Здесь будет описано, как можно упростить импорт Spine анимации в Unity проект, и что нужно сделать для привязки произвольного объекта (визуальный эффект, коллайдер и т.д.) к самой анимации или отдельным её костям.
Рассмотрим на примере доступной в Unity редакторе системе частиц.
В конце статьи прилагаются готовая анимация и тестовый проект, результат в котором будет выглядеть примерно так:

Итак, что понадобится для реализации задуманного:
- Бесплатная версия редактора Unity (v 4.5.3f3 на момент написания статьи).
- 2D Toolkit (v 2.4.0 на момент написания статьи).
- Редактор Spine анимаций.
- Csharp библиотека, которую можно скачать тут (но в прилагаемом проекте она уже имеется).
Импорт анимации из редактора Spine, вручную, описан в несложной видео инструкции, однако в случае, когда над проектом работают несколько человек, это может вызвать некоторые затруднения. Поэтому было написано окно для импорта, в которое достаточно перетащить папку экспорта анимации из редактора Spine и нажать «OK».
Сам процесс создания анимации тут описываться не будет, на сайте разработчика есть отличная документация по этому поводу.
Начнём с экспорта
Каждый Spine проект, это собственно папка с используемыми изображениями и файл с настройками проекта (*.spine файл). Нам кроме этого понадобится ещё JSON файл, генерируемый редактором при экспорте. Настройки экспорта показаны на рисунке ниже. Важно здесь не забыть указать, что нам НЕ нужен атлас при экспорте (поле «Create atlas»). Дальше в качестве пути указываем “[путь в папку Spine проекта]/Export”, и жмём кнопку экспорта.

В результате имеем папку проекта Spine с тем, что там уже было, плюс необходимый JSON файл. Готовая папка экспорта с исходником есть в архиве “necr_2.zip”, который можно найти в конце этой статьи.
Если исходник анимации по какой то причине не желательно передавать вместе с папкой, то это не принципиально, файл “*.spine” для импорта не требуется.
Теперь создаём новый 2D проект в Unity, импортируем в него пакет “2D Toolkit” и содержимое файла “spine_test.unitypackage”, который тоже можно скачать в конце данной статьи.
В получившемся проекте можно открыть и запустить уже готовую сцену, она лежит в папке “ExampleEffects”. В этой сцене перед камерой летает анимированный призрак с прикреплённым к одной из костей рук эффектом, если его можно так назвать.
Но вернёмся к импорту анимации.
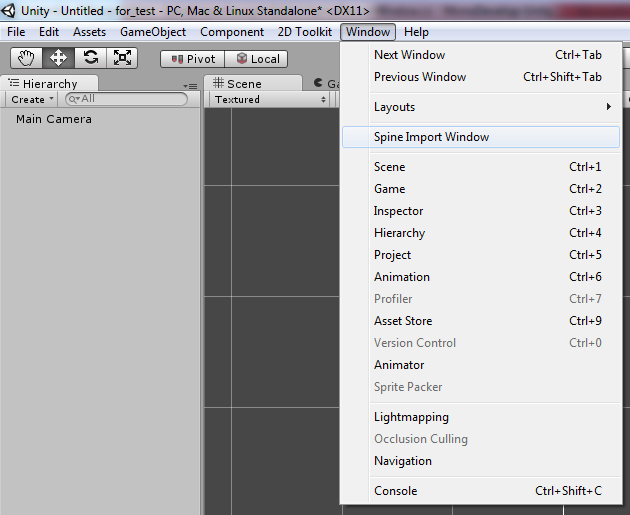
Чтобы открыть окно импорта в нашем проекте Unity, нужно в верхнем меню найти пункт «Window» и в выпадающем списке выбрать «Spine Import Window», как показано на рисунке ниже.

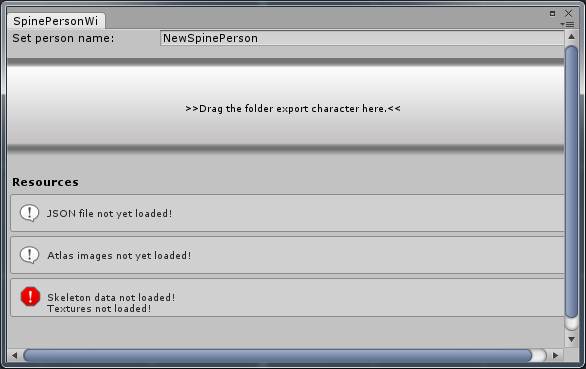
В итоге увидим подобное окно:

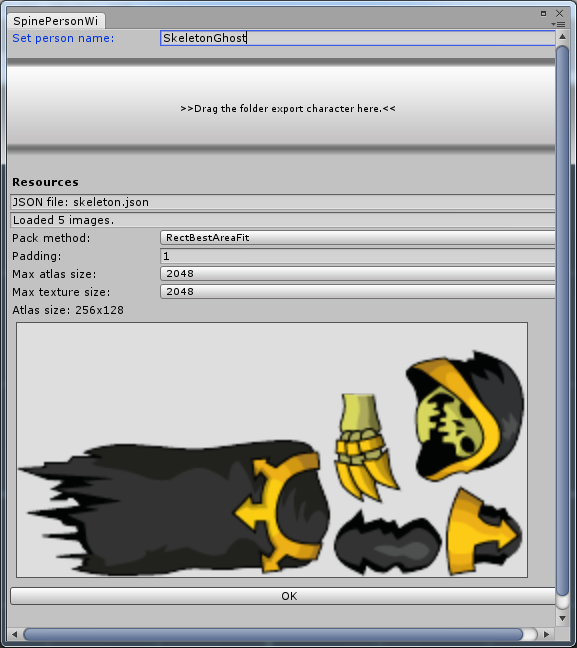
Теперь нам понадобится файл “necr_2.zip”, он содержит экспорт анимации из проекта Spine. Разархивируем его и перетащим получившуюся папку в большое поле ">>Drag the folder export character here.<<". В итоге видим сгенерированный атлас и пару настроек, как на рисунке ниже.

В поле «Pack method» выбираем наиболее оптимальный вариант, т.е. тот при котором значение «Atlas size» меньше. Поле «Padding» определяет промежуток между текстурами в атласе, при значении 1 артефактов не возникало. «Max atlas size» существует только для отладки, там всегда нужно максимальное значение. А «Max texture size» задаёт качество текстуры в Unity, рекомендуется так же максимальное значение.
Имеет значение и верхнее поле «Set person name». Так как все импортированные анимации будут храниться в одном месте, то имя должно быть уникальным, в противном случае окно покажет предупреждение внизу вместо кнопки «OK». Нажатием этой кнопки импорт анимации и завершается.
Кстати, для создания атласа использовался скрипт MaxRectsBinPack , с небольшой надстройкой.
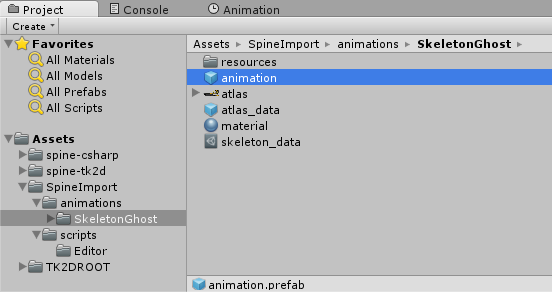
В процессе создания и линкования необходимых префабов, в консоли Unity может появится несколько сообщений об ошибке, но они никак не влияют на окончательный результат. А в результате у нас есть папка с указанным при импорте именем, содержащая ресурсы и префаб с названием “animation”.

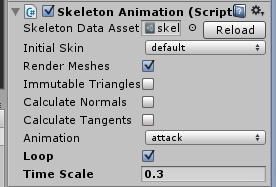
Вытаскиваем его на сцену, нажимаем «Play» и наблюдаем анимированного призрака. Правда, чтобы анимация включалась автоматически, не забудьте в показанном на картинке ниже компоненте выставить схожие настройки («Time Scale» уменьшен для наглядности).

Остаётся привязка объектов к костям
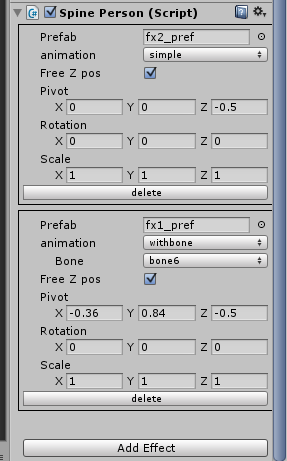
Для теста можно воспользоваться префабами «fx1_pref» и «fx2_pref» из папки «ExampleEffects». Находим в инспекторе объекта компонент «Spine Person» и выставляем настройки, как показано на рисунке ниже.

В поле «Prefab» выбирается объект типа «GameObject», т.е. практически любой игровой объект, в нашем случае это контейнер, содержащий Particle system.
Но главное поле здесь, это «animation». Вариант «simple» означает обычный встроенный объект, не привязанный не к какой кости. Выбрав значение «withbone» появится возможность выбрать кость из списка, к которой будет привязан объект. В случае с призраком названия костей весьма не оригинальные, потому можно поэкспериментировать.
Поле «Free Z pos» появилось вследствие того, что в качестве некоторых эффектов использовался двухмерный аналог освещения, который всегда должен был находиться между интерфейсом и игровым полем. Так что если снять эту галочку, то z координата эффекта всегда будет равна параметру fixed_z (который появится в инспекторе).
Используя поля «Pivot», «Rotation», «Scale» можно настроить положение, разворот и размер эффекта относительно кости (в нашем случае масштабирование значения не имеет).
После того, как настройки выставлены, можно запустить сцену, потаскать объект по разным координатам и посмотреть на результат.
Что из всего этого может получиться демонстрирует данное видео.
В скрипте SpinePerson.cs есть ещё пара функций, которые возможно будут полезны кому-то:
SpinePerson.setSpineImageActive
SpinePerson.replaceSpineImage
Используя эти функции, можно скрыть/показать или заменить конкретную текстуру в анимации.
Все скрипты находятся в папке “SpineImport/scripts”, при желании их не сложно изменить под нужды конкретного проекта.
Ниже прилагаемый проект Unity и архив с анимацией:
— spine_test.unitypackage;
— necr_2.zip.
Автор: xlabrom





