Делаю свою игру на UnrealEngine.
Что может быть сложного в простом 2D-квесте, в котором достаточно базовых текстур base_color?

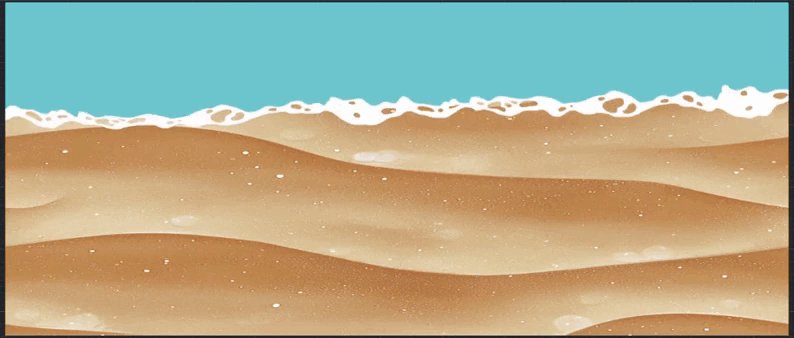
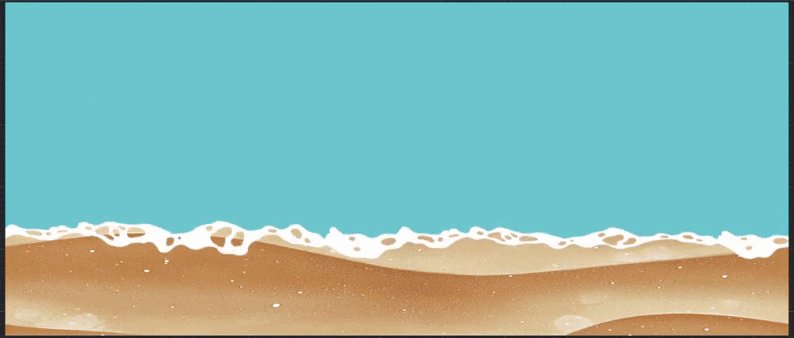
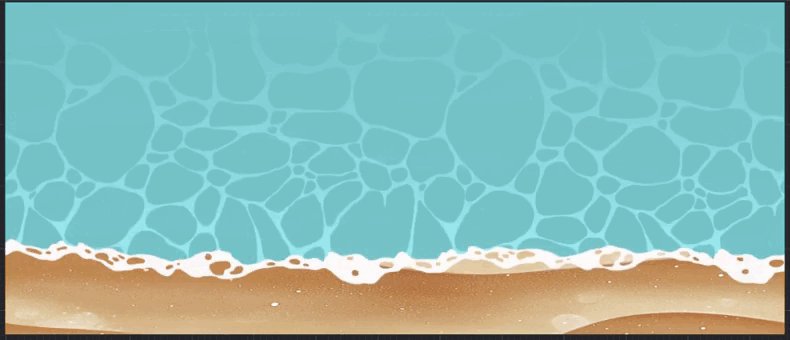
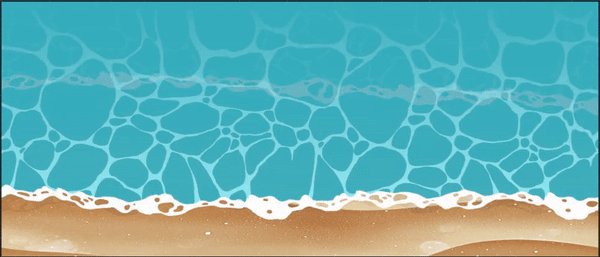
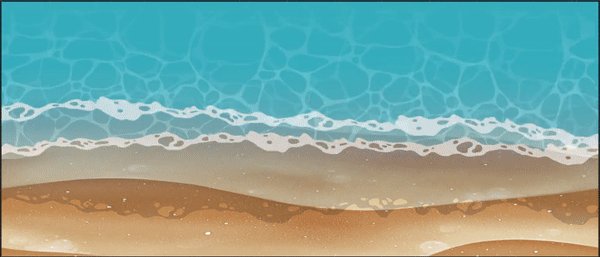
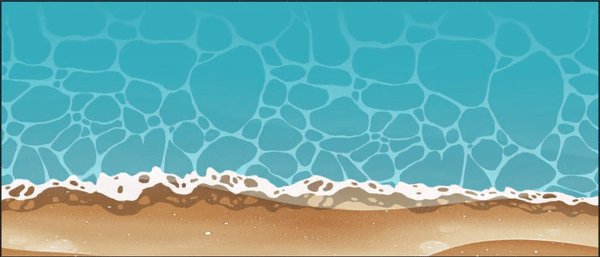
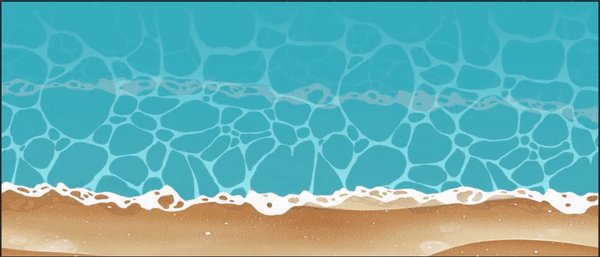
Но прямо посередине изображения плещется морской прибой с волнами, накатывающимися на берег, и мокрый песок, который остается от убегающей волны.
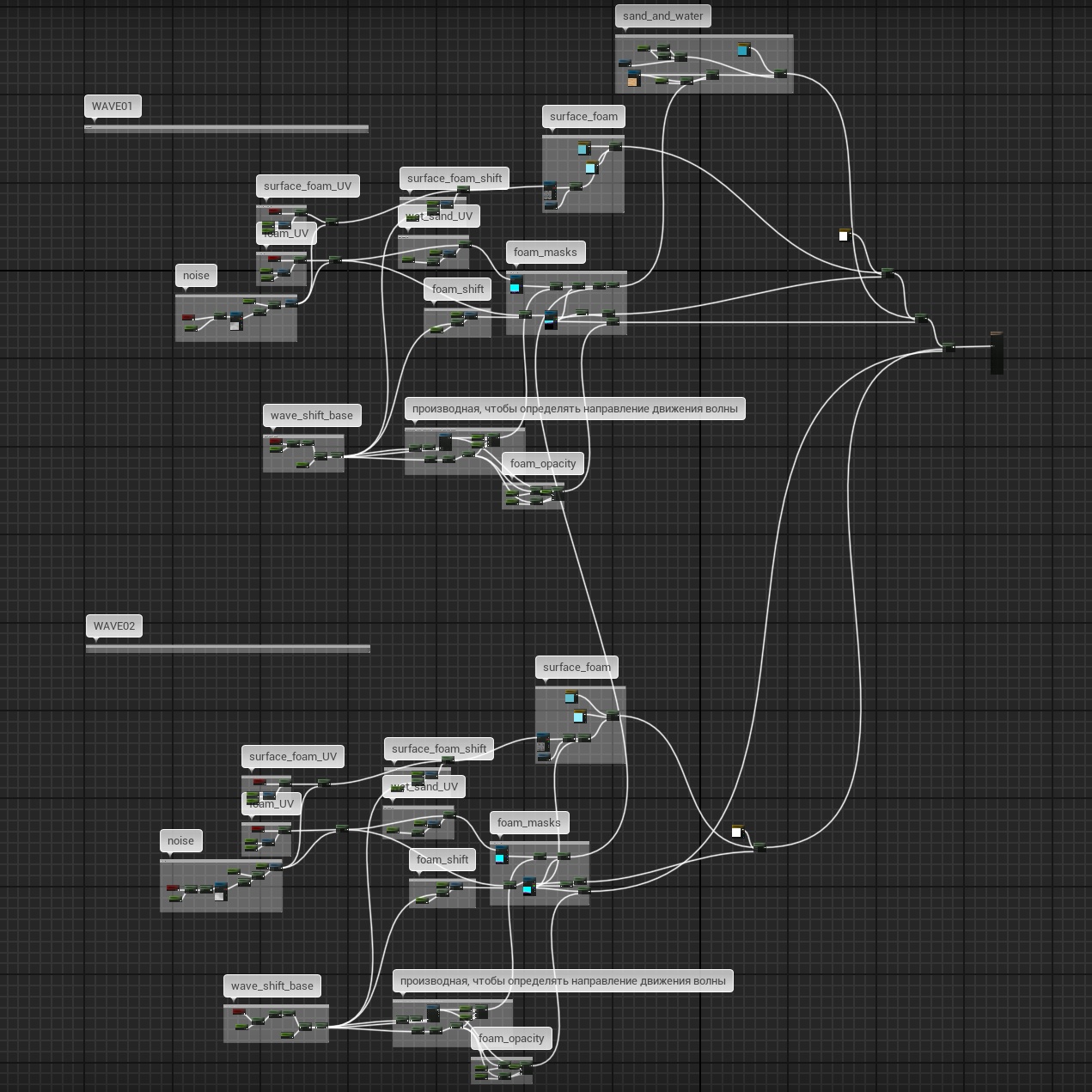
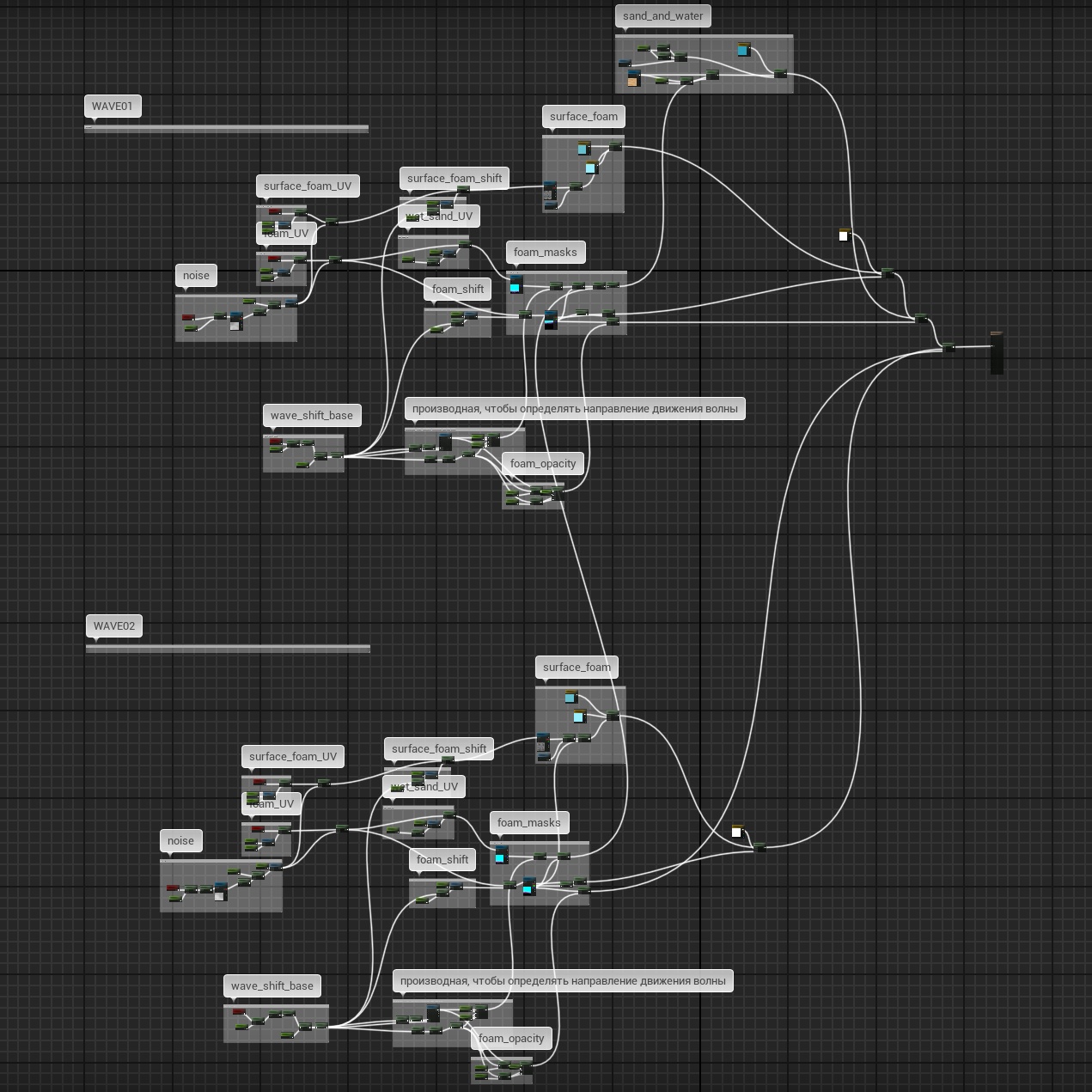
Если открыть материал прибоя, то мы увидим сплошные “спагетти”:

Как же сделать “простой” 2д прибой?
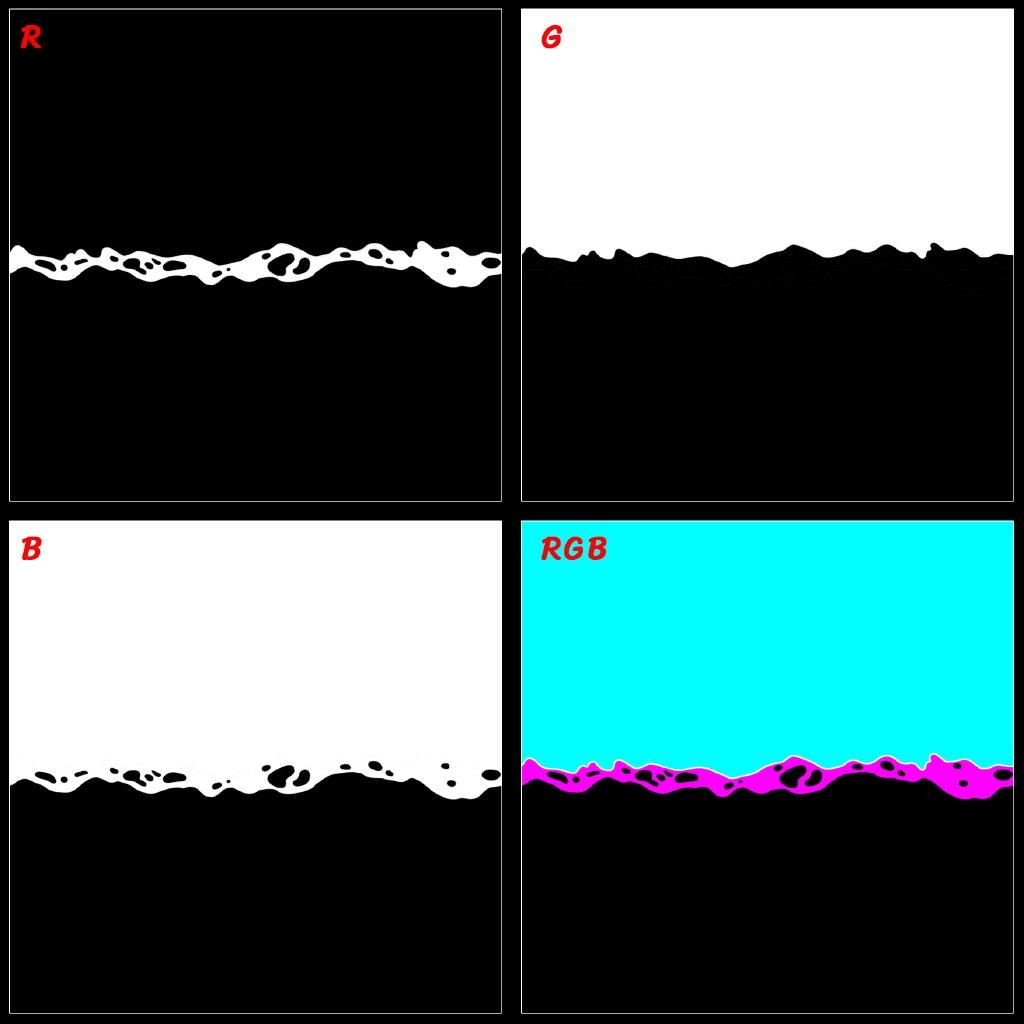
Для начала сделаем маски для смешивания прибоя, волн и песка:

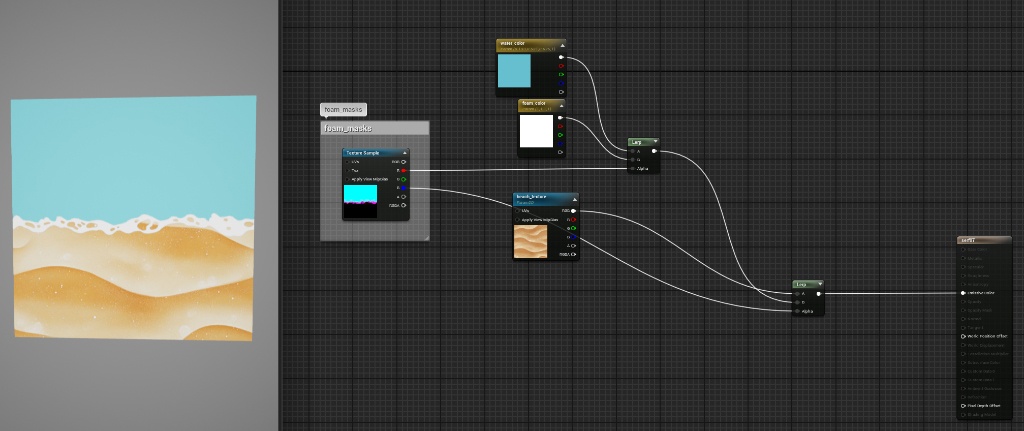
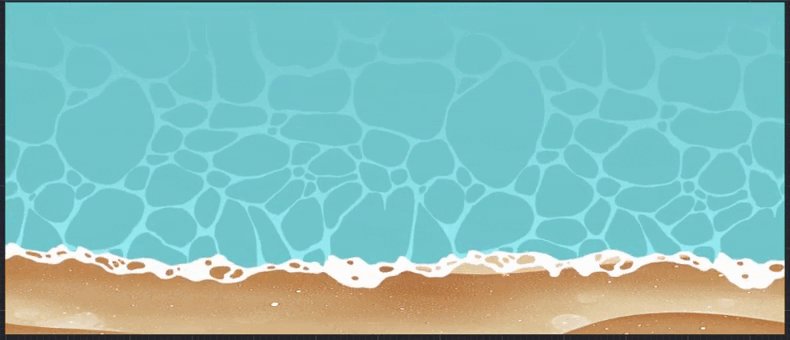
И по ним смешаем текстуры:

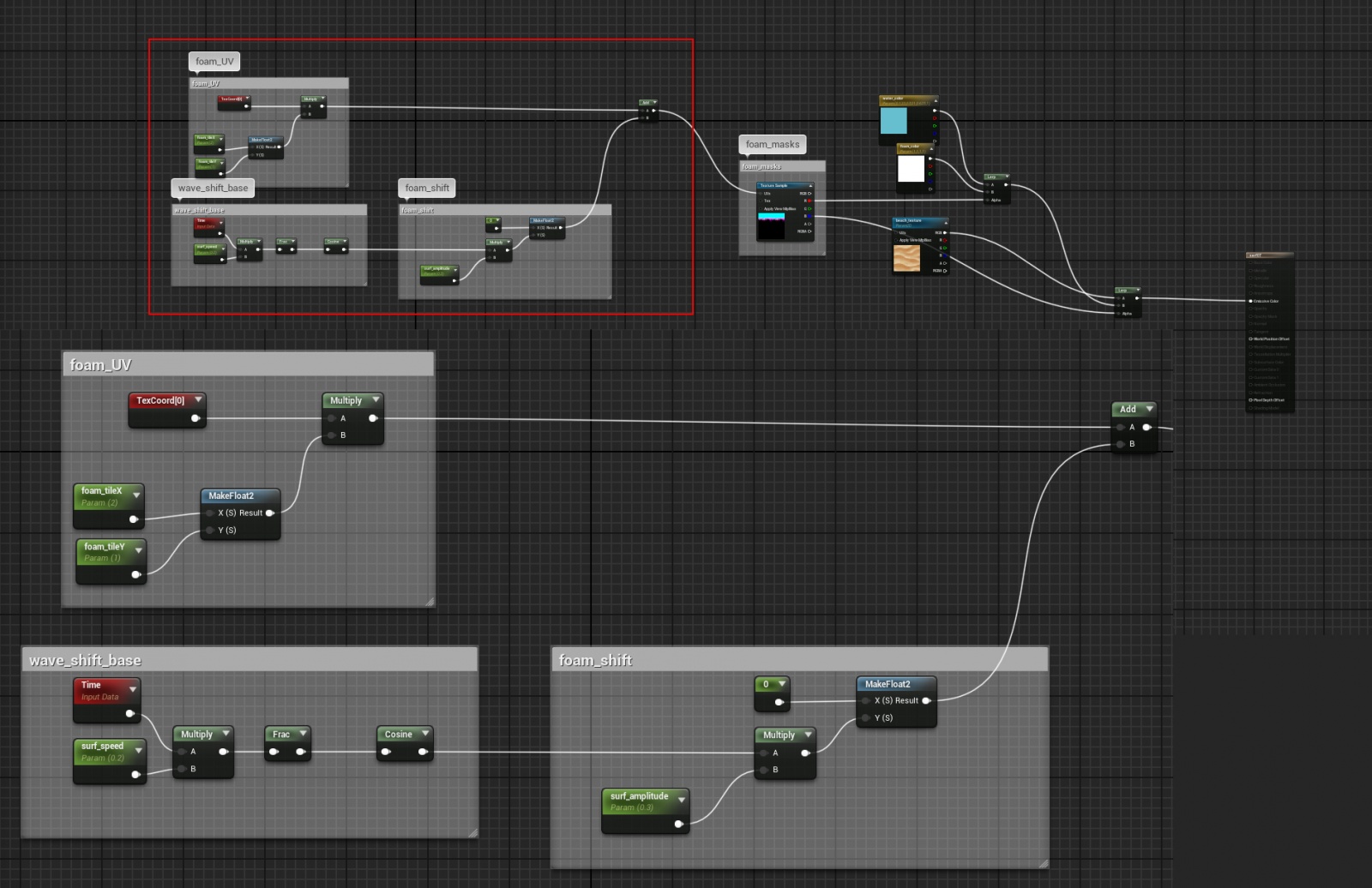
Теперь добавим немного движения:

Должно получиться равномерное движение вперед-назад:

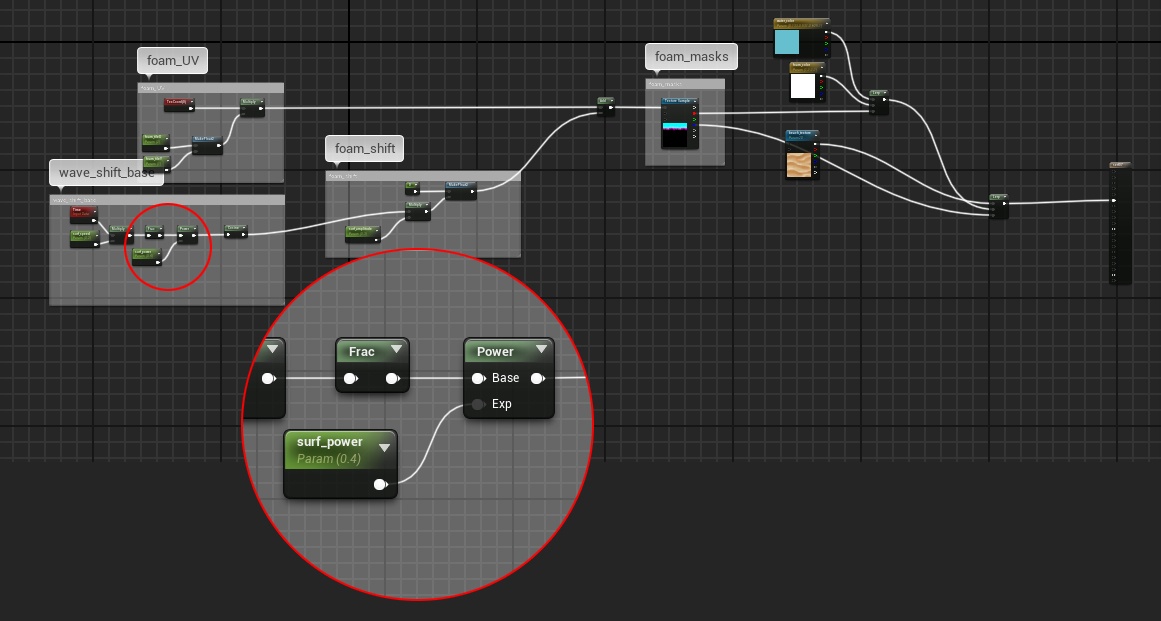
Но это не совсем то, что мы хотим. Хочется, чтобы движение волны на берег было быстрее, а движение от берега замедлить. Для этого нужно всего лишь... возвести время в степень!

Ниже показан результат. Я специально поставила степень = 0,4, чтобы было лучше видно разницу по сравнению с предыдущим вариантом. Обычно значение степени около 0,6:

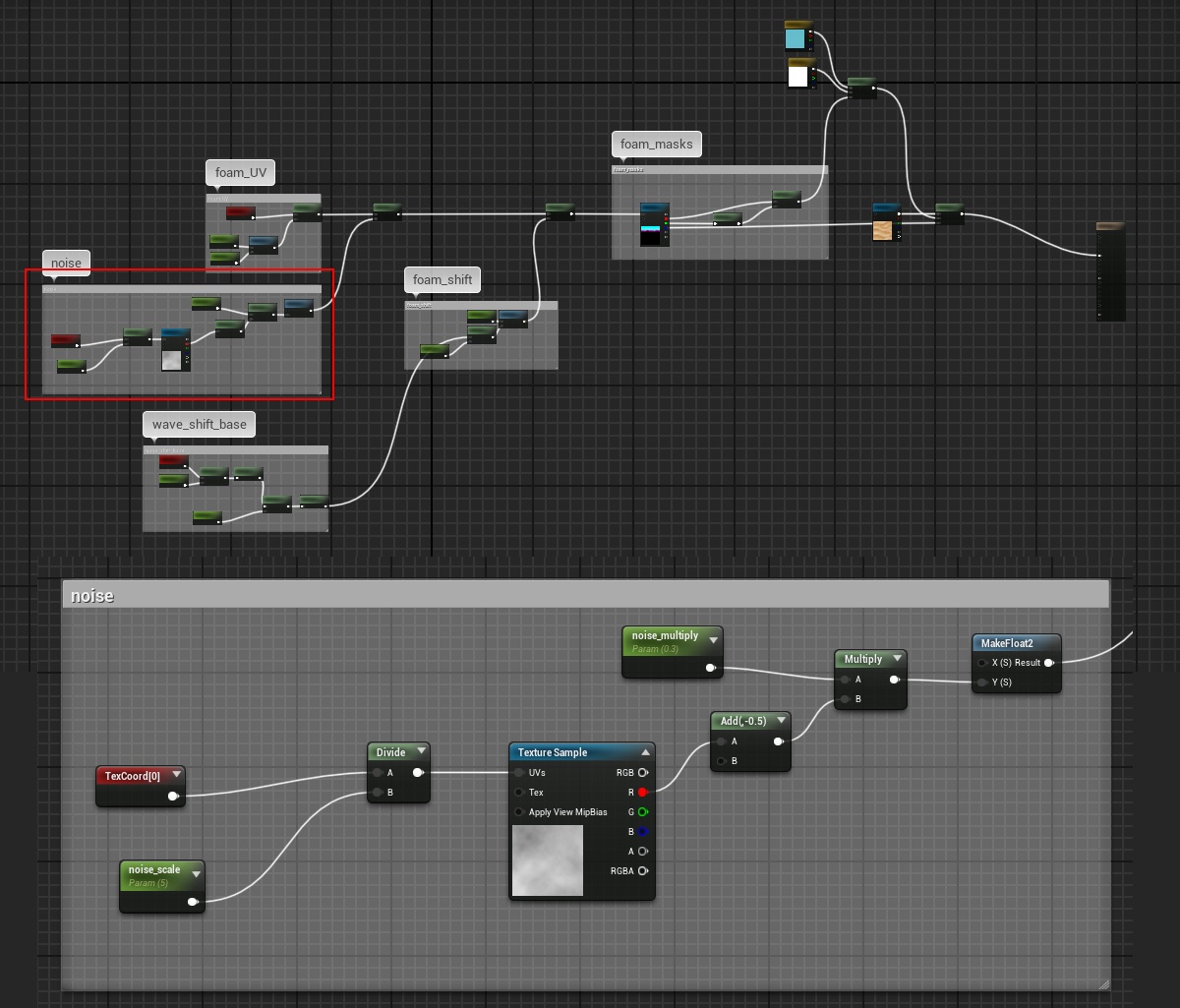
Пора добавить немного шума в движение прибоя. В качестве шума я использую шумовую текстуру. Не так аккуратно, как функция noise, но работает значительно быстрее.


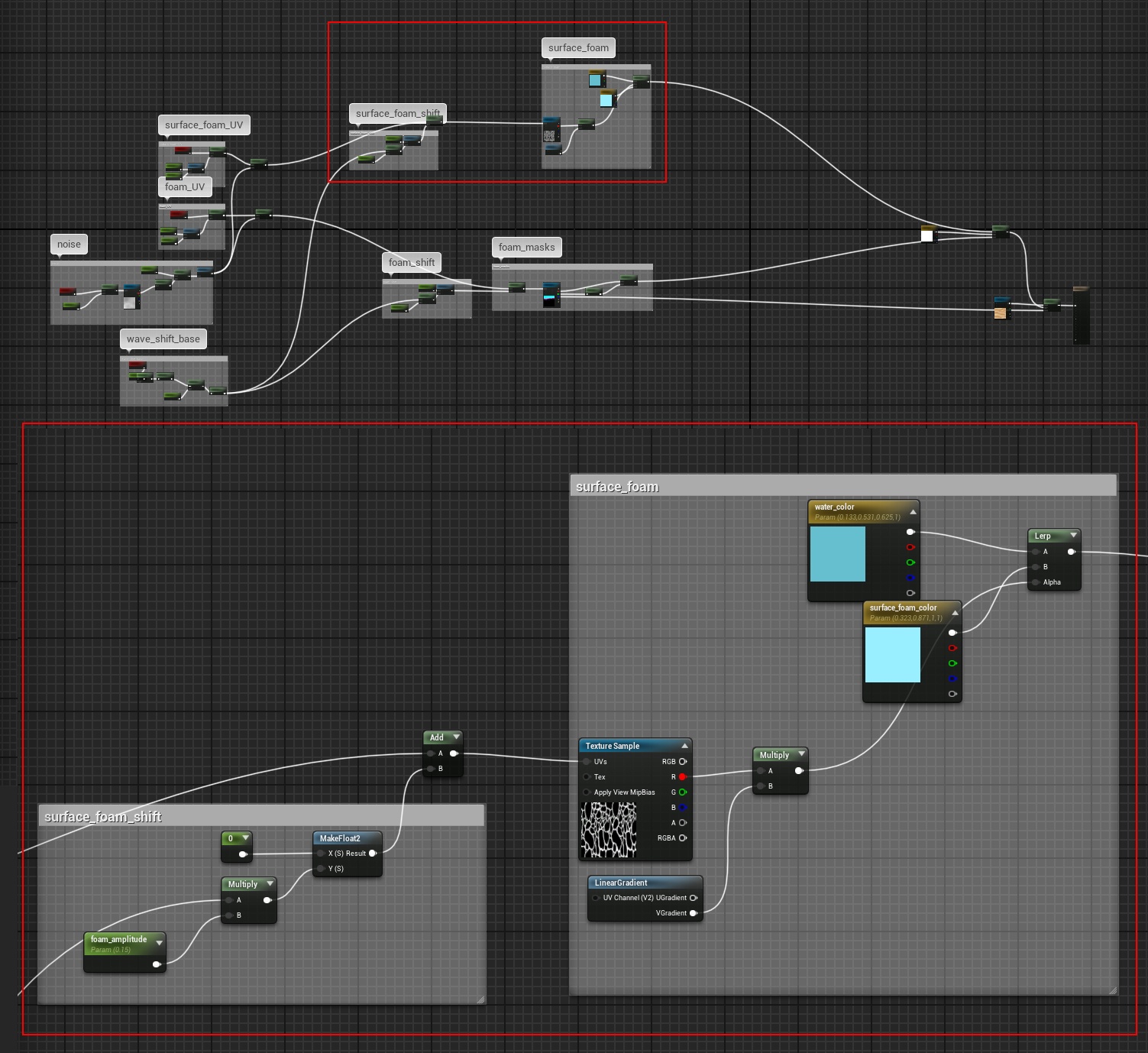
Помимо полосы пены на гребне набегающей волны, можно добавить текстуру пены, которая остается позади. У нее можно сделать свою амплитуду движения, чтобы она чуть отставала от линии прибоя:


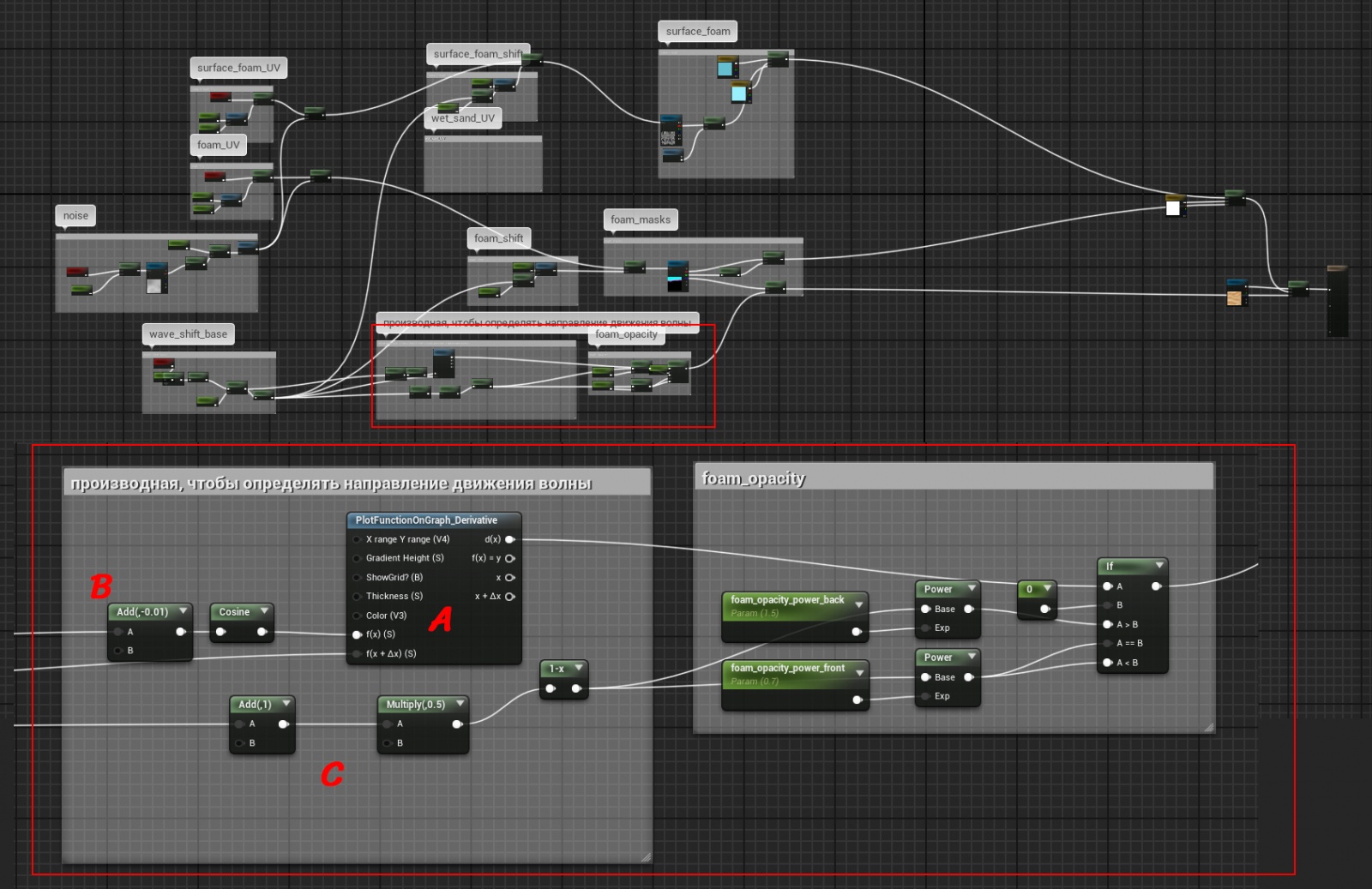
Теперь я хочу, чтобы прибой был прозрачным. Когда волна набегает, она становится видимой, и волна растворяется, когда откатывается от берега. Пришлось добавить немного магии:

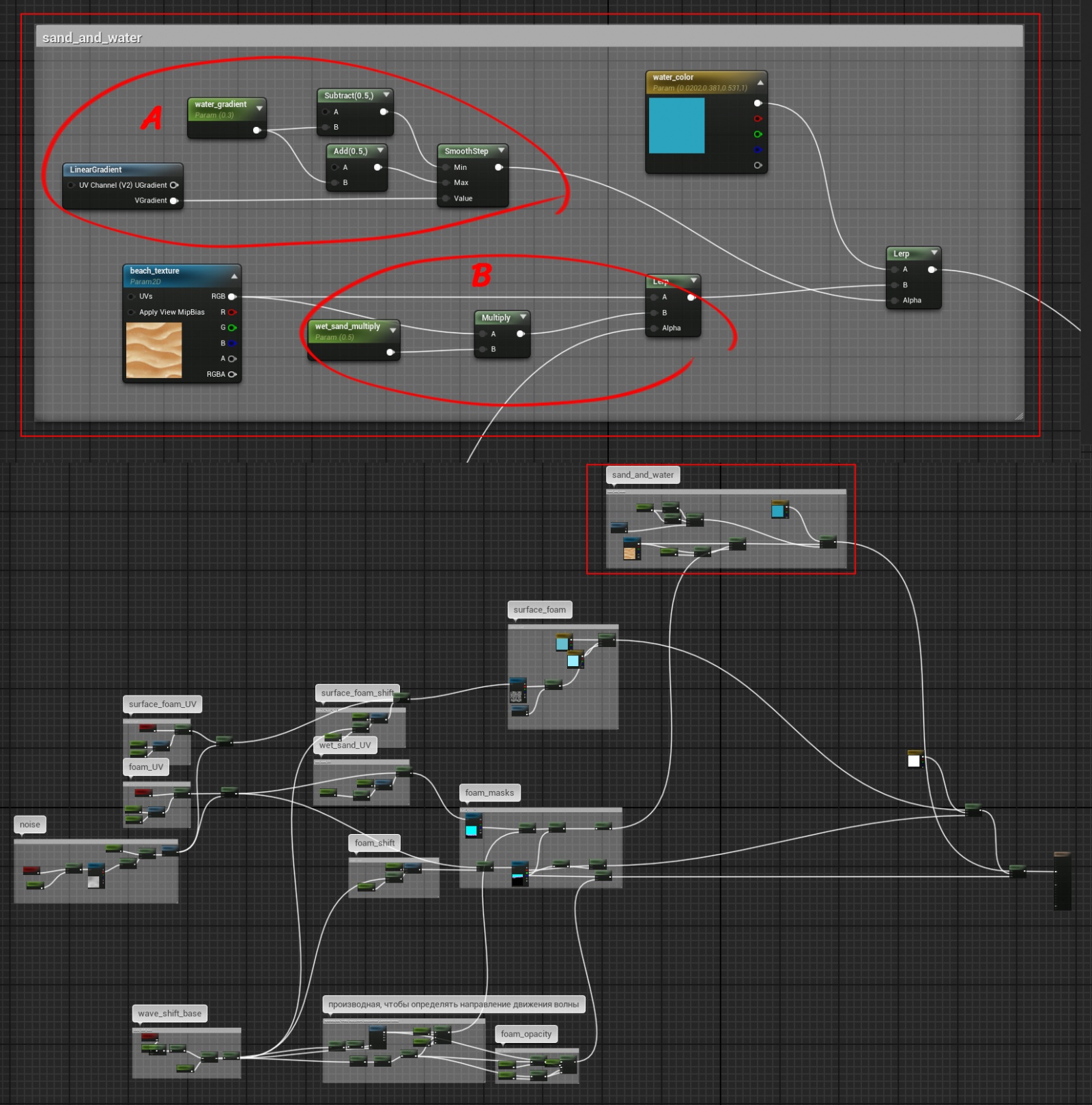
Чтобы определить направление движения волны, мне нужно взять производную от графика движения волны (A). Для этого от времени я беру еще один косинус (B), чтобы было две точки, по которым эту производную можно взять. А также изменение косинуса от -1 до 1 заменяю на изменение от 0 до 1 (C). Теперь волна прозрачная:

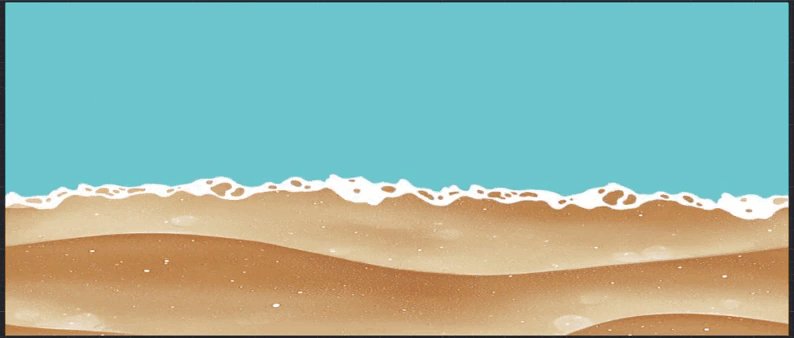
Добавляю еще парочку деталей к моему шедевру:

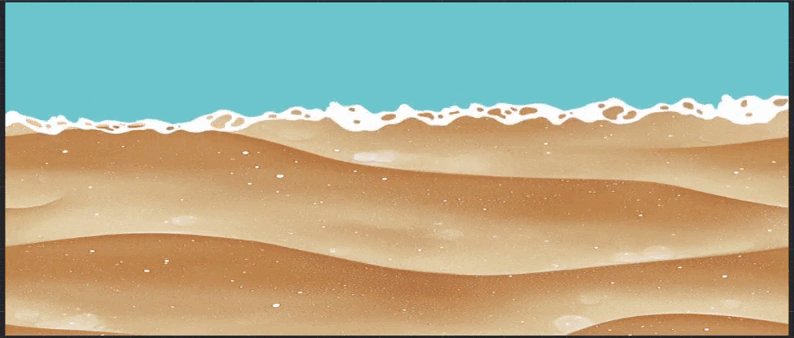
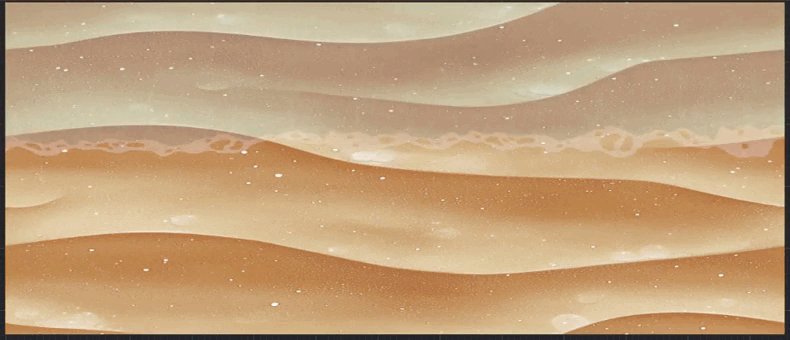
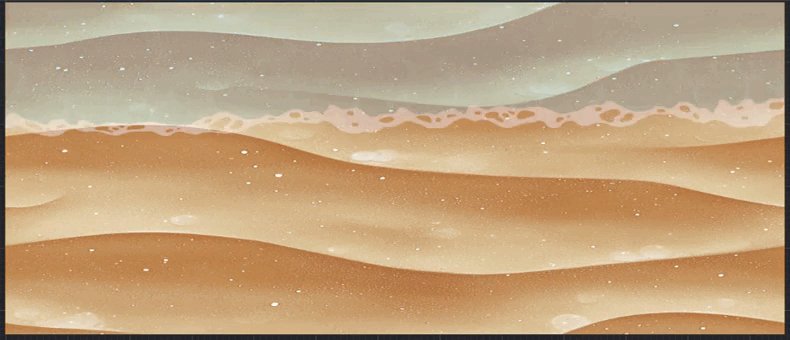
Градиент (A), чтобы от набегающей волны не оставался только песок. Нужно что-то голубое, что будет символизировать воду. Затемняю песок (B), когда волна уходит от берега. Не зря же я производную вычисляла! Маска = 1, когда вода идет от берега, и маска = 0, когда вода идет к берегу.

Теперь добавляем еще одну волну и шейдер готов



Этот шейдер я использовала для своей игры Cloud Cats` Land, демку которой можно посмотреть здесь.
Правда, я собрала демку из туториала и второй главы, а прибой был в первой главе. 
Мяу-мяу, до новых встреч, мои милые котики!
(^。• ᵕ •。^)
Автор: CloudCatsLand





