Миссия команды TrackDuck — упростить процесс разработки любых веб-проектов. Мы понимаем, насколько важна надежная связь и понимание между заказчиком и исполнителем в процессе разработки. Нашему проекту уже почти 1,5 года, но мы чувствуем, что по-настоящему только начинаем работать над ним. И он, как любой хороший сервис, постоянно нуждается в улучшениях. Если вам интересен наш опыт — добро пожаловать под кат!

Зачем перерабатывать интерфейс?
Любой разработчик знает свой продукт в разы лучше любого пользователя, и это может привести к возникновению недопонимания между ними. Хороший разработчик всегда старается смотреть на то, что он делает, глазами своего пользователя, но это у него не всегда получается.
У любого разработчика появятся мысли о переработке интерфейса веб-проекта, если:
- вы получаете много вопросов от ваших пользователей с просьбой помочь разобраться с какой-то сложной функцией;
- слишком мало пользователей конвертируются в постоянных;
- большое количество посетителей ресурса начинают процесс регистрации, но завершают его. Т.е. посетители и не конвертируются в пользователей;
- часть функционала приложения устарела или не пользуется популярностью;
- вы добавляете новые функции;
- прошло больше месяца с момента внесения последних правок в приложении.
В любом случае, рано или поздно разработчик понимает, что-то работает для клиентов не так, как ожидалось, или процесс в принципе не продуман. А это означает что пришло время что-то улучшить!
Чему нас научил опыт разработки собственного продукта?
По сути, TrackDuck, как и любой проект, состоит из нескольких отдельных частей и мы стараемся органично сочетать их в продукте, который предлагаем нашим пользователям:
- виджет для комментирования на сторонних сайтах;
- управление и загрузка эскизов и изображений;
- список задач с отчетами об ошибках и скриншотами;
- список проектов с возможностью добавлять новые;
- настройки проектов;
- настройки профиля пользователя, биллинг, личные данные.
Все это должно быть понятно и доступно для пользователей в любой момент времени. Проект должен работать на различных платформах и устройствах, от мобильных до tv-мониторов. Ниже речь пойдет о семи проблемах, с которыми мы столкнулись за последний год разработки продукта, и способа, которыми решали их:
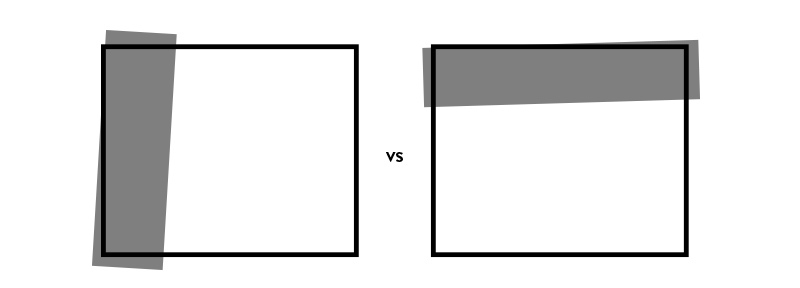
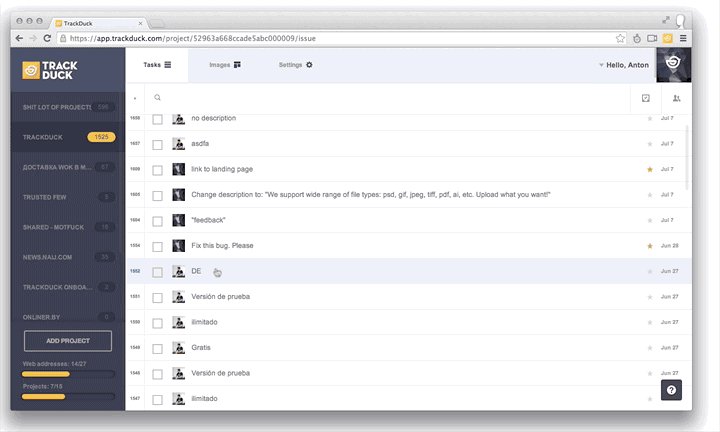
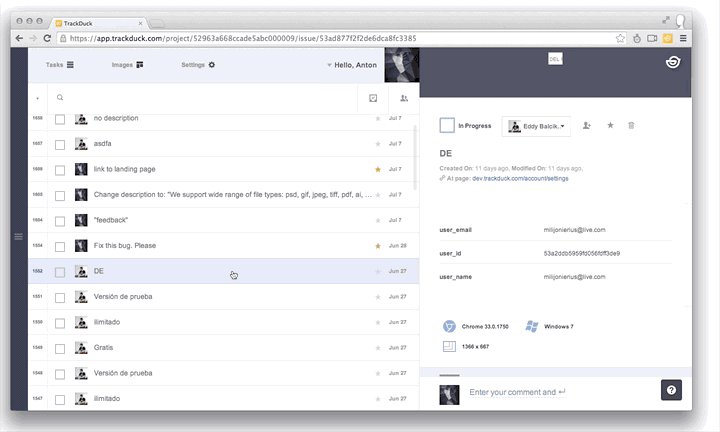
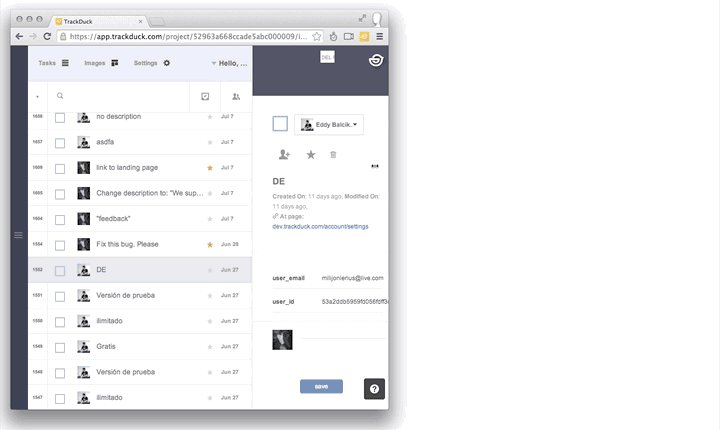
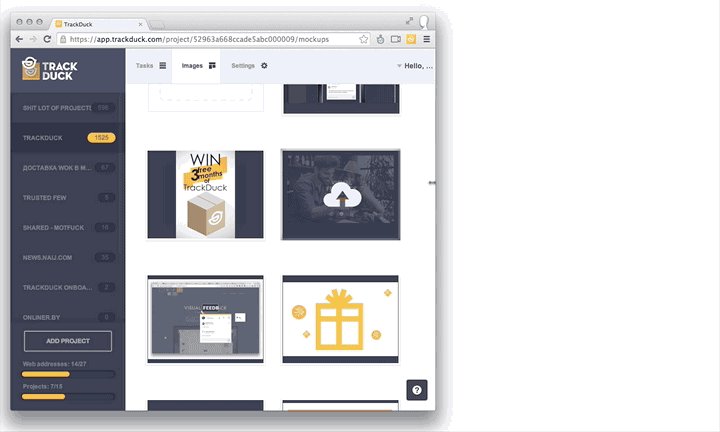
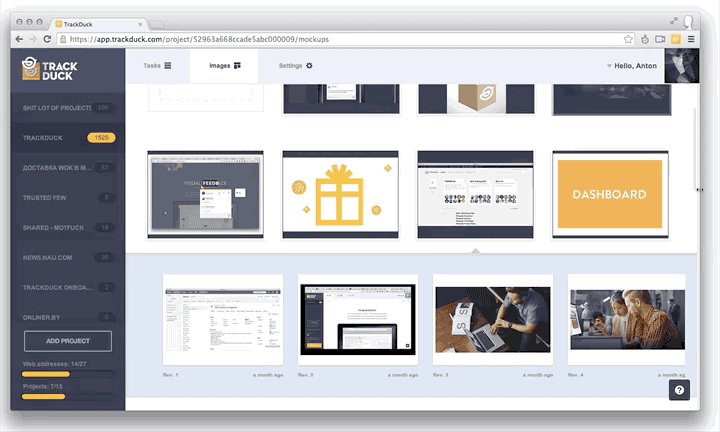
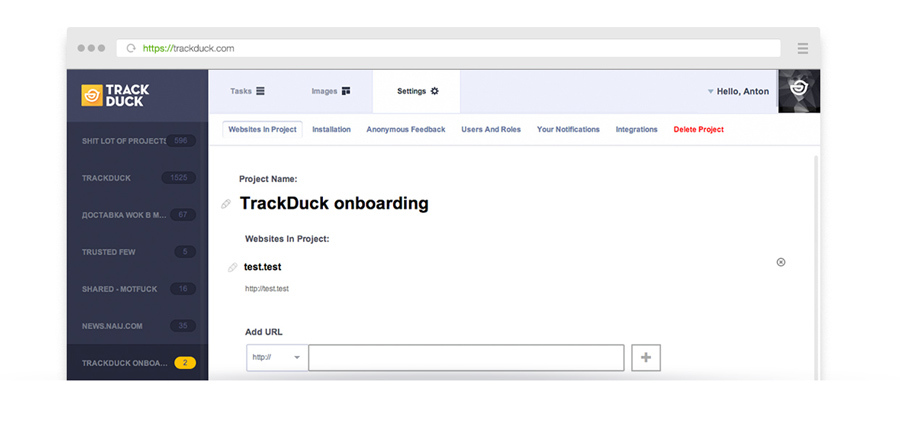
1. Боковая панель или верхняя навигация
В первой версии сервиса мы использовали пространство в верхней части страницы для навигации по ключевым функциям сервиса и проектам пользователя, но со временем мы убедились, что этот путь не очень хорош по нескольким причинам:
- сложно сделать адаптивную версию продукта, которая бы работала на планшетах и уcтройствах с небольшой диагональю,
- неэффективное использования пространства,
- сайдбар и вертикальные секции позволяют лучше и понятнее организовать пространство панели управления

В нашем случае преимущества сайдбара очевидны. Его использование позволяет хорошо разделить приложение на зоны, каждая из которых будет связана со своей функциональной частью приложения. К тому же правое меню со списком проектов прячется, когда в нем нет необходимости, что позволяет еще эффективнее использовать место на экране устройства.

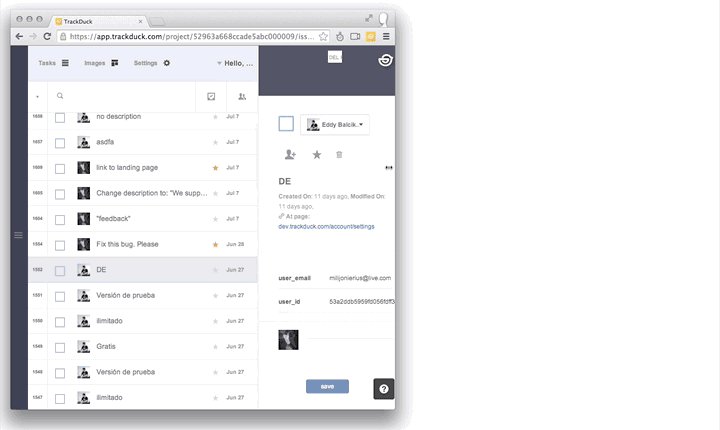
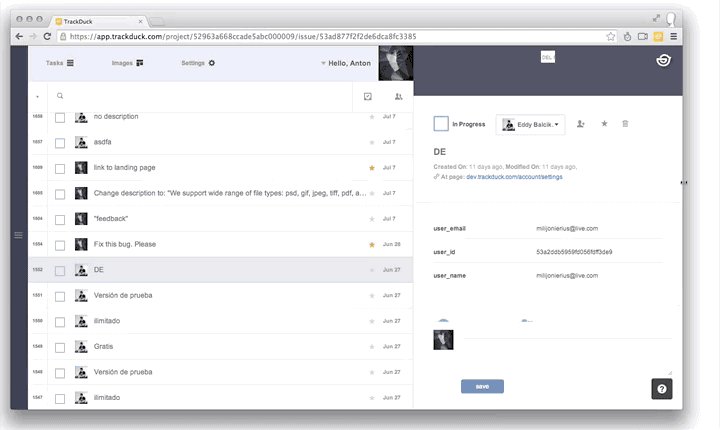
2. Как создать интерфейс, который работает для мобильных, планшетов, PC, TV
Процесс создания отдельных приложений под мобильные платформы почти всегда сопряжен с дополнительными расходами на разработку и поддержку отдельных нативных приложений под различные платформы, у проекта на ранней стадии не всегда есть эти ресурсы. Исходя из этого и из полученных запросов, в том числе и от наших коммерческих клиентов, которые хотели как можно раньше получить доступ к нашему сервису на мобильных устройствах, мы решили сделать нашу панель управления адаптивной. Организация интерфейса с вертикальными блоками позволяла сделать это с минимальными издержками. Мы использовали Media Queries, ngTouch, matchmedia-ng. Дописали необходимые стили и сценарии для основных элементов и теперь наше приложение работает почти везде:

Кроме того, наш интерфейс с вертикальным разделением областей представления информации позволяет сосредоточить внимание клиентов на той части продукта с которой они работают в данный момент, позволяя скрывать неиспользуемые.

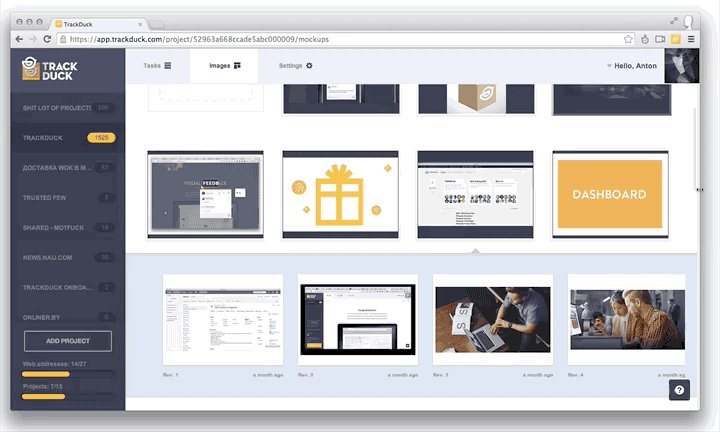
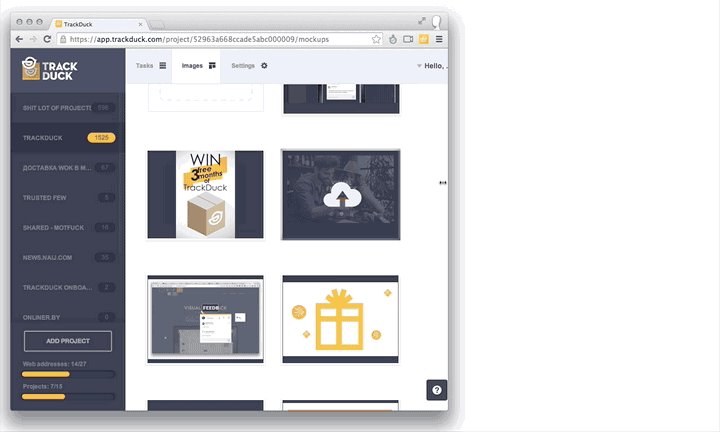
3. Введение дополнительного функционала в интерфейс
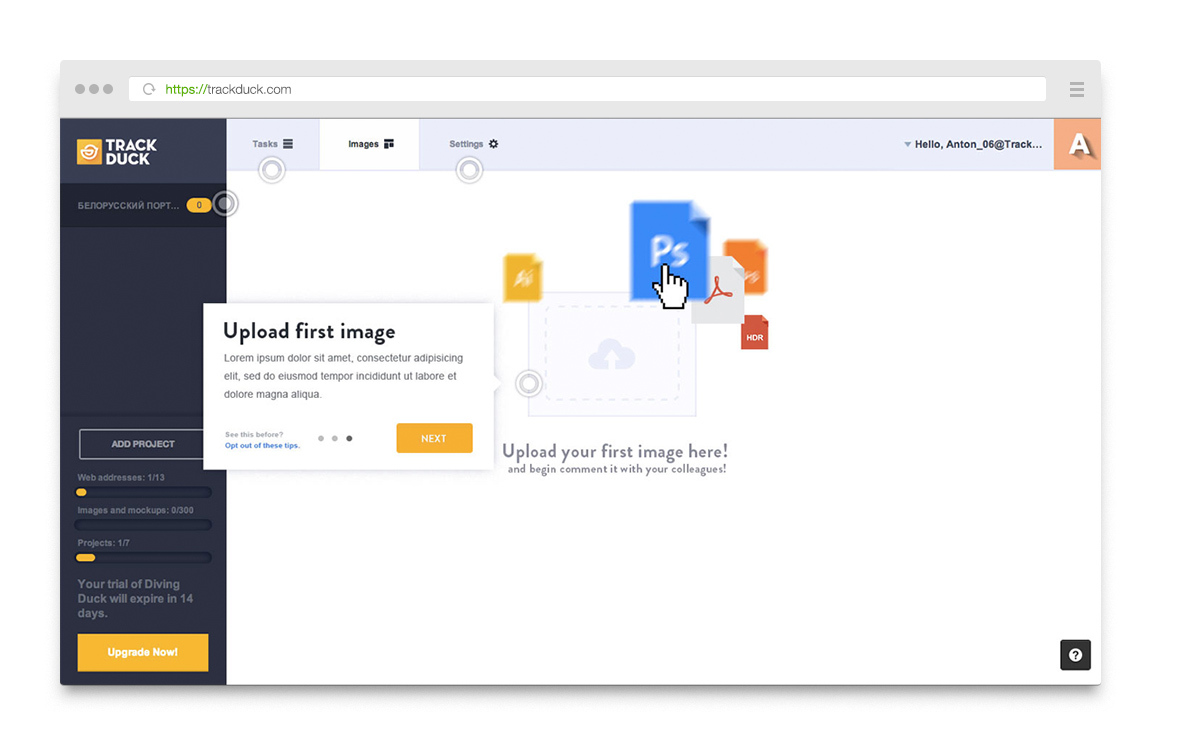
Мы внимательно анализируем метрики использования различного функционала нашего проекта и прислушиваемся к комментариям пользователей. Мы также стараемся выявлять мало используемый функционал проекта, поддержка которого нецелесообразна, и добавлять новый функционал, который позволяет решать задачи наших клиентов эффективнее. Самая большая проблема при этом — сохранить привычное для наших клиентов расположение элементов, протестировать новый функционал на контрольной группе до его тотального внедрения и эффективно оповестить пользователей о появлении новых функций и работе с ними. С частью этих проблем успешно справляется он-бординг (мы специально проектируем его так, чтобы при добавлении чего-то интересного к нашему проекту новый функционал не остался незамеченным)
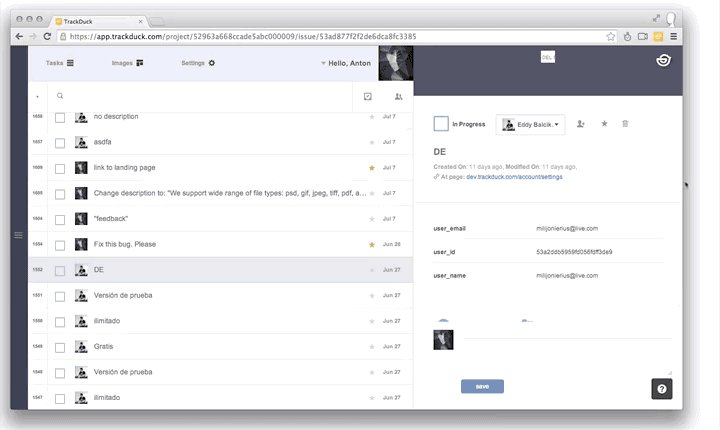
4. Интуитивность интерфейса
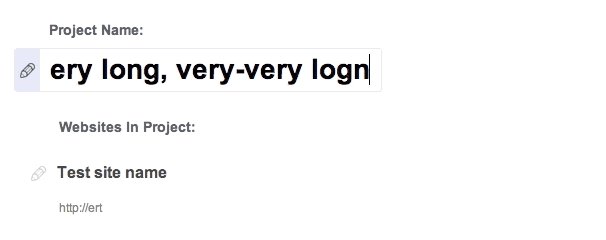
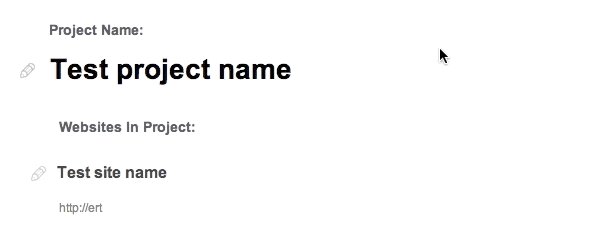
Иконки и пиктограммы очень сильно облегчают работу с интерфейсом. Наверняка многие из тех, кто занимается проектированием интерфейсов, знакомы и с прекрасной книгой: — Ключевой момент — не заставлять людей читать. Мы комбинируем узнаваемые пиктограммы с подписями ко всем ключевым элементам интерфейса нашей системы. Очень часто мы забывали менять тип курсора на специальных элементах, нам пришлось несколько раз переработать инлайн поля для ввода текста:

Также очень часто мы ошибались, ожидая определенную реакцию пользователя на интерфейс, но не получали ее в дальнейшем. Спустя год работы в качестве дизайнера проектов такого размера могу резюмировать от себя прописную истину: не используйте нестандартные элементы управления там. где можно обойтись классическими. Так, например, даже пропущенный треугольник в выпадающем меню может ввести в заблуждение вашего пользователя. Если ваше приложение не требует перезагрузки страниц — то сразу продумывайте состояние элементов управления во время ожидания ответа от сервера (да-да, на эти грабли мы тоже наступали) Это то, что лучше не откладывать на потом!
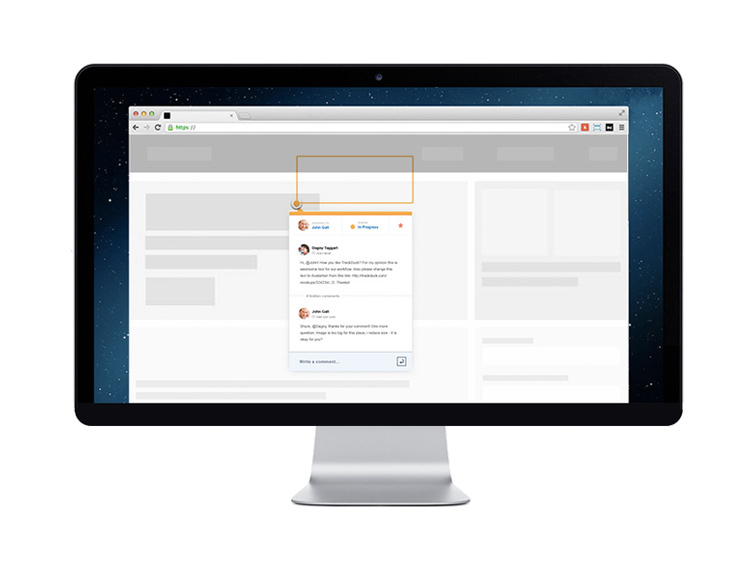
5. Контекстная помощь пользователю
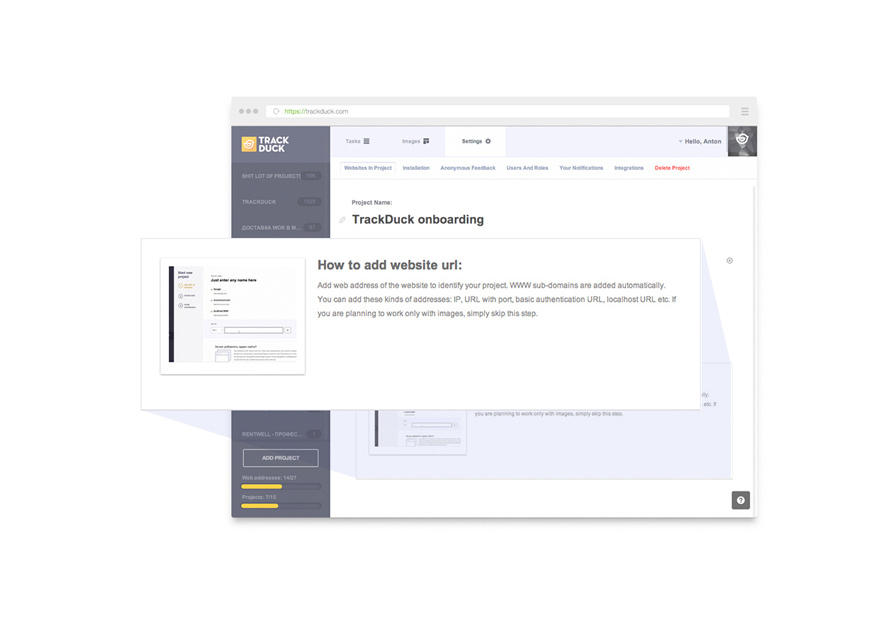
Что делать, если для выполнения некоторых нетривиальных действий вы не смогли придумать изящное решение, которое не требует действий от пользователя? Подскажите ему! Например, для полноценной работы нашего приложения с сайтами клиентов мы предлагаем установку js кода на их ресурсы. Изначально предполагалось, что это достаточно просто и справится сможет любой пользователь. Но в процессе работы мы обнаружили, что очень часто нашими пользователями являются люди без специальных технических навыков, заказчики, менеджеры проектов. Для таких случаев мы разработали специальную систему контекстной помощи, которая помогала не пользователям теряться в затруднительной ситуации, давала краткие сведения о работе со сложным функционалом, переадресовывала в наш хелпдеск или напрямую к консультанту. Кроме текстовых комментариев мы также записали и разместили в приложении небольшие (20-40 сек) скринкасты, которые показывали все в очень наглядном виде.

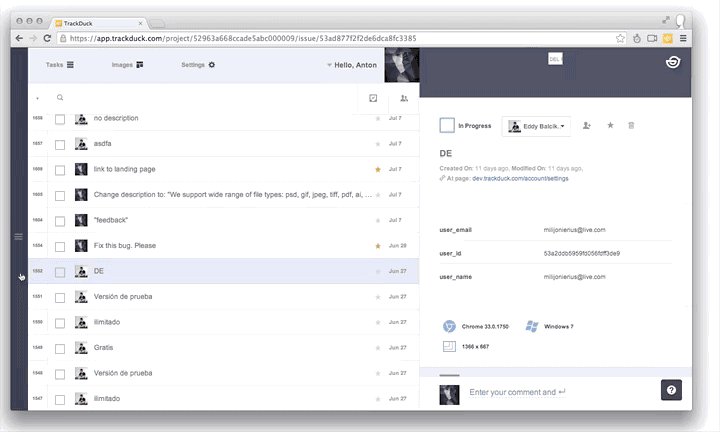
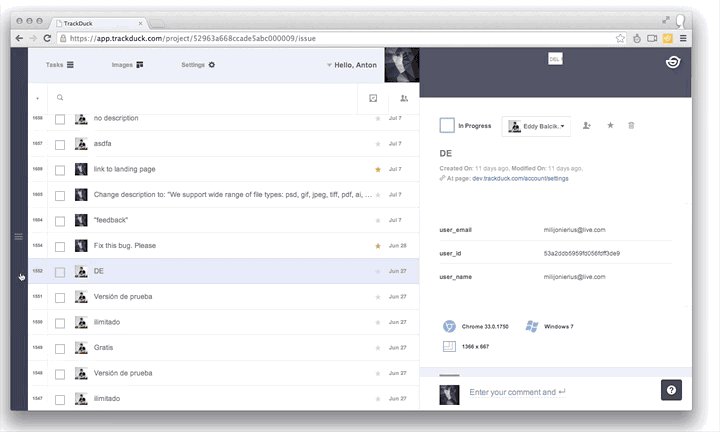
6. Настройки
В первой версии продукта все настройки для любого проекта можно было пересчитать по пальцам одной руки и не было необходимости разделять их — все было предельно просто и понятно. Но прошло время, проект вырос, что-то мы убрали из-за невостребованности, что-то добавили — в итоге страница настроек стала достаточно сложна для новых пользователей и мы начали получать много обращений. Мы проанализировали организацию и эволюцию настроек в других проектах и приняли несколько решений.
Во первых, мы решили немного спрятать их, так как на самом деле настройками проектов пользовался лишь каждый десятый пользователь, подключивший наш продукт.
Во вторых, для удобства мы разделили все настройки на различные тематические группы c ясным назначением.

Вывод:
- Прячьте подальше то, чем пользуются редко, но без чего не обойтись!
- Удаляйте неиспользуемое, чтобы уделить больше внимания работающим функциям!
- Группируйте!
7. Регистрация
Если вы работаете над сервисом для разработчиков, будьте готовы столкнуться с большим показателем отказов на стадии регистрации пользователей. Самый сложный шаг — заставить посетителя стать вашим пользователем. Для этого он должен хорошо понимать, как работает ваш сервис уже после 3-5 минут нахождения на сайте. Очень советую еще на стадии проектирования продукта посмотреть, как это делают другие, например тут: www.useronboard.com. Ребята предлагают вниманию несколько интересных кейсов известных команд., В итоге, насмотревшись на эту красоту и на наши печальные на тот момент метрики активации продукта, мы решили что-то с этим сделать.
Направления для работы выделили следующие:
Сложная регистрация: пользователи терялись на первых шагах регистрации. Решено было добавить обучающий материал по работе с сервисом и упростить процесс создания первого проекта. Итого, вместо 10 шагов освоения сервиса получилось 4. Сейчас мы тестируем этот функционал на контрольной группе и уверены в эффективности нововведений.

Элементы управления: мы сделали наш подключаемый модуль для комментирования сайтов минималистичным, так как не хотели вызывать раздражения у пользователей огромными элементами управления с подписями и инструкциями. Но решив одну проблему мы столкнулись с другой. Несмотря на то, что количество кнопок на виджете было минимально и они были снабжены пиктограммами, часть пользователей все равно не понимали, как ими пользоваться.
Для решения этой проблемы мы сделали небольшой тур из 6 шагов, который закреплял практические навыки пользователей — от добавления комментариев на страницах проекта до назначения ответственного за решение проблемы члена команды.

Вместо заключения:
Занимаясь разработкой продукта для пользователей, постоянно проверяйте ваши гипотезы, тестируйте новый функционал. Большинство ошибок, совершаемых в дизайне интерфейсов, можно избежать на стадии прототипа, просто попросив коллег или друзей опробовать ваш продукт. Пригласите их в гости, организуйте запись их действий на мониторе и реакции (мы, например записывали сессии простым смартфоном или веб-камерой), поставьте 3-4 ключевые цели, которые позволят охватить тестируемый функционал продукта. После этого уделите достаточно времени для изучения собранного материала, и вы сразу поймете, где люди столкнулись с проблемами и неудобствами.
Приглашайте тестировать ваш продукт, как опытных, так и далеких от технических новинок людей. Поверьте, если с интерфейсом разобралась, к примеру, ваша бабушка, то у 90 процентов пользователей также не возникнет проблем.

Слушайте вашего пользователя, старайтесь как можно чаще пользоваться своим же продуктом и постоянно пытайтесь критически переоценить свой собственный опыт! Тогда у вас получится замечательный продукт, которым будете гордиться и вы, и ваши пользователи !
Если вам интересно узнать подробнее про наш сервис, рекомендуем ознакомиться с предыдущей нашей статьей или попробовать его в действии.
Автор: mova






