
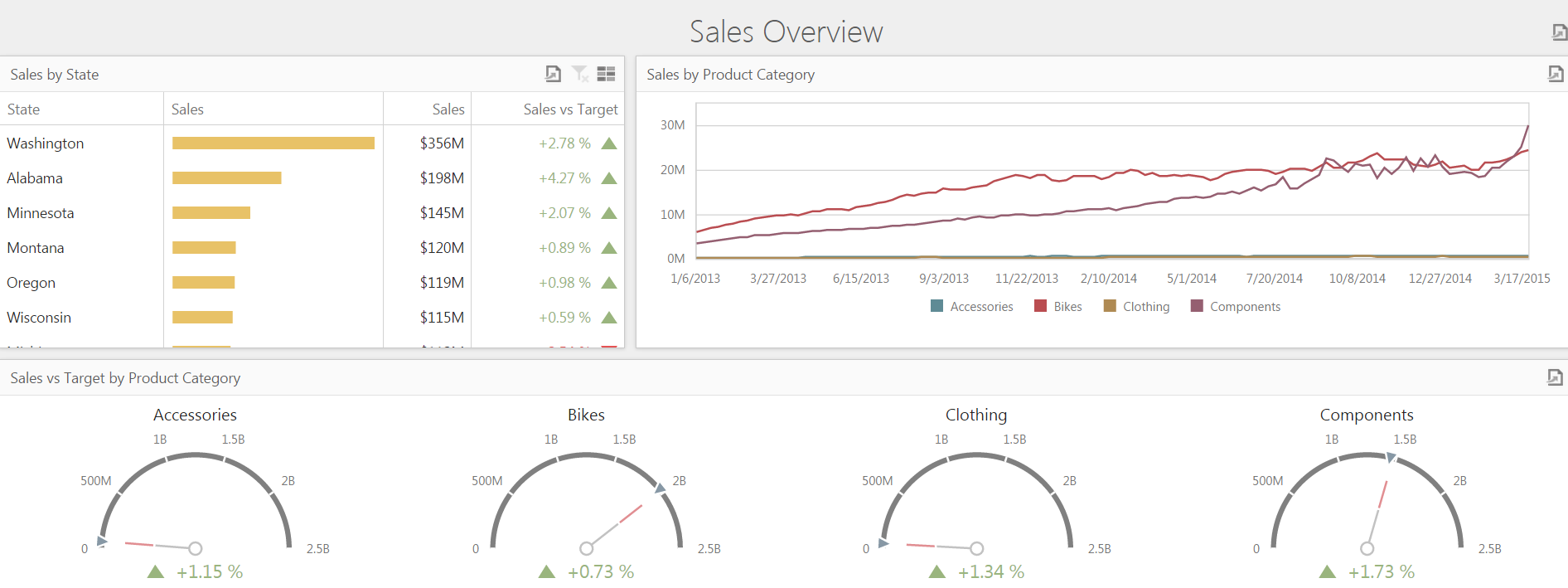
Визуализация данных — эффективный способ представления информации, содержащий в себе большое количество различных инструментов. Gauges (шкалы, индикаторы) — один из видов таких инструментов, который является если не популярным, то точно часто применяемым. Но насколько такой вид визуализации полезен и стоит ли его использовать?
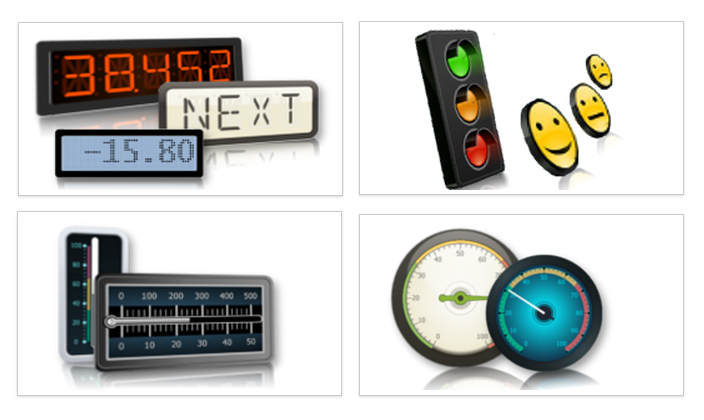
Gauges в визуализации могут как имитировать реальные измерительные приборы (градусник, тахометр), так и иметь ни на что не похожий уникальный вид.

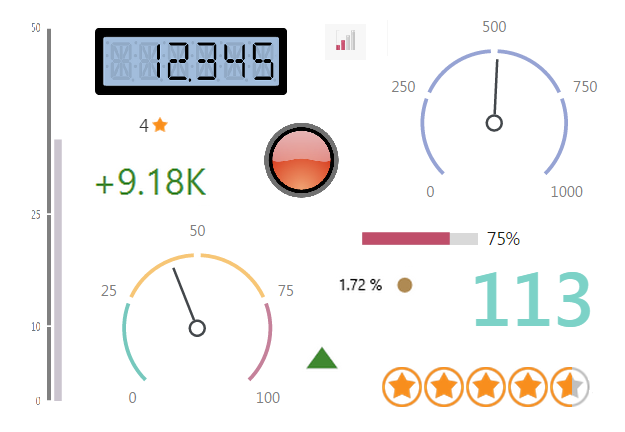
Можно выделить такие их виды:
- простой (цифровой циферблат);
- индикаторы (показывают некое состояние цветом, фигурой);
- линейный (вертикальный, горизонтальный, как градусник);
- радиальный (как тахометр).

Gauges в основном состоят из значения и вспомогательных элементов.

Эти элементы по размеру занимают значительное место и в этом кроется первый недостаток — ведь gauges не несут в себе много информации. Чаще всего это лишь одна метрика и немного дополнительных данных, и место в таком случае расходуется неэффективно.

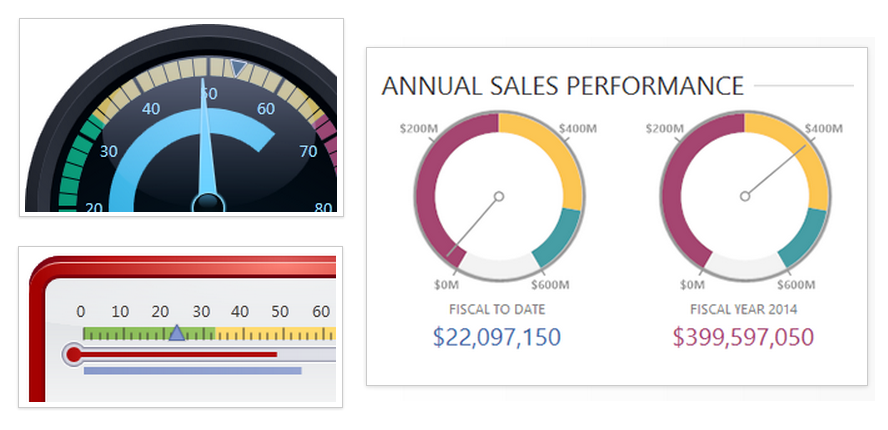
Gauges используются для визуализации одной метрики в текущем времени, именно поэтому эта техника не подходит для сравнения данных и оценки трендов. Используя их, не оценишь картину в целом, а значит и область их применения весьма и весьма узкая.

Но все же есть такая ситуация, когда стоит использовать gauges, и когда они принесут неоценимую пользу. Так как они отображают лишь информацию на один данный момент в удобной для восприятия форме, это находит быстрый отклик у пользователя и приводит к его незамедлительным действиям. Именно поэтому в автомобилях до сих пор используют тахометры — от водителя требуется быстрая реакция.

Gauges идеально подойдут для демонстрации метрик, в зависимости от которых нужно сделать какую-либо корректировку. Например, скорость, температура, уровень бензина/воды, уровень цен, стоимость акций, количество просмотров или продаж.

Положительный эффект от использования gauges можно усилить, применив их правильно. На примере компонентов DevExtreme Data Visualization дальше будут показаны возможные варианты использования gauges. Все примеры можно потрогать вот здесь.
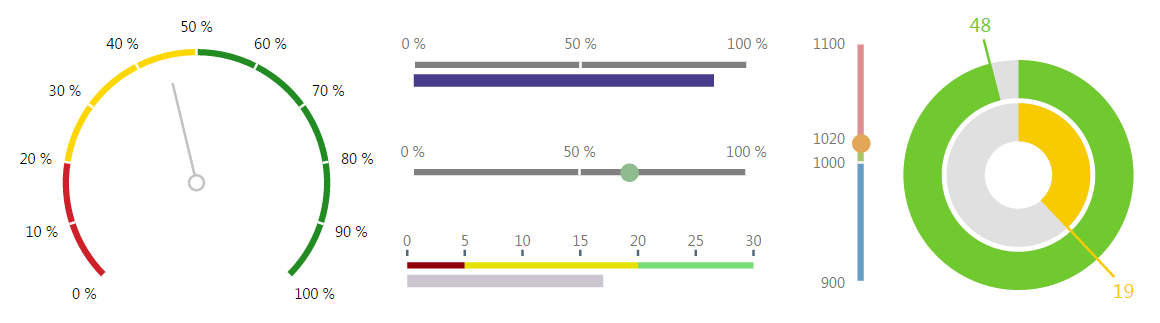
Первый совет — используйте данный вид визуализации для отображения только одного значения. Много метрик внесут путаницу и сведут на нет главное преимущество — быструю оценку значения.

Для создания линейного типа используйте компонент dxLinearGauge с вот такими настройками:
$("#gauge1").dxLinearGauge({
size: {
width: 100,
height: 400
},
scale: {
startValue: 0,
endValue: 50,
label: {
font: {
color: "#000000"
},
customizeText: function (arg) {
return arg.valueText + "°C"
}
},
majorTick: {
length: 30,
width: 2,
color: "#808080"
},
minorTick: {
color: "#808080",
visible: true,
length: 25,
width: 1,
tickInterval: 0.5
}
},
rangeContainer: {
width: 4
},
geometry: {
orientation: "vertical"
},
value: 36.5,
valueIndicator: {
color: "#f8ca00",
size: 15
}
});Используйте разные виды gauges для более эффективного использования места на экране. Располагайте вертикальные и горизонтальные gauges там, где они не будут занимать много места, а для радиальных — используйте разные виды геометрии шкалы.

Что получить такую картинку используйте компонент dxCircularGauge с вот такими настройками:
$("#gauge2").dxCircularGauge({
size: {
width: 200,
height: 200
},
scale: {
label:{
font: {
color: "#000000"
}
}
},
geometry: {
startAngle: 90,
endAngle: 0
},
value: 80
});Для каждой метрики используйте подходящий вид. Например, исторически сложилось, что для температуры лучше использовать линейный тип, а для скорости — радиальный.

Для создания радиального типа используйте dxCircularGauge и вот такие настройки:
$("#gauge3").dxCircularGauge({
size: {
width: 350,
height: 350
},
scale: {
startValue: 0,
endValue: 250,
majorTick: {
color: '#1A1100',
tickInterval: 25,
length: 10
},
minorTick: {
color: '#1A1100',
visible: true
},
label: {
font: {
size: 20,
family: "Tahoma",
color: "#1A1100"
}
}
},
rangeContainer: {
backgroundColor: 'none'
},
valueIndicator: {
type: "twoColorNeedle",
width: 4,
secondColor: "#bd1550",
color: "#f8ca00",
spindleSize: 35,
spindleGapSize: 30,
offset: -15
},
value: 166
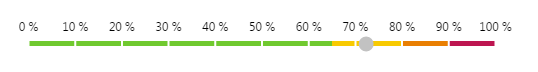
});Используйте дополнительную информацию, только помните — ее не должно быть много и она не должна отвлекать внимание от самого значения. Например, очень часто шкалы для линейных и радиальных типов окрашивают в различные цвета для отображения информации о каких-либо интервалах и для упрощения интерпретации значений шкалы.

Чтобы добавить дополнительную информацию нужно использовать эти настройки:
$("#gauge4").dxLinearGauge({
size: {
width: 500,
height: 150
},
scale: {
startValue: 0,
endValue: 1,
label: {
format: "percent",
font: {
color: "#000000"
}
}
},
rangeContainer: {
ranges: [{
startValue: 0,
endValue: 0.65,
color: "#70c92f"
}, {
startValue: 0.65,
endValue: 0.80,
color: "#f8ca00"
}, {
startValue: 0.80,
endValue: 0.90,
color: "#e97f02"
}, {
startValue: 0.90,
endValue: 1,
color: "#bd1550"
}]
},
valueIndicator: {
type: "circle",
},
value: 0.723
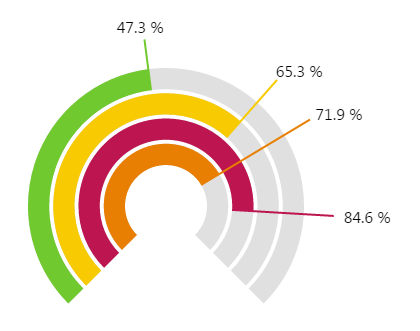
});Используйте эффектные gauges с выделением прогресса, например вот такие:

Кстати это один из видов, который отображает несколько метрик и подходит для их сравнения. Для его создания используйте компонент dxBarGauge с этими параметрами:
$("#gauge5").dxBarGauge({
size: {
width: 450,
height: 450
},
startValue: 0,
endValue: 100,
values: [47.27, 65.32, 84.59, 71.86],
label: {
indent: 30,
format: 'fixedPoint',
precision: 1,
font: {
color: "#000000"
},
customizeText: function (arg) {
return arg.valueText + ' %';
}
},
palette: "bright"
});Автор: tatyana_ryzh





