Это вторая публикация в рамках помощи участникам конкурса «SAP Кодер-2017». Если вы выбрали задачу «Стимулирование продаж в розничной торговой сети», вам непременно понадобится понимание прототипирования и проектирования системы и согласования полученных прототипов на самом раннем этапе.
В мире промышленного ПО уже недостаточно собрать информацию с датчиков, из бухгалтерской, складской и производственной первички, обработать ее с помощью замысловатых алгоритмов и использовать для управления предприятием или для передачи отчетности «наружу». Теперь бизнес-пользователь ожидает, чтобы все это еще и было красиво, удобно, современно и желательно работало бы на мобильных устройствах. Поскольку консультанты и разработчики ПО часто не уделяют этому вопросу должного внимания, риск неприятия пользователем вполне качественных приложений весьма велик. SAP часто подвергается подобной критике. Осознавая этот риск, SAP предлагает сообществу не только программный фреймворк с богатой палитрой визуальных компонентов и среду разработки, но и вспомогательный инструментарий, такой как SAP BUILD — инструмент аналитика и дизайнера ПО.

Самая неприятная ситуация — вы разработали интерфейс, логику, создали рабочий прототип, а пользователям и/или заказчику не нравится. И особенно обидно, что всё упирается в мелочи, которые можно было решить на раннем этапе. Если вы взялись за задачу ритейла, недовольство пользователя — один из ваших основных камней преткновения. Мы знаем, как минимизировать проблемы с UX с помощью удобного и простого инструмента. Изучайте и пользуйтесь.
SAP BUILD — это сервис SAP Cloud Platform для быстрого прототипирования пользовательских интерфейсов. Он дает практики построения программных решений в виде среды проектирования, шаблонов, помощников, обучающих материалов и примеров приложений. Проще говоря, организациям и индивидуальным разработчикам он дает готовый подход к построению проектов, ставящих дизайн и удобство пользователя во главу угла.
Создаём приложение с использованием SAP BUILD
Попробуем и мы создать приложение SAPUI5 (OpenUI5) с использованием инструмента SAP BUILD. Мы будем создавать приложение IoT. Любое приложение IoT собирает и обрабатывает данные с датчиков.
В нашем примере мы создадим приложение, которое будет собирать данные о температуре и уровне освещенности с контроллера на базе платформы Arduino. Принципы работы с контроллером, организация бесплатного девелоперского аккаунта в SCP, создание базы данных и включение сервиса SAP Cloud Platform for IoT подробно рассмотрены в статье в нашем блоге. Наша цель – создать идею графического интерфейса приложения, получить обратную связь от будущих пользователей и построить работающий прототип приложения, которое будет отображать полученные данные IoT. Наше приложение будет построено по принципу master-detail: на основном экране отображать таблицу с данными от нескольких одинаковых устройств IoT, а на подчиненном — детализацию по конкретному выбранному устройству в виде таблицы показателей и графиков изменений их во времени.
Начнем с регистрации в SAP BUILD. Она абсолютно бесплатна, любой разработчик ПО или просто интересующийся может зарегистрироваться в инструменте за пару кликов.

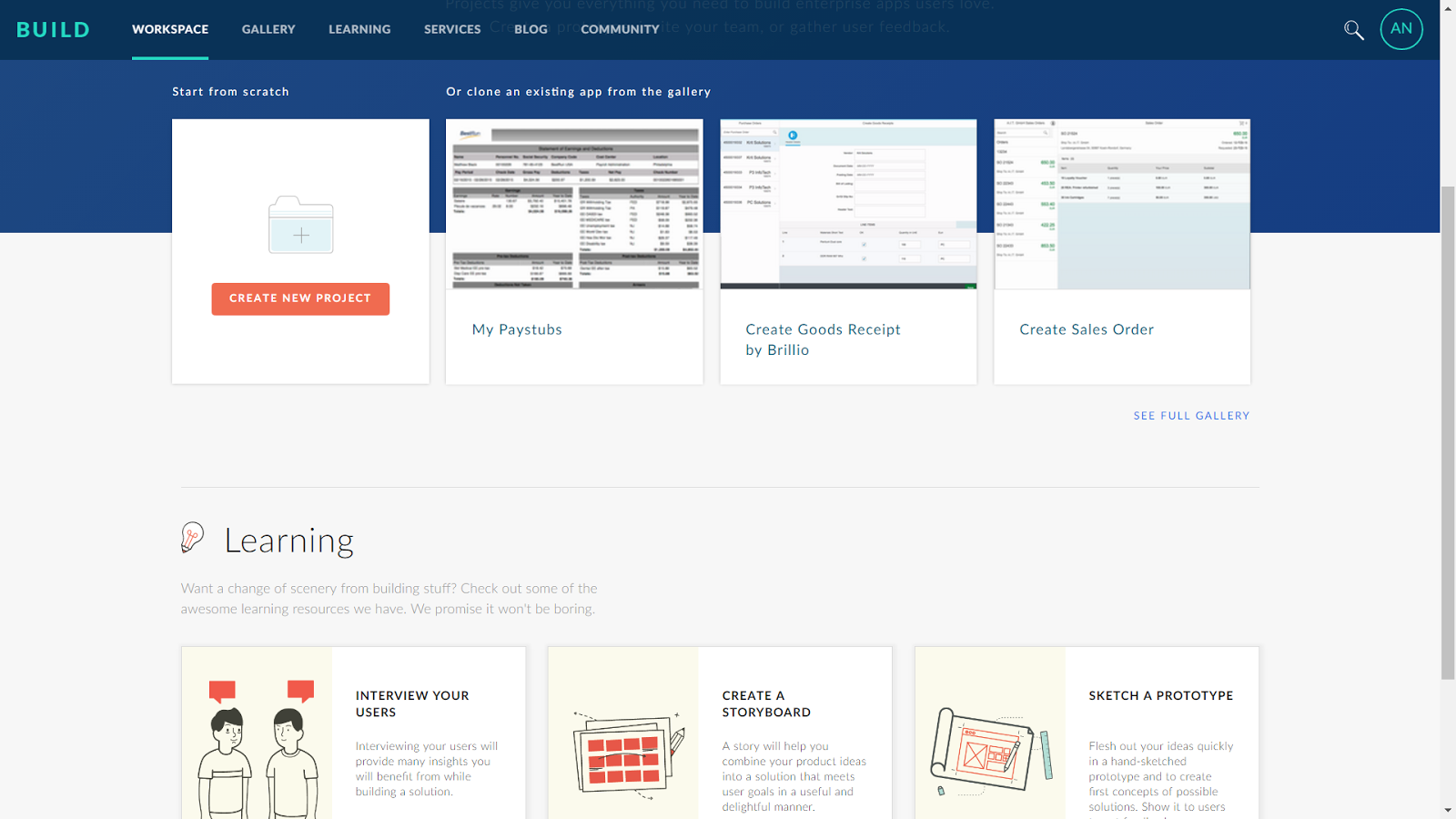
Сразу после регистрации можно приступать к созданию проекта. Проект создается «с нуля» или на базе существующего шаблона. BUILD предоставляет большое количество обучающих материалов о последовательности шагов в проекте, принципах работы инструмента, рекомендациях и лучших практиках.

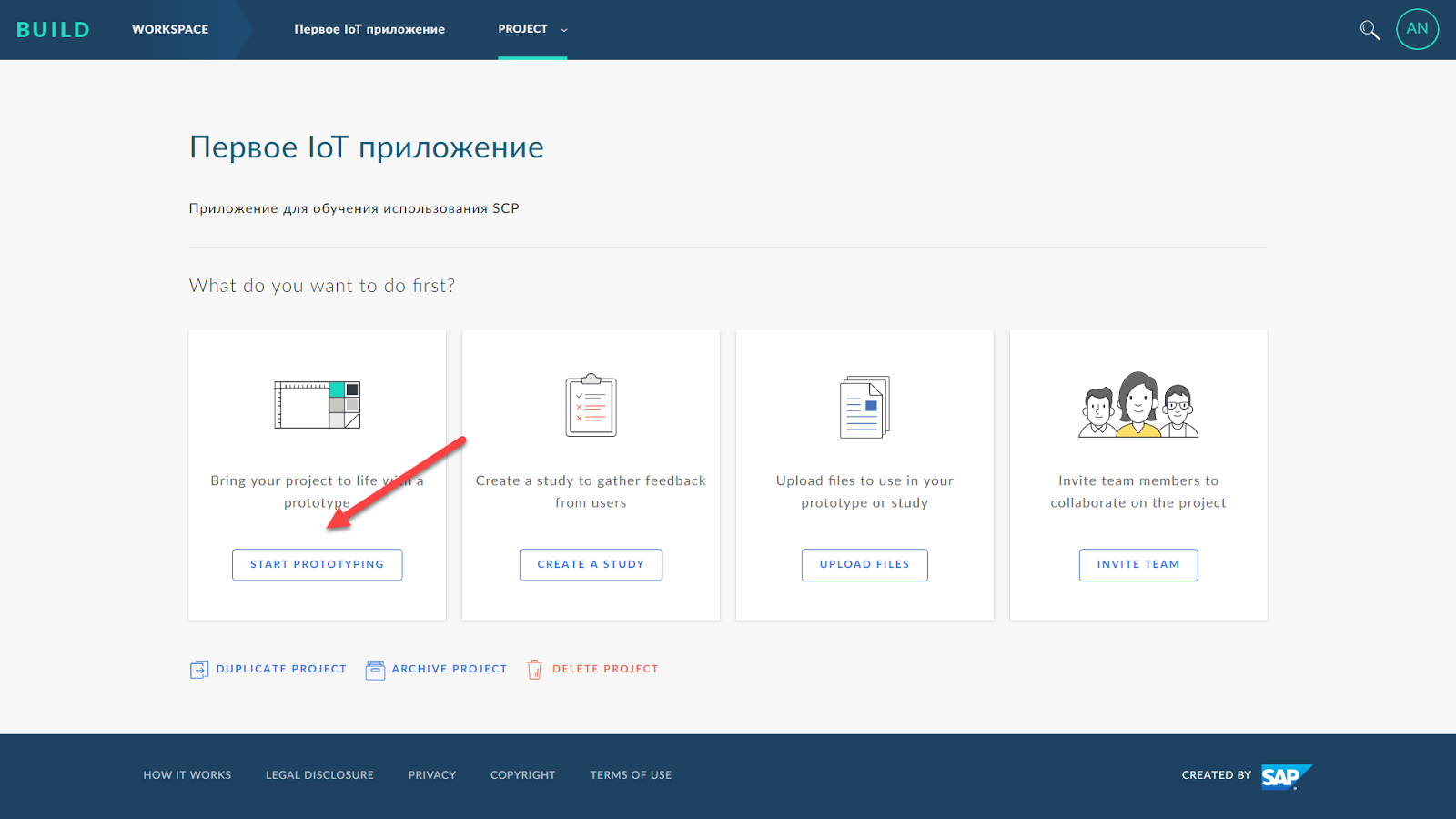
Создадим проект «Первое IoT приложение» и начнем его прототипирование

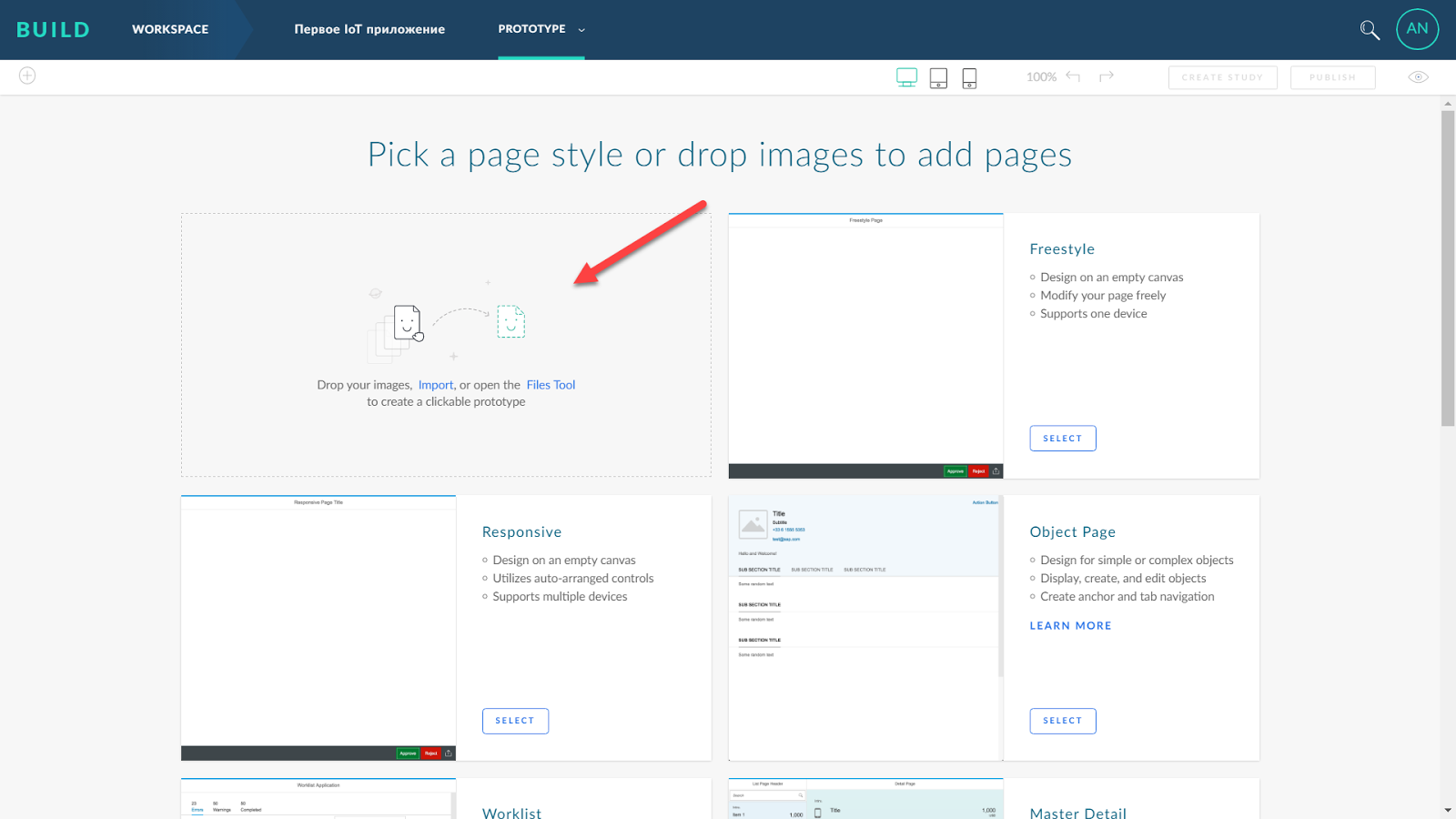
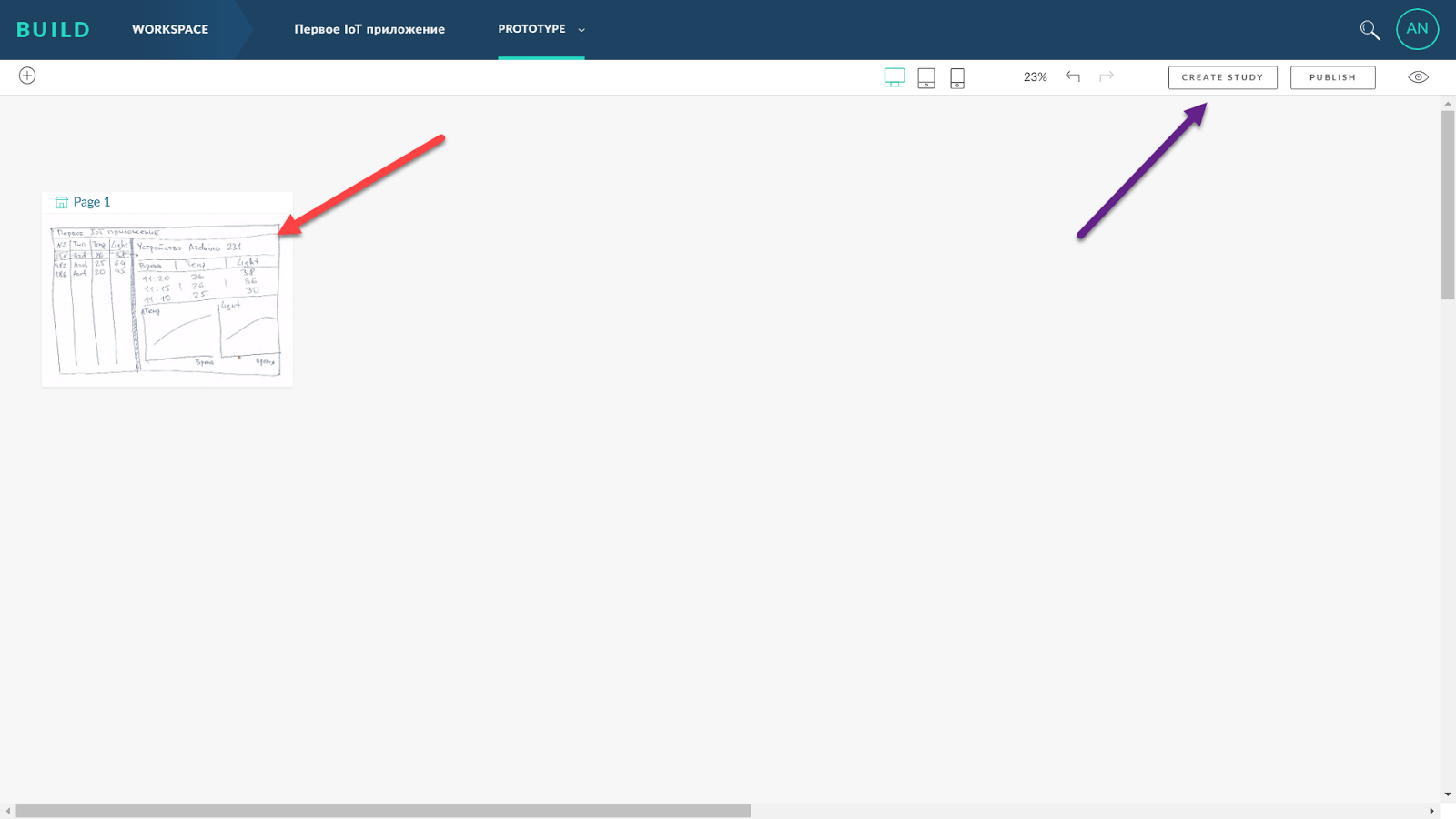
Прототип будущего приложения можно создать на базе предлагаемых шаблонов, а можно ограничиться использованием рисунков от руки. Для этого необходимо схематично изобразить будущий интерфейс на бумаге или другом привычном носителе, оцифровать его, если это необходимо, и загрузить в систему.

Оцифрованный «аналоговый» прототип интерфейса загружен в систему и его можно отправлять рабочей группе (в т.ч. будущим пользователями) на согласование.

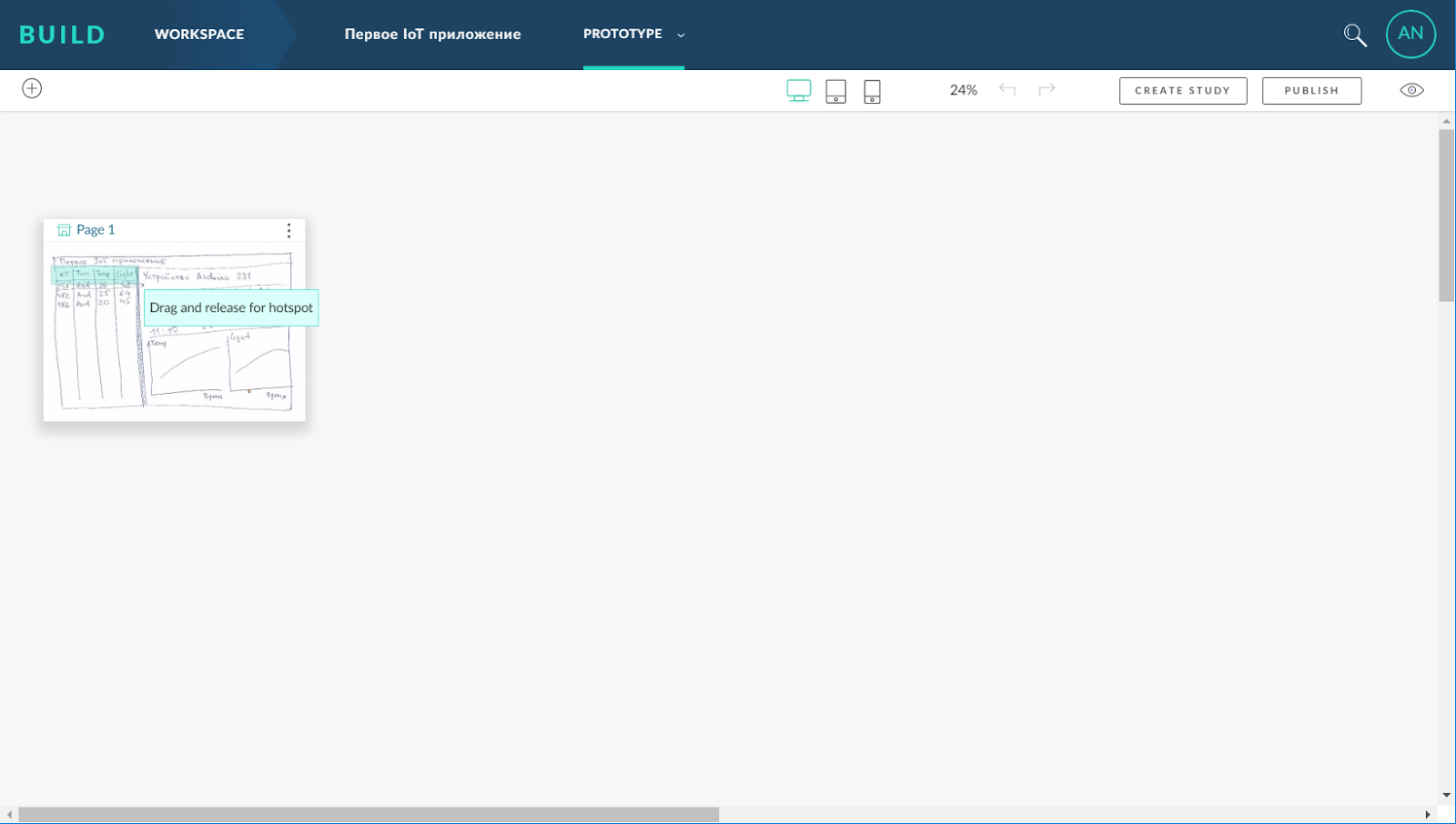
«Бумажный», «аналоговый» прототип приложения может быть «живым». Если приложение состоит из двух и более экранов, разработчик может назначить зоны рисунка, при нажатии на которые будут осуществляться какие-то действия, например, переход от одного экрана к другому. Это помогает ключевым пользователям представить будущее приложение «в движении». Пока дизайн нашего приложения предполагает один экран, поэтому данная возможность здесь не используется.

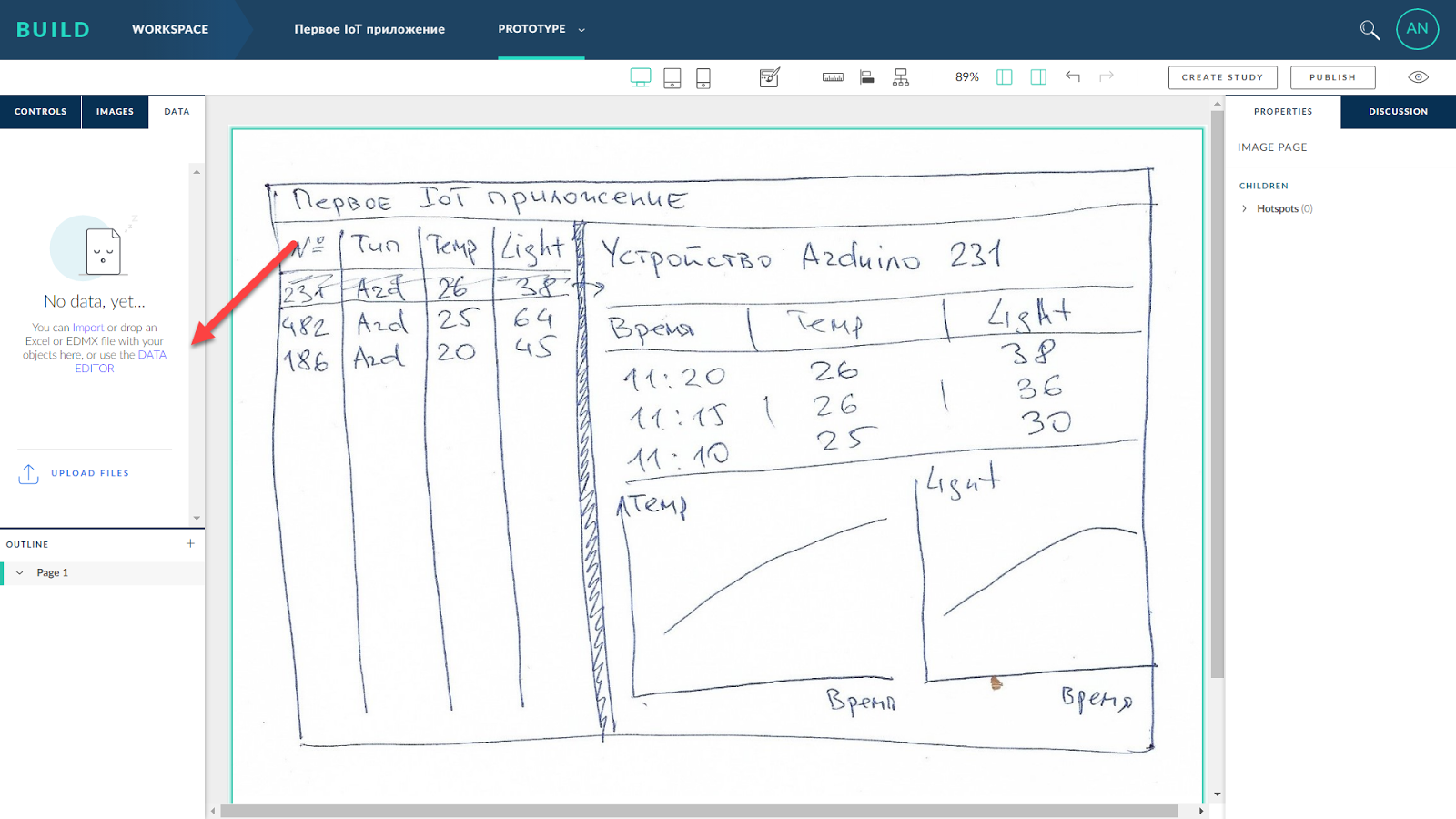
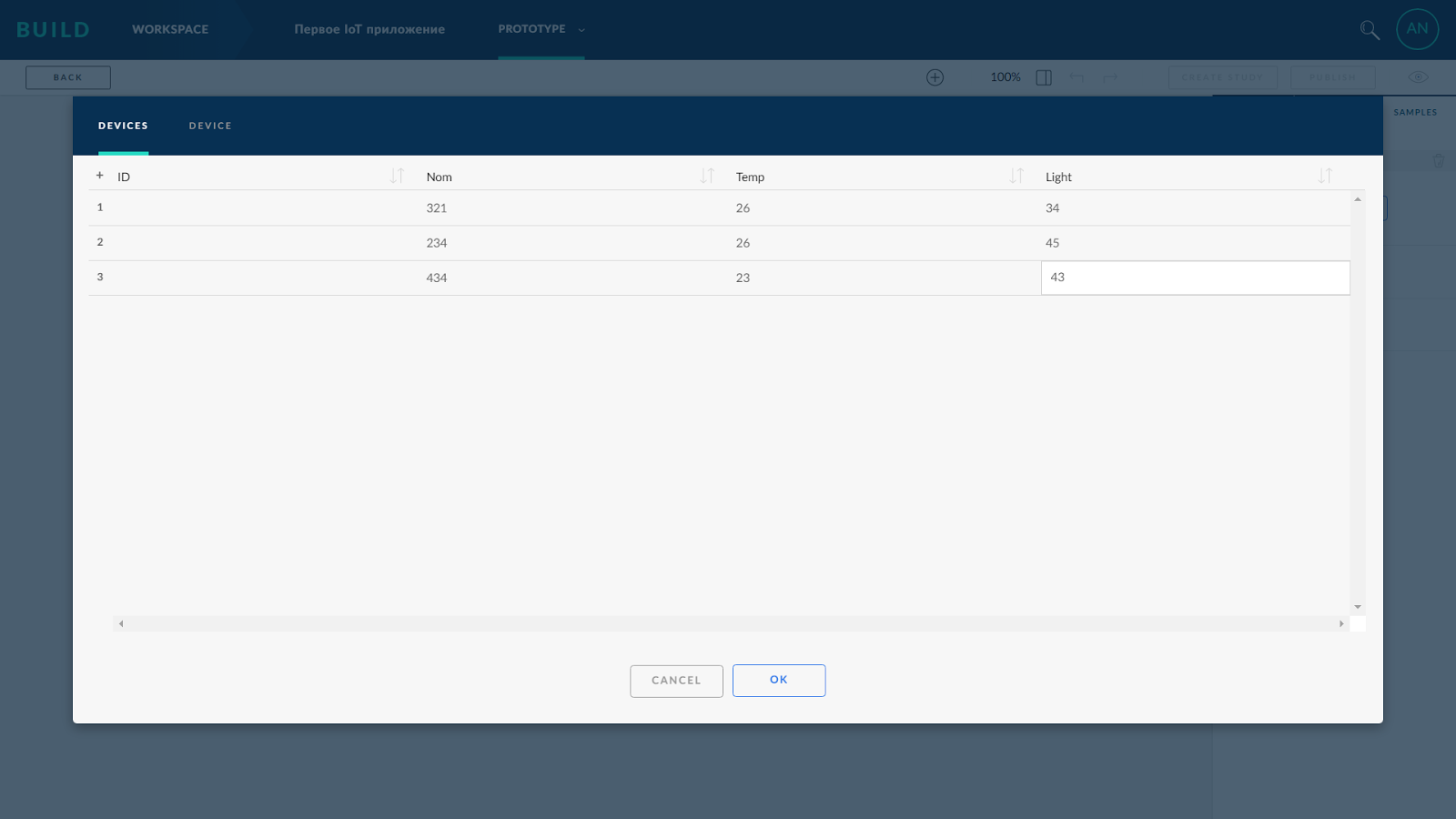
Прототип можно также наполнить демонстрационными данными, используя для этого встроенный редактор данных или загрузив демо-данные из Excel.

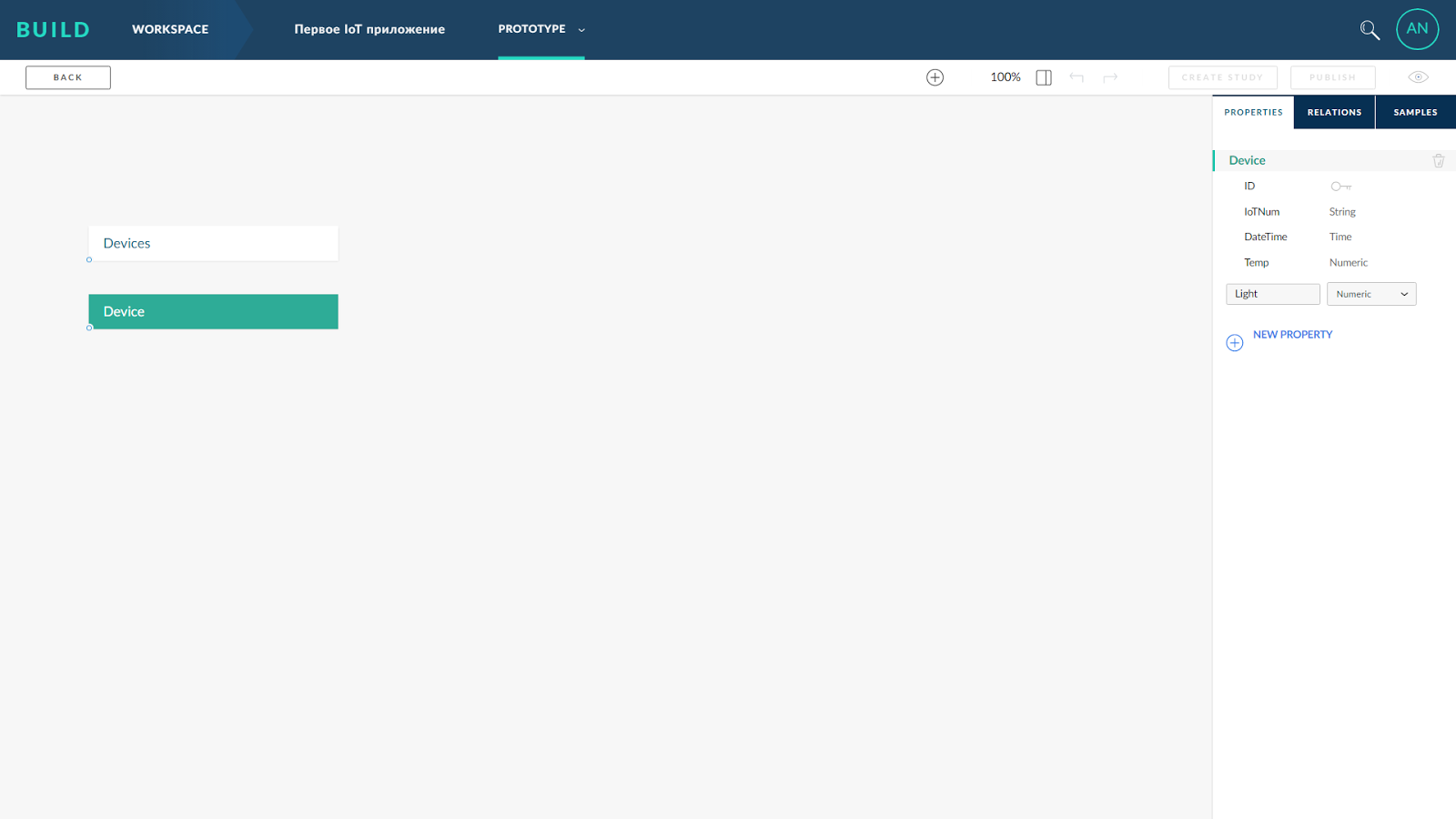
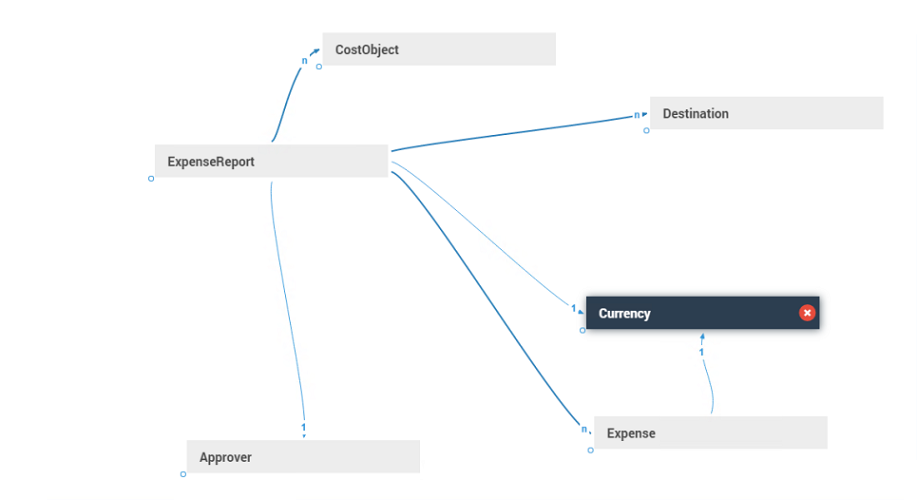
Задаем источники данных, сущности, поля, отношения между сущностями и другие параметры. Наполняем источники демонстрационными данными и переходим к обсуждению дизайна с участниками проекта, в т.ч. с будущими конечными пользователями. Схема данных строится по классической реляционной модели и может быть весьма сложной.



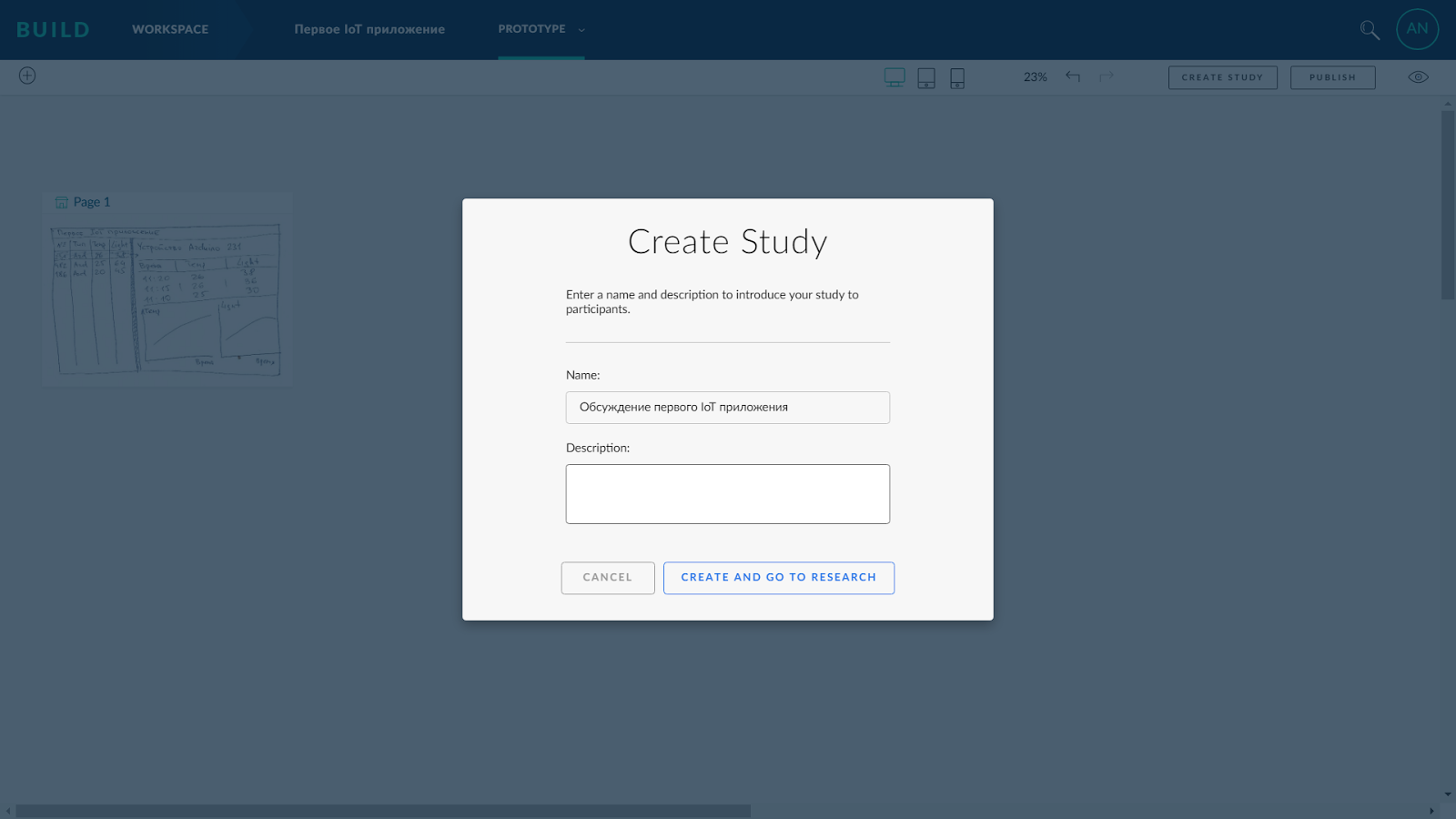
После того, как мы сформировали «аналоговые» страницы (экраны) приложения, создали и наполнили источники демонстрационных данных, описали переходы между экранами, создаем обсуждение и формируем список вопросов.

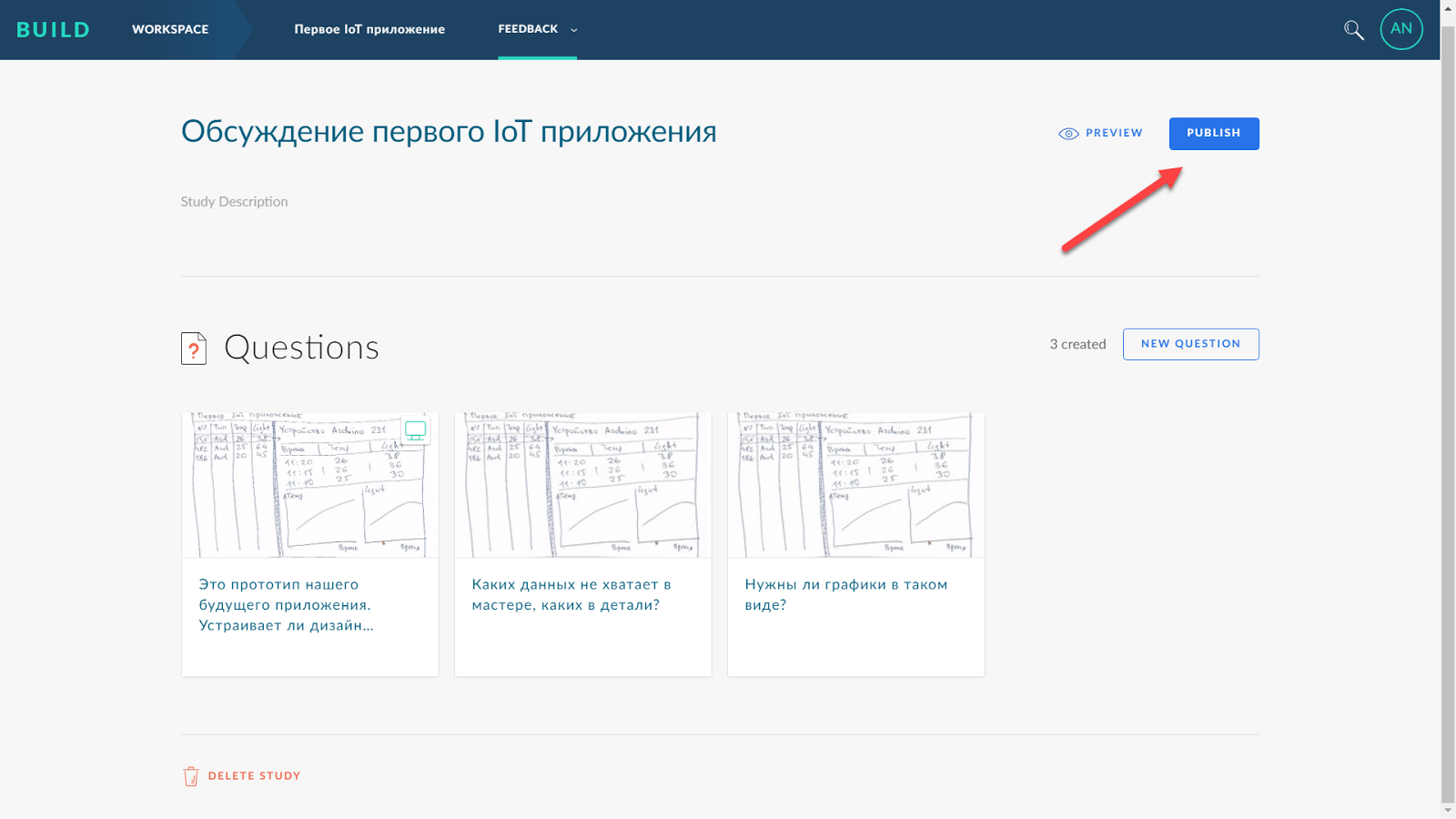
После создания заголовка обсуждения BUILD предлагает прописать вопросы лицам, принимающим участие в обсуждении. После предварительного просмотра мы публикуем обсуждение для всех участников.

При публикации BUILD возвращает ссылку на обсуждение (опрос), которую можно отослать респондентам.
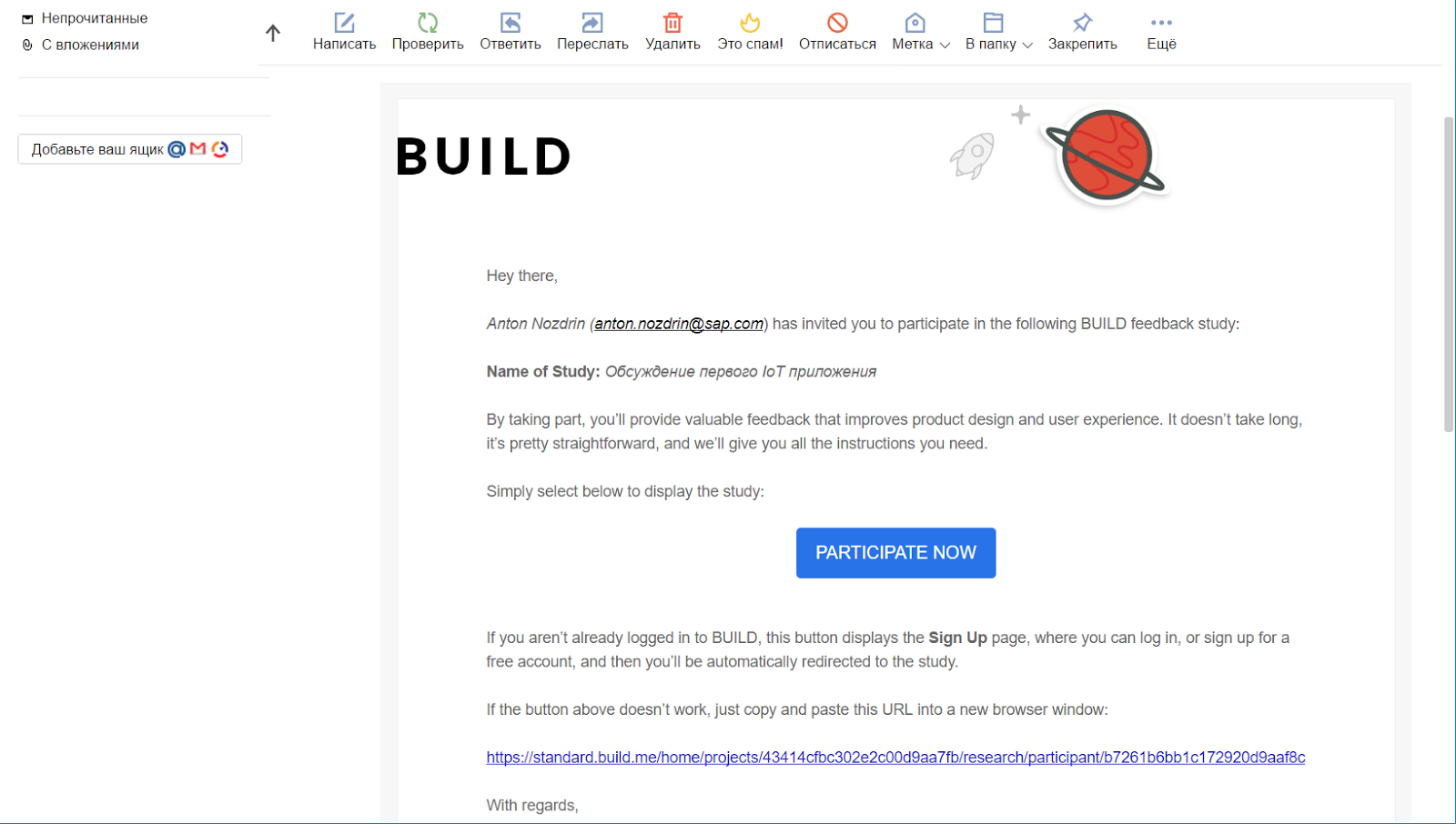
После публикации обсуждения BUILD показывает страницу статистики по прототипу и позволяет пригласить новых участников согласования. Письмо-приглашение к обсуждению приходит каждому участнику, после нажатия на ссылку система BUILD загружает страницу обсуждения

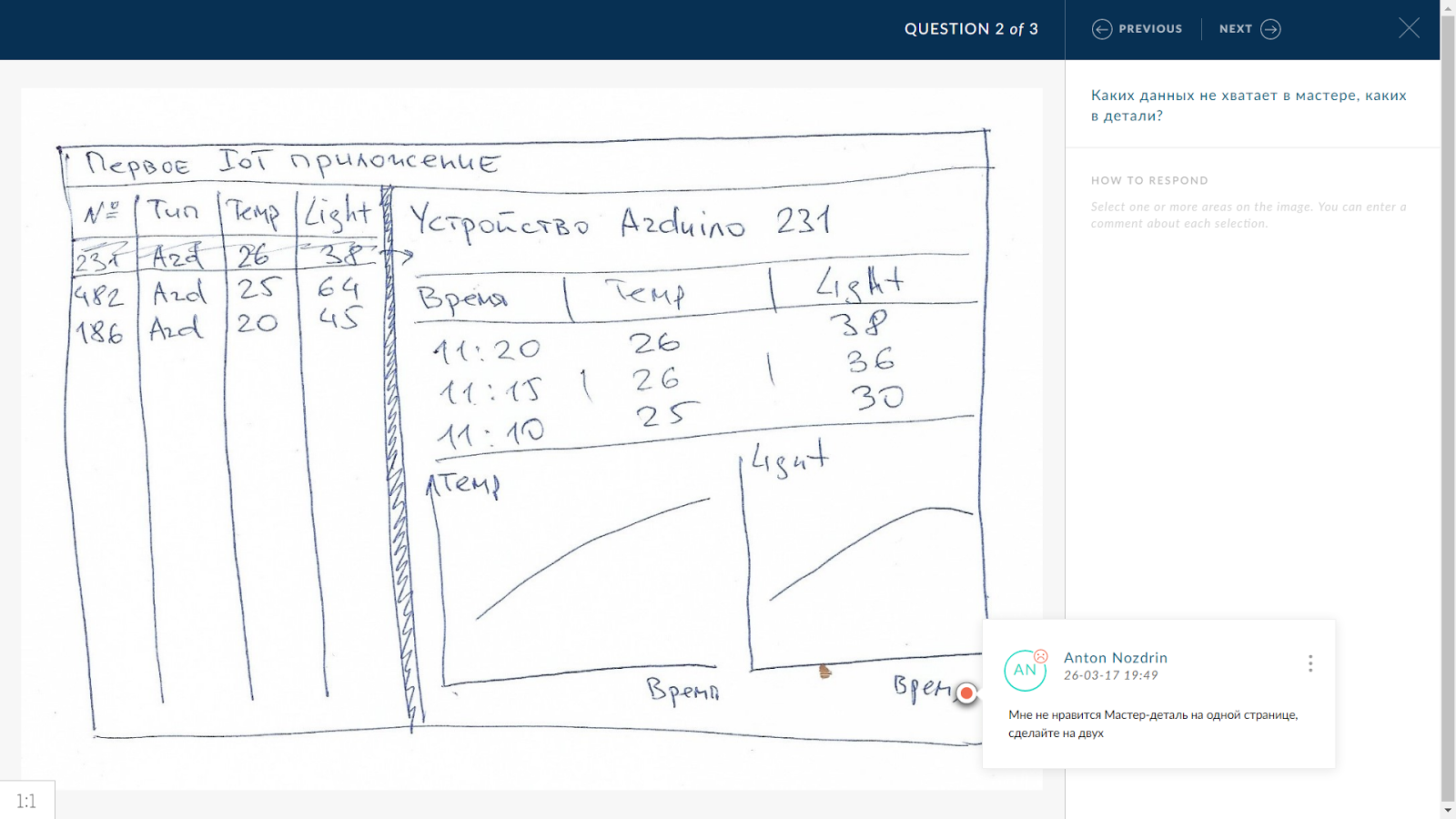
Участники обсуждения отвечают на вопросы, вносят свои комментарии, при этом они могут комментировать определенные зоны «бумажного» приложения.

Мы видим, что пользователей не устраивает предложенная концепция интерфейса (Master-detail на одном экране приложения), они ожидают двух независимых экранов приложения. Мы принимаем точку зрения участников обсуждения и в дальнейшем будем строить двухэкранное приложение.
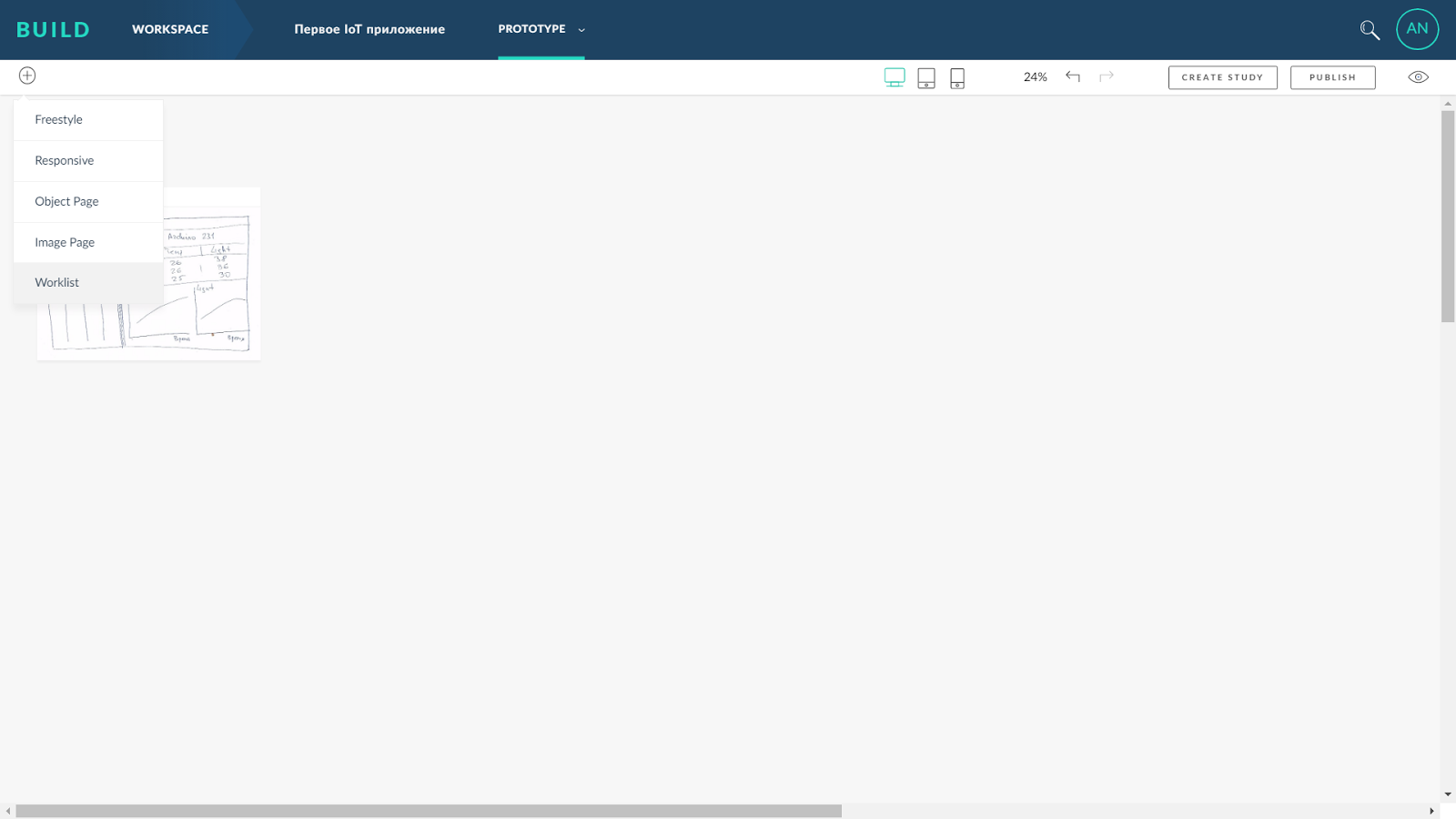
После нескольких итераций прототипирования и сбора всей возможной обратной связи можно приступать к построению «цифрового» прототипа приложения. Для этого переходим на «карту приложения» и добавляем новую страницу, в нашем случае, типа worklist. Это будет первый из двух экранов нашего будущего приложения – список всех IoT-датчиков

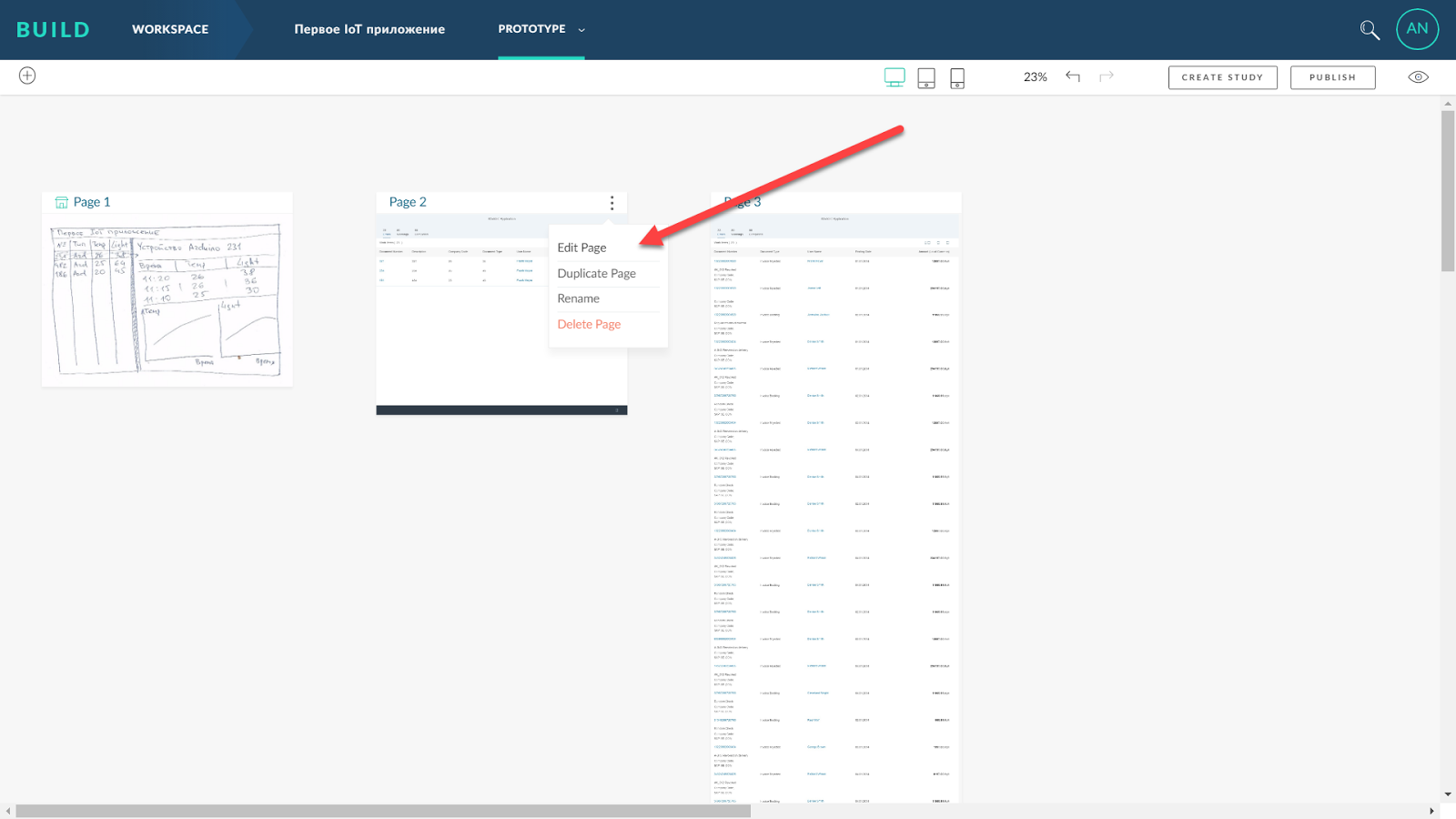
Сразу же создаем и подчиненный экран, тоже типа worklist и переходим в режим редактирования страницы.

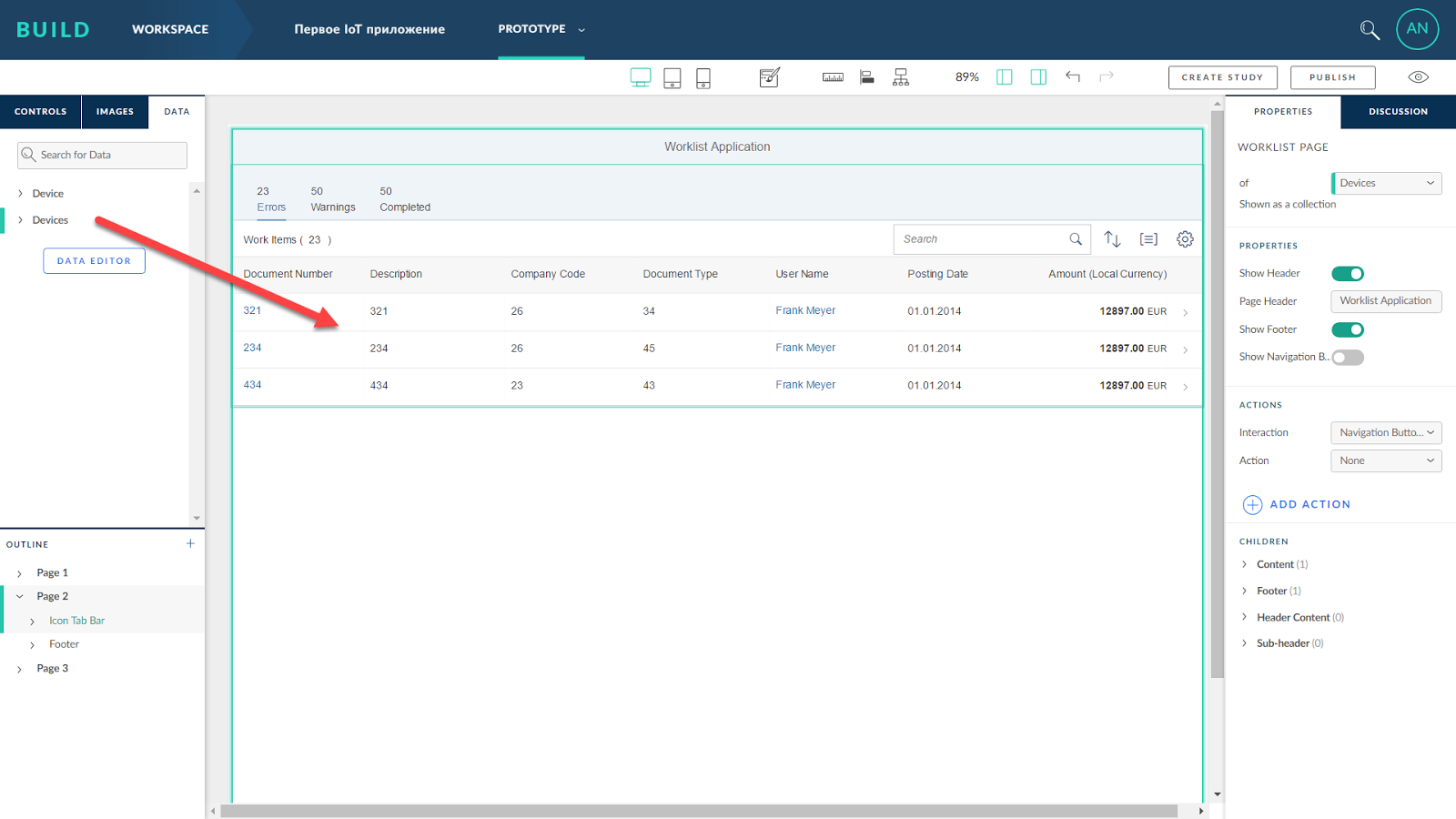
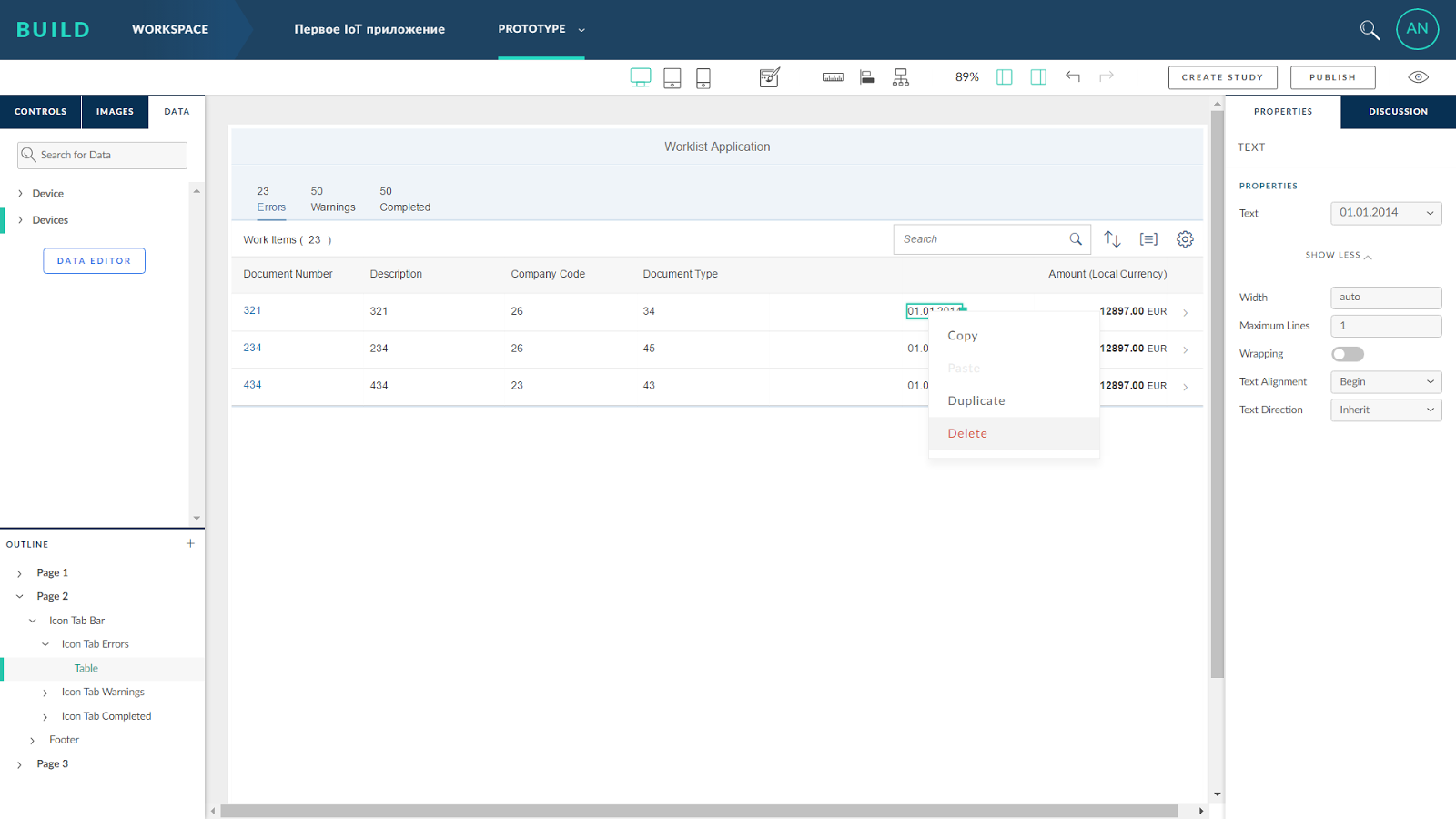
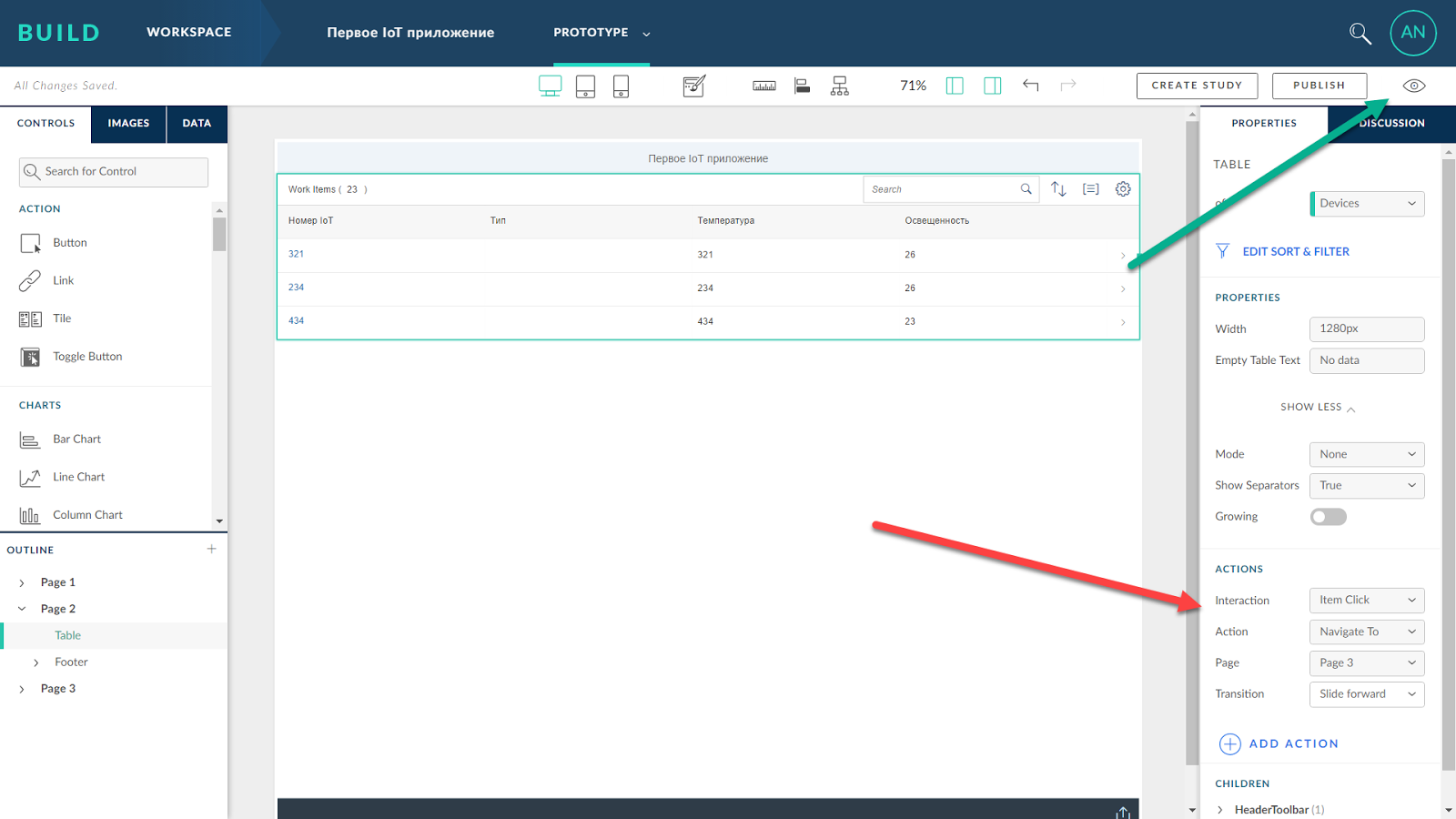
Перетаскиваем источник данных Devices на таблицу и удаляем лишние поля. Для модификации дизайна страницы используем встроенный редактор интерфейсов. Он позволяет модифицировать сгенерированные шаблоны приложений и разрабатывать свои. В целом, структура и функциональность редактора достаточно традиционна и не требует дополнительного объяснения, необходим лишь некоторый опыт работы с инструментом. Помощь по работе с BUILD можно найти по адресу.


В результате получаем близкий к желаемому «цифровой» прототип первого экрана.
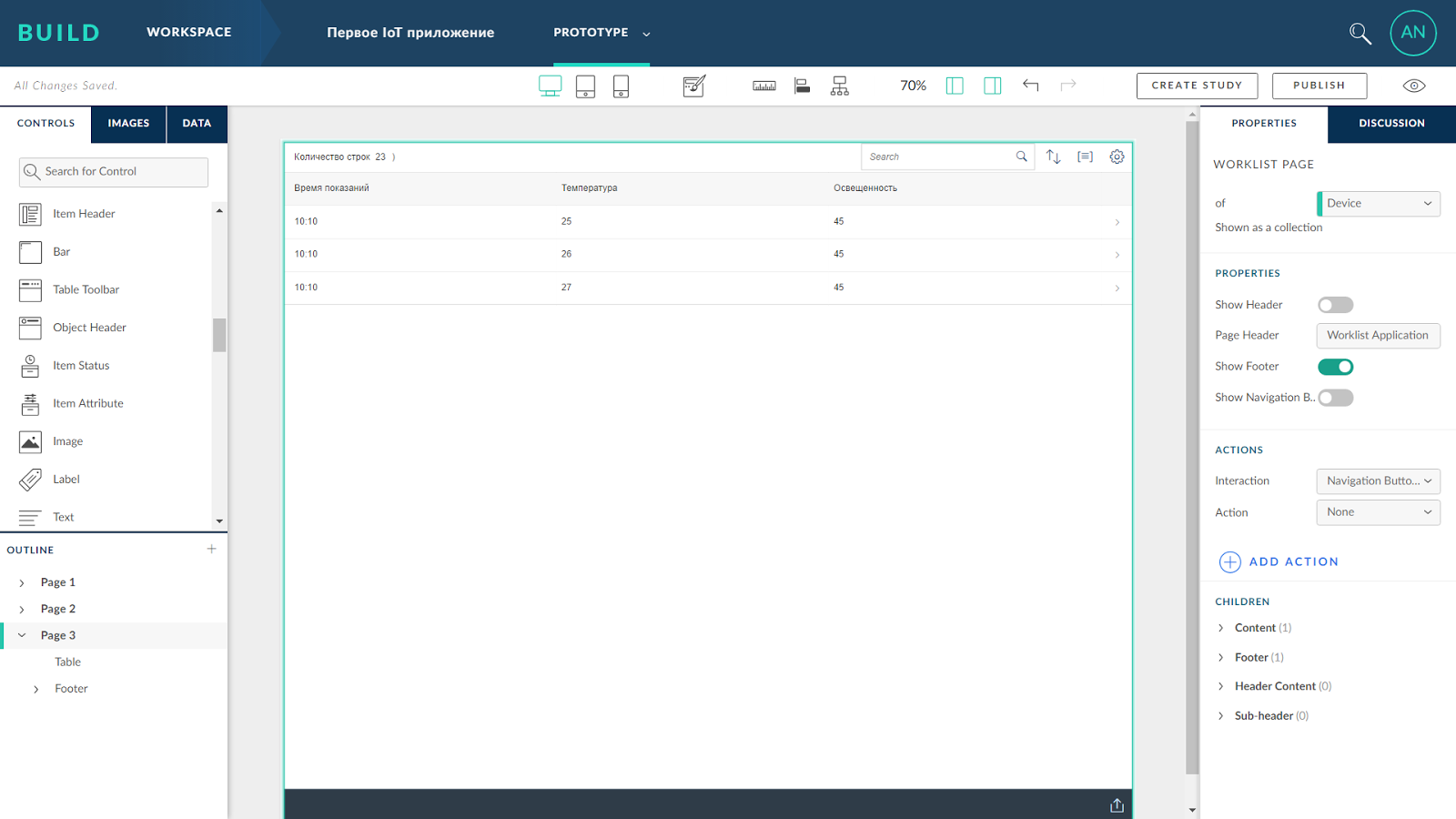
Проделываем все то же самое со вторым экраном (в нашем случае, Page 3)

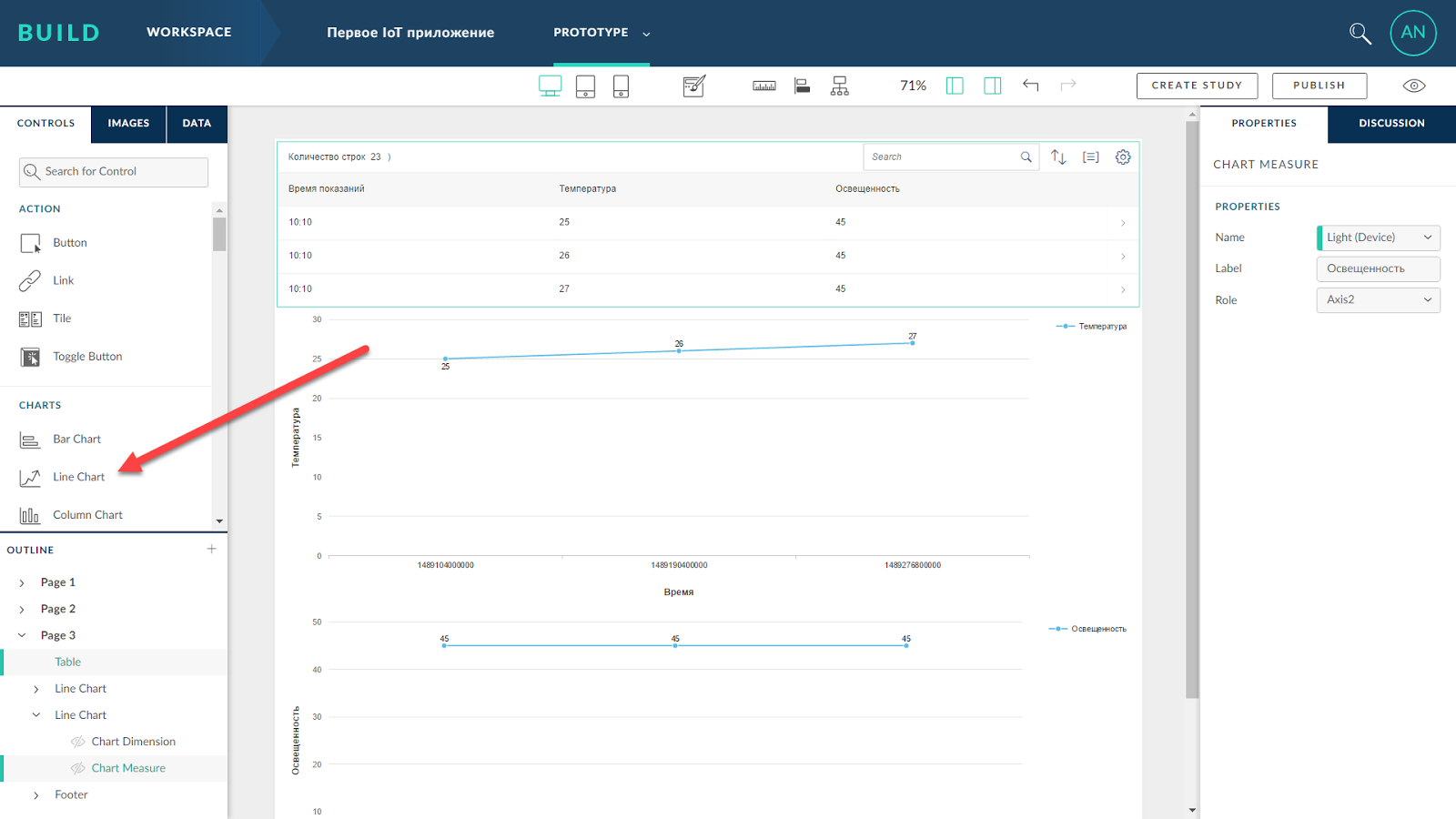
И добавляем на него согласованные с ключевыми пользователями графики температуры и освещенности

При желании можно добавить элементы, улучшающие читаемость страницы – границы разделов, метки, разделители между визуальными элементами, иконки, картинки и т.д.
Наконец, для позиции таблицы описываем действие, которое необходимо совершить при клике на строку. В нашем случае это переход на второй экран нашего будущего приложения. На втором экране нашего приложения добавляем кнопку «Назад», единственным действием которой является возврат на предыдущую страницу (Navigate Back).

Открываем приложение в режиме предварительного просмотра и смотрим, что получилось. При необходимости можно также проверить как приложение выглядит при других форматах экрана, прежде всего на планшетах и смартфонах. BUILD автоматически масштабирует предварительный просмотр и мы всегда можем сразу же отредактировать экранный интерфейс для всех видов устройств.
После окончания работы над «цифровым» интерфейсом приложения можно сразу же запустить цикл обсуждения ключевыми пользователями снова и собрать отклики и предложения по «живому» прототипу. На этом работа BUILD завершается, но создание приложения продолжается. Инструментарий разработки SCP WebIDE позволяет воспользоваться созданным в BUILD прототипом. Прототип преобразуется в программный проект UI5 и разработчик может продолжить работу уже с реальными данными и доступом к программному коду приложения.
Кстати, регистрация участников конкурса SAP Кодер 2017 продолжается
А здесь вы можете узнать о SAP Cloud Platform больше и ознакомиться с дополнительными материалами.
Автор: SAP






