Сегодня JavaScript используется в разных областях. Чаще всего, для взаимодействия с HTML, но JS также используется для разработки мобильных (Cordova) и серверных (NodeJS) приложений. К счастью, средства разработки JS не стоят на месте и развиваются для решения новых задач. По крайней мере, некоторые из них.
Я провел сравнение актуальных на сегодняшний день редакторов и хотел бы поделиться своими находками с сообществом.

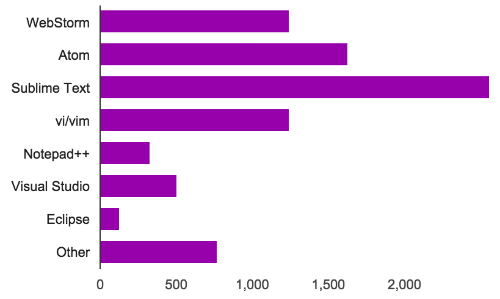
Результат голосования на сайте ponyfoo.com
Очевидно, что у каждого программиста есть свои любимые редакторы, поэтому я разместил обзоры в случайном порядке без какого-либо «рейтинга». Моя единственная цель — представить всех претендентов, описать как я их вижу и позволить каждому сделать собственные выводы исходя из личных потребностей и предпочтений.
Atom

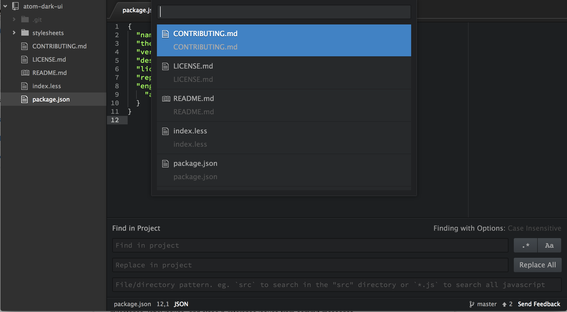
Atom — свободный редактор с открытым исходным кодом. Разработан на технологии Electron и, по сути, работает внутри браузера (на специальном варианте Chromium).
Из коробки включает в себя нечеткий поиск, быструю и расширенную (на проект) поиск/замену, функцию нескольких курсоров и свертывания кода. Поддерживает возможность импорта темы.
Функционал может быть расширен огромным пакетом плагинов (с открытым исходным кодом).
Плюсы
Бесплатный, опен-сорсный
Встроенный менеджер git. Хорошо интегрируется с github
Огромный репозиторий плагинов
Команда Atom разрабатывает Atom в Atom
Минусы
Медленный. Atom — это не нативное приложение и его слабая производительность особенно заметна на больших проектах.
Brackets

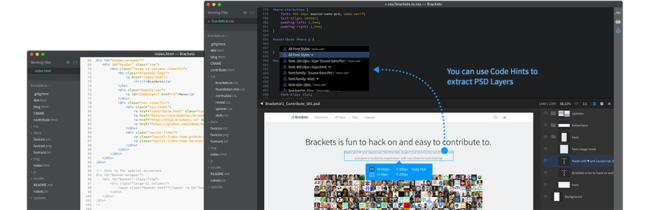
Brackets — еще один бесплатный редактор с открытым исходным кодом от компании Adobe. Brackets имеет уникальную и интересную особенность — он позволяет извлекать непосредственно из PSD информацию о шрифтах, цветах, градиентах, и генерировать из всего этого чистый CSS.
Быстрая документами, быстрое открытие и быстрый предварительный просмотр помогает сосредоточиться на самом проектировании.
Плюсы
PSD-извлечение
Live Preview из коробки
Постоянно растущая библиотека расширений
Простой интерфейс
Минусы
Live Preview только для HTML
Для новичка будет тяжело сориентироваться в UI
Notepad++

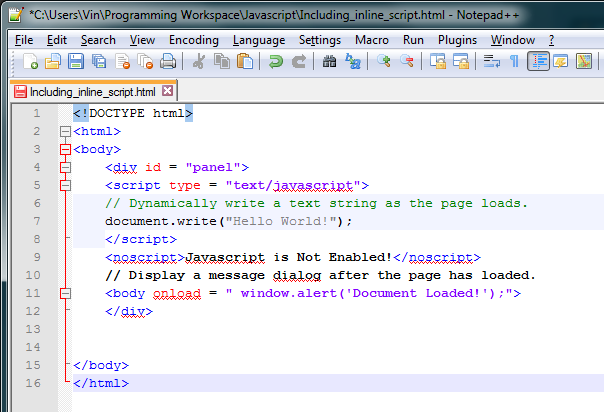
Из бесплатных вариантов, Notepad++ является чрезвычайно популярным. Он часто упоминается в блогах как отличный вариант для редактирования кода «здесь и сейчас». Кроме JavaScript, он также поддерживает около 50 языков программирования и разметок. Запускается быстро и имеет достаточную производительность, чтобы не чувствовать тормозов.
Из коробки включает подсветку синтаксиса, поддержку регулярных выражений для поиска/замены, а также функцию автозавершения. Однако, это далеко не самый удобный вариант, если вам часто нужно переключаться между проектами, или ориентироваться в большом проекте.
Плюсы
Чрезвычайно быстрый
Мощная поддержка регулярных выражений
Минусы
Не кросс-платформенный
Небольшой выбор плагинов
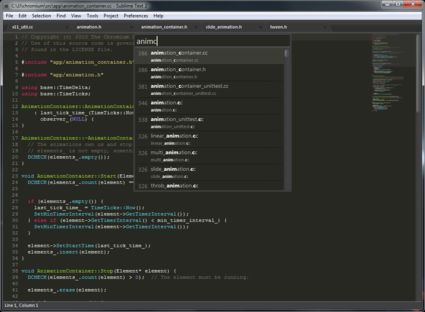
Sublime Text

Sublime — это красивый, многофункциональный редактор кода. Большим его преимуществом является возможность подстраиваться под пользовательский опыт.
Мгновенное переключение между проектами; множественные курсоры (в том числе выбор столбцов); множественные окна (удобно для двух мониторов); глубокая настройка через json-файл.
Все это делает Sublime очень популярным редактором. Вокруг него образовалось активное сообщество, которое создает и поддерживает множество плагинов. По сути, Sublime это оболочка для плагинов на все случаи жизни.
Плюсы
Быстрый запуск и работа
Богатая экосистема плагинов
Полностью настраиваемый
Минусы
Не существует встроенного менеджера плагинов
Пробная версия постоянно капает на
Нет активного развития (Sublime 3 находится в бета-версии с 2013 года)
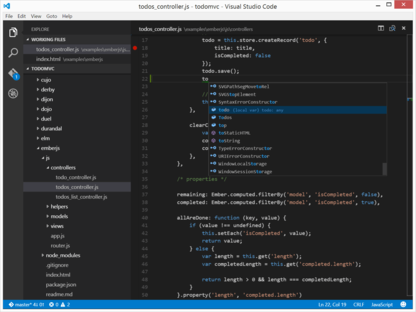
Visual Studio Code

Это новейшая IDE от Майкрософт написанная на JS (через Electron). Имеет встроенную поддержку NodeJS и множество средств для отладки.
Плюсы
Расширенная поддержка NodeJS
Встроенная поддержка git
Минусы
Не очень дружественная система настроек
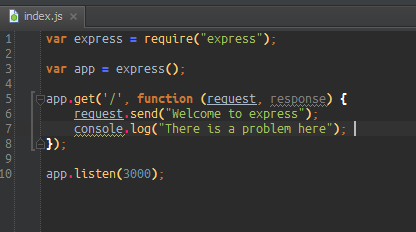
WebStorm

WebStorm имеет большой репозиторий официальных плагинов, в том числе для NodeJS, TypeScript и др. Официальные плагины хорошо поддерживаются и большинство багов исправляются гораздо быстрее, чем у плагинов разработанных сообществом.
Плюсы
Интеллектуальное автозавершение кода
Удобный рефакторинг кода (безопасное удаление/изменение переменных, перемещение файлов и т.д.)
Интегрированная система повышения качества кода (JSHint, JSLint)
Крупное хранилище ухоженных плагинов
Хорошо поддерживается, т.к. является платным
Минусы
Платный
Медленный первый запуск
Имеются многочисленные жалобы на снижение производительности (нагрузка на все ядра ЦП)
Итоги
Перечисленные JS редакторы можно условно разделить на две группы:
1. Быстрые, гибкие, расширяемые текстовые редакторы, которые хоть и не являются полноценными IDE, но могут быть доукомплектованы с помощью плагинов и взять на себя некоторые функции IDE.
1.2. Текстовые редакторы, которые работают на технологии Electron (по сути, внутри WebView) и поэтому могут вызывать проблемы с производительностью при работе над большим проектом.
2. Невероятно мощные и профессиональные IDE для веб-разработки, со встроенной поддержкой NodeJS, автоматической компиляцией CoffeeScript и TypeScript, средствами отладки JS и т.п.
Сравнивать их вместе в одном обзоре не совсем корректно, т.к. они решают разный класс задач. Но на практике, JS-программисты стараются использовать в своей работе какое-то одно решение.
Если у вас есть предложения, которые должны были быть включены в этот список, пожалуйста, напишите об этом в комментариях.
Автор: zapolnoch






