Все же помнят, как это бывает: учишься ты чему-то новому, но вдруг раз и приуныл. А все почему? Потому что разработка типовых приложений при обучении скучна до зубовного скрежета.
Подобные задания становятся УБИЙЦАМИ мотивации №1.
Лично я не хочу, чтобы мои ученики теряли мотивацию и сдавались на полпути. Поэтому я создал этот километровый список из 27 забавных идей для приложений, которые вы можете создать, пока обучаетесь использовать React на пару с Ruby on Rails.

Этот перечень предполагает, что вы уже достаточно комфортно чувтсвуете себя при работе с Ruby on Rails (или с каким-нибудь другим фреймворком для web-разработки). Поэтому часть, относящаяся к бэкенду, может показаться новичкам довольно сложной, но вот фронтенд не должен вызвать серьезных трудностей.

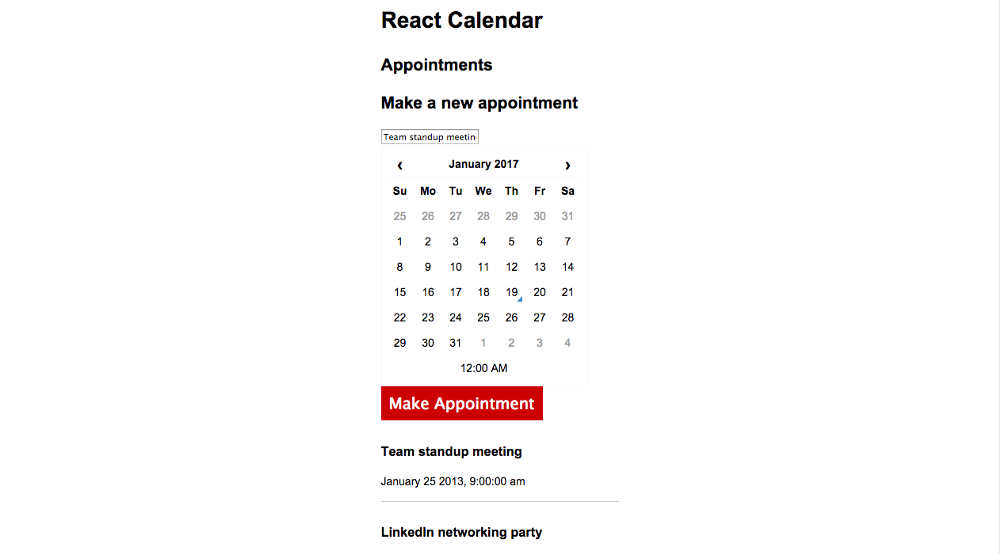
Проект #1 – Календарь-планировщик (типа Google календаря)

Вы можете начать этот проект как самое простое приложение, которое постепенно будете улучшать, добавляя больше функций и улучшая UX.
Это поможет вам практиковаться в работе со вложенными компонентами (такими, как компонент дня, помещенный в компонент недели, который в свою очередь расположен в компоненте месяца).
Я использую подобное приложение в качестве примера в своем бесплатном курсе для Rails-разработчиков.
Вы можете посмотреть полную пошаговую версию кода здесь.
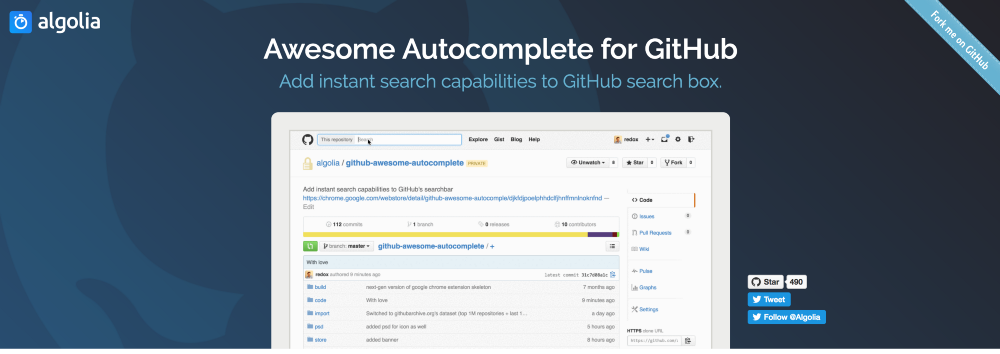
Проект #2 — Поисковик интересных репозиториев кода на Github

Можно сделать так, чтобы поиск осуществлялся на стороне клиента, но намного занятней будет, если хранить поисковые запросы в базе при помощи Rails и отображать самые популярные из них.
Подобный проект — хорошая практика в использовании внешних API и работе с JSON ответами. Также можете поэкспериментировать с пре-рендерингом компонента на сервере.
Посмотрите вот этот плагин от Algolia, чтобы разжиться свежими идеями.
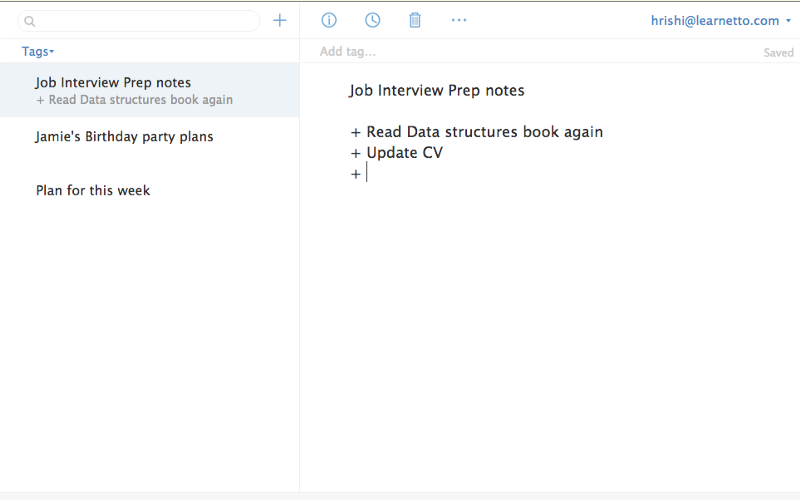
Проект №3 — Приложение для заметок

Вы сможете в полной мере оценить возможности React при работе с многочисленными изменениями состояния — скажем, если подключите автосохранение. Поизучайте Simplenote, если вам нужен пример простого, но мощного приложения для заметок.
Если вам кажется, что для первого проекта это сложновато, можете сначала потренироваться со внешним компонентом редактирования текста, чтобы понять, как это все работает, а потом уже внедрить свой собственный.
Проект №4 — Добавьте на свой сайт Slack-чат

Используйте компонент react-slack-chat, чтобы добавить виджет чата на существующий сайт, написанный на Rails. Компонент сделает большую часть работы за вас, но зато можно развлечься, создав собственного бота на Rails или поиграв с настройками виджета на React.
Код компонента доступен на Github.
Проект #5 — Генератор мемасиков

Rails позволяет поддерживать хранение и обслуживание библиотеки картинок и прикольных мемов. Используйте React для рендеринга и управления формой для создания мема.
Вы можете создавать мем на сервере при помощи ImageMagick или в браузере, используя canvas. Ознакомьтесь с этим репозиторием от Hung Tran.
Проект №6 — Приложение для поиска бесплатных картинок в реальном времени

Воспользуйтесь API от Unsplash как источником бесплатных картинок отличного качества.
Добавляйте классные анимации при помощи React Animation Add-Ons.
Предоставьте пользователям возможность заносить понравившиеся изображения в избранное. Можно поэкспериментировать: сделать простой бэкенд для API приложения на Rails, а для фронтенда создать отдельное приложение на React.
Проект №7 — Клуб читателей

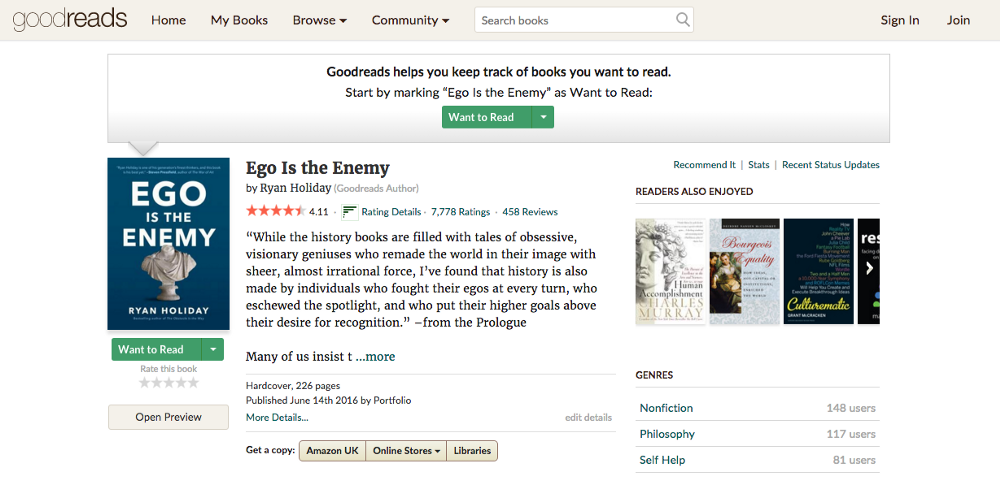
Незамысловатое приложение, в котором можно обсуждать любимые книги и делиться ими с друзьями (что-то наподобие Goodreads). Бэкенд можно выполнить как простое приложение Rails CRUD, а фронтенд — как приложение-одностраничник на React, заодно поигравшись с Router и Redux.
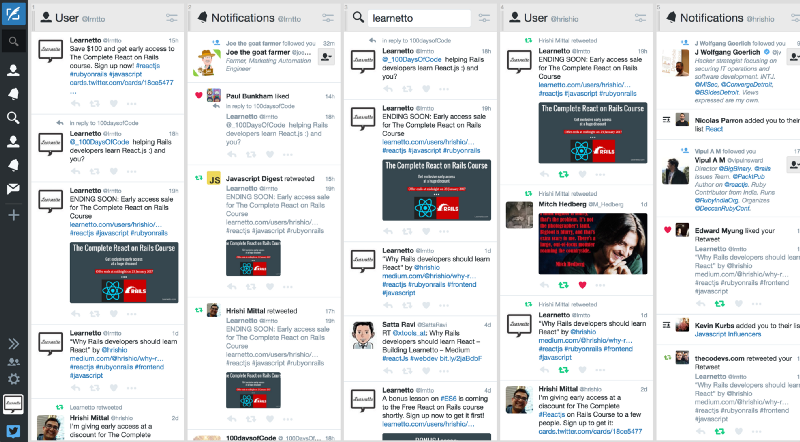
Проект №8 — Веб-клиент для управления несколькими аккаунтами на Twitter (в духе Tweetdeck)

Веб-клиент для Twitter, который можно связать с несколькими аккаунтами (при помощи OAuth), а затем добавить в его интерфейс множество колонок для отображения разных экранов — ленты, оповещений, поиска, переписки.
Советуем воспользоваться этим незаменимым Twitter gem от Erik Michaels-Ober.
С ним вы познаете ни с чем не сравнимое удовольствие, которое приносят разработчику смехотворные ограничения скорости запросов API от самой лояльной компании в мире.
Вы можете также ввести автоматическую подгрузку новых твитов и оповещений, как в Tweetdeck, применив polling или Action Cable.
Здесь тоже хватает вложенных компонентов и есть возможность попробовать реализовать простенькие анимации на React.
Возможно, лучше всего для начала ограничиться функцией чтения. Когда разберетесь с ней, можно подключать и другие возможности — постинг, лайки, ретвиты.
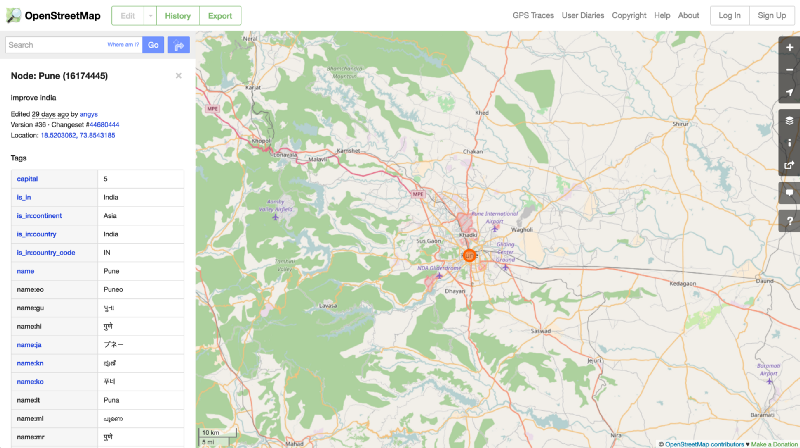
Проект №9 — OpenStreetMap с кастомным UI

Знали ли вы, что вебсайт OpenStreetMap — это приложение, написанное на Rails?
По ссылке вы можете найти репозиторий, установить его на свой девайс и поработать с фротендом при помощи React!
Проект №10 — Русская рулетка с обедами для всей команды

Вебсайт, который поможет команде определиться, куда сегодня отправиться в обеденный перерыв. В плане бэкенда достаточно CRUD-приложения, которое дает вашим коллегам возможность предлагать различные заведения. Для функций поиска и автозаполнения можно использовать API от Foursquare. А React позволяет добавить прикольные анимации!
Если идея с обедами вас не привлекает, организуйте таким образом кофе-брейк, или поход в бар после работы, или еще что-нибудь поинтереснее.
Проект №11 — Мастер прокрастинации

Все, что нужно, чтобы отлынивать от работы — на одном вебсайте. Читайте посты с Reddit, Hacker News, Product Hunt, Medium, Slashbot и так далее не переключаясь.
Используйте бэкенд на Rails, чтобы сохранять пользовательские аккаунты и предпочтения, а также чтобы устанавливать связь с разными API. Другой вариант — получать данные от API напрямую со стороны клиента.
Проект №12 — Чат с Action Cable

Это не только повод подучить Rails, но и отличная возможность опробовать Action Cable — занятную функцию из Rails 5, которая обеспечивает поддержку WebSocket на Rails. Для начала можете ознакомиться с этими примерами.
Проект №13 — Клон Medium

Почитайте серию постов из блога Andrea Mazzini, в которых он подробно рассказывает о процессе создания клона Medium при помощи Rails API приложения, React и Flux.
Можно обойтись из без Flux, но, если хотите немного усложнить себе задачу, имеет смысл его подключить.
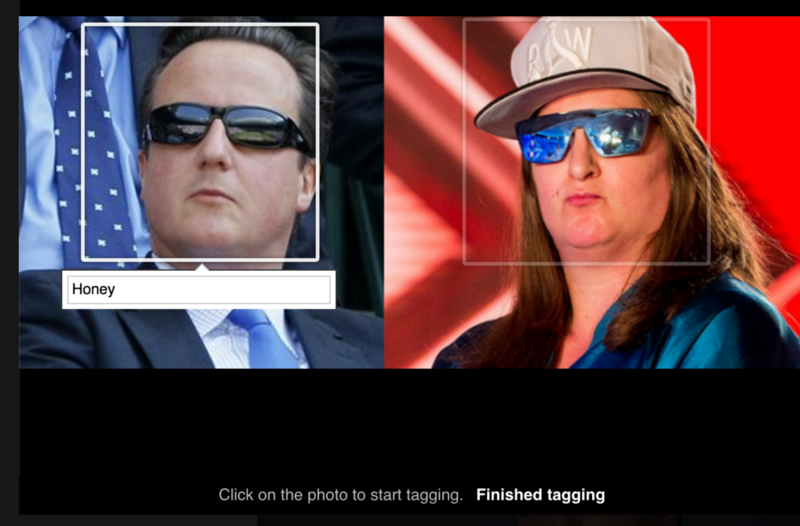
Проект №14 — Face tagger

Приложение, которое позволяет загружать фотографии и отмечать на них пользователей (как на Facebook). Для автоматического распознавания лиц используйте OpenCV Ruby gem по ссылке.
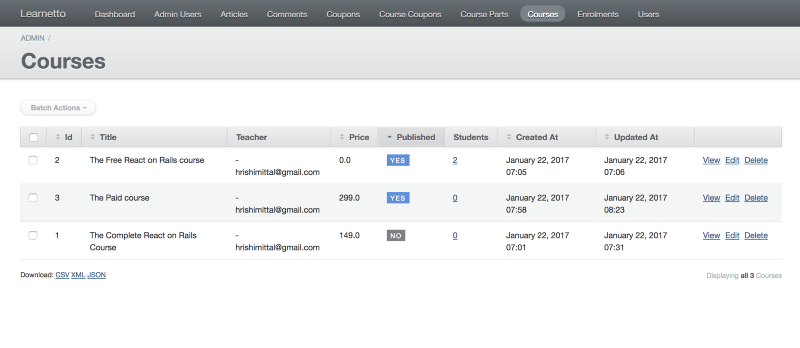
Проект №15 — ActiveAdmin на стероидах

Вы наверняка пользовались ActiveAdmin, чтобы отслеживать процесс работы над приложением. Но интерфейс у него, честно говоря, так себе. Вы можете это исправить, превращая один экран за другим в стилизованные компоненты React.
Поизучать код ActiveAdmin можно здесь.
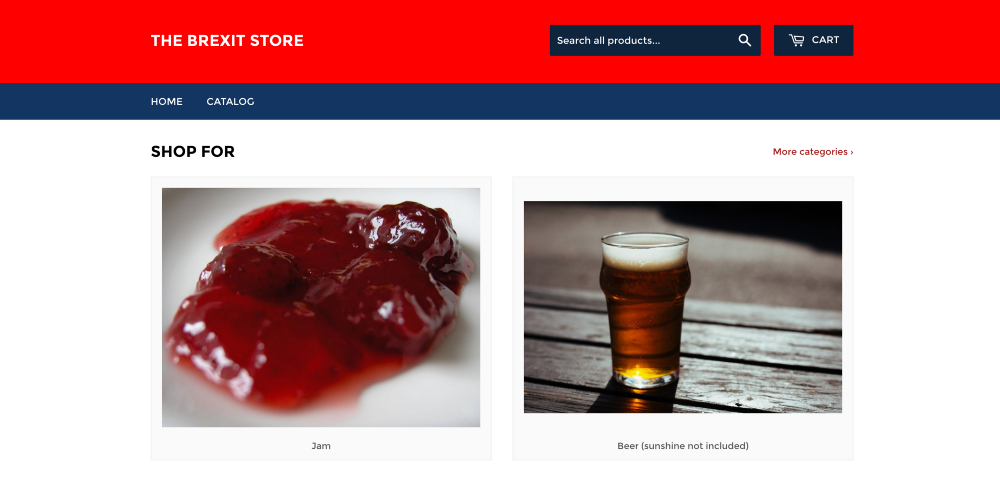
Проект №16 — Магазин Brexit

React на Rails предлагает посетителям джем, пиво, английские флаги, карри и многое другое. Если не хотите реализовывать функции, необходимые для магазина, на Rails, используйте Spree, а сами сосредоточьтесь на применении компонентов React при работе над фронтендом.
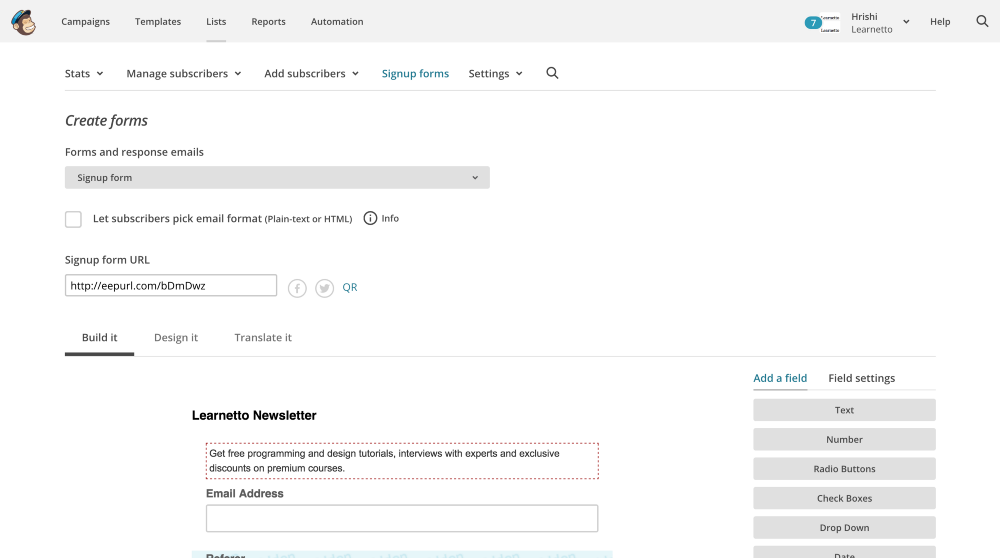
Проект №17 — Просто почта и никаких шимпанзе

Почтовый клиент с хорошим интерфейсом, от которого пользователю не захочется рвать на себе волосы. И без всяких там глупостей вроде миленьких мартышек.
API от Mailchimp вам, тем не менее, сгодится. Либо можете в качестве альтернативы обратиться к Sendgrid. Если вам доводилось работать с Mailchimp, то сами знаете, что функций, которые можно попытаться внедрить, масса — просмотр, фильтры, управление подписчиками, создание форм и кампаний и так далее.
Выберите что-то одно и постарайтесь реализовать. Большая часть функций подразумевает наличие некоторой формы, так что это ваш шанс попрактиковаться в разделении интерфейса на компоненты React, которые отображают изменения состояния, и функциональные компоненты, с состоянием не связанные.
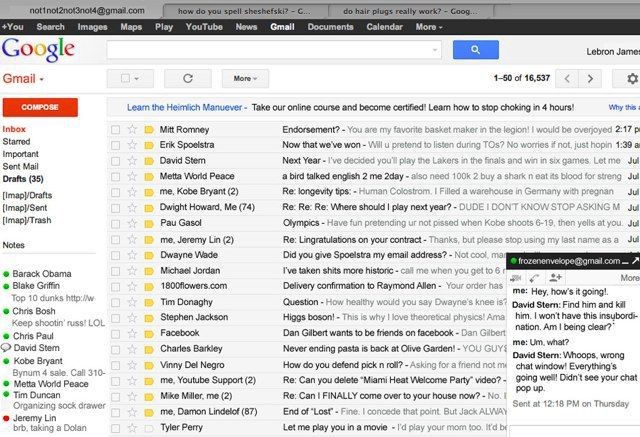
Проект №18 — Gmail на Rails

У Gmail интерфейс весьма сложный, однако можно для начала ограничиться созданием UI для вывода списка писем и чтения. Или, может быть, для поиска, если вам так интереснее?
Воспользуйтесь этим API gem для Gmail, а также туториалом и репозиторием кода от Mark Brown, чтобы проще было начать.
Проект №19 — DJ Spotify

DJ приложение на основе Spotify. Получайте рекомендации, создавайте и миксуйте плейлисты и даже позвольте другим добавлять песни в ваши плейлисты.
Используйте Ruby wrapper gem для получения API Spotify.
Я как-то раз сделал приложение-малютку с его помощью, и работать с ним было довольно просто. Spotify позволяет проигрывать музыку только через собственное приложение, так что придется запускать его параллельно с вашим.
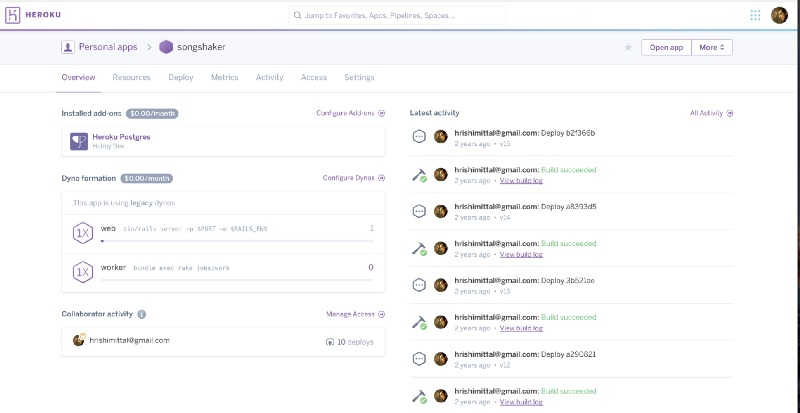
Проект №20 — Панель Heroku

Как Rails-разработчик, вы скорее всего отлично знакомы с Heroku. Это прекрасный сервис для быстрого развертывания и Rails приложений – особенно хорошо он подходит для тех случаев, когда вы работаете над множеством небольших проектов, просто чтобы набить руку.
Создайте простую панель, которая сгруппирует ваши приложения в список и позволит вам быстро выводить ключевую информацию о каждом из них. Следующим шагом может стать добавление функции редактирования.
Используйте этот gem, чтобы получить доступ к API Heroku.
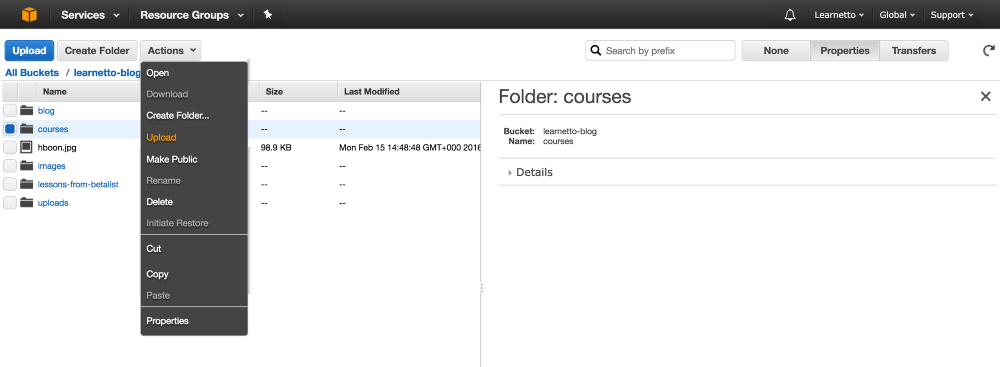
Проект №21 — AWS S3 клиент

Сделайте хороший современный интерфейс для управления своим аккаунтом AWS S3
Используйте Ruby gem по ссылке и начните с создания простого компонента управления файлами. Затем добавьте компонент формы для загрузки файлов.
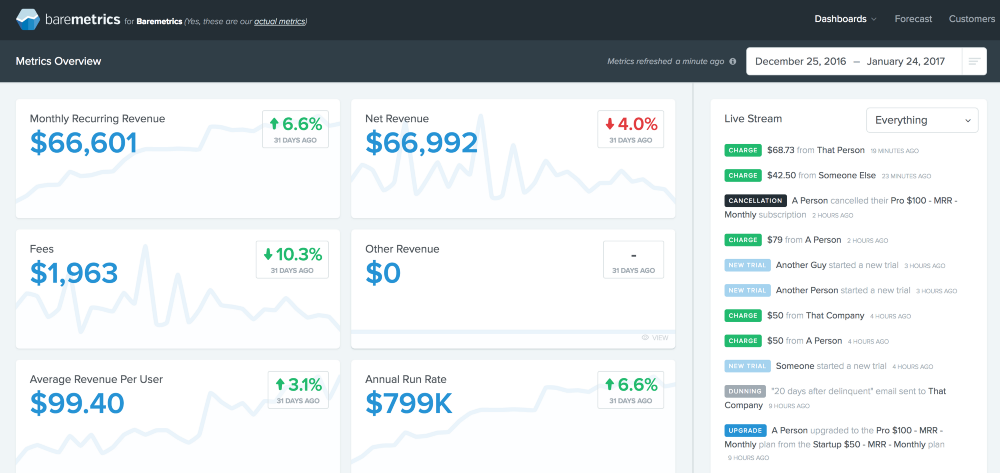
Проект №22 — Панель аналитики Stripe

Панель, которая показывает статистику и графики, созданные на основании данных Striple. У этого API отлично обстоят дела с документацией, и вдобавок у вас будет возможность попробовать использовать D3 с React (посмотрите тут и тут).
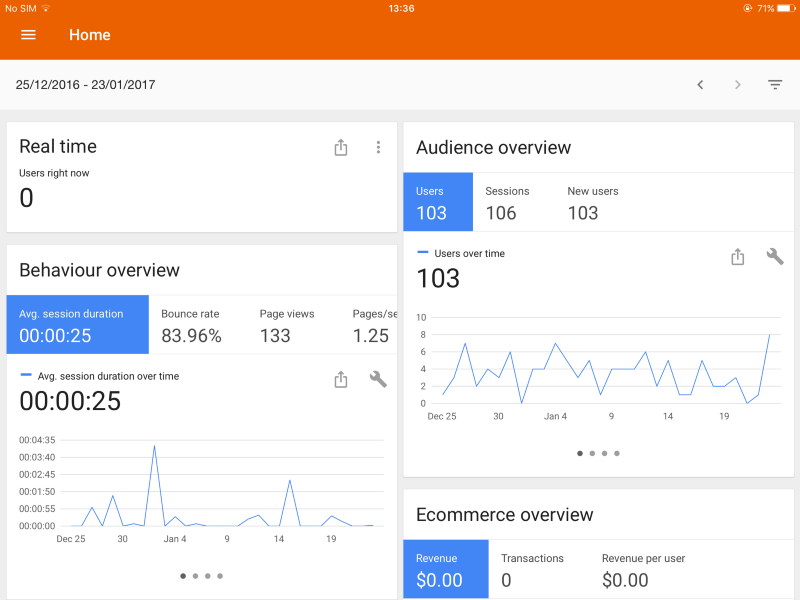
Проект №23 — Панель Google analytics

В своем исходном виде веб-панель Google аналитики слишком перегружена и трудна для восприятия. Вы можете сделать версию попроще, на которой будет отображаться только самая важная информация.
Еще одна возможность опробовать D3. Или же обратитесь к другой библиотеке. Вы можете получить API Google analytics с помощью этого gem-а.
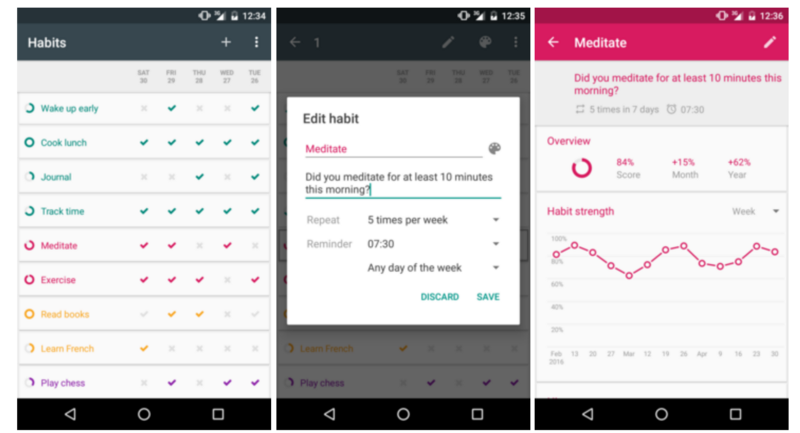
Проект №24 — Приложение для отслеживания привычек

Разработайте приложение для отслеживания своих ежедневных и еженедельных дел – утренние сборы, посещения тренажерного зала, пробежки, готовка, медитация, игра на гитаре, чайные церемонии. Источником вдохновения вам могут послужить Loop Habit Tracker или Coach.
Адаптируйте свое приложение для мобильных устройств, чтобы можно было использовать его на ходу. Когда подружитесь с React, можно даже сделать мобильное приложение, используя React Native.
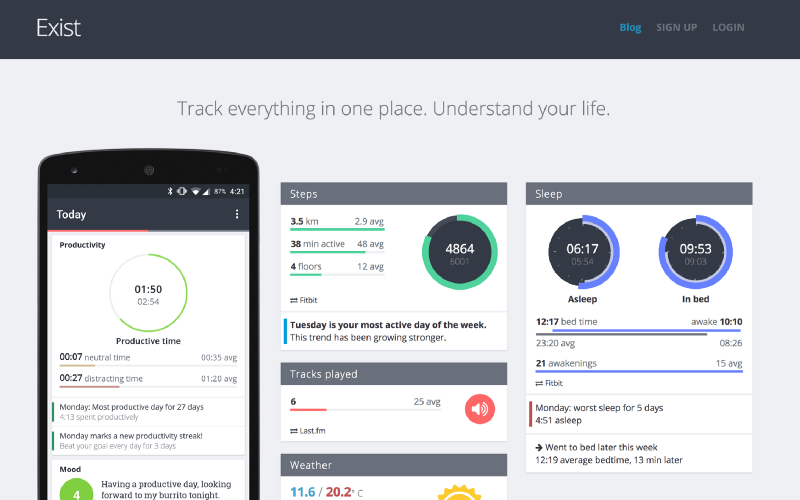
Проект №25 — Фитнес-панель

Создайте панель со своими персональными фитнес-данными, которая собирает информацию из разных приложений и выводит полезную статистику на симпатичный интерфейс.
Можно без проблем получать данные из самых разных API, в зависимости от того, какими сервисами пользуетесь вы и ваши близкие — Fitbit, Google Fit, Moves, Runkeeper, Strava, Withings и так далее.
Вы можете даже позволить пользователю вручную вводить какую-нибудь несложную информацию типа изменений в весе или режима упражнений.
Начать лучше просто с вывода отчетов, а дальше уже улучшать панель, добавляя новые функции, например, возможность делать заметки или делиться результатами.
Проект №26 — Угадай, что я нарисовал (игра)

Создайте приложение-рисовалку, в котором нужно рисовать с помощью мышки, чтобы ваш друг угадывал, что за каляки-маляки вы изобразили. Для рисования вы можете использовать canvas. Посмотрите пример от Michal Svrček, чтобы понять, с чего можно начать.
Используйте Rails, чтобы загрузить и сохранить рисунки, а затем показывать их кому-нибудь на другом девайсе. Или еще веселее: подключите машинное обучение — и пусть угадывает ваш компьютер. ;)
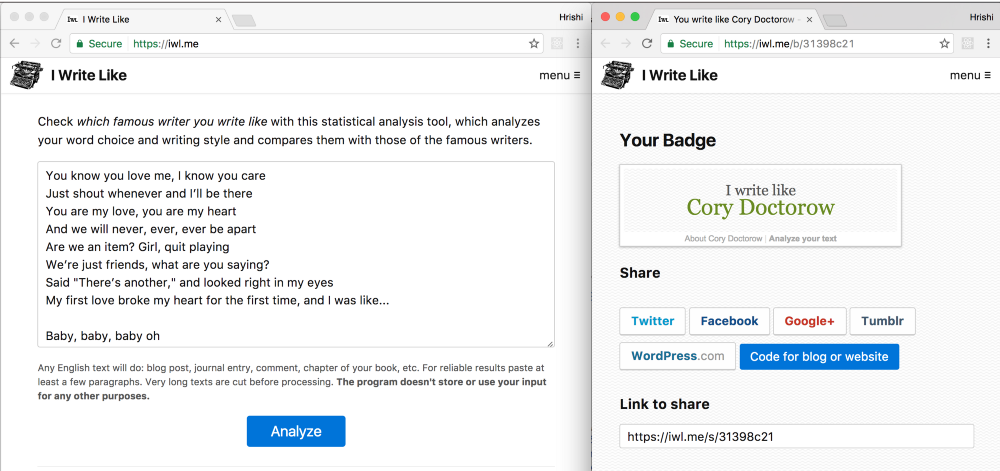
Проект #27 — Вы пишете, как...

Сделайте приложение для классификации текстов, которое сравнит ваш стиль со стилем какого-нибудь известного автора – прямо как приложение I Write Like (созданное Дмитрием Честных).
Используйте classifier-reborn для классификации и React для работы с формой. Основная сложность здесь заключается в бэкенде, поэтому экспериментируйте с разными UI-анимациями. Посмотрите этот репозиторий, чтобы почерпнуть какие-нибудь крутые идеи.
Теперь у вас есть целый список интересных идей, чтобы прокачать свои навыки в React, в процессе освоения Rails!
Автор: Everyday Tools






