Цвета играют жизненно важную роль в формировании внешнего вида веб-страниц. С помощью CSS мы можем управлять основным цветом элементов и их фоновым цветом. Для этого, соответственно, используются свойства color и background. Когда, много лет назад, я изучал CSS, мне не удалось найти доходчивого руководства по использованию цветов в CSS. Поэтому я решил написать такое руководство сам. В этом материале я расскажу о типах цветов и о ключевых словах, используемых при работе с цветами. Мы поговорим о том, в каких ситуациях используются те или иные методики работы с цветами и рассмотрим примеры. Сразу скажу, что здесь я не буду касаться теории цвета.
Свойство color
На MDN можно найти сведения о том, что CSS-свойство color позволяет задавать основной цвет элемента (foreground color, его также называют «цветом переднего плана»), который описывает цвет текста элемента и цвет элементов оформления текста. На основе значения этого свойства устанавливается значение currentColor.
Итак, свойство color позволяет задать основной цвет элемента. При настройке этого свойства можно использовать различные значения:
- Названия именованных цветов.
- Шестнадцатеричные коды цветов.
- Цвета, задаваемые с помощью функций
rgb()иhsl(). - Глобальные значения
inherit,initial,unset. - Ключевое слово
currentColor.
Рассмотрим разные способы описания цветов в CSS.
Именованные цвета
CSS поддерживает стандартные наименования цветов, которые можно использовать, просто указывая в качестве значения свойства color имя нужного цвета. Вот как это выглядит:
.heading {
color: brown;
color: green;
color: black;
}
Вот, если интересно, полный список имён цветов. Тут стоит сказать о том, что некоторые имена цветов поддерживаются не во всех браузерах.
В целом, я — не фанат именованных цветов, так как мне нелегко запомнить то, как именно выглядят такие цвета. Например, иногда я вижу, как веб-разработчики, в качестве значения свойства color, используют имена цветов white или black. Это, конечно, нельзя назвать неприемлемым, я не берусь осуждать тех, кто так поступает. Но, в целом, я не рекомендовал бы пользоваться именованными цветами. Вот единственная ситуация, в которой я воспользовался бы такими цветами:
*, *:before, *:after {
outline: solid 1px red;
}
Здесь я использую красный цвет (red) для того чтобы быстро показать обводку всех элементов страницы. Цвет red популярен в подобных ситуациях, мне даже доводилось видеть мемы об этом.
Шестнадцатеричные цветовые значения
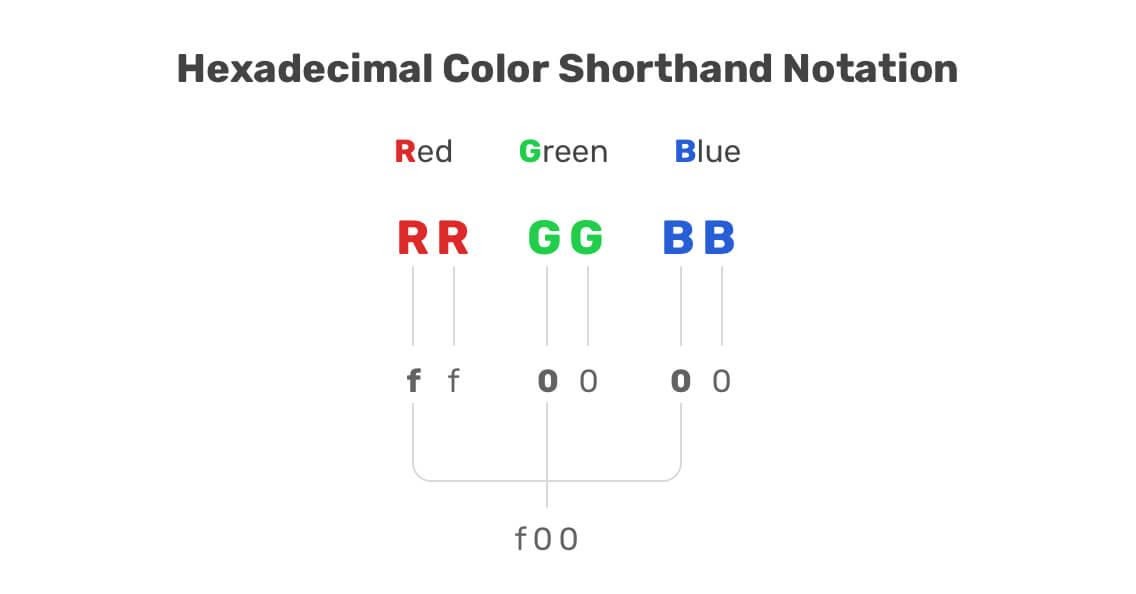
Шестнадцатеричный код цвета состоит из шести символов. Например, значение #ffffff представляет белый цвет. При описании цветов с использованием шестнадцатеричных значений есть одна особенность, позволяющая, в определённых ситуациях, использовать сокращённую запись кода цвета.
Дело в том, что если пара значений в описании одного компонента цвета идентична, одно из таких значений можно убрать. Каждая пара значений представляет собой описание одного из компонентов цвета. Это, соответственно, компоненты Red (красный), Green (зелёный) и Blue (Синий). Рассмотрим следующий пример:
body { color: #222222; /* Превратится в #222 */
body { color: #000000; /* Превратится в #000 */
Значение #222222 эквивалентно значению #222. Если представить исходный шестнадцатеричный код в виде 22, 22, 22, то, чтобы получить из него код 2, 2, 2, достаточно взять из каждой пары значений по одному.

Сокращение шестнадцатеричных кодов цветов
Цвета, задаваемые в формате RGB/RGBA
При использовании цветовой модели RGB (Red, Green, Blue — красный, зелёный, синий) цвета представляют тремя значениями, описывающими цветовые каналы — соответственно — красный, зелёный и синий канал. Каждое из значений можно представить числом, находящимся в диапазоне от 0 до 255, или процентным значением — от 0 до 100%.
Если три значения равны 0, то получится чёрный цвет. А если все три цветовых компонента установлены в значение 255, то получится белый. То же самое справедливо и при использовании процентных значений.
.element {
/* Белый */
color: rgb(255, 255, 255);
color: rgb(100%, 100%, 100%);
/* Чёрный */
background-color: rgb(0, 0, 0);
background-color: rgb(0%, 0%, 0%);
}
При описании цветов с использованием цветовой модели RGB можно, помимо цветовых компонентов, указывать и значение, соответствующее альфа-каналу, которое позволяет управлять прозрачностью цвета. Это помогает в работе с насыщенностью цветов, что весьма полезно. Ниже мы рассмотрим некоторые варианты использования цветов, при описании которых используется альфа-канал. Для работы с такими цветами применяется функция rgba():
.element {
/* Чёрный фон с 50% прозрачностью */
background-color: rgba(0, 0, 0, 0.5);
}
Если значение, соответствующее альфа-каналу, равно нулю, тогда основной или фоновый цвет элемента окажется полностью прозрачным, то есть — невидимым.
Цвета, задаваемые в формате HSL
Я редко вижу использование цветовой модели HSL (Hue, Saturation, Lightness — тон, насыщенность, светлота), но в последнее время эта цветовая модель стала привлекать к себе всё больше внимания со стороны дизайнеров и разработчиков.

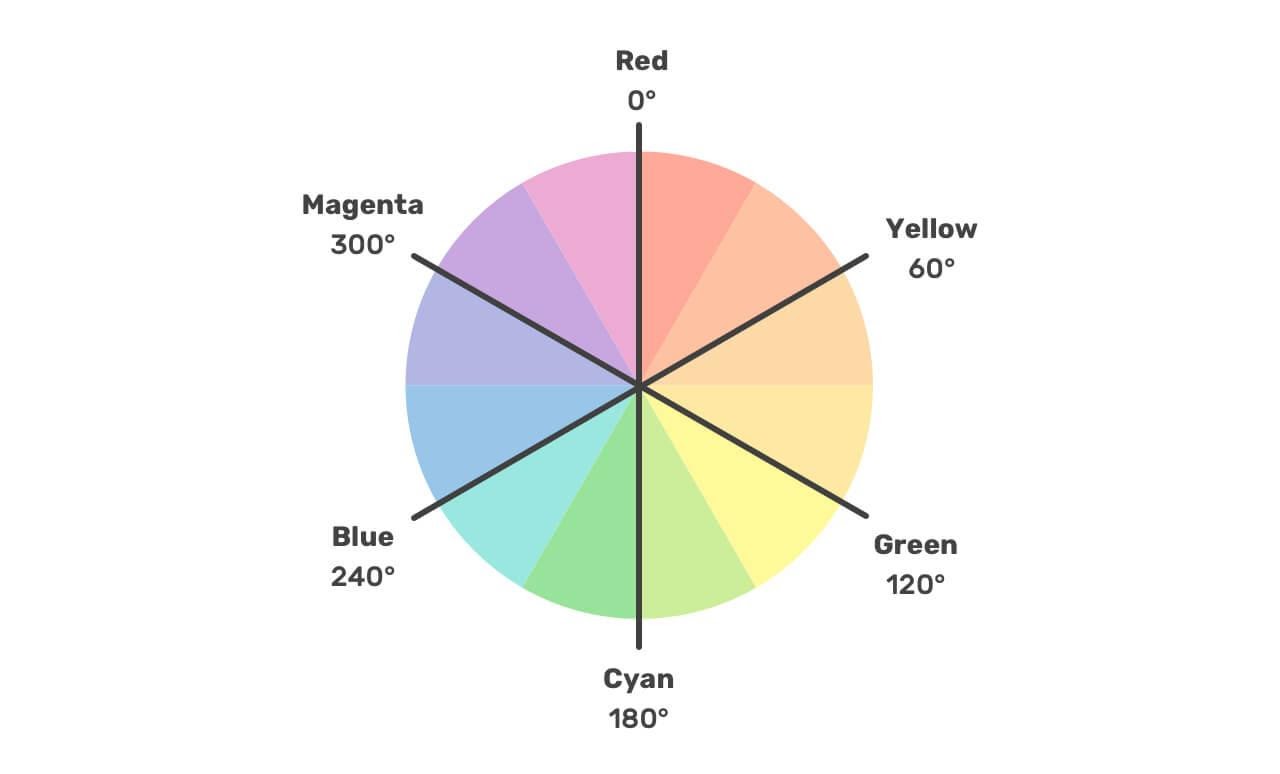
Цветовой круг
На цветовом круге каждому цвету соответствует определённый угол, описывающий цветовой тон (hue). Для описания HSL-цвета, помимо тона, нужно указать значения, отвечающие за насыщенность и светлоту цвета.
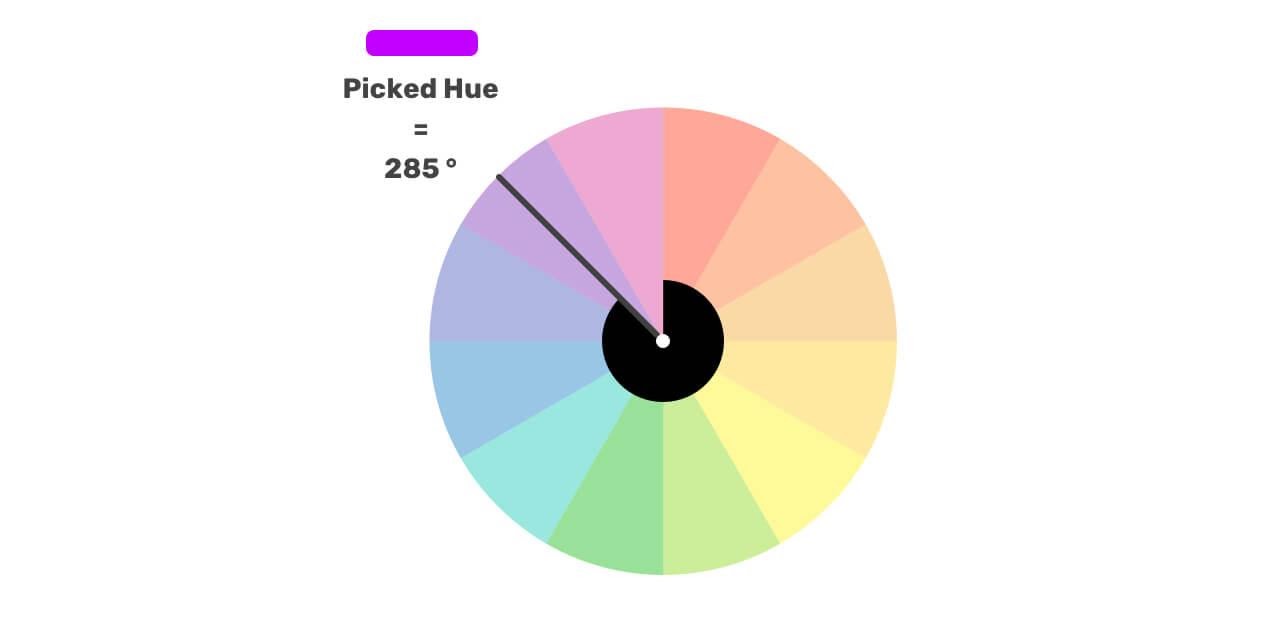
Разберём процесс описания HSL-цветов. Представим, что нас интересует цветовой тон, показанный на следующем рисунке.

Выбор цветового тона
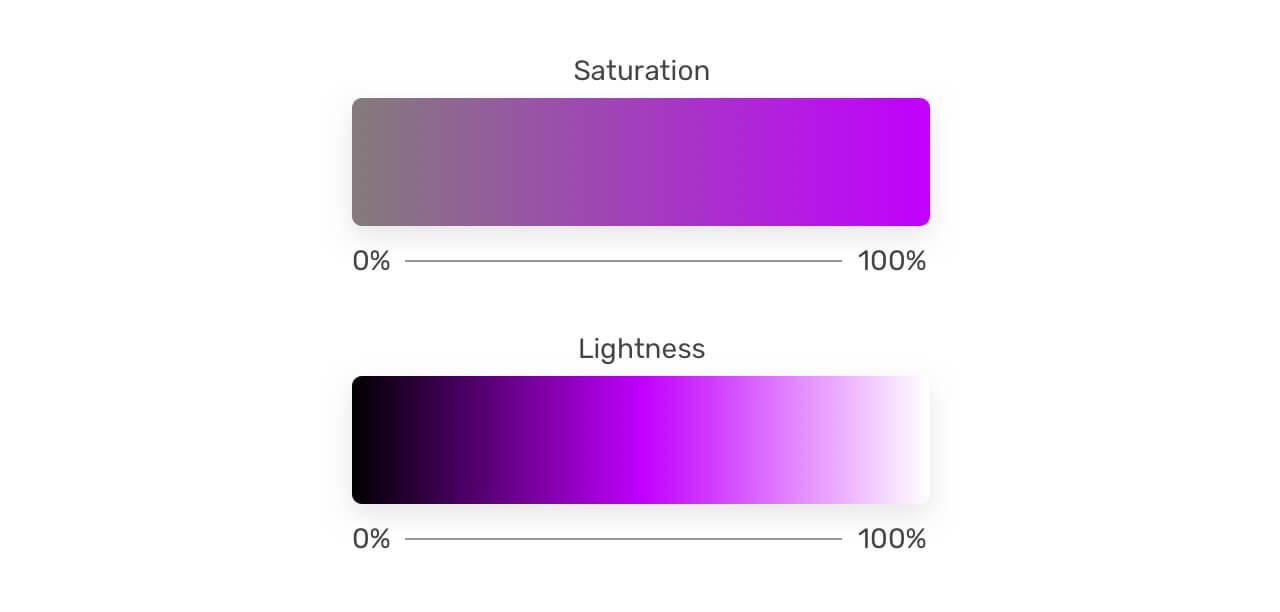
Для выбора насыщенности и светлоты можно воспользоваться удобным инструментом, который находится здесь. А именно, после выбора тона, насыщенность и светлоту цвета можно представить так, как показано ниже.

Выбор насыщенности и светлоты
Шкала насыщенности, в начале, представлена серым цветом, а в конце — цветом, который мы выбрали на цветовом круге. Шкала светлоты начинается с чёрного цвета, доходит до выбранного цветового тона и заканчивается белым цветом.
Эта гибкость может оказаться очень кстати. Например, можно выбрать цветовой тон, а потом подстроить насыщенность и светлоту в соответствии со своими нуждами. Такой подход позволяет создавать динамичные и лёгкие в использовании цветовые палитры.
Ключевое слово currentColor
Ключевое слово currentColor хранит значение CSS-свойства color. Его можно использовать для настройки элементов, которые, по умолчанию, не наследуют цвета от их родительских элементов. Вот некоторые свойства, значения которых, по умолчанию, устанавливаются равными currentColor:
- border-color
- text-decoration-color
- outline-color
- box-shadow
Тут может возникнуть такое ощущение, что currentColor — это нечто вроде CSS-переменной. Но это ключевое слово появилось ещё до того, как в CSS стало можно работать с переменными. Рассмотрим следующий пример:
.element {
color: #222;
border: 2px solid;
}
Как думаете, каким будет значение свойства border-color? Очевидно — таким же, как и значение свойства color. Это так из-за того, что, по умолчанию, значением border-color является значение currentColor. Возможно, это легче представить себе, если переписать предыдущий пример так:
.element {
color: #222;
border: 2px solid currentColor;
}
Интересной особенностью currentColor является тот факт, что это ключевое слово можно использовать и на уровне родительского элемента, и для дочерних элементов.
<h1>
This is a title
<span>I'm a child element</span>
</h1>
В этом примере currentColor можно использовать и для элемента <h1>, и для элемента <span>:
h1 {
color: #222;
background-color: currentColor;
}
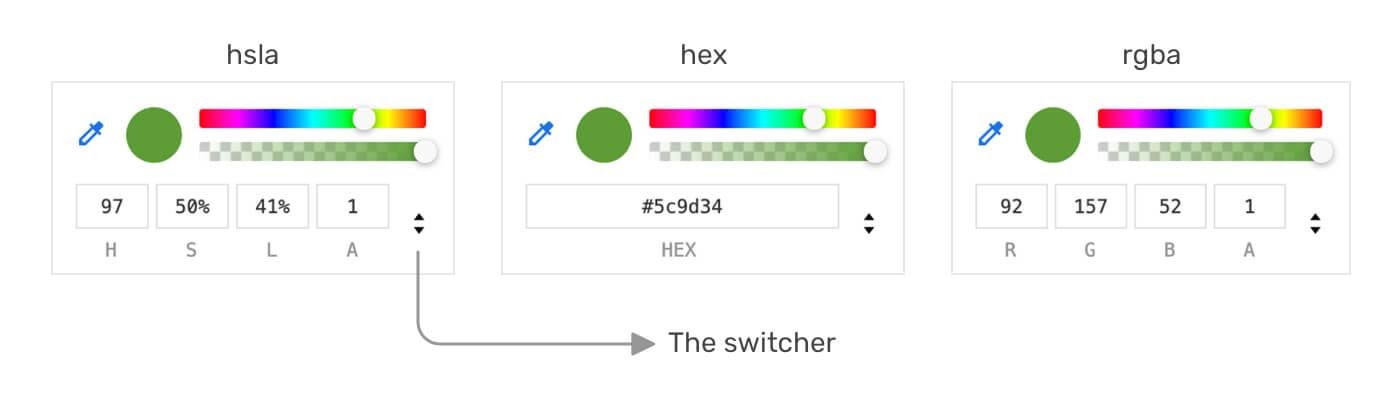
Использование инструментов разработчика для исследования цветов
При проведении экспериментов с CSS-цветами можно воспользоваться одной полезной возможностью инструментов разработчика Chrome. Для вызова этой возможности нужно выбрать некий элемент, цвета которого заданы в шестнадцатеричном формате, и переключиться в режим его исследования. Затем нужно щёлкнуть по маленькому квадратику, который представляет цвет, используемый элементом в данный момент.

Переключатель
Этот приём подходит только для шестнадцатеричных цветов и для свойств, при настройке которых используются CSS-переменные:
.btn {
background-color: var(--brand-primary);
}
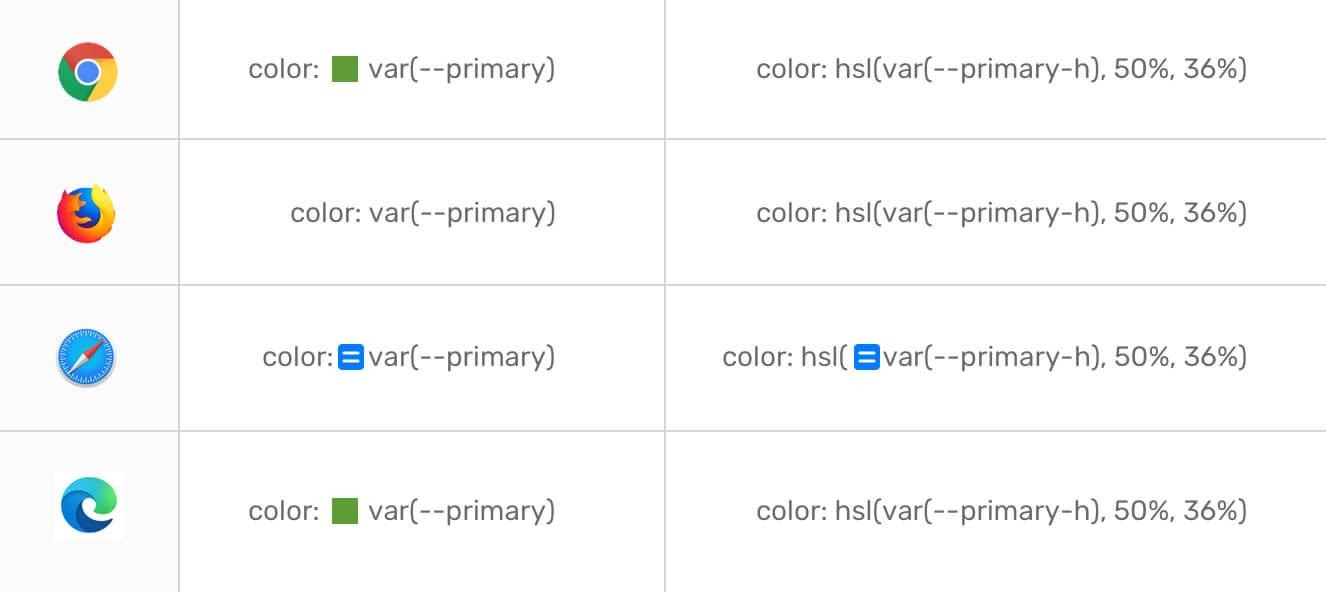
Тут надо сказать о том, что при использовании HSL-цветов в комбинации с CSS-переменными всё ещё можно столкнуться с неоднородным поведением браузеров. Например, вывод вышеприведённого примера в Firefox не приведёт к показу цветного квадратика. Вот как это выглядит в разных браузерах.

Браузеры по-разному работают с переменными
Синий квадратик, выводимый в Safari, демонстрирует вычисленное значение используемого CSS-свойства. Это лучше, чем ничего.
Возможно, вы сейчас задаётесь вопросом о том, зачем нам вообще нужен этот квадратик, представляющий вычисленный цвет и выводимый около CSS-свойства? Дело в том, что без него мы не сможем открыть средства инструментов разработчика для работы с цветом, которые помогают исследовать доступность используемого цветового решения.
Вышеописанная проблема проявляется не всегда. Например, основной цвет кнопки задан в виде color: #fff, а её фоновый цвет указан с использованием hsl(). В такой ситуации можно открыть палитру инструментов разработчика, обратившись к свойству color, и взглянуть на уровень контраста. Правда, для элементов, которые используют HSLA-значения с CSS-переменными, этого сделать нельзя.
Цветовые значения, разделённые пробелами
Обычно функции rgb() и hsl() вызывают, передавая им значения, разделённые запятыми. Существует и другой способ вызова таких функций, достаточно новый, но пользующийся отличной браузерной поддержкой. При его использовании значения, передаваемые функциям, разделяют пробелами.
/* До */
.element {
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 1);
}
/* После */
div {
background-color: rgb(0 0 0);
background-color: rgb(0 0 0 / 0.5);
background-color: rgb(0 0 0 / 50%);
}
Учитывайте то, что отделение сведений о прозрачности с помощью косой черты — это лишь дополнительная возможность. Ей стоит пользоваться только тогда, когда нужно настроить прозрачность цвета.
Новый способ описания цветов лучше старого. Рекомендуется пользоваться именно им, так как новые CSS-функции, используемые для описания цвета (lab(), lch() и color()), будут работать только с переданными им значениями, разделёнными пробелами. Поэтому полезно будет привыкнуть к такому формату описания цветов, предусмотрев, что несложно, запасной вариант для тех браузеров, которые этот формат не поддерживают.
Хочу отметить, что хотя я и порекомендовал пользоваться в функциях цветовыми значениями, разделёнными пробелами, я не применял их в статье, так как это — достаточно новая возможность CSS. А мне не хотелось бы запутывать читателей.
Глобальные значения (inherit, initial, unset)
Для того чтобы элемент унаследовал бы цвет от родительского элемента, можно воспользоваться глобальным значением inherit. Для того чтобы сбросить цвет, можно прибегнуть к значениям initial и unset. Рассмотрим пример, который поможет нам понять особенности использования этих значений.
▍Ключевое слово inherit
Вот HTML-код верхней части страницы, в которой имеется заголовок, описание и ссылка:
<section class="hero">
<h2><font color="#3AC1EF">Page title</font></h2>
<p>Some description content</p>
<a href="#">View all</a>
</section>
Вот стиль:
.hero { color: #222; }
Учитывая то, что свойство color родительского элемента установлено в значение #222, как вы думаете, каким будет цвет дочерних элементов? Элементы <h2><font color="#3AC1EF"> и <p> унаследуют этот цвет. А элемент <a> — нет, что обусловлено особенностями его стандартного поведения. Интересно, правда?
Цвет ссылок, используемый по умолчанию, выглядит так:
:link { color: #0000ee; }
Если надо — можно, с помощью конструкции color: inherit, сделать так, чтобы ссылка, всё же, унаследовала бы цвет от родительского элемента.
▍Ключевое слово unset
На MDN можно узнать о том, что ключевое слово unset позволяет сбросить значение свойства до унаследованного значения в том случае, если свойство естественным образом наследует это значение от родительского элемента. В противном случае значение сбрасывается до его исходного значения.
Вернёмся к предыдущему примеру и сделаем так, чтобы ссылка унаследовала бы цвет от родительского элемента:
.hero a { color: unset; }
Использование вышеприведённой конструкции позволит сбросить цвет до цвета, который может быть унаследован от элемента .hero. А это — именно то, что нам нужно.
Здесь со всем этим можно поэкспериментировать.
Сценарии использования и практические примеры
Пожалуй, теории на сегодня хватит. Поэтому предлагаю рассмотреть практические примеры работы с цветами в CSS.
▍Полупрозрачный RGBA-цвет
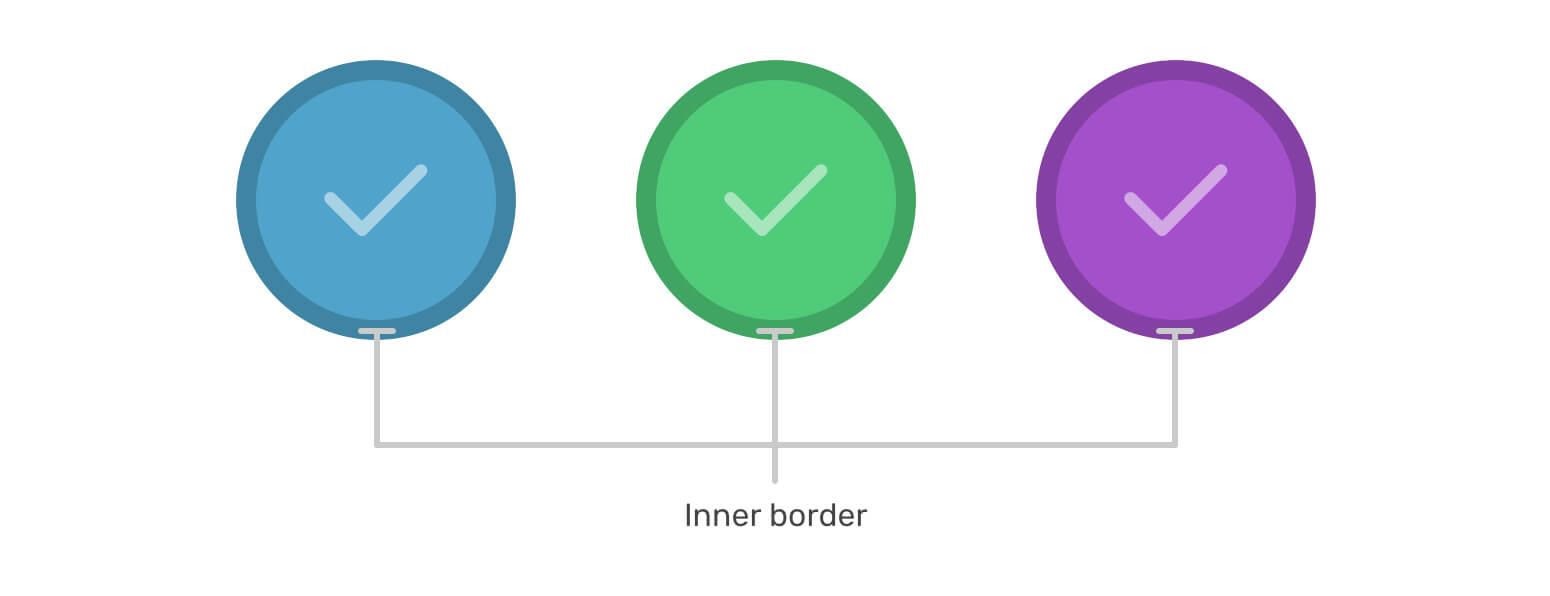
Мне часто приходилось видеть, как функция rgba() используется в CSS для создания дизайна, вариант которого представлен на следующем рисунке.

Внутренняя граница
Обратите внимание на то, что у окружностей имеются границы, которые темнее, чем фон этих окружностей. Как сделать это динамически? А сделать это можно, воспользовавшись границей, полупрозрачный цвет которой задан с применением функции rgba():
.item {
border: 10px solid rgba(0, 0, 0, 0.2);
/* Чёрная граница с 20% альфа-значением */
}
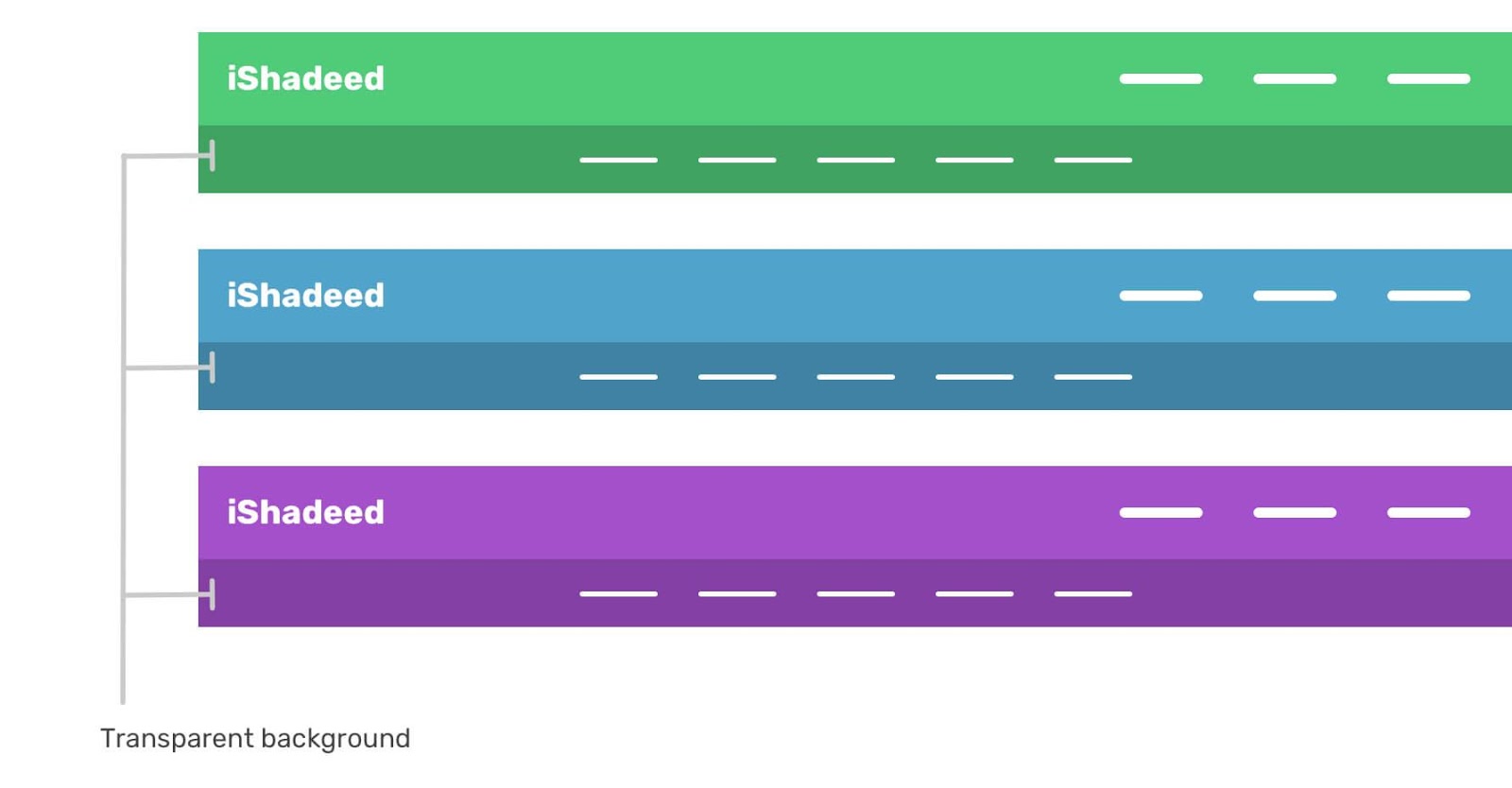
Ту же идею можно использовать и при работе с элементами, у которых имеется фон, в случае, когда их дочерние элементы являются их более тёмными вариантами. Взгляните на следующий рисунок.

Полупрозрачный фон
▍Использование HSL-цветов
Цвета, задаваемые с помощью функции hsla(), нравятся мне тем, что при их подборе выбирают цветовой тон (градус на цветовом круге), после чего можно поэкспериментировать с насыщенностью и светлотой цвета для того чтобы сделать готовый цвет светлее или темнее исходного тона.
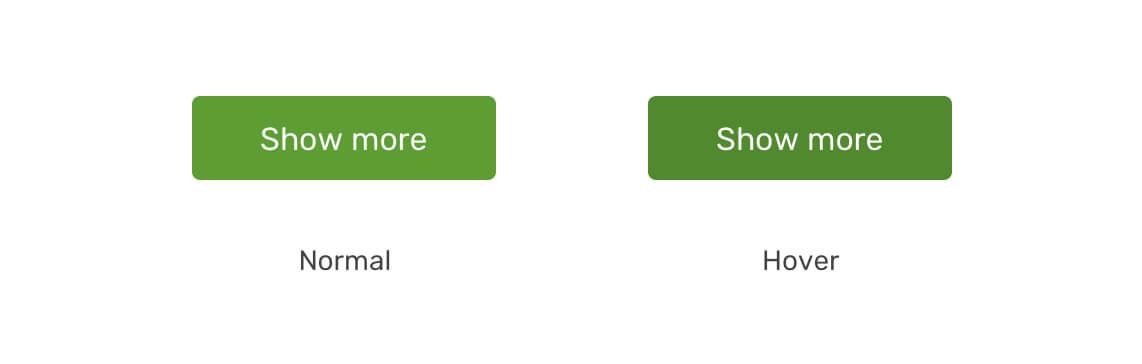
Это может пригодиться в паре ситуаций. Например, тогда, когда нужно сделать так, чтобы светлота цвета кнопки становилась бы меньше при наведении на эту кнопку мыши.

Кнопка становится темнее при наведении на неё указателя мыши
.btn {
/* Тон: 97, Насыщенность: 50%, Светлота: 41% */
background: hsl(97, 50%, 41%);
}
.btn:hover {
background: hsl(97, 50%, 36%);
}
Эту идею можно развить, скомбинировав функцию hsl() и CSS-переменные для создания цветовой палитры, которая легко поддаётся изменениям.
:root {
--primary-h: 97;
--brand-primary: hsl(var(--primary-h), 50%, 41%);
--brand-primary-darker: hsl(var(--primary-h), 50%, 36%);
--brand-grey-1: hsl(0, 0%, 0%);
--brand-grey-2: hsl(0, 0%, 10%);
--brand-grey-3: hsl(0, 0%, 20%);
--brand-grey-4: hsl(0, 0%, 30%);
--brand-grey-5: hsl(0, 0%, 40%);
--brand-grey-6: hsl(0, 0%, 50%);
}
Указывая основной тон, мы можем использовать его, задавая цвета, позволяющие делать элементы светлее или темнее.
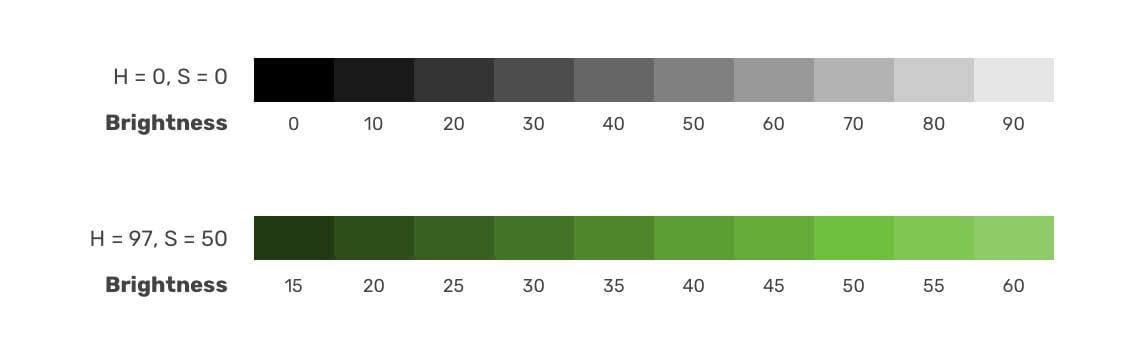
Особенно мне здесь нравится организация работы с оттенками серого цвета. Мне всегда было тяжело запоминать правильные шестнадцатеричные значения для оттенков серого. При использовании hsl() работа с такими цветами значительно упрощается.
Обратите внимание на то, как я создал цветовую палитру, основываясь лишь на одном цветовом тоне и меняя светлоту итогового цвета.

Цвет и изменение светлоты
Полагаю, никто не станет спорить с тем, что при таком подходе очень просто работать с оттенками серого. Мне это очень нравится, я планирую использовать этот приём в своих будущих проектах.
При работе над большими проектами я использовал бы следующий подход, подразумевающий применение CSS-переменных и задействующий изменение светлоты цвета:
:root {
--primary-h: 97;
--primary-l: 41%;
--brand-primary: hsl(var(--primary-h), 50%, var(--primary-l));
--brand-primary-darker: hsl(var(--primary-h), 50%, 36%);
}
Здесь я определил переменную --primary-h, хранящую сведения о цветовом тоне, и переменную --primary-l, в которую записано значение, представляющее собой базовую светлоту. Самое приятное тут то, что у меня теперь есть возможность настраивать цвет, меняя лишь переменную --primary-l:
.btn {
--primary-l: 45%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.footer {
--primary-l: 55%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.section {
--primary-l: 50%;
background-color: hsl(var(--primary-h), 50%, var(--primary-l));
}
Здесь можно найти рабочий пример.
▍Использование ключевого слова currentColor с SVG-иконками
Хороший сценарий использования ключевого слова currentColor представлен ситуациями, когда нужно управлять цветом SVG-иконок. Представим, что у нас имеется иконка, после которой идёт текст. Значок иконки и текст должны быть окрашены в один и тот же цвет.

Значок и текст должны быть одного цвета
Ключевое слово currentColor можно использовать для настройки SVG-атрибута fill, а затем назначить нужный цвет родительскому элементу. Взгляните на следующий HTML-код:
<a href="#" class="link">
<svg fill="currentColor"></svg>
<span>Show more</span>
</a>
Вот применяемый здесь стиль:
.link {
color: #3766dc;
}
При таком подходе значок будет окрашен в цвет, назначенный родительскому элементу.
Более того, тот же подход можно использовать для того чтобы создавать иконки, заключённые в прямоугольные полупрозрачные области, атрибут fill которых также задаётся с помощью currentColor. Это позволяет использовать CSS-свойство color для решения следующих задач:
- Назначение цвета иконке.
- Назначение прямоугольнику полупрозрачного варианта исходного цвета.
Взгляните на следующий рисунок.

Настройка иконки, заключённой в цветной полупрозрачный прямоугольник
Вот соответствующий CSS-код:
.icon {
color: hsl(var(--primary-h), 50%, var(--primary-l));
}
.icon-2 {
--primary-h: 26;
}
.icon-3 {
--primary-h: 292;
}
Обратите внимание на то, что у элемента <rect> задан атрибут opacity. В разных вариантах иконки меняется лишь значение, соответствующее цветовому тону. Такой подход может оказаться крайне полезным в дизайн-системах, так как он позволяет, не прибегая к каким-то сложным конструкциям, создавать различные варианты значков и согласовывать их цвет с цветом обрамляющих их элементов.
Итоги
Сегодня мы обсудили некоторые особенности описания цветов в CSS, рассмотрели практические приёмы работы с цветами. Хочется надеяться, вам пригодится то, о чём вы сегодня узнали.
Какие CSS-механизмы вы обычно используете, настраивая цвета в своих проектах?
Автор: ru_vds








