А начиналось всё с простого скриншоттера… Врядли тогда в апреле 2013-го мы могли предположить, что идея сделать уже наконец нормальный аддон для снятия скриншотов в Chrome выльется в большой и серьезный кроссплатформенный проект, каким и стал Nimbus (тогда и названия такого не было). В этом посте я бы хотел бы рассказать краткую и жуткую историю проекта, который, надеюсь, как минимум, вас заинтересует.

Для начала проясню, что такое Nimbus Note и зачем он вообще нужен. Если просто, то Nimbus нужен для создания, редактирования и категоризации различной типа информации. В бесплатном варианте имеет большой месячный лимит на траффик — 100 мегабайт. Есть поддержка аттачей, оффлайн доступов в мобильных приложениях и т.д Многие его называют аналогом Evernote (возможно, что когда-нибудь Еверноут будут называть аналогом Nimbus-а :) ) Чем-то мы действительно похожи (как и немало других приложений), а чем-то не очень. В любом случае мы просто стараемся делать хорошо свою работу, а кто на кого похож и кто лучше определяют уже пользователи.
Первые шаги
Сказать, что решение делать аддон Nimbus Capture было спонтанным неправильно. Наша команда уже давно занимается разработкой браузерных приложений и соответственно кое-что в этом понимаем — как-никак более 50-ти приложений. Также мы не будем придумывать легенду о том, как встретились два человека, которые решили изменить мир. Никаких глобальных планов мы тогда не вынашивали, если только ни где то глубоко в душе (очень глубоко). Изначально приложение писали для себя, так как в день приходится делать десятки скриншотов, а те приложения, что уже были, нам не подходили. В первой версии Nimbus-ом и не пахло. Отправлять можно было только в Google Drive. Следом, уже началась работа над приложением Nimbus Note для Chrome. И именно тогда мы решили делать полноценный сервис по работе с заметками. Тогда же мы совершили свою первую ошибку — нет, я ничего не имею против фрилансеров, но иногда попадаются такие кадры персонажи :( В итоге 2 потерянных месяца, не говоря уже об нервных клетках (но они хотя бы восстанавливаются) Приложение мы всё-таки доделали, но на первый его релиз смотреть без слез было невозможно (слёзы тоже мало помогали). Но тем не менее приложение NImbus Note для Хрома получился довольно функциональным. Поддерживаются папки и теги, текст можно форматировать, работает поиск. Особый плюс в том, что в приложении можно работать на разных системах, включая MAC и Linux.

Первая версия нашего аддона

А так выглядит он сейчас
Работа кипит!
Как я уже писал выше, к началу лета 2013-го у нас уже была цель сделать полноценный сервис, тем более у нас были уже наработки в области синхронизации контента (сервис everhelper.me) И работу мы начали по всем фронтам. Тогда же мы начали присматриваться к нашим возможным конкурентам, чтобы добавлять, то что у них нет, и что может быть полезно у нас. И это помогло нам в создании клипперов, которые дают полную в свободу действий при сохранении информации с сайтов. Например, вы можете сохранить только те фрагменты страницы, которые вам действительно нужны или вообще отредактировать заметку, ещё до отправки на сервер.
Веб-часть… Даа, много мы с ней намучились. Серверная часть написана на Питоне, а фронтенд на AngularJS и всё вроде шло гладко, пока не перенесли на основной сервер. Вот тут и случился конфуз. Оказалось, что заметки, сделанные нашим легендарным клиппером начисто ломают все стили админки и вид получается, ну как минимум устрашающий. Начали искать варианты решения. Пробовали всякое и пришли к выводу, что нужно писать свой серверный парсер, который будут приводить клипованные заметки в более менее приличный вид без лишнего мусора. А на время, пока его делали, мы все заметки стали отображать в фрейме, что, конечно было крайне неудобно ввиду плохой совместимости Ангулара и фрейма. Но через два месяца парсер был сделан, что позволило работать с клипованными заметками не только в админке, но и на мобильных аппах. Если кому-то интересные технические особенности парсера, то напишем отдельный пост.

Вот такой сомнительный вид был у заметки без парсера, но с фреймом
Что касается остальных функций веб-части, то она обладает практически полным джентльменским набором. Можно создавать и редактировать заметки в не самом плохом редакторе. В заметки можно загружать аттачменты самых разных типов, от картинок, до офисных документов. Да, скорость админки пока далека от идеала, но работа над ее оптимизацией идет.
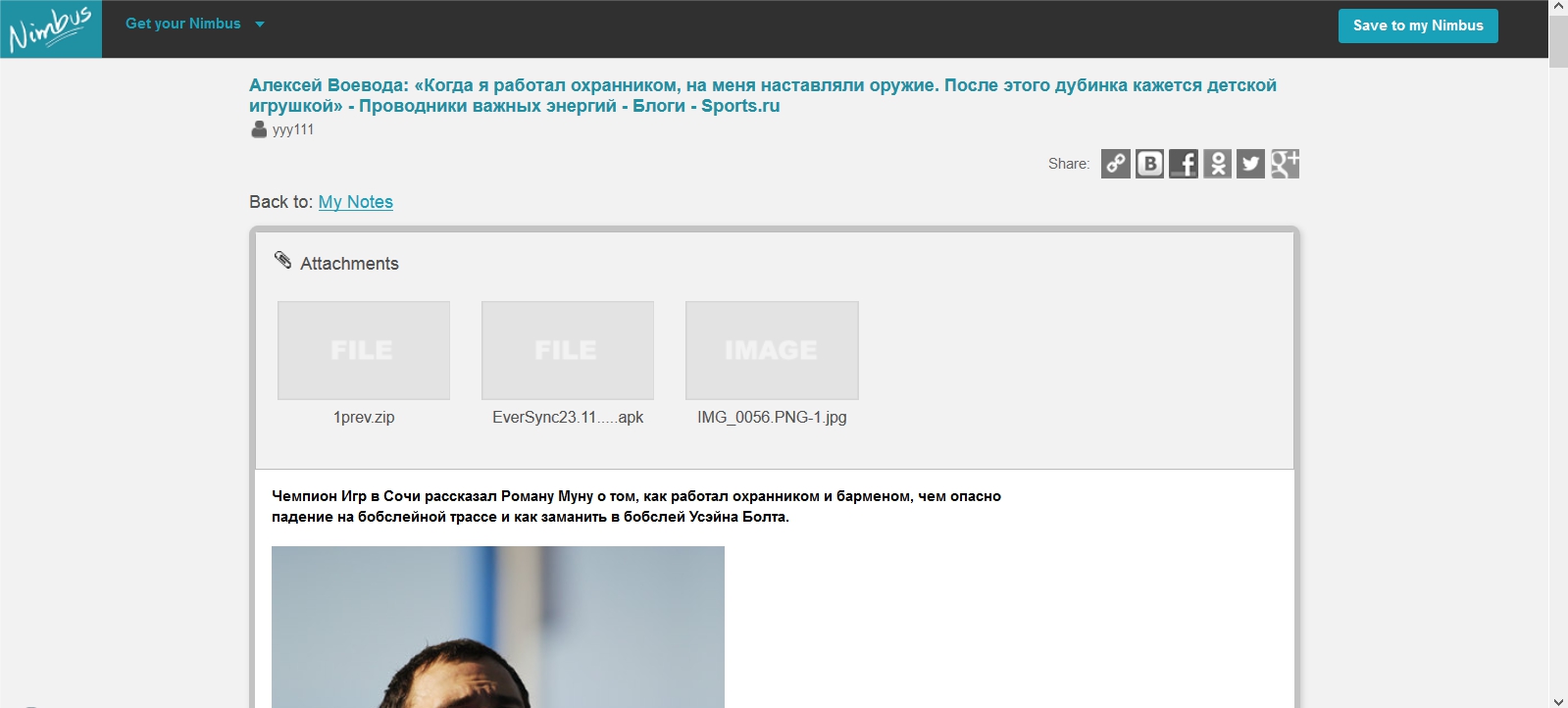
Немало споров затронула тема аттачей, а именно где их размещать: в теле или всё таки несколько отдельно. Оба варианта имею свои плюс, но решили делать отдельно. Думается, что так удобнее, когда сразу можно увидеть список файлов, а не искать их по всей заметке.

С мобильными приложений приключений также хватало. Начнем с того, что мы начали делать приложения под IOS тогда, когда IOS 7 был только представлен в бете и нам пришлось переписать половину кода и нарисовать новый дизайн. Но теперь мы полностью соответствуем всем паттернам. Правда нас тут же обвинили в излишней похожести на Vesper, но нам это скорее польстило :)
С Android-ом всё гораздо сложнее. Многие вещи пришлось писать с нуля, даже те, что вроде как есть по умолчанию. Например функцию скролла, которая у нас плавно работает даже при очень большом количестве заметок (проверяли на папке, где больше тысяче заметок) или редактор, который ну никак не хотел работать с заметками, сделанные в клиппере. Вышеназванный парсер несколько облегчил задачу, но писать свое решение всё таки пришлось. Некоторые свои наработки выложим в открытый доступ.
Что дальше?
А дальше работа продолжается. Готовятся к релизу десктопные версии Nimbus Note и Nimbus Capture. Идет работа над модулем Nimbus Shared, который позволит целым командам вести групповую работу с заметками. Отдельное спасибо нашим пользователям, благодаря которым список TODO достиг огромных размеров :)
Вот такая получилась краткая и несколько сбивчивая история нашего проекта, которая мы надеемся получит свое продолжение. Я специально опустил большинство возможностей сервиса, так как это всё таки пост о нашей работе над продуктами. Если у вас есть какие-то вопросы или пожелания по сервису, то я с удовольствием на них отвечу.
Автор: fvdmedia






