Недавно в App Store появились первые игры написанные прямо на iPad, что лично меня очень радует. Можно сказать, что планшет становится не только средством потребления контента, но и его производства.

Под катом я расскажу, как и где это сделано, покажу простенький Hello World.
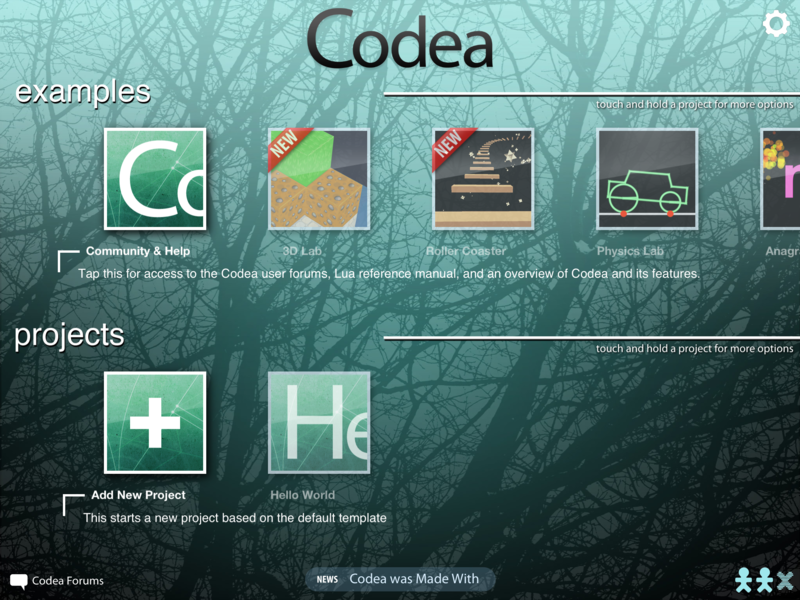
За все, описанное выше, отвечает компания Two Lives Left, создавшая мобильную среду разработки Codea. Codea является приложением под айпад, которое содержит в себе удобный редактор кода и симулятор. Всю эту радость можно получить за 10$ в app store. Не мало, но это приложение стоит своих денег.
Итак, начнем по порядку разбираться, что это и с чем его едят.

Lua
Codea использует язык программирования Lua.
Lua (Wikipedia):
По возможностям, идеологии и реализации язык ближе всего к JavaScript, однако Lua отличается более мощными и гораздо более гибкими конструкциями. Хотя Lua не содержит понятия класса и объекта в явном виде, механизмы объектно-ориентированного программирования с поддержкой прототипов (включая множественное наследование) легко реализуются с использованием метатаблиц, которые также делают возможной перегрузку операций и т. п. Реализуемая модель ООП (как и в JavaScript) — прототипная.
Среда разработки
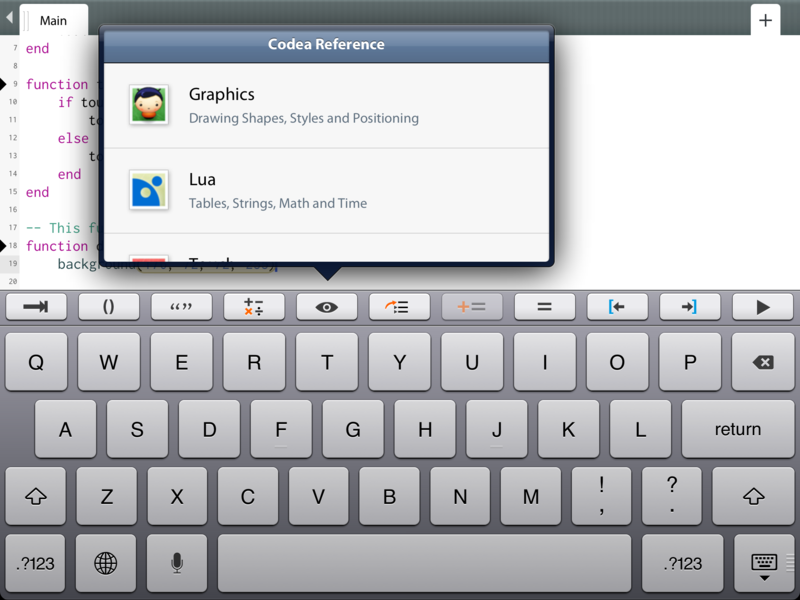
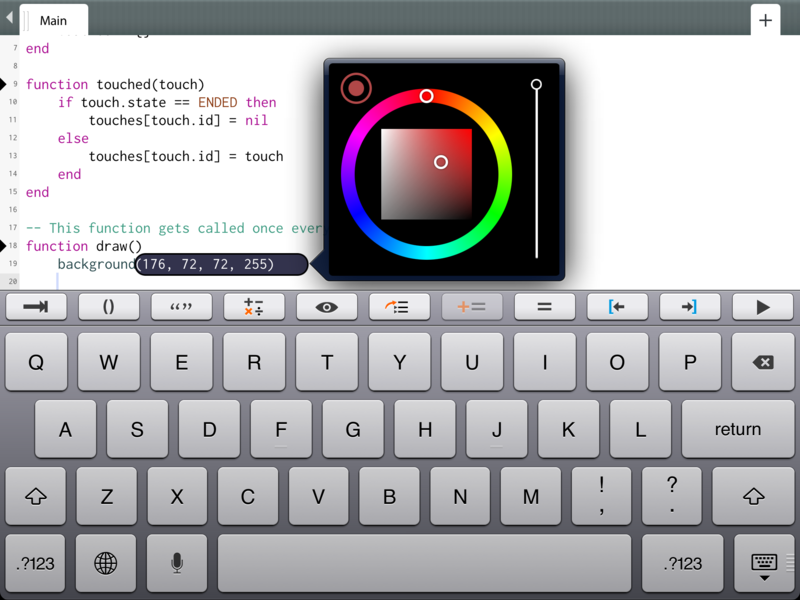
Codea содержит в себе симпатичный редактор кода (возможно купить дополнительные оформления). Есть удобная надстройка над клавиатурой, которая позволит открыть базу знаний и расставить необходимые знаки. Доступен довольно большой набор спрайтов, которые уже успели адаптировать под ретина экран нового iPad.


Симулятор
Имеется довольно удобный встроенный симулятор, который может дать фору многим симуляторам других ОС на ПК. Есть место под указание параметров, что крайне удобно при оптимизации геймплея, возможность записать видео, либо сделать скриншот.
Hello world
Итак, после моего довольно долгого вступления, перейдем к делу. Я попробую показать насколько просто сделать маленький Hello World прямо на вашем iPad.
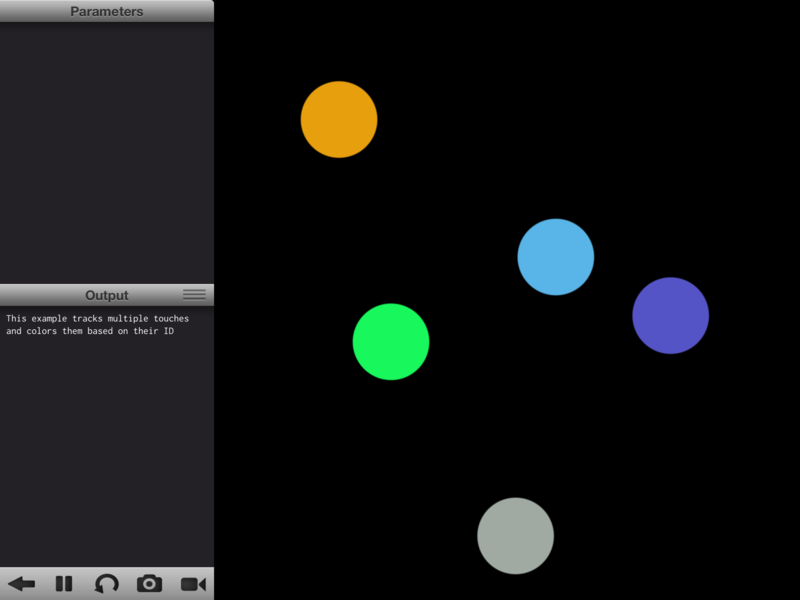
Задача: сделать отображение разноцветных кругов под пальцами пользователя (своеобразный мультитач тест)
Пожалуй, начнем. Первым делом направляемся в функцию, которая вызывается при запуске приложения и добавляем туда создание массива touches.
function setup()
touches = {}
end
Далее перемещаемся в функцию, которая отвечает за касания экрана (вызывается при появлении нового касания, который в Codea именуется просто touch). Во время прикосновения к экрану мы добавляем касание в массив, а во время его прекращения — убираем. Все крайне просто.
function touched(touch)
if touch.state == ENDED then
touches[touch.id] = nil
else
touches[touch.id] = touch
end
end
Итак, мы имеем массив активных касаний. Что нужно сделать следующим этапом? Правильно, изобразить круги с центром в точке касания.
Для этого нам нужно перейти в функцию draw, которая вызывается во время отрисовки фрейма.
function draw()
-- цвет фона
background(0, 0, 0, 255)
-- изображаем для каждого касания из массива
for k,touch in pairs(touches) do
-- Указываем id касания (число) для инициализации генератора случайных чисел
math.randomseed(touch.id)
-- Это позволит нам иметь разный цвет для каждого касания
fill(math.random(255),math.random(255),math.random(255))
-- Изображаем элипс (в нашем случае круг) в с центром в точке касания
ellipse(touch.x, touch.y, 100, 100)
end
end
Все, дело сделано.
Результат:

Эпилог
Codea — это не инструмент для разработки чего-то ультрасложного и большого, но это идеальное подспорье для инди разработчиков, которые начинают открывать для себя рынок яблочной техники. Благо, что с недавнего времени появилась возможность публиковать свои Codea-приложения в магазине App Store, но, правда, не без помощи мака.
И еще, хотелось бы сказать, что меня очень радует тенденция, которая появилась в последнее время. Появление новых языков на которых можно писать под iOS не может не радовать.
Спасибо за внимание.
Частично использован исходный код примера под названием «Multi Touch».
Автор: itruf






