 Доброго времени суток!
Доброго времени суток!
Что такое Sinatra
Sinatra — маленький, но довольно интересный DSL (Domain-specific language) фреймворк, написанный на Ruby. В отличие от Ruby on Rails он не следует типичному паттерну MVC (Model — View — Controlller). Sinatra создавался для того, чтобы «программист смог быстро создать веб приложение, написанное на Ruby с минимальными усилиями.
Для того, чтобы воспользоваться Sinatra нам неорбходимо его установить. Сделать это можно следующей командой в RubyGems:
gem install sinatra
Также нам понадобится гем под названием Shotgun. Нужен он нам для того, чтобы лишний раз не перезагружать сервер вручную. Shotgun сделает это за нас. Давайте установим его:
gem install shotgun
Ну вот и всё! Всё необходимое для работы у нас есть. Настал момент для творчества. Приступим…
Hello, Sinatra!
А напишем мы простенькое приложение, которое приветствует само себя. Искренне надеюсь, что Фрэнк не перевернётся в гробу. Итак, вот оно, наше приложение:
require "sinatra" get "/" do "Hello, Sinatra!" end Осталось только запустить сервер. Сделать это можно набрав следующую команду:
ruby -rubygems path_to_fileapp.rb
Теперь мы можем открыть браузер. В омнибокс необходимо набрать адрес localhost:4567. Вуаля!

Поздравляю! Только что мы написали первое веб приложение с помощью Sinatra.
Разбор полётов
Несмотря на то, что это был простейший пример, не мешало бы разобраться что выполняет наш код.
С начала хотелось заметить, что при разработке веб приложений я использую Ruby версии 1.9. В случае, если вы используете версию 1.8., вам необходимо добавить ещё одну строчку в ваш код. Вот она:
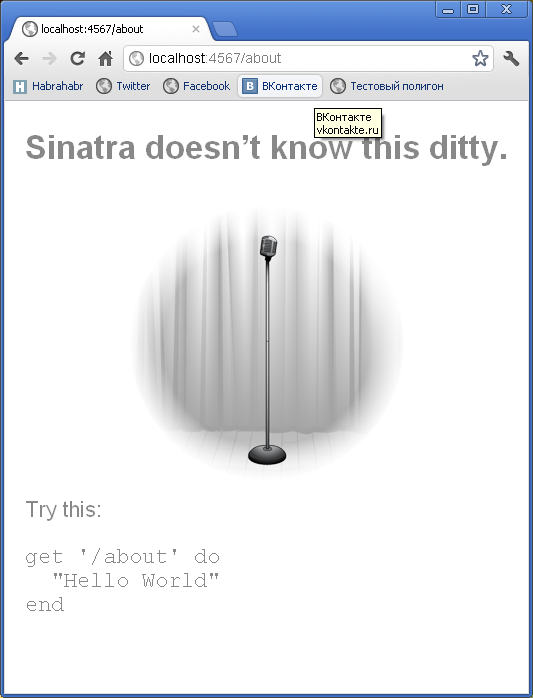
require "rubygems" Двигаемся дальше. Мы говорим нашему приложению, что если пользователь в адресной строке вбивает адрес нашего сайта, то он попадает именно на эту страницу, т.е. на главную, где мы приветствуем Фрэнка. В случае, если пользователь указывает в адресной строке, например, /about, то ему выдаётся следующая ошибка:

Давайте же обработаем ошибку Not Found. Сделать это можно следующим способом:
not_found do status 404 "Something wrong! Try to type URL correctly or call to UFO." end Теперь наберём в адресной строке localhost:4567/about и увидим нашу с вами страничку, которая сообщает пользователю о том, что случилось что-то не то.
Hello, %username%
Пора бы вспомнить о том, что мы познакомились с Фрэнком, а он с нами нет. Не дай Бог, конечно. Но заставить наш браузер поприветствовать нас мы можем. Сделать это можно с помощью параметра name. Его обработка будет выглядеть так:
get "/hello/:name" do "Hello, #{params[:name]}." end Осталось лишь набрать localhost:4567/hello/your_name и вы увидите приветствие в ваш адрес. Вот, например:

Я там, где ты
Именно этим выражением мы можем охарактеризовать ситуацию, когда нам необходимо, например, отдавать пользователю лишь одну страничку, но вне зависимости от того, какой адрес он наберёт. Делается это путём указания звёздочки после слэша. Вот так:
get "/*" do "It's the main page of this site you can see right now!" end Теперь куда бы вы не хотели попасть, вы будете видеть одну и ту же страницу. Кстати, вот и она:




Значение параметра, заданного в URI мы можем получить с помощью аттрибута splat. Вот так вот:
get "/*" do "I don't know what is the #{params[:splat]}. It's what you typed." end Вуаля! Чтобы мы не набрали в адресной строке, а увидим набранный URI.


Заключение
Вот и всё на сегодня. Несмотря на размер топика, мы разобрали некоторые схемы роутинга в Sinatra. Надеюсь, что он пробудит в вас желание побыстрее познакомиться с этим фреймворком, который позволяет писать веб-приложения с невиданной скоростью. Это лишь отправная точка и не более.
Куда двигаться дальше
Введение в Sinatra.
Официальный сайт Sinatra.
Singing with Sinatra.
Автор: krovatti






