
Фильтрация данных по аргументу — одна из самых распространенных задач при работе с графиком. Именно поэтому так важно наличие простых и удобных способов фильтрации в каждой библиотеке, предназначенной для визуализации данных.

В этой статье рассмотрим способы фильтрации данных по аргументу в графиках DevExtreme Data Visualization, а именно в компоненте dxChart. А способы вот какие:
- использование опций min и max;
- использование API метода zoomArgument;
- использование встроенных возможностей zooming и scrolling
.
Использование опций min и max

Этот способ фильтрации данных является самым простым, потому что основывается на использовании непосредственно опций графика. Он фильтрует данные на изначальном этапе, при построении графика. Для этого достаточно прописать в опциях оси аргументов соответствующие поля min и max:
argumentAxis: {
min: 1,
max: 5
}Эти опции можно использовать и на более поздних этапах отображения графика с помощью встроенного API метода option для динамического изменения опций:
chartInstance = $(“.chartContainer”).dxChart(“instance”);
chartInstance.option(“argumentAxis”, { min: 1, max: 5 });Видно, что этот способ является простым, но предназначен он именно для первоначальной фильтрации данных, и является неудобным для последующей. Для фильтрации в режиме run-time больше подойдут следующие способы.
Использование API метода zoomArgument

Этот API метод является усовершенствованием предыдущего способа и позволяет фильтровать данные в режиме run-time. Первым аргументом этот метод принимает новый минимум на оси, а вторым — новый максимум:
chartInstance = $(“.chartContainer”).dxChart(“instance”);
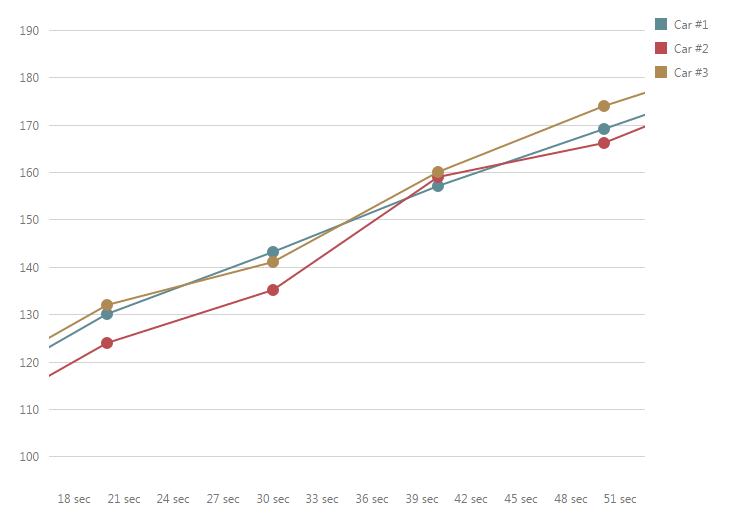
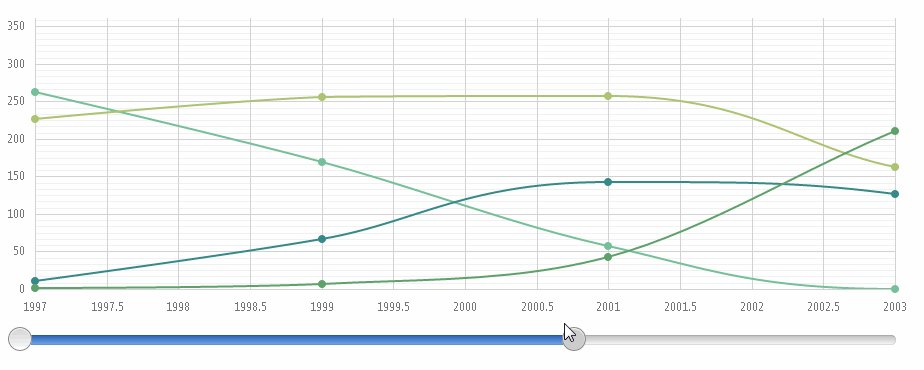
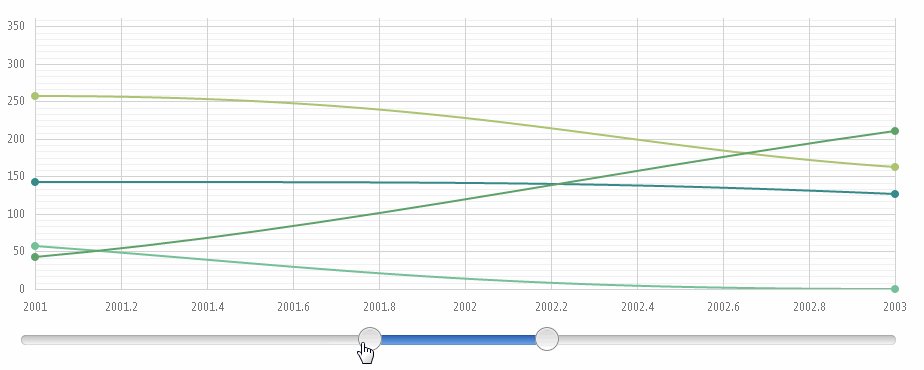
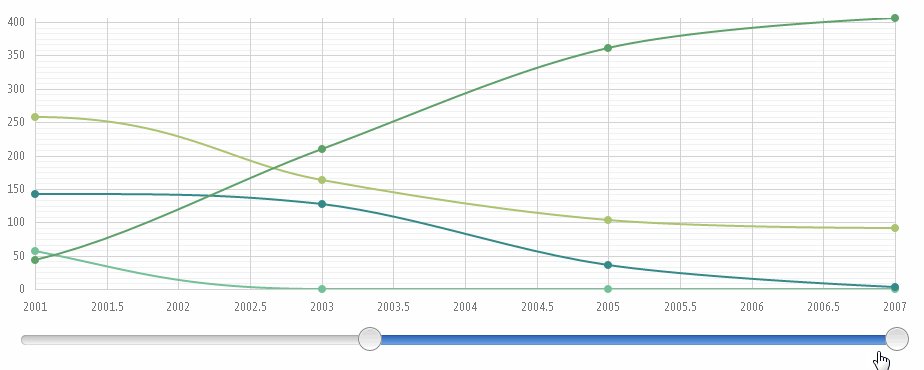
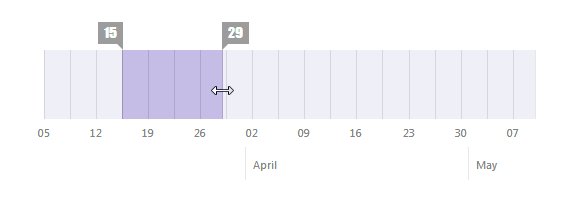
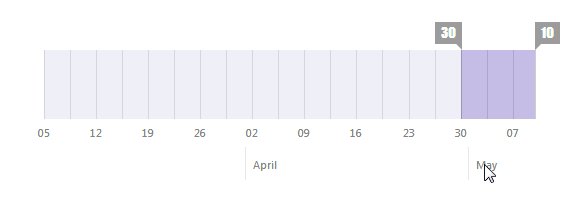
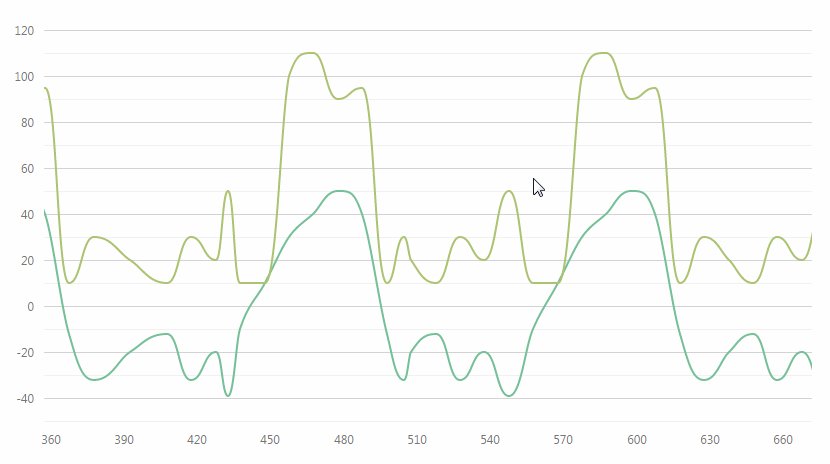
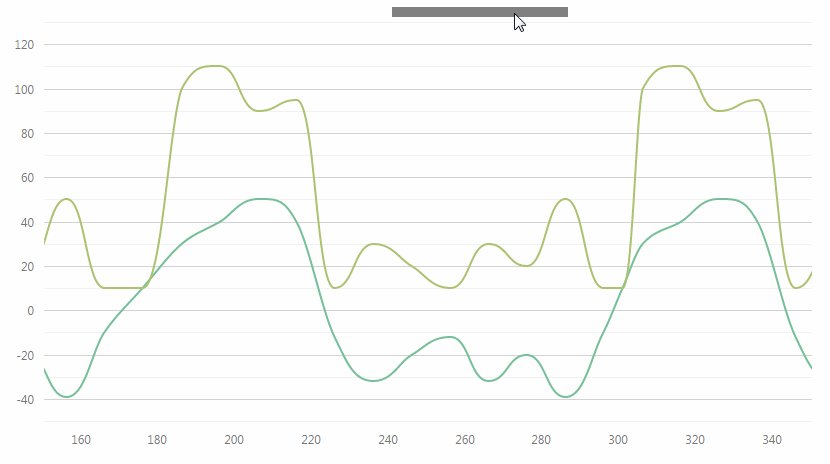
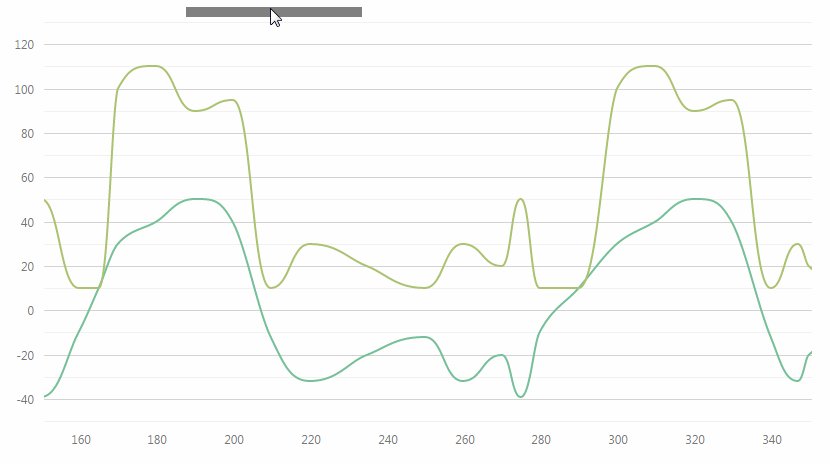
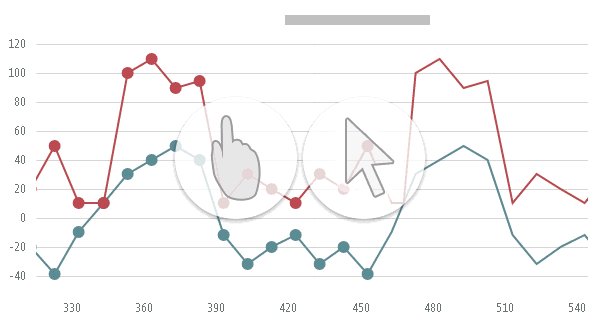
chartInstance.zoomArgument(1, 5);Метод очень удобен для использования в паре с инструментами фильтрации. Например, вот как он работает с компонентом dxRangeSlider:

Чтобы добиться такой работы компонентов, нужно прописать связующий код на изменение состояния слайдера:
onValueChanged: function (arg) {
chartInstance.zoomArgument(arg.start, arg.end);
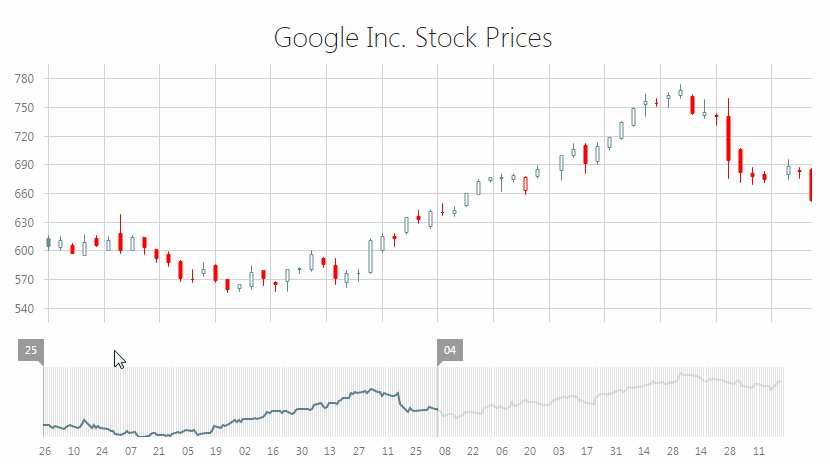
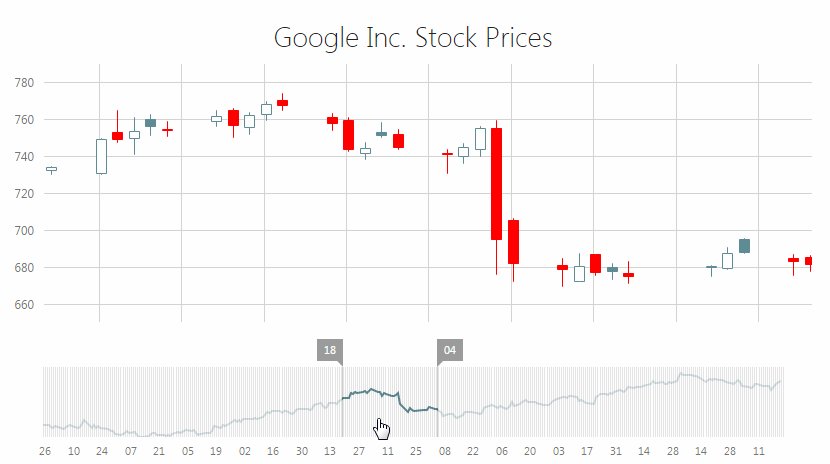
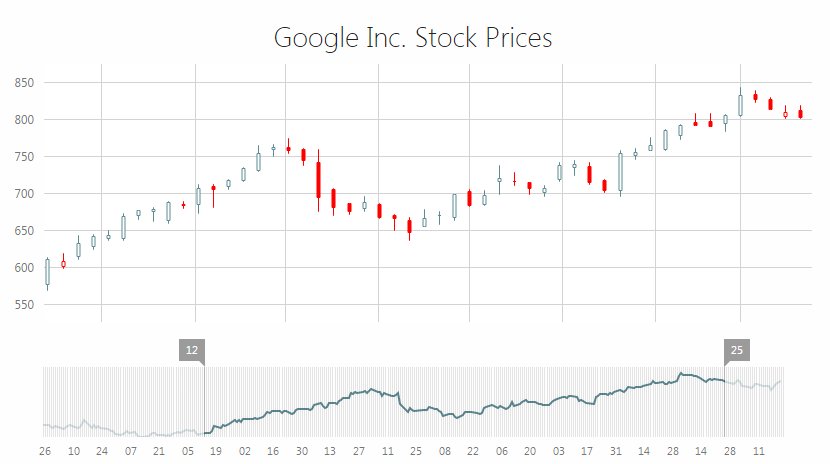
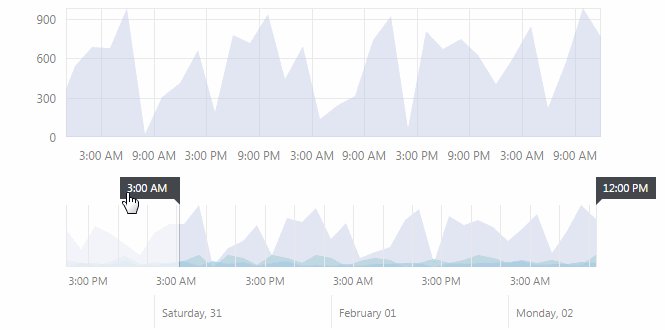
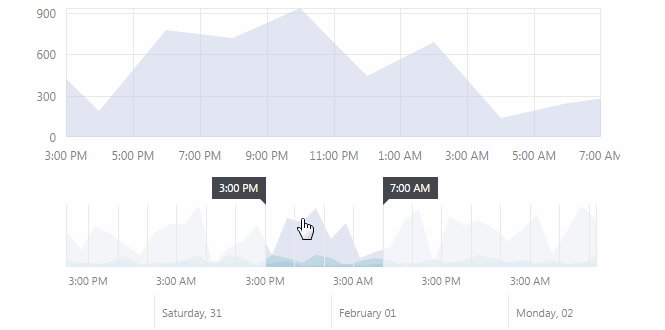
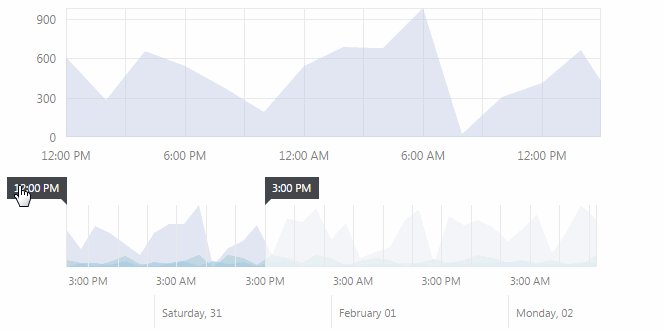
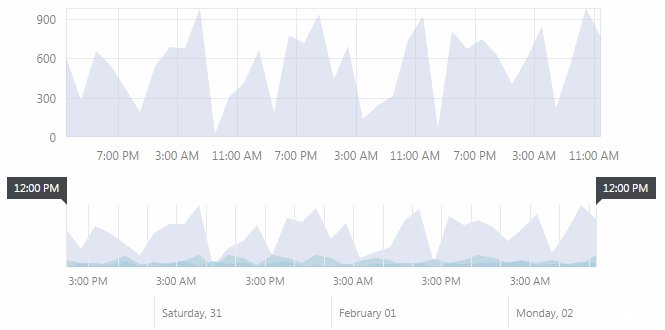
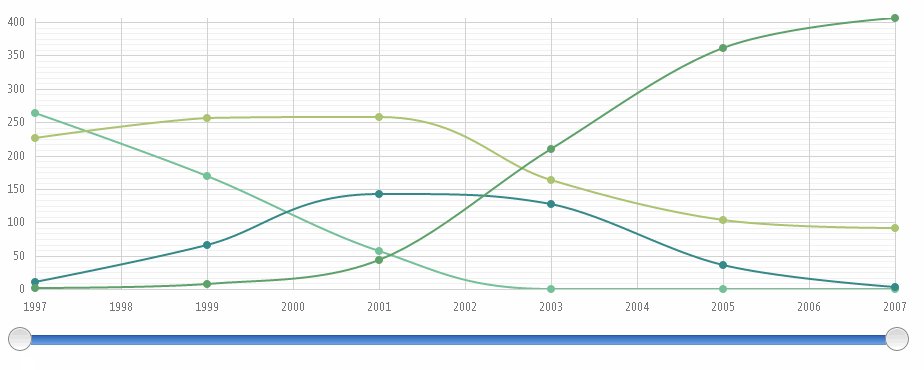
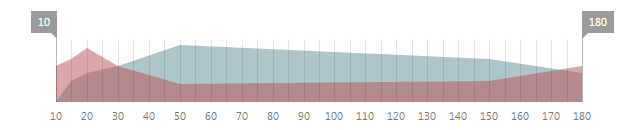
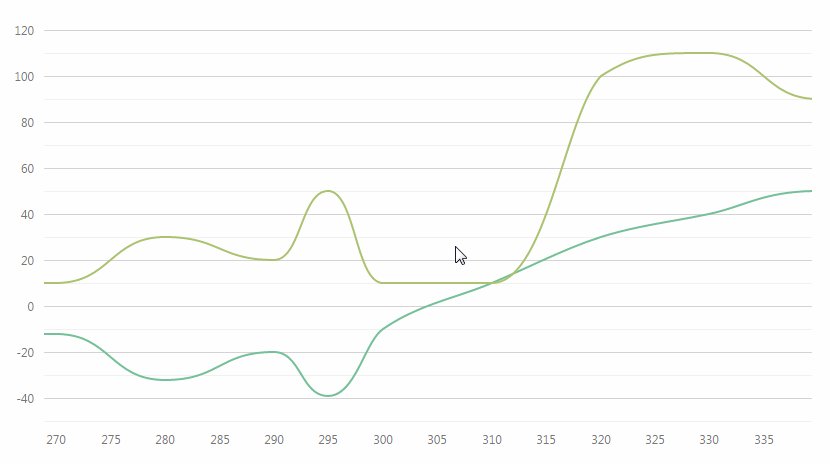
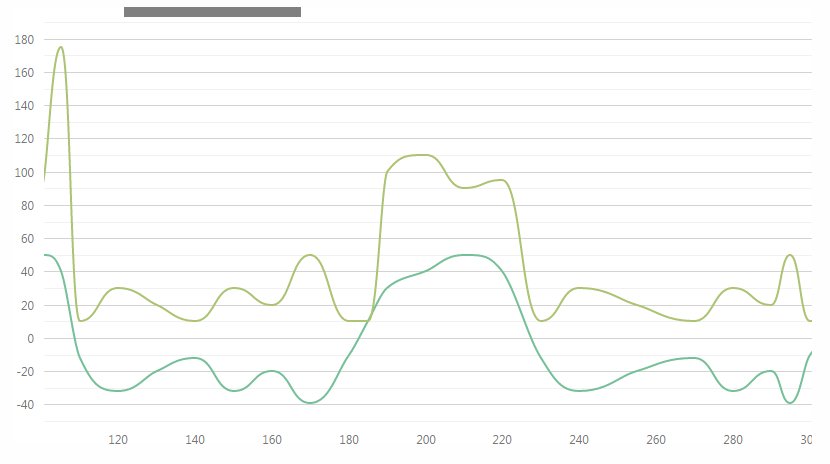
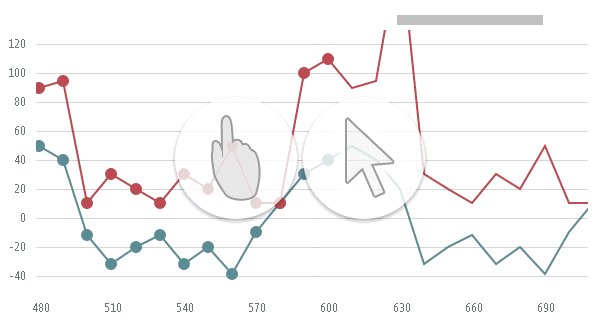
}Можно пойти еще дальше и воспользоваться специальным инструментом для фильтрации в DevExtreme Data Visualization — компонентом dxRangeSelector.

Его отличие от слайдера в том, что можно отобразить фильтруемый график на заднем плане dxRangeSelector.

Вот такой связующий код будет между этими компонентами:
onSelectedRangeChanged: function (arg) {
chartInstance.zoomArgument(arg.startValue, arg.endValue);
}Метод zoomArgument прекрасно подходит для работы в паре с инструментами фильтрации. Если же не планируется использование таких инструментов, то подойдет следующий способ.
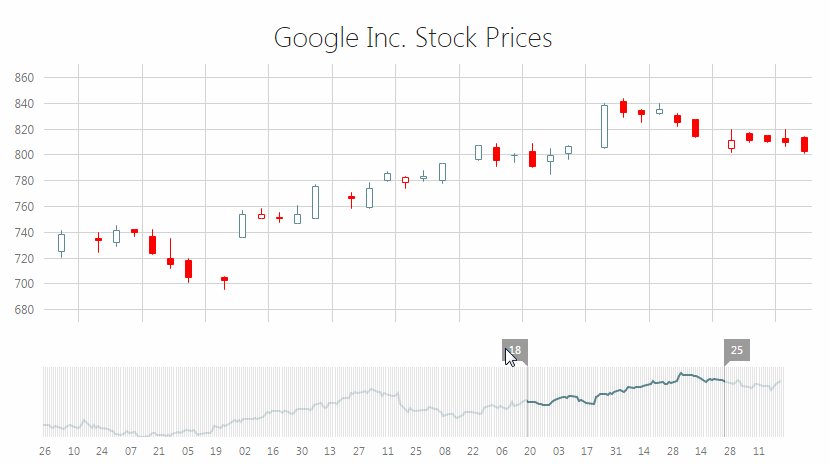
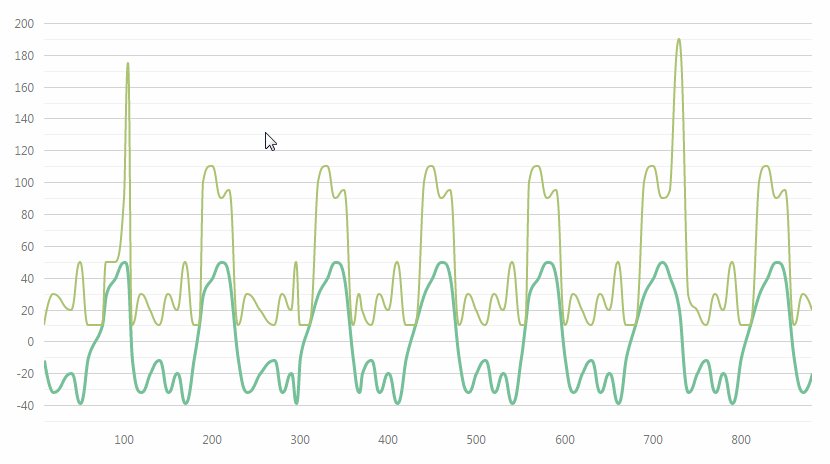
Использование встроенных возможностей zooming и scrolling
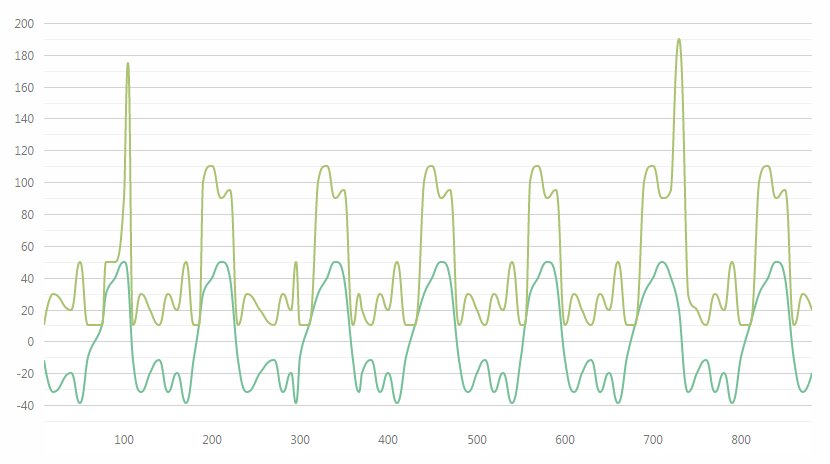
В новой версии 14.2 появилась возможность фильтрации данных “из коробки”, просто включив определенный режим в опциях.

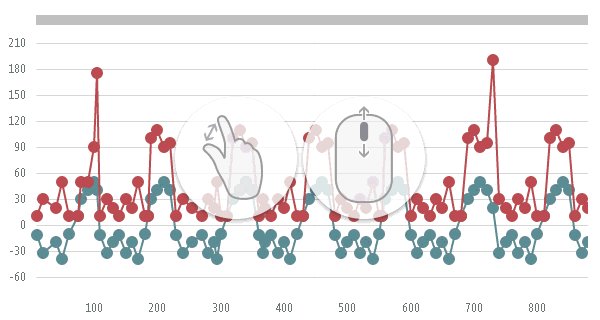
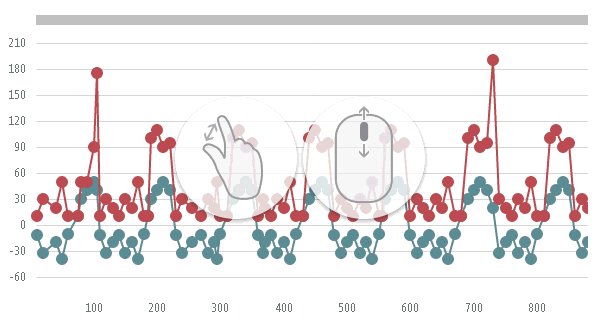
Можно разрешить режим zooming для графика, а также режим scrolling, которые поддерживают как манипуляции мышкой, так и пальцем на touch-устройствах:
zoomingMode: “all” | ”mouse” | ”touch” | ”none”,
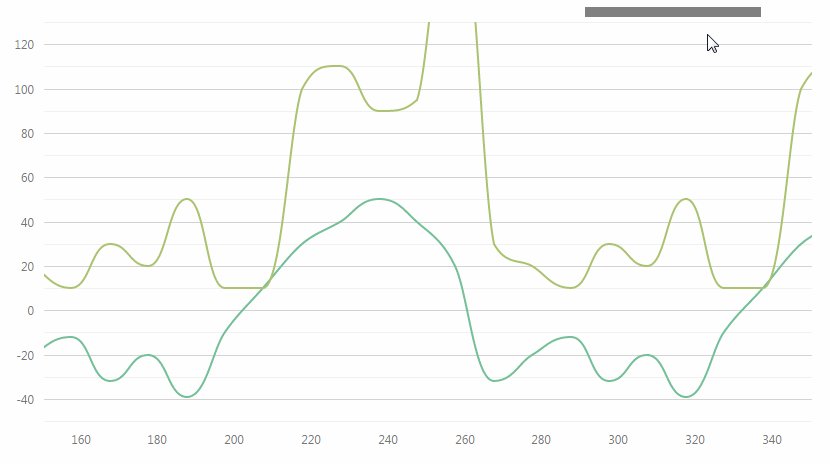
scrollingMode: “all” | ”mouse” | ”touch” | ”none”При желании можно отображать встроенный скролл-бар рядом с графиком, внешний вид и положение которого можно настроить:
scrollBar: {
visible: true
}

Этот способ “из коробки” поможет фильтровать данные на графике без лишних усилий.
Заключение
Для компонента dxChart существует несколько способов фильтрации данных. Всегда можно подобрать тот вариант, который удобен именно вам.

Если это нужно сделать на изначальном этапе отображения графика, то воспользуйтесь опциями min и max. API метод zoomArgument подойдет, если будут использоваться инструменты для фильтрации, например dxRangeSlider или dxRangeSelector. Если нужен простой способ “из коробки”, поддерживающий манипуляции и мышью и пальцем, прекрасно подойдут встроенные возможности zooming и scrolling.
Автор: tatyana_ryzh






