Этим постом я хочу начать цикл статей, посвященных изучению GLSL. Поскольку и сам являюсь начинающим в этой области, то постараюсь на примере своего изучения максимально понятно и доступно осветить нюансы, касающиеся этой темы. Для написания статей будет использован GLSL 1.2. И хотя многие его возможности уже устарели, но суть GLSL по прежнему остается неизменной. К тому же изучение устаревших основ OpenGL легче, нежели изучение новых версий, к освоению которых можно перейти, имея хорошие базовые знания. Что ж, надеюсь эта статья станет для вас небольшим введением в мир шейдеров, как ее написание стало таким введением для меня.
Шейдеры — это горячая тема современной компьютерной графики. Вряд ли тем, кто в серьез собирается посвятить себя этой отрасли, удастса ее обойти. Современные 3D игры показали, как с использованием шейдеров можно добиться впечатляющих визуальных эффектов. Хотя с не меншей эффективностью шейдеры могут быть использованы и в других графических приложениях.
Перед написанием шейдеров на любом языке, кажется не плохой идеей ознакомиться с принципами построения графического конвейера. Это позволит понять причину появления шейдеров, позволит разобраться в том, какие типы шейдеров существуют и для чего эти самые шейдеры используются. Также это прольет свет на то, для чего шейдеры НЕ используются, что тоже не мало важно.
Итак, конвейер — это последовательность состояний, выполняющихся параллельно и в фиксированном порядке. Графический конвейер — это некоторое программно-аппаратное средство, которое преобразует описанные в виртуальном мире объекты в матрицу ячеек видеопамяти растрового дисплея. Каждое состояние конвейера получает данные из предыдущего состояния, обрабатывает их и передает следующему. Стандартный графический конвейер обрабатывает множество вершин, геометрических примитивов и фрагментов конвейерным способом. Приведенный ниже рисунок — это упрощенная схема графического конвейера с его состояниями и данными, которые по ним перемещаются.

Этой упрощенной схемы вполне достаточно, чтобы рассмотреть основные концепции программирования шейдеров. Стоит упомянуть, что такой конвейер является абстракцией и не обязан иметь конкретную реализацию всех своих этапов.
Преобразование вершин (Vertex Transformation)
Каждая вершина имеет определенный набор атрибутов, таких как позиция, цвет, вторичный (бликовый) цвет, текстурные координаты, вектор нормали и, возможно, некоторые другие. Трансформация вершин — это первая стадия графического конвейера. На этом этапе входными данными являються атрибуты конкретной вершины, над которыми производятся математические преобразования. Эти операции включают трансформацию позиции вершины, генерацию и преобразование текстурных координат и расчет освещения для каждой отдельной вершины.
Построение примитивов и растеризация (Primitive Assembly and Rasterization)
Входные данные этого этапа — трансформированые вершины, а так же информация о их соединении. Из этих данных осуществляется сборка геометрических примитивов. В результате получается последовательность треугольников, линий или точек. Над этими примитивами может производиться отсечение (clipping) по фрактуму (видимой в текущий момент области трехмерного пространства) или любым определенным в программе плоскостям отсечения. Также на этом этапе могут быть отброшены задние грани обьектов (backface culling). Определяються эти грани по порядку следования (порядку обхода или winding order) вершин полигона.
Полигоны, прошедшие отсечение (clipping и culling), могут растеризироватся. Растеризация — это процес определения пикселей, покрывающих геометрический примитив. Полигоны, линии и точки растеризуются согласно правилам, определенным для каждого типа примитива. Результатом растеризации является набор фрагментов.
Текстурирование и окрашивание (Fragment Texturing and Coloring)
Над атрибутами примитивов, растеризированных в набор фрагментов, на этой стадии проводится необходимая интерполяция, а так же последовательность математических преобразований и операций текстурирования, что определяет конечный цвет каждого фрагмента. Так же на этом этапе может определяться новая глубина или даже исключение фрагмента из буфера кадра.
Операции растеризации (Raster Operations)
На этом этапе проводится ряд по-фрагментных тестов, таких как тест отсечения (scissor test), тест прозрачности (alpha test), тест трафарета (stencil test) и тест глубины (depth test). Эти тесты определяют конечный вид, цвет и глубину фрагмента перед обновлением экранного буфера. Если какой либо тест проходит с ошибкой, то фрагмент не обновляется. После тестов выполняется операция смешивания (blending), которая комбинирует финальный цвет фрагмента с текущим цветом пиксела, а итоговый результат записывается в экранный буфер. Операция смешивания выполняется на этом этапе, поскольку стадия текстурирования и окрашивания не имеют доступа к экранному буферу.
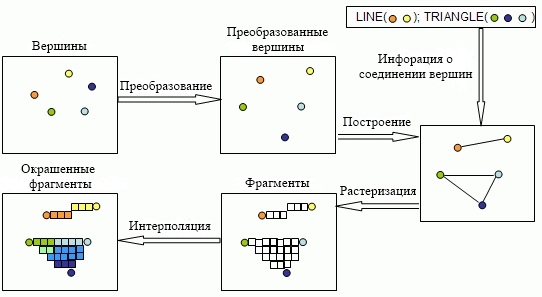
Визуальное представление графического конвейера
На рисунке ниже изображен пример работы графического конвейера.

Процес начинается с преобразования и окрашивания поступающих на вход вершин. Затем, из вершин собирается линия и треугольник. Затем примитивы растеризируются, заполняясь фрагментами. И в самом конце происходит интерполяция данных вершин, использованная для текстурирования и окрашивания.
Шейдеры
Итак, в чем же роль шейдеров во всей этой картине? А она в том, что современные видеокарты дают программисту возможность определить функциональность двох из описаных выше этапов. А именно, вершинные шейдеры могут быть написаны для этапа преобразования вершин, а фрагментные шейдеры заменяют собой стадию текстурирования и окрашивания. Таким образом разработчик может полностью контролировать поток информации, позволяющий реализовать сложные алгоритмы, необходимые для реалистичной визуализации.
В последующих статьях мы более подробно ознакомимся с шейдерами, их созданием и применением. Продолжение следует…
Автор: desperius






