Содержимое веб-страниц должно быть размещено в некоем элементе, ширина которого, ограничивающая ширину содержимого, позволяет пользователям удобно работать с материалами сайта. Такие элементы называют «обёртками» (wrapper) или «контейнерами» (container). Стилизовать контейнеры средствами CSS можно по-разному. Некоторые способы работы с контейнерами ставят дизайнера перед необходимостью решать достаточно сложные задачи.
В этом материале я расскажу о контейнерах для содержимого веб-страниц: о том, как они работают, о том, как ими пользоваться, и о тех случаях, когда лучше обойтись без них. Обратите внимание на то, что я буду использовать здесь термины «обёртка» и «контейнер» как равнозначные.
Общие сведения
Когда вы, при разговоре о некоем элементе веб-страницы, узнаёте о том, что речь идёт об обёртке или о контейнере, это значит, что, на самом деле, перед вами — группа элементов, которая «обёрнута» в другой элемент или «размещена» внутри этого элемента. Если, настраивая веб-страницу, не пользоваться дополнительными элементами, отведя роль контейнера элементу <body>, то стилизовать этот элемент можно так:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Но в современных условиях использование в качестве контейнера элемента <body> может оказаться непрактичным. Контейнер позволяет не допустить выхода дочерних элементов за его границы.

Контейнер не даёт дочерним элементам выходить за его границы
Здесь имеется боковая и основная области страницы. Обе эти области находятся внутри элемента-контейнера. Ему назначен класс .wrapper. Среди прочих свойств контейнера, естественно, задана и его ширина. Структура HTML-кода такой страницы выглядит так:
<div class="wrapper">
<aside>...</aside>
<main>...</main>
</div>
Без использования элемента-обёртки дочерние элементы будут размещаться, ориентируясь на края экрана. Это может быть неудобным для пользователей. Особенно — для тех, которые работают на больших экранах.

Страница без элемента-контейнера, включающего в себя её содержимое
Здесь показано, как элементы, растягиваясь, занимают весь экран. Происходит это в том случае, если в макете страницы нет элемента-контейнера. Полагаю, не следует предлагать пользователям работать с подобными страницами. Позвольте мне объяснить эту мысль.
О необходимости использования контейнеров для содержимого веб-страниц
Использование контейнера для содержимого веб-страниц имеет множество сильных сторон, о которых стоит знать дизайнерам и разработчикам. Вот некоторые из этих сильных сторон:
- Использование контейнера улучшает читабельность содержимого страницы. Без контейнера содержимое, вроде текста, может растягиваться на всю ширину экрана. На маленьких экранах подобное может давать вполне приемлемый результат. Но на больших экранах это выглядит очень плохо.
- Группировка элементов дизайна страницы упрощает настройку расстояния между ними.
- Если элементы дизайна нужно сгруппировать по столбцам, это будет сложно сделать без использования контейнера.
Настройка элемента-контейнера средствами CSS
Теперь, когда мы поговорили об основах применения контейнеров, и о том, какие преимущества даёт их использование, давайте остановимся на том, как настраивать их средствами CSS.
▍Настройка ширины контейнера

Элемент-контейнер с настроенной шириной
При создании контейнера первое, что нужно решить, это то, какой ширины он будет. На вопрос о желаемой ширине контейнера можно ответить, проанализировав дизайн страницы. В целом, можно сказать, что чаще всего используются контейнеры с шириной, находящейся в пределах 1000px — 1300px. Например, в популярном фреймворке Bootstrap используется ширина, равная 1170px.
.wrapper {
width: 1170px;
}
Здесь показана установка ширины элемента с классом .wrapper в 1170px, но, на самом деле, свойство width для настройки ширины контейнеров использовать не рекомендуется. Дело в том, что это приводит к необходимости горизонтального скроллинга страницы в том случае, если ширина области окна браузера, доступной для вывода страницы, меньше 1170px. Решить эту проблему можно, воспользовавшись свойством max-width:
.wrapper {
width: 1170px;
max-width: 100%;
}
Хотя это — вполне рабочий приём, можно полностью избавиться от свойства width и, как в следующем примере, пользоваться лишь свойством max-width:
.wrapper {
max-width: 1170px;
}
Теперь, когда мы нашли подходящий механизм настройки ширины контейнера, давайте поговорим о том, как выровнять контейнер по центру страницы.
▍Выравнивание контейнера по центру страницы

Контейнер, выровненный по центру страницы
Для того чтобы выровнять контейнер по центру страницы, нужно, при настройке его внешних отступов, воспользоваться значением auto для левого и правого отступов:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Вот как, в соответствии со спецификацией CSS, ведут себя отступы, которым назначено значение auto:
Если margin-left и margin-right установлены в значение auto, то значения, которые будут использованы для этих отступов, будут одними и теми же. Это позволяет центрировать элемент по горизонтали относительно краёв содержащего его блока.
Если вас интересуют подробности об использовании ключевого слова auto в CSS — взгляните на эту мою статью.
Я воспользовался здесь конструкцией margin: 0 auto. Она сбрасывает размеры верхнего и нижнего отступов в значение 0, а левый и правый отступы настраивает в соответствии с особенностями применения ключевого слова auto. У такого шага есть некоторые последствия, о которых я расскажу ниже. А пока же хочу отметить, что рекомендуется использовать полный вариант вышеописанной сокращённой конструкции для настройки внешних отступов:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
▍Настройка левого и правого внутренних отступов

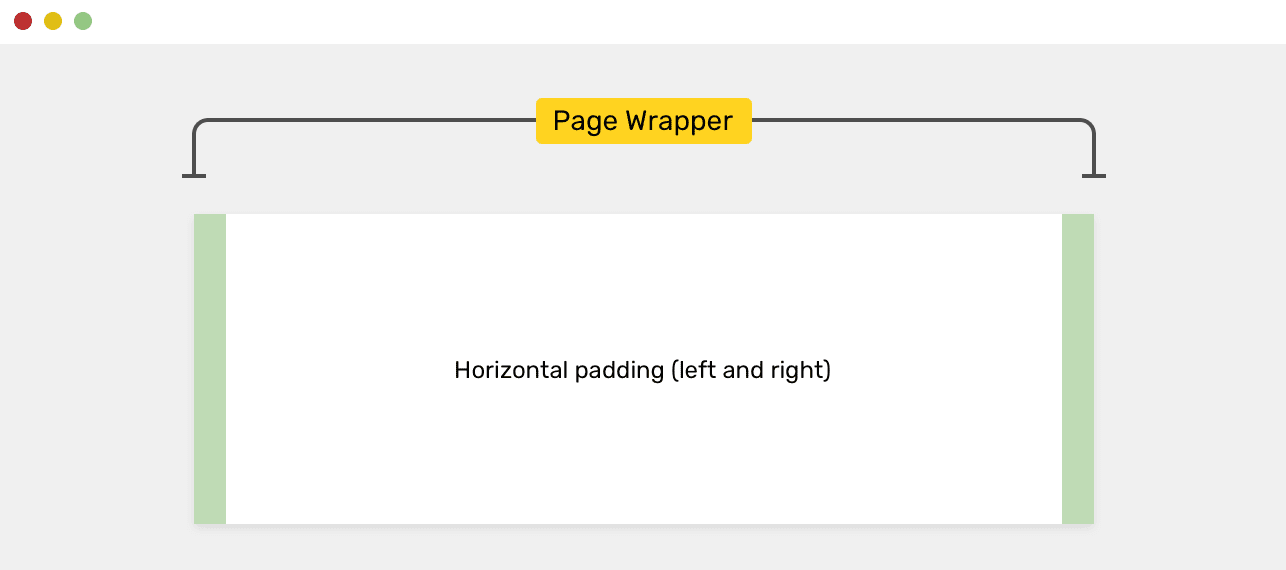
Горизонтальные (левый и правый) внутренние отступы
При проектировании контейнера важно уделить внимание настройке его левого и правого внутренних отступов. Когда размер области просмотра меньше максимальной ширины контейнера, это приведёт к тому, что края контейнера будут прижаты к границам области просмотра. Вот пример стилизации контейнера, в котором предусмотрены внутренние отступы:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Настроив внутренние отступы контейнера, мы можем быть уверены в том, что края контейнера, в любом случае, будут находиться как минимум в 16px от краёв области просмотра, даже в том случае, если ширина области просмотра окажется меньше максимальной ширины контейнера. Внутренние отступы — это нечто вроде защитного механизма, который не даёт границам контейнера прижиматься к границам области просмотра даже в том случае, когда область просмотра уже, чем максимальная ширина контейнера.
▍Использование процентных значений при настройке контейнеров
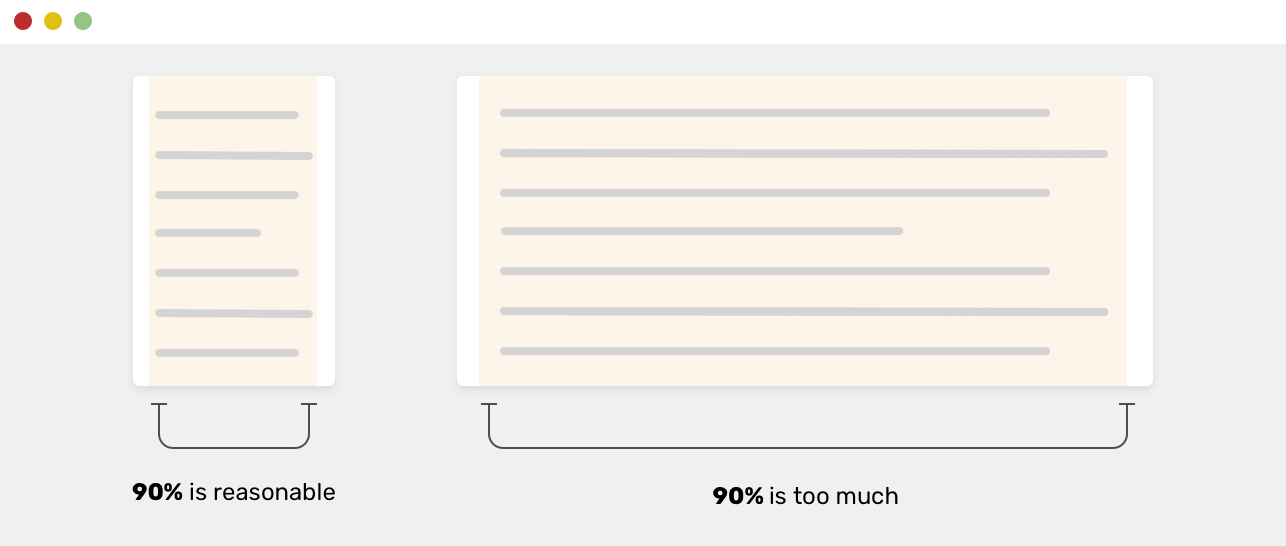
Мне, после публикации исходного варианта этого материала, написали об использовании процентных значений при настройке контейнеров. В частности, речь идёт о применении CSS-свойства max-width: 90% вместо использования свойств padding-left и padding-right.

Использование процентных значений при настройке контейнеров и ситуации, когда значение max-width: 90% приводит к приемлемым и неприемлемым результатам
Хотя этот подход оказался вполне рабочим, выяснилось, что на больших экранах 90% ширины области просмотра — это слишком много. Но данную проблему можно решить, воспользовавшись медиа-запросом:
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* Медиа-запрос для больших экранов */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
В результате оказывается, что, используя процентное значение, мы усложняем CSS-код. Для того чтобы избавить себя от необходимости применения медиа-запроса, мы можем использовать фиксированное значение для ширины. Ещё одно решение, предложенное в этом твите, заключается в применении комбинации свойств width: 90% и max-width: 1170px:
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Это — интересный подход, но я предпочёл бы настраивать внутренние отступы самостоятельно, не полагаясь на процентные значения.
▍Свойство display элемента-контейнера
Так как для оформления контейнеров используют теги <div>, контейнеры, по умолчанию, являются блочными элементами. Что если понадобится поменять свойство контейнера display на grid, сделав это для того чтобы разместить его дочерние элементы в сетке?
Я не рекомендую этого делать, так как это идёт вразрез с идеей разделения ответственностей. Элемент-контейнер, «обёртка», это сущность, предназначение которой заключается в том, чтобы «оборачивать» другие элементы. Если нужно разместить дочерние элементы контейнера в сетке, тогда стоит добавить в контейнер ещё один <div>, включающий в себя другие элементы, свойство которого display установлено в значение grid. Это будет проще и чище, чем настройка сетки средствами основного контейнера. Такой подход, кроме того, позволяет говорить о том, что в будущем проект, в котором он используется, будет легче поддерживать.
Пусть имеется такой контейнер:
<div class="wrapper">
<!-- Содержимое -->
</div>
Задавать свойство display: grid подобного элемента не рекомендуется из-за того, что такой элемент может использоваться на разных страницах. Его особые настройки могут случайно привести к нарушению размещения элементов. Вот неудачный вариант настройки контейнера, о котором идёт речь:
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Лучше будет использовать такой HTML-код:
<div class="wrapper">
<div class="featured-news">
<!-- Элементы, которые нужно разместить в сетке -->
</div>
</div>
Элемент с классом featured-news можно стилизовать так:
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Обратите внимание на то, что в этом примере мы использовали отдельный элемент <div> в качестве ещё одной обёртки для содержимого страницы. На имена классов, использованных здесь, можете внимания не обращать. Для решения подобной задачи можно подобрать более удачные имена классов, которые подойдут для многократного использования на различных страницах сайта. Однако именование CSS-сущностей выходит за рамки данного материала.
▍Настройка внешних отступов, разделяющих элементы-контейнеры
Помните, как выше я не рекомендовал использование сокращённого способа настройки внешних отступов для центрирования элемента-контейнера? Речь шла о такой конструкции:
.wrapper {
margin: 0 auto;
}
Хотя это — вполне рабочий стиль, в том случае, если на странице имеется несколько элементов-обёрток, и между ними должно быть некоторое расстояние, применение подобного стиля может привести к путанице. Если вы, по какой-то причине, решите уточнить стилизацию элемента-обёртки, применив дополнительный класс, то настройка внешних отступов с помощью этого класса не даст нужных результатов из-за особенностей расчёта значений специфичности CSS-правил.
Я имею в виду такую схему стилизации:
.wrapper-variation {
margin-top: 50px;
}
Свойство margin для элемента с классом .wrapper-variation не будет применено к элементу из-за того, что его переопределяет свойство margin: 0 auto. Краткая форма настройки свойства переопределяет его полную форму. Для того чтобы подобного избежать, рекомендуется в таких случаях использовать полную форму записи свойств. То есть, при стилизации элемента с классом .wrapper нужно поступить так:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Теперь поговорим о настройке внешних отступов элементов. При работе над каждым своим проектом я готовлю набор вспомогательных классов для настройки внутренних и внешних отступов. Я использую их там, где они нужны. Взгляните на следующий рисунок.

Автономный контейнер и контейнер внутри элемента <section>
Вот HTML-код:
<div class="wrapper mb-5"></div>
<section>
<div class="wrapper"></div>
</section>
<div class="wrapper"></div>
Вот стиль:
.mb-5 {
margin-bottom: 3rem !important;
}
При таком подходе CSS-код для элемента-обёртки остаётся в неизменном виде, а расстояния между элементами настраиваются с использованием вспомогательных CSS-классов. Тут у вас может появиться вопрос о том, зачем мне понадобилось использовать на странице несколько контейнеров, когда можно обойтись одним. Обратите внимание на то, что в вышеприведённом HTML-коде имеется элемент <section>, расположенный между двух элементов-обёрток.
Здесь хорошо показывает себя использование модификатора !important. Дело в том, что смысл использования вспомогательных классов заключается в том, чтобы принудительно менять значения свойств. Обеспечить такое поведение можно с помощью !important.
Контейнер внутри полноэкранного элемента
В некоторых случаях бывает так, что есть элемент <section> с фоном, занимающий 100% ширины области просмотра, а внутри этого элемента имеется элемент-контейнер. Эта схема похожа на ту, которую мы рассматривали в предыдущем разделе.
HTML-структура страницы в такой ситуации может выглядеть так:
<section>
<div class="wrapper"></div>
</section>
<section>
<div class="wrapper"></div>
</section>
Элемент <section> занимает 100% ширины области просмотра. Этому элементу можно назначить фоновое изображение или фоновый цвет. Контейнер, находящийся внутри этого элемента, не даёт содержимому занимать всю ширину области просмотра.

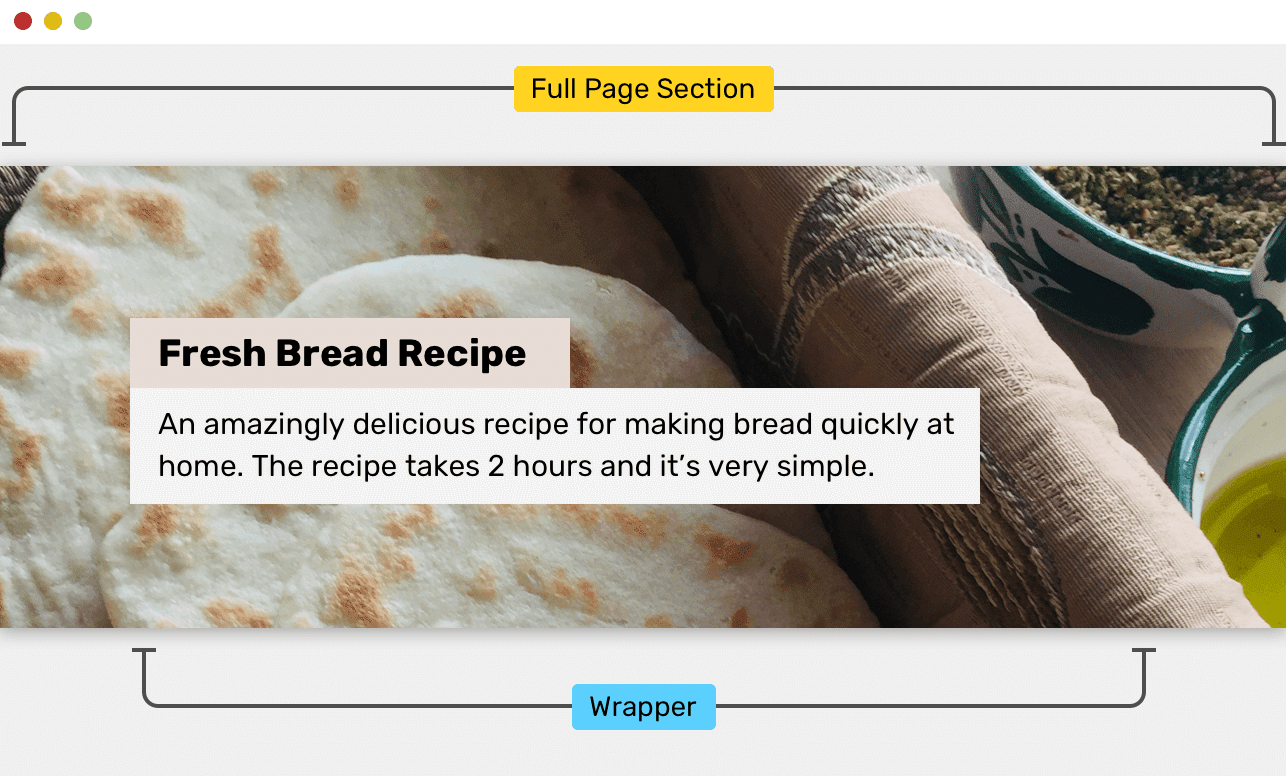
Элемент <section> занимает всю ширину области просмотра, контейнер ограничивает пространство, в котором выводится содержимое страницы
На этом рисунке у элемента <section> задано фоновое изображение. Он занимает всю ширину области просмотра, а содержимое страницы, выводимое в контейнере, ограничено шириной контейнера.
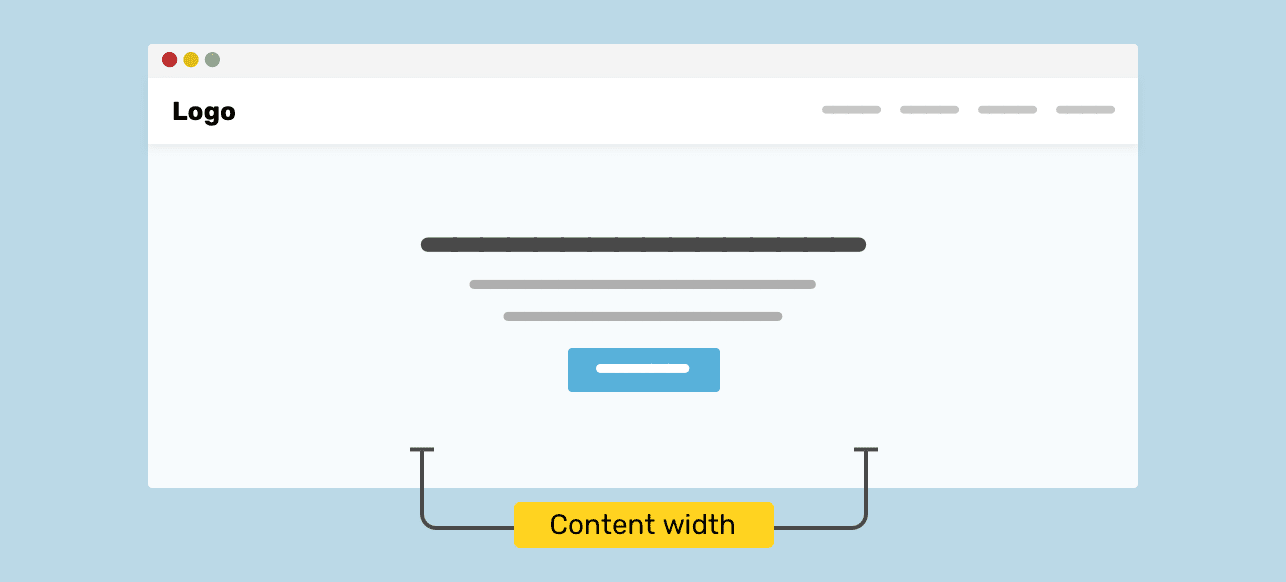
Нужно ли заключать в контейнер содержимое верхнего блока страницы?
Нужен ли контейнер для оформления верхнего блока страницы, который часто называют «Hero Section»? Это зависит от каждой конкретной ситуации. Исследуем два самых распространённых подхода к оформлению верхних блоков страниц.
Первый подход предусматривает центровку содержимого блока и ограничение ширины содержимого.

Ширина содержимого верхнего блока страницы ограничена
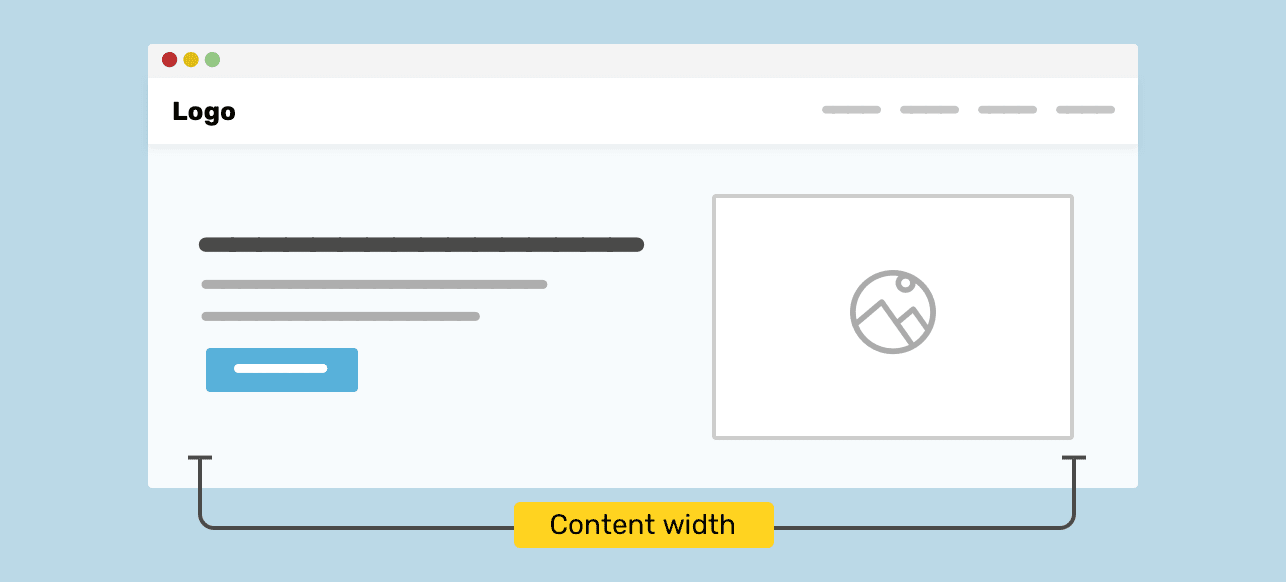
Второй вариант предусматривает распределение содержимого в пределах верхнего блока.

Содержимое распределено в пределах верхнего блока страницы
Для того чтобы лучше разобраться в этих паттернах, предлагаю исследовать особенности их внутреннего устройства.
Верхний блок страницы, содержимое которого выровнено по центру
Возможно, разрабатывая верхний блок страницы, вам захочется разместить в соответствующем элементе <section> некое содержимое и выровнять его по центру без использования элемента-контейнера.
<section class="hero">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>....</p>
<p><a href="/sign-up">Sign up</a></p>
</section>
При стилизации вышеприведённого HTML-кода выровнять его содержимое по центру можно, воспользовавшись свойством text-align:
.hero { text-align: center; }
При таком подходе всё будет выглядеть достойно до тех пор, пока не изменится ширина окна браузера. Вот разбор проблем, которые это может вызвать.
▍Проблема №1: содержимое раздела прижимается к краям области просмотра
Так как в данном примере не настроены правый и левый внутренние отступы, содержимое раздела будет размещено вплотную к границам этого раздела. Это создаёт неудобства для пользователей, так как им сложнее будет читать содержимое верхнего блока страницы.

Содержимое раздела прижато к его краям
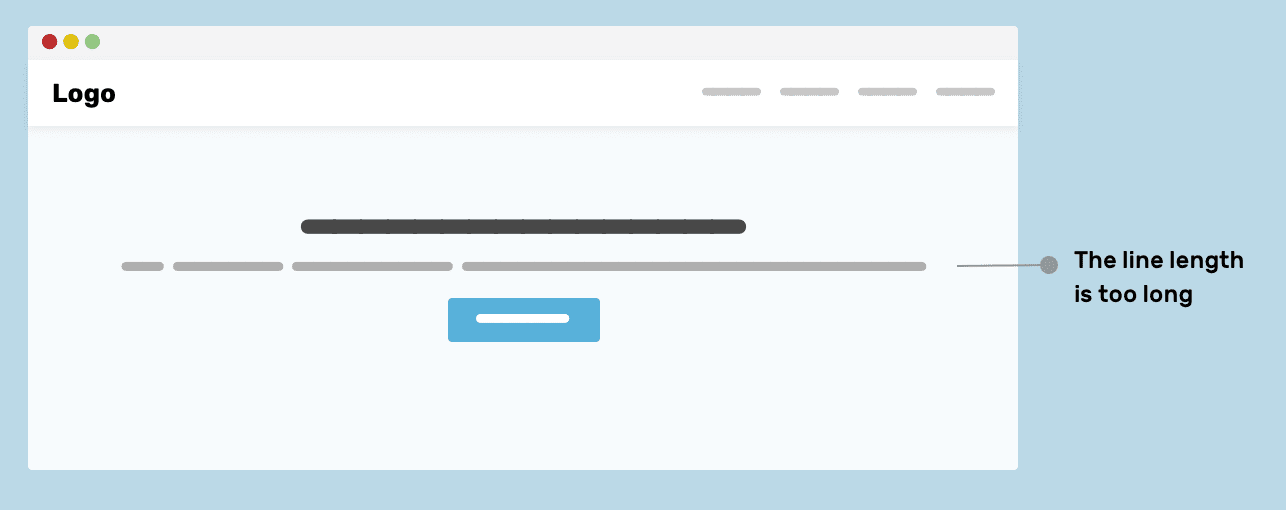
▍Проблема №2: слишком большая длина строк текста на экранах большого размера
На экранах большого размера текст, оформленный тегом <p>, может быть очень тяжело читать из-за того, что длина абзаца окажется слишком большой. В соответствии с этим документом, рекомендованное число символов в строке составляет 45-75. Выход длины строки за пределы этого диапазона усложняет чтение.

Длина строки слишком велика
▍Решение проблем
Для решения вышеозначенных проблем можно использовать контейнер. Он позволит и удержать длину строки в разумных пределах, и предотвратить плотное прилегание содержимого к границам раздела.
<section class="hero">
<div class="hero__wrapper">
<h2><font color="#3AC1EF">How to make bread at home</font></h2>
<p>...</p>
<p><a href="/sign-up">Sign up</a></p>
</div>
</section>
Здесь я, настраивая контейнер, использую имя класса hero__wrapper, так как этот контейнер, вполне возможно, будет уникальным и будет применяться только для оформления верхнего блока страницы. Поэтому, в частности, ширина контейнера может быть меньше, чем ширина контейнеров, используемых в обычных условиях.
.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Выровнять содержимое верхнего блока страницы по центру можно, используя любой удобный подход. Тут всё зависит от каждой конкретной ситуации. В данном примере для выравнивания контента достаточно воспользоваться свойством text-align: center.
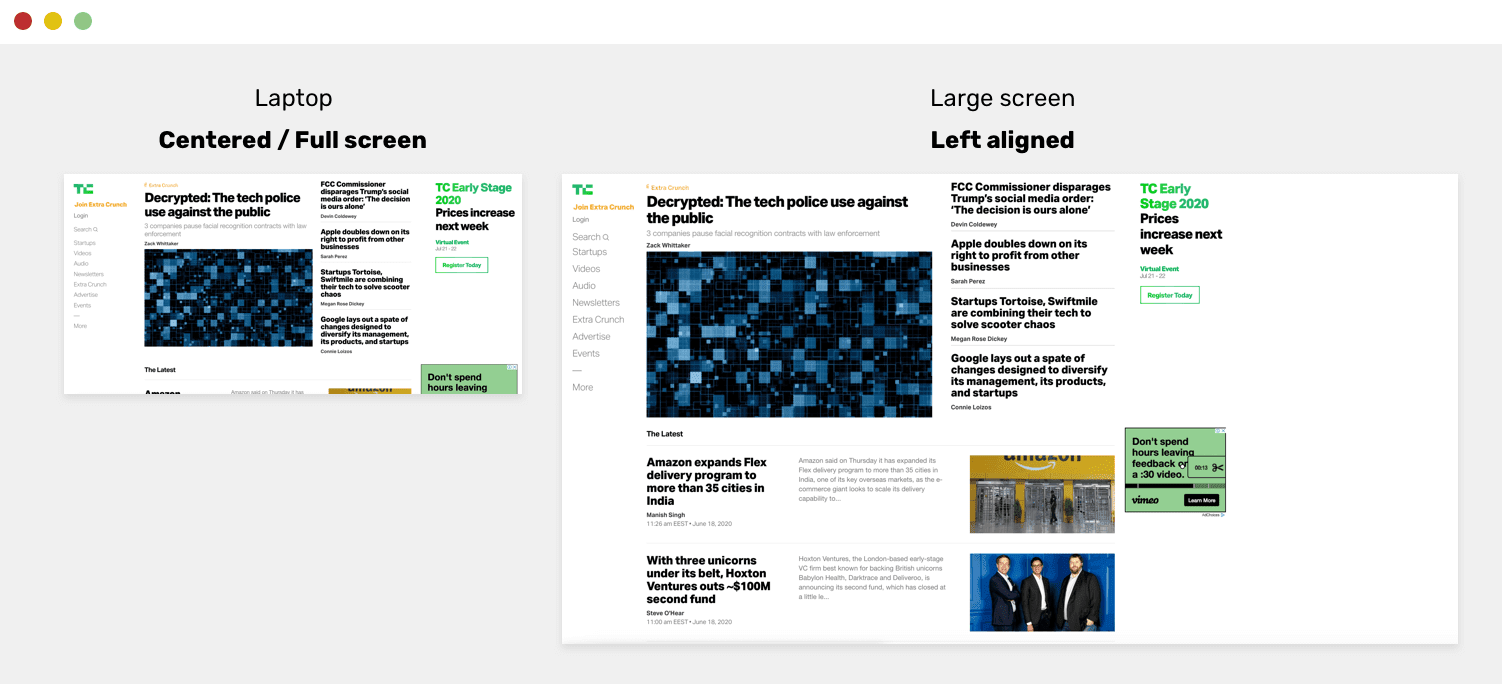
Как выравнивать контейнер: по центру, или по левому краю страницы?
Я не могу дать однозначного ответа на этот вопрос, однако я видел сайты, контейнеры, используемые на которых, выравниваются на экранах ноутбуков по центру, а на экранах настольных компьютеров — по левому краю страницы.
Примером такого сайта является Techcrunch. Обратите внимание на то, что на экране настольного компьютера содержимое сайта выровнено по левому краю страницы.

Выравнивание содержимого на экране ноутбука и на экране настольного компьютера
Мне нравится работать с сайтами, содержимое которых выровнено по центру. На страницах таких сайтов имеются симметричные отступы слева и справа. Но у того, что содержимое некоторых сайтов выравнивают по левому краю страницы, может быть какая-то причина, о которой я не знаю. Если вы знаете о том, почему это так, дайте мне знать.
Использование CSS-переменных для создания различных вариантов стилизации контейнеров
Редко бывает так, что все элементы-контейнеры, используемые в некоем проекте, имеют одну и ту же ширину. Ширина контейнера может меняться в зависимости от содержимого контейнера и от того, как именно он используется. Большую гибкость в работе с контейнерами даёт использование CSS-переменных. Это, кроме того, весьма современный подход к настройке контейнеров. Рассмотрим пример.
Вот HTML-код контейнера:
<div class="wrapper"></div>
Вот стиль:
.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Если вы внимательно прочли CSS-код, вы могли заметить, что var() передаётся два значения: первое — это переменная --wrapper-width, второе — это обычное значение 1170px. Второе значение является запасным. Смысл его существования заключается в том, что оно будет использовано в том случае, если значение переменной --wrapper-width окажется неустановленным.
Что это значит? А это значит, что в наших руках оказывается инструмент для создания различных вариантов элементов-обёрток благодаря возможности переопределения значения переменной --wrapper-width. Выглядит это так:
<div class="wrapper" style="--wrapper-width: 720px"></div>
Благодаря этому подходу я смог создать особый контейнер, не прибегая при этом к следующим действиям:
- Добавление к элементу нового класса.
- Копирование и дублирование существующих стилей.
Такой элемент будет проще поддерживать в будущем. И, кроме того, облегчается его настройка с помощью инструментов разработчика браузера.
Если вам не нравится этот подход из-за использования в нём встроенного стиля для переопределения значения CSS-переменной, вы вполне можете решить эту задачу и с помощью добавления к элементу нового класса. Например — так, как показано ниже.
Вот HTML-разметка:
<div class="wrapper wrapper--small"></div>
Так выглядит стиль:
.wrapper--small {
--wrapper-width: 720px;
/* благодаря этому стандартная ширина контейнера будет переопределена. */
}
Здесь можно найти рабочий пример.
Использование display: contents
Для начала позвольте немного рассказать о значении contents свойства display. Каждый элемент в CSS — это блок. В этом блоке что-то содержится, у него есть внутренние и внешние отступы и граница. Использование свойства display: contents приводит к тому, что блок, которому оно назначено, удаляется из потока документа. Это можно представить себе как удаление открывающего и закрывающего тегов блока.
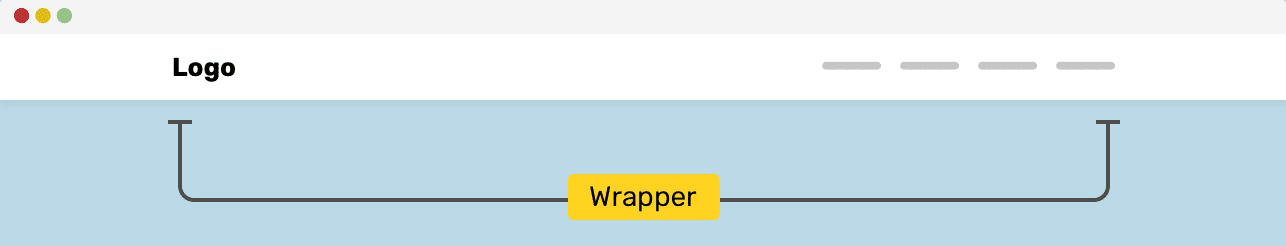
Вот разметка:
<header class="site-header">
<div class="wrapper site-header__wrapper">
<!-- Содержимое заголовочной области сайта -->
</div>
</header>
Вот стиль:
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}

Элемент-обёртка
При реализации чего-то, напоминающего этот пример, может понадобиться сделать так, чтобы заголовочный раздел сайта мог бы растягиваться до полной ширины страницы, чтобы его ширина не ограничивалась бы свойствами контейнера.
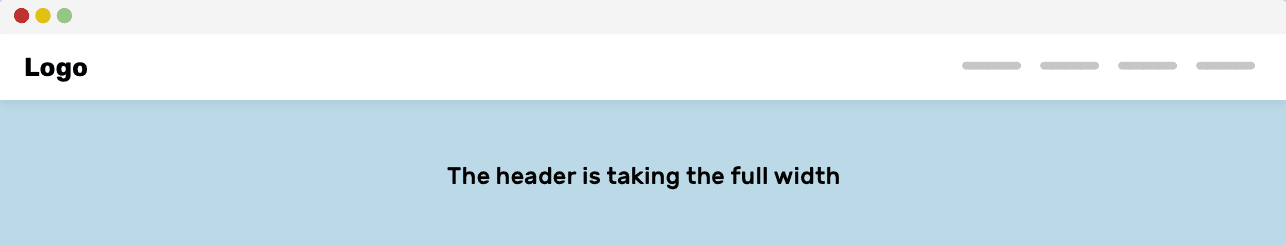
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Здесь, благодаря использованию свойства display: contents, элемент-обёртка будет как бы «скрыт». Теперь, когда свойство display: flex применяется к элементу с классом .site-header, дочерние элементы контейнера становятся дочерними элементами .site-header.

Заголовочная часть сайта занимает, в ширину, всё доступное пространство
Отзывчивый фон и фиксированное содержимое
В книге CSS Secrets представлена интересная техника, которая может быть использована для стилизации разделов, имеющих отзывчивый фон (фон, способный занимать всю доступную ширину области просмотра) и элемент-контейнер для содержимого. Рассмотрим обычный способ создания макетов подобных разделов.
Вот HTML-разметка:
<section>
<div class="wrapper"></div>
</section>
Вот стили:
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Здесь значения свойств margin-left: auto и margin-right: auto вычисляются путём взятия половины ширины области просмотра и вычитания из неё ширины содержимого. Того же самого можно добиться с использованием внутренних отступов.

Внутренние отступы
section {
padding: 1rem calc(50% - 585px);
}
Но дело пока ещё не сделано. На мобильных устройствах содержимое будет прижато к краям области просмотра. Решить эту проблему можно, например, так:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}
В качестве альтернативного решения можно предложить применение новой CSS-функции max(). Используя её, мы задаём минимальный размер внутреннего отступа, равный 1rem, а в качестве второго значения, передаваемого ей, указываем выражение 50% — 585px.
section {
padding: 1rem max(1rem, (50% - 585px));
}
Если вам интересны подробности о CSS-функциях min(), max() и clamp() — вот мой материал на эту тему.
Как вы стилизуете элементы-контейнеры?
Автор: ru_vds