться, причем срочно. Понятно, что мы могли спокойно удалять такой контент с нашего сайта, так как он обычно противоречил лицензионному соглашению, и таким образом сбивать нагрузку. Также стало понятно, что в отличие от фотохостинга, где практически всегда нагрузка равномерно распределяется между серверами, необходима технология кеширования горячего контента, и ситуация осложнена тем, что очень сложно заранее предсказать, какой контент будет горячим. И еще выяснилось, что в отличие от фотохостинга, где публичный контент можно отдавать любыми способами без какой либо защиты (контролируя только то, что на момент отдачи он все еще публичный) нужна технология привязки отдачи контента к плееру, осложняющая возможность выкачивания контента по прямому урлу. Причем последнее было самым важным, так как от этой технологии зависел успех монетизации проекта, и нужно было внедрить какую-нибудь защиту максимально быстро, чтоб не терять показы прероллов. Можно было попробовать отдавать контент в виде rtmp потока, но быстро реализовать такое решение было непросто, проще было внедрить какой нибудь ключ, генерируемый или передаваемый плееру, и проверять его при отдаче контента.
Самым простым в реализации и эффективным на тот момент способом решения этой задачи была генерация ключа, зависящего от id контента на сервере и установка его плеером в cookie для дальнейшей проверки этой cookie сервером, отдающим контент. Этот способ был быстро реализуем и здорово усложнял жизнь создателям «паразитных» плееров, так как они не имели способа проставить юзерам нужную cookie в нашем домене. Основной же недостаток решения был в том, что мы потеряли возможность отдачи контента клиентам, не умеющим работать с cookie. Но на тот момент мы умели воспроизводить видео только на десктопах при помощи flash-плеера, и поэтому данное ограничение проблемы не создавало. Внедрение этой защиты сразу быстро сбросило нагрузку на проект и дало временное облегчение, но в любом случае стало понятно, что необходимо начинать менять внутреннюю архитектуру проекта, а для этого для начала хорошо бы разделить фото и видеохостинг.
4. Развод, фотки пришлю на почту
Основной проблемой разделения было то, что оба проекта уже имели большую аудиторию, и длительный даунтайм был невозможен. Был выбран сценарий медленного переезда. Точек разделения было три: база данных, хранилище метаданных и сторадж. Разделение базы данных и стораджа были тесно связаны, так как основным компонентом базы данных была таблица с пользователям в которой хранилась информация о местонахождении стораджа.
На первом этапе в фотобазе была создана таблица для пользователей видео проекта, а в таблице фото пользователей появился флаг «пользователь разделен». Была написана логика создания видеопользователя и нахождения его по схеме «1. ищем запись пользователя в видеобазе, если не находим, то ищем его в фотобазе без флага разделения». После тестов регистрация была запущена на реальных пользователях, и новые пользователи видеохостинга сразу же были разделены. Теперь нужно было разделить старых. Процедуру нужно было максимально упростить и ускорить, чтоб уменьшить риск ошибки, так как если в код разделения закралась бы ошибка, которая вскрылась бы не сразу, то возможно появление наполовину разделенных пользователей, починка которых была бы крайне сложна. Поэтому перенос был сделан по следующему алгоритму: «сперва создавался аккаунт видеоюзера, потом фотоаккаунт блокировался для записи, происходило сканирование директории в поисках видеоконтента с созданием списка для переноса, потом происходил перенос всего видеоконтента, копирование bdb-шки со всеми метаданными (и фото и видео), проверка наличия всего контента на новом месте, возведение флага разделенного пользователя, удаление видеоконтента из фотоаккаунта и снятие ранее поставленной блокировки. После обхода всех аккаунтов проекты фото и видео были полностью физически разделены.
5. Котики и аккордеон
Практически сразу после выделения видео проекта в отдельную инфраструктурную единицу, стало понятно, что этого мало, и что метод хранения видеоконтента нужно менять. Проблем было несколько: во-первых, некоторые аккаунты наиболее активных пользователей приближались к физическому пределу хранилища (то есть переставали помещаться на диск, специально для них приходилось устанавливать диски больше стандартных) во-вторых, в хранилище было уже слишком много дублей (некоторых роликов были сотни экземпляров). В-третьих, очень неудачно была реализована довольно популярная функция „добавление в избранное“: в метаданных ролика в „избранном“ прописывалась ссылка на оригинальный ролик. Такая схема требовала сложной бизнес-логики поддержания целостности при перемещении или удалении оригинального ролика. Стало понятно, что нужно выделенное хранилище роликов, в котором должен храниться только один экземпляр каждого видео. И еще хотелось иметь функцию, обеспечивающую быстрое и удобное дублирование роликов как внутри аккаунта, так и между разными аккаунтами, чтобы дать возможность пользователями собирать большие личные коллекции понравившимся им видеороликов.
Чтобы все это реализовать потребовалось дополнительное хранилище. Времени и ресурсов на разработку нового хранилища не было, поэтому решили использовать то, что было: хранилище, аналогичное фото, но построенное на еще более упрощенном движке (без bdb хеша с метаданными), в котором единицей хранения стал комплект из видеофайлов и превью. Для этого комплекта мы даже придумали специальный термин „боян“ или „acc“ (что расшифровывалось как advanced content cache или accordion, как кому больше нравилось). Была создана таблица с этими acc с индексом по md5 плюс размер оригинального файла (так как у нас уже была подобная таблица использующаяся для оптимизации процесса транскодинга). Далее нужно было заполнить эту таблицу и сторадж. Самой главной задачей на первом этапе было наладить надежный процесс заполнения, так как мы собирались „схлопывать“ пользовательский контент (превращать два экземпляра ролика в один плюс две ссылки на него), ошибка в данном случае была бы очень дорогой. Поэтому наполнять сторадж мы решили следующим образом: на каждом сторадже с пользовательскими аккаунтами был поднят отдельный инстанс сервера нового стораджа, смотрящий в другую директорию.В случае, если один пользователь хотел добавить в свой аккаунт публичный ролик другого пользователя, и этот ролик еще не был в новом хранилище, то мы создавали новый инстанс в новом хранилище на том же сервере стораджа и переносили весь acc-контент, если же такой „боян“ уже был в хранилище, то контент переносился в резервноую директорию (чтоб во избежании риска ошибки не удалять его сразу), а ролики склеивались.
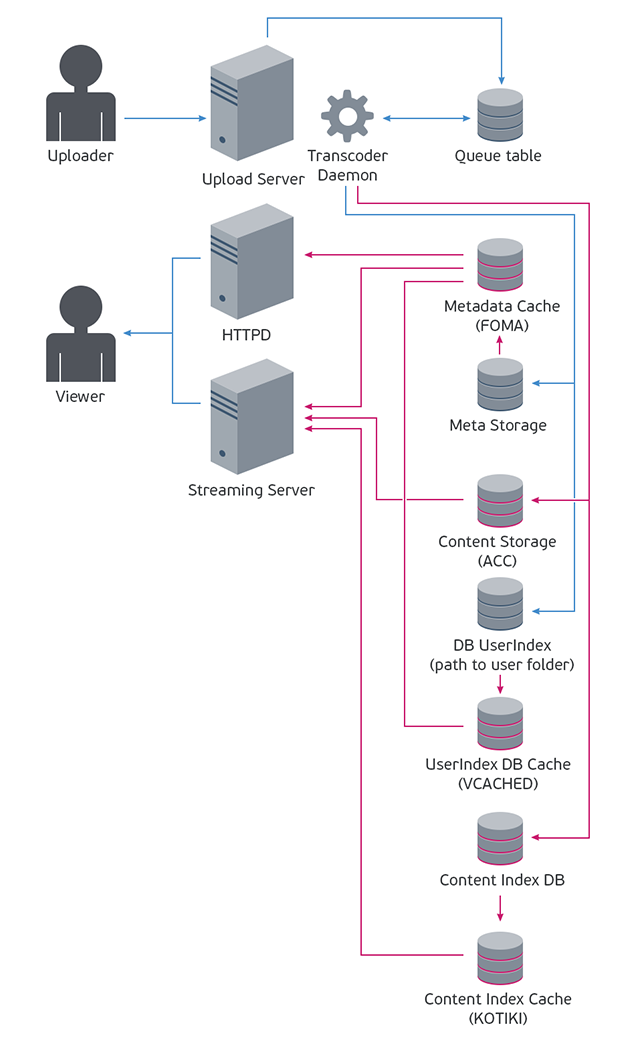
Таким образом процесс склеивания горячего контента работал „сам по себе“. Нам же достаточно было только завести отдельные стораджа для нового типа контента и переносить туда „бояны“, а пользователи получили отличный и удобный способ сборки коллекций видеороликов, так как в новой архитектуре копия ролика для них ничем не отличалась от оригинала. Функция добавления к себе довольно быстро стала популярной, и поэтому потребовался дополнительный inmemory-кеш над таблицей с „боянами“, так как обращение к ней теперь происходило при каждом запросе контента. Для этого был написан новый сервис который получил внутреннее название „KOTIKI“ в честь ролика с котами, который очень долгое время имел самое большое количество копий. Также быстрое развитие сервиса потребовало создания еще двух кешей, над таблицей с видеопользователями и кеша с ключами bdb-хешей метаданных роликов и альбомов. И к середине 2009 года схема видеосервиса стала выглядеть вот так (красным помечены те элементы которых не было на предыдущей схеме):

6. Более лучшее
Пока мы боролись с высокими нагрузками и занимались архитектурными изменениями, прогресс семимильными шагами шел вперед, и внезапно для нас оказалось, что способ подготовки контента для воспроизведения сильно устарел. Когда мы запускались, ролики были преимущественно маленькими по разрешения и низкобитрейтными, а развитие ШПД и появление смартфонов с мощными камерами привело к тому, что к нам все чаще стали загружать HD-видео. На тот момент мы все еще пережимали его в flv формат и уменьшали так, чтобы оно помещалось в плеер на странице без сжатия (то есть где-то 450x300 пискелей), и получалось, что загруженный к нам HD-ролик очень сильно терял в качестве при воспроизведении на полном экране. А главное, что к тому моменту flash научился проигрывать MPEG4, который к тому моменту медленно, но верно становился очень популярным форматом для видео в интернет, так как при сравнимом битрейте „картинка“ получалась ощутимо качественнее, чем в FLV формате. Либо при сравнимом качестве картинки файл получался с ощутимо меньшим размером. В общем, нужно было срочно догонять паровоз технического прогресса и поддерживать HD-видео, желательно не забыв при этом поддержку MPEG4. Поддержку решено было сделать в виде дополнительного видеофайла в MP4 формате, который кодировался в случае, если исходный ролик был шириной 720 или больше пискелей.
Логику обработки SD-видео решили оставить без изменений, а HD-видео никак не обрезали, только меняли формат и контейнер. На тот момент казалось, что все получилось неплохо: демонстрационные FULLHD ролики в полноэкранном режиме смотрелись отлично. Будущее было уже здесь. Но как выяснилось потом, мы сделали две ошибки, которые нам впоследствии стоили много серверолет. Во-первых, не меняя FLV-формат для основного пресета (то есть получая ситуацию, когда у очень многих роликов кроме FLV-копии больше никакой нет), мы остались заложниками adobe flash, так как проиграть flv ролик чем либо кроме плеера, написанного на flash, было очень проблематично (конечно, тогда никто не предполагал, что планшеты без flash захватят мир, но все же надо было делать выбор более универсального формата). Во-вторых битрейт ролика нужно было все-таки ограничить, так как впоследствии это не позволило внедрить простой шейпинг канала. Но на тот момент все было сказочно и здорово.
7. Лигалайз
К 2010 году видео всерьез и надолго закрепилось в интернете и начало мощно теснить телевизор. Как раз в это время в интернет пришел легальный видеоконтент. Владельцы видеоконтента (фильмы, телепередачи, клипы, сериалы) начали искать площадки, на которых можно его показать, плотно нашпиговав рекламой и разделив доходы от ее показа с площадкой. Крупные видеохостинги были очень удобным местом для показа этого контента, заодно решая проблему наполнения витрины видеохостинга, того места, где желательно показывать качественный, а главное лицензионный контент. Главная страница Видео Mail.Ru на тот момент остро нуждалась в переработке, так как с последнего редизайна прошло уже более двух лет, и очень сильно ощущалась нехватка контента для размещения на главной страницы: конкурсы, которые отлично работали для фотохостинга, не пользовались популярностью, а выстроить хороший топ из UGC пока не получалось.
Легальный профессиональный видеоконтент оказался тут очень кстати, но чтобы собрать главную, топ и каталог нужно было еще научиться размещать этот контент в каталоге и его проигрывать. Схема работы с ним выглядела следующим образом: провайдер контента представлял индекс всех своих роликов, доступный для воспроизведения на площадке, в индексе содержался список роликов с метаданными и ключами, по которым площадка провайдера могла отгрузить в плеер данный ролик и рубрикатор этого контента (жанры категории сезоны тип). Этот индекс нужно было периодически выкачивать к себе и сравнивать с его слепком, хранящимся на наших серверах, с целью получения изменений относительно предыдущего состояния: в случае появления новых роликов или исчезновения старых, необходимо было убирать или добавлять эти ролики в наш индекс.
Изначально была выбрана стратегия поддержки нескольких провайдеров, а значит завязываться на конкретный партнерский рубрикатор было невозможно. Поэтому был сделан свой рубрикатор и таблицы связей наших рубрик с партнерскими. Далее потребовалось провести большую работу с плеером, который пришлось научить работать с видеопотоком и рекламой, отдаваемой партнерами. Единого стандарта у партнеров не было, поэтому для каждого партнера требовалась отдельная работа по поддержке его форматов. Также на уровне плеера был реализован мониторинг процесса отдачи потока для того, чтобы мы могли быстро замечать возникновение проблем с отдачей потока на стороне партнеров. Также возникла проблема с региональными ограничениями на доступ к контенту: выяснилось, что у всех партнеров были права на показ видео только на территории России и СНГ поэтому, чтобы не показывать за рубежом витрину, на которой нельзя посмотреть ни один ролик, пришлось оставить для зарубежных пользователей старую витрину. Для лучшего продвижения легального видеоконтента в партнерстве с Поиском Mail.Ru мы сделали отдельный поисковый индекс по легальному контенту и отдельную поисковую выдачу, отделив ее от поисковой выдачи с UGC контентом. Также сделали возможность добавления роликов в пользовательские аккаунты. Таким образом мы начали зарабатывать на показе легального контента и решили проблему витрины сайта Видео Mail.Ru.
8. Мама, а можно я буду жить вместе с одноклассником
В 2011 году после внутренней реорганизации команда разработки и поддержки социальной сети Мой Мир (которая поглотила как фотохостинг Фото Mail.Ru, так и видеохосинг Видео Mail.Ru) попала в один юнит вместе с социальной сетью Одноклассники. На тот момент у Одноклассников уже был свой видеосервис, но он не поддерживал загрузку пользовательского видео в свой аккаунт. Нашей команде была поставлена задача сделать поддержку загрузки пользовательского видео в соцсеть Одноклассники первым этапом и создание большого объединенного видеораздела для обеих соцсетей вторым этапом. Чтобы реализовать эти планы необходимо было в первую очередь попытаться отделить собственно видеохостинг (то есть систему хранения и воспроизведения видеоконтента) от функционала соцсети Мой Мир. Хотелось построить систему так, чтобы видеохостинг был равноудален от обеих соцсетей и взаимодействовал с ними через API. Поэтому начали мы с изменения логики работы транскодинга, так чтобы она никак не зависела от сущностей соцсети Мой Мир (пользователей и их отношений, видеоальбомов и т. п.).
Новые транскодеры было решено развернуть рядом со старым, чтобы была возможность гибче управлять нагрузкой на кластер транскодирования. Также потребовалось новое хранилище для метаданных экземпляров роликов, так как существующее имело привязку к пользователям Моего Мира. В качестве хранилища было решено использовать NoSQL СУБД Tartantool, к тому моменту уже хорошо себя зарекомендовавший и интенсивно использующийся в Моем Мире, это позволило упростить архитектуру системы хранения метаданных, так как пропала необходимость в кешировании данных для обеспечения быстрого доступа по чтению (VCached Vfoma). Также пришлось поменять алгоритм работы загрузчика: загрузчик Моего Мира работал с запросом, который подписывался авторизационной cookie пользователя Mail.Ru, в случае универсального аплоадера от этой куки нужно было избавиться. К тому же эта логика иногда приводила к ситуации, когда кука, выданная в начале загрузки, к моменту окончания переставала быть валидна (например, из-за параллельных сессий при включенном режиме повышенной безопасности). В этом случае пользователю приходилось загружать ролик заново.
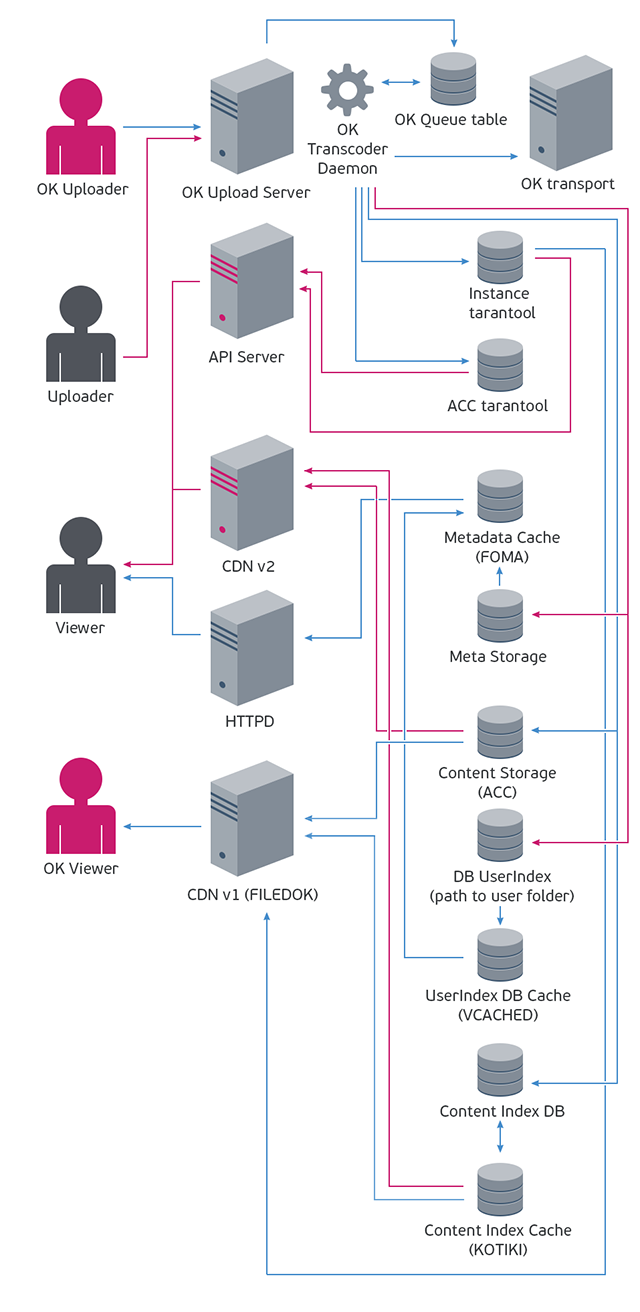
Поэтому проверка авторизации была заменена проверкой подписи ролика. Для отсылки сообщений о готовности ролика и ошибках транскодинга был использован уже существующий канал, организованный на базе сервера очередей Queued: видеосервису нужно было только положить сообщение в очередь, все остальное уже реализовано. Для отдачи видеопотока были написаны сервера, умеющие работать с ID роликов Одноклассников. Так как показ роликов планировался только внутри сервиса (то есть не было роликов которые запрашивались не со страниц соцсети), все ролики мы посчитали приватными, и для запроса видеопотока требовалась подпись, которую генерировали сервера Одноклассников при отображении страницы с роликом. Таким образом решалась проблема просмотра контента с ограниченным доступом, для воспроизведения которого было недостаточно знания только Id ролика. Всю инфраструктуру видеохостинга Моего Мира мы оставили неизменной. То есть получалось, что с единым хранилищем работало целых две непохожих друг на друга системы загрузки и воспроизведения видеопотока. Схематично выглядело это вот так, запуск системы для Одноклассников произошел 04 апреля 2012 года:

9. А вы, ребятки, очень похожи
В то время, пока часть команды занималась интеграцией с Одноклассниками, другая часть команды решала проблему увеличения количества показов роликов Моего Мира малой кровью. Для начала надо было определиться с тем, какой параметр планировалось увеличить: ширину охвата или глубину просмотров. После беглого анализа ситуации стало понятно, что ресурс увеличения количества просмотров в расчете на пользователя выработан мало, и там есть поле для экспериментов. Увеличивать количество просмотров можно было глобальным редизайном страниц с роликами (упрощая переход между роликами, повышая привлекательность и доступность блоков с другими роликами без ущерба для блока с плеером), но на этот способ у нас не было ресурсов, так как команда и платформа разработки нового видеосервиса была плохо проинтегрирована с инфраструктурой Моего Мира, и проще всего было разработать какой-нибудь обособленный сервис связанный с Моим Миром через внешнее API. Поэтому решено было заняться блоком „похожие ролики“. На тот момент выборка похожих роликов строилась на базе поисковой выдачи Поиска Mail.Ru по названию ролика. Качество это выдачи было не очень высоко, а значит и количество переходов по этим роликам было небольшим из-за нескольких проблем: очень часто поиск по названию выдавал одинаковые, а не похожие ролики, что нормально для поиска, но очень плохо для видеосервиса, так как пользователь эти ролики уже видел и не кликал по ним.
Чтобы разрешить эту проблему мы сначала попробовали создать базу со всеми роликами и информацией о том, что именно показывается в этих роликах (клип, фильм, прикол с котиками или, например, детский утренник) и связывать данный ролик с другими подобными роликами с помощью подобранных для данного типа контента алгоритмов (то есть для приколов мы планировали выдавать новые приколы, для клипов — другие популярные клипы данного артиста и т.п.). Такой способ связывания выглядел очень перспективным, но в реализации оказался крайне трудоемким: за пару месяцев мы смогли реализовать построение выборок только для музыкальных клипы, что составило чуть более 10 процентов от всей базы контента. Стало понятно, что ресурсов для реализации всего задуманного не хватает, к тому же было непонятно, что делать с роликами, которые мы не смогли опознать или роликами к которым не подбирались похожие. В итоге пришлось отказаться от данной идеи и придумывать что-нибудь другое.
Вскоре возникла гипотеза о том, что можно попытаться построить рекомендации, основываясь на пользовательских сессиях: то есть показывать в блоке „похожих роликов“ то, что смотрели другие пользователи вместе с данным роликом. Статистка по пользовательским сессиям у нас уже была, поэтому реализовать такую схему получилось довольно быстро. Результат получился отличным: клики выросли в разы, а система получилась самонастраиваемой, так как пользователи, кликая по понравившимся им „похожим“ роликам выбирали наиболее релевантные, выстраивая новые более качественные сессии, которые в свою очередь становились основой для следующих рекомендаций. Проблема была только одна: у новых и редко просматриваемых роликов подобрать похожие по такому алгоритму не получалось. А решение это проблемы нашлось в отдаче поисковой выдачи по названию ролика в случае отстутствия возможности построения выборки по основному алгоритму. Такая схема обеспечила возможность построения списка „похожих роликов“ практически для всего имеющегося контента и дала хорошую обратную связь: те ролики, которые удачно сочетались друг с другом, начинали просматриваться подряд чаще и таким образом попадали уже в сессионную схему.
10. Мобилизация
Поняв, что дальнейшие изыскания в сторону улучшения качества выдачи похожих роликов, поиска, дизайна и ui не дадут ощутимого прироста, было решено попытаться расширить аудиторию сервиса. Анализ аудитории выявил значительный рост аудитории посещающей ресурс с мобильных устройств. На тот момент (2013 год) почти 6 процентов аудитории заходило на ресурс устройств под управлением iOS и Android, и эта доля неуклонно росла. То есть получалось, что каждый двадцатый посетитель ресурса посмотреть видео не мог. Надо было с этим что-то делать.
Начали с самого простого. В логике, проверяющей наличие flash, вместо заглушки с предложением установить его (которая очень странно выглядела на ipad, где это сделать было невозможно) отображался html5-тэг <video> со ссылкой на видеопоток. Это решение закрыло проблему воспроизведения видео в браузерах на мобильных устройствах, но практически сразу после релиза захотелось большего. В первую очередь нужно было внедрить эту схему для отображения роликов на внешних ресурсах. На тот момент код вставки представлял из себя эмбед flash-плеера, что не давало возможности изменять технологию, используемую для отображения плеера после того как код выставлялся на внешний ресурс. Нужно было срочно заменить эмбед на <iframe>, что было довольно быстро сделано. Внутри <iframe> на первом этапе был тот же эмбед, чуть позже появился и тег <video> для платформ где нет флеша. Бонусом мы получили отличную статистику, которую теперь могли собирать как размещая пиксели внутри ифрейма, так и на сервере отдающем его код.
Как раз в этот момент возник запрос на отображение видео внутри приложения Моего Мира для смартфонов (iOS Android), которое к этому моменту было основательно переработано и стало поддерживать практически весь функционал „большого мира“. Отдающий поток сервер на тот момент уже умел работать с мобильными устройствами, но возникла очень большая проблема: на мобильных устройствах никак не удавалось проиграть flv-файлы, которых у нас было очень много (оценка снизу говорила о том, что их было не менее десяти миллионов). Единственным вариантом было тотальное перекодирование всех старых роликов в MP4. Но перекодирование такого объема контента требовало по аккуратным подсчетам не менее 30 серверолет, то есть чтоб быстро решить задачу в лоб нужен был довольно большой серверный парк, который быстро найти было очень сложно. Поэтому мы решили не искать новые сервера, а кодировать не все подряд ролики, а с учетом их популярности. Внедрив в логику API-сервера проверку флага старого формата мы стали собирать ежедневную статистику проигрывания таких файлов, сортировали список по количеству стартов и составляли из верхней части этого списка задание для кластера транскодеров.
Таким образом удалось менее чем за месяц добиться того, что процент проигрываемых роликов в старом формате стал достаточно мал, чтобы можно было запускаться на мобильных устройствах. После этого можно было отдавать кластеру транскодинга задачу перекодировать весь старый контент по порядку. Чем на данный момент этот кластер до сих пор и занят. Далее мы решили заняться оформлением html5-плеера. Мы привели его к дизайну, аналогичному flash-плееру, добавили все необходимые для мониторинга счетчики, прикрутили рекламный модуль. На текущий момент html5-плеер включается по стратегии „flash-плеер в приоритете, если нет возможности его отобразить, пытаемся отобразить HTML5-плеер“. Эта стратегия дает нам около десяти процентов стартов HTML-5 плеера от общего количества стартов. В ближайшем будущем мы попытаемся поменять стратегию на „HTML5-плеер в приоритете, если не удалось показать его, то пытаемся отобразить FLASH-плеер“. Мы надеемся, что такая смена стратегии даст возможность сэкономить трафик без переделки серверной части, так как html5-плеер запрашивает видеофайл порциями, а Flash-плеер без дополнительной и довольно трудоемкой разработки этого не умеет, поэтому пытается закешировать на клиенте видеофайл с момента начала воспроизведения и до конца.
11. Новый мир
2013 год принес множество сюрпризов. Произошла очередная реорганизация: Одноклассники начали строить свой видеосервис, запустили его и начали миграцию с серверов нашего видеосервиса. Освободилось много ресурсов, Мой Мир воспользовался ими и сделал редизайн видеосервиса, приведя внешний вид проекта к современному состоянию. Проект опять начал потихоньку подрастать, и стало понятно, что нужно разобраться с техническим долгом который накопился после двух разворотов стратегии проекта. На этот момент мы имели практически два видеохостинга под одной крышей: у нас было две технологии транскодирования, два способа хранения метаданных одних и тех же роликов, два разных кластера серверов отдающих контент (каждый работал со своим хранилищем метаданных), и только сторадж у нас был один. Выглядело это приблизительно так:

Стало понятно, что для дальнейшего развития проекта нужна новая архитектура хранилища метаданных, которая с одной стороны была бы глубоко встроена в существующую архитектуру Моего Мира, а с другой стороны она была бы избавлена от недостатков распределенного стораджа метаданыых на bdb-хешах (сложный и тяжелый сбор выборок роликов разных авторов, требующий дополнительных кешей). Но оказалось, что использовать ни старое (тормозной bdb), ни новое (недостаточно данных о ролике: нет данных по автору и альбому) хранилище метданных мы не можем. То есть получалось, что требуется еще более новое (третье) хранилище. Было приблизительно понятно как оно должно выглядеть, но была одна проблема — миграция на него в любом случае была бы долгой (счет шел на человекомесяцы), и на это время пришлось бы заморозить развитие сервиса (очень сложно внедрять новые фичи, если параллельно меняется вся архитектура сервиса).
Сложившая ситуация отлично описывалась термином „цугцванг“ — то есть любое решение делало бы ситуацию еще хуже. Если не менять архитектуру, то растет количество ошибок и уменьшается скорость внедрения новых функций из-за необходимости поддержки фичей в обоих существующийх архитектурах, а выкинуть одну из существующих архитектур невозможно, так это потребует переписывание кода серверов которые поддерживают архитектуру от которой надо извбавиться.
Решение нашлось неожиданное. На тот момент в стратегии развития Моего Мира был сделан акцент на группы — функционал работы с группами был существенно расширен, появилось много контента в новых группах. А возможности хранения видео в группах не было, и внедрение этой функции было в планах. Понятно, что можно было сделать видео в группах на базе существующего функционала фото в группах (который был внедрен довольно давно и был постороен на архитектуре, схожей с хранением пользовательского фото), но это только усложнило бы и без того далеко не оптимальную структуру проекта. Поэтому, несмотря на дополнительные затраты на время разработки, было решено сделать видео в группах на базе новой архитектуры. Для видео в группах был развернут новый кластер тарантулов, содержащий все метаданные роликов, а также поддерживающий автошардинг (чтобы обеспечить возможность беспроблемного импорта всех старых роликов и возможность роста). Отсутствие дополнительных кешей позволило избавится от проблемы поддержания постоянной их консистентности и прогрева, также мы избавились от отдельной сущности „пользователь видео проекта“, перенеся всю необходимую логику в сущность „пользователь мира“, тем самым упростив внутреннюю структуру проекта и углубив интеграцию с функционалом Моего Мира. А самое главное — в новой архитектуре мы избавились от распределенного хранилища метаданных роликов на bdb-хешах, что очень здорово мешало построению эффективных выборок роликов разных пользователей.
После того, как новая архитектура была внедрена на группах и видеоканалах Моего Мира, мы приступили к разработке сценария миграции всего проекта на новую архитектуру.
На первом этапе мы переписали аплоадер, решив две проблемы: сняв ограничение на размер загружаемого файла в 2Гб налагаемое Flash-аплоадером и перенеся очередь обработки из MySQL в queued, параллельно разделив модули аплоада и транскодинга по разным серверам. Это позволило избавиться от бутылочного горлышка, мешающего увеличивать количество транскодирующих серверов и открыло возможность к превращению аплоад серверов в универсальные (для загрузки музыки, фото, файлов).
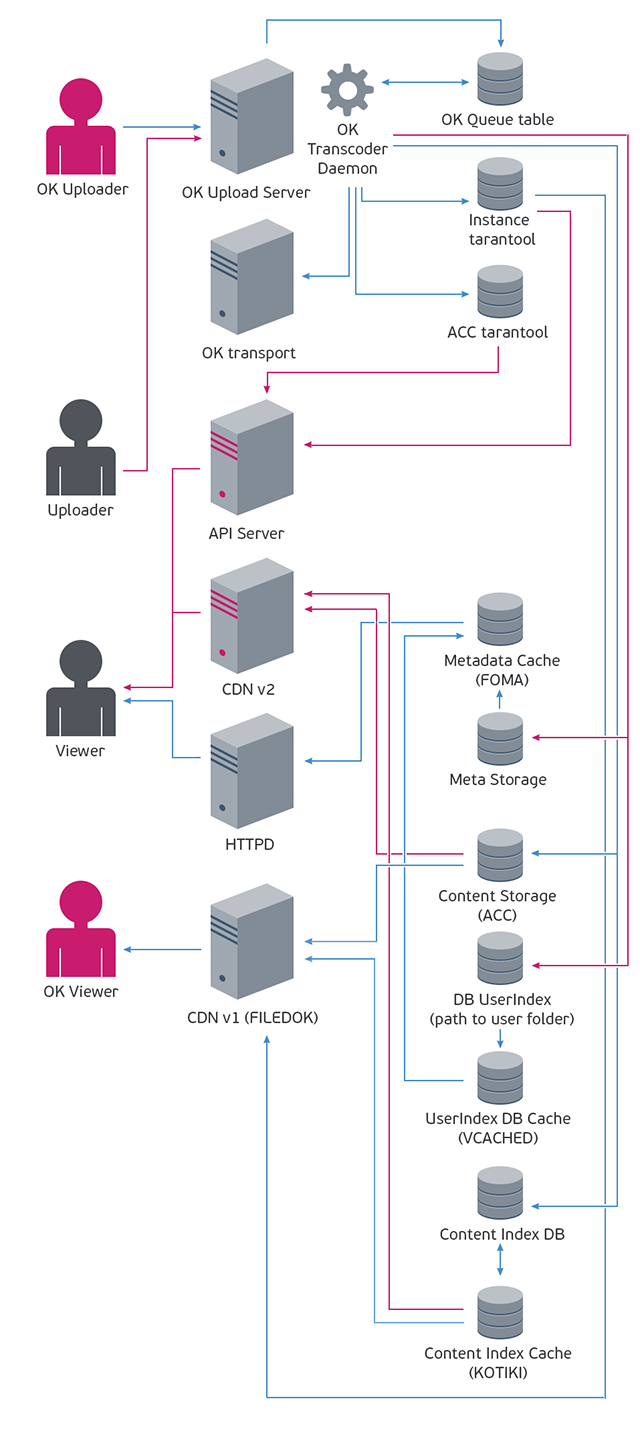
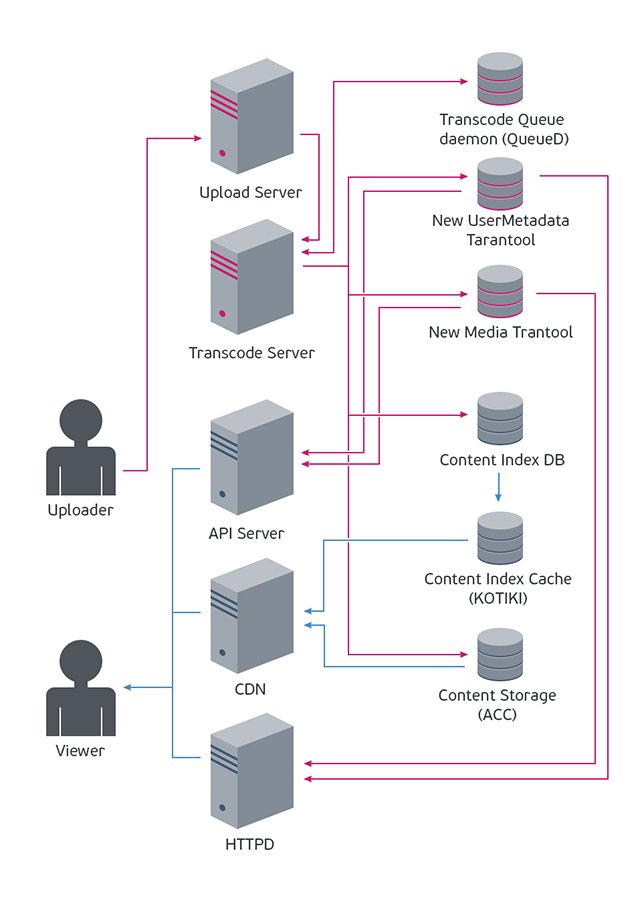
Далее мы провели ревизию всех серверов, участвующих в работе с видео, и удалили дублирование. А потом мы преступили к разработке сценария миграции пользовательского контента: у сущности „пользователь Моего Мира“ сделали флаг „пользователь новой архитектуры“ и прописали в коде исключение при попытке работы с таким пользователем по старой логике (для того, чтоб максимально эффективно оттестировать всю бизне-слогику, в которой нужно было поддержать новую архитектуру). Далее мы написали логику регистрации в новой архитектуре и провели проверку консистентности старого хранилища (чтобы не было сюрпризов при миграцции), написали скрипт миграции и теперь мы полностью готовы к переходу. Схема того что получится после миграции получается вот такая:

Теперь осталось дело за малым: полностью реализовать запланированное и думать куда идти дальше — планов развития еще очень много, к тому же жизнь постоянно приносит сюрпизы.
Автор: vjp







