В ходе развития мессенджера для командной работы Kato, мы перепробовали большое количество инструментов для создания и редактирования текстов (документация, блог и т.д.). Казалось бы, нужно выбрать подходящий движок для публикации материалов, и дело с концом, однако на практике все оказалось куда сложнее и нам пришлось создавать собственную систему.
Начало пути: Quora
Мы начали свое путешествие в мир работы над контентом с использования популярного сервиса вопросов и ответов Quora и завели на этой платформе блог. Впоследствии выяснилось, что это решение было несколько преждевременным, поскольку на тот момент Quora не позволяла поисковикам индексировать контент.
Кроме того, поиск внутри сервиса работал чрезвычайно плохо (эта проблема присутствует и сейчас). Все это делало использование Quora в качестве системы для ведения блога и публикации описаний продукта фактически невозможным. Нам пришлось отказаться от этой платформы.
Ghost и HelpScout
Следующей остановкой стало применение блог-платформы Ghost (ее мы планировали использовать по прямому назначению) и системы HelpScout для ведения документации. На этом этапе стали очевидны минусы самого подхода к разделению блог-постов и документации — чаще всего случалось так, что публикация в блоге вполне тянула на отдельную статью для help-раздела в описании продукта.

Помимо этого, проявились и ограничения выбранных инструментов — Ghost обладал удобным редактором и весьма стабильно работал, но сильно напрягало отсутствие поиска (даже не было поиска по названиям публикаций). Заметим, что системой Ghost мы начали пользоваться на ранней стадии ее разработки–сегодня это прекрасный движок, с которым можно сделать почти все, что угодно.
В HelpScout был очень капризный редактор, с которым было весьма сложно работать — обновить пост, не сломав все форматирование, было нетривиальной задачей.
WordPress
Самым долгим и сложным периодом поисков идеальной системы для работы с контентом стало использование WordPress. Мы написали собственную тему для WordPress. Далее начались сложности — система постоянно «падала» и работала крайне нестабильно. В результате нам пришлось настраивать мониторинг доступности блога, разрабатывать тонкую систему кеширования и так далее.
Сложности процессу добавляла и необходимость искать различные плагины — например, для Markdown, который мы активно используем — и постоянно обновлять сам WordPress (после каждого обновления обязательно отваливалось что-то, что раньше работало). Кроме того, в этом движке не очень удобно была реализована возможность совместного редактирования документов.

Что должно быть в системе для работы с контентом
В общем, и WordPress мы были вынуждены отвергнуть, однако плюс наших страданий с этим движком заключался в том, что были окончательно сформированы требования к системе по работе с контентом.
Итак, нам требовалось:
- Возможость хранения документов на статическом сайте (никаких PHP, Node.js, Rails);
- Наличиче структуры URL-адресов, позволяющей работать с переводами (документация должна быть переведена на разные языки);
- Самое главное — возможность задействовать наших читателей в работе над переводами и улучшении статей документации (исправление ошибок, предложения улучшений и т.п.).
Исходя из этих требований мы создали собственную систему, описанную ниже.
Git, Markdown и GitHub
Система использует репозиторий Git с документами в формате Markdown, файл manifest.json в котором описывает сайт со всеми переводами, категориями документов и страницами.
Ниже приведен пример описания структуры страниц раздела документации:
{
"type": "category",
"title": "Notifications",
"src": "notifications",
"entities": [
{
"type": "page",
"src": "noise-control",
"title": "Noise Control"
},
{
"type": "page",
"src": "audio-notifications",
"title": "Audio Notifications"
},
{
"type": "page",
"src": "auto-hide-notifications",
"title": "Auto-hide Notifications"
},
{
"type": "page",
"src": "group-mentions",
"title": "Group Mentions"
}
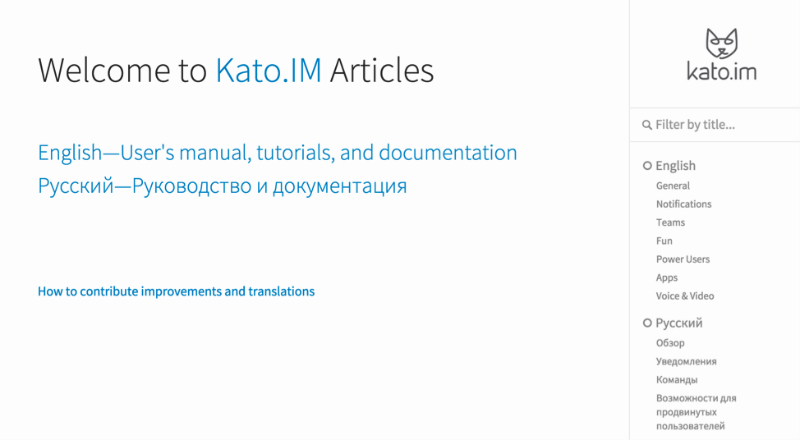
Специальный скрипт (написанный на скорую руку) проходит по этому файлу и создает из него статическое дерево с конечными html-файлами. В виде стилей использована созданная на предыдущем этапе WordPress-тема с небольшими изменениями.

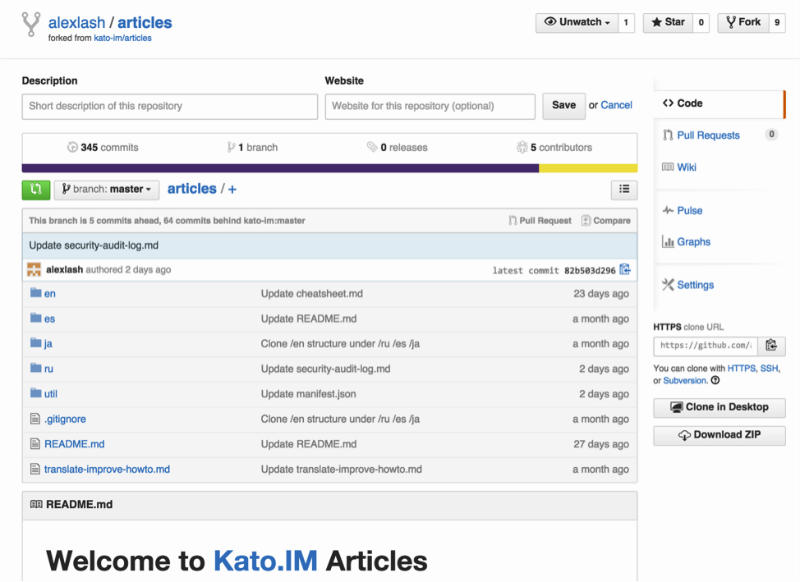
В нижней части каждой страницы есть специальная кнопка, связанная с GitHub, кликнув на которую читатель может исправить данный документ в своем форке и предложить изменение в виде пулл-реквеста. Сами страницы на GitHub верстаются в разметке Markdown.

Форк документации Kato на GitHub
Описанную схему нельзя назвать простой, однако она является довольно гибкой и надежной. К тому же нашим продуктом пользуются главным образом ИТ-специалисты, которых не смутить, к примеру, наличием в мессенджере командного режима «в стиле Vim».
На сегодня все, будем рады ответить на вопросы в комментариях!
P. S. Если вам понравился наш проект и вы знаете иностранные языки (кроме английского и немецкого — с ними работа уже ведется), мы будем очень благодарны за любую помощь в переводе документации Kato!
Автор: KatoProject