Очередная статья в серии «Инструменты мониторинга Logicify» рассказывает о Grafana. Это программное средство мы используем для визуализации и анализа данных как внутренних, так и внешних проектов. Статья может быть полезна техническим директорам, разработчикам, DevOps, системным администраторам, менеджерам проектов, а также всем заинтересованным лицам.

Что такое Grafana?
Grafana — это платформа с открытым исходным кодом для визуализации, мониторинга и анализа данных. Этот инструмент, в сочетании с Graylog, — часть нашей двухсторонней системы мониторинга поведения пользователей и производительности системы. Grafana позволяет пользователям создавать дашборды с панелями, каждая из которых отображает определенные показатели в течение установленного периода времени. Каждый дашборд универсален, поэтому его можно настроить для конкретного проекта или с учетом любых потребностей разработки и/или бизнеса.
Наша команда Logicify в основном использует Grafana в сочетании с Elasticsearch и InfluxDB, но это программное средство поддерживает множество других источников данных (Prometheus, MySQL, Postgres и т. д.). Для каждого источника данных в Grafana предусмотрен настраиваемый редактор запросов и специальный синтаксис.
Термины Grafana
- Панель — базовый элемент визуализации выбранных показателей. Grafana поддерживает панели с графиками, единичными статусами, таблицами, тепловыми картами кликов и произвольным текстом, а также интеграцию с официальными и созданными сообществом плагинами (например, карта мира или часы) и приложениями, которые также можно визуализировать. Можно настроить стиль и формат каждой панели; все панели можно перетаскивать на новое место, перестраивать и изменять их размер.
- Дашборд — набор отдельных панелей, размещенных в сетке с набором переменных (например, имя сервера, приложения и датчика). Изменяя переменные, можно переключать данные, отображаемые на дашборде (например, данные с двух отдельных серверов). Все дашборды можно настраивать, а также секционировать и фрагментировать представленные в них данные в соответствии с потребностями пользователя. В проекте Grafana участвует большое сообщество разработчиков кода и пользователей, поэтому существует большой выбор готовых дашбордов для разных типов данных и источников.
- В дашбордах можно использовать аннотации для отображения определенных событий на разных панелях. Аннотации добавляются настраиваемыми запросами в Elasticsearch; на графике аннотация отображается вертикальной красной линией. При наведении курсора на аннотацию можно получить описание события и теги, например, для отслеживания ответа сервера с кодом ошибки 5xx или перезапуска системы. Благодаря этому можно легко сопоставить время, конкретное событие и его последствия в приложении и исследовать поведение системы.
Передовые методы использования инструмента Grafana командой Logicify
Использование Grafana во внутренних проектах
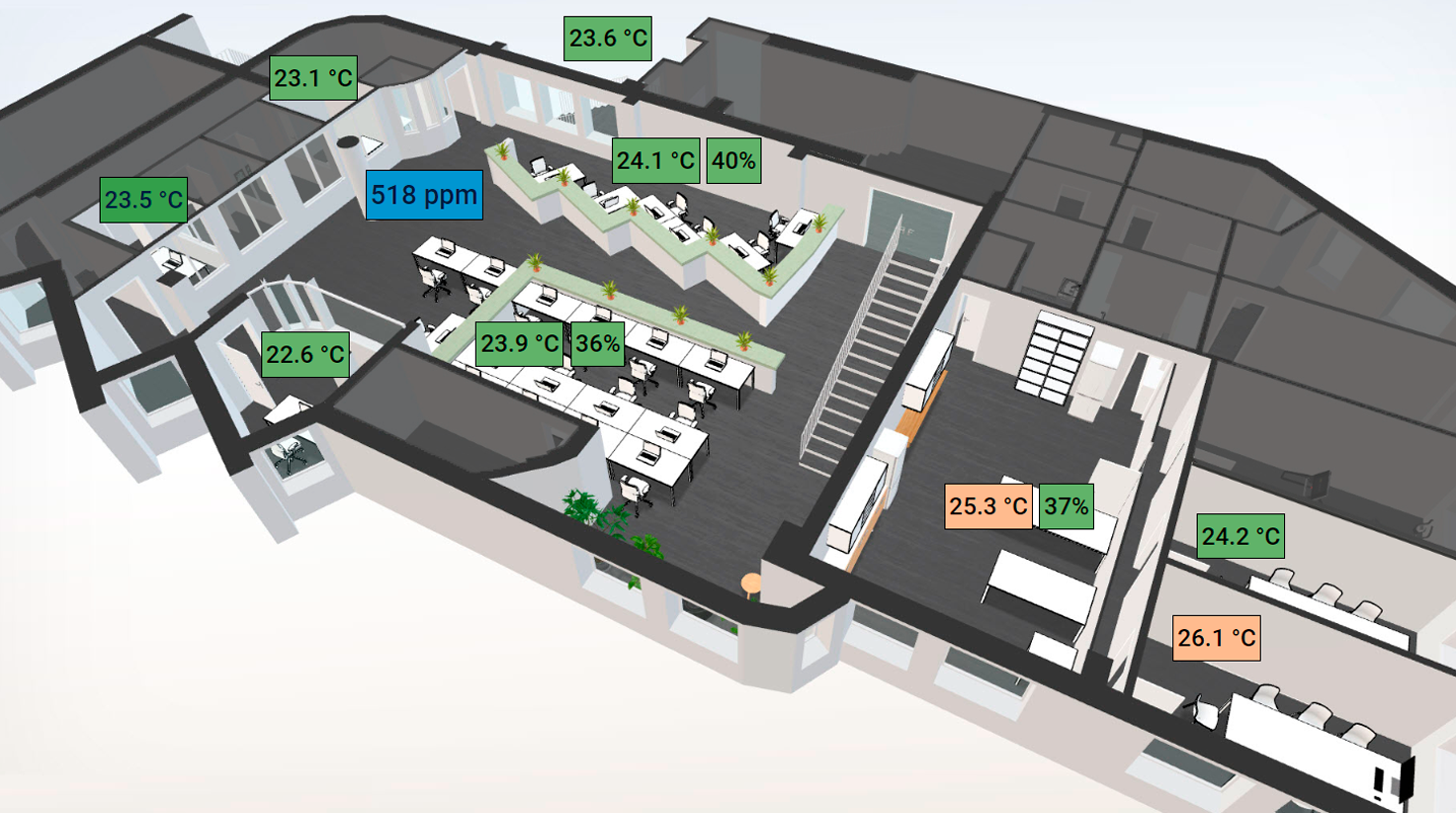
Для своего внутреннего проекта «Интернет вещей» (решение для мониторинга микроклимата в офисе) мы подключили Grafana к InfluxDB, базе данных временных рядов, чтобы визуализировать изменения параметров микроклимата в офисе и реагировать на них соответствующим образом. Набор датчиков измеряет температуру, влажность, атмосферное давление и уровень CO2 в каждой зоне нашего офиса в Херсоне; эти параметры собираются и визуализируются в виде графиков Grafana на большом кухонном мониторе и в режиме онлайн.

Дашборд Grafana с офисными зонами Logicify
Так мы постоянно отслеживаем параметры качества воздуха, и наш офис-менеджер реагирует на изменения: открывает окна, если уровень CO2 слишком высок, включает и выключает кондиционер и увлажнители воздуха.

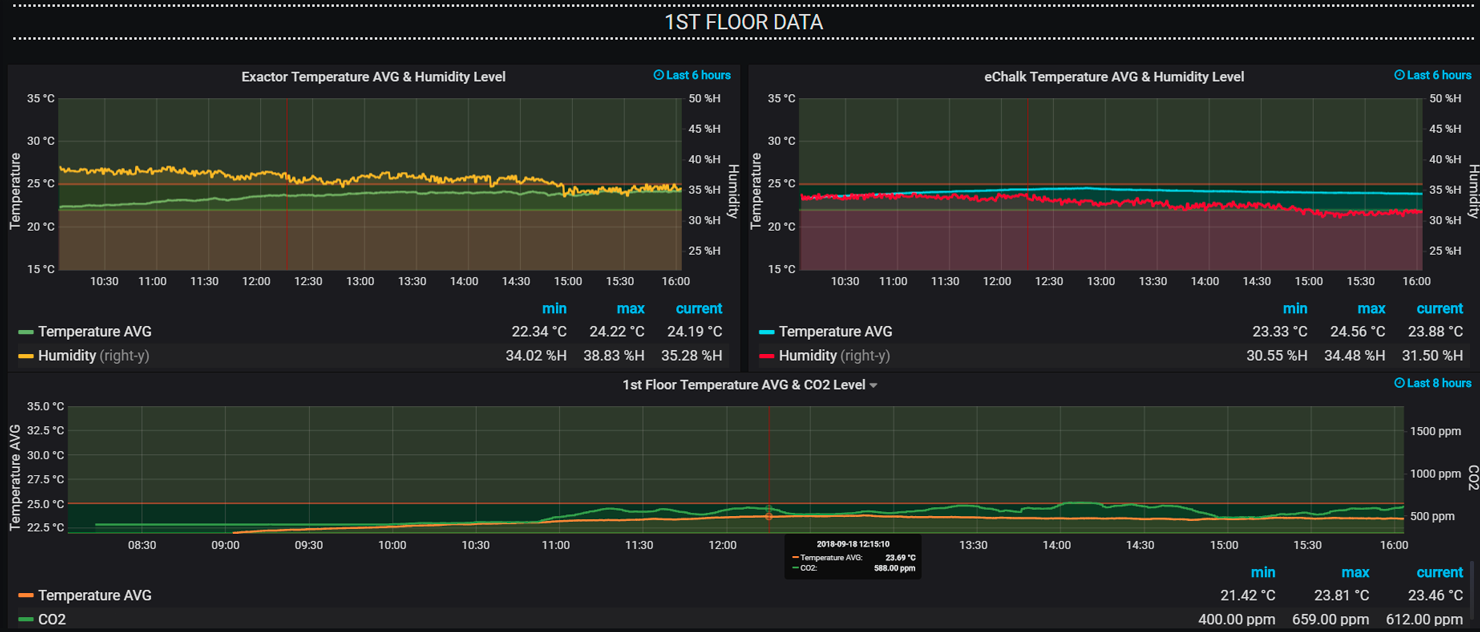
Дашборд Grafana с параметрами микроклимата в офисах
Благодаря графикам и аннотациям временных рядов, отображаемым в Grafana, мы анализировали тенденции изменения микроклимата в офисах в течение несколько месяцев и времен года. Мы также использовали данный инструмент для визуализации некоторых полезных виджетов и сведений (прогноз погоды, курсы обмена валют, внутренние календари) на большом кухонном мониторе.
Как использовать Grafana в настраиваемых веб-приложениях
Grafana + Graylog
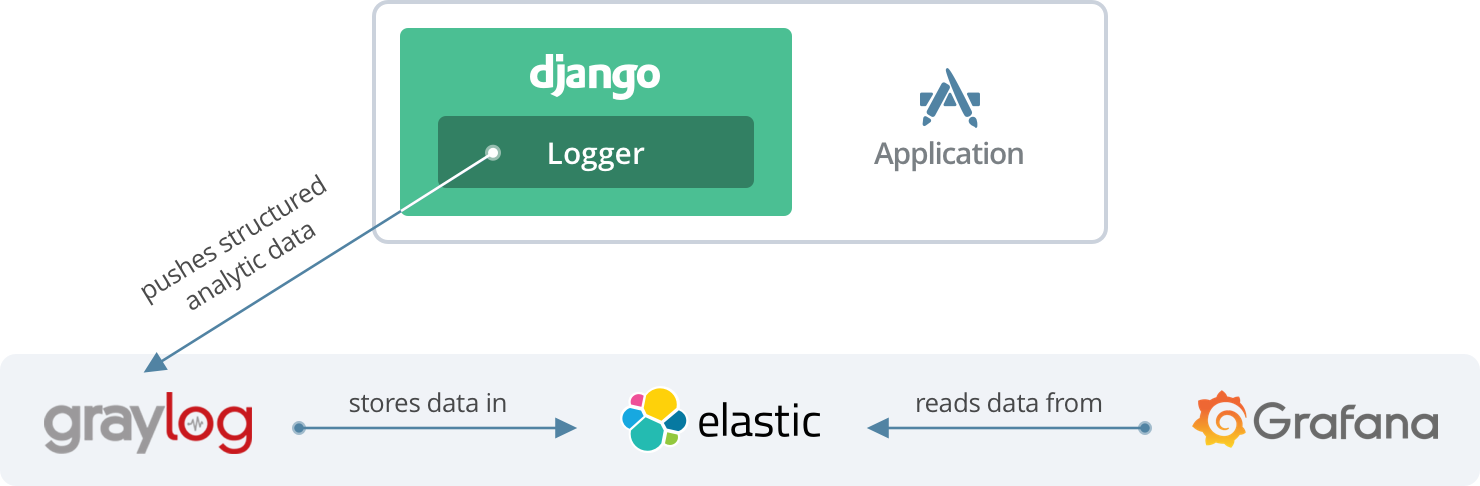
Мы используем инструмент Graylog для хранения журналов веб-приложений, управления ими и мониторинга их производительности как на этапе разработки, так и на этапе их эксплуатации. Grafana — это инструмент, который преобразует журналы, хранящиеся в Graylog, в визуальные формы для аналитического и системного мониторинга. Для одного из наших текущих проектов инструмент Grafana можно условно назвать пользовательским интерфейсом для загрузки и мониторинга производительности веб-приложений и потока клиентов. Инструменты Graylog и Grafana существуют независимо друг от друга, мы не создавали никаких специальных сложных средств интеграции для подключения их друг к другу. Поскольку Graylog хранит все данные журнала в Elasticsearch, одном из источников данных Grafana, мы просто используем определенный индекс Elasticsearch, где хранятся журналы, для подключения Grafana к Graylog.
Какие показатели можно визуализировать в Grafana для веб-приложения
Журналы с простым текстом или уведомления об ошибках не «интересны» инструменту Grafana, поскольку его основная цель — визуализировать данные в виде графиков, диаграмм и таблиц. Мы написали пользовательский модуль для Django для сбора данных, которые мы хотели бы отслеживать по каждому обработанному запросу и отклику сети/работника. Данные включали в себя не только статус «успех»/«неудача», но и набор структурированных полей (как общего характера, так и относящихся к проекту), как то:
- версия приложения
- уникальный идентификатор каждого запроса
- время отклика и статус
- код ошибки (если есть)
- IP-адрес, с которого был отправлен запрос
- информация о пользователе (e-mail, юзернейм для зарегистрированных пользователей, роль, разрешения)
- устройство и т. д.
Django помещает пользовательские структурированные аналитические записи в Graylog, который сохраняет их в отдельном потоке. Хотя эти данные можно визуализировать с помощью встроенных дашбордов Graylog, они не так хорошо выглядят, как дашборды Grafana. Поэтому мы заставляем Grafana считывать эти аналитические данные и визуализировать их. Таким образом, мы отслеживаем производительность приложения и загружаем данные как в режиме реального времени, так и в ретроспективе.

Grafana как инструмент отладки
Дашборды Grafana главным образом помогают нам в отладке приложений. Если конечный клиент сообщает о проблеме, Grafana дает нам возможность отличить ошибки на стороне клиента/сервера от реальных ошибок или брешей в логике приложения. Мы отслеживаем все веб-запросы, инициированные клиентом (используя адрес электронной почты), администраторами приложений и самим приложением в течение заданного периода времени и методом исключения находим причину.
Мы также проводим отладку и исправляем ошибки, если замечаем на дашборде аномалию в графиках загрузки и производительности приложения. Следующий пример графика Grafana показывает время отклика на веб-запросы в течение определенного периода времени. Для каждого веб-запроса мы отслеживаем максимальное, минимальное и среднее время отклика. Если видим запрос, на обработку которого у нас ушло слишком много времени, масштабируем определенную часть графика и исследуем проблему.

Пример графика Grafana, отображающего время отклика на веб-запросы
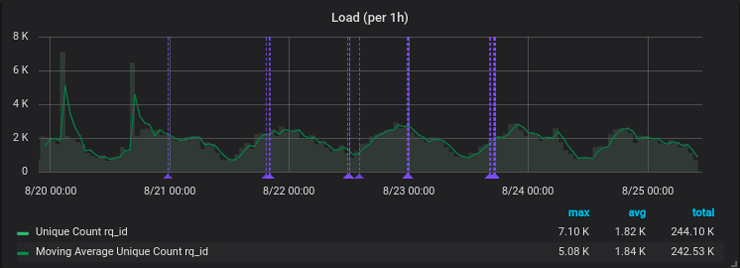
Другой график показывает загрузку системы в течение установленного периода времени и полезен для отслеживания трафика. Если мы видим необычный всплеск активности, например, в нерабочее время или в выходные дни, мы исследуем его. Такой всплеск может быть вызван, например, сканерами Google, индексирующими контент веб-сайта, или вредоносными ботами, сканирующими нашу систему на наличие уязвимостей. Опять-таки, каждый случай исследуется и рассматривается соответствующим образом.

Пример графика Grafana, отображающего загрузку приложения
Grafana имеет встроенный механизм оповещения (например, по электронной почте или с помощью уведомлений через Slack) согласно определенным правилам. Мы не используем эту возможность инструмента Grafana, поскольку у нас все уведомления настроены в Graylog. Однако некоторые проблемы с производительностью системы можно увидеть только после прогона программы, например, необычно долгое время отклика на веб-запрос. Мы не получим уведомления Graylog об этом, но аномалия будет четко видна на графике Grafana. Итак, оба инструмента дополняют друг друга, когда мы узнаем о какой-то проблеме: на высоком уровне мы проверяем Grafana, чтобы понять, что произошло и почему, а затем копаем глубже с помощью Graylog, используя конкретный идентификатор запроса.
В отличие от Graylog, используемого как для разрабатываемых, так и для используемых приложений, Grafana применяется только для используемых приложений. Единственным исключением, когда Grafana используется для приложения, которое все еще на этапе разработки, является тестирование производительности. Мы эмулируем загрузку системы с помощью JMeter, затем проверяем дашборды Grafana, чтобы увидеть, как она реагирует.
Grafana как инструмент бизнес-аналитики
Помимо целей отслеживания производительности и отладки, дашборды Grafana являются мощным инструментом для принятия обоснованных бизнес-решений. При правильной настройке (желательно в тандеме с сервисом Google Analytics) Grafana может визуализировать настраиваемую аналитику поведения пользователя в системе в виде круговых диаграмм, гистограмм времени и других графических элементов. На их основе стороны, заинтересованные в продукте, могут принимать решения о дальнейшем масштабировании приложения, добавлении или удалении некоторых функций и улучшении цикла взаимодействия с клиентами.

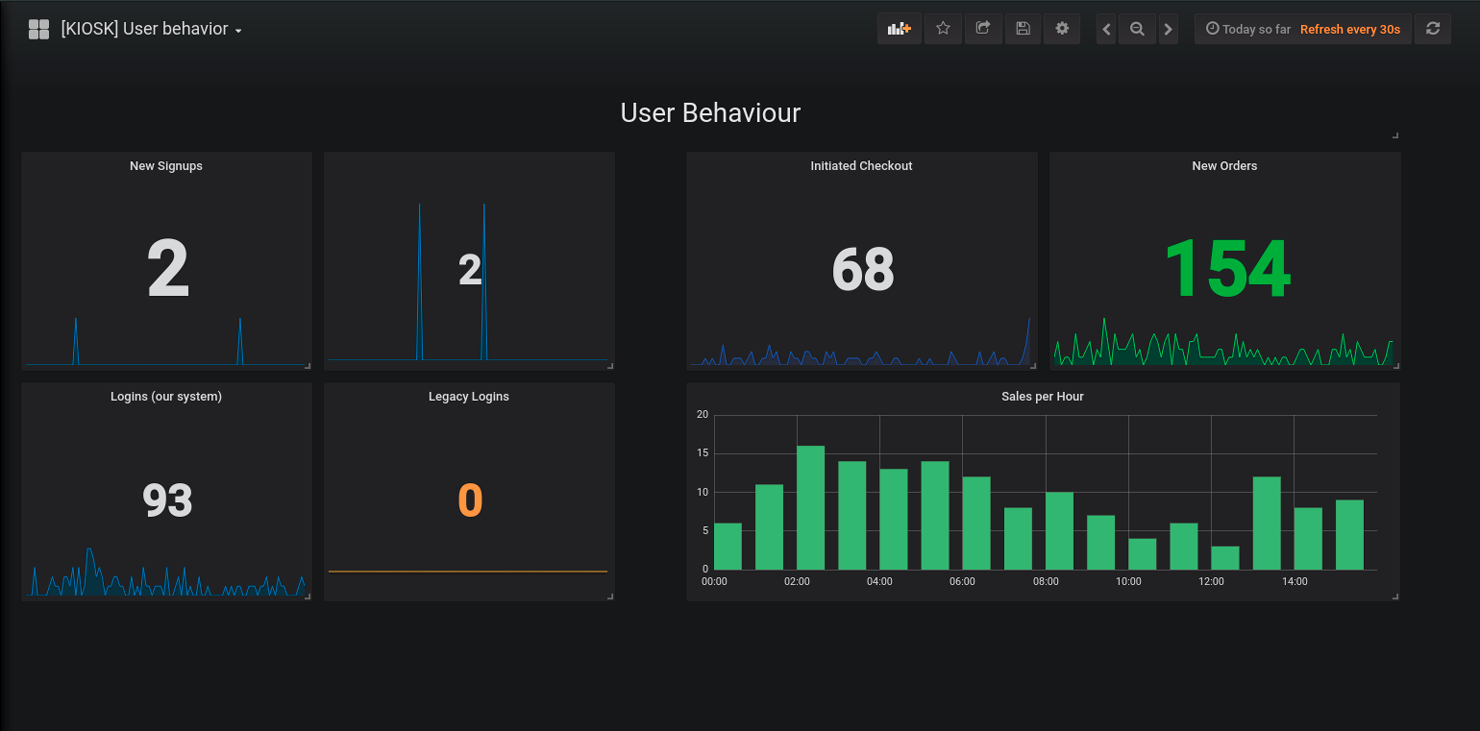
Пример дашборда Grafana, отображающего поведение пользователя в приложении для электронной коммерции
Поскольку вышеприведенный дашборд ориентирован в большей мере на бизнес, разработчики используют его для внутренних целей, скорее, как инструмент обеспечения, чтобы отслеживать поток клиентов в приложении для электронной коммерции: регистрации, авторизации, заказы, размещенные в течение заданного периода времени.
Вот 2 реальных проекта, где с помощью Grafana удалось повысить удобство использования веб-приложения.
- С помощью Grafana мы регулярно контролируем состояние периодических заказов в системе и фильтруем несостоявшиеся заказы. Эти заказы основаны на подписке, то есть генерируются в системе каждый месяц, а деньги автоматически списываются с банковских счетов клиентов. Иногда платежи не проходят (недостаточно денег/отказ финансового учреждения), и тогда администраторы системы проверяют ситуацию и связываются с клиентами, чтобы повторно сгенерировать заказ вручную. Таким образом, ни один заказ не выпадает из поля зрения; довольны и клиенты, и поставщики.
- Используя отчеты, созданные с помощью Grafana для приложения электронной коммерции, мы выяснили, что большой процент новых клиентов уходит со страницы оформления заказа, хотя в их корзинах уже есть товары. Этот вывод был подкреплен отчетами сервиса Google Analytics, поэтому процедура оформления заказа была проанализирована шаг за шагом и улучшена: теперь пользователи могут оформить заказ в 2 клика. В результате коэффициент обращаемости посетителей в покупателей вырос — выросла и прибыль поставщика.
Grafana является важным компонентом системы мониторинга команды Logicify как для внутренних, так и для внешних проектов. У этого программного средства открытый исходный код, плюс большое и активное сообщество разработчиков. Но больше всего нам нравится гибкость — оно поддерживает множество источников данных и позволяет легко настраивать дашборды и панели.
Статьи по теме:
- Graylog как инструмент для технического мониторинга создаваемых нами программных продуктов
- Как создать подключенное офисное решение, используя лишь паяльник и немного энтузиазма
- Apache JMeter: мощный инструмент для тестирования производительности и нагрузки
- Офисный дашбород команды Logicify
- Двухсторонняя система Logicify для мониторинга поведения пользователей и состояния системы
Автор: nAbdullin






