
Меня связывает с проектом Google’s Accelerated Mobile Pages (AMP) долгая история, но вчера чаша терпения переполнилась.
Я зашёл в Twitter (в Safari на iPhone 6) и заметил, что кто-то сослался на мой сайт, поставив ссылку AMP. Я ответил и указал настоящую ссылку, но когда нажал на неё, то меня перенаправило обратно на версию AMP моей страницы.
Я скопировал ссылку, сгенерированную Twitter, и заметил, что она выглядит так:
https://t.co/6drRK5Cugz?amp=1
Обратите внимание на amp=1 в ссылке. Когда на неё нажимаешь, она возвращает такую HTML-страницу:
<head>
<noscript>
<meta http-equiv="refresh"
content="0;URL=https://www.alexkras.com/simple-guide-to-finding-a-javascript-memory-leak-in-node-js/amp/"
/>
</noscript>
<title>https://www.alexkras.com/simple-guide-to-finding-a-javascript-memory-leak-in-node-js/amp/</title>
</head>
<script>
window.opener = null;
location
.replace(`https://www.alexkras.com/
simple-guide-to-finding-a-javascript-memory-leak-in-node-js
/amp/`)
</script>Единственное предназначение этой страницы — перенаправить читателя на версию AMP.
Мои проблемы с AMP как издателя
Когда проект AMP появился, я воспринял его оптимистично. Его целью было сделать веб быстрее, а я уважаю такую цель.
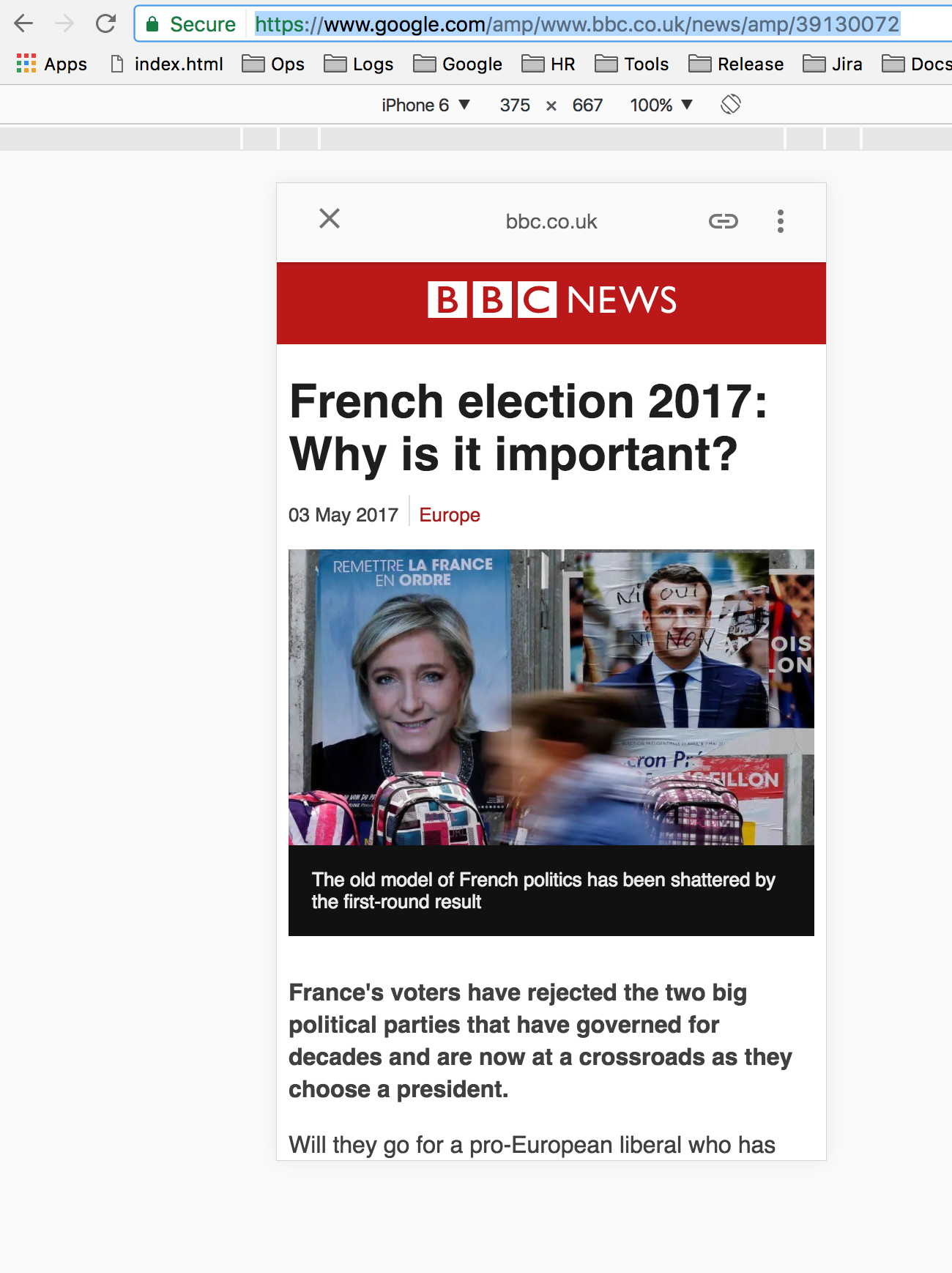
Что мне ОЧЕНЬ не понравилось как издателю — это то, что Google кэшировал контент AMP и выдавал его из своего собственного кэша и под собственным доменным именем. В результате, ссылки выглядели так:
https://www.google.com/amp/www.bbc.co.uk/news/amp/39130072
 Другими словами, вместо выдачи контента с BBC.co.uk, он поставлялся с Google.com.
Другими словами, вместо выдачи контента с BBC.co.uk, он поставлялся с Google.com.
У такого подхода есть несколько проблем:
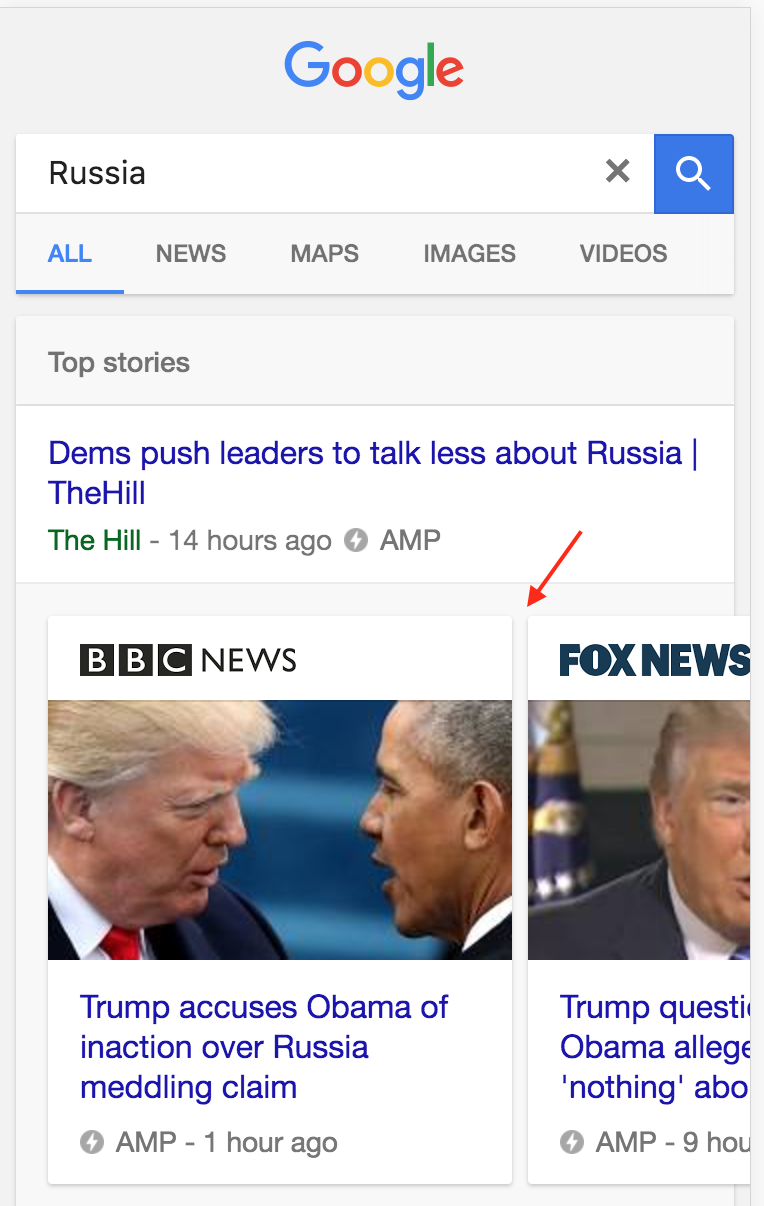
- Он «заманивает» пользователей на Google. Если человек нажмёт “x” на верхнем скриншоте, его отправят обратно к результатам поиска Google. Нормальный редирект отправил бы пользователя на реальный сайт BBC, увеличивая шансы, что он останется на том сайте. Вместо этого AMP делает проще для пользователей вернуться на Google. Это функциональность, которая в браузере всегда доступна по кнопке «Назад». Это плохо для издателей, но скорее всего неуместно и для самих пользователей.
- Он делает систему уязвимой для злоупотреблений. Например, фейковые новости при публикации через AMP могут показаться достоверными неподготовленному читателю, поскольку они поставляются с Google.com — очень уважаемого домена.
Как ни странно, это НЕ то, что делает Twitter
Думаю, что Twitter исходит из предположения, что контент в формате AMP лучше для пользователей. По этой причине они просто пытаются оказать пользователям услугу и доставить контент в наилучшем формате.
Мои проблемы с AMP как пользователя
AMP состоит из трёх компонентов: HTML, библиотека JavaScript и кэш. В предыдущем разделе я говорил о своих претензиях к кэшу. Преимущетво кэша, как объяснили мне разработчики Google AMP, в том, что он позволяет Google (или любой другой платформе) осуществлять предварительную загрузку контента для пользователя. Когда пользователь нажимает на ссылку AMP, Google может вывести результат практически мгновенно, поскольку он уже получен в фоновом режиме.
И опять, как ни странно, Twitter не использует этот кэширующий слой. Twitter предполагает, что мобильные пользователи предпочитают читать отрендеренный в формате AMP контент, даже если он не был предзагружен в кэш.
Для меня проблема в том, что мне не нравится читать контент AMP. Есть много мелких вещей, которые меня реально раздражают в AMP.
Например:
Неудобная прокрутка
На iPhone AMP переназначает дефолтную прокрутку в браузере. В результате скроллинг на страницах AMP как будто отсутствует.
Трудно делиться ссылками
AMP затрудняет обмен ссылками на оригинальный контент.
Вместо того, чтобы просто перейти в адресную строку и скопировать ссылку, пользователю нужно нажать специальную кнопку, чтобы увидеть оригинальный URL. Затем пользователю нужно нажать на оригинальный URL, подождать редиректа и скопировать его из адресной строки вверху.
Примечание: Какой бы она ни была неудобной, но кнопка с оригинальной ссылкой — большой шаг вперёд в интерфейсе AMP. Изначально пользователям приходилось вручную удалять часть https://www.google.com/amp/ из адреса.
Я готов пройти через эти трудности, потому что мне не нравится читать контент AMP и потому что я хочу убедиться, что доверяю верному источнику по этой ссылке. Уверен, что большинство пользователей не производят всех этих шагов. Они просто копируют полную ссылку AMP, вроде https://www.google.com/amp/www.bbc.co.uk/news/amp/39130072, и делятся ею. Моя жена, например, постоянно присылает мне такие ссылки. Для меня действительно удивительно, что большие издатели не обеспокоены этим фактом настолько же, насколько я.
Контент AMP обычно разделён на части
Вспомните времена, когда нам приходилось загружать WAP-страницы — специальные веб-страницы, которые создавались для мобильных устройств. Подписка на AMP для издателя — это словно возвращение в те времена. Вместо использования адаптивного дизайна (когда одна версия сайта хорошо работает на всех устройствах) издатели вынуждены поддерживать две версии каждой страницы — обычную версию для устройств большего размера и мобильных телефонов, которые не используют Google, а также версию AMP.
Преимущество технологии AMP в том, что она накладывает жёсткие ограничения на контент, тем самым гарантируя его быструю загрузку. Проблема такого подхода заключается в том, что в AMP попадает не весь контент. Например, комментарии часто удаляются.
Я также заметил, что загрузка изображений в AMP глючит. AMP пытается загрузить изображение только когда оно попадает в область видимости для пользователя, а изначально отображается белый квадрат. По моему опыту, часто происходит так, что белый квадрат там и остаётся вместо изображения.
Есть много других маленьких нюансов для разных сайтов. Например, комментарии Reddit (очень важная часть сайта) кэшируются в AMP. В результате, новые комментарии, которые видны в десктопной версии Reddit, не отображаются в версии AMP, пока кэш для этой страницы не обновится.
AMP обязателен для пользователей
Издатель сам решает, хочет ли он добавить поддержку AMP для своего сайта. А вот пользователи не имеют возможности отключить AMP.
Было бы замечательно, если бы Google предоставлял пользователю настройки с возможностью отключить результаты рендеринга AMP. К сожалению, даже если они добавят такую опцию, это не сильно поможет в условиях, когда Twitter или Facebook поддерживают AMP на сервере.
Почему я изначально подключил AMP для своего сайта
Я изначально подключил AMP для своего сайта только по одной причине — хорошее место результатах поиска Google.
Незадолго до появления AMP компания Google объявила, что будет опускать в выдаче сайты, которые недостаточно быстро отображаются на мобильных устройствах. У моего веб-сайта был адаптивный дизайн, но я не был уверен, что он достаточно оптимизирован для мобильных устройств. Поэтому, когда я узнал о наличии плагина AMP для WordPress, то сразу подключил его. И хотя Google официально заявила, что поддержка AMP не влияет на место в результатах поиска, я решил, что она не помешает.
Ещё одним преимуществом AMP для ранжирования в поиске было то, что только сайты с поддержкой AMP отображались в функции «карусели» на сайте Google. Хотя мой сайт вряд ли попадёт в «карусель», но такая возможность должна быть важной для крупных издателей.

Она распространяется
Я подумал об отключении AMP, когда впервые узнал, что Google загружает мой сайт из кэша, но передумал по двум основным причинам:
- Я хотел сохранить позиции в поиске.
- Я хотел оставить AMP как опцию для тех читателей, кому это нужно.
Чего я не понимал до истории с Twitter, так это того, что активируя AMP я тем самым разрешаю другим сайтам выбирать, как они хотят ссылаться на мой контент.
Менее двух недель назад я написал следующее:
«У меня нет проблем с самой библиотекой AMP. Меня не волнует, что Facebook Instant Articles или Pinterest используют AMP».
Как я ошибался. Я думал, что меня это не волнует, пока не увидел свою ссылку в Twitter с указанием рендеринга в формате AMP.
Пользователям это не нужно
Несколько недель назад кто-то в Twitter обвинил меня в том, что я не люблю AMP, потому что у меня «привилегия» быстрого интернета. Хотя у меня и вправду быстрый интернет, не думаю, что использовал бы AMP даже на медленном соединении. Я бы скорее отключил JavaScript в браузере (может быть, даже изображения, если всё действительно настолько плохо). Это может работать не для всех сайтов, но мой сайт рендерится и кэшируется на стороне сервера. Пользователям нужно всего лишь скачать немного HTML, чтобы увидеть любую страницу. Зачем заставлять их скачивать библиотеку AMP JavaScript?
Конечно, у нас есть AMP, потому что Google хочет, чтобы пользователи видели рекламу, которая практически отсутствует при отключенном JavaScript. Я тоже хочу, чтобы пользователи видели рекламу (рекламу Google, между прочим), так я оплачиваю расходы на сервер. Тем не менее, я радостью позволю человеку на плохом соединении отказаться от этой части сделки.
В любом случае, для проверки своей теории я открыл Chrome Developer Tools, чтобы придушить своё соединение до максимально медленного варианта, и отключил JavaScript. Я открыл статью на своём сайте, и она загружалась три секунды. Я попытался использовать поиск Google, и он оказался ошеломительно быстрым, но там не было никаких ссылок AMP. Конечно не было, ведь они показываются только при включенном JavaScript.
Я снова включил JavaScript (сохранив низкой сетевую скорость) и попытался поискать какой-нибудь контент AMP. Заняло более 10 секунд просто загрузить «карусель» с новостями.
Как и ожидалось, статический контент (без JavaScript) по-прежнему на высоте.
Пожалуйста, высказывайтесь
Впервые я написал о своих опасениях насчёт AMP девять месяцев назад. Та статья привлекла некоторое внимание на Hacker News, и ребята с отдела Google AMP активно участвовали в обсуждении на Hacker News и в комментариях к моей статье. Они даже зашли настолько далеко, что пригласили меня на обед, чтобы лучше узнать о моих опасениях.
Две недели назад я написал похожую статью под названием «Пожалуйста, сделайте Google AMP необязательным». Он получил намного больше внимания на Hacker News, чем первоначальная статья (вошёл в Топ-300 постов за всю историю), но по-прежнему никак не повлиял на позицию разработчиков Google AMP.
Возможно, сотрудники Google AMP осознали, что они совсем немного выиграют, если прислушаются к маленькой части сообщества разработчиков, которым не нравится AMP. Они знают, что мы в меньшинстве, и мы не их целевая аудитория. Моя мама и моя жена не ходят на Hacker News. Они не знают, что такое AMP и не особенно озабочены проблемами открытого веба.
В то же время в Google много инженеров, для которых открытый веб важен. Меня действительно удивляет, что я не слышу их высказываний против AMP. Могу предположить, что этот проект получил благословение на самом верху, так что политически опасно гнать волну.
Однако те из нас, кому не по душе AMP, должна сражаться.
У вас есть сайт WordPress? Отключите AMP или не включайте его, если он отключен.
Вы работаете на издателя, у которого включена поддержка AMP? Попробуйте объяснить своему работодателю опасности AMP, как он может терять трафик и узнаваемость бренда.
Вы просто веб-разработчик? Попробуйте делать более быстрые сайты и избегайте перегрузки скриптами. Есть множество справочных ресурсов, которые помогут справиться с этой задачей (например, см. заметки с Chrome Dev Summit). Будет проще бороться с AMP, если большинство сайтов будут быстро загружаться, даже на слабых соединениях.
Решение отключить AMP пришло не сразу. К счастью, отключить его на WordPress было почти так же просто, как и подключить. Достаточно просто дезактивировать плагин. Менее чем через 24 часа Google прекратил показывать версию AMP моего сайта в своих результатах поиска.
Дополнение. Здесь я записал конкретные шаги, которые сделал, включая установку редиректа для старых ссылок AMP: https://www.alexkras.com/how-to-disable-amp-on-wordpress/.
Автор: m1rko