VPaint — экспериментальный редактор векторной графики с поддержкой векторной 2D-анимации. Презентация редактора состоялась сегодня на конференции SIGGRAPH 2015.
В основе редактора лежит технология Vector Animation Complex (VAC), разработанная группой исследователей из Государственного института исследований в информатике и автоматике INRIA (Франция) и университета Британской Колумбии (США). Лучше всего уникальные возможности редактора показаны в демонстрационном видеоролике.
Функции
 Произвольные эскизы
Произвольные эскизы
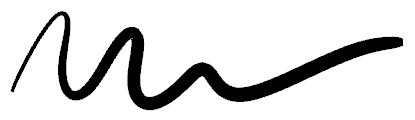
В редакторе VPaint линии иллюстрации или анимации не состоят из кривых Безье. Кривые рисуются вручную и называются edges. Толщина линий удобно устанавливается с нажатым Ctrl. Если вы используете планшет со стилусом, то редактор воспринимает силу нажатия для установки толщины кривых.

 Придание формы
Придание формы
После подготовки эскиза дальнейшее редактирование выполняется в стиле ZBrush: нужно просто нажать на кривую с помощью инструмента Sculpting (F4).

Радиус действия практически мгновенно изменяется с нажатым Ctrl.

В то же время, кривые можно сглаживать с нажатым Shift.

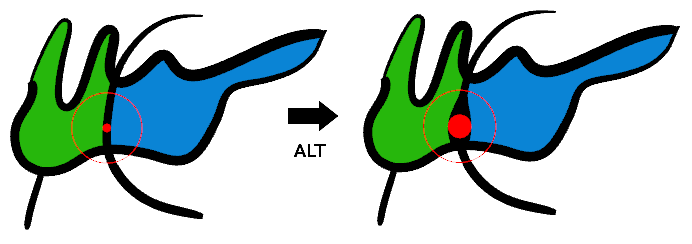
Толщину кривых тоже можно локально редактировать с нажатым Alt, так что интуитивно понятное рисование кривых доступно даже с помощью мыши.

VPaint отслеживает переходы между кривыми — и они всегда сохраняются во время редактирования (в отличие от большинства других редакторов векторной графики, где все кривые Безье независимы друг от друга).
 Окраска
Окраска
С помощью инструмента окраски анимации окрашиваются как никогда просто. Достаточно просто кликнуть по району, ограниченному замкнутыми кривыми, создав так называемый face (окрашенный регион). VPaint следит за границами face и соблюдает его окраску при изменении границ.
 Анимация
Анимация
В нижней части рабочего окна есть timeline, чтобы создавать анимации по нескольким кадрам.
![]()
Воспроизведение ставится на паузу и продолжается нажатием пробела. Стрелки «вправо» и «влево» сдвигают анимацию на один кадр вперед или назад. Можно или рисовать кадры по отдельности, или скопипастить один фрейм в другой (Ctrl+C → Ctrl+V). Есть функция специальной вставки motion-paste (Ctrl+V) для вставки элементов через несколько кадров от текущего с автоматической генерацией промежуточных кадров.
 Калька (Onion Skinning)
Калька (Onion Skinning)
Для лучшего контроля над таймингом и траекторией анимации можно накладывать несколько смежных кадров друг на друга. Кроме того, рабочая область экрана разбивается на произвольное количество фрагментов для покадрового просмотра и редактирования анимации.
Хотя номинально VPaint имеет номер версии 1.5, но авторы подчеркивают: эта и все будущие версии ветки 1.Х считаются бета-версиями. В редакторе до сих пор отсутствует ряд полезных функций, которые имеются во всех подобных редакторах. К тому же не следует удивляться глюкам и фатальным ошибкам во время работы.
Программа распространяется исключительно в исследовательских целях, для тех, кому интересно поэкспериментировать с передовыми и нестабильными технологиями.
Выход следующих версий 1.6, 1.7 и т. д. ожидается каждые два месяца. Стабильная версия 2.0 выйдет в 2017 году.
Ссылки на скачивание: Windows Vista, 7, 10, Mac OS X, Linux (64-битный бинарный файл), исходный код.
Автор: alizar






