Здравствуй! На днях мы выпустили RubyMine 2017.2, новую версию нашей IDE для Ruby и Rails, и спешим рассказать о новинке.

- Docker Compose
- Отладка приложений в Docker Compose
- Автокоррекции RuboCop
- “Хлебные крошки” для Ruby
- Улучшения поддержки JavaScript
- Новое в VCS
- Пользовательский интерфейс
- Другие улучшения
А теперь по порядку:
Docker Compose
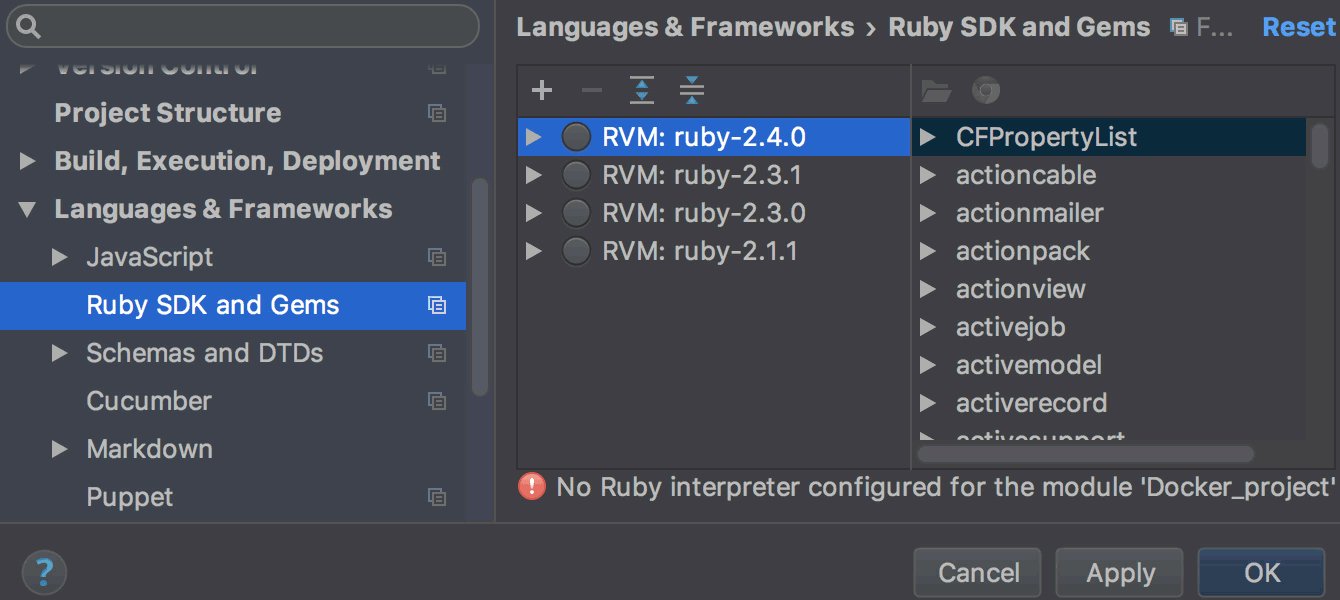
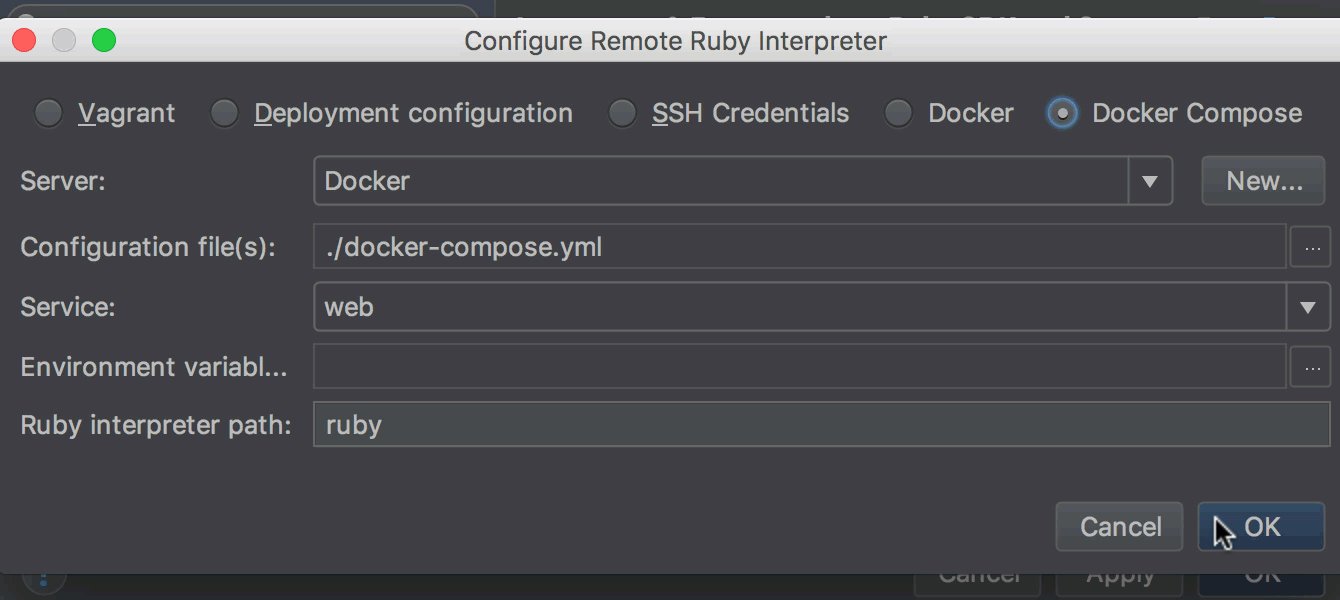
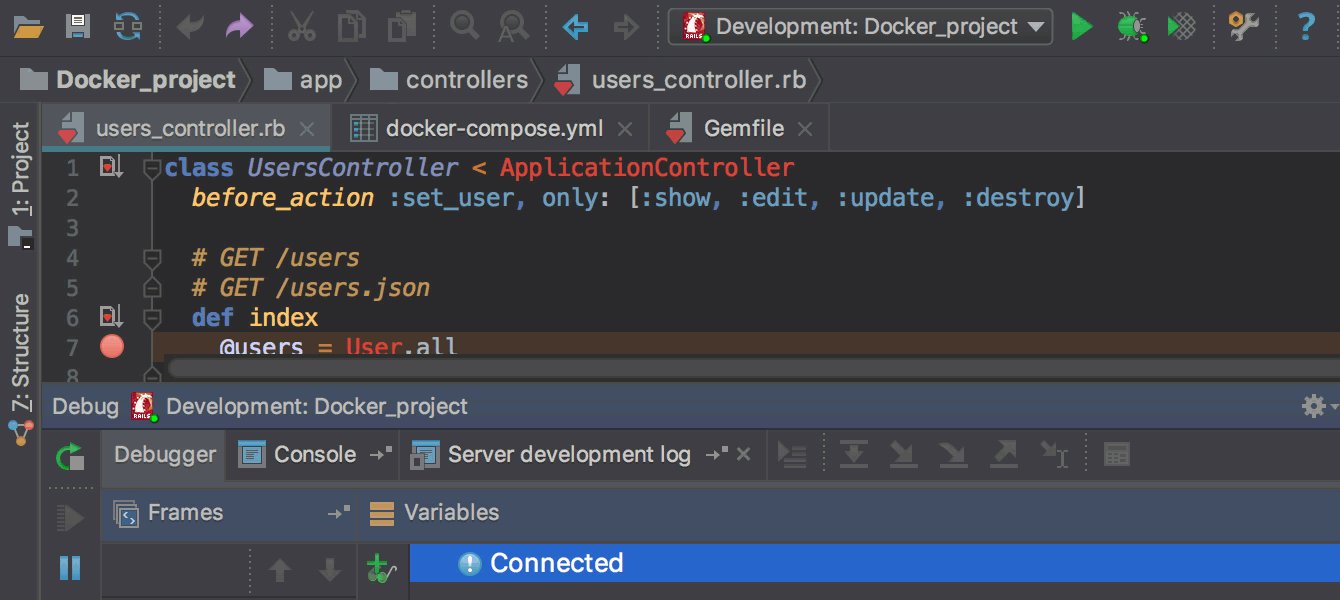
В прошлом релизе мы анонсировали поддержку Docker. Однако пользователям значительно не хватало поддержки Docker Compose, которую мы успешно добавили в новую версию. Откройте Docker проект в RubyMine, и в настройках установите Docker Compose в качестве удаленной SDK (Preferences / Settings | Languages & Frameworks | Ruby SDK and Gems | New remote | Docker Compose). Теперь можно работать с приложениями в контейнерах, используя всю функциональность IDE от автодополнения кода до отладки. Подробнее об установке в блоге (англ.)

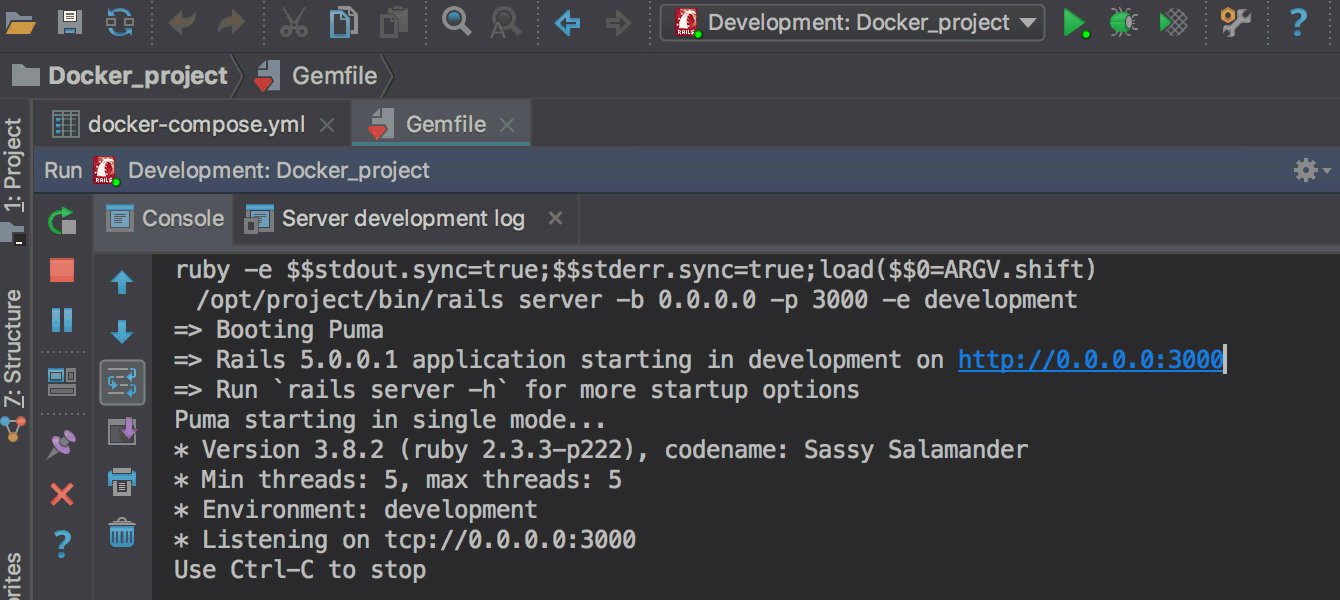
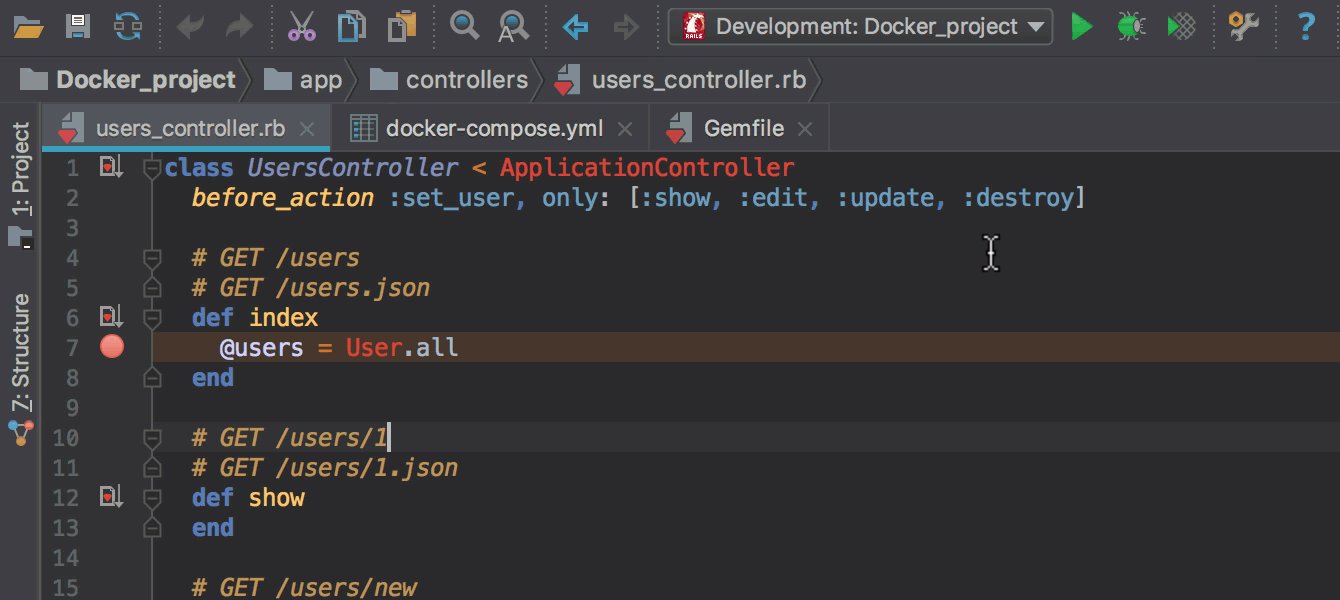
Отладка приложений в Docker Compose
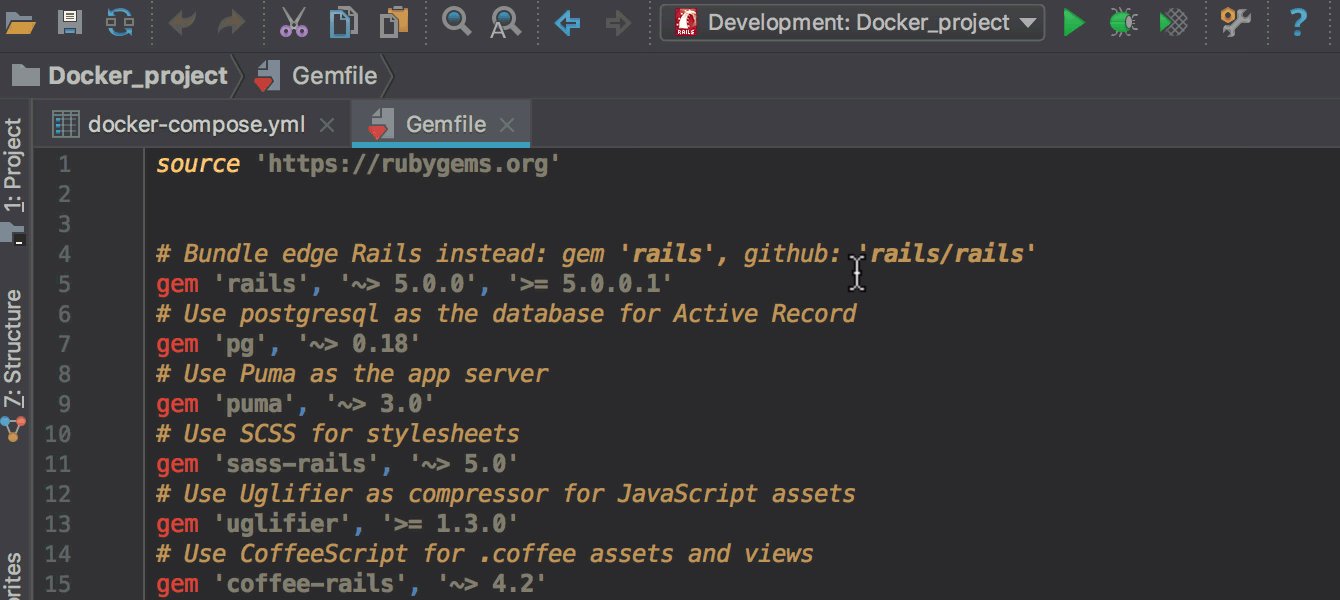
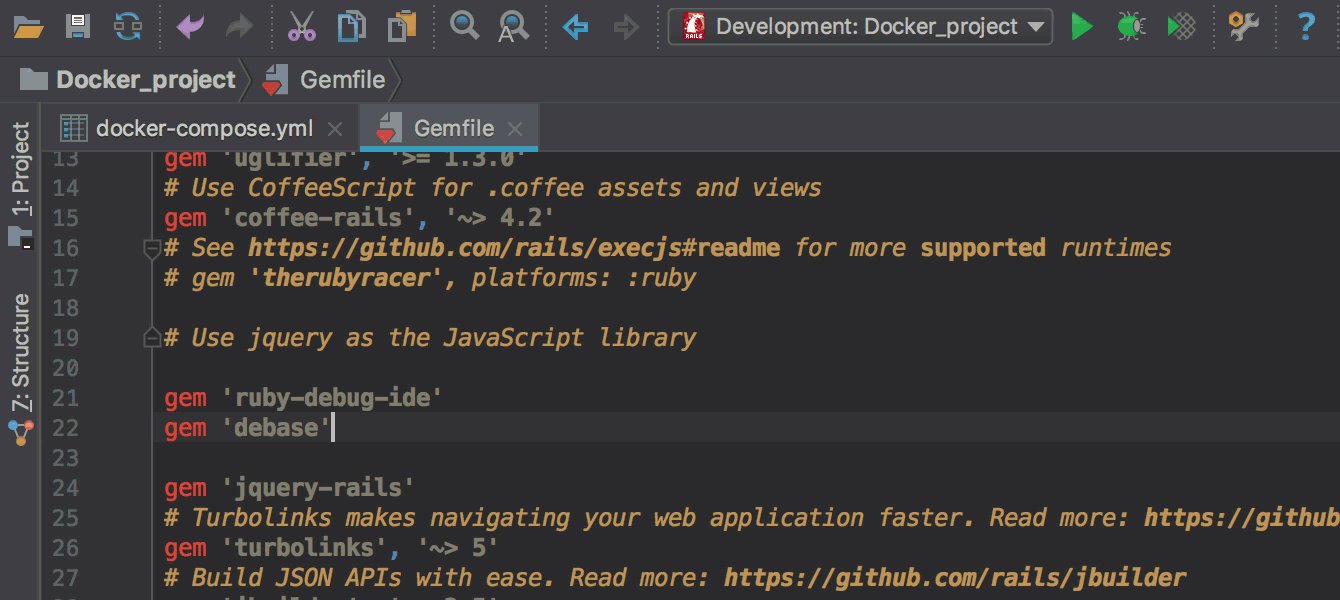
Отладка заслуживает отдельного анонса, так как ее очень ждали. Отладчик RubyMine отныне можно использовать для приложений в контейнерах через Docker и Docker Compose. Для этого после настройки Docker/Compose в Gemfile нужно добавить гемы ruby-debug-ide и debase и установить их через команду docker-compose build, запускаемую прямо из редактора Gemfile вместо bundle install. Об этом также подробнее в блоге.

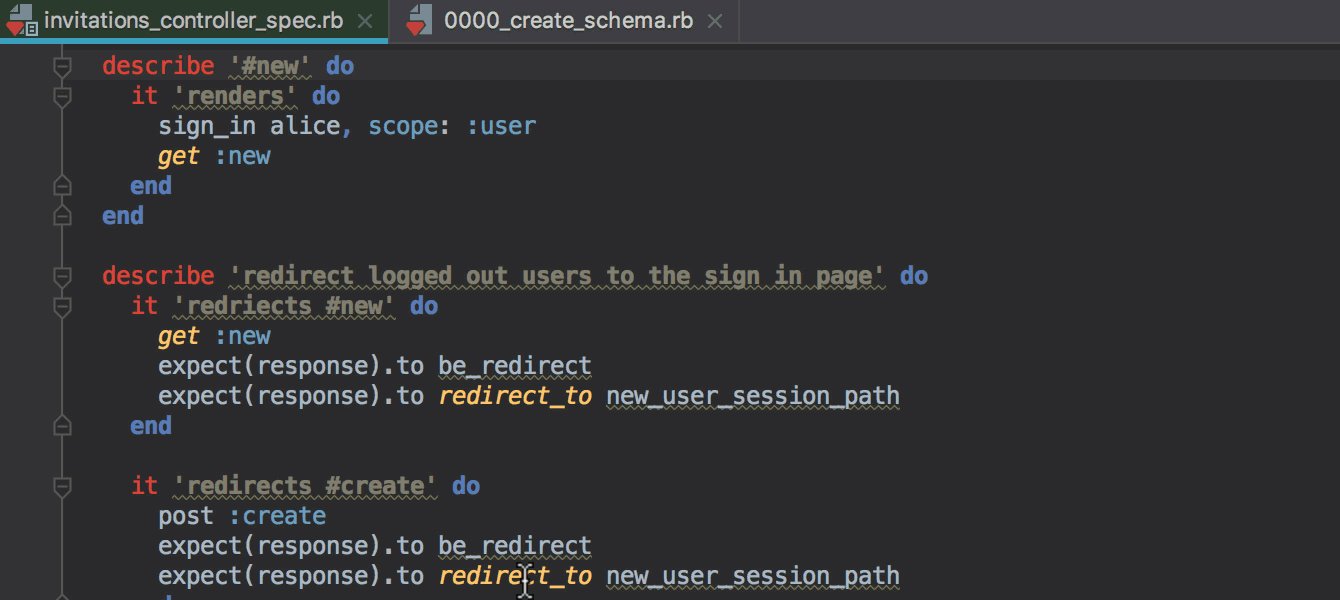
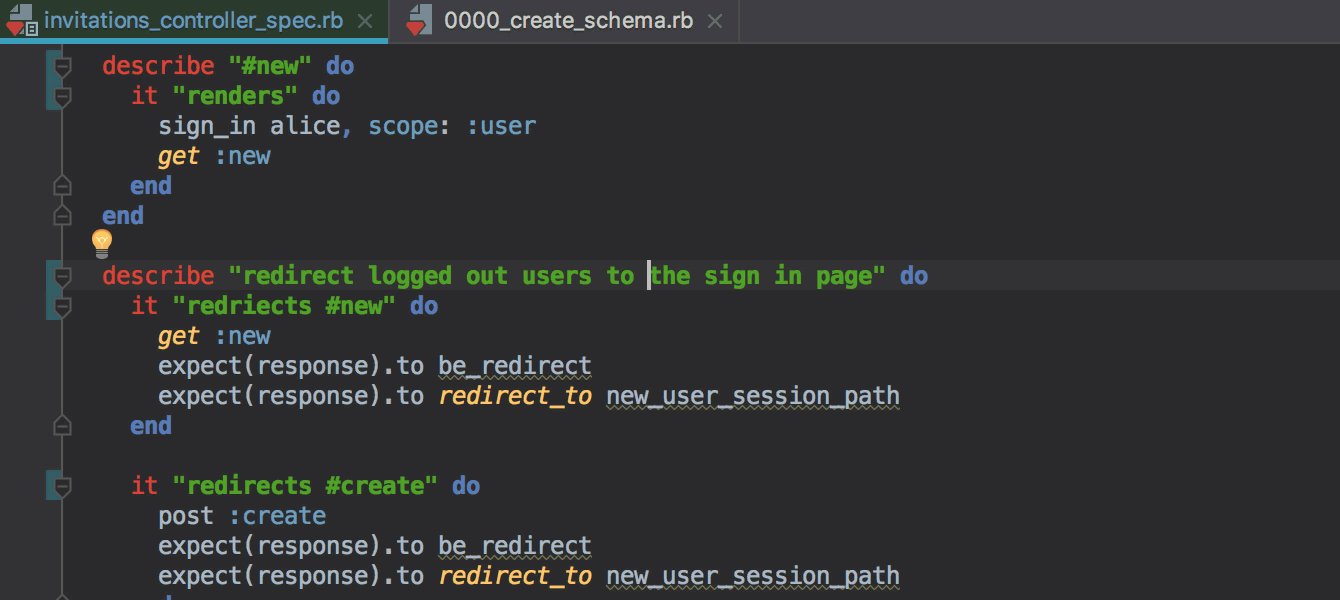
Автокоррекции RuboCop
В предыдущей версии RubyMine научился анализировать код с помощью RuboCop. Мы расширили эту функциональность, добавив возможность быстро исправить код через RuboCop прямо в редакторе. Это довольно удобно:

Находим код, подсвеченный инспекцией rubocop как ошибка, нажимаем Alt+Enter, и, вуаля, ошибки исправлены во всем файле.
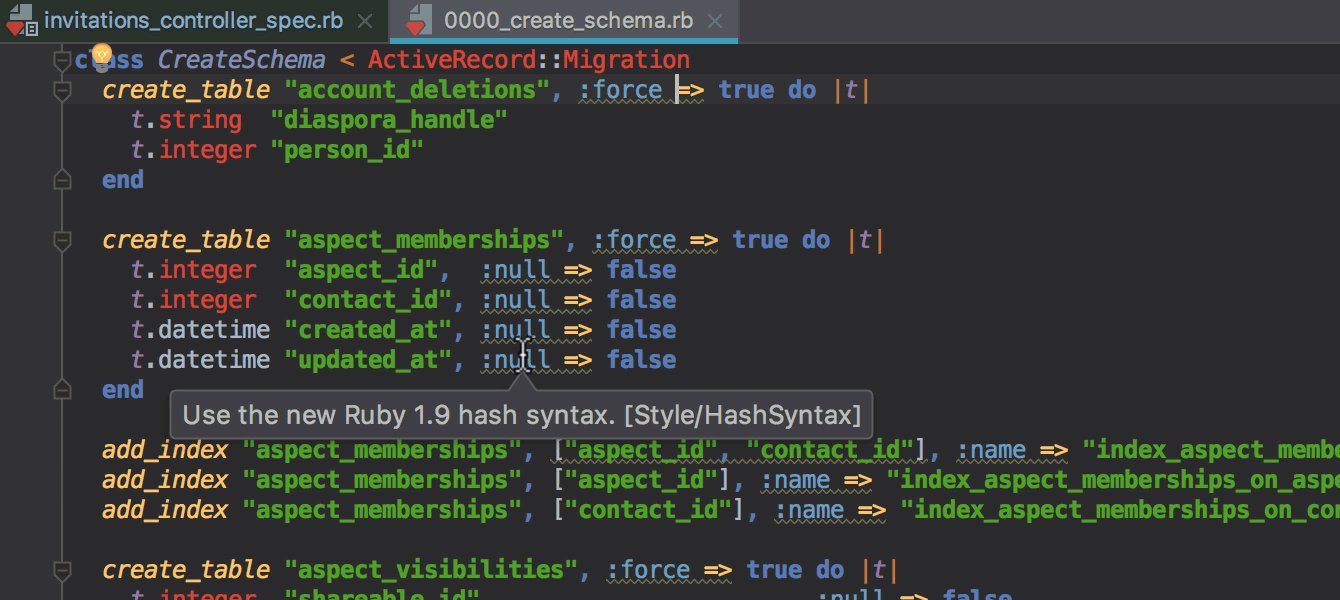
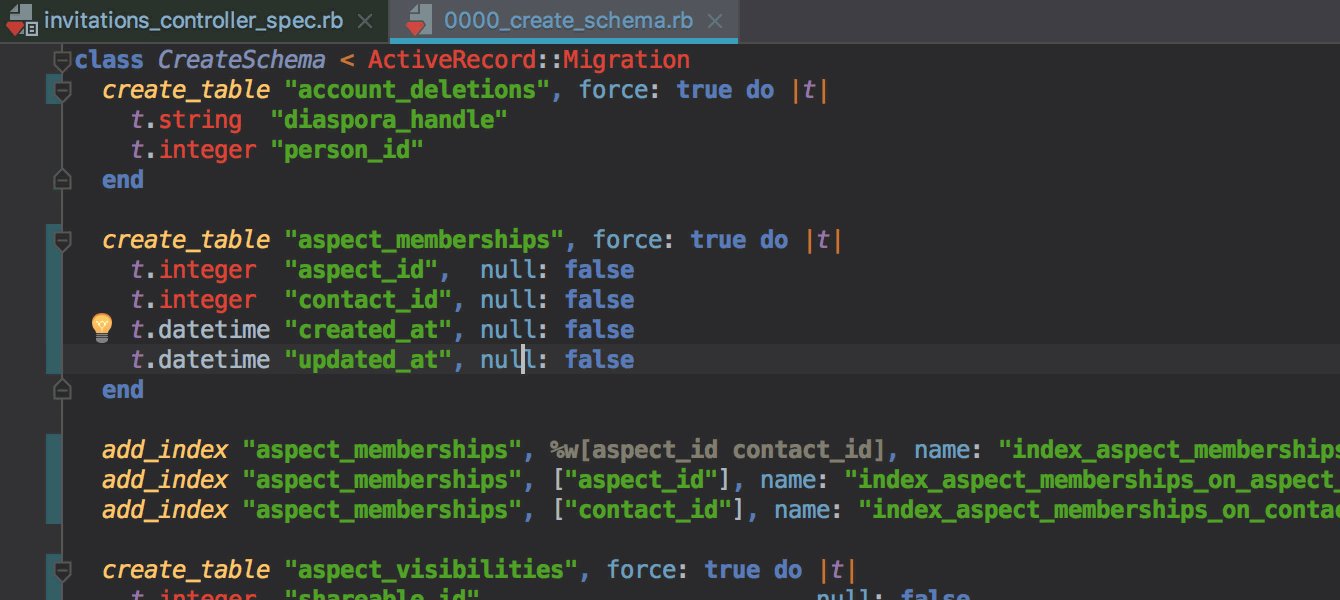
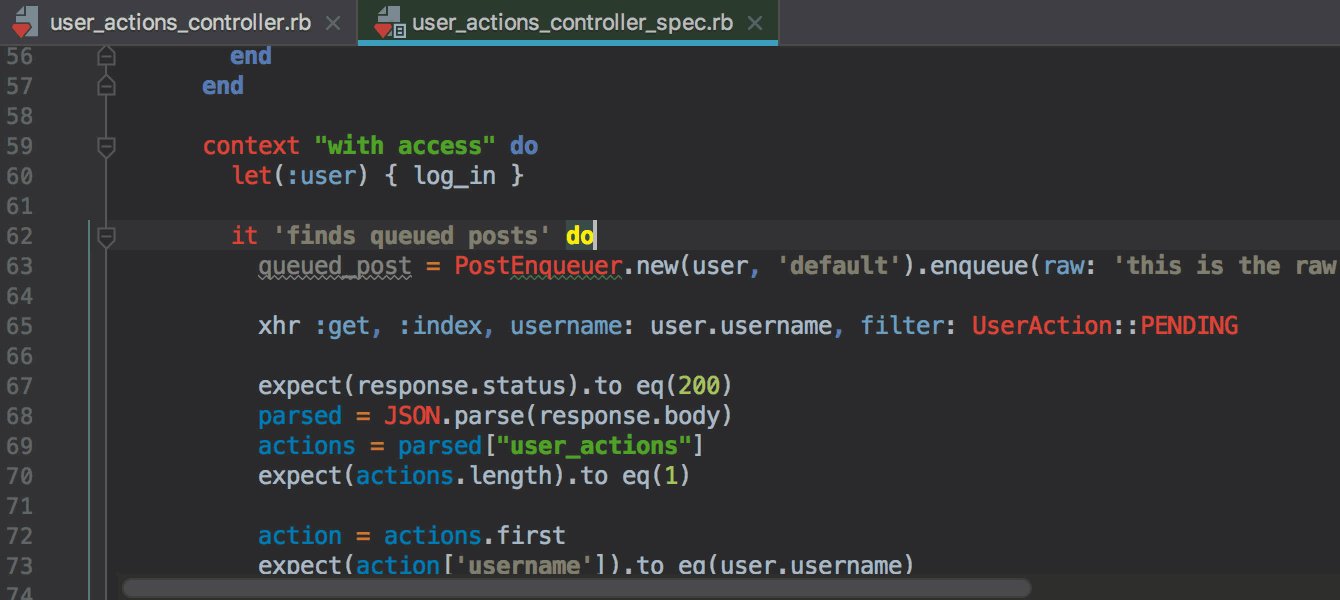
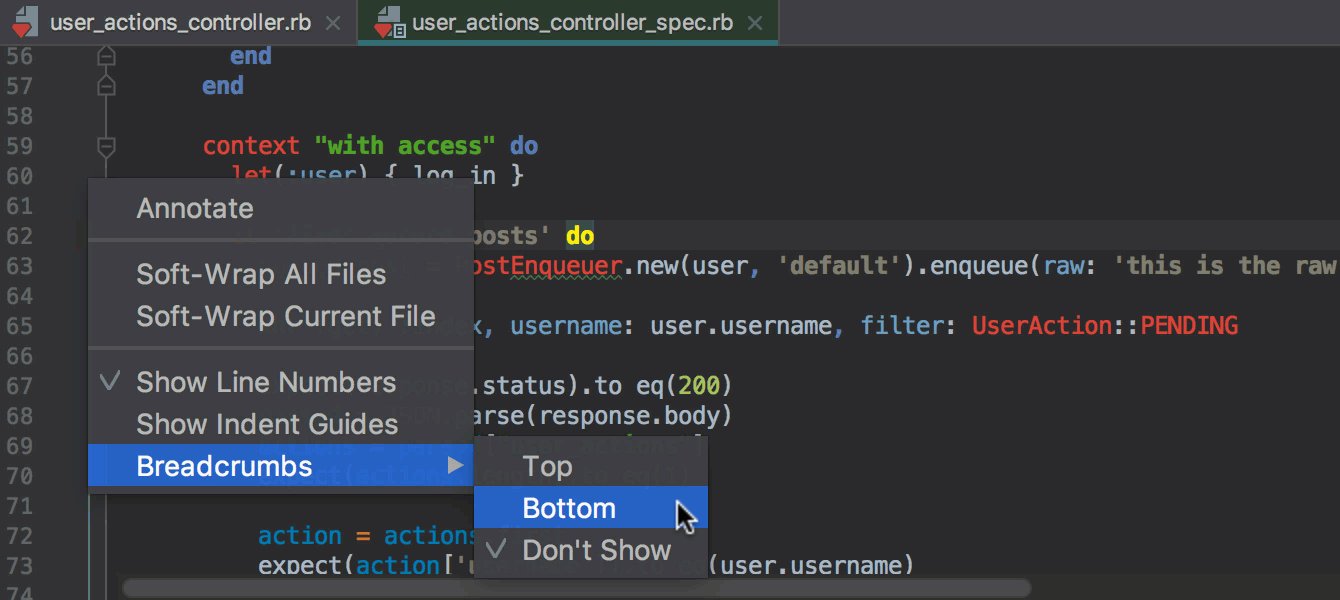
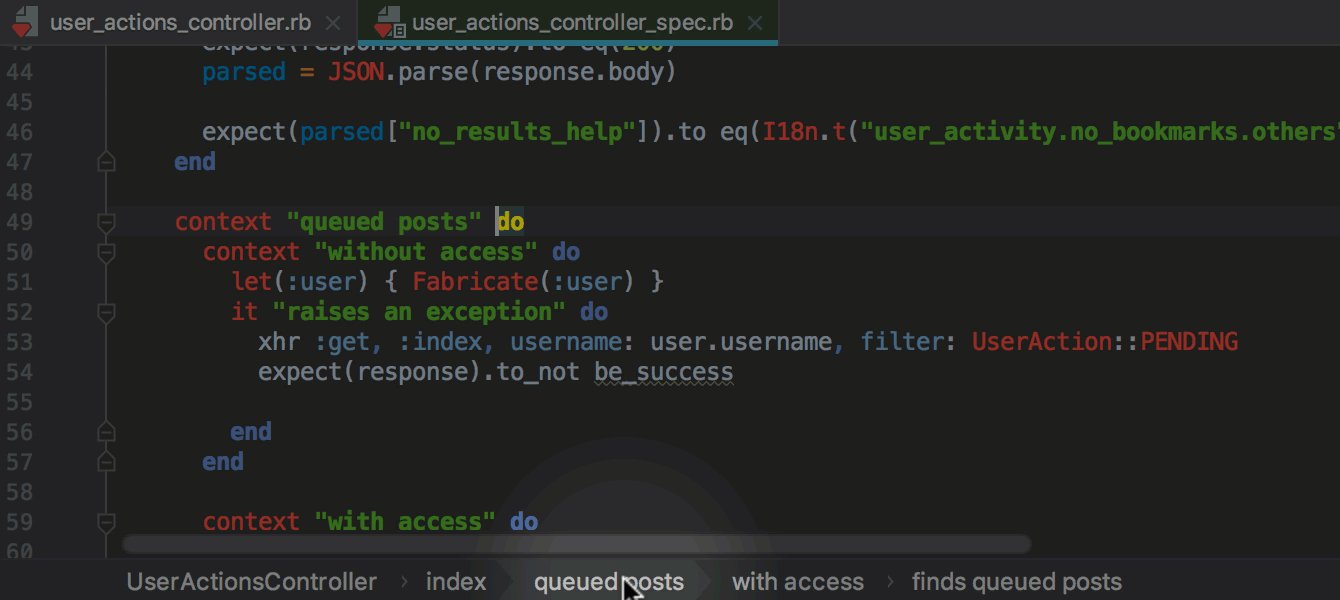
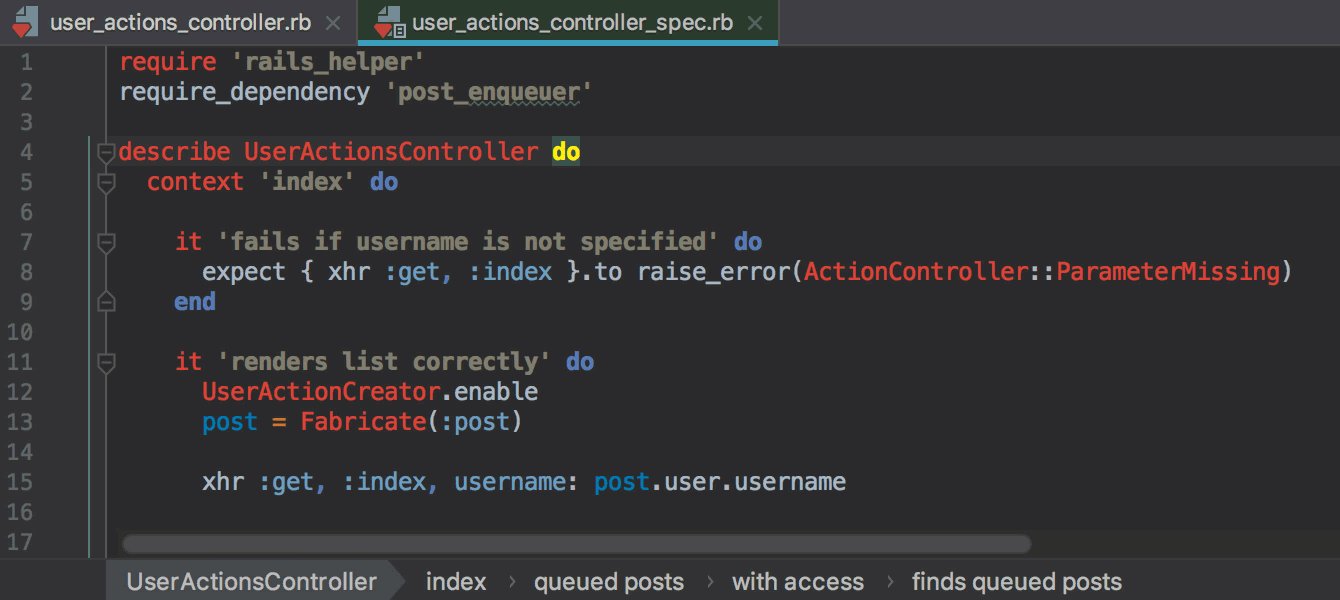
“Хлебные крошки” для Ruby
Мы добавили “хлебные крошки” для Ruby. Небольшая, но довольно полезная деталь. Показывает текущий контекст типа модулей, классов, методов, блоков, а в файлах RSpec — названий групп и примеров.

Кстати, вы также обнаружите “хлебные крошки” и в файлах JavaScript. А для HTML, XML и YAML мы обновили их дизайн.
Улучшения поддержки JavaScript
Среди улучшений для JavaScript стоит выделить следующие:
- Новый рефакторинг Move symbol позволяет аккуратно перенести классы, глобальные функции и переменные в модулях ES6 из одного файла JavaScript/TypeScript в другой.
- Автодополнение и навигация в JavaScript-коде теперь учитывают конфигурацию проекта (например, aliases), описанную в
webpack.config.js. - Код внутри классов в JavaScript- и TypeScript-файлах теперь легко упорядочить с помощью нового действия Rearrange code и настроек Code Style — Arrangement и Blank lines.
- Если вы используете ESLint для проверки форматирования кода, RubyMine предложит импортировать некоторые правила из
.eslintrcв настройки форматирования в IDE и будет применять их автоматически при форматировании. - Для селекторов Sass и SCSS, созданных через амперсанд (&), теперь работает автодополнение в файлах HTML и навигация к самому селектору.
Новое в VCS
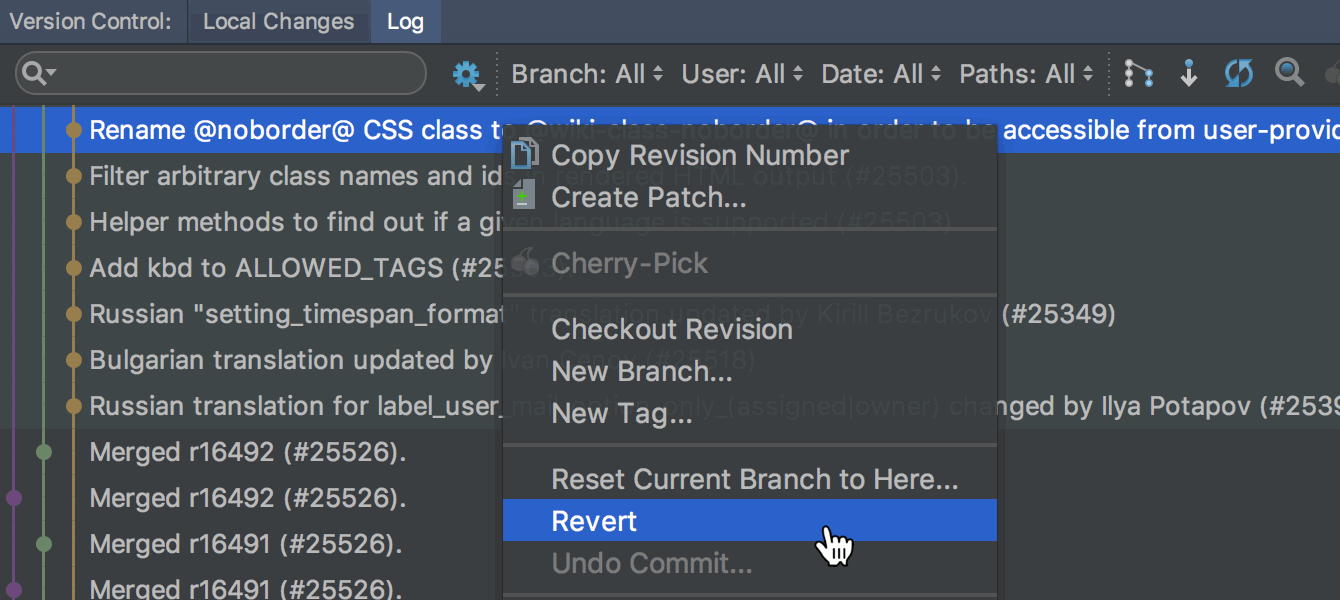
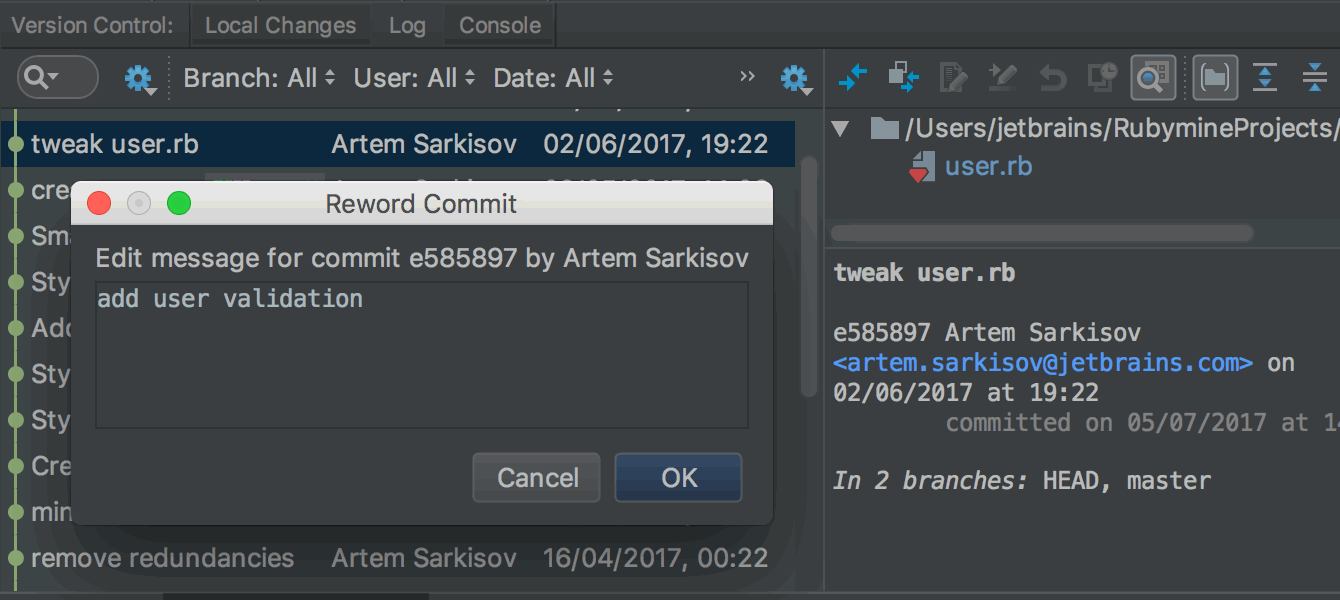
В Git-логе появилось сразу два новых действия: Revert и Reword.
Revert — имплементация git revert в IDE, позволяющая сделать Revert выбранных комитов.

Reword же просто позволяет переименовать любые коммиты, для которых еще не был сделан Push (не только последние).

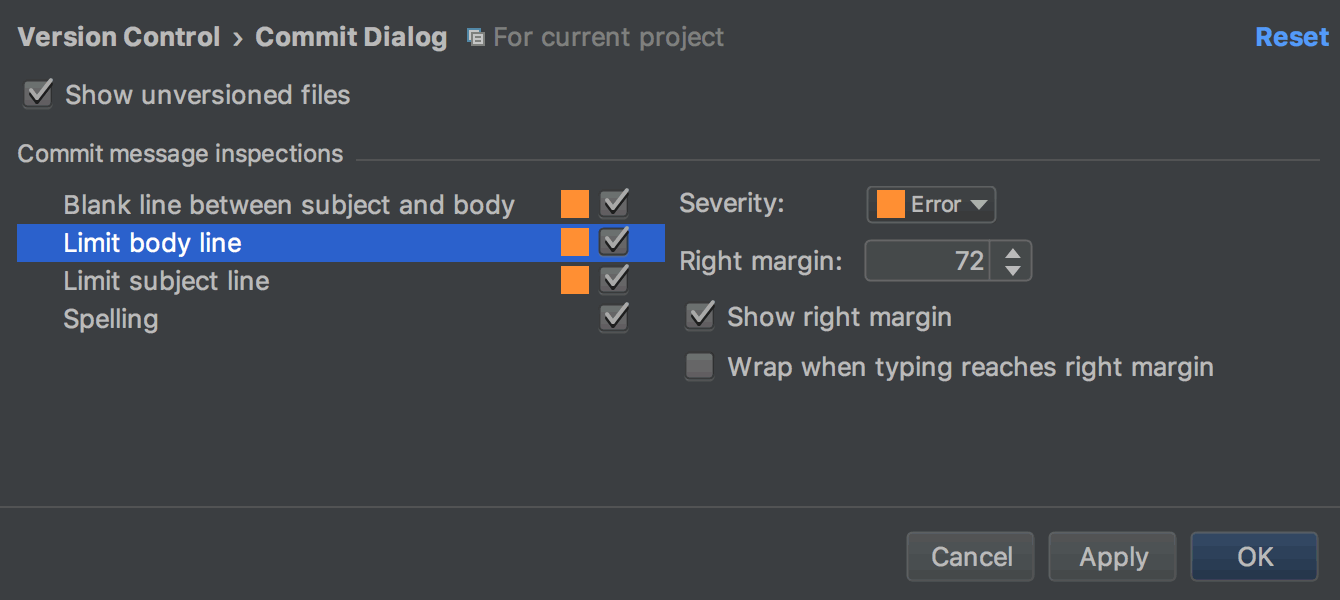
Мы доработали настройки диалога Commit и перенесли их в отдельную вкладку Commit Dialog (Preferences / Settings | Version Control | Commit Dialog). Появилась возможность контролировать разделение заголовка и содержимого коммита пустой строкой, а также указывать максимальную длину строки.

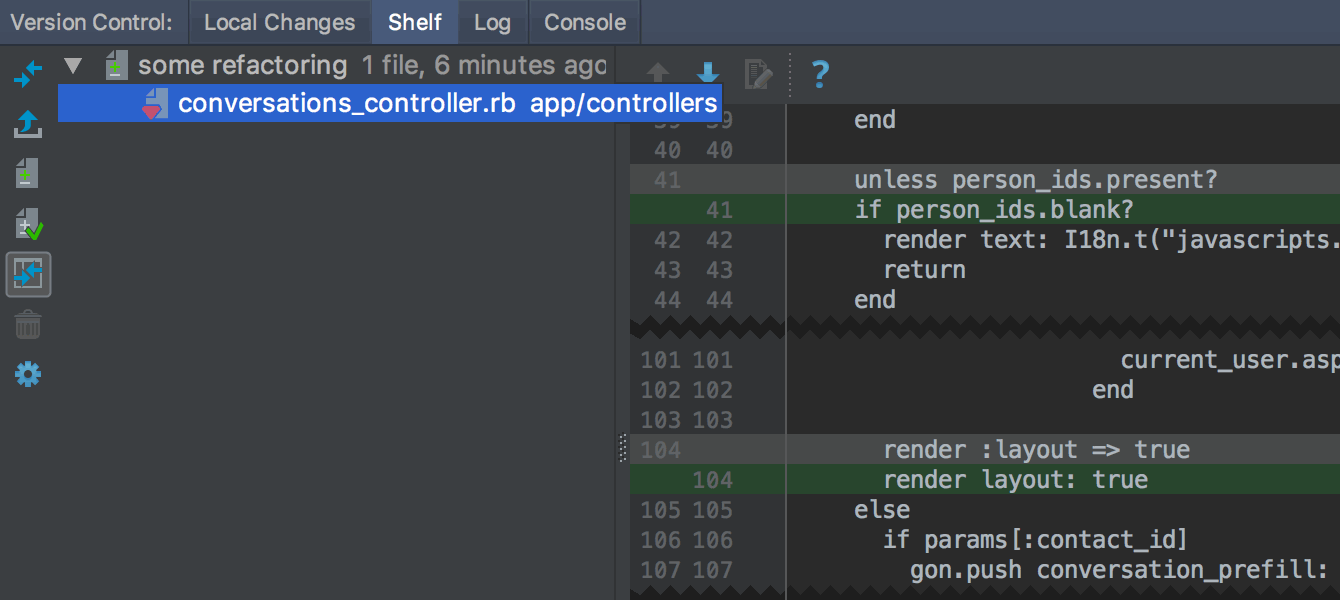
Если вы пользуетесь IDE от JetBrains, то знаете о возможности временно откладывать текущие изменения, Shelve. Это полезно, когда, к примеру, нужно срочно переключиться на другую задачу, а текущие изменения положить “на полочку”, чтобы они не мешали выполнению срочной задачи.
В этом релизе во вкладке Shelf появился предварительный просмотр, Preview, отображающий внесенные изменения в выбранный файл, а также возможность сравнения “отложенной” версии с текущей.

Пользовательский интерфейс
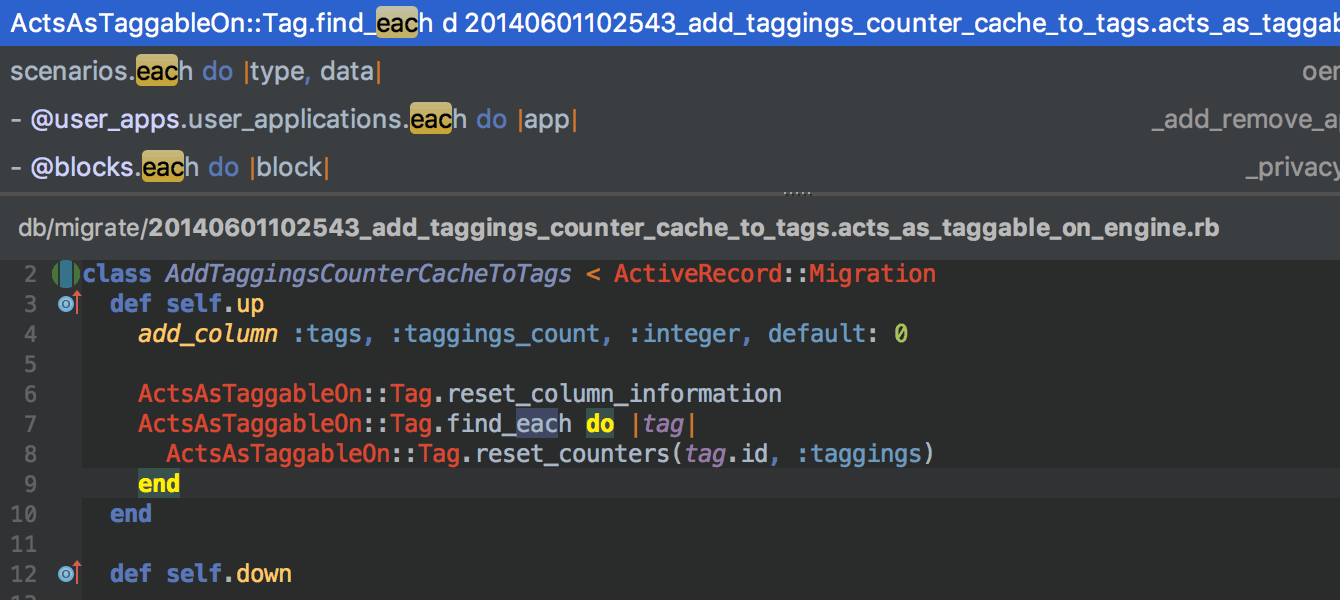
В прошлый раз мы добавили предварительный просмотр в Find in Path. Теперь там же находится и Gutter — панель слева от редактора, содержащая номера строк, навигационные иконки, и индикаторы внесенных в файл изменений.

Кстати, мы также убрали дубликаты строк из результатов поиска. Теперь все повторяющиеся подходящие результаты выделяются сразу на одной строке.
Другие улучшения
- Улучшения в инструментах работы с базами данных.
- Анализ кода и автокоррекции RuboCop в scratch-файлах.
- Ряд исправлений для повышения производительности IDE.
- Возможность создавать патчи в буфер обмена.
Скачать новую версию можно со страницы What’s new. Для новых пользователей действует 30-дневный бесплатный пробный период. Для компаний мы также готовы предоставить расширенный пробный период (90 дней).
Делитесь вашими мыслями с нами в комментариях, докладывайте о багах в трекер и присоединяйтесь к нам в Slack!
Автор: JetBrains






