
Одной из важных и необходимых функциональных возможностей для приложения, работающего с контентом, является поиск информации.
Сегодня мы рассмотрим, какие возможности предлагает Windows 8.1 разработчику Windows Store приложений для организации поиска, а так же добавим возможность поиска товаров в приложение «Каталог товаров», разработанное в прошлых статьях.
В Windows 8.1 появился новый элемент управления, панель поиска SearchBox, облегчающий вам задачу реализации поиска в приложении.
Теперь вы можете добавить элемент управления на страницу приложения, обработать события, настроить внешний вид и получить готовую поисковую функциональность.
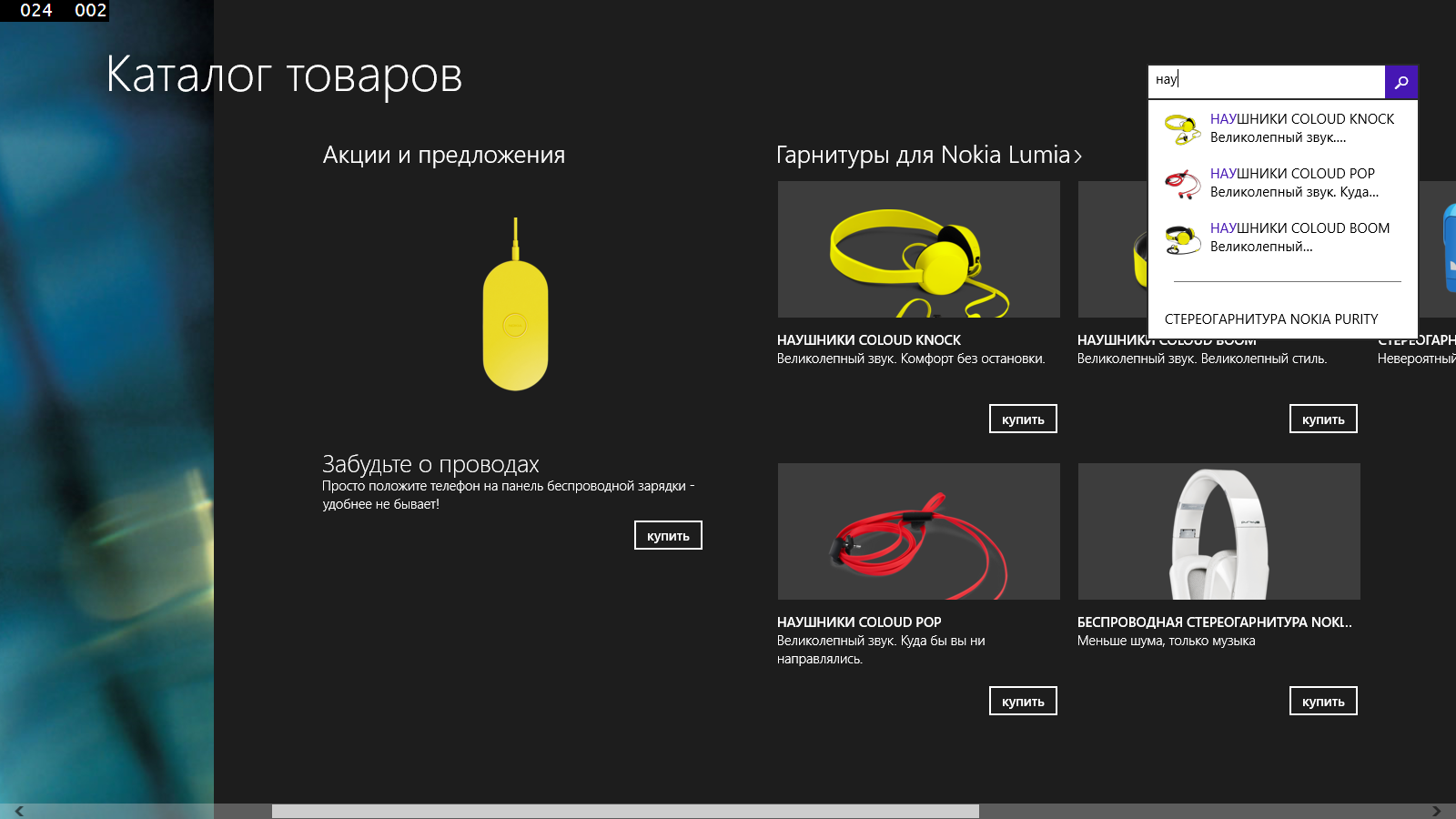
Вот такой результат вы сможете получить, выполнив инструкции из этой статьи.

Мы разместим поисковую панель на основной странице приложения и создадим отдельную страницу для просмотра результатов поиска.
Добавление панели поиска на страницу приложения
Поисковую панель мы будем реализовывать на основе элемента управления SearchBox.
1. Откройте проект в Visual Studio 2013.
2. В Solution Explorer откройте файл HubPage.xaml.
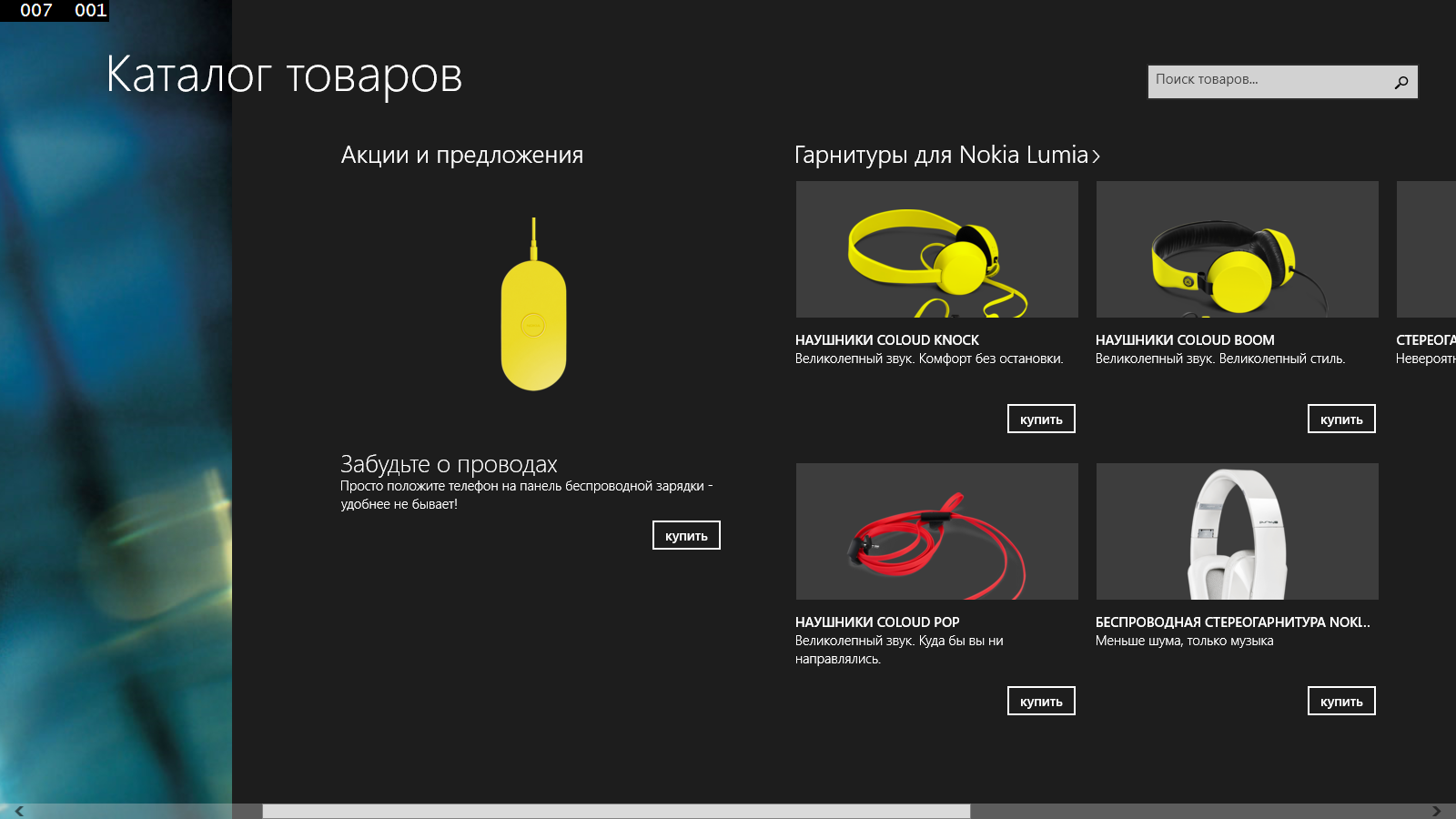
3. Вставьте поисковую панель в шапку приложения, например, в таблицу с названием.

Для добавления поисковой панели используйте следующий код:
<SearchBox x:Uid="SearchBoxControl" PlaceholderText="Поиск товаров..."
QuerySubmitted="SearchBox_QuerySubmitted" SuggestionsRequested="SearchBox_SuggestionsRequested"
FocusOnKeyboardInput="True"
Width="300" Height="40" HorizontalAlignment="Right" Grid.Column="2" />
где:
PlaceholderText – текст, который будет отображаться в пустом текстовом поле.
QuerySubmitted – обработчик события поиска.
SuggestionsRequested – обработчик события ввода символов в поисковое поле. Обработав это событие, вы можете управлять подсказками и предложениями, которые будут отображены пользователю еще до нажатия на кнопку и осуществления поиска. При этом, вы можете работать с любыми источниками данных, будь то база данных, xml документ, веб-сервис в облаке или локальные файлы и папки вашего компьютера.
FocusOnKeyboardInput – параметр, отвечающий за поведение элемента управления при наборе символов с клавиатуры. Если установлен в true, то при вводе символов с клавиатуры, курсор перемещается в поисковое поле.
4. В Solution Explorer откройте файл HubPage.xaml.cs.
5. Найдите метод SearchBox_SuggestionsRequested и замените его:
private void SearchBox_SuggestionsRequested(SearchBox sender, SearchBoxSuggestionsRequestedEventArgs args)
{
string queryText = args.QueryText;
if (!string.IsNullOrEmpty(queryText))
{
Windows.ApplicationModel.Search.SearchSuggestionCollection suggestionCollection = args.Request.SearchSuggestionCollection;
SampleDataGroup dataGroup = this.DefaultViewModel["Group1Items"] as SampleDataGroup;
if (dataGroup != null)
{
IEnumerable<SampleDataItem> itemsResult = dataGroup.Items.Where(item => item.Title.StartsWith(queryText, StringComparison.CurrentCultureIgnoreCase));
foreach (SampleDataItem suggestion in itemsResult)
{
IRandomAccessStreamReference thumbnail = RandomAccessStreamReference.CreateFromUri(new Uri("ms-appx:///"+suggestion.ImagePath));
suggestionCollection.AppendResultSuggestion(suggestion.Title, suggestion.Description, string.Empty, thumbnail, string.Empty);
}
suggestionCollection.AppendSearchSeparator(string.Empty);
IEnumerable<SampleDataItem> itemsQuery = dataGroup.Items.Where(item => item.Description.Contains(queryText));
foreach (SampleDataItem suggestion in itemsQuery)
{
suggestionCollection.AppendQuerySuggestion(suggestion.Title);
}
}
}
}
В данном методе мы реализуем возможность выпадающих подсказок при вводе символов с клавиатуры в поле поиска. Сначала мы предлагаем пользователю товары, у которых название начинается с введенных символов, отображая, для наглядности, иконки этих товаров, затем добавляем разделитель и предлагаем товары, у которых в описании есть введенные символы.
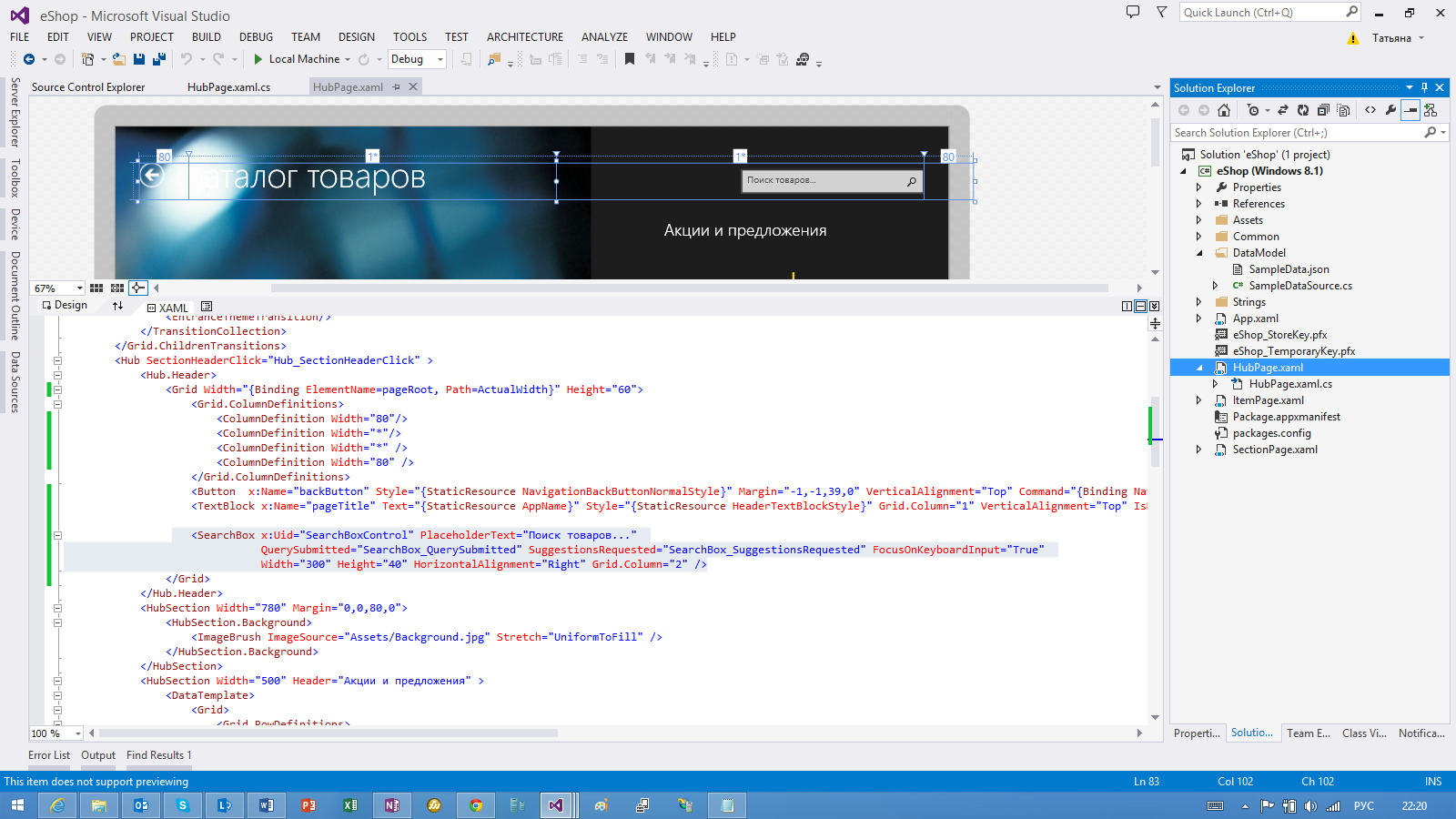
6. Запустите приложение. Результат представлен на картинке ниже.

Попробуйте начать вводить какой-либо текст и курсор сразу встанет на поле поиска.
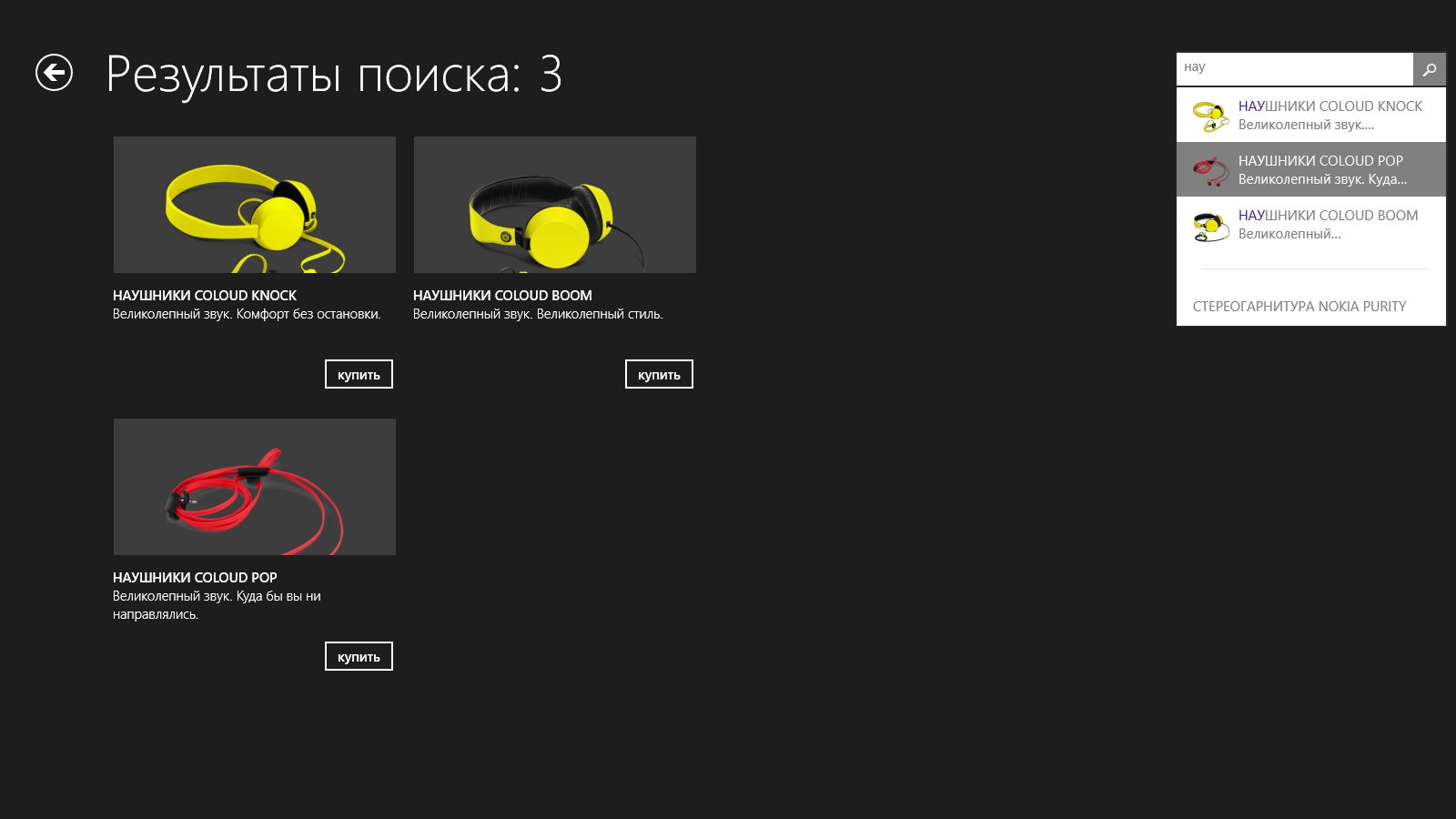
Если вы введете первые несколько символов названия товара, например «наушники», вы увидите в качестве предложений слова, содержащие указанные символы.

Создание страницы результатов поиска
Теперь мы создадим страницу, содержащую результаты поиска. В качестве источника данных, будем использовать наш JSON файл со списком товаров приложения.
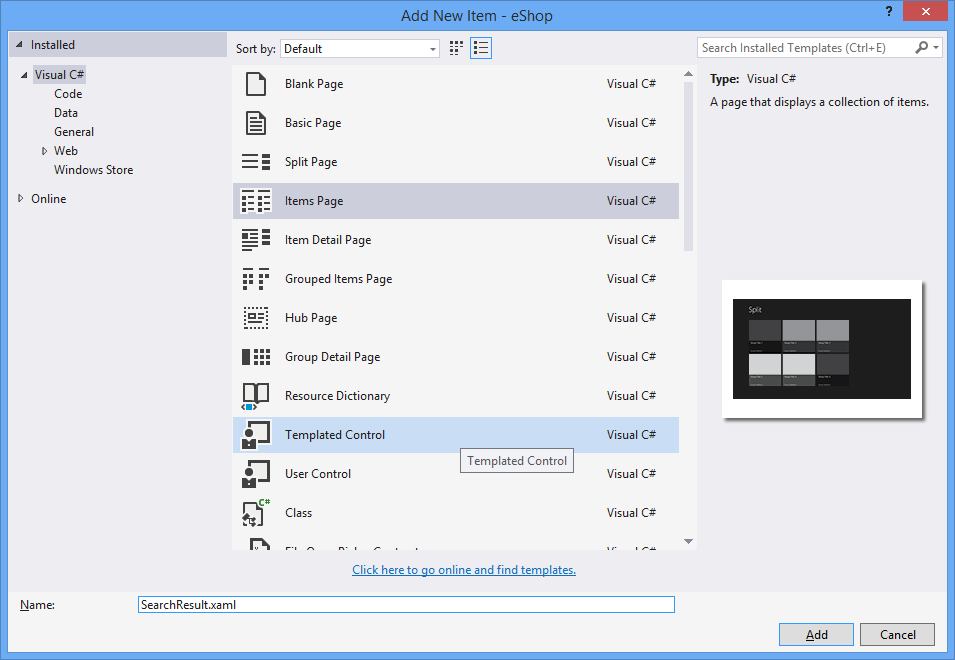
1. В Solution Explorer для проекта выберите Add / New Item
2. Выберите шаблон страницы Items Page и создайте файл SearchResult.xaml.

3. Замените код страницы. Страница будет отображать заголовок и таблицу с результатами поиска.
<Page
x:Name="pageRoot"
x:Class="eShop.SearchResult"
DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:eShop"
xmlns:common="using:eShop.Common"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ChildrenTransitions>
<TransitionCollection>
<EntranceThemeTransition/>
</TransitionCollection>
</Grid.ChildrenTransitions>
<Grid.RowDefinitions>
<RowDefinition Height="140"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!-- Horizontal scrolling grid -->
<GridView
x:Name="itemGridView"
TabIndex="1"
Grid.RowSpan="2"
Padding="116,136,116,46"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"
IsSwipeEnabled="False" >
<GridView.ItemTemplate>
<DataTemplate>
<Grid Height="280" Width="310" Margin="5,10,5,10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Background="{ThemeResource ListViewItemPlaceholderBackgroundThemeBrush}" Height="150">
<Image Source="{Binding ImagePath}" Stretch="None" AutomationProperties.Name="{Binding Title}"/>
</Border>
<StackPanel Grid.Row="1" Margin="0,10,0,0">
<TextBlock Text="{Binding Title}" Style="{StaticResource TitleTextBlockStyle}" TextWrapping="NoWrap"/>
<TextBlock Text="{Binding Description}" Style="{StaticResource BodyTextBlockStyle}" MaxHeight="60" />
</StackPanel>
<Button Grid.Row="2" Content="купить" Margin="0,10,0,0" HorizontalAlignment="Right" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
<!-- Back button and page title -->
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button x:Name="backButton" Margin="39,59,39,0" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}"
Style="{StaticResource NavigationBackButtonNormalStyle}"
VerticalAlignment="Top"
AutomationProperties.Name="Back"
AutomationProperties.AutomationId="BackButton"
AutomationProperties.ItemType="Navigation Button"/>
<TextBlock x:Name="pageTitle" Grid.Column="1" Text="Результаты поиска: " Style="{StaticResource HeaderTextBlockStyle}" VerticalAlignment="Bottom" Margin="0,0,30,40" IsHitTestVisible="false" TextWrapping="NoWrap" />
<TextBlock x:Name="resultNumber" Grid.Column="2" Text="{Binding TotalCount}" Style="{StaticResource HeaderTextBlockStyle}" VerticalAlignment="Bottom" Margin="0,0,0,40" IsHitTestVisible="false" />
<SearchBox x:Uid="SearchBoxControl" Grid.Column="3" PlaceholderText="Поиск товаров..."
QuerySubmitted="SearchBox_QuerySubmitted" SuggestionsRequested="SearchBox_SuggestionsRequested" FocusOnKeyboardInput="True"
Width="300" Height="40" HorizontalAlignment="Right" />
</Grid>
</Grid>
</Page>
4. Откройте файл SearchResult.xaml.cs.
5. Найдите метод navigationHelper_LoadState.
6. Замените его:
private async void navigationHelper_LoadState(object sender, LoadStateEventArgs e)
{
string queryText = (String)e.NavigationParameter;
var group = await SampleDataSource.GetGroupAsync("Group-1");
if (group != null)
{
IEnumerable<SampleDataItem> itemsResult = group.Items.Where(item => item.Title.StartsWith(queryText, StringComparison.CurrentCultureIgnoreCase));
this.DefaultViewModel["Items"] = itemsResult;
this.DefaultViewModel["QueryText"] = queryText;
this.DefaultViewModel["TotalCount"] = itemsResult.Count();
}
}
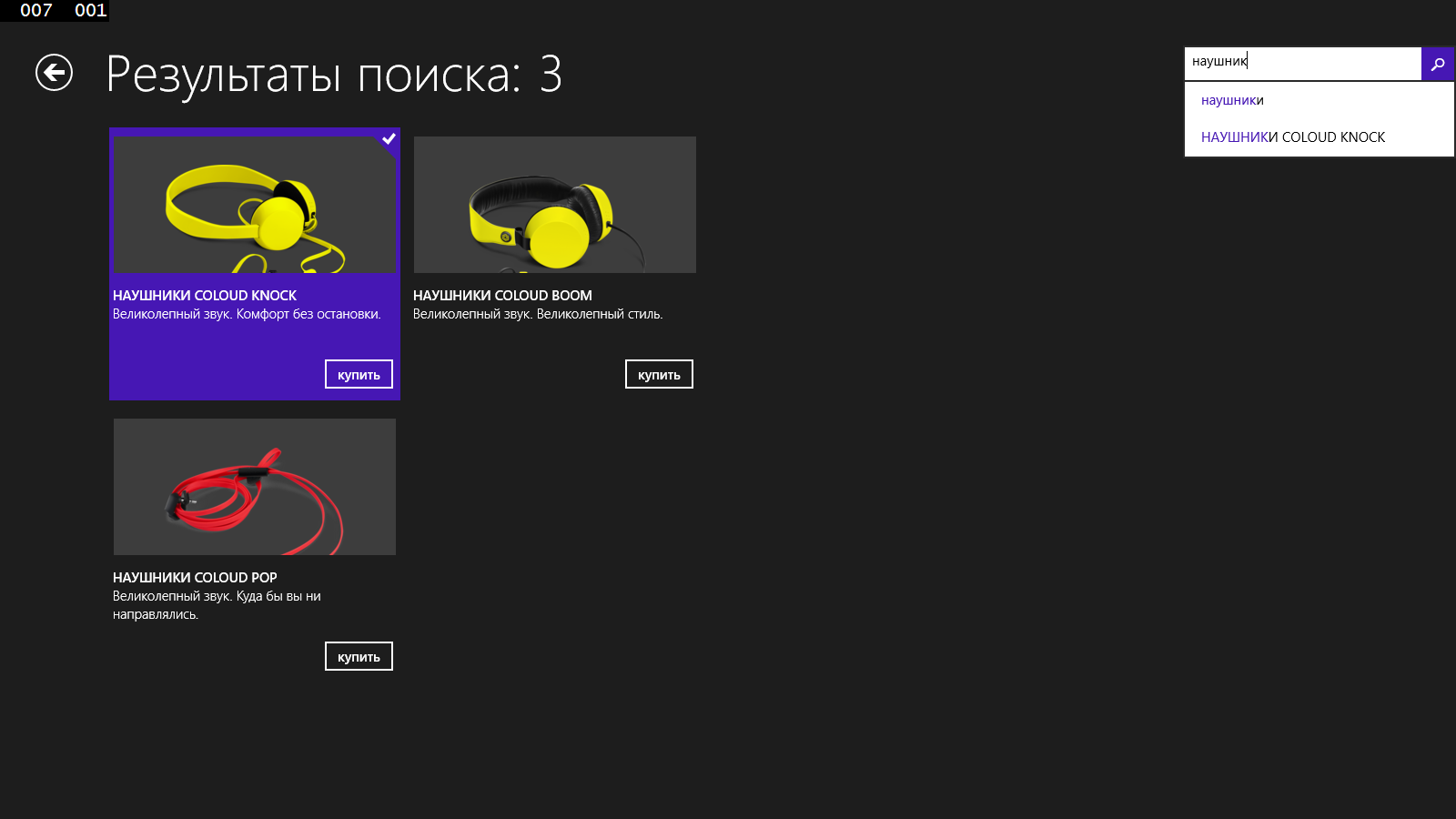
7. Запустите приложение и осуществите поиск. Результат представлен на картинке ниже.

Настройка внешнего вида
Последний штрих. Сейчас мы стилизуем поисковую панель в цвета приложения.
Стили, которые используются по умолчанию можно найти в файле generic.xaml, расположенном в папке C:Program Files (x86)Windows Kits8.1Includewinrtxamldesign.
1. В Solution Explorer откройте файл App.xaml
2. Вставьте следующий набор стилей:
<!-- Фон кнопки поиска -->
<SolidColorBrush x:Key="SearchBoxButtonBackgroundThemeBrush" Color="Gray" />
<!-- Фон кнопки поиска, когда элемент управления активен (курсор в поле поиска).
Фон выпадающей подсказки, при наведении мыши на неё -->
<SolidColorBrush x:Key="SearchBoxButtonPointerOverBackgroundThemeBrush" Color="DarkGray" />
<!-- Цвет разделителя между секциями подсказок -->
<SolidColorBrush x:Key="SearchBoxSeparatorSuggestionForegroundThemeBrush" Color="LightGray" />
<!--Цвет шрифта подсказки -->
<SolidColorBrush x:Key="SearchBoxForegroundThemeBrush" Color="DarkGray" />
<!--Цвет шрифта подсказки, при наведении мыши на неё -->
<SolidColorBrush x:Key="SearchBoxHitHighlightSelectedForegroundThemeBrush" Color="White" />
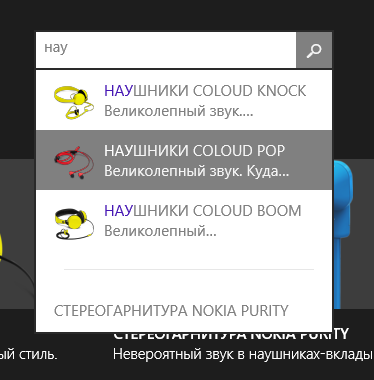
3. Запустите приложение. Панель поиска изменит свой внешний вид.

Заключение
На сегодня всё. Мы познакомились с новым элементом управления Windows 8.1 для организации поиска, а так же добавили возможность поиска товаров в приложение «Каталог товаров».
В следующих статьях мы продолжим постигать разработку Windows 8.1 приложений на простых примерах.
Скачать получившееся приложение можно на SkyDrive по ссылке: http://sdrv.ms/1kmQNMd
Полезные материалы
Руководство по поиску
SearchBox
Автор: MissUFO






