Видимо, только второй пост на хабре с участием Padrino за 2 года ;)

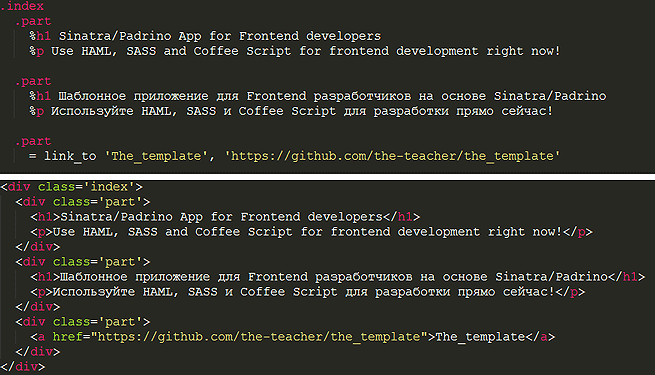
Используйте HAML для генерации HTML

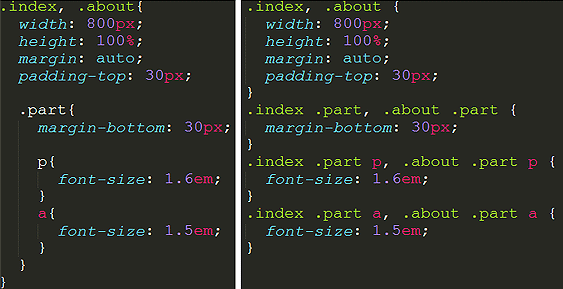
Используйте SASS для генерации CSS

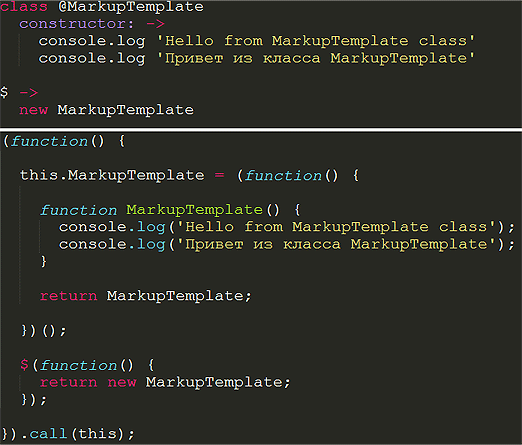
Используйте Coffee Script для генерации JS

Скачайте шаблонное приложение, установите инструментарий и начните разработку немедленно.
10 минут и все работает даже под Windows.
Приложение основано на ruby web-фреймворке Padrino и работа с ним потребует от рядового верстальщика не больше мозговых усилий, чем при использовании простейших PHP вставок.
Есть кое-что и для верстки HTML писем с использованием HAML.
В конце поста ответ на самый важный вопрос: почему не Sinatra или Rails, а именно Padrino.
Установка под Windows
Установите руби с помощью инсталлятора с сайта http://rubyinstaller.org/
Во время установки желательно установить флажки напротив пунктов Install with Add Ruby executables to your PATH и Associate .rb and .rbw files
Скачайте ZIP архив со страницы проекта https://github.com/the-teacher/the_template и распакуйте его. Используйте git clone, если вы в теме.
Откройте командную строку Windows и установите bundler, набрав команду
gem install bundler --no-ri --no-rdocПерейдите с помощью консоли в каталог скаченного проекта
Выполните команду bundle, которая позволит установить все требуемые пакеты для приложения
bundleЗапустите веб-сервер командой
padrino start -p 3000Откройте приложение в своем браузере
localhost:3000Начните изучать HAML, SASS, Coffee Script немедленно!
Установка под *NIX
Только что вы прочитали установку под Windows. Думаю, что установка под *nix не требует пояснений.
Как начать использовать HAML
По аналогии, создайте новое действие в файле контроллера appapp.rb. Например, назовем действие new_action
get '/new_action' do
haml :new_action
end
Создайте новый HAML файл appviewsnew_action.haml
Верстайте, наблюдая за изменениями по адресу localhost:3000/new_action
Как начать использовать SASS
Создайте новый SASS файл publicstylesheetsscssNEW_SASS_FILE.scss
Подключите SASS файл в Макет приложения appviewslayoutslayout.haml
= stylesheet_link_tag 'reset'
= stylesheet_link_tag 'headers'
= stylesheet_link_tag 'custom'
= stylesheet_link_tag 'NEW_SASS_FILE'
Результирующий файл доступен по адресу localhost:3000/stylesheets/NEW_SASS_FILE.css
Как начать использовать Coffee Script
Создайте новый Coffee Script файл publicjavascriptscoffeeNEW_COFFEE_SCRIPT_FILE.coffee
Подключите Coffee Script файл в макет приложения appviewslayoutslayout.haml
= javascript_include_tag 'jquery'
= javascript_include_tag 'jquery-ui'
= javascript_include_tag 'application'
= javascript_include_tag 'NEW_COFFEE_SCRIPT_FILE'
Результирующий файл доступен по адресу localhost:3000/javascripts/NEW_COFFEE_SCRIPT_FILE.js
Верстка HTML письма с помощью HAML
Мне жаль, но прикрепление файлов в windows дает сбой. Видимо, причина кроется где-то в геме mail. Увы, у меня пока не было времени, что бы решить эту проблему. Прикрепление файлов пока актуально полько для *nix пользователей
Настройте параметры соединения с почтовым сервисом в файле app/app.rb
set :delivery_method, :smtp => {
:address => "smtp.gmail.com",
:port => 587,
:user_name => 'my.markup.template@gmail.com',
:password => 'qwerty',
:authentication => :plain,
:enable_starttls_auto => true
}
Заготовка верстки письма на основе HAML находится в файле app/mailers/letter.haml
Доступ к просмотру письма можно получить по адресу localhost:3000/mail/letter
Если потребуется, в файле app/app.rb в before фильтре перед отправкой письма сформируйте список вложенных в письмо файлов. Файлы будут прикреплены к письму, а в качестве cid файлов будет поставлено их имя.
before '/mail/send' do
@@ img_path = "#{Padrino.root}/public/images/"
@@ attachments = [
'sinatra.png'
]
end
Используйте специальный хелпер для автоматического формирования cid для картинок в HTML письме
При обычном просмотре передаем хелперу false и получаем обычный img тег
email_image 'sinatra.png', {}, false
img src='/images/sinatra.png'
При отправке письма передаем хелперу true и он подставляет вместо пути к файлу cid прикрепленного файла (фактически имя файла)
email_image 'sinatra.png', {}, true
img src='cid:sinatra.png'
Отправить письмо можно перейдя по адресу localhost:3000/mail/send. После отправки вы будите переброшены на localhost:3000/mail/letter. Кстати, можно в шаблоне письма сделать кнопку отправки, для упрощения процесса.
Почему Padrino?
Этот шаблон приложения создан в учебных целях, что бы показать знакомым верстальщикам и разработчикам, как начать использовать HAML, SASS, Coffee Script в ежедневной практике.
Главной моей целью было формирование кросс-платформенного, легкого в освоении окружения.
Rails — слишком монструозный для новичка.
Sinatra — имеет проблемы перезагрузки кода в девелопмент режиме под windows.
Padrino, основанный на Sinatra, не имеет проблем с девелопмент режимом, обладает рядом rails-like хелперов, легок в установке, изучении и использовании.
Очень надеюсь, что кому-то моя поделка будет полезной.
Возможно, встретимся на devconf 2012.
Шаблон приложения для изучения HAML, SASS, Coffee Script
Автор: zayko






