VS Code — мой любимый редактор кода. Это — самый популярный из существующих редакторов, возможности которого можно расширять практически до бесконечности. И, что удивительно, разработала его компания Microsoft. Я полагаю, что ни один из других редакторов и ни одна из других IDE не может дать разработчику хотя бы половину того, что способен дать ему VS Code. Одна из сильных сторон VS Code — это система расширений. Она позволяет создавать расширения буквально на все случаи жизни. Хочу рассказать вам о моём топ-10 расширений для VS Code.
1. Beautify

Для установки расширения воспользуйтесь в VS Code клавиатурным сокращением CTRL+P, введите в открывшееся поле нижеприведённую команду и нажмите Enter.
ext install HookyQR.beautify
Расширение Beautify позволяет форматировать html-, js-, css-, JSON- и sass-код. Параметрами форматирования можно управлять. Это расширение является надстройкой над стандартной системой js-beautify и позволяет разработчику форматировать код именно так, как ему нужно.
2. Better Comments

ext install aaron-bond.better-comments
Расширение Better Comments позволяет расширить возможности по работе с комментариями. В частности, оно позволяет делить комментарии на категории. Это могут быть уведомления, запросы, списки дел, примечания.

Использование Better Comments
3. Bookmarks

ext install alefragnani.Bookmarks
Расширение Bookmarks — это настоящий спасательный круг для программистов. Особенно для тех, которые потерялись среди тысяч строк кода. Это расширение позволяет прикреплять к строкам кода закладки. Если у строки кода есть закладка — к этой строке можно легко перейти, воспользовавшись списком закладок.

Закладки в коде
4. Bracket Pair Colorizer 2

ext install CoenraadS.bracket-pair-colorizer-2
Расширение Bracket Pair Colorizer 2 позволяет раскрашивать скобки, что облегчает нахождение пар открывающих и закрывающих скобок. Это очень полезно в тех случаях, когда приходится работать с вложенными друг в друга программными конструкциями.

Пары скобок выделены цветами
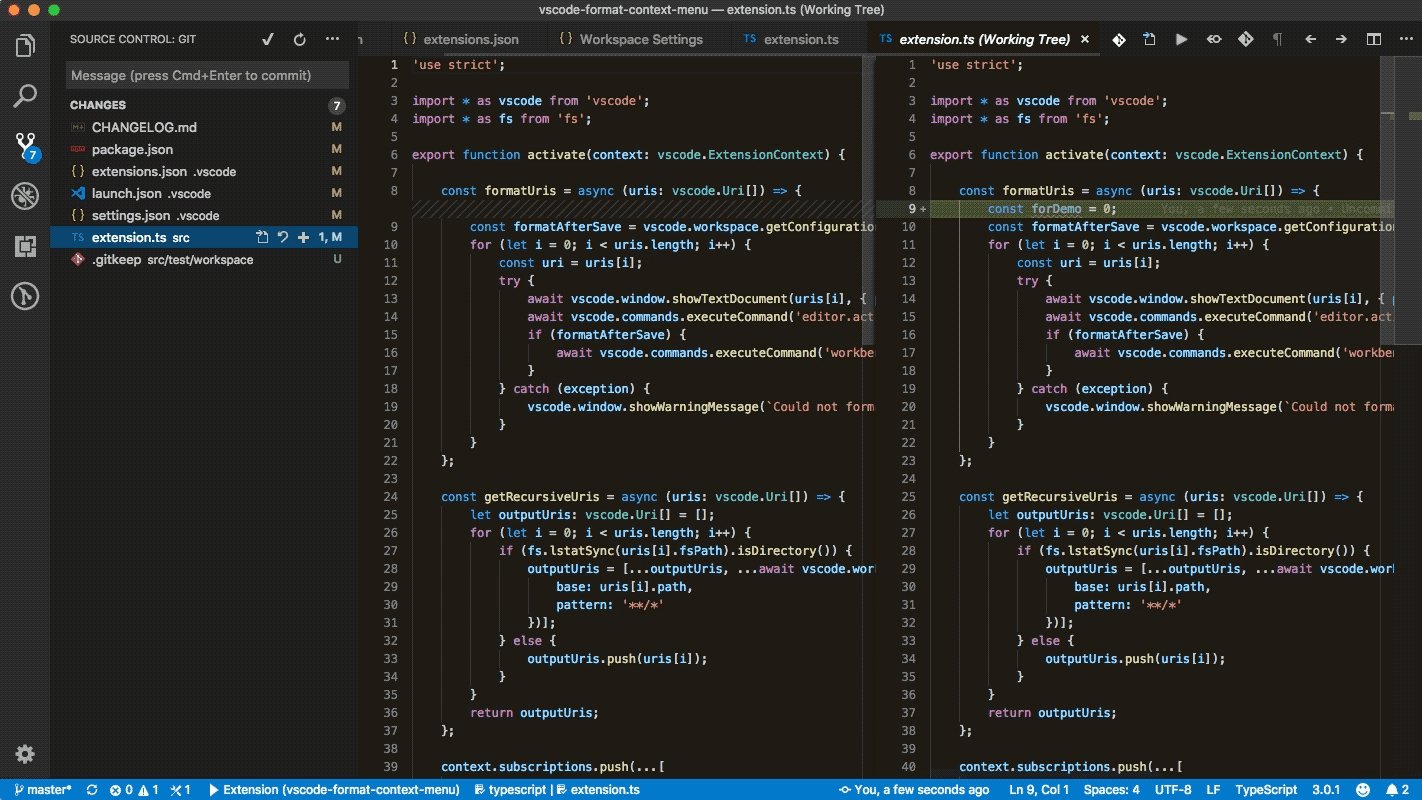
5. Format in Context Menus

ext install lacroixdavid1.vscode-format-context-menu
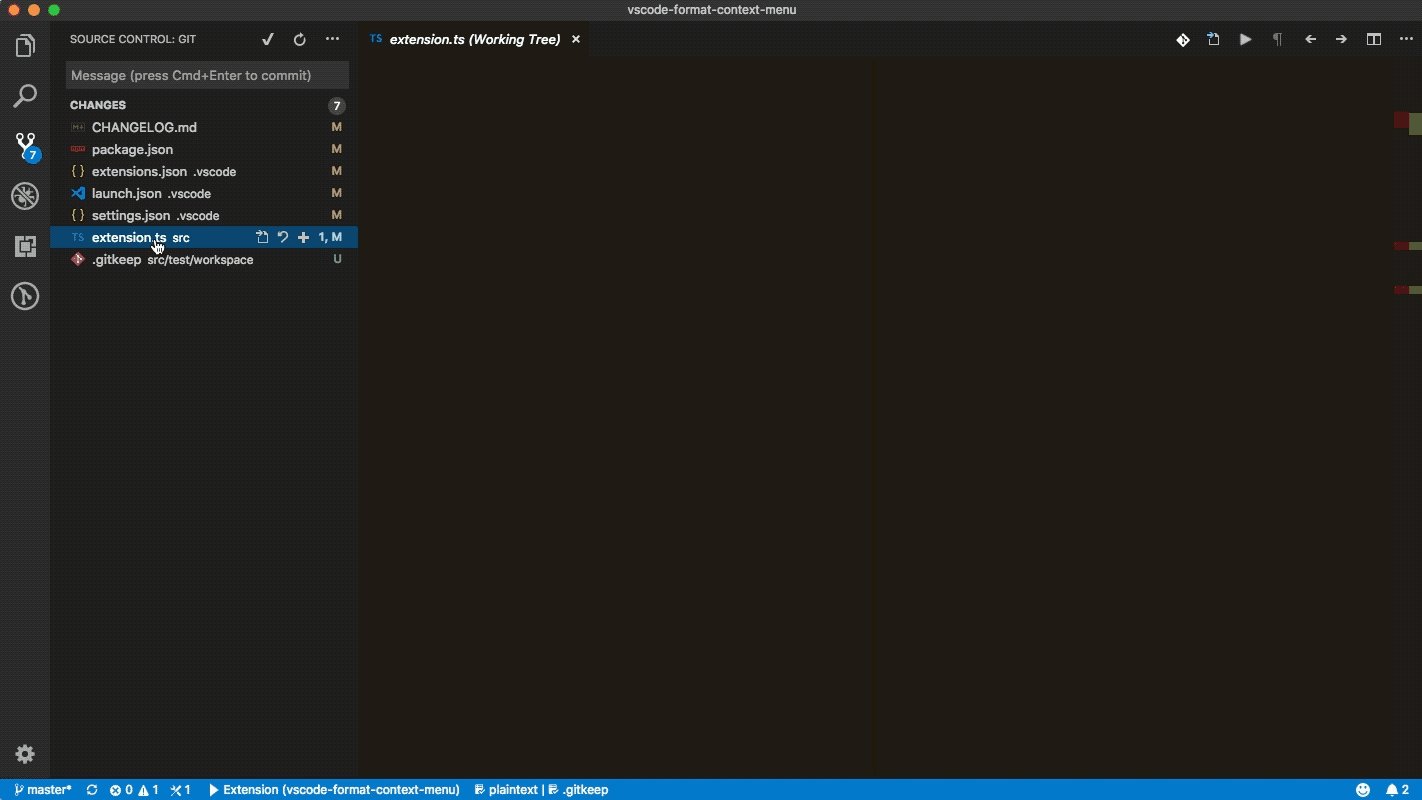
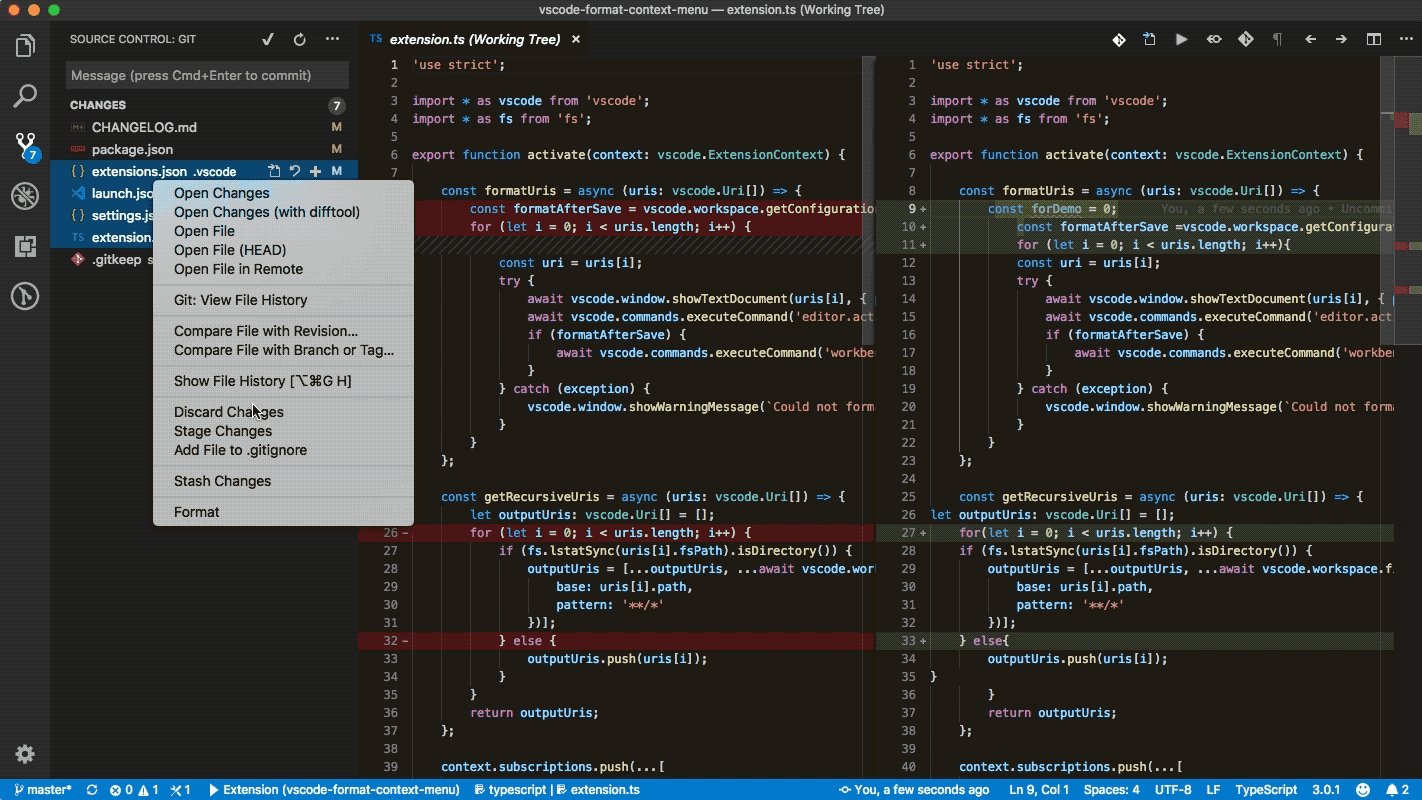
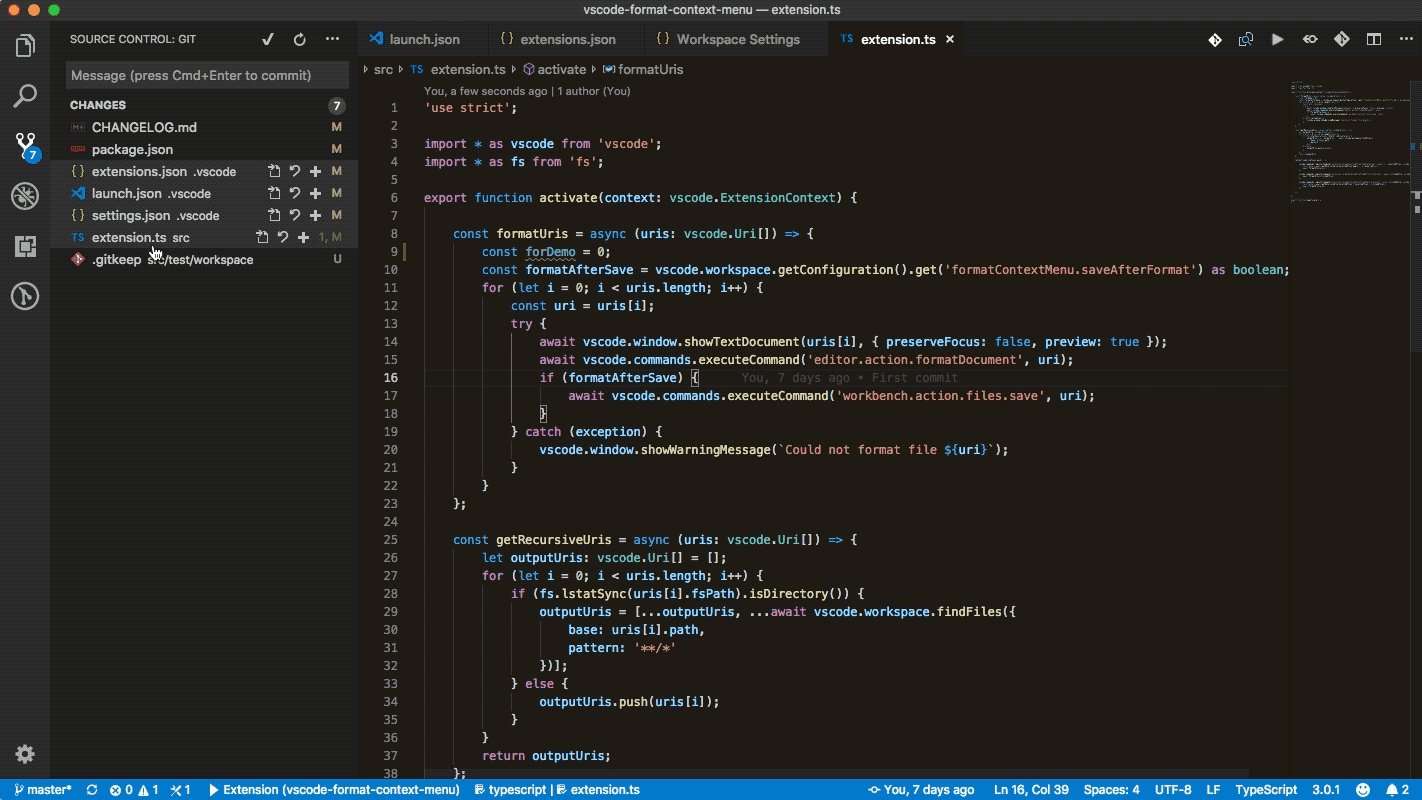
Расширение Format in Context Menus позволяет форматировать файлы, выделяя их в боковой панели и вызывая команду контекстного меню. Это особенно удобно в тех случаях, когда имеется множество файлов, которые нужно отформатировать, но при этом в имеющемся окружении нет поддержки средств для форматирования и линтинга кода.

Работа с Format in Context Menus
6. Git Graph

ext install mhutchie.git-graph
Расширение Git Graph позволяет просматривать структуру репозитория и, пользуясь этой структурой, выполнять различные операции. Это расширение поддаётся тонкой настройкой и обладает множеством возможностей. Вероятно, для того, чтобы как следует его описать, понадобится целая отдельная статья.

Работа с Git Graph
7. GitLens

ext install eamodio.gitlens
Расширение GitLens помогает выяснять авторство кода с использованием аннотаций git blame и линз. Это расширение, кроме прочего, позволяет очень удобно просматривать содержимое репозиториев и узнавать полезные сведения о коде.

Работа с GitLens
8. Indent Rainbow

ext install oderwat.indent-rainbow
Расширение Indent Rainbow позволяет раскрашивать отступы, выделяя разными цветами отступы разных уровней. Это особенно полезно при работе с глубоко вложенными конструкциями в языках наподобие Python.
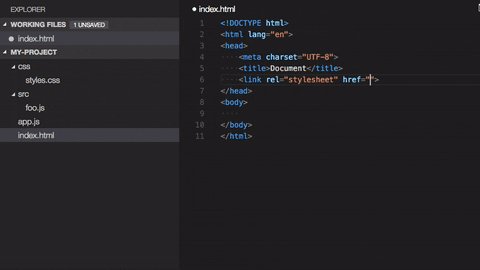
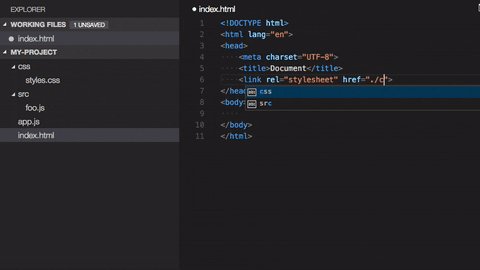
9. Path Intellisense

ext install christian-kohler.path-intellisense
Расширение Path Intellisense оснащает редактор возможностями по автозавершению путей к файлам. Хотя VS Code поддерживает автозавершение путей и без расширений, эта возможность ограничена только HTML-, CSS- и JavaScript-файлами. Благодаря данному расширению автозавершением путей можно пользоваться при работе с любыми файлами и любыми языками.

Работа с Path Intellisense
10. Total Lines

ext install praveencrony.total-lines
Расширение Total Lines — это маленький удобный инструмент, который выводит в статус-баре сведения о количестве строк в открытом файле. Это — приятное дополнение к моей коллекции расширений.
А какими расширениями для VS Code пользуетесь вы?
Напоминаем, что у нас продолжается конкурс прогнозов, в котором можно выиграть новенький iPhone. Еще есть время ворваться в него, и сделать максимально точный прогноз по злободневным величинам.
Автор: ru_vds