Эта статья — продолжение доклада «Как просить деньги через телевизор», сделанного нашим проектировщиком Екатериной Юлиной (Katarios) на конференции ProfsoUX 2014. Основной темой доклада были интерфейсы коммерческих интернет-поставщиков: типичные ошибки пользовательских интерфейсов, хорошие примеры, аппаратные действия, осложняющие взаимодействие пользователя с телевизором. Отчет о конференции можно почитать на habrahabr.ru.
В этой статье — рекомендации по построению интерфейсов, статистика, а также примеры удачных интерфейсных решений.
Всё началось с заказа на проектирование сервиса сообщений о поступивших платежах для «умных телевизоров». Интернет-сервис нужно было адаптировать для Смарт ТВ.
Смарт ТВ — телевизор с операционной системой и доступом в интернет, иными словами — гибрид компьютера и телевизора. В нем можно пользоваться браузером и приложениями. Зачем это нужно? Ну вот представьте, что вы хотите посмотреть несколько сезонов телесериала двухлетней давности. Наверстать упущенное можно в интернете, но смотреть кино по телевизору и удобнее, и приятнее.
Или еще ситуация. У вас дома «крутанский» телик, вы собрались компанией друзей посмотреть «Властелина колец». Открываете приложение, находите фильм, платите за Full HD — и тут же смотрите.
Проектировать интерфейсы для Смарт ТВ надо — в этом я убедилась еще больше после своего доклада на ProfsoUX’14, когда ко мне подходили пользователи этого устройства и рассказывали о трудностях взаимодействия.
Про деньги, регистрацию и промокоды
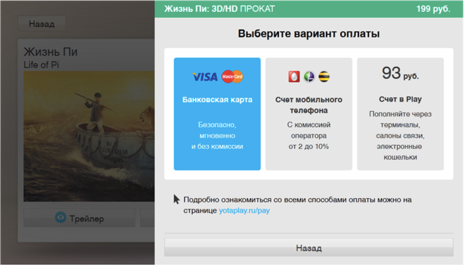
Существующие варианты оплаты (рис. 1):
- банковские карты;
- лицевой счет у мобильного оператора связи;
- внутренний счет в системе.

Рис. 1. Варианты оплаты приложения Playfamily
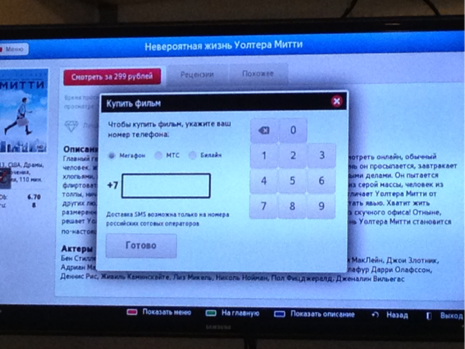
Для оплаты через оператора связи потребуется ввести номер мобильного телефона (рис. 2). Это быстро и удобно. В дальнейшем номер мобильного может использоваться как идентификатор для системы.
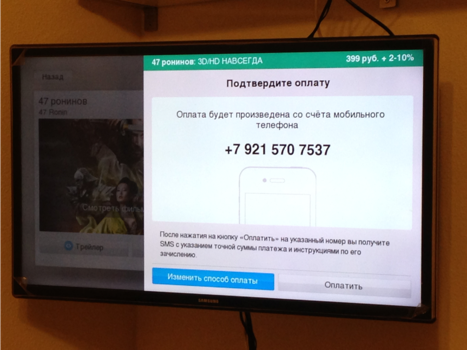
На мобильный телефон приходит SMS с просьбой подтвердить оплату (рис. 3). После подтверждения деньги спишут с лицевого счета, и можно будет смотреть фильм.

Рис. 2. Покупка фильма через мобильного оператора связи

Рис. 3. Подтверждение оплаты через мобильного оператора связи
Второй способ оплаты контента — банковские карты.
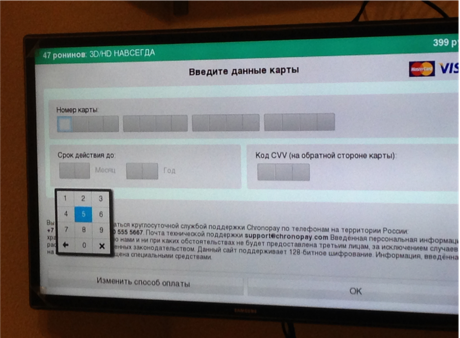
Здесь тоже понадобится ввести цифры (рис. 4):
- номер карты;
- срок действия;
- код CVS.
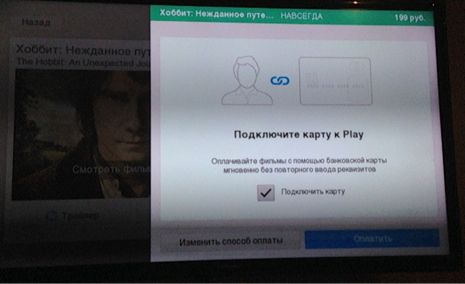
Банковскую карту можно привязать к системе, чтобы не вводить все реквизиты заново при следующих платежах (рис. 5).
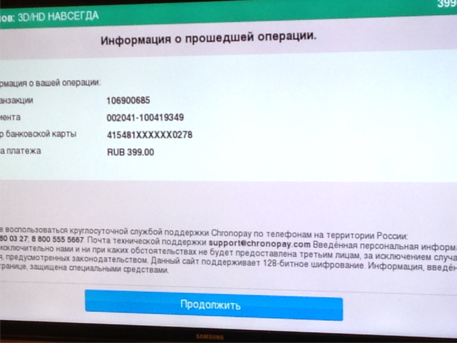
Пользователю подтверждать платеж не нужно, система сама сообщит об успехе (или неудаче) платежа (рис. 6).

Рис. 4. Ввод данных банковской карты

Рис. 5. Привязка банковской карты

Рис. 6. Экран успеха
Кроме того, можно завести пользовательский счет в системе и пополнять его через мобильного оператора связи или при помощи банковской карты.
На момент написания статьи я не встречала приложений, которые бы принимали оплату через сторонние платежные системы. Вероятно, дело в том, что телевизоры недостаточно мощны и их объем оперативной памяти ограничен — на них также нельзя запустить одновременно два приложения и заставить работать что-то в фоновом режиме.
Встречаются приложения, для регистрации в которых нужно указать электронный адрес, город и другие данные, но это требование обусловлено скорее традицией, чем практическими соображениями.
При создании интерфейсов для Смарт ТВ стоит учитывать, что цифры вводить проще и легче — как при регистрации и оплате, так и при вводе промокодов.
Поставщики контента и производители Смарт ТВ
Поставщики предоставляют как платный, так и бесплатный контент. Конечно, каждый из них стремится удержать своего зрителя. А у зрителя может оказаться телевизор любой марки.
Производителей на рынке достаточно. На рис. 7 показан далеко не весь список, более точный можно найти, например, в Яндекс.Маркете.

Рис. 7. Производители Смарт ТВ
Как бы много ни было производителей, модели Смарт ТВ довольно типичны (рис. 8).

Рис. 8. Типичный Смарт ТВ
О физическом взаимодействии и виртуальных клавиатурах
Смарт ТВ — среда со своими способами и принципами взаимодействия с пользователем. Для начала придется пользоваться пультом. Их много, они бывают разные, но можно выделить два типа (рис. 9):
- кнопочные;
тач-пульты.
При этом на кнопочных пультах может и не быть кнопок с цифрами.
Рис. 9. Кнопочные и тач-пультыВстречаются гибридные экземпляры (рис. 10), но они пока редки.

Рис. 10. Гибридные пультыАльтернативами пульту могут стать голосовое управление, жесты и приложение на телефоне. Амазон (рис. 11) разработал пульт со встроенным микрофоном. Интересно, можно ли петь в него караоке?

Рис. 11. ДУ как микрофонВиртуальные клавиатуры приложений адаптируют под используемые пульты. Так, например, есть клавиатуры только для кнопочных цифирных пультов (рис. 12). Они работают как кнопочные телефоны: нажимаешь два раза на «двойку» и получаешь букву Б.

Рис. 12. Клавиатура для кнопочных цифирных пультовЕсть клавиатуры, которые требуют совершать простые действия: «вверх», «вниз», «влево», «вправо» (рис. 13).

Рис. 13. Клавиатура для простых действийРецепты создания приятного и полезного взаимодействия
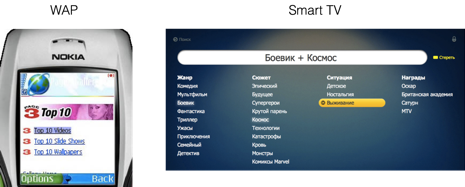
Для облегчения взаимодействия «человек—пульт—приложение» рекомендуется линейный (он же пошаговый или блочный) переход от элемента к элементу — как когда-то на WAP-версиях сайтов (рис. 14).

Рис. 14. Линейный переход WAP и Смарт ТВДля пользователя управление элементами интерфейсов при помощи курсора — пытка. Вместо этого дайте ему возможность совершать привычные действия.
Рецепт 1. Привычные действия
Нажимать на кнопки со стрелками «вверх», «вниз», «влево», «вправо» или проделывать то же самое пальцем на тач-скрине — намного проще и привычнее, чем прицеливаться курсором в элемент.
Курсор — это интуитивно понятно! Да, но управление курсором требует больше моторного и визуального напряжения, чем хорошо знакомые стрелки.
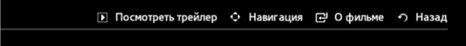
О простых и быстрых действиях сообщайте на панели внизу экрана (рис. 15).

Рис. 15. Подсказки о навигации в интерфейсеРецепт 2. Кнопки быстрого доступа
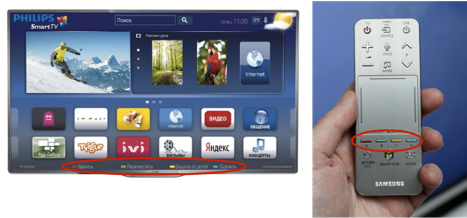
Еще одно привычное действие — использование «горячих» или «быстрых» кнопок. У телевизионных пультов есть волшебные кнопки A, B, C, D и «Return». Им можно назначать действия — например, «Добавить в избранное», «Развернуть на весь экран». Про эти кнопки и действия тоже стоит подсказывать в интерфейсе на панели внизу экрана (рис. 16).

Рис. 16. Кнопки быстрого доступа на пульте и в интерфейсеРецепт 3. Слайдеры
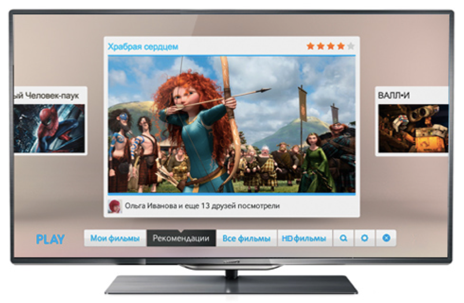
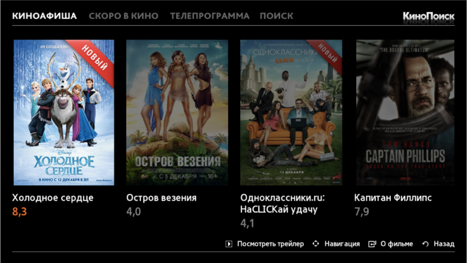
Слайдеры-карусели удачно подходят для демонстрации каталога (рис. 17). Пользоваться ими тоже просто.

Рис. 17. Слайдеры-каруселиРецепт 4. Крупные элементы
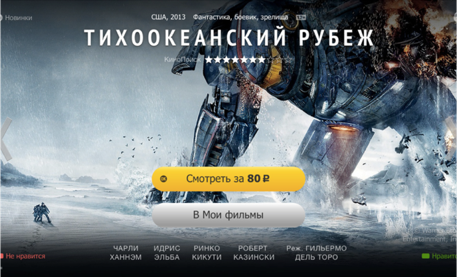
Как правило, человека и телевизор разделяют 3–5 метров (иногда больше). Это расстояние нужно учитывать при проектировании интерфейса — делать заголовки, тексты, кнопки, картинки крупными (рис. 18). Тогда пользователю не придется вставать с дивана, подходить к телевизору, щуриться или искать в подушках очки.

Рис. 18. Крупные элементы экранаРецепт 5. Выделение фокуса внимания
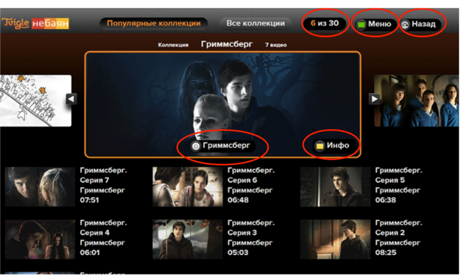
Про выделение и удержание фокуса внимания говорили и писали очень много. Но еще раз повторить нелишне. При фокусировке на активном элементе выделяйте его — цветом, размером или тенями, как вам больше нравится (рис. 19).

Рис. 19. Выделение фокуса в интерфейсеРецепт 6. Вкладки
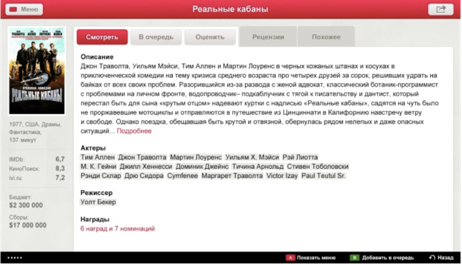
Для организации пространства и компактного размещения контента хороши вкладки (рис. 20).

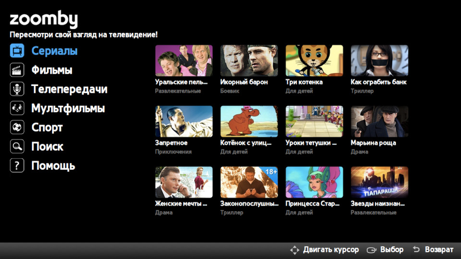
Рис. 20. ВкладкиРецепт 7. Неглубокая структура каталога
Пользователи достаточно нетерпеливы, а их возможности углубляться в недра приложений — ограничены. К тому же им нет нужды рассматривать структуру приложения. Достаточно одного-двух уровней вложенности в каталоге (рис. 21).

Рис. 21. Неглубокая структураРецепт 8. Интерфейсный шум
Избегайте интерфейсных шумов. Пользователь может не распознать ваши сигналы: иконки, похожие на волшебные кнопки; некликабельные информеры, которые выглядят кликабельными, и т. д. (рис. 22).

Рис. 22. Интерфейсный шумРецепт 9. Подсказки
Уже прослеживается тенденция показывать клавиши для навигации и дополнительных возможностей на панели внизу экрана телевизора. Это место становится привычным для подсказок.
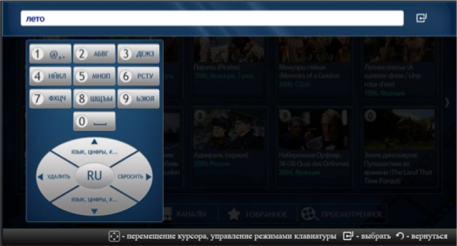
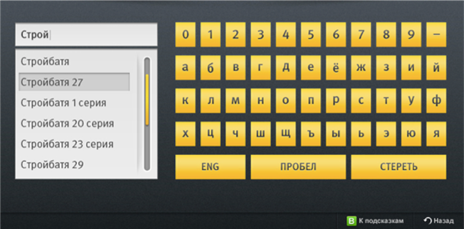
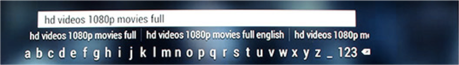
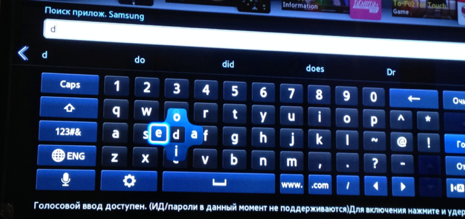
Подсказывайте пользователю при вводе информации в поле поиска: автозаполнение (рис. 23), часто используемые буквы, интеллектуальный набор, подобный Т9 на телефоне (рис. 24). Человек скажет вам «спасибо», правда. Помните, что буквы набирать сложнее, чем цифры.

Рис. 23. Подсказки при вводе: автозаполнение
Рис. 24. Подсказки при вводе: часто используемые буквы и интеллектуальный вводРецепт 10. Альтернатива виртуальным клавиатурам
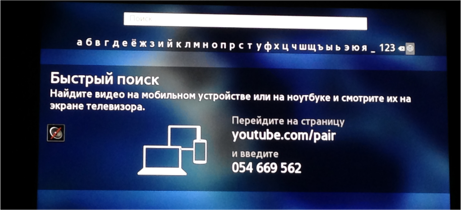
Альтернативой ввода с виртуальной клавиатуры может стать связывание мобильного устройства или ноутбука с приложением и телевизором.
Механизм довольно простой (рис. 25): на телевизор установлено приложение YouTube, оно показывает код, который необходимо ввести на указанном сайте или в приложении на мобильном устройстве. После этого поиск и запуск фильма происходят с телефона, а кино показывается на экране телевизора. «До чего техника дошла!»

Рис. 25. Альтернатива виртуальным клавиатурамСайты. Надо ли адаптировать их для Смарт ТВ?
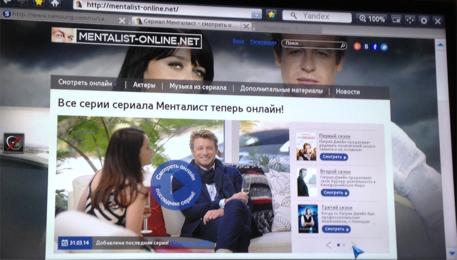
Иногда пользователь не находит нужный ему фильм в приложениях или не хочет платить. Тогда он открывает браузер на Смарт ТВ. И вот тут-то начинается невеселая история.
В браузере его встречают интерфейсы для десктопных устройств (рис. 26–27). Придется пользоваться курсором, читать текст в 14px, нажимать на мелкие кнопочки, закрывать окошки с баннерами (а уж этого добра на сайтах с условно бесплатным контентом хватает).

Рис. 26. Сайт для настольного компьютера с браузера Смарт ТВКонечно, это замедляет поиск и раздражает, а ведь всего-то хотелось посмотреть фильм с домашними.

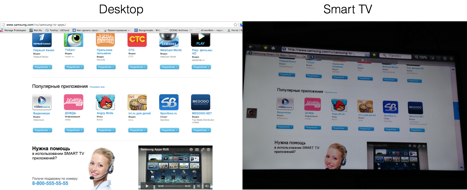
Рис. 27. Один интерфейсПри попытке собрать статистику выяснилось следующее.
- Яндекс.Метрика и Google Analytics не знают о Смарт ТВ как об отдельном устройстве.
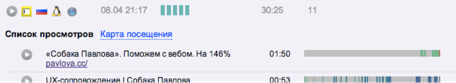
- Яндекс.Метрика определил девайс как немобильное устройство, ОС Linux, браузер Safari (рис. 28).
- Google Analytics считает телевизор настольным компьютером.

Рис. 28. Так Яндекс.Метрика определила посещение Смарт ТВЗнай главная страница Яндекса, что какие-то пользователи заходят на нее с телевизора, может быть, предлагала б им видео, а не бесплатные программы для Линукса (рис. 29).

Рис. 29. Фотография главной страницы Яндекса, открытой на Смарт ТВЭксперимент со статистическими выводами
До подготовки доклада и написания этой статьи был проведен эксперимент.
Цель: определить, сколько времени пользователь тратит на поиск контента на ресурсах одного и того же поставщика, но для различных устройств.
Для эксперимента были приглашены четыре человека: двое опытных пользователей Смарт ТВ и двое новичков. Каждому из них нужно было найти советский фильм «Д’Артаньян и три мушкетера» в библиотеках кинотеатра ivi и YouTube. Поиск шел на трех устройствах: Смарт ТВ, смартфон и ноутбук.
Результаты оказались следующими.
- Не все пользователи смогли найти нужный фильм (не было в библиотеках, находили аналогичное кино).
- Случилась одна истерика при поиске фильма на Смарт ТВ.
- Опытные пользователи Смарт ТВ справлялись с поиском на этом устройстве примерно в 8–12 раз быстрее.
- После поиска на Смарт ТВ поиск со смартфона приносит облегчение и резко повышает уровень удовлетворения от мобильного устройства.
В среднем для поиска и старта просмотра советского фильма «Д’Артаньян и три мушкетера» понадобится:
- Смарт ТВ — 51 секунда;
- смартфон — 13 секунд;
- ноутбук — 8,5 секунды.
Резюмируем
Платить или не платить — каждый выбирает сам. А проектировать для Смарт ТВ надо начинать уже сейчас. Оказывается, что среда-то создана: есть потребители, разработчики, владельцы бизнесов, крутятся вполне реальные деньги. Только вот не все разработчики могут организовать эту среду таким образом, чтобы бизнес мог, не стесняясь, просить деньги через телевизор, а потребители — эти деньги комфортно отдавать.
Дополнительные материалы
Разработка приложений
Сайты с приложениями
Опыт разработчиков для Смарт ТВ
- Как SmartTV забыли о главном — UX-неудобства платформы описывает ValdikSS
- Интерфейсы для Smart-TV и бедный дизайнер — жалуются JetStyle
- Обзор сервисов и приложений для Samsung Smart TV — cote_de_geneve перечисляет полезное в официальном блоге Samsung
- Smart TV — смартфон размером с телевизор — меряется сантиметрами Alaunquirie
- Реалии работы в проектах приложений Smart TV — делится техническим опытом spmbt
См. также презентацию и видеозапись доклада с с ProfsoUx 2014.
Автор: sobakapavlova



