Если вы когда-либо создавали Windows 8 приложение используя XAML, то вы, скорее всего, могли видеть добавленный в ваше приложение файл с названием StandardStyles.xaml в папке Common. Так как я видел много разработанных приложений, то мне приходилось наблюдать, что люди довольно часто относят этот файл к системным компонентам и совершенно не изменяют его. Иногда это хорошо, но чаще это плохо. Среди приложений, которые мне попадались было множество таких, которые совершенно не используют стили из этого словаря ресурсов, но и не делают ничего, чтобы обрезать файл или удалить его совсем, так как он не нужен.
Это файл был добавлен в шаблоны проектов Windows 8 Visual Studio для того, чтобы помочь стилизовать некоторые области шаблона. В поисках повышения производительности Windows 8.1 мы отметили, что разработчики не удаляют этот файл или неиспользуемые стили из этого файла. Мы также заметили, что есть некоторые плюсы от включения этого файла во фреймворк, так как некоторые стили/шаблоны отложенной загрузки мы реализовали в самой Windows 8.1. По этой причине почти для всех приложений, которые мы наблюдали на практике, стили, имеющиеся в Windows 8/VS2012 StandardStyles.xaml файле, могут быть удалены из приложения и заменены на стили содержащиеся в XAML фреймворке.
Текстовые стили
Большая часть функций файла была в предоставлении некоторых текстовых стилей, которые сопоставляли таблицу типографских шрифтов для языка дизайна Windows. Около 100 строк текстовых стилей сейчас могут быть перенесены на новые предоставленные фреймворком стили. Далее идет сопоставление того, что вы должны заменить в своем приложении Windows 8.1:
| StandardStyles.xaml (в VS 2012) | имена предоставленные Windows 8.1 XAML |
| BasicTextStyle | BaseTextBlockStyle |
| BaselineTextStyle | недоступен (совмещен с BaseTextBlockStyle) |
| HeaderTextStyle | HeaderTextBlockStyle |
| SubheaderTextStyle | SubheaderTextBlockStyle |
| TitleTextStyle | TitleTextBlockStyle |
| SubtitleTextStyle | SubtitleTextBlockStyle |
| BodyTextStyle | BodyTextBlockStyle |
| CaptionTextStyle | CaptionTextBlockStyle |
| BaseRichTextStyle | BaseRichTextBlockStyle |
| BaselineRichTextStyle | недоступен (совмещен с BaseRichTextBlockStyle) |
| BodyRichTextStyle | BodyRichTextBlockStyle |
| ItemRichTextStyle | недоступен (был таким же как и BodyRichTextBlockStyle) |
Замена довольно проста, так как в местах, где вы использовали {StaticResource SomeTextStyle} вы должны использовать {StaticResource FrameworkProvidedStyle} (разумеется, указав корректно соответствующее имя). Как и в других случаях при совершении изменений, протестируйте ваше приложение чтобы убедится в том, что ваш UI точно соответствует вашим ожиданиям. Если вам необходимо продолжить изменение стиля, то вы можете использовать эти стили для того, чтобы создать ваш BasedOn собственный.
Стили кнопок
Другой составляющей был набор стилей кнопок вроде кнопки «назад», кнопок текстблока и наиболее используемых стилей AppBarButton. Стиль TextButtonStyle сейчас является TextBlockButtonStyle и служит как стилизованная кнопка для таких областей, как доступные для кликов секции заголовков GridView и т.п.
Было также несколько стилей для кнопки «назад». После введения в Windows 8.1 AppBarButton мы можем предложить лучший/особый шаблон стиля, предоставленный сразу с верными символами для стрелок. Вместо того, чтобы использовать BackButtonStyle/SnappedBackButtonStyle из StandardStyles.xaml вы должны использовать NavigationBackButtonNormalStyle и NavigationBackButtonSmallStyle. Стиль Normal – это основной стиль, который вы должны использовать на страницах и он равен стандартной кнопке 41x41 px. Стиль Small это стиль кнопки 30x30 px, который вы можете использовать для состояния narrow (ранее называемого snapped) или в других случаях.
Вероятно, одними из наиболее используемых объектов были стили AppBarButton. Приблизительно около 1100 строк стиля для набора стилей различных символов кнопок аппбара. Сейчас мы предоставляем вам типовые кнопки, которые оптимизированы для UI и на данный момент имеют 190 различных типов иконок. В качестве примера, вот что у вас могло быть в приложении для Windows 8:
<Button Style="{StaticResource PlayAppBarButtonStyle}" />
А сейчас это может быть заменено на:
<AppBarButton Icon="Play" Label="Play" />
Это сокращает необходимость присутствия базового стиля AppBarButtonStyle а также и других иконочных стилей. Если вам необходима возможность написания текста RTL, то вы можете добавить свойство FlowDirection. Свойство Label будет напрямую сопоставлено по умолчанию значению AutomationProperties.Name в том числе и для нужд прямого доступа.
Шаблоны/стили элементов List/Grid
В шаблонах Grid/Split ранее также находились стили шаблона элемента для использования на страницах с этими шаблонами. В поиске места где они реально используются, они были перенесены только на страницы которым они нужны. Многие люди думают, что их стили/шаблоны должны быть в App.xaml, но это не так, и, как правило, это не особо хорошее решение в плане быстродействия. Если ваш стиль используется только на одной странице, то разместите его в ресурсах этой страницы! Это то что было сделано в специфических стилях для шаблонов проектов VS 2013. Некоторые были удалены в соответствии с руководством о размерах приложений.
Использование Visual Studio 2013 для редактирования стилей
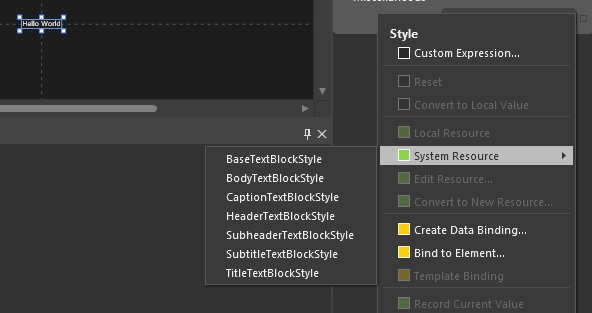
Вы можете спросить себя как же это можно использовать все это, знать все это или даже как можно выучить все это на память! К счастью, в Visual Studio 2013 добавлено несколько замечательных функций в инструменты, для того, чтобы добавить этим новым стилям больше видимости. Панель ресурсов осталась на своем месте и показывает стили предоставляемые фреймворком так как, например, на следующем скриншоте в Blend:

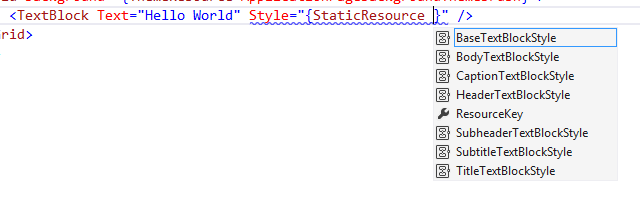
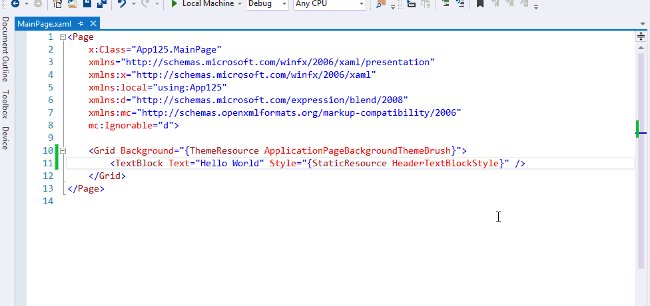
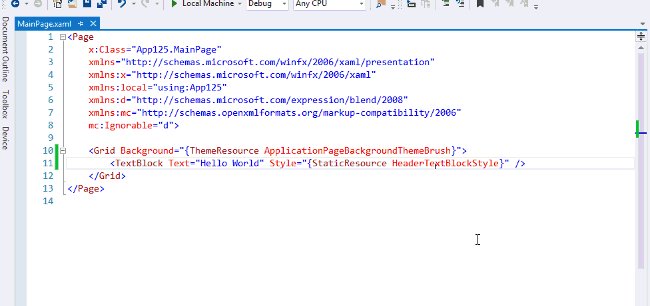
Даже если вы предпочитаете редактор, то для вас все равно есть хорошие новости, так как в VS был добавлен IntelliSense для стилей!!! Если вы используете StaticResource вы получите автозаполнение стилей, которые применяются к стилю элемента на котором вы сейчас. Нопример, на TextBlock-е вы увидите только стили, которые применимы к TargetType=TextBlock, как показано на следующем скриншоте:

Этот IntelliSence будет точно так же хорошо работать и с вашими личными кастомными стилями и это отличное улучшение производительности инструментария. Это одно из моих самых любимых нововведений в VS!
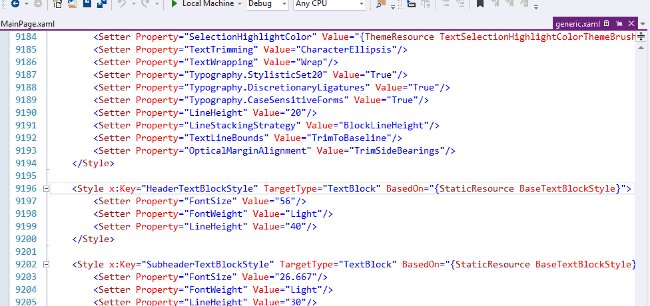
Если вы хотите увидеть все детали этих стилей, то вы можете использовать замечательную возможность редактирования шаблонов, которая есть в Visual Studio/Blend для того, чтобы проинспектировать их всех. Если у вас есть стиль, то достаточно нажать F12 (Перейти к определению/Go To Definition), находясь курсором на наименовании стиля. Это перенесет вас к определению стиля в generic.xaml фреймворка:

Эта замечательная, повышающая продуктивность, функция доступна для всех стилей в XAML, опять же включая ваши собственные. Эти стили могут быть проинспектированы и вручную через просмотр файла generic.xaml который нам предоставляет Windows SDK (расположен он в %programfiles%Windows Kits8.1IncludeWinRTXAMLDesign).
Резюме
Одной из основных целей было улучшение общей производительности Windows 8.1 для всех пользователей. Оптимизация перемещения всех наиболее используемых стилей внутрь фреймворка дала разработчикам новые преимущества для систематичности и производительности как для сообщества пользователей использующих общие шаблоны, а также сократило время закрузки/парсинга для каждого приложения в отдельности необходимое для предоставления этих стилей.
Надеюсь, это вам поможет!
Автор: asommer






