Дисклеймер: Я сама часто пользуюсь Тильдой для маленьких сайтов-визиток и лендингов под события — для этого сервис сделан отлично и экономит много денег и времени. Статья скорее о том, как использование Тильды в случаях, когда это не оправдано, создает множество тяжеловесных и неудобных сайтов и отрицательно влияет на рынок веб-разработки. Статья публикуется в корпоративном блоге, тем не менее — это мое личное мнение и оно может не совпадать с мнением компании.

TLDR: Тильда — это рак, постепенно поглощающий здоровый рунет (и в гораздо меньших масштабах весь остальной интернет). Тильда забирает работу у разработчиков и дизайнеров и даёт её людям, которые справляются гораздо хуже. Она поспособствовала появлению целого пласта «специалистов», которые ничего не умеют, кроме визуальной верстки, но позиционируют и продают себя как крутых дизайнеров/разработчиков. Она генерирует более тяжелые страницы, чем вордпресс!
Tilda — это визуальный редактор, возведенный в абсолют. В нём можно мышкой набросать статическую страницу произвольной длины и сложности, добавить туда немного динамического функционала, доступного из коробки, и в пару кликов всё это опубликовать. Это очень просто. Слишком просто.
Это зло
Я прозрела, когда пришла в большой проект на Тильде. К тому моменту я успела запустить на ней несколько сайтов разной сложности и была в целом довольна платформой, той легкостью, которую она давала. В проекте почти не нужна была динамика, но была тонна статики, которую мне предстояло организовать и причесать под единый стиль. Сайтом до этого занимался человек, максимально далёкий от дизайна и вёрстки, и в первый же день я сразу всё поняла — и про человека, и про Тильду, и про ужас, который получается, когда эти двое встречаются. У сайта был поддомен, на котором шли вообще все продажи, то есть все деньги на сайте крутились на этом поддомене. Знаете, сколько весила его главная страница? СЕМЬДЕСЯТ ВОСЕМЬ МЕГАБАЙТ. Она грузилась ВЕЧНОСТЬ. Что-то купить на сайте можно было только через неё.
Что там так много весило? Картиночки. Вся страница состояла из десятков полноэкранных блоков, на каждом из которых было 3-5 картинок и гифок, в том числе очень тяжеловесных. Некоторые картинки занимали область порядка 300*200 пикселей, но загружались в разрешении 3000*2000. Некоторые гифки весили по 5-10 мегабайт. Это был настоящий Содом, и самое грустное в том, что мне не дали его полностью переписать, только сжать картинки и выкинуть часть бесполезных, уродливых гифок.
Тогда я сообразила, что с большой силой приходят большие проблемы. Легко выбрать Тильду, когда вам не нужен сложный дорогой сайт, легко на ней править тексты и картинки, менять дизайн. Но рано или поздно у вас не будет хватать времени или просто станет лень делать всё по уму, грамотно верстать, следить за отступами, адаптивностью, сжимать картинки перед загрузкой (потому что Тильда хоть и пережимает качественные фотографии, на размер файла это сжатие почти не влияет). И тогда ваш милый, аккуратный сайтик захлестнёт волна помоев, и на него будет неприятно заходить.
А всё почему?
Потому что до WYSIWYGа такие вот сайтики клепали в основном фрилансеры (веб-студии были дороже). Они тоже не были крутыми спецами и часто писали плохо, но поддержка вообще работала по-другому. Контент набивал один человек, а дизайн правил другой, каждый был занят своим делом и все жили счастливо. А сейчас в стремлении сэкономить владелец пытается одновременно ужаться в функционал дешевого аккаунта (потому что полноценный бизнес на год стоит как разработка и поддержка нормального сайта нормальными людьми) и повесить все задачи на одного человека, как правило, менеджера. В итоге — владелец либо экономит в конечном счёте на своих же продажах, либо тратит изначально больше денег, менеджер всех ненавидит и в гробу видал сайт с владельцем, а фрилансер сидит без работы и ненавидит Тильду.
Честно говоря, я вообще плохо представляю аудиторию WYSIWYG-редакторов сайтов. До Тильды большинство из них работало кое-как и что-то вменяемое делали только на таком же условно-бесплатном Wix, который обладает всеми теми же недостатками. Так вот, кому нужны визуальные редакторы? Малому бизнесу, который не может отвалить денег за хороший проект? Всяким авторам персональных страничек? Неважно, кто и с какой целью приходит, итог всегда один: сайтом, так или иначе, занимается один человек, и внешний вид сайта напрямую зависит от его дизайнерских навыков, как правило, скудных. А вот функционал вообще от него не зависит и по сути, определяется левой пяткой редактора. Для мелкой статики типа портфолио или странички автосервиса с контактами и формой это не страшно, но стоит немного подрасти… и вы попадаете в ад.
Тильда это не Вордпресс
Тильду любят сравнивать с WordPress. Она изначально выглядит выигрышнее, с её кастомизацией любых элементов, цветов фонов и возможностью в один клик редактировать текст в любом месте страницы. Но с точки зрения динамического функционала, WP гораздо, гораздо лучше. Он весь пронизан огромным количеством плагинов для самых разных задумок, и всегда можно дописать новый. Например, интернет-магазины на WP в основном работают на WooCommerce, для которого есть куча тем, плагинов, кастомизации. В Тильде же полноценный интернет-магазин построить практически невозможно, несмотря на заявленный функционал. Есть корзина, есть карточки товаров, можно что-то несложное продавать (курсы, например). На всём остальном Тильда тупо ломается: нету кастомизации корзины, нету хуков вообще, нету даже полноценной базы данных, работающей из коробки! Как следствие, нет фильтрации и сортировки и много чего еще. Если же в Тильде вам чего-то не хватает, есть два пути — либо попытаться заколхозить решение через HTML-вставки (соответственно, стили и скрипты подключаются через них же), либо писать в техподдержку и просить допилить.
Кстати, о техподдержке. С ней всё просто:
- Она всегда перегружена.
- Она практически не отвечает, если ты не проплатил бизнес-аккаунт.
То есть я буквально репортила баги (они, кстати, нередко попадаются) в рамках одного и того же проекта с двух разных аккаунтов: с одного платили, другой бесплатно находится в проекте по инвайту. На тикеты с первого мне отвечали в течение 1-3 суток, на тикеты второго от недели и больше. Напомню, это поддержка платного продукта.
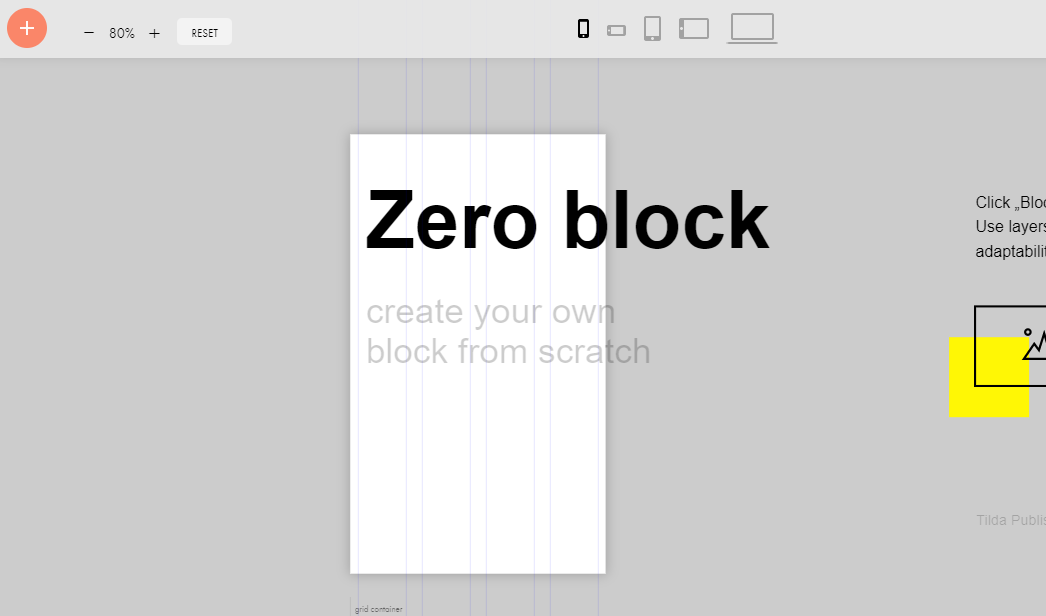
Zero blocks
Зеро-блоки — это любимая фича Тильды, преподносимая как уникальное ноу-хау. Выглядит как пустой лист произвольного размера, на котором можно размещать текст, картинки, фреймы и что угодно ещё а-ля фотошоп. Удобно, креативно… но на выходе получается огромная лапша с обертками, над обертками, над обертками, которую к тому же надо адаптировать под все экраны вручную. И следить, чтобы при любой редактуре вся ваша красивая адаптация не слетела, движок Тильды это любит.

Даже в оформлении плейсхолдера решили не запариваться с адаптивной версткой. И так сойдёт!
Надо сказать, что 99% дизайнерского дизайна на Тильде делается в зеро-блоках (потому что стандартные блоки слишком сильно урезают полёт фантазии и используются исключительно для удобства редактуры), и по моему опыту, по уровню аккуратности и внимания к деталям делаются в точности как на картинке выше.
Mobile friendly
Ещё из хронических болезней Тильды — нельзя сделать кастомные меню и навбары, просто нет такого функционала. А готовые очень часто плохо переверстываются на мобильных экранах, заставляя прибегать к особо циничному костылингу — одной менюшке устанавливается область отображения от 1200px ширины и больше, другой 1199 и меньше. Всё бы ничего, по сути, обычное разделение по @media-запросу, но из-за невозможности адекватно настроить размеры мобильных шрифтов и отступов постепенно половина сайта переезжает на такие дублирующиеся блоки, каждый из которых надо редактировать отдельно и следить, чтобы ничего не поехало. Отдельный кайф доставляет последовательное отображение этих блоков на странице редактирования, что увеличивает её в полтора-два раза.
Альтернативы
Для преимущественно статического сайта как нельзя лучше подойдёт большинство инструментов JAMstack. Это метод разработки, требующий генерации валидного HTML на этапе деплоя, исключая рендеринг как таковой. Работает максимально быстро, но почти исключает использование динамического контента.
Отличный вариант для размещения статики вроде блога — использование Static Site Generator (SSG) в связке с GitHub Pages. Статей и туториалов много, вот например.
С JAMstack также тесно связаны headless (или API-driven) CMS. Они дают больше гибкости, приближаясь по функционалу к традиционным CMS (вот актуальное сравнение с WP), но сохраняют легковесность и безопасность. Подходят для всего, от блога до интернет-магазина, но как правило, требуют приличного количества разработки.
Традиционные CMS — как правило медленные, генерируют тяжёлые страницы и бывают уязвимы. Но зато легки в управлении и запуске, поддерживают кучу функционала через расширения и вообще много умеют из коробки. Для тех, кто не хочет кодить сам и тратить много денег на аутсорс.
Для быстрого запуска интернет-магазинов есть специализированные движки вроде OpenCart (сайт, статья) или Shop-Script (сайт, статья). Они лучше всего подходят для управления системой и интеграций со сторонними сервисами и бэкендами.
Мораль
Я понимаю, Хабр не самое подходящее место, чтобы вещать на аудиторию Тильды. Здесь сидят не домохозяйки с менеджерами, а разработчики и даже тех же фрилансеров тут немного. Но у меня есть мнение и я хочу донести его до всех сопричастных:
- Тильда — зло.
- WYSIWIG-редакторы сайтов — зло.
- «Дизайнеры» визуальной вёрстки — зло.
- Фриланс — добро.
- Разделение обязанностей — обязательно.
Автор: galimova_ruvds






