В этом году мы решили поучаствовать в RailsRumble – соревновании для Rails разработчиков, где команды за 48 часов должны предоставить полностью рабочий сайт с великолепно воплощенной идеей. Очень хочется поделиться с читателим впечатлением от участия в конкурсе.
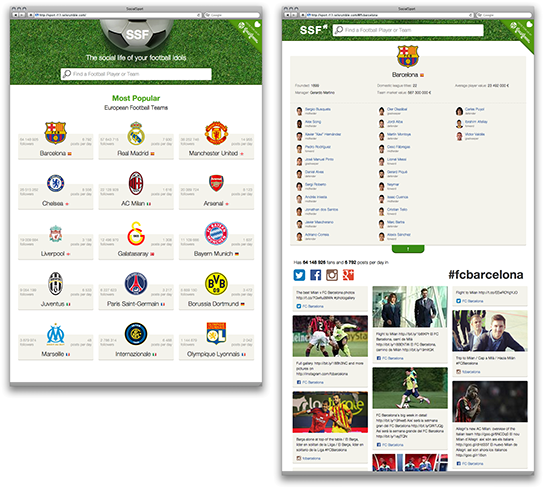
Наш проект – сайт для футбольных фанатов, которые интересуются жизнью своих кумиров в социальных сетях: Sport for Social Fans.
Ниже небольшая пьеса в двух актах, с пятью действующими лицами и антрактом.

Отделение первое
Преамбула
Во первых строках письма мы занялись поиском темы. В результате мозгового штурма мы получили почти 20 разных идей. Самые многообещающие крутились вокруг спорта, путешествий и разработки. После обсуждения в топ вышел спорт – и мы начали копать.
Потратили три дня на вяло текущие обсуждения и мозговые штурмы.
Амбулаторные работы
На этом этапе самым сложным было выкристаллизовать идею будущего сервиса. И сделать это не в безвоздушном пространстве, а опираясь на условия конкурса – на разработку у нас будет не больше 48 часов и 4 человек. И да, конечно, победа не главное, главное участие, но сервис должен привлечь пользователей и расположить судей.
Это был один из самых сложных этапов. Мы действовали по принципу вычеркивания, и логика зума была примерно такой:
спорт --> популярный спорт --> футбол --> болельщики --> фолловинг клуба/игрока
На выходе мы получили идею: сделать сайт, который поможет фанатам отслеживать социальную активность их команды в соцсетях (Facebook, Twitter, Instagram).
На это ушел еще один день.
Мама, мама, что я буду делать
В этом действии самым трудным было не поддаться искушению и хотя бы на каждое второе предложение по фичам отвечать «нет». Итого мы сказали «нет» примерно около десяти раз – например, бейджам для пользователей, регистрации и премодерации. И пока об этом не пожалели.
Десяток «нет» обеспечил нам несколько жирных «да»: поиск по команде и игроку, трансляция официальных аккаунтов и постов пользователей по хештегам, чуть-чуть статистики. Мы собрали статическую информацию и перешли к работе над дизайном.
Потратили один день.
Здесь рыбу заворачивали
В этом месте мы возьмем паузу – про дизайн, надо полагать, не так интересно. Скажем только, что мы делали акценты на привлекательность и юзабилити.
Хотелось привлечь пользователя дизайном, а удержать контентом и удобством. Кажется, получилось.

Последнее, что хочется добавить перед антрактом: мы (честно-честно) не читерствовали и до начала схватки не притрагивались к коду. Дизайн был последней предварительной заготовкой.
На прототип интерфейса и дизайн ушло два дня.
Антракт
Пока вы стоите в очереди за колпачком эспрессо (с коньяком, разумеется) и бутербродом с икрой, мы расскажем вам немного нашу диспозицию перед боем. Итак, в составе нашей труппы один дизайнер, один фронтенд и два бэкенд разработчика. И режиссер менеджер — за кулисами.
География: Новокузнецк, Тольятти, Мариуполь, Гвадалахара (неожиданно?). Это был наш козырь – после старта мы смогли писать код непрерывно все 48 часов. *звенит третий звонок*
Отделение последнее
Техника речи
С точки зрения технологий, нам хотелось быть на высоте. Взяли:
Ruby on Rails 4,
nginx + unicorn + capistrano
Postgres + redis
faye
coffeescript, ember.js
Четко распределили обязанности каждого в команде. Тонны работы ложились на бэкенд, поэтому географическое расположение разработчиков нам сильно помогло.
Сложности были с огромным объемом данных, заносящихся в базу данных.
Мы отслеживаем более 400 хештегов и аккаунты игроков, команд в трех социальных сетях: Facebook, Twitter, Instagram. Каждую секунду генерится более 100 сообщений, база безудержно растет, а мы должны выдерживать нагрузки (и хабра-эффект тоже). Задача интересная.
Решили оптимизацией всего что можно и связкой Redis + Postgres.
Начнем с того, что мы решили хранить посты пользователей в Postgres. Без redis не обошлось, т.к. сообщения идут потоком, каждый раз проверять, есть ли то или иное в базе, было бы слишком расточительно.
В Redis организовали кеш по id сообщений. Был использован SortedSet: благодаря тому, что операция добавления и проверки имеет сложность log(n), мы планировали не терять на этом производительность. Так же параметром приоритета было время добавления. Мы не хотели хранить все id записей вечно и поэтому удаляли посты с низким приоритетом (в нашем случае это показатель времени).
Второй момент использования redis (хотя до него и не дошло): несмотря на то, что faye использует pub/sub, слать все приходящие сообщения мы побоялись. Мы решили использовать схему, при которой при заходе пользователя на сайт фронт шлет запрос на контроллер с id сущности, по которой нужны сообщения. И так он делает каждую минуту, пока пользователь просматривает страницу.
Эта блокировка записывается в redis, где примерно через минуту удаляется, если не пришел повторный запрос. Тем временем при создании сообщений хук, который публикует в faye, при каждой попытке проверяет: а ждет ли кто вообще это сообщение. И, если никто не ждет, пропускает это действие.
Фронт, как мы и говорили, на ember.js. Это, как оказалось, отличный выбор для быстрого одностраничного приложения. Правда, из-за сложностей, которые возникают даже при небольшом отклонении от его идеологии разработки веб-приложений, после неудачных поисков решения пришлось переделывать интерфейс под него.
Марафон
Здесь было трудно придерживаться линии партии – минимализма. 48 часов – это гораздо меньше, чем требуется. И нужно было продолжать ограничивать себя в своих желаниях.
Очень многое мы не успели – например, мы больше занимались кодом, чем контентом для пользователей. Проблему мы видим в том, что, зайдя на сайт, не каждый быстро разберется, зачем он.
Занавес
Разбор полетов
Большим упущением мы считаем тот факт, что мы повернулись лицом к судьям и оказались по отношению к пользователю немного вполоборота. У нас нет описаний того, зачем нужно наше приложение и как его использовать – то есть практически нет промо-контента.
Не все во фронте идеально. Не успели до конца отточить интерфейсы.
Не успели до конца протестировать демоны, занимающиеся сбором контента из соц.сетей. Если возникают проблемы, god, конечно, перезапускает все, но часть их до сих пор не ясна.
Не хватило времени добавить реалтайма проекту с faye, хотя для этого все было готово. По задумке, количество постов, подписчиков и новые посты должны были обновляться автоматически, производя wow-эффект и вызывая бурные аплодисменты.
Но в целом, мы довольны проделанной работой. А насколько рабочий и интересный проект у нас получился – решать вам.
Послесловие
Хочется пожелать удачи всем командам из России :)
Вот список тех, кого мы нашли, наверняка их намного больше.
rb.r13.railsrumble.com/
octoscrum.r13.railsrumble.com/
listio.us/
object.r13.railsrumble.com/
undev-angels.r13.railsrumble.com/
talk-tree.r13.railsrumble.com/
www.trackcha.com/
Автор: babi4






