 В этой статье я, на примере редизайна главной страницы cplaza.ru, расскажу об одном из принципов разработки сайтов: «показать товар лицом».
В этой статье я, на примере редизайна главной страницы cplaza.ru, расскажу об одном из принципов разработки сайтов: «показать товар лицом».
В общих словах этот принцип можно сформулировать так: «Надо сразу дать понять посетителю куда он попал и что интересного здесь можно найти». В случае с интернет-магазином принцип превратится во что-то вроде: «Покажите свой товар и почему нужно купить его у вас». Но несмотря на простоту этого принципа, его часто безосновательно нарушают.
Под катом вы найдёте вредные советы про дизайн сайтов, разбор существующего дизайна главной страницы cplaza.ru, рассказ о том, какие блоки могут оказаться более полезными для этой страницы, а в конце я покажу пример переработанной главной.
Вступление
Cplaza — это такой интернет-магазин, который торгует техникой Эпл. Он нередко рекламировался на Хабре, так что, я думаю, многие его знают.
Основным посылом всех их рекламных баннеров всегда было что-то вроде: «У нас техника Эпл по невероятно низким ценам». Но, перейдя по баннеру на главную страницу сайта, посетитель видел что угодно, но только не то, о чём говорилось в рекламе.
При этом, покопавшись в сайте, можно узнать что заявленная техника у них всё же есть, и что она дешевле, чем во многих местах. Т. е. владельцы сайта просто прячут ту информацию, о которой посетителю говорили в рекламе и которую он справедливо ожидает увидеть. А это может привести к молниеносному отказу от посещения.
Попробуем перекроить главную страницу и, следуя принципу «товар лицом», показать на ней достоинства данного интернет-магазина.
Но перед тем как достать скальпель и начать пластическую операцию, нужно определиться с пожеланиями пациента. Я буду исходить из предположения, что основная задача владельцев сайта — продать как можно больше основного продукта — техники Эпл и аксессуаров к ней. Возможно, есть ещё какие-то цели, или вообще моё предположение ошибочно. Но для того чтобы всё это выявить, нужно общаться непосредственно с владельцами.
Что плохого в существующей главной
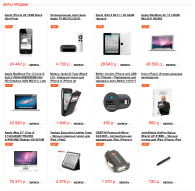
Если в двух словах, то она не даёт никак понять, что это сайт про технику Эпл, и что на нём она стоит дешевле. Когда заходишь на сайт, складывается впечатление, что попал на какую-то барахолку из разношёрстных товаров. Т. е. посетителю не показывают сразу товар лицом (технику Эпл по низким ценам), а предлагают посмотреть новости, каталог всяких прибамбасов, акции и т. п.
В этом разделе я буду критиковать разные блоки, из которых состоит главная страница текущего сайта. Критиковать может каждый, так что если вам это не интересно — переходите сразу к следующему разделу.
Часть замечаний я выразил в подписях к скриншоту сайта с помощью вредных советов. Они получились несколько язвительными, но зато не такими сухими как простой разбор ошибок. :)
Шапка
В шапке, скорее, все придирки по мелочам.
Телефон зачем-то разбит нестандартным образом, чтобы показать три одинаковых цифры в его конце. Такой ход (да и вообще красивый телефон) может быть актуален для такси, пиццерий, служб поддержки и прочих заведений, телефон которых требуется часто, но при этом не всегда заносится в записную книгу.

В случае же с данным магазином, я с трудом представляю себе ситуацию, когда человек вдруг ни с того ни с сего решает: «О! Мне нужно срочно купить айМак!» — и, не сходив на сайт, решает немедленно позвонить в магазин.
В то же время, нестандартная разбивка телефона на группы цифр ухудшает его мнемоническое краткосрочное запоминание, полезное для набора с экрана (ну это я уже совсем к мелочам придираюсь). Кроме того, они очень зря сделали телефон картинкой, так как всякие звонилки (плагины Скайпа, браузеры коммуникаторов) не смогут его автоматически распознать.
Время работы зачем-то перенесено мелким шрифтом под логотип, хотя ему самое место под телефоном, так как нужно оно только тогда, когда решил позвонить в магазин и думаешь, работает ли он ещё.

Корзину сделали настолько маленькой, что её фиг найдёшь. Рядом с ней ещё поместили какой-то блок «отложенные», который, я уверен, в данном контексте не работает.

Какие товары лежат в корзине можно узнать только зайдя в неё — это одна из разновидностей нарушения принципа «товар лицом», которая часто встречается в магазинах.
Поиск тоже сделан еле заметной рамкой. Пользователь должен проявить наблюдательность, чтобы его найти.
Основное меню почему-то блекло-серое на сером фоне и состоит из пунктов, которые мало кому интересны на главной.

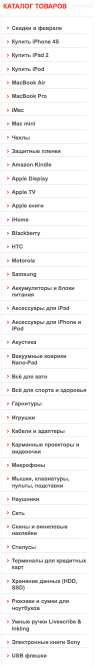
Каталог товаров →
Список категорий сделан длинню-ю-ющей бесформенной портянкой, найти в которой что-то можно только при должном усердии, удачном стечении обстоятельств или через Ctrl/⌘+F.
В списке нет ни одной картинки. Чтобы понять о чём он — его нужно читать. Кроме всего прочего, в угоду сеошникам, в списке образовалась батарея из слов «купить», которая ещё сильнее мешает глазу зацепиться за искомое название продукта.
Блок регистрации
Регистрация спрятана внизу страницы за несколько экранов скролла. Про то, что она вообще не нужна — это отдельная тема.
Представляем
Акции это полезный инструмент. Но подобная листалка никуда не годится. Никто не будет ждать 30 секунд чтобы просмотреть все кадры по очереди, и уж тем более предпринимать какие-то действия для того, чтобы просмотреть их побыстрее. Так что это пустая трата ценного места.

Новости
Это ещё один блок с акциями, но на этот раз сереньким по беленькому и мелким кеглем. Кто их будет читать — не понятно.

Новинки
Беспорядочный набор товаров, недавно поступивших в продажу в данном магазине. Причём, не факт, что товар в самом деле новый. Просто он мог недавно появиться в ассортименте (например, iPhone 4, который сложно уже назвать новинкой).

Я не имею ничего против списков товаров — импульсные продажи и всё такое. Но мне кажется странным показывать их по принципу недавнего появления в ассортименте магазина. Так как если посетитель регулярно мониторит главную, то мы о нём много чего уже знаем, и можем предлагать на этом месте что-то с учётом его интересов.
Акции
Те, кто преодолел портянку из новинок получают приз — ещё один блок с акциями (в добавление к «Представляем» и «Новости»). До них, конечно, дойдут только очень въедливые посетители. Но почему бы не показать им что-то более полезное?

Отзывы покупателей
Рядом с блоком акций расположен блок отзывов. В него транслируется переписка из заказов. Зачем — я не понимаю. Если отзыв положительный — это кажется накруткой, если отрицательный — то он только отпугивает покупателей.

Хиты продаж
Ещё одна портянка из случайным образом подобранных продуктов. Доберутся до неё только самые усердные, а какую полезную информацию она им сообщит — не понятно.

Можно и дальше перечислять недочёты, но критиковать — дело нехитрое. Так что перейдём к тому, как всё можно улучшить.
Подумаем какую роль должна играть главная страница в жизни интернет-магазина. На самом деле, она далеко не самая важная. Так как все баннеры акций, контекстная реклама и ссылки из поисковиков должны вести на страницы конкретных продуктов и категорий, а на главную посетители будут попадать только с обобщённых баннеров, по ссылке от друга, или набирая домен по памяти.
Сценарии захода на главную
Рассмотрим некоторые сценарии по которым пользователь может попасть на главную страницу, что он может ожидать там найти и что ему неплохо было бы показать.
Вот какие основные сценарии вижу я:
- Первый раз зашёл на сайт (реклама, ссылка от друга);
- Регулярно заходит поглазеть;
- Вернувшийся покупатель;
- Поиск подарка другу;
Переход из поисковиков при поиске чего-то конкретного.
Рассмотрим каждый сценарий более подробно.
Первый раз зашёл на сайт
Первый раз посетитель может попасть на главную из любопытства кликнув по баннеру, контекстной рекламе общего характера (например, по слову «Эпл») или получив ссылку от друга. Или он может хотеть купить что-то конкретное, и именно поэтому баннер его заинтересовал.
Этот сценарий характерен тем, что мы пока ничего не знаем о пользователе кроме того, что ему, вероятно, интересна техника Эпл и он не прочь сэкономить в случае её покупки.
Поэтому первым делам нужно показать такому посетителю товар лицом — весь ассортимент техники Эпл, которым торгует компания и при этом доказать, что цены на неё ниже чем у конкурентов.
Обычный длинный список товаров из всех имеющихся позиций будет здесь не лучшим вариантом — пока посетитель будет искать что его интересует среди бесчисленного числа похожих вариантов, ему может это надоесть и он уйдёт. Хуже может быть только показать после захода по баннеру ещё один баннер с бессмысленной рекламой или список из случайных товаров.
Поэтому в данном случае лучше всего подойдёт сжатый каталог с ценами, совмещённый с красивыми самыми выгодными предложениями.
Такой список можно быстро окинуть глазами, найти интересующий товар, увидеть соблазнительную цену и перейти в категорию товара для более подробного изучения.
Также в этом списке приютились аксессуары, чехлы, сумки и подарки. Так как, даже если посетитель не намерен сейчас покупать ничего серьёзного, он может совершить импульсную покупку по мелочи. Но главная борьба за импульсные покупки разворачивается, конечно, не на главной, а при оформлении заказа.
Праздное любопытство
Посетитель может из любопытства иногда заходить на сайт (через закладку, историю посещений или просто набрав домен в адресной строке по памяти) просто чтобы посмотреть на технику и её цены — своеобразный виртуальный шопинг.
Преимущество такого сценария в отличие от предыдущего состоит в том, что мы уже знаем о пользователе немало интересного, чтобы бить точно в цель. Например, мы можем знать, что он уже 5 раз заходил на страницу с айМаками и смотрел в основном конфигурации с экраном в 27«.
Поэтому в блоке с крупными красивыми предложениями мы ему покажем первым делом именно эти товары. В блоке с рекомендациями можно показать ещё несколько смежных товаров, которые могут заинтересовать посетителя.
Более того, если сейчас в продаже появились айМаки по более низкой цене чем обычно — мы можем показать ему их в блоке специального предложения, так как это может подтолкнуть его к покупке (специальным предложением это может и не являться, а просто так звёзды сошлись).
Также можно показать ему в блоке рекомендаций всякие причиндалы для айМаков, на случай, если он уже успел с момента последнего визита купить айМак в другом месте.
Вернувшийся покупатель
Однажды купив что-то в магазине, посетитель может вернуться. Этот случай похож на предыдущий, за исключением того, что мы теперь точно знаем о наличии у посетителя какой-то техники и посетитель к нам уже лоялен (если магазин работает хорошо). Эту информацию ни в коем случае нельзя упускать из внимания и нужно сразу предложить посетителю к его корове купить ещё и стойло.
Например, если он покупал айФон, то нужно предложить ему чехлы и прочие прибамбасы. Для этого, опять же, нужен блок рекомендаций.
Поиск подарка
Если посетитель ищет подарок для друга эплофила, то нужно помочь ему в этом стремлении. Поэтому блок с подарками нужно предусмотреть в каталогизаторе.
Причём, нужно разделить подарки «по-мелочи» (чехлы и т. п.) и «дорогие», так как есть разные группы посетителей и, кроме того, человек может искать на какой подарок скинуться с друзьями.
Поиск чего-то конкретного в поисковиках
Вряд ли пользователь, набрав в строке поиска «MacBook Pro 15» должен попасть на главную. Гораздо правильнее было бы его в таком случае отправить сразу на страницу конкретного товара или категории. Так что этот случай я не рассматриваю в данной статье.
Блоки
В результате, чтобы пробудить интерес у как можно большего числа пользователей, действующих по описанным сценариям, потребуются следующие блоки:
- Простой и понятный каталогизатор, позволяющий понять куда попал посетитель и найти тот продукт, который ему интересен;
- Лучшие предложения;
- Блок рекомендаций для тех пользователей, о которых уже что-то известно по истории посещений;
- Блоки «акций» и «специальных предложений» как общая завлекалочка и способ продвигать промотируемые товары;
- Корзина (куда без неё);
В каждом блоке будем стараться показать товар лицом, в выигрышном свете.
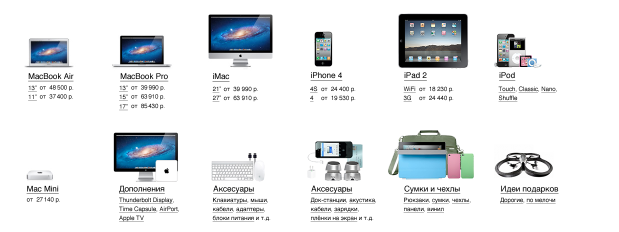
Каталогизатор техники Эпл
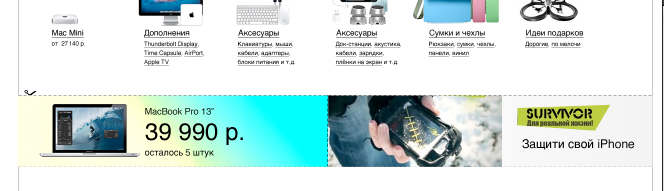
Так как линейка продуктов Эпл хорошо структурирована сама по себе, остаётся только немного причесать её с учётом имеющихся в ассортименте магазина экземпляров.

Посетители, которые ищут что-то конкретное, смогут сразу перейти из каталогизатора в нужный раздел (например, посмотрит все МакБуки Про с 15″ дисплеем). А те, кто зашёл просто полюбопытсвтовать, смогут увидеть что этот магазин явно про технику Эпл и ознакомятся с ценами на неё.
Лучшие предложения
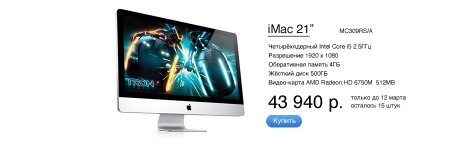
Этот блок видят посетители сразу как зашли. В нём крупными красивыми фотками показаны самые выгодные предложения. Как и предыдущий блок он выполняет функцию показать товар лицом. Но в отличие от него, делает упор на конкретные товары, а не на их категории.

Блок адаптивный: чем шире окно браузера — тем больше товаров можно показать. Кроме того, если о пользователе накоплена какая-то информация, то её можно использовать для сортировки товаров внутри этого блока. Например, пользователю, который уже 2 раза смотрел айФон, можно показывать первым именно его.
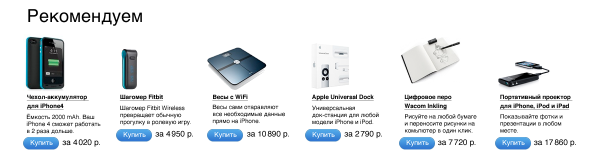
Рекомендации
В этом блоке показываются товары, которые могут быть наиболее интересны посетителю с учётом его истории посещений. Чехлы для айФона, защитные плёнки, перчатки для емкостного дислпея и т. п.

Если о посетителе ничего не известно — показываются просто самые ходкие товары или случайным образом делается предположение, что пользователю интересна какая-то категория товаров (шанс угадать не велик, но раз нет данных для анализа, то такой вариант сгодится).
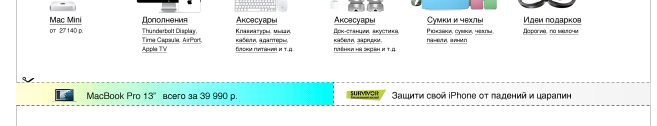
Акции и спецпредложения
В блоке акций можно показывать промотируемые товары или просто интересные новинки.

Блок адаптивный. В нём может помещаться от 1 до 6 объявлений. Чем больше объявлений — тем меньше места отводится под каждое из них, и тем более краткой должна быть в нём информация.
Блок может быть как большим, так и маленьким по высоте. Было бы очень интересно посмотреть разницу в статистике кликов по этому блоку в зависимости от его размеров.

Блок спецпредложения предназначен для подробного описания одного очень привлекательного товара. Если есть возможность — блок подстраивается под желания посетителя и показывает ему именно тот товар, который тот ищет.

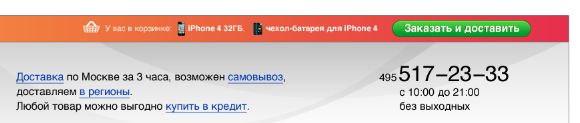
Корзина
Пока корзина не нужна — она скрыта. Но как только в ней появляются товары — она занимает видное место в верху экрана.

Если товаров больше, чем может уместиться в одрой строке, она растягивается на несколько.
Если страница прокручена так, что корзины не видно, то при добавлении в неё нового товара, она выплывает из-за верхней границы экрана, товар добавляется в неё, а потом корзина возвращается на своё место вверху страницы.
Можно было бы сделать её просто прилипшей к верхнему краю экрана (position: fixed), но в таком решении я не уверен — может получиться слишком навязчиво.
Подвал
В подвале кратко собрана вся контактная информация и ответы на вопросы, которые могли возникнуть после просмотра главной.

Также в нём есть раздел «блог», куда можно писать как полезные статьи вроде «Как почистить МакБук Про», так и основную массу сео-текстов, если от таковых невозможно откзааться.
Итог
В результате редизайна главной страницы cplaza.ru, получился вот такой макет:

Получившаяся страница отвечает лозунгу «Техника Эпл по невероятно низким ценам» и, зайдя на неё, пользователь сразу поймёт куда попал и сможет легко найти интересующий его продукт.
В этой статье я рассмотрел принцип проектирования сайтов: «показать товар лицом». Основной смысл этого принципа состоит в том, что посетителю нужно сразу дать понять куда он попал, что здесь можно найти и какие преимущества обрести.
Этот принцип применим не только к магазинам, но и к любым другим сайтам. И если вы точно не знаете, почему от этого принципа лучше отказаться в вашем конкретном случае (а такое может быть), то лучше его применять по умолчанию.
Надеюсь, вам было интересно читать эту статью. На комментарии и вопросы я постараюсь ответить через обновление поста, так как это уменьшает вероятность возникновения дубликатов одних и тех же вопросов и потери среди них ценных идей.
Автор: Adrior







