VS Code — это, в наши дни, один из самых популярных редакторов кода. Продуманный подход к использованию этого редактора способен значительно повысить продуктивность программиста. В этом материале представлено несколько советов по профессиональному использованию VS Code. Хочется надеяться, что эти советы вам пригодятся.
1. Использование нескольких курсоров
Может случиться так, что программисту понадобится вводить один и тот же текст одновременно в нескольких местах.
Например, в следующем коде нужно добавить атрибут class=«odd» к первому, третьему и пятому элементам <li>. А ко второму, четвёртому и шестому элементам нужно добавить атрибут class=«even».
<ul>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
</ul>
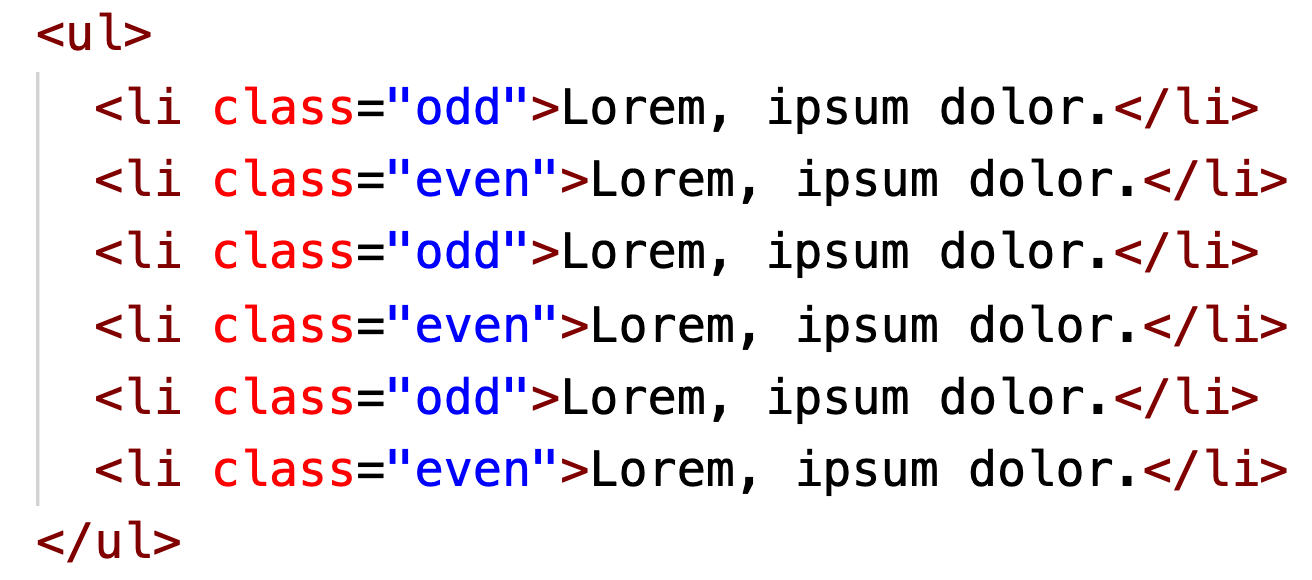
Вот как выглядит то, что должно получиться, в редакторе.

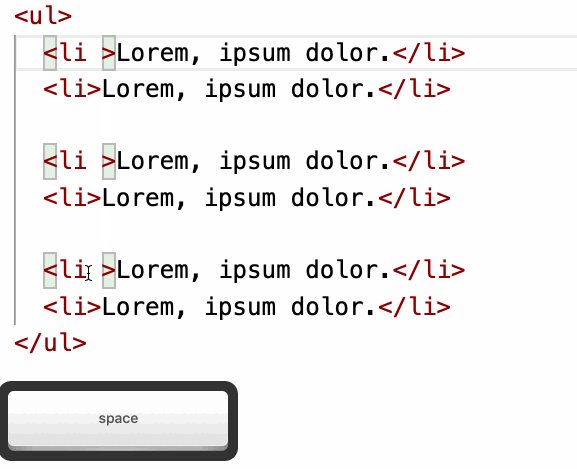
Код в редакторе
Как решить эту задачу? Раньше я поступал так: вводил нечто вроде текста class=«odd» в одном месте, а потом копировал его в буфер обмена и вставлял везде, где он нужен. Правда, после того, как я узнал о возможности работать с несколькими курсорами в VS Code, я так делать перестал. Это значительно повысило эффективность моего труда.
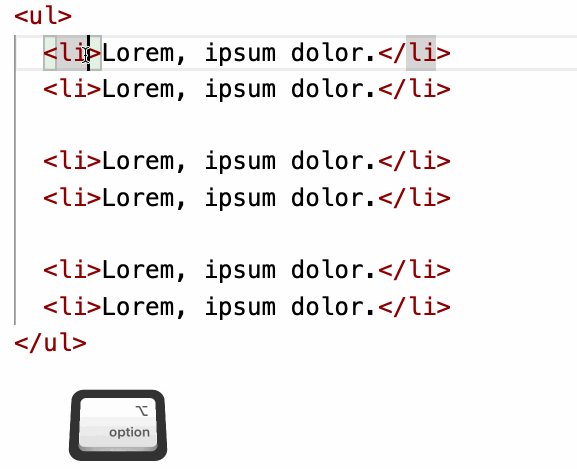
В частности, речь идёт о следующем. Для добавления в текст нескольких курсоров нужно удерживать клавишу Alt на клавиатуре (в macOS — клавишу Option) и щёлкать по тем местам, где должны появиться курсоры. После этого всё, что вводится с клавиатуры, будет одновременно появляться везде, где имеются курсоры.

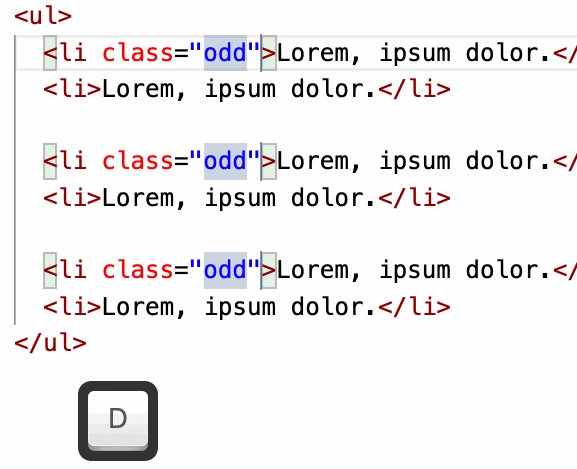
Использование нескольких курсоров
Напомню, что речь идёт о следующих сочетаниях клавиш:
- Windows:
Alt+Щелчок мышью. - macOS:
Option+Щелчок мышью.
2. Переименование сущностей и команда Rename Symbol
Теперь давайте изучим ещё один простой приём.
При вводе кода или текста документа можно столкнуться с ошибкой в написании какого-нибудь слова. Или, может быть, нужно будет применить в коде новое соглашение об именовании сущностей. В подобных ситуациях возникает нужда в одновременной обработке множества строк.
Представим, что у нас есть код, напоминающий тот, что приведён ниже. Нам нужно заменить все вхождения foo на bar. Как это сделать?
function foo(){
// ...
}
foo();
foo();
foo();
Если вручную менять каждую строку, то у такого подхода будет пара недостатков:
- Слишком много ручного труда.
- Высокая вероятность возникновения ошибок.
Для решения этой задачи можно воспользоваться командой контекстного меню Rename Symbol.

Использование команды меню Rename Symbol
Это меню вызывается при выполнении щелчка правой кнопкой мыши по выделенному тексту. Другой способ вызова этой команды — нажать F2 после выделения текста, который надо отредактировать.
3. Перемещение выделенных строк вверх и вниз
Иногда нужно переместить какой-то программный код или обычный текст вверх или вниз в документе. Эту задачу можно решить так:
- Выделим текст.
- В Windows воспользуемся сочетанием клавиш
Alt+Стрелка вверхдля перемещения текста вверх. Для перемещения текста вниз, соответственно, воспользуемся сочетанием клавишAlt+Стрелка вниз. - В macOS роль клавиши
Altиграет клавишаOptions.
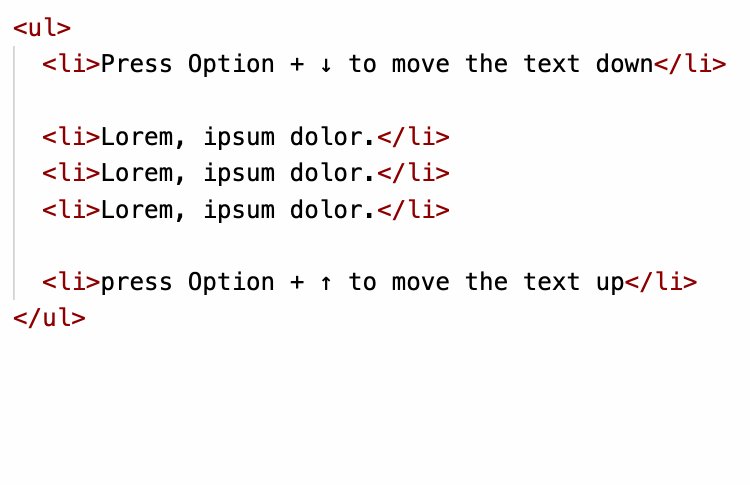
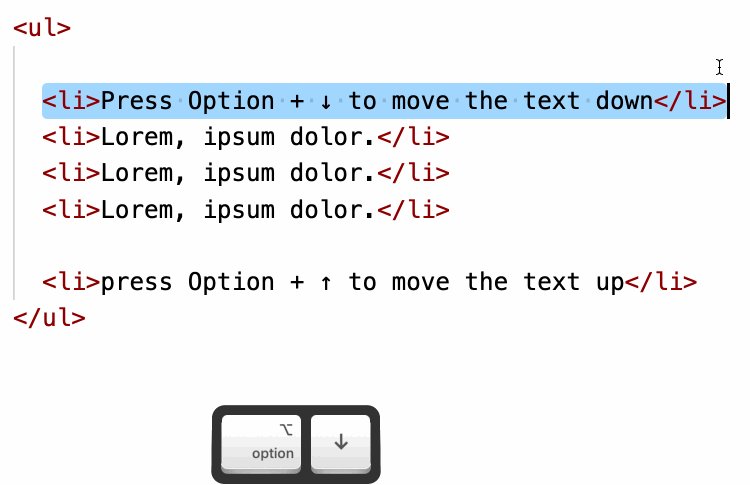
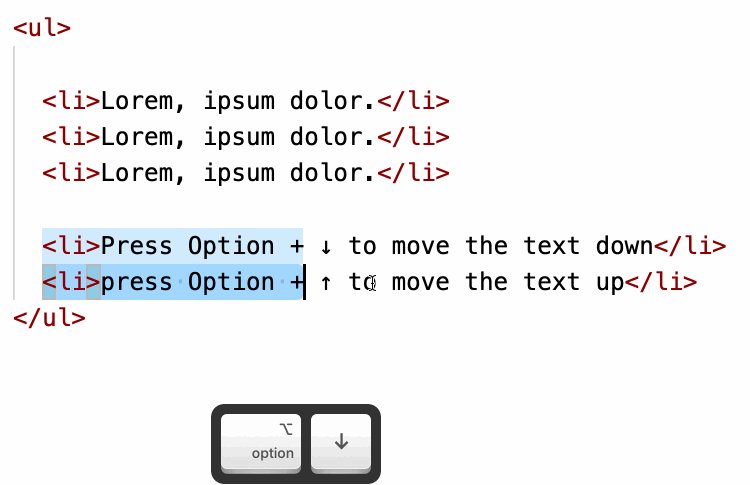
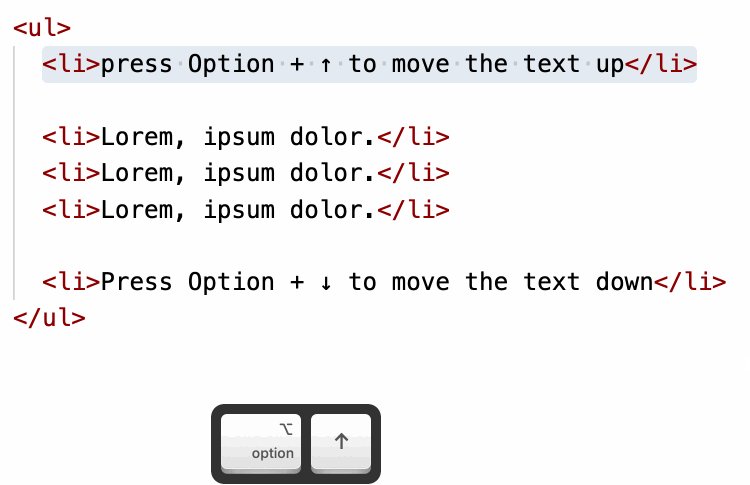
Вот как это выглядит.

Перемещение текста вверх и вниз
Благодаря этому подходу можно быстро и легко менять порядок размещения текста.
4. Сниппеты
В ходе написания кода нам постоянно приходится вводить с клавиатуры одни и те же повторяющиеся конструкции.
Например, HTML5-файлы всегда содержат следующую базовую структуру документа:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
</body>
</html>
А при написании for-циклов на JavaScript мы всегда вводим такие фрагменты кода:
for(let i = 0; i < ; i++){
}
Можно привести ещё очень много подобных примеров. Если бы приходилось вводить эти фрагменты кода вручную, поступая так всегда, когда они нужны, это было бы очень неэффективно.
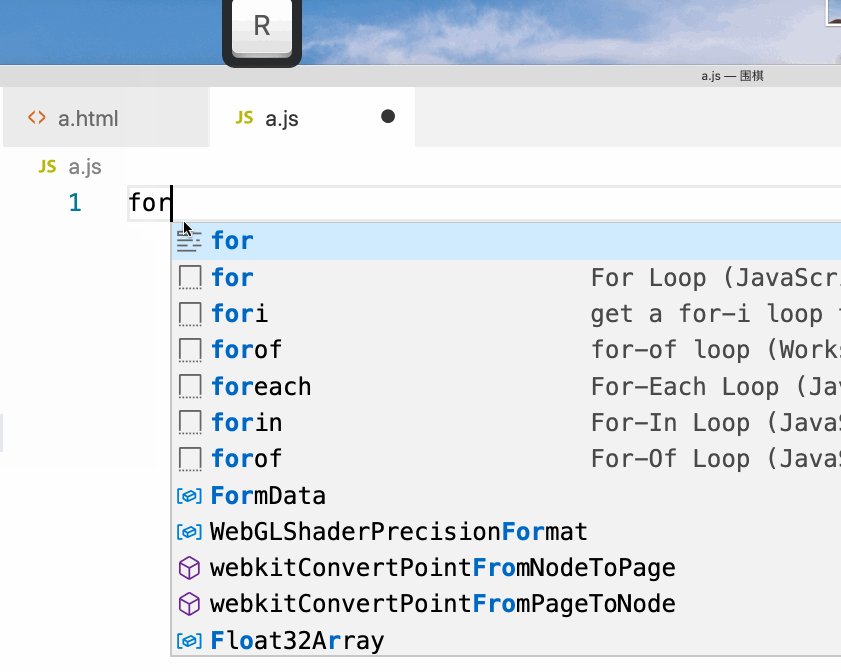
К счастью, VS Code даёт в наше распоряжение настраиваемый механизм автодополнения ввода. Вот как это выглядит.

Автодополнение ввода
Поговорим о том, как настроить VS Code и обзавестись тем, что показано на предыдущем рисунке.
▍Создание конфигурационного файла
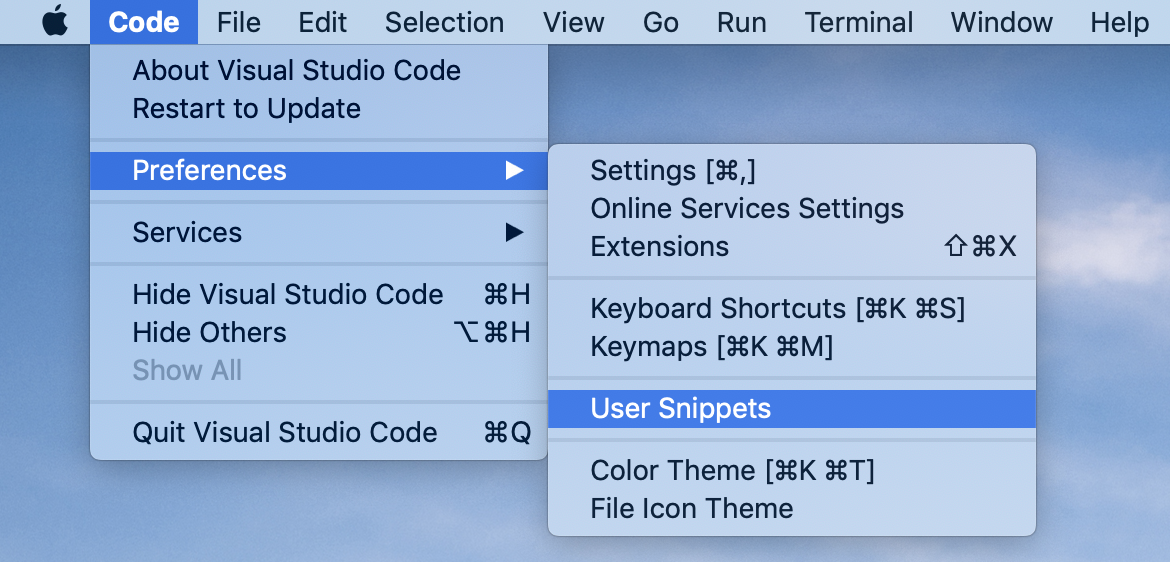
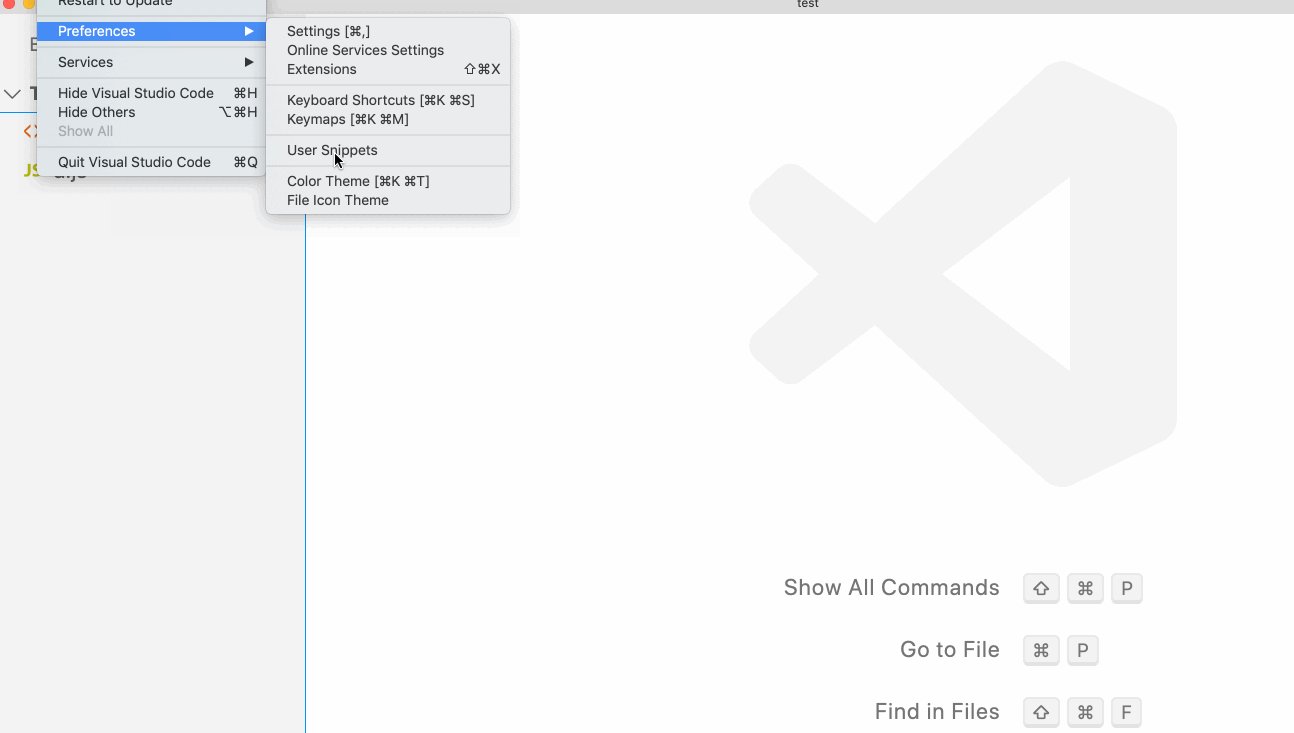
Для настройки автодополнения ввода в VS Code нужно сначала создать соответствующий конфигурационный файл. Редактор читает этот файл, реализуя соответствующие механизмы. Для того чтобы создать этот файл, нужно, как показано на следующем рисунке, перейти в меню Code > Preferences > User Snippets.

Команда меню User Snippets
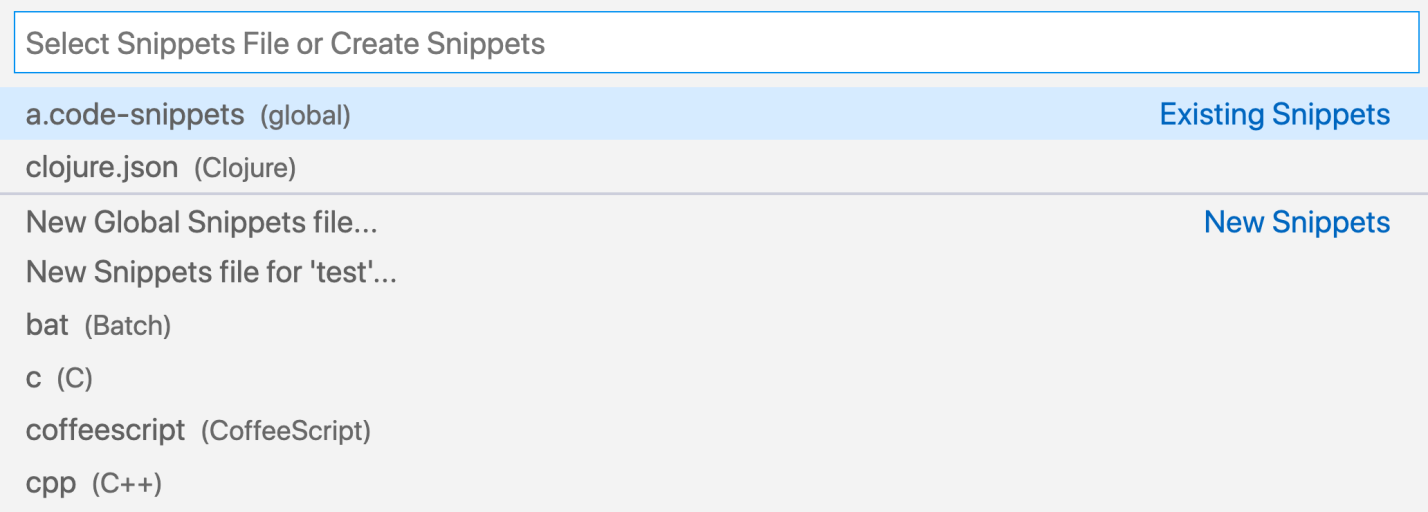
После этого появится следующая панель.

Панель для работы со сниппетами
Здесь можно выбирать существующие конфигурационные файлы и редактировать их. Ещё тут можно создать новый конфигурационный файл. Мы собираемся поступить именно так.
Если выбрать тут команду New Global Snippets file, будет создан конфигурационный файл, доступный глобально. Если же выбрать команду вида New Snippets file for 'test' — будет создан файл, доступный локально, в текущем рабочем пространстве.
Мы создадим локальный файл.
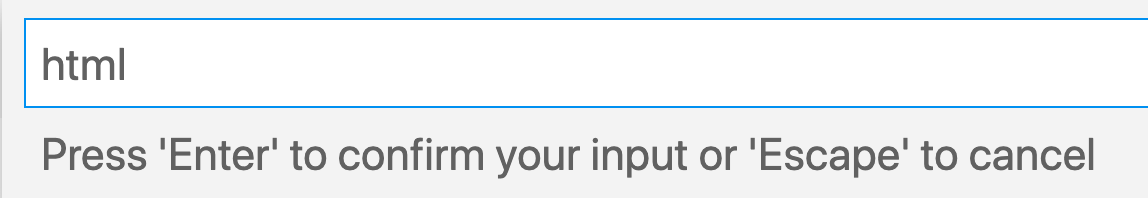
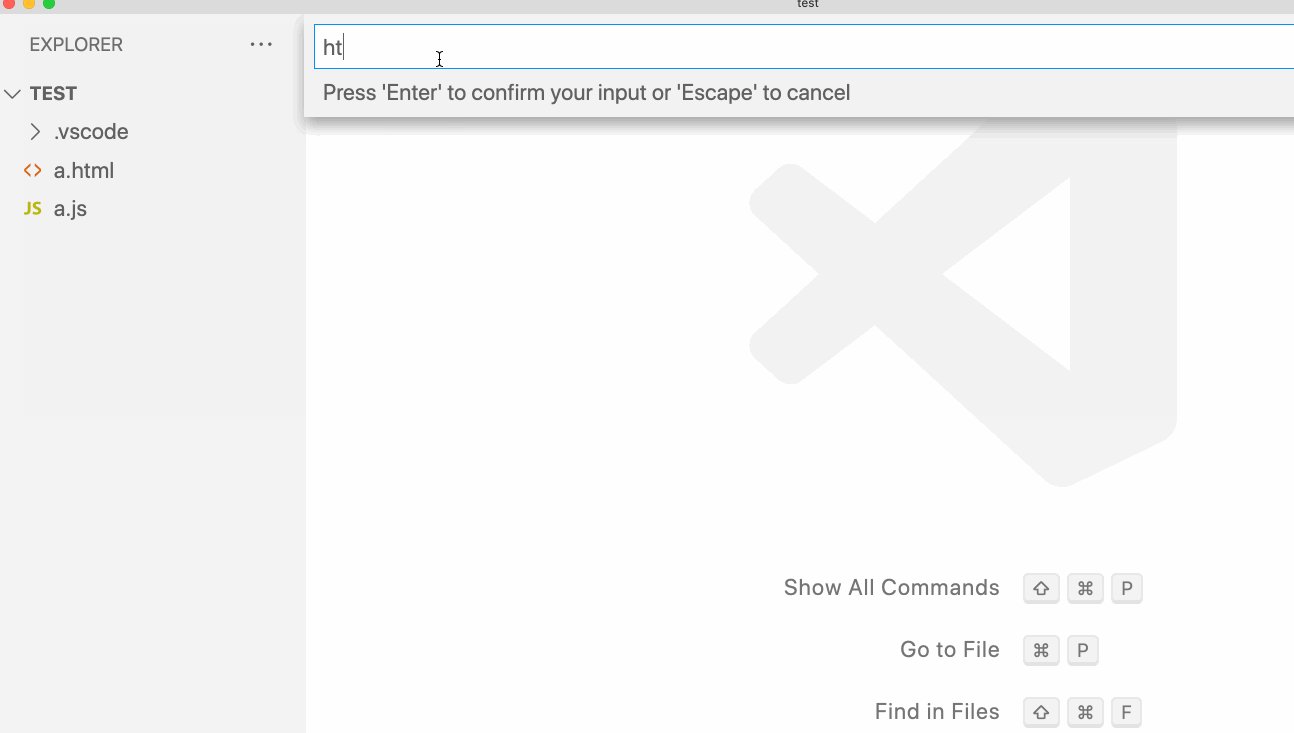
После выбора команды New Snippets file for 'test' система запросит имя файла.

Ввод имени нового файла
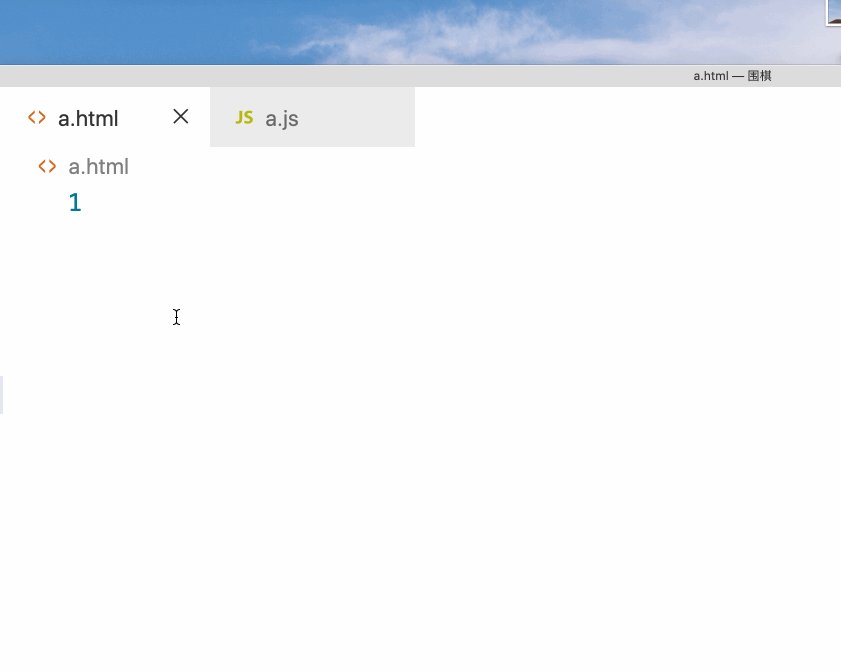
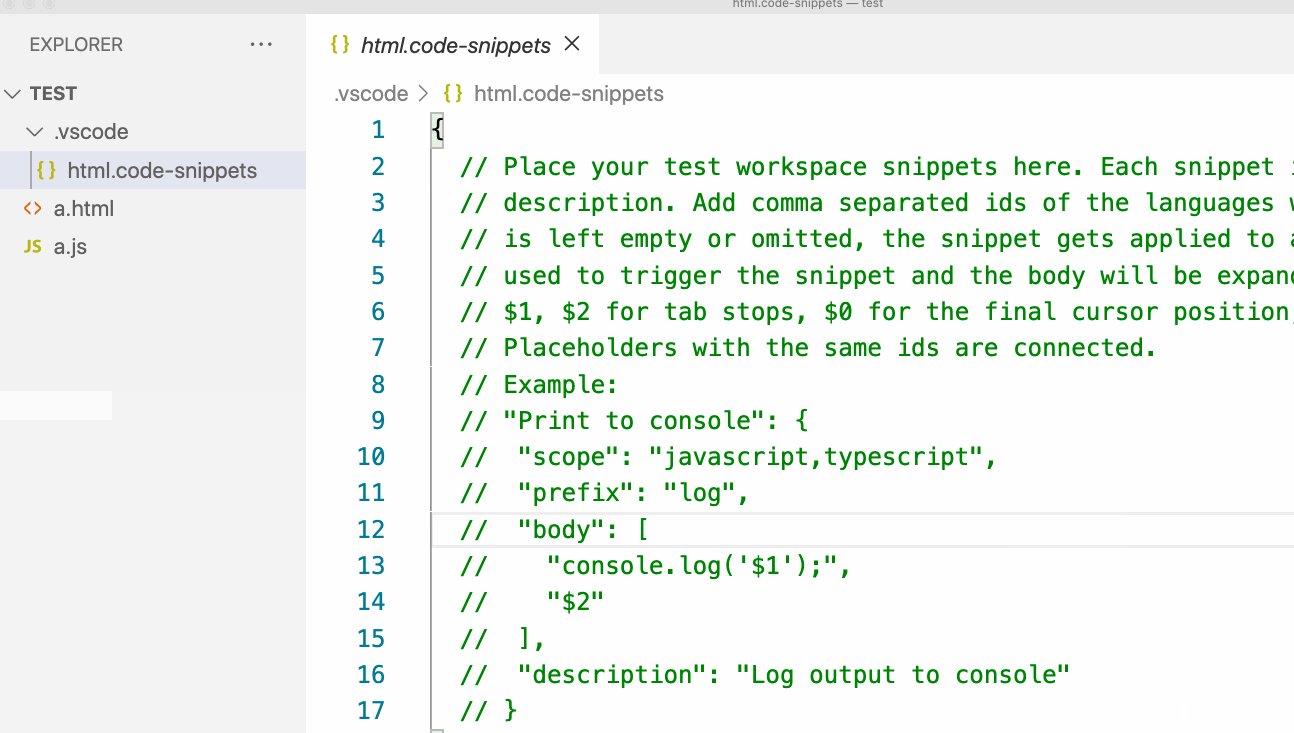
Конфигурационный файл мы создали, но пока он пуст.

Новый пустой конфигурационный файл
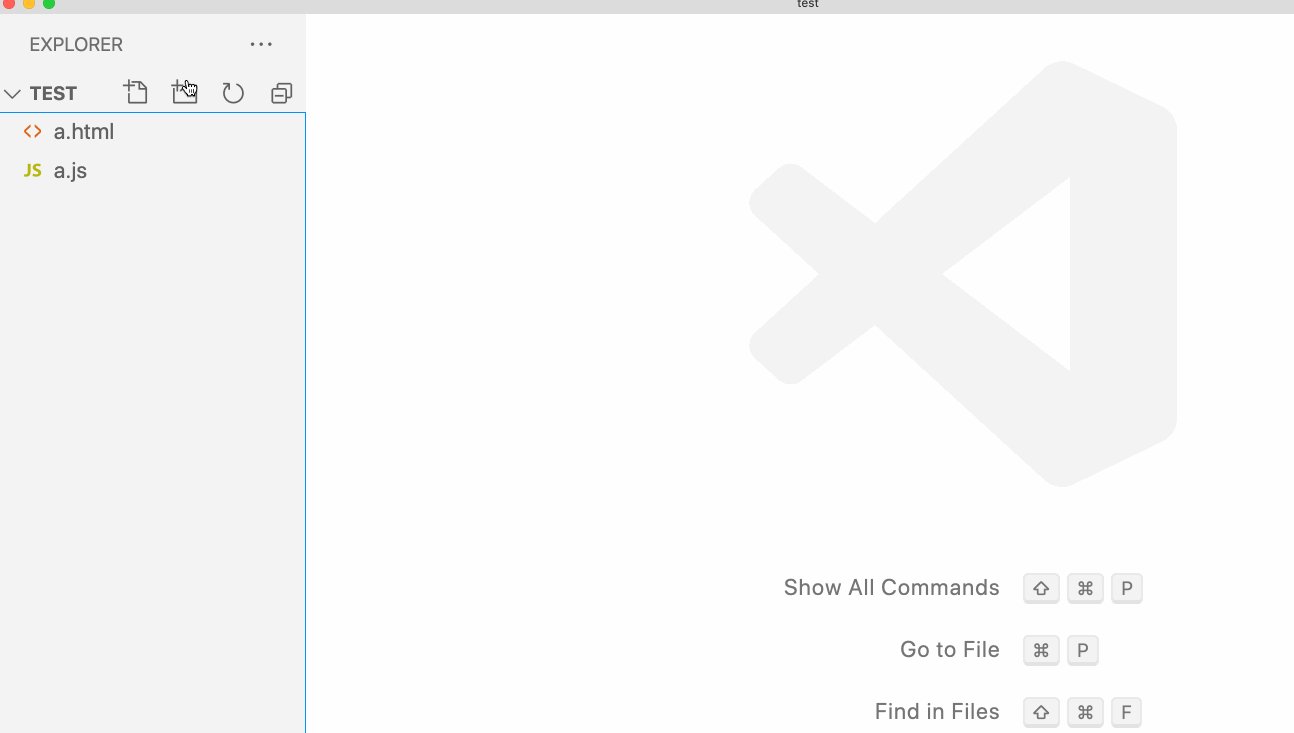
Я, чтобы вам было удобнее, записал весь вышеописанный процесс и представил его здесь в виде анимированного gif-файла.

Создание нового конфигурационного файла
▍Создание сниппетов
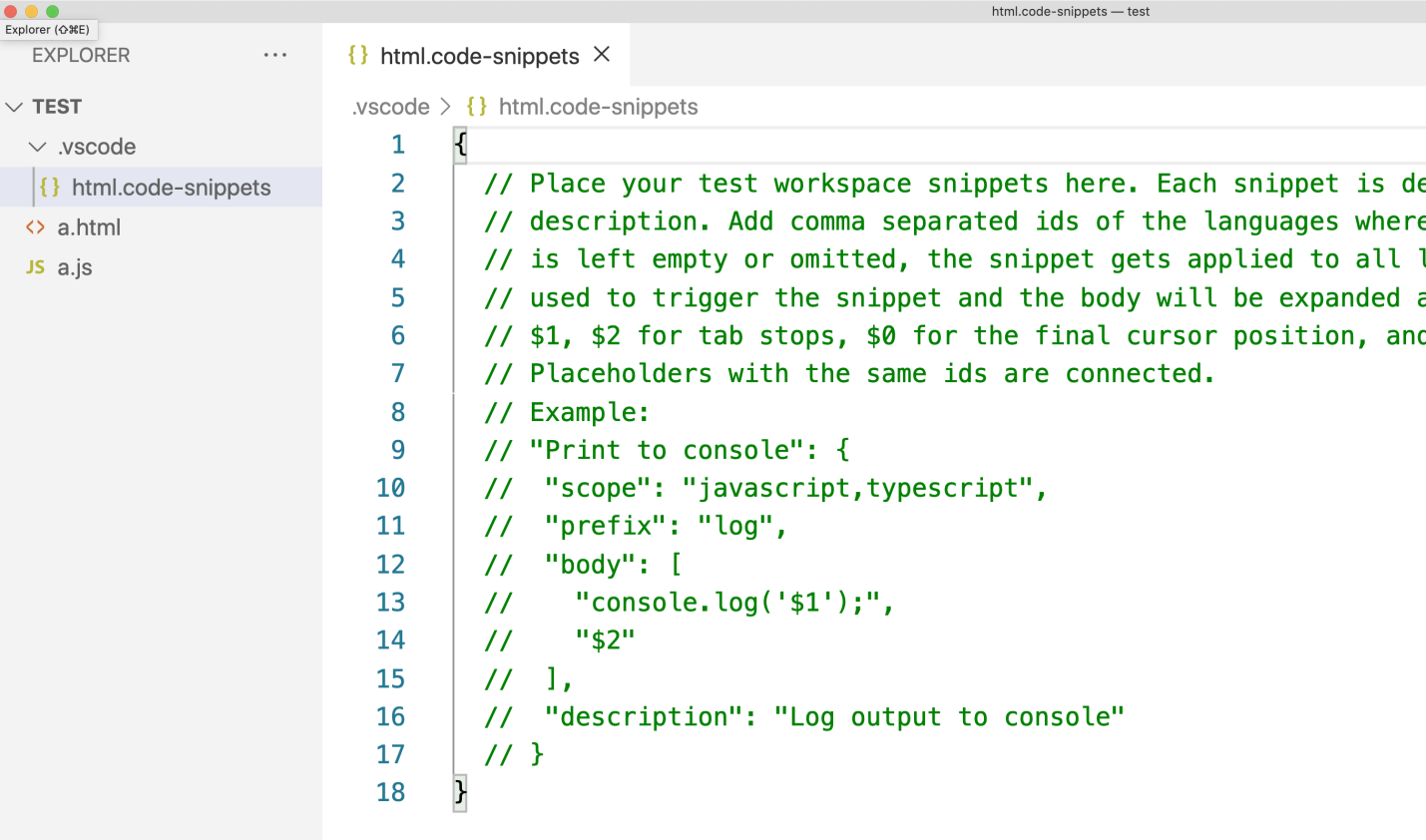
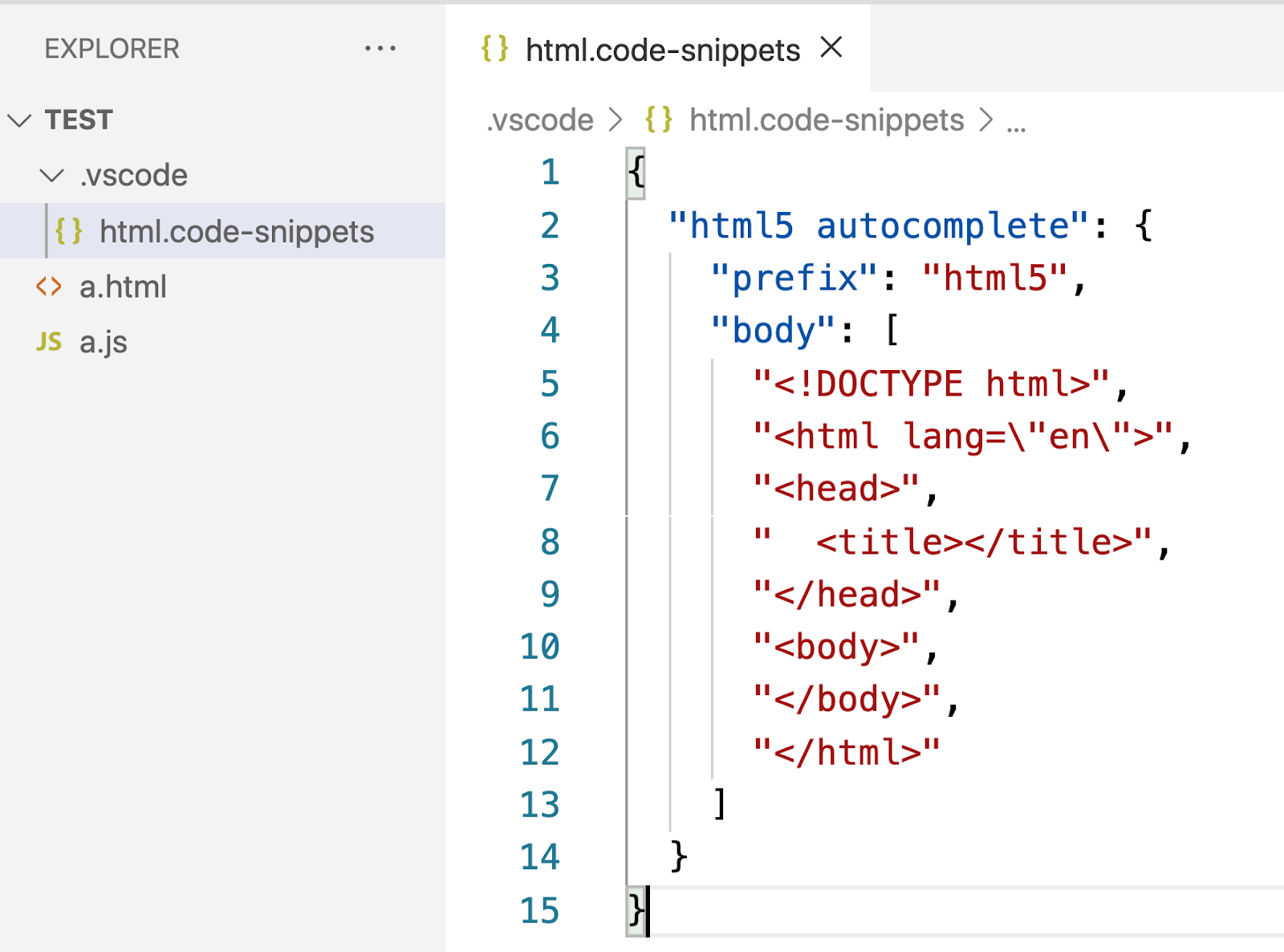
Конфигурационный файл хранит данные в формате JSON. Вот пример его содержимого.

Содержимое конфигурационного файла
Вот — то же самое, но уже в виде обычного текста:
{
"html5 autocomplete": {
"prefix": "html5",
"body": [
"<!DOCTYPE html>",
"<html lang="en">",
"<head>",
" <title></title>",
"</head>",
"<body>",
"</body>",
"</html>"
]
}
}
Для начала давайте взглянем на поле «html5 autocomplete». Смысл этого поля заключается лишь в том, чтобы сообщить программисту о назначении сниппета. Сюда можно внести всё что угодно.
Разберёмся теперь с полем «prefix»: «html5». Оно предназначено для описания задаваемого нами сокращения, которое редактор раскрывает в некий фрагмент кода. Когда мы вводим в редакторе текст html5, редактор автоматически заменяет его на то, что задано в элемент «body».
Элемент «body»: […] содержит тот код, который редактор должен вставить в документ вместо введённого нами префикса. Так как этот код может состоять из множества строк, данное поле представлено массивом. Каждый элемент массива — это одна строка кода. Если «перевести» конструкцию, которую мы только что рассматривали, на язык обычного HTML-кода, то получится, что она равносильна следующему:
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
</head>
<body>
</body>
</html>
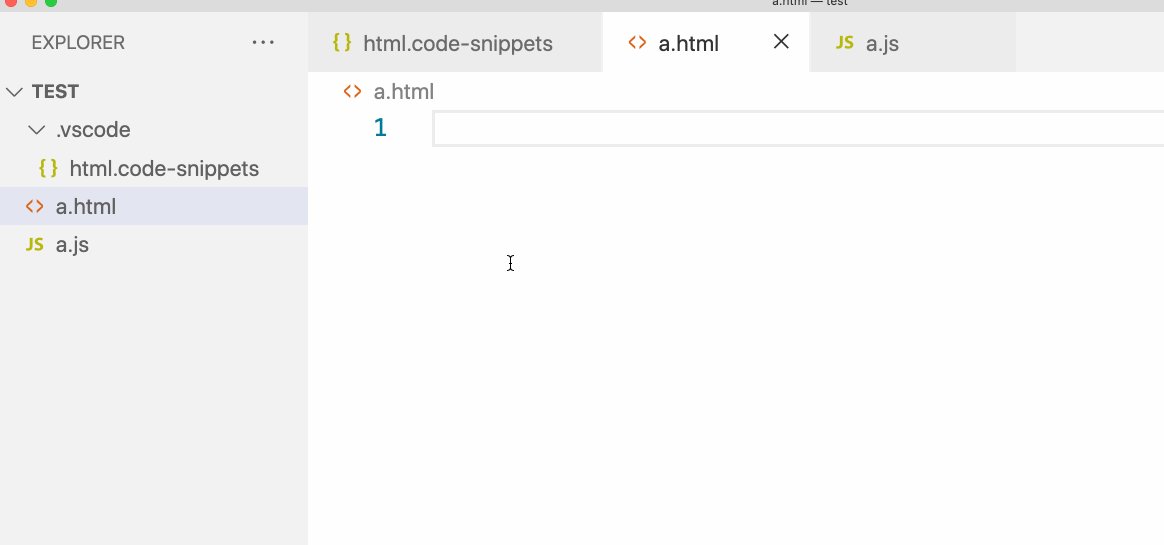
Теперь, когда в нашем распоряжении есть простой конфигурационный файл, давайте его протестируем.

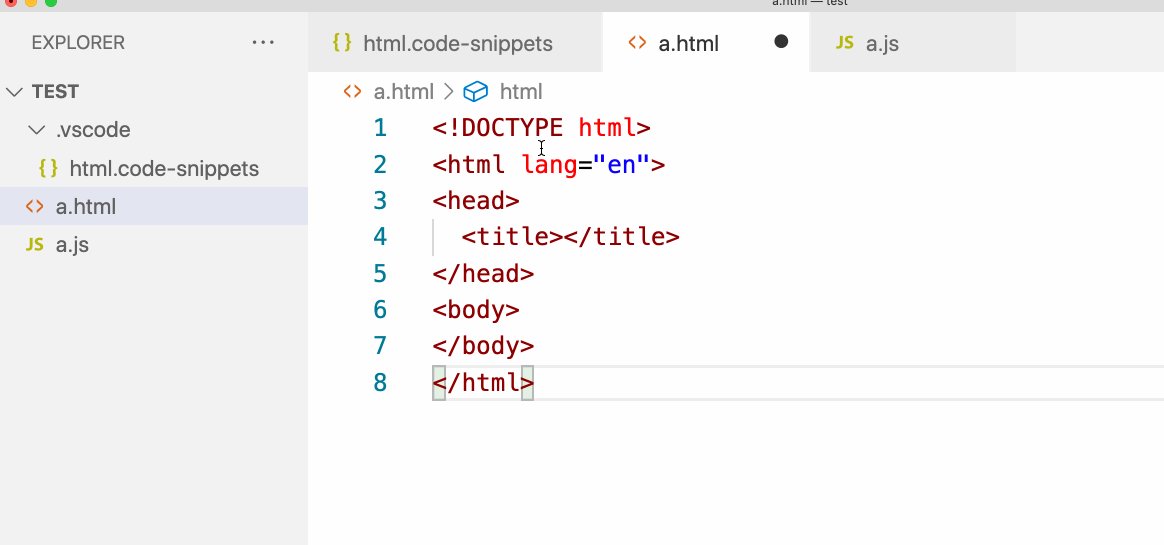
Испытание конфигурационного файла
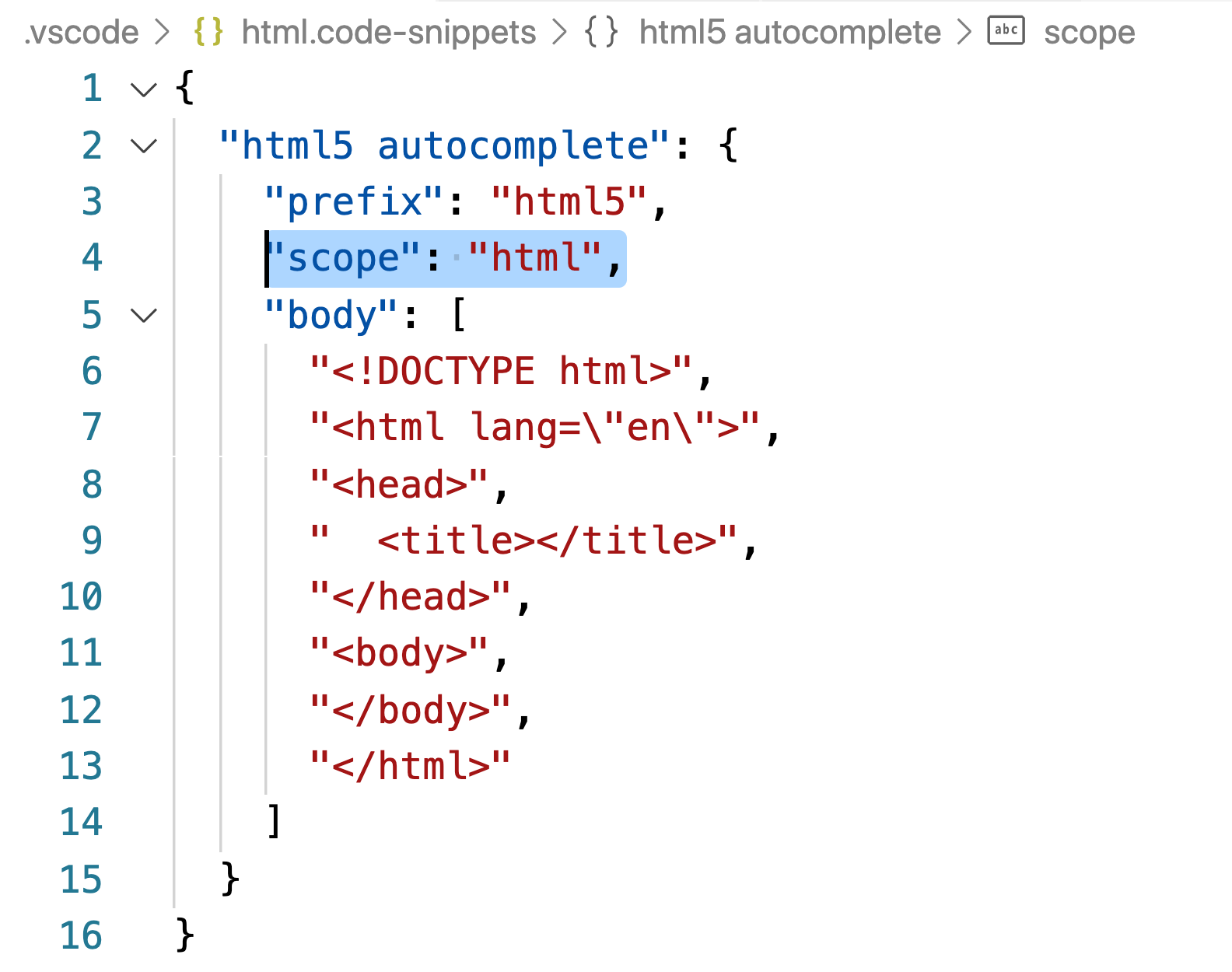
▍Область действия сниппетов
Мы убедились в том, что наш конфигурационный файл позволил организовать автодополнение ввода. Но в нём есть один недостаток. Дело в том, что конструкция, представленная в нём префиксом html5, используется только в HTML-файлах. В JavaScript-файлах нам эта конструкция не нужна.
В таких случаях очень кстати оказывается возможность указания области действия сниппетов. А именно, речь идёт о поле «scope»: «html», которое нужно добавить в описание сниппета.

Ограничение области действия сниппета HTML-файлами
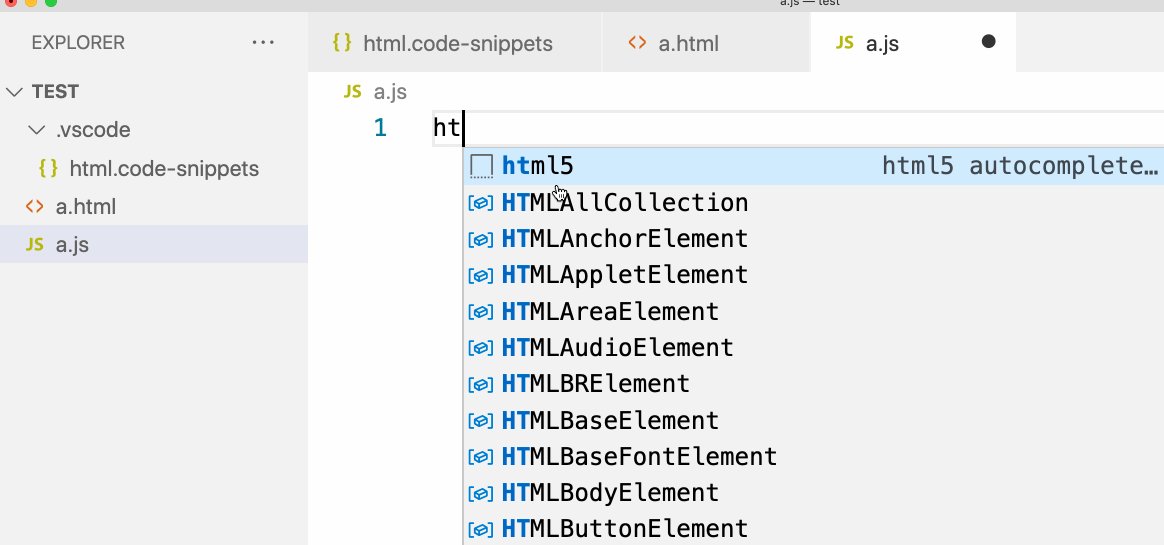
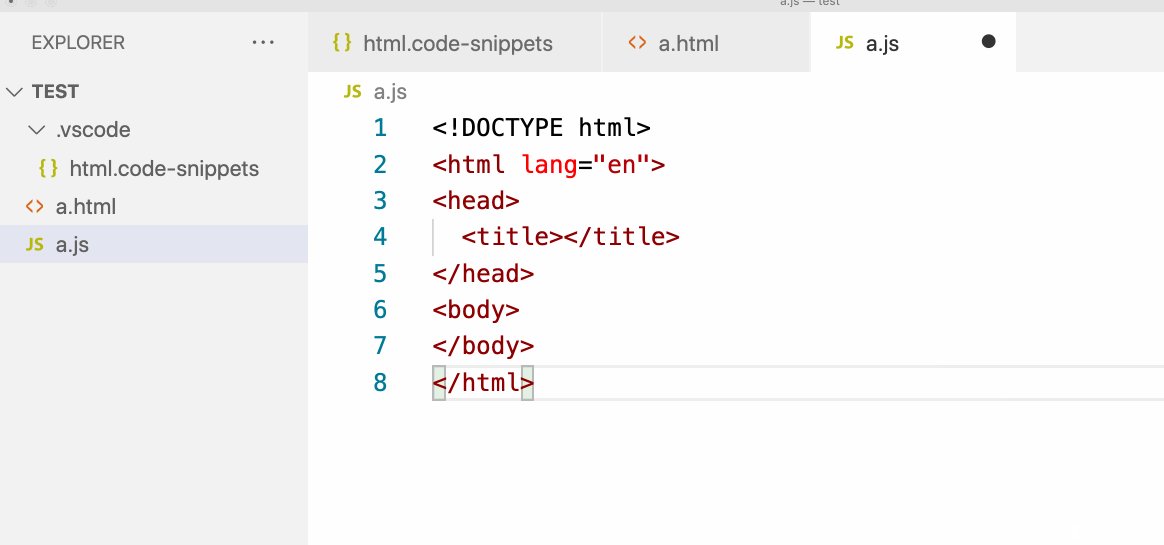
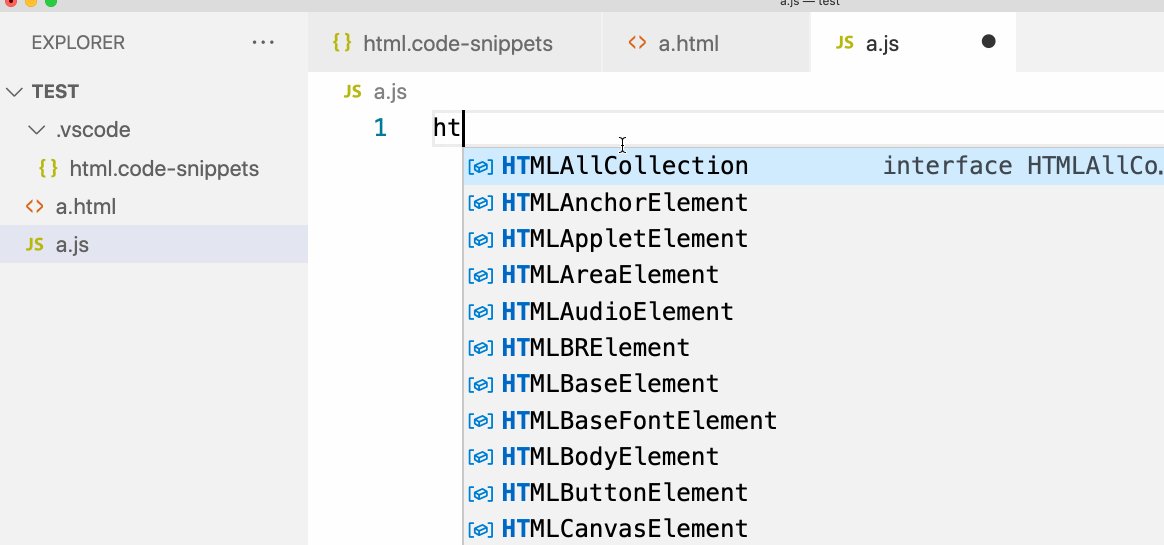
Испытаем нашу систему снова. Попробуем префикс html5 в HTML-файле и в JS-файле.

Испытание сниппета в HTML- и в JS-файле
В JS-файле, как видно, ввод html5 ни к чему особенному не приводит. А это — именно то, что нам нужно.
▍Курсор
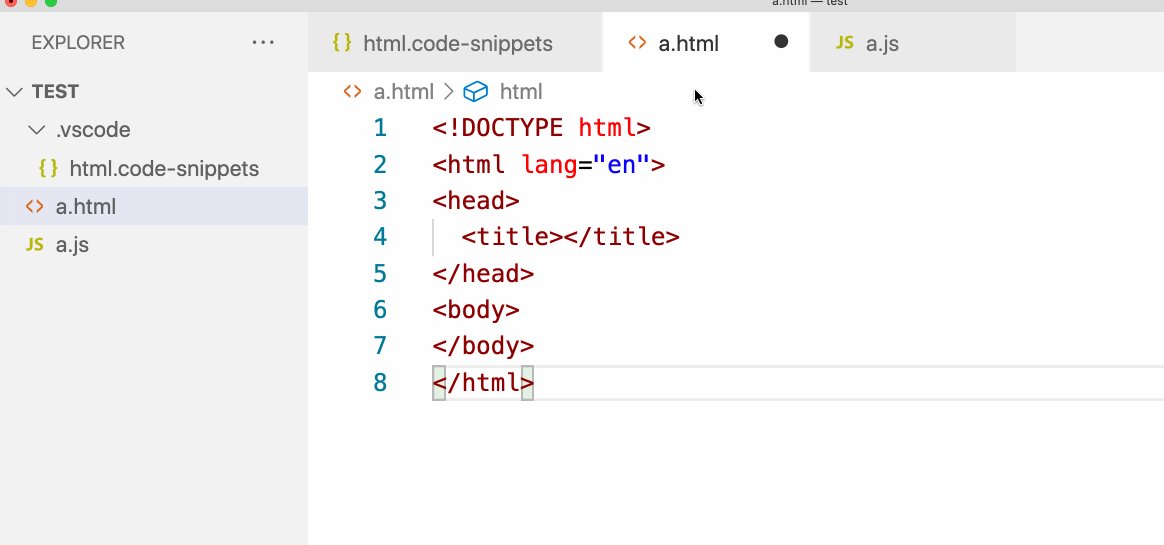
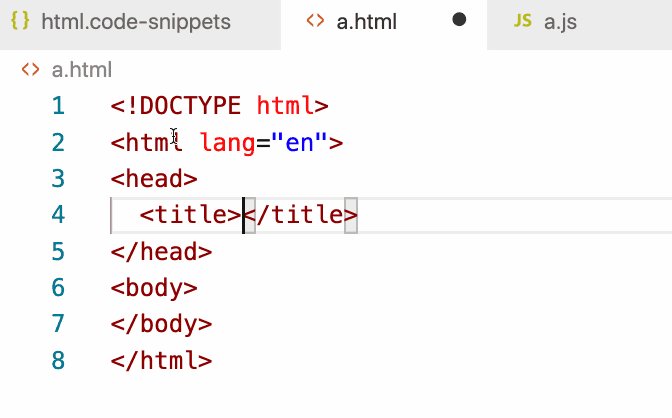
Давайте снова испытаем автодополнение ввода, выполняемое на основе созданного нами файла. Присмотримся к нему. Нет ли в нём каких-нибудь изъянов?

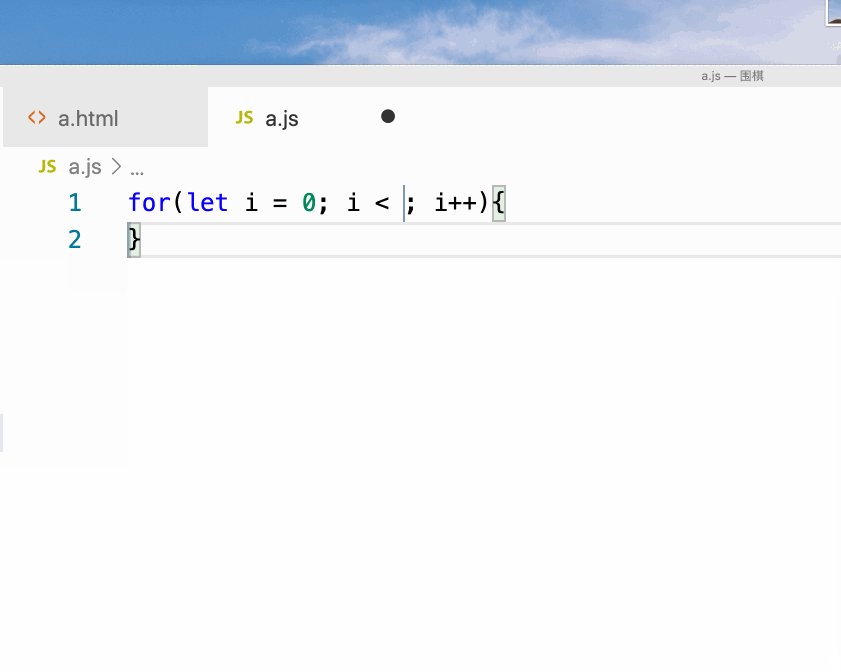
Исследование автодополнения ввода
Видно, что после вставки блока кода в редактор курсор автоматически попадает в конец этого блока. Но блок кода, который автоматически вставлен в документ, это лишь заготовка, над которой нужно ещё поработать. В частности, надо ввести содержимое тега <title>.
Пользоваться нашим механизмом автодополнения ввода было бы гораздо удобнее в том случае, если бы курсор автоматически устанавливался между открывающей и закрывающей частями тега <title>.
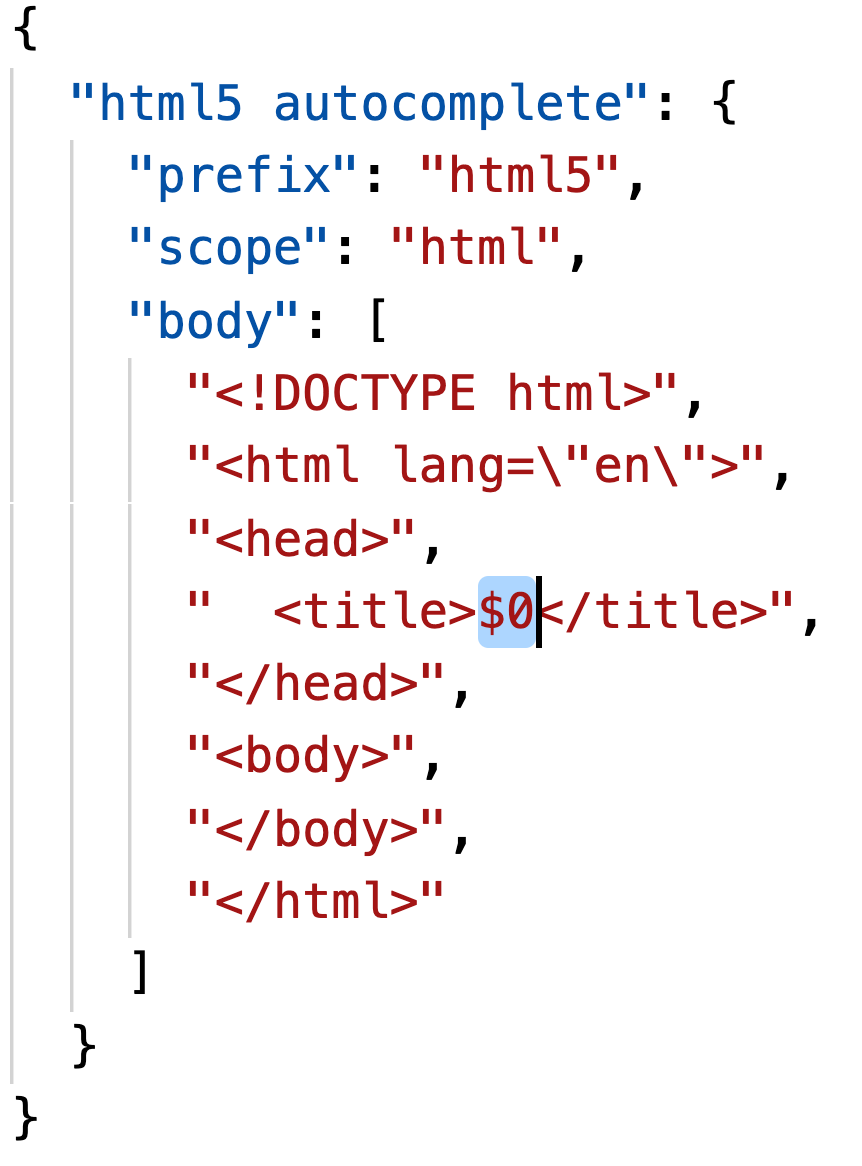
Для того чтобы это сделать, мы можем воспользоваться в конфигурационном файле специальной конструкцией $0. Вот как это выглядит.

Настройка местоположения курсора
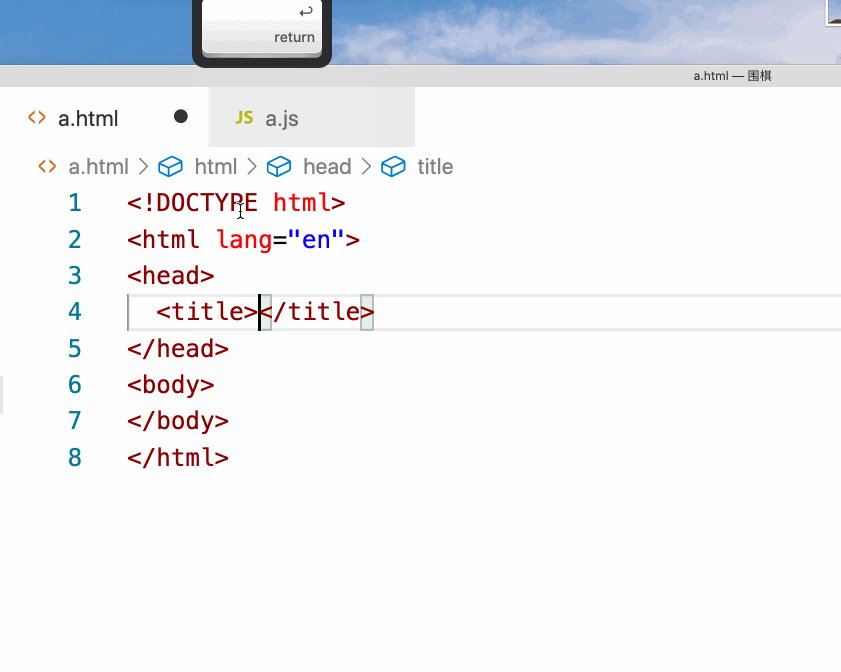
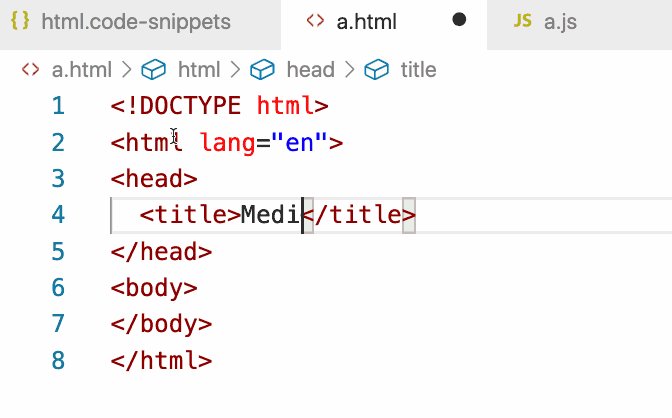
Теперь, после того, как код оказывается в документе, курсор автоматически устанавливается туда, где в конфигурационном файле имеется $0.

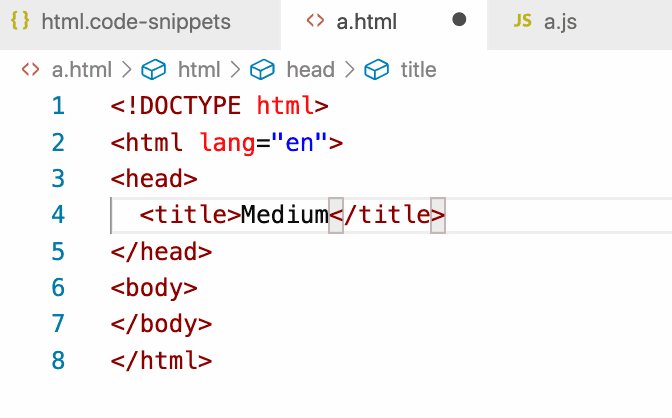
Курсор устанавливается в нужном месте
▍Пример
А теперь, чтобы закрепить то, что мы только что изучили, давайте рассмотрим новый пример.
Нам хотелось бы, чтобы, после ввода в JavaScript- или TypeScript-файле текста fori, там автоматически появлялась бы следующая конструкция:
for(let i = 0; i < ; i++){
}
И ещё — чтобы курсор автоматически устанавливался бы после i <.
Можете пока не смотреть на решение этой задачи. Попытайтесь решить её самостоятельно.
В общем-то, решение этой задачи может быть представлено таким конфигурационным файлом:
{
"for-i loop": {
"prefix": "fori",
"scope": "javascript, typescript",
"body": [
"for(let i = 0; i < $0; i++){",
"}"
]
}
}
Вот демонстрация.

Использование сниппета fori
Сниппетами пользуются именно так. Я много рассказывал об этом, так как сниппеты — это одна из моих любимых возможностей VS Code. Я думаю, что она пригодится и вам. Раньше, когда я сталкивался с повторяющимися фрагментами кода, мне приходилось копировать их из файлов, в которых они уже были. Это — медленный процесс, чреватый ошибками. А теперь, благодаря возможности оформлять такие фрагменты кода в виде сниппетов, задача ввода повторяющихся фрагментов кода стала гораздо проще.
Какие возможности VS Code помогают вам в повседневной работе?

Автор: ru_vds