Небольшой рецепт на MS VB для тех, кто хочет упростить жизнь сотрудникам.
Задача: девочка на reception периодически отправляет официальные анонсы всей компании. При этом дизайн, нарисованный дизайнером есть, а процесс отправки находится в состоянии вплоть до «отыскать старое письмо в отправленных, нажать переслать всем, отредактировать текст и сабжет, отправить».
Есть два способа:
Шаблоны — подойдет для простых вариантов, когда все поля статичны
VBA — под катом рассмотрим пример создания простейшего шаблона на встроенном в Outlook Visual Basic.
VBA-макрос можно настроить на автоматическое заполнение всех полей достаточно гибко. Вызов макроса можно добавить прямо в ленту Outlook, создав для нее пиктограмму.
Пользователь может случайно удалить файл с шаблоном, или запороть его. В таких случаях, макрос надежнее, и всегда на панели быстрых кнопок.
Верстка письма в Outlook идет в HTML, и ниже — инструкция и пример простого кода, который создает письмо, аттачит две картинки с логотипами, форматирует html-тело письма, прописывает поля письма.
Итак:
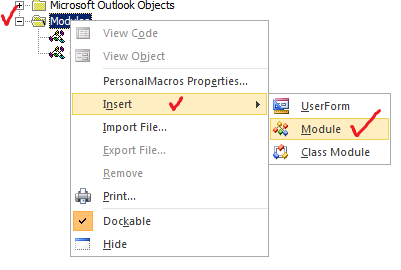
- Запускаем редактор макросов в Outlook (Alt+F11)
- Создаем новый модуль

- Пишем код
Attribute VB_Name = "Announce" Option Explicit Sub CreateAnnounce() Dim htmlBody As String Dim fileAttach As Outlook.Attachment Dim newMail As Outlook.MailItem Set newMail = Application.CreateItem(olMailItem) ' Аттачим два файла, к которым из html-тела можно обратиться как src="cid:<имя файла>" ' Третий параметр (position) установлен в 0, чтобы аттачи не отображались отдельными файлами и не портили "внешний вид" Set fileAttach = newMail.Attachments.Add("c:imageslogo1.png", , 0) Set fileAttach = newMail.Attachments.Add("c:imageslogo2.png", , 0) Set fileAttach = Nothing // освобождаем память ' формируем тело письма. Таблица, два ряда - в верхнем две картинки, в нижнем текст. Немного стиля и форматирования. htmlBody = "<table align=center style='width:650;border:solid #316AA5 6.0pt;background=white;padding:0'>" + _ "<tr height=150>" + _ "<td style='padding:20;width:200' valign=top><img src='cid:logo1.png' height=150></td>" + _ "<td style='padding:20;width:200' align=right valign=top><img src='cid:logo2.png' height=150></td></tr>" + _ "<tr><td colspan=2 valign=top style='padding:80'> <h3>Уважаемые коллеги, </h3><br><br>" + _ "SCIgen — компьютерная программа, генерирующая случайный текст, напоминающий научную статью, содержащую иллюстрации, графики и примечания. Заявленное назначение: «автоматически генерировать тезисы для конференций, подозреваемых в низком цензе приёма»." + _ "<br><br>Благодарим за ваше внимание.<br><br><hr>С уважением, служба охраны труда<br><br></tr></table>" With newMail .Subject = "[Announce] " + Format(Date, "dd.mm.yyyy, dddd") .To = "test@example.com" .BodyFormat = olFormatHTML .htmlBody = htmlBody .Display End With Set newMail = Nothing End Sub - 4. Добавляем вызов данного макроса в ленту Outlook
- 5. Профит

Как можно улучшить?
Например, через inputbox сразу запрашивать Subject, который добавлять к заранее заданному префиксу типа [Announce]
Например, добавить юзерформу с несколькими radio button и выбирать нужный подвид анонса
К сожалению, на разных клиентах могут возникать проблемы, например web-интерфейс exchange по какой-то причине не отображает все картинки, если делать хеадер в таблице. Выяснить принцип по которому фотографии сотрудников вставляются нормально, а точно также приаттаченные лого (и в десктоп-оутлуке отображающиеся нормально) через веб-интерфейс не отображаются я не выяснил.
Клиент с мака также видит немного съехавший дизайн, но тут причина видимо в том, что exchange переделывает весь html-код и выводит его по своим личным правилам, поэтому посторонние клиенты в любом случае будут с проблемами, если мы используем htmlbody.
P.S. Да, это конечно костыль, но в моей компании это сэкономило примерно 200 человекочасов в год, что немало.
Автор: saboteur_kiev





