
Koding.com — полноценная частично бесплатная среда разработки в браузере и социальная сеть для разработчиков в одном флаконе.
— Прошлогодний обзор
— Недавний обзор
Из платных услуг пока что по прежнему остаются дополнительные виртуальные машины и возможность коллективной разработки на них. Все остальное, как и обещали разработчики остается бесплатным.
Не может не радовать скорость работы вебморды. Несравнимо лучше относительно момента запуска проекта.
Из минусов (если кто пропустил), виртуальная машина выключается через 15 минут после прекращения работы с ней. Позиция разработчиков сервиса: «Нефиг разворачивать бложики и эксплуатировать сервис как . Мы даем вам среду разработки и тестирования.»
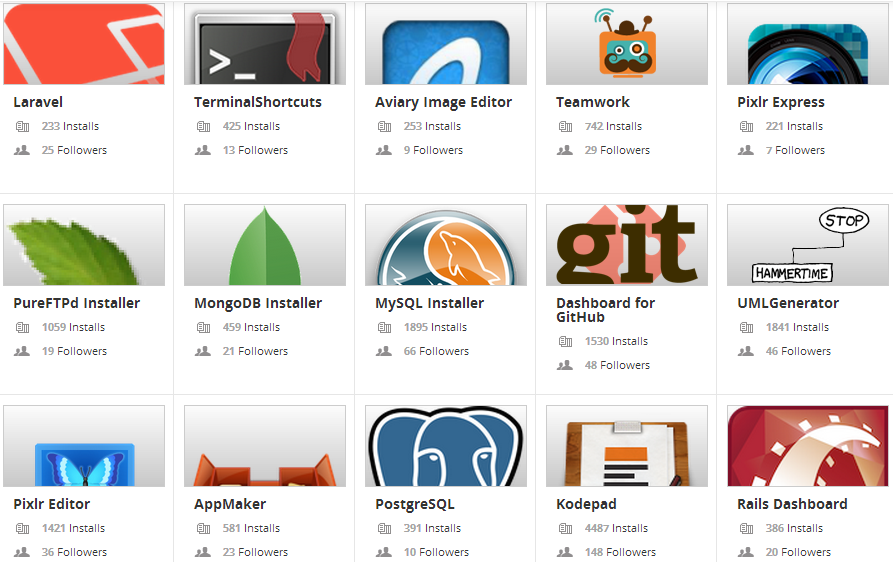
Регистрация ныне открыта. Никаких инвайтов. При этом проект по прежнему остается в бета версии. В сервис интегрировали гитхаб, что позволяет войти в систему через соответствующий аккаунт. Но, что более приятно, так это пополнение списка приложений. О них под катом.
Laravel
Разворачивает на вашей виртуальной машине одноименный php фреймворк.
TerminalShortcuts
Интерфейс для упрощенной работы с консолью.
Aviary Image Editor
Графический редактор в браузере.
Teamwork
Позволяет нескольким людям работать с одним и тем же кодом на сервере одновременно.
Pixlr Express
Графический редактор, направленный на обработку фотографий
PureFTPd Installer, MongoDB Installer, MySQL Installer, PostgreSQL Installer
Устанавливает соответствующие плюшки на вашу VM в автоматическом режиме.
AppMaker и Kodepad
Приложения для разработки собственных приложений для Koding.com
Django, Rails и Github Dashboards
Панели управления.
ПЫ.СЫ.
Если из вконтактика дать ссылку на проект, то нас туда не пустят, мотивируя это тем, что сайт мошеннический. В саппорте мне сказали, что для того, чтобы это уладить, владелец сайта сам должен обратиться к ним. Причем в саппорт вконтакта можно обратиться только через свой аккаунт. Через электропочту никак. Писал разработчикам в твиттер. Реакции не последовало.
Автор: dudeonthehorse

