
TL;DR — разбираю новую версию Хабра. В статье много текста и изображений.
В прошлой части я разобрал мотивы создания новой версии Хабра и недочёты общего внешнего вида. В этой же затронем даже более важные вещи для пользователей — шрифты и комментарии.
Как бы это удивительно не звучало, но именно оформление текста являются определяющим фактором комфорта для информационного ресурса и в новой версии с этим есть кое-какие проблемы. Собственно как и с комментариями.
[ Первая часть ]
Оглавление:
- Шрифты и текст
Что не так со шрифтами на сайте?
Насыщенность шрифтов
Заголовки - Комментарии
Оформление комментариев
Постраничная навигация для комментариев - Заключение
Дисклеймер
Всё что будет описано далее, является моим субъективным и профессиональным мнением с учётом многолетнего опыта разработки интерфейсов и принципов UX/UI.
Все представленные графические материалы желательно смотреть в оригинальном размере для более лучшего восприятия.
Шрифты и текст
Шрифты и правильное оформление текста это основа любого информационного сайта и часто самая проблемная его часть. Пользователь готов мириться с недостаточно хорошим дизайном, но только не с плохо подобранным шрифтом. А от этого сейчас страдает уж очень много сайтов.
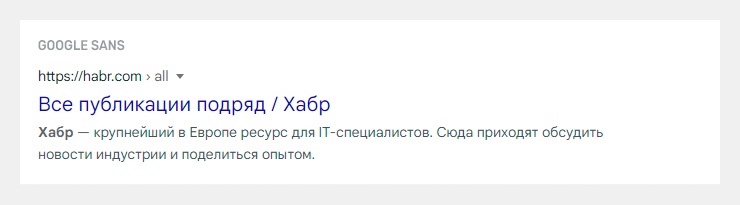
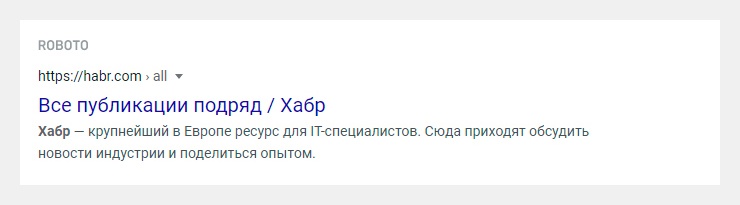
Для начала рассмотрим два примера:

Оформление поискового запроса Google с использованием шрифта Google Sans

Оформление поискового запроса Google с использованием шрифта Roboto
Они оба довольно читабельны и приятны глазу. Сказать что какой-то из них явно лучше или хуже сходу нельзя. Многие даже не смогут заметить большой разницы.
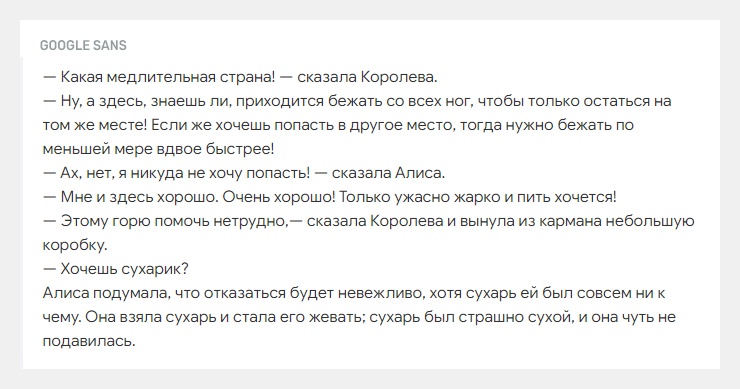
А вот эти же два примера в другом представлении с более явными отличиями:

Отрывок из сказки «Алиса в стране чудес» в оформлении шрифта Google Sans

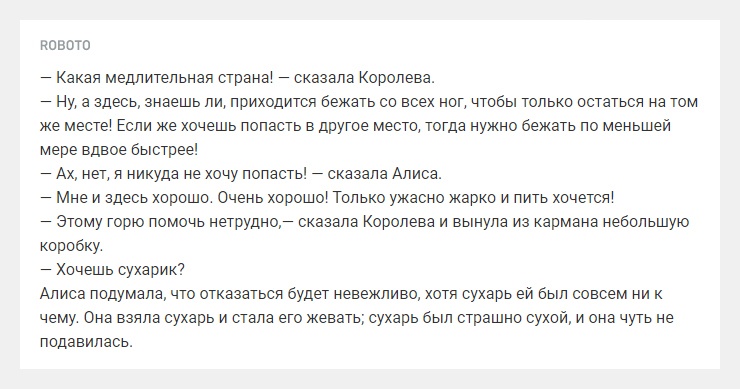
Отрывок из сказки «Алиса в стране чудес» в оформлении шрифта Roboto
И там и там оформление текста идентично, разница только в шрифте. Шрифт Google Sans более мягкий, более округлый и как будто не такой чёткий. В то же время Roboto более строгий и имеет более сильную выраженность.
Если взять среднестатистического человека, посадить его за обычный компьютер, дать ему большой текст в оформлении Google Sans и заставить прочесть, то он очень быстро пожалуется на уставшие глаза и сложность в усвоении прочитанной информации. Из-за мягкости шрифта глазам тяжело зацепиться за какие-то детали, что не даёт возможности расслабиться и просто воспринимать информацию.
Чего нельзя сказать о Roboto. Он не идеален, но за счёт строгости и чуть более сильной выраженности, текст в его оформлении можно читать довольно продолжительное время не уставая.
Но не стоит думать что все шрифты с сильной выраженностью хорошие.
Для примера посмотрим на Arial:

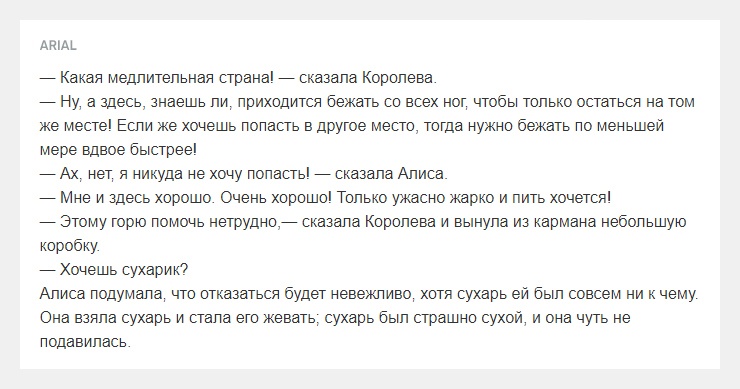
Отрывок из сказки «Алиса в стране чудес» в оформлении шрифта Arial
Сам по себе шрифт не плохой хоть и порядком устарел.
Шрифт Arial был придуман в далёком 1982 году, в этом году ему исполняется 40 лет!
Основная его проблема — кириллица. Делали её западные специалисты без понимания специфики кириллического письма. Из-за чего шрифт получился грубоват и с мелкими дефектами. На больших объёмах текста он попросту неприятен, перетаскивает на себя слишком много внимания и всё так же утомителен как и Google Sans.
Стоит помнить, что подобные примеры правдивы не для каждого. Всё зависит от устройства и восприятия самого человека.
Такая маленькая на первый взгляд деталь, а играет очень значимую роль в восприятии информации. Если часто читать текст со слабой или сильной выраженностью, человек адаптируется и проблема не будет такой явной, но полностью она не исчезнет. Именно из-за этого подбор хорошего шрифта для сайта так важен.
Девайсы с большой плотностью пикселей нивелируют большую часть проблем со шрифтами. Самих пикселей для отрисовки сильно больше, а значит алгоритм сглаживания будет работать лучше. Вот только подавляющая часть людей использует средне бюджетный сегмент устройств, где в этом плане не всё так хорошо, и часто дизайнеры об этом забывают.
▍Что не так со шрифтами на сайте?
Прежде чем приступить к разбору шрифтов на Хабре, посмотрим на то как их используют. Всего существует два типа шрифтов: локальные — располагаются на устройстве пользователя и веб-шрифты — загружаются на устройство пользователя вместе со страницей. Вторые особенно популярны, так как предлагают очень большой выбор, просты в использовании и дают максимально похожий результат на всех устройствах, даже с учётом особенностей сглаживания.
Отрисовка и сглаживание текста очень сложная вещь как с точки зрения программной реализации, так и с работы самого алгоритма. И у каждой операционной системы или даже браузера эти алгоритмы свои и очень часто они работают не так как того ожидаешь.
Веб-шрифты имеют только один значимый минус — их нужно скачивать. Так очередной шрифт-толстячок может значительно ухудшить метрики сайта и комфорт пользователей. Особенно это остро чувствуется на бюджетных мобильных устройствах со слабым интернет-соединением.
Хотя с каждым годом эта ситуация становится всё лучше и лучше, а с удачным шрифтом вообще незаметна, многие разработчики вернулись к использованию системных шрифтов как к единому правильному решению. Но используя их теряется консистентность в угоду скорости и простоты.
Стоит уточнить, что системные шрифты дают консистентность с операционной системой, но она не играет большой роли и практически полностью нивелируется огромным количеством сайтов, что используют веб-шрифты.
Основные принципы подключения шрифтов на сайт:
- Использовать сторонние сервисы как Google Fonts:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto&display=swap">body { font-family: "Roboto", sans-serif; }Всё что нужно это найти подходящий шрифт и вставить несколько строк кода на сайт. В данном случае Google пришлёт уже оптимизированную и сжатую версию под конкретный браузер. Но из-за новых политик приватности и кэширования ресурсов, этот вариант больше не самый оптимальный, хотя и самый удобный.
- Использовать файлы шрифтов у себя на сервере:
<link rel=”preload” href=”/fonts/rubik-regular.woff2?v=1984” as=”font” type=”font/woff2”>@font-face { font-family: "Rubik"; font-style: normal; font-weight: 400; font-display: swap; src: local("Rubik"), url("/fonts/rubik-regular.woff2?v=1984") format("woff2"); }Теперь, чтобы получить максимальную пользу от веб-шрифтов, их нужно хранить локально на сервере вместе с самим сайтом и подключать на странице как можно раньше.
- Использовать системные шрифты:
body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }На многих сайтах можно заметить подобную запись. Браузер по очереди будет перебирать каждый шрифт до тех пор, пока не найдёт тот, что есть в операционной системе. Если такого шрифта нет, выберет любой системный шрифт соответствующий sans-serif (шрифт без засечек).
body { font-family: -apple-system, system-ui, sans-serif; }А это уже более современный вариант предыдущей записи.
Системные шрифты хоть и обладают целым рядом преимуществ, всё же имеют много критических недостатков которые я разберу дальше.
Если посмотреть в код стилей Хабра, то можно увидеть вот такую картину:
- Шрифты используемые для текста в старой версии сайта:
body { font-family: "-apple-system", BlinkMacSystemFont,"Segoe UI", Arial, sans-serif; }Это базовый перечень локальных шрифтов.
- Шрифты используемые для текста в новой версии сайта:
body { font-family: -apple-system, BlinkMacSystemFont, Arial, sans-serif; }Это базовый перечень локальных шрифтов, но без Segoe UI.
- Шрифты используемые для заголовков в старой (локально) и в новой (Google Fonts) версиях сайта:
body { font-family: Fira Sans, sans-serif; }Это веб-шрифт Fira Sans.
Команда Хабра не придерживается какой-то определённой практики и использует системные и веб-шрифты вместе (а зря).
Да, шрифты часто смешивают используя разные семейства для текста и заголовков. И при правильном сочетании, это очень помогает в навигации по материалу, благодаря хорошему визуальному разделению информации. Для системных шрифтов такого обычно не делают из-за большого риска получить несочетаемый вариант на какой-то из платформ. Затраты на поиск удачного решения просто не оправданы той пользой, что она приносит.
В новой версии смущает решение которое выбрала команда Хабра — отказаться от Segoe UI. Это значит что везде где есть Arial (здравствуй Windows) будет использоваться именно он. И это плохое решение. Уж слишком посредственно он выглядит на фоне современных аналогов. Сейчас использовать его в дизайне где есть большие объёмы текста лучше не стоит, так как он создаёт скорей негативный пользовательский опыт, чем позитивный.
Со шрифтом Fira Sans тоже есть проблемы. Его часто используют для заголовков, где он хорошо смотрится из-за своей выраженности и только при достаточно большом размере текста.

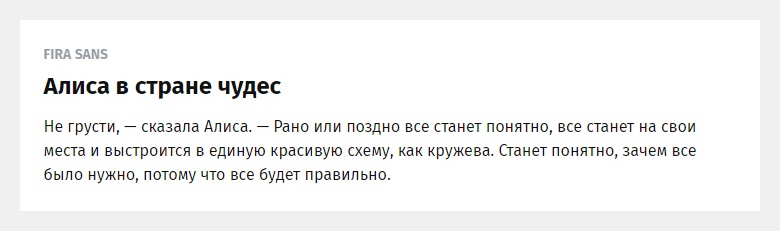
Пример текста в оформлении шрифта Fira Sans
Шрифт довольно капризный и требует настройки для каждого отдельного случая, что часто не делается. Мне кажется использование этого шрифта на Хабре просто является традицией. Я бы советовал всё же посмотреть на альтернативные варианты или хотя бы навести порядок в стилях оформления где используется Fira Sans.
Неужели так сложно подобрать хороший шрифт на сайт? Да, сложно, особенно кириллический!
Для Хабра важно, чтобы:
- Текст в оформлении шрифта имел приятный стиль и не вызывал усталости при длительном чтении.
- Жирный вариант насыщенности выделял важный текст и заголовки, а не смотрелся крикливо или излишне выразительно.
- Шрифт сильно не влиял на скорость загрузки сайта.
А что если попробовать подобрать более удачный шрифт для Хабра?
Все далее представленные примеры оформлены в точности одинаково. Отличаются только сами семейства шрифтов.
Допустим что это будут системные шрифты, какой из них лучше всего подходит?

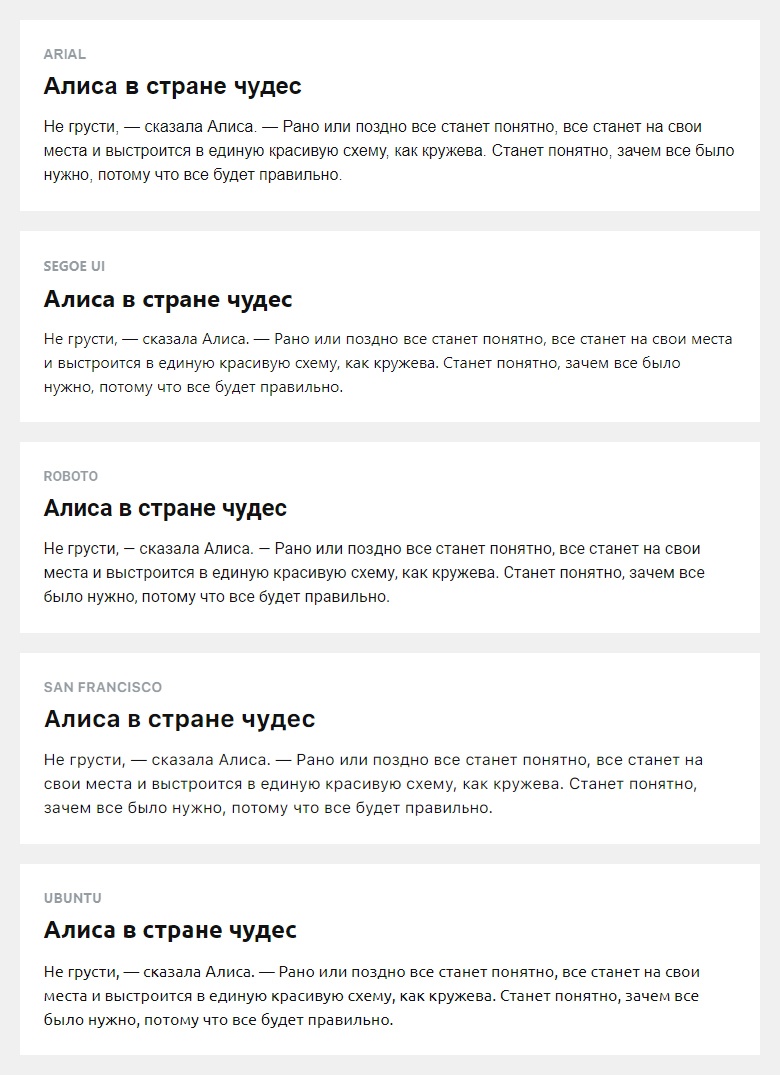
Сравнение основных системных шрифтов разных операционных систем
Сразу можно заметить что все представленные шрифты так или иначе отличаются и предоставляют разный пользовательский опыт в зависимости от платформы. Многие выступают за такой подход, вот только подобрать оформление для текста где бы все шрифты смотрелись удачное просто невозможно, а значит кому-то придётся мириться с неудобствами, чего желательно не допускать для сайта с большой аудиторией пользователей.
- Arial не подходит для Хабра. Основная его проблема в кириллице, строгости и общей выраженности. И если выраженность можно понизить за счёт более светлого цвета текста, то сами буквы вот никак не исправить. Шрифт требует сильной концентрации внимания что очень утомляет при длительном чтении.
- Segoe UI не подходит для Хабра, но лучше системного шрифта для Windows попросту нет. Страдает он и от чуть более сильной выраженности для жирного текста, и от слабой выраженности для обычного текста, и от грубой формы некоторых букв. Да и сам размер мелковат при стандартных значениях.
- Roboto подходит для Хабра, но с нюансами. Всё что ему нужно — чуть снизить строгость за счёт более светлого цвета текста и увеличенного межбуквенного интервала. Хоть это один из самых популярных шрифтов в мире, из-за особенностей оформления он нравится далеко не всем.
- San Francisco отлично подходит для Хабра, жаль только что он доступен лишь избранным. Один из лучших шрифтов что я когда-либо видел. Не знаю как у «гениев» из Apple получилось его сделать настолько удобным. Единственная его проблема — межбуквенный интервал, который нужно чуть-чуть уменьшить.
- Ubuntu не совсем подходит для Хабра. Шрифт обладает проблемами как с буквами, так и с общей шириной. Он вроде бы и хорошо выглядит, но с шероховатостями, что влияют на итоговый комфорт. И полностью избавится от этих шероховатостей нельзя. Хорошо подходит для оформления заголовков, но не для текста.
Все эти шрифты должны предоставлять лучший пользовательский опыт на своей платформе, но из-за особенностей и мелких нюансов добиться приемлемого результата невозможно. Всё же между скоростью и комфортом я бы выбрал комфорт и перестал использовать системные шрифты в угоду более подходящих альтернатив. Или хотя бы отказался от Arial взамен на Segoe UI.
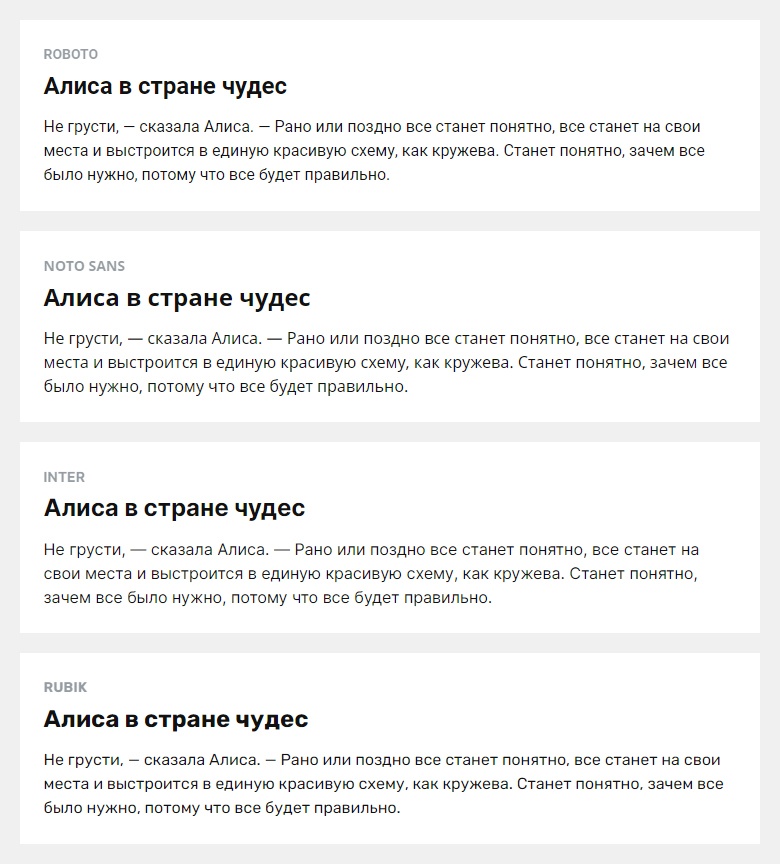
Со всех 20 веб-шрифтов что я успел проверить на новой версии, лучше всего себя показали эти четыре:

Сравнение самых подходящих шрифтов для Хабра
- Noto Sans довольно приятный шрифт. Обладает неким балансом между сильной и слабой выраженностью. Чуть шире чем хотелось бы, имеет огрехи в символах, что хоть и бросается в глаза, но общему комфорту не мешает.
~96 кб в несжатом виде, за два варианта начертания (обычный и курсив), за три варианта насыщенности (400, 500, 700), латиница и кириллица в формате WOFF2.
- Inter чуть более удачный вариант чем Noto Sans из-за своей стилистики и формы букв. Также требует чуть-чуть снизить строгость за счёт использования более светлого цвета текста. Хоть шрифт и не обладает отдельным набором курсивных символов, это не является проблемой так как браузер умеет сам обрабатывать такие варианты.
~62 кб в несжатом виде, за один вариант начертания (отдельно курсив не представлен), за три варианта насыщенности (400, 500, 700), латиница и кириллица в формате WOFF2.
- Rubik больше всего мне нравится, как стилистикой, так и создаваемыми ощущениями. Чтобы этот шрифт раскрылся по полной, ему нужно выраженность за счёт более светлого цвета текста и использовать не такой крикливый вариант насыщенности для заголовков и выделяемых слов.
~132 кб в несжатом виде, за два варианта начертания (обычный и курсив), за три варианта насыщенности (400, 500, 700), латиница и кириллица в формате WOFF2.
Не зря их используют в технических документациях и различного рода информационных ресурсах. Потому что все они прекрасно выполняют свою работу, не вызывая дискомфорта, не утомляя при длительном чтении и не отвлекая на себя много внимания. Все четыре шрифта отлично себя показали в новой версии сайта.
Разработка шрифтов авторами происходит в течение многих месяцев и требует высочайшей квалификации. Несмотря на тот факт что самих шрифтов существуют просто тысячи и тысячи, подобрать удачный для сайта, да так чтобы угодить как можно большему числу пользователей ещё та задача. На Хабре есть проблема как со шрифтами, так и с их оформлением и с этим нужно что-то делать. Я бы советовал или всё-таки провести работу по подбору более удачного веб-шрифта или хотя бы убрать Arial.
▍Насыщенность шрифтов
Удивительно, но даже у такой маленькой детали как насыщенность шрифта есть свои проблемы. Все старые шрифты имеют только два варианта насыщенности — обычная и жирная (normal и bold). Этого вполне хватало для выделения важных слов в тексте. Но с развитием веба и его всё большему сближению с принципами типографии, этого стало мало. И дело тут даже не столько в дизайнерских хотелках, сколько в желании предоставить пользователю более хорошие условия для восприятия информации.
Из-за алгоритмов сглаживания и более высокой плотности пикселей в экранах, жирная насыщенность во многих шрифтах стала слишком выразительной, слишком крикливой, слишком важной. Когда таких «важных» точек на сайте много, они переводят все ближайшие акценты на себя, тем самым нивелируя сам смысл выделения текста.
Чтобы этого не происходило, стали использовать шрифты с большим количеством вариантов насыщенности, где полужирный текст оставался таким же выразительным, но выглядел намного приятней и значительно читабельней. Вот только решив одну проблему — создали другую.

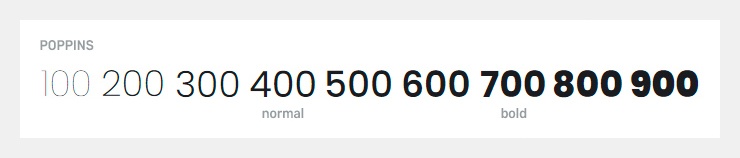
Пример вариантов насыщенности шрифтов от самого тонкого 100 до самого толстого 900
Дизайнеры разрабатывая новые шрифты сами выбирают сколько у них будет вариантов насыщенности. У некоторых так и остаётся всего два, а у некоторых получается и все девять. Или вообще значения как такового нет, потому что шрифт настраиваемый.
Допустим на сайте используются системные шрифты и полужирная насыщенность со значением в 500 единиц. Везде где она не поддерживается — текст будет обычным, а не слегка жирным как того ожидаешь. Отсутствующее значение всегда будет приравнено к ближайшему из возможных и простого инструментария как-то на это повлиять до сих пор не существует.
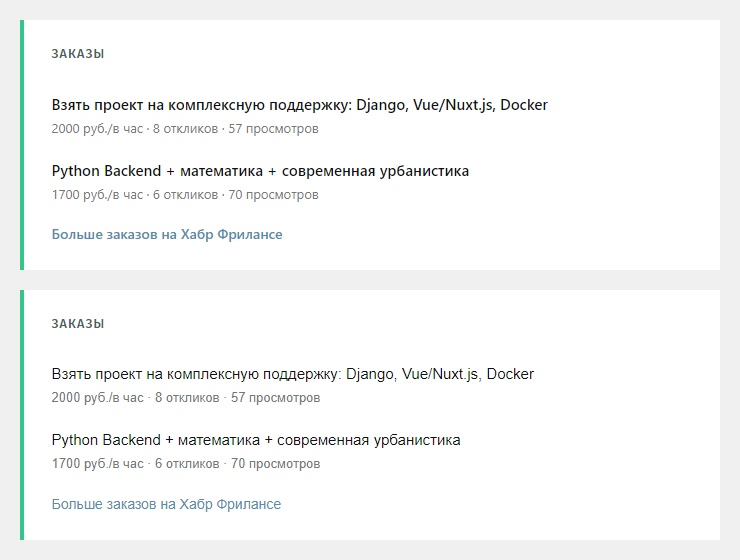
Подобное можно встретить и на Хабре:

Внешний вид блока «Заказы» с поддержкой полужирной насыщенности и без неё. Сверху то как это задумано, снизу то как это отображается в системе Windows
Текст в таких блоках имеет насыщенность в 500 единиц. На большинстве систем он будет выглядеть слегка жирным и только на Windows обычным. А всё потому что в оформлении используется шрифт Arial, который не поддерживает промежуточные варианты насыщенности. В этом и заключается основная проблема системных шрифтов как таковых — их сложно подстроить под единый вид на всех платформах. Остаётся только использовать обычную и жирную насыщенность чтобы не нарушать пользовательское восприятие.
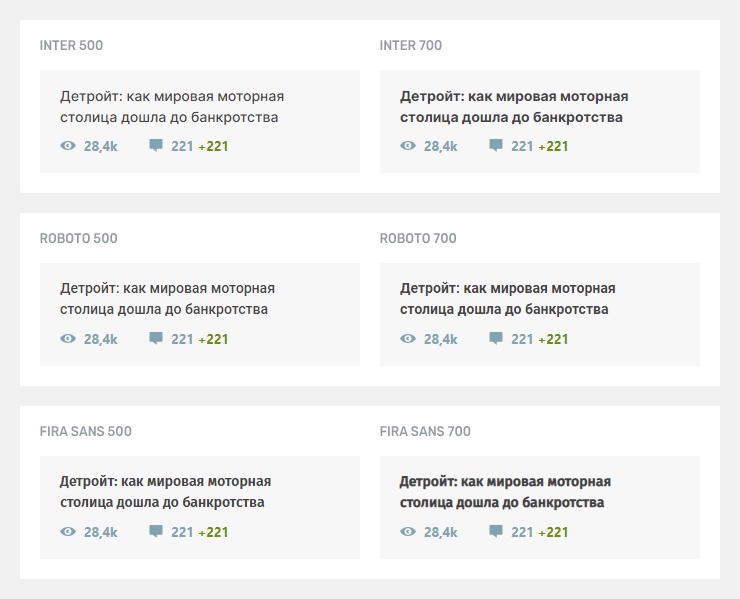
Веб-шрифты могут показаться в этом плане более гибкими и консистентными, но с ними тоже не всё так просто:

Отличия между вариантами насыщенности 500 и 700 у шрифтов: Inter, Roboto и Fira Sans
Сразу можно заметить что одна и та же насыщенность сильно отличаются в разных семействах шрифтов. Даже полностью одинаковые значения не могут гарантировать такой же одинаковый результат отображения, особенно при малом размере текста. Чтобы акценты работали правильно, сейчас используют сразу три варианта насыщенности: обычный — для текста, полужирный — для выделения важных слов и жирный — для заголовков.
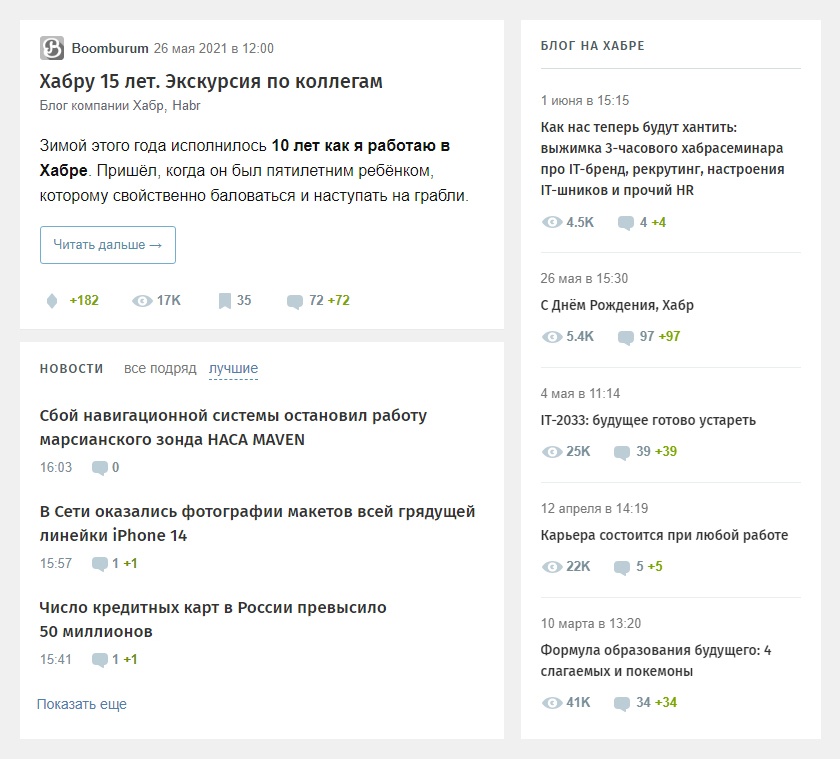
И на Хабре в этом плане тоже есть над чем поработать:

Внешний вид части статьи, блока «Новости» и блока «Блог на Хабре»
В этом примере обычный текст оформлен системным шрифтом Arial в насыщенности 400 и 700, а заголовок статьи, заголовки блока и само их наполнение — шрифтом Fira Sans в насыщенности 400 и 500. Текст самой статьи является более значимым по сравнению с другой информацией на странице. Чтобы это подчеркнуть его сделали почти чёрным, в то время как весь остальной — тёмно-серым.
Из-за этого, и в целом не совсем удачного шрифта Fira Sans, создаётся ощущение дисбаланса. Этот эффект ещё и усиливается новой блочной структурой, что не только нарушает все остальные акценты, но и негативно влияет на комфорт от использования. Лучше так не оставлять и всё оформление привести к более однородному виду для соблюдения визуального баланса.
Есть два варианта как его восстановить:
- Выбрать один веб-шрифт для текста и всех заголовков, хорошо проработать акценты, проработать выраженность жирного варианта насыщенности для каждого элемента отдельно, привести всё к единому стилю и подобрать правильные цвета.
- Навести порядок в локальных шрифтах чтобы они лучше смотрелись с Fira Sans и так же проработать акценты и выраженность жирного варианта насыщенности для каждого элемента отдельно, привести всё к единому стилю и подобрать правильные цвета.
Первый вариант будет более удачный и проще в реализации.
▍Заголовки
На Хабре есть как довольно маленькие статьи, так и целые полотна ни на один десяток минут. Естественно, весь этот объём информации нужно как-то красиво разделять и структурировать. Для чего, собственно и нужны заголовки. Неужели и здесь что-то сделано не так? Увы, но да.
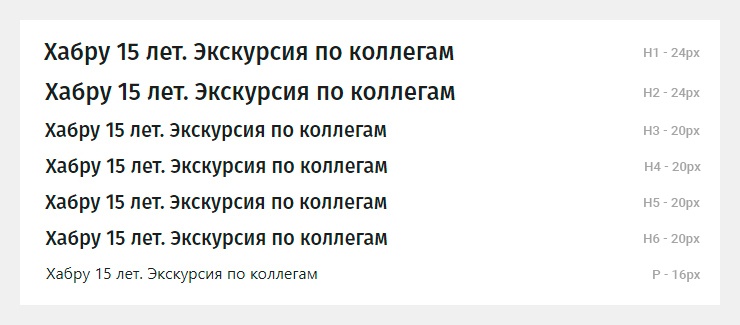
Посмотрим как устроены заголовки на старой версии Хабра:

Пример сравнения заголовков всех уровней на старой версии сайта
По умолчанию, заголовки имеют выраженную визуальную иерархию за счёт размера текста, который уменьшается с каждым новым уровнем. Почему-то на старой версии решили обойтись только двумя размерами в 24 пикселя и 20 пикселей. Почему так сделали я не могу сказать, возможно чтобы авторы не злоупотребляли количеством подзаголовков в своих текстах и ссылались на более простую структуру. В любом случае это неправильный подход.
Для комфортной жизни и перекрытия большей части потребностей необходимо три уровня заголовков: H2, H3 и H4. Уровни H5 и H6 обычно не используются, так как они слишком мелкие. А H1 должен использоваться только один раз на странице и явно не в оформлении статьи.
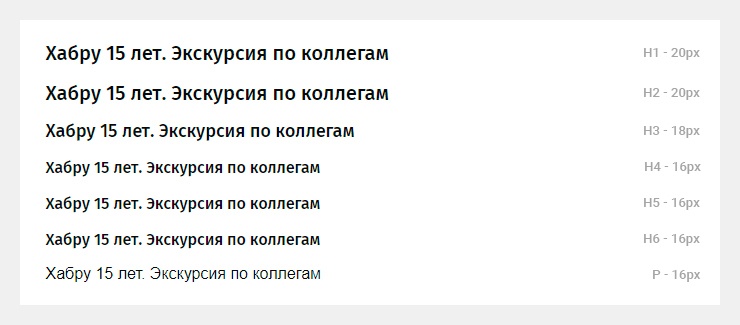
Вот так в новой версии сайта:

Пример сравнения заголовков всех уровней на новой версии сайта
Тут уже ситуация получше и явно видно три уровня: 20 пикселей, 18 пикселей и 16 пикселей. Вроде бы сделали так как нужно, но нет. Размер текста заголовка получился слишком мелкий. Сам заголовок как разделитель текста работает хорошо только тогда, когда он больше основного текста и имеет явно выраженную визуальную иерархию. Мало того что теперь информационный контраст в общем стал хуже, так ещё и нужный H4 остался таким же бесполезным как был в старой версии.
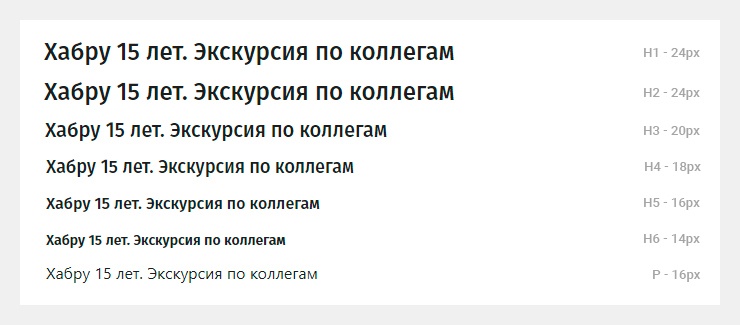
А вот привычная и правильная иерархия:

Пример сравнения заголовков всех уровней, как это должно быть правильно сделано
Тут есть необходимые три размера H2-H4, которые имеют хорошее визуальное распределение и прекрасно выполняют свою работу. И это всё что нужно делать с заголовками.
При этом размер заголовков важен не только в оформлении самой статьи, но и в её названии:

Внешний вид записи статьи в новой версии сайта
Основная его проблема — размер. Он тут слишком мал, из-за чего теряется его выраженность на фоне других элементов записи. Естественно так лучше не оставлять.
Комментарии
Комментарии на Хабре это не просто механизм для обсуждения статей, это неотъемлемая часть жизни и формирования сообщества. Иногда комментарии бывают даже более полезны, чем сама статья, и их важность нельзя недооценивать. Сколько себя помню, с ними всегда были какие-то проблемы и несмотря на постоянные обновления и улучшения, кое-какие проблемы всё ещё остались.
▍Оформление комментариев
В новой версии к оформлению комментариев подошли как-то несерьёзно, особенно в мобильной.
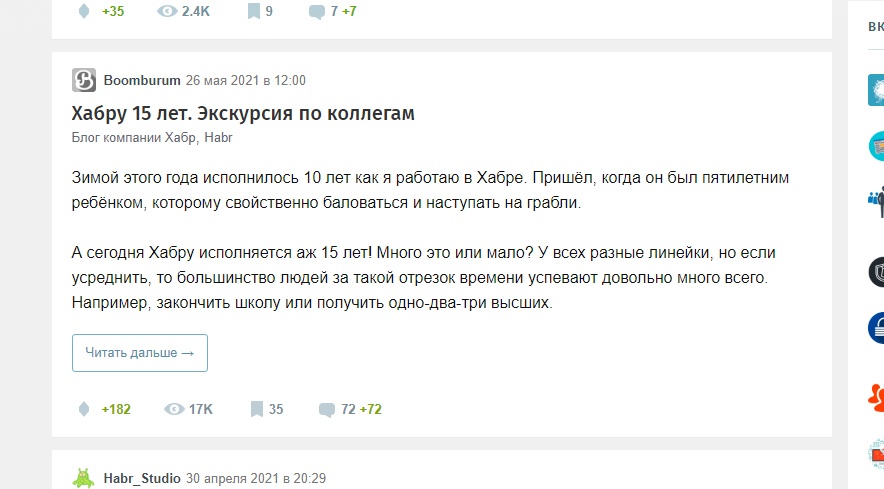
Вот как выглядят комментарии в старой версии:

Вид комментариев в старой версии сайта
Не могу сказать что они идеальны, но смотрятся довольно неплохо и вложенность хорошо различима.
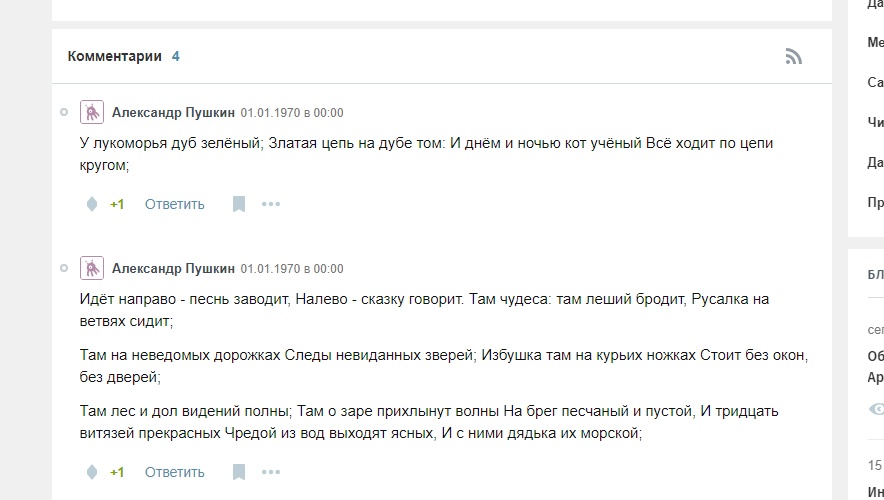
А вот как выглядят комментарии в новой версии:

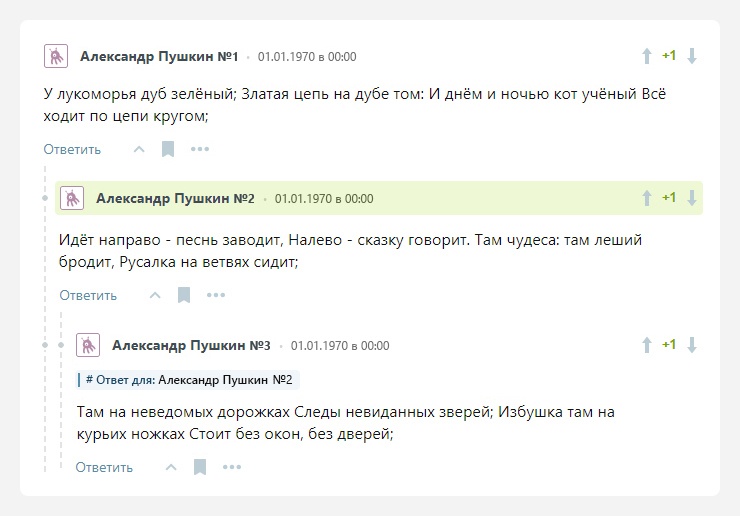
Вид комментариев в новой версии сайта
Тут присутствует проблема с отступами, перенесён рейтинг в другое место из-за мобильной адаптации, сама вложенность считывается хуже, а её индикаторы всегда видны, что только мешает восприятию.
Но больше всего раздражает новая блочная структура:

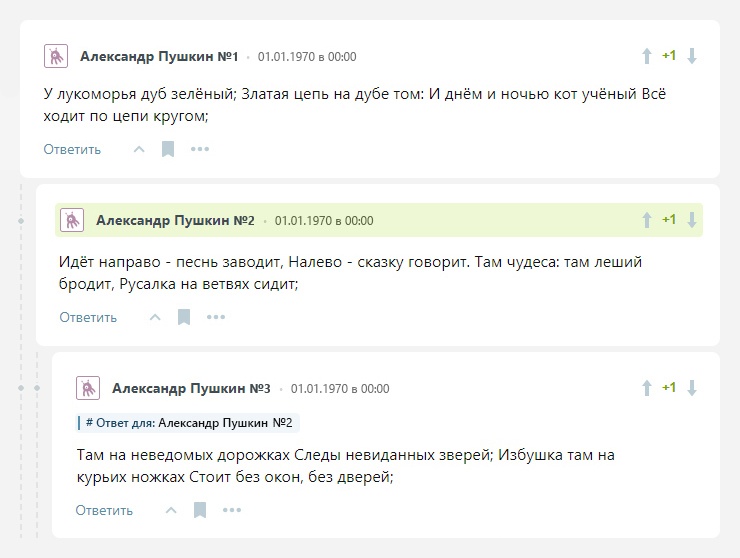
Вид блока с комментариями в новой версии сайта
Она, как и текст, зажимает комментарии в рамки, тем самым нарушая комфорт от чтения. Но тут эффект заметен куда меньше из-за индикатора вложенности и дополнительного отступа с краю.
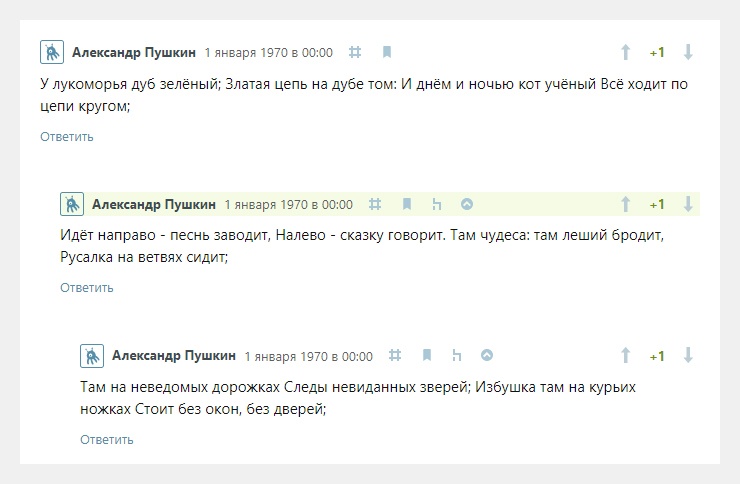
Есть предложение как можно сделать лучше:

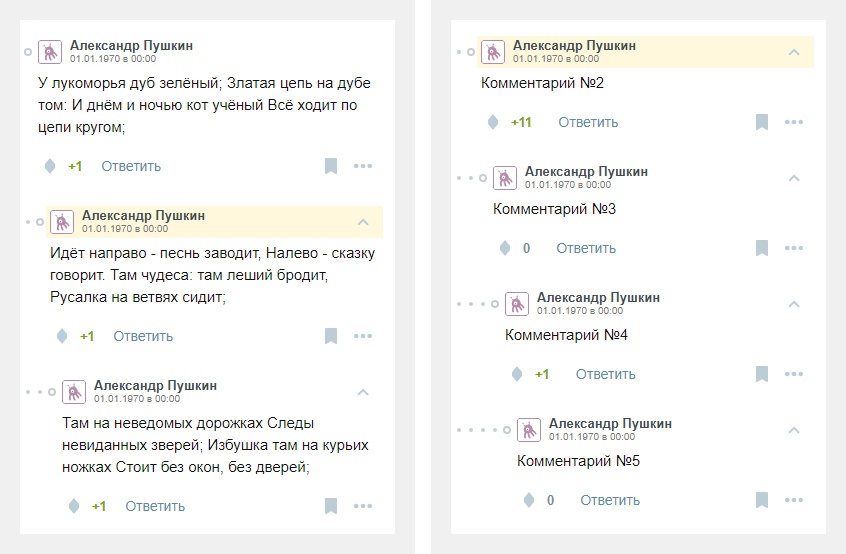
Пример оформления комментариев для новой версии сайта
Это классический вариант с правильными отступами и более приятным внешним видом. Индикаторы вложенности в настольной версии будут скрыты как это было раньше, чтобы не мешали. Рейтинг вернулся на прежнее место.
Также в примере можно заметить визуальное отображение ответа на другой комментарий. Это удобно когда комментариев очень много и создаётся сильная глубина вложенности.
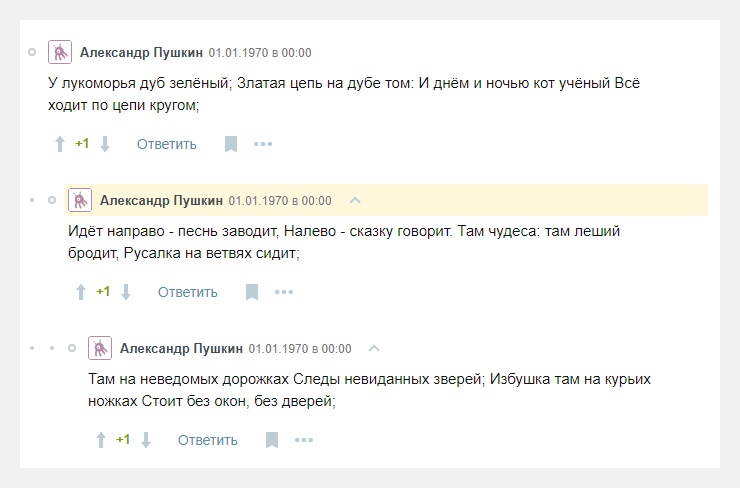
Это тот же самый пример что и выше, но с явным визуальным разделением на блоки:

Пример оформления комментариев для новой версии сайта, но с выделением каждого комментарий в отдельный блок
Так лучше видно границы каждого комментария и их вложенность, а благодаря большим внутренним отступам ещё и повышается комфорт при чтении.
А вот с мобильной версией всё намного сложнее:

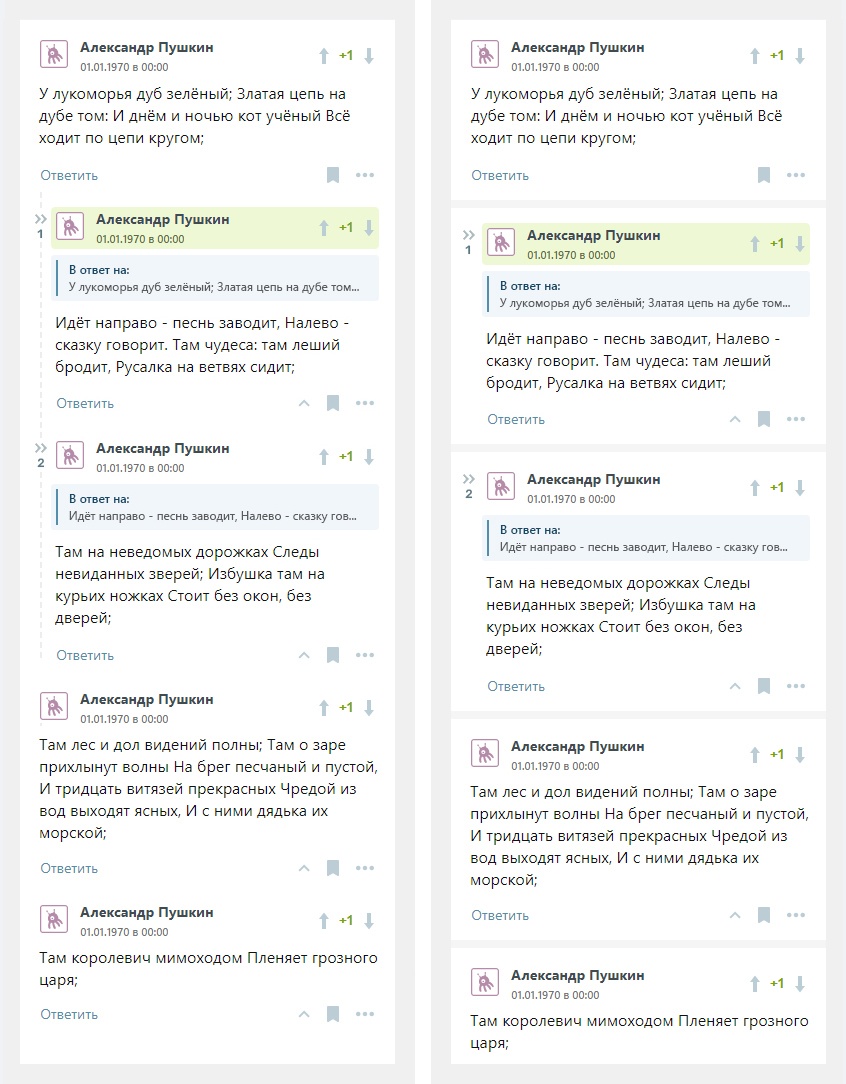
Мобильный вид комментариев в новой версии сайта
Ну… комментарии здесь смотрятся ещё хуже, чем в настольной версии. Из-за ограниченности размера экрана устройства, появляется проблема визуального сдвига комментариев относительно уровня вложенности, что сильно сказывается на восприятия и удобстве использования.
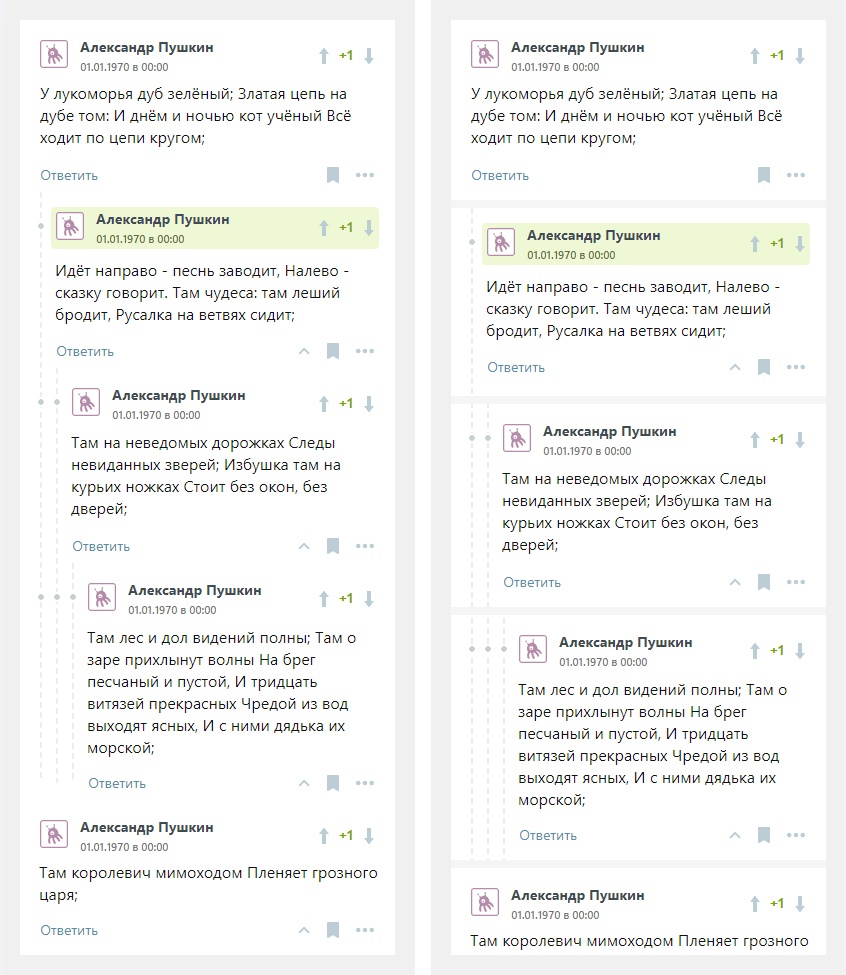
Вариант, что был показан выше, но с адаптацией под мобильные устройства:

Пример адаптированного мобильного вида комментариев в новой версии сайта. Слева — без разделения на блоки, справа — с разделением
Явно читается приятнее и выглядит получше не правда ли? Вот только больше шести уровней вложенности сделать не получится. Это просто будет неудобно для пользовательского восприятия.
Для решения этой проблемы нужно идти другим путём:

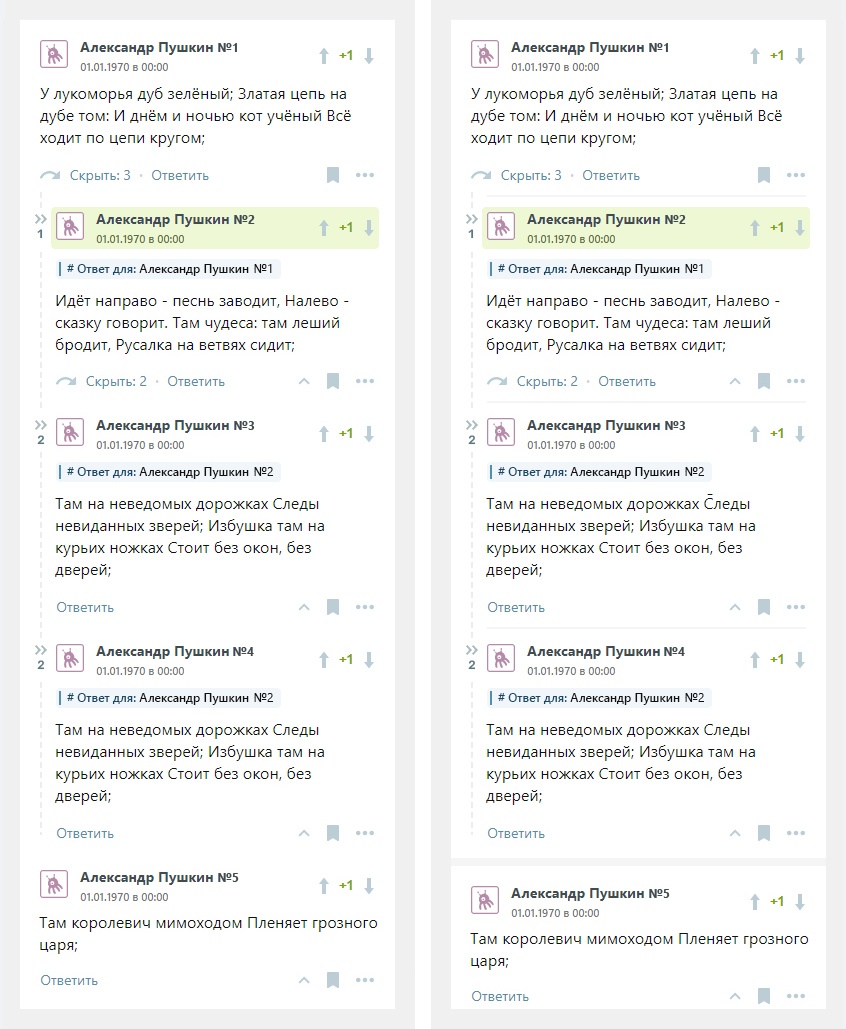
Пример адаптированного мобильного вида комментариев с безграничной вложенностью в новой версии сайта. Слева — без разделения на блоки, справа — с разделением
Всё тот же вариант, только тут привычная всем вложенность отсутствует, теперь вместо неё визуальная индикация. Это решение может показаться не таким удобным как было раньше, но на самом деле пользователь быстро привыкает и далее просто пользуется без какого-либо дискомфорта.
Идём дальше:

Пример адаптированного мобильного вида комментариев с возможностью скрыть лишнее в новой версии сайта. Слева — без разделения на блоки, справа — с разделением
Это всё тот же вариант что и выше, но с чуть более упрощённым видом индикации ответов и возможностью быстро скрывать не интересующие ветки обсуждений.
Со всех перепробованных вариантов именно эти показались самыми удобными и приятными для глаз. Интересно будет ознакомиться с мнением публики на этот счёт.
▍Постраничная навигация для комментариев
На Хабре так исторически сложилось что комментарии загружаются сразу всё. Заходишь посмотреть какой-то интересный материал, объёмный такой материал, а там ещё 400 комментариев в придачу и всё это грузиться секунд пятнадцать в лучшем случае. Логично разбить комментарии на страницы и избавиться от этой проблемы, но только это не сделано, почему? На самом деле мало кто понимает как это всё работает и почему постраничная навигация для комментариев это такая большая проблема.
Комментарии из себя представляют древовидную структуру с очень глубокой вложенностью. Почему древовидную? Есть комментарии первого уровня, в них есть ответы, в ответах есть свои ответы и так до какого-то лимита. Каждый раз когда пользователь нажимает на кнопку «Ответить» и пишет комментарий, создаётся новая ветка для обсуждений. В итоге и получится дерево из таких веток.
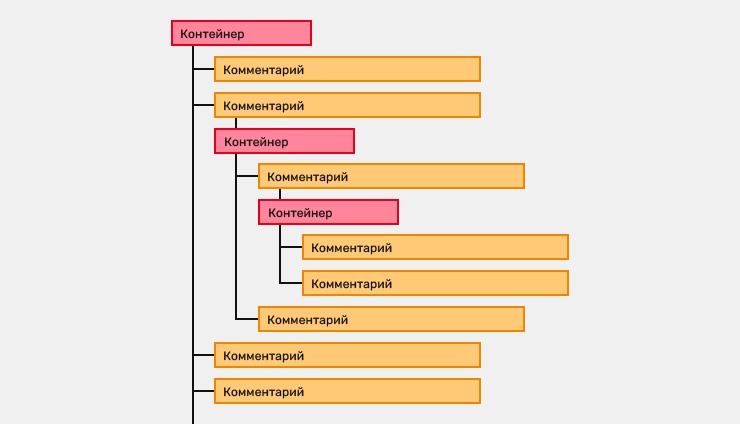
Структурно это выглядит приблизительно так:

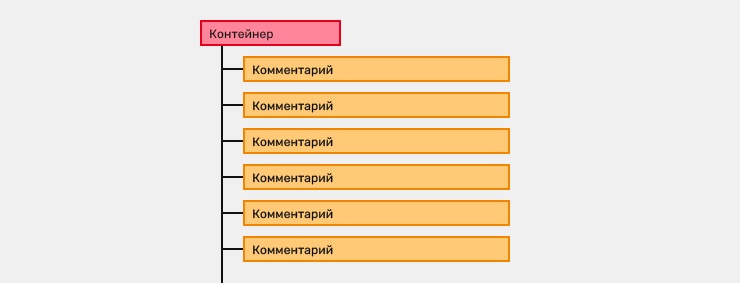
Схема иерархии комментариев в виде дерева вложенности
Использование подобной структуры порождает много проблем из-за вложенности. Она довольно громоздкая и её нельзя просто так взять и разбить на страницы. Каждый раз при навигации придётся выстраивать это дерево снова и снова, а это довольно недешёвая операция завязанная на рекурсии. Вот чтобы не строить деревья, все комментарии загружаются сразу, что ведёт к подтормаживаниям и задержкам при большом количестве записей. В общем проблема есть, проблема существенная и команда Хабра постепенно над ней работает.
Появилась отложенная загрузка комментариев и проделана большая работа по их оптимизации. И результат заметен, как в скорости загрузки самой статьи, так и в работе самих комментариев. Но если зайти на статью где комментариев ну прям очень много, можно обнаружить такую картину: отображается только 15 начальных и параллельно происходит загрузка всех остальных в фоновом режиме, напрямую или из кеша. На больших статьях или слабом мобильном интернете всё это жутко подтормаживает.
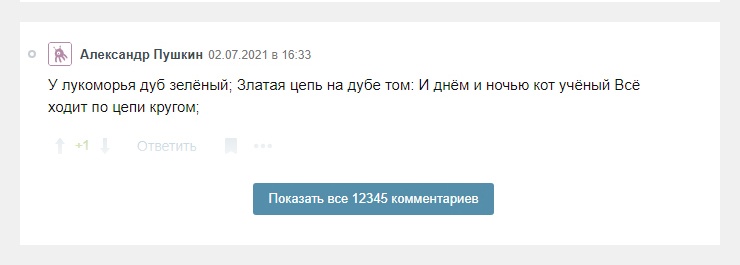
Понравилась кнопка в конце этих 15 комментариев. Я почему-то ожидал что она их и загружает, а она действительно только показывает.

Отображение лимита комментариев на больших статьях в новой версии сайта
От рекурсии и построения иерархии никуда не уйти. Но есть вариант как можно значительно улучшить ситуацию и реализовать постраничную навигацию.
Комментарии на Хабре имеют одну важную особенность — они не меняют своего положения относительно других комментариев со временем. То есть они всегда остаются в той же ветке и в том же порядке в котором были при публикации.
Представим что пользователь зашёл на статью где есть 140 комментариев и хочет их прочесть. Для удобства они разбиты на страницы по 60 штук на каждой. Стоит задача получить этот список и отобразить его на сайте.
Весь процесс будет проходить в пять этапов.
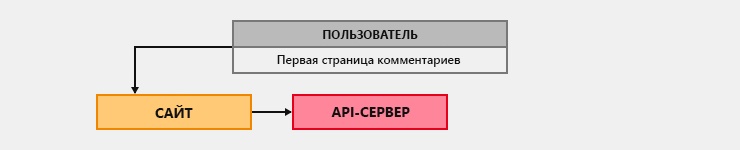
▍Этап №1
В какой-то момент срабатывает событие получения списка комментариев, автоматически или по запросу пользователя. В этот момент отправляется запрос на сервер который будет ожидать ответ со списком комментариев для первой страницы.

Схема выполнения этапа №1 — Пользователь — Событие на сайте — Сервер
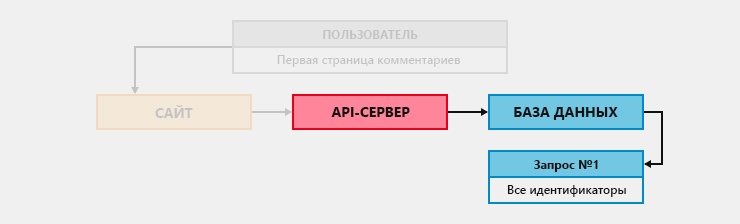
▍Этап №2
Сервер обращается к базе данных для получения нужной информации и формирования обратного ответа на запрос. В запросе выбираются все комментарии, что относятся к нужной статье.
+-----+-----------+---------+------+---------------------+---------------------+
| id | parent_id | post_id | deep | content | date |
+-----+-----------+---------+------+---------------------+---------------------+
| 101 | 0 | 42 | 0 | Текст комментария | 1970.01.01 00:00:00 |
| 102 | 101 | 42 | 1 | Текст комментария | 1970.01.01 00:01:00 |
| 103 | 102 | 42 | 1 | Текст комментария | 1970.01.01 00:02:00 |
| 104 | 103 | 42 | 3 | Текст комментария | 1970.01.01 00:03:00 |
| 105 | 0 | 42 | 0 | Текст комментария | 1970.01.01 00:04:00 |
| 106 | 103 | 42 | 3 | Текст комментария | 1970.01.01 00:05:00 |
| 107 | 102 | 42 | 2 | Текст комментария | 1970.01.01 00:06:00 |
| 108 | 0 | 42 | 0 | Текст комментария | 1970.01.01 00:07:00 |
| 109 | 0 | 42 | 0 | Текст комментария | 1970.01.01 00:08:00 |
| 110 | 108 | 42 | 1 | Текст комментария | 1970.01.01 00:09:00 |
| 111 | 110 | 42 | 2 | Текст комментария | 1970.01.01 00:10:00 |
| 112 | 110 | 42 | 2 | Текст комментария | 1970.01.01 00:11:00 |
| ... | ... | ... | ... | ... | ... |
+-----+-----------+---------+------+---------------------+---------------------+
Со всей таблицы сейчас интересны только два поля:
- id — идентификатор комментария
- parent_id — идентификатор комментария на который был дан ответ
Нужны они чтобы выстроить иерархию с помощью рекурсии, но теперь не в виде дерева с вложенностью, а в виде плоского списка данных. С ним приятней работать и проще разбивать на страницы. Да это всё та же рекурсия только тут она отрабатывает куда быстрее и нужна только на этом этапе.
+------------------------------------------------------------------------------+
| 101, 102, 103, 104, 106, 107, 105, 108, 110, 111, 112, 109, ... |
+------------------------------------------------------------------------------+
Согласно примеру в этом списке присутствует 140 идентификаторов комментариев.

Схема выполнения этапа №2 — База данных — Запрос №1
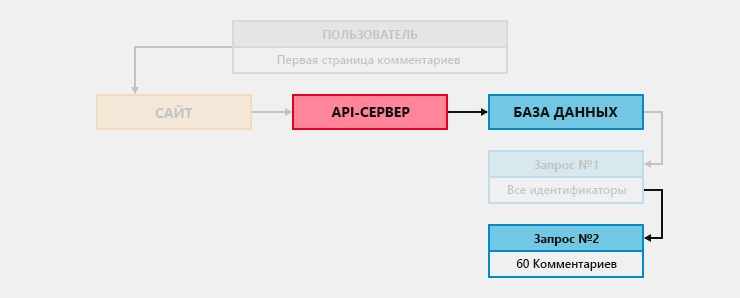
▍Этап №3
Берётся результат предыдущего этапа и используется в новом запросе. Из этого списка нужны первые 60 значений идентификаторов для получения уже полной информации по выбранным комментариям.
+-----+-----------+---------+------+---------------------+---------------------+
| id | parent_id | post_id | deep | content | date |
+-----+-----------+---------+------+---------------------+---------------------+
| 101 | 0 | 42 | 0 | Текст комментария | 1970.01.01 00:00:00 |
| ... | ... | ... | ... | ... | ... |
| ... | ... | ... | ... | ... | ... |
| 161 | 121 | 42 | 2 | Текст комментария | 1970.01.01 01:01:00 |
+-----+-----------+---------+------+---------------------+---------------------+
Важно чтобы порядок выборки из базы точь-в-точь совпадал с порядком идентификаторов в массиве, иначе логика будет нарушена.

Схема выполнения этапа №3 — База данных — Запрос №2
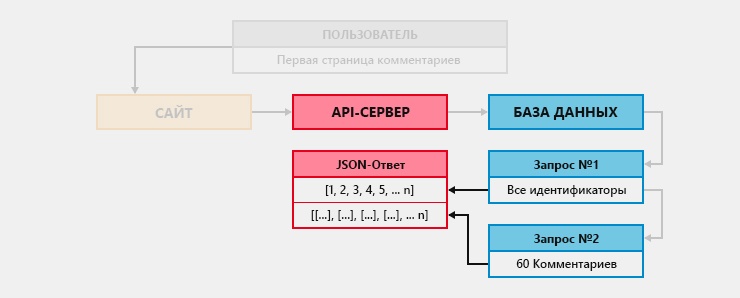
▍Этап №4
Пришло время сформировать и отправить ответ от сервера для SPA-приложения. Это будет объект в формате JSON. Сюда попадает как список идентификаторов из этапа №2, так и список комментариев из этапа №3.

Схема выполнения этапа №4 — Формирование ответа от сервера
▍Этап №5
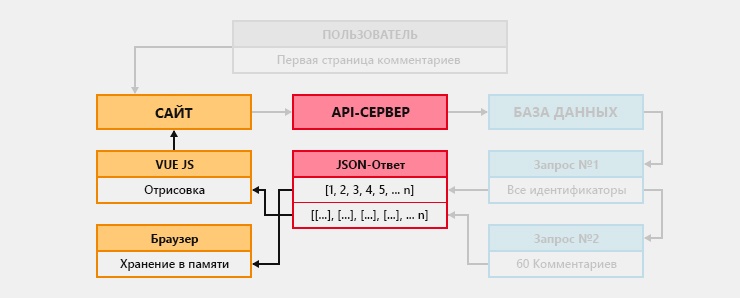
Получили ответ от сервера. Список идентификаторов просто сохраняется в памяти браузера, он понадобится позже. А вот список комментариев уже динамически отрисовывается для пользователя при помощи Vue. Первая страница комментариев готова.

Схема выполнения этапа №5 — Обработка ответа и отрисовка комментариев
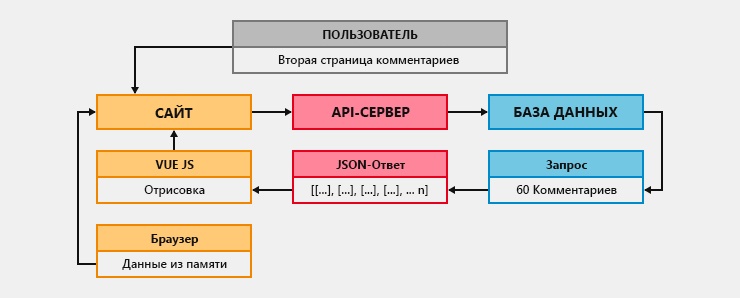
Чтобы отобразить вторую, третью или четвёртую страницу уже нужно намного меньше действий. Формировать иерархию повторно не требуется, все данные уже есть и хранятся в памяти браузера. Из этого списка берутся следующие 60 идентификаторов и посылаются в новом запросе на сервер. А дальше повторяются этапы 3 и 4, но без лишних операций. В ответе теперь будет новый список комментариев, который дальше просто отрисовывается на сайте.

Схема выполнения всех последующих запросов
Ничего сложного тут нет, но есть свои нюансы. В начале горячих обсуждений система будет работать медленнее чем со временем, так как чаще запрашивается перестройка списка комментариев. Но потом 400 комментариев на статье не будут большой проблемой для пользователя. Также требования к стабильной работе самого алгоритма намного выше чем сейчас, но это того стоит за счёт создаваемого комфорта.
Встаёт ещё 2 вопроса: как теперь будет отображаться иерархия визуально если у нас нет вложенности и что будет с панелью быстрой навигации по новым ответам.
Начнём с отображения. Теперь структура вот такая:

Схема иерархии комментариев в виде плоского списка
Она значительно проще чем дерево с вложенностью. Реализовать в ней отступы поможет параметр глубины — deep. Его можно определять в момент добавления нового комментария и просто пересчитывать для всех существующих где он отсутствует.

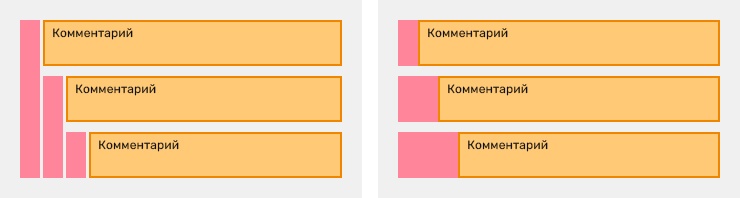
Схема визуального отображения комментариев. Слева — древовидное построение, справа — плоское
Раньше у каждого контейнера был свой фиксированный отступ. Вложенность друг в друга создавала каскад и правильное визуальное отображение. Теперь каждый комментарий сможет сдвигать себя сам. Даже если ветка обсуждений будет разорвана постраничной навигацией, сдвиг всё равно сохраниться. Сложности такой подход вызывает с быстрым переходом от ответа к началу обсуждения, но и это решаемо.
Теперь насчёт сложности с навигацией по новым ответам. Это тоже легко решается.

Внешний вид навигации по непрочитанным комментариям в новой версии сайта
Опять же, всё необходимое есть в списке со всеми идентификаторами, что хранится в памяти браузера. При нажатии на стрелку вниз берётся идентификатор следующего непрочитанного комментария, находится в списке и рассчитывается номер страницы на которой он находиться. Далее остаётся просто перейти на страницу к нужному комментарию.
При тестировании этого алгоритма я не встретил явных проблем. Но могу упускать какие-то очень важные детали, особенно с неизвестной спецификой работы самого Хабра. В любом случае есть как минимум один вариант как это можно сделать.
Заключение
Хабр для меня является одним из тех ресурсов, что я посещаю каждый день уже много лет. Он стал таким привычным, таким ламповым. И хочется чтобы так оставалось ещё очень много лет. Поэтому и появилась эта статья, из-за желания помочь сделать сайт лучше. Не только для себя, но и для всех людей кто разделяет мои мысли.
За всё время сколько существует новая версия сайта, я к ней так и не смог полностью привыкнуть. К мобильной версии да, но вот к настольной никак не получается, она мне неудобна. Львиную долю в этом играет шрифт и определённые детали интерфейса, что негативно сказываются на моём комфорте во время использования.
Но при этом я не могу сказать что всё потеряно и новая версия получилась действительно плохой по сравнению со старой. Она просто другая и требует определённых доработок интерфейса и уделения чуть большего внимания пользовательскому опыту и правок всяких разных мелочей. Главное, что процесс запущен, а значит это всё со временем будет сделано.
Автор:
IntoTheVoid






