Автор статьи, перевод которой мы сегодня публикуем, говорит, что один из способов разумной организации труда разработчика заключается в использовании инструментов, позволяющих достигать большего, прикладывая меньше усилий. Здесь он хочет рассказать о 5 замечательных инструментах, которые позволят любому разработчику повысить производительность своего труда. Вот видео, в котором сделан обзор этих инструментов.
Предварительные замечания
Знаю, что у тех, кто это читает, нет лишнего времени, поэтому тут я лишь кратко опишу предлагаемые вашему вниманию инструменты. Если вам что-нибудь понравится — вы без труда интегрируете это в свой рабочий процесс. Кроме того, хочу отметить, что я никак не связан ни с одним из рассматриваемых тут проектов. Мне просто хочется поделиться со всеми желающими тем, что приносит пользу мне.
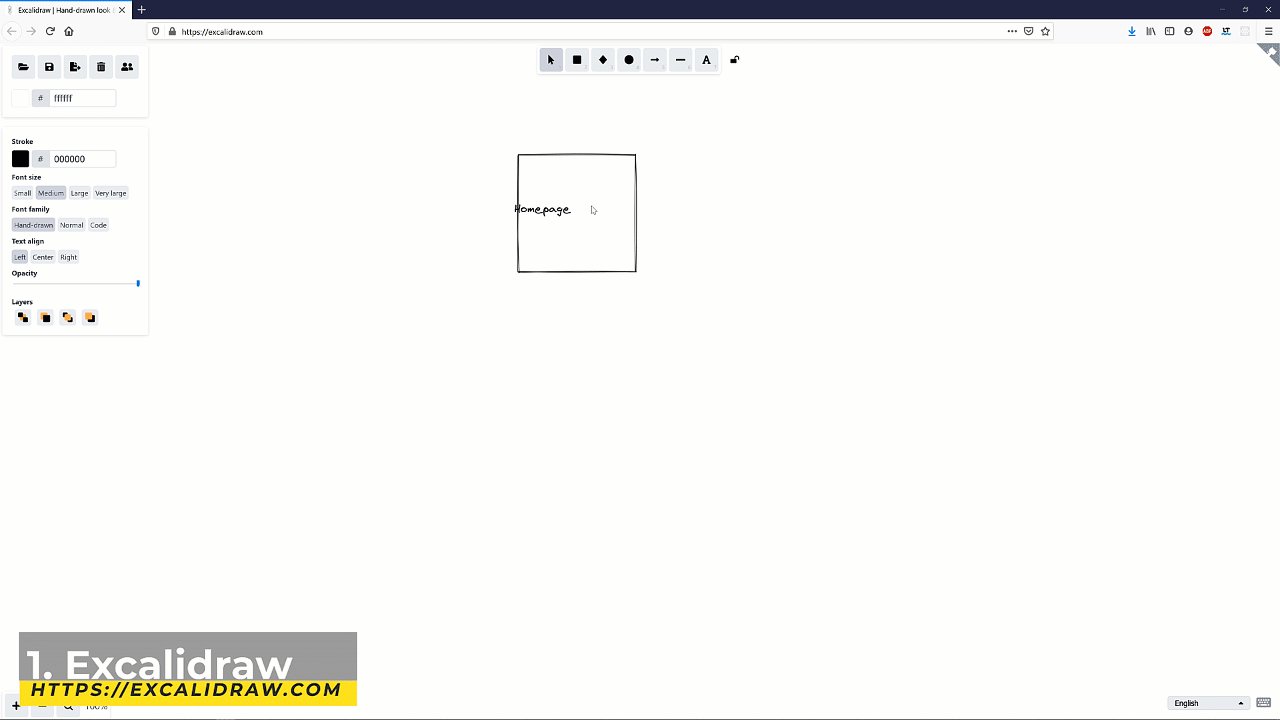
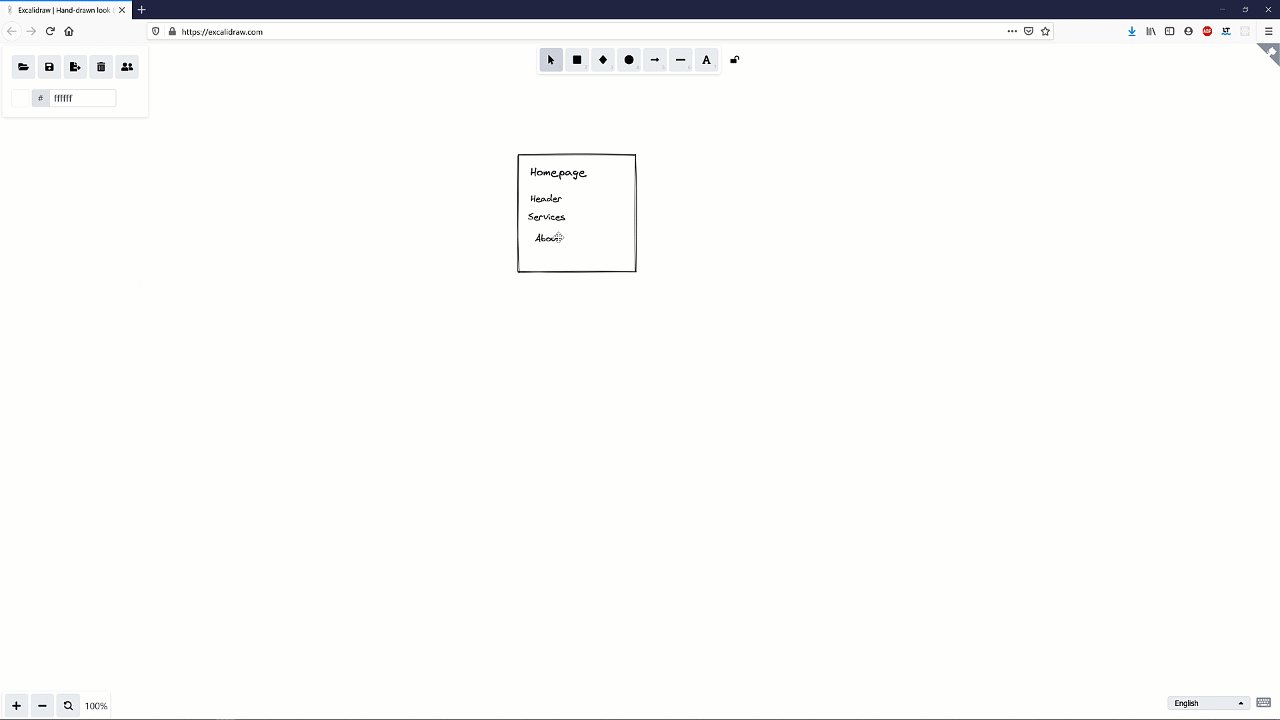
1. Excalidraw

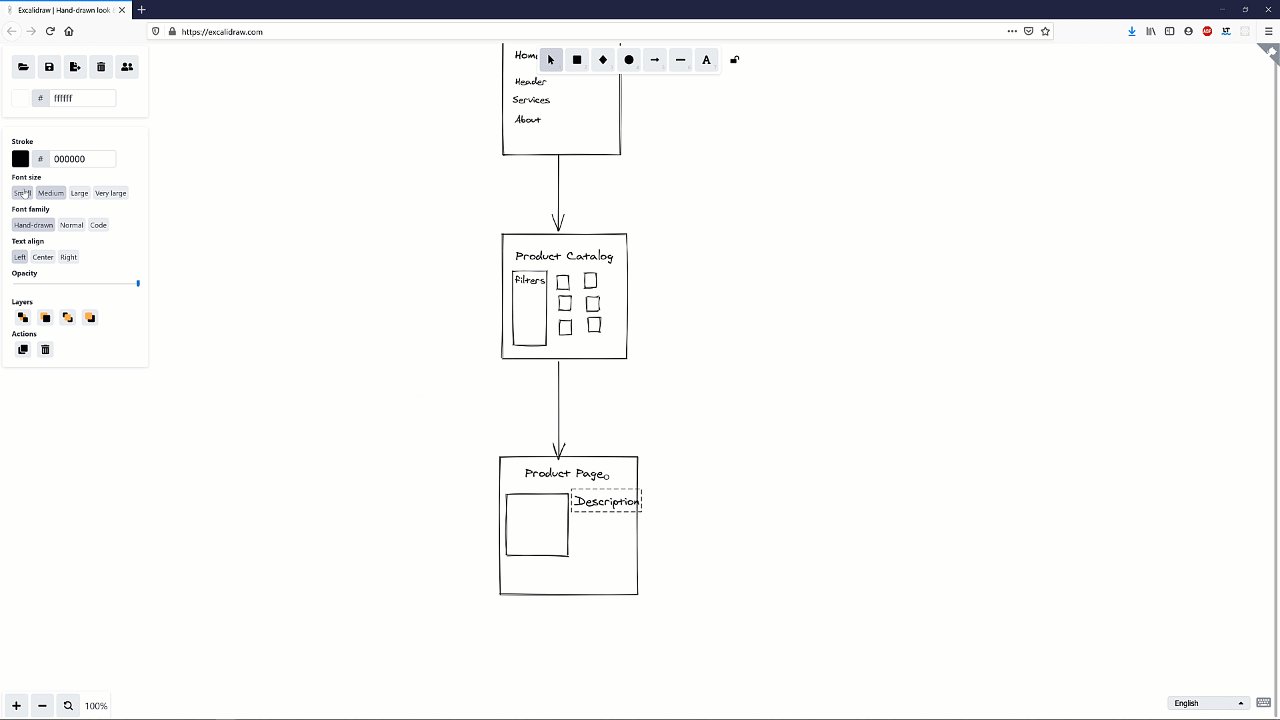
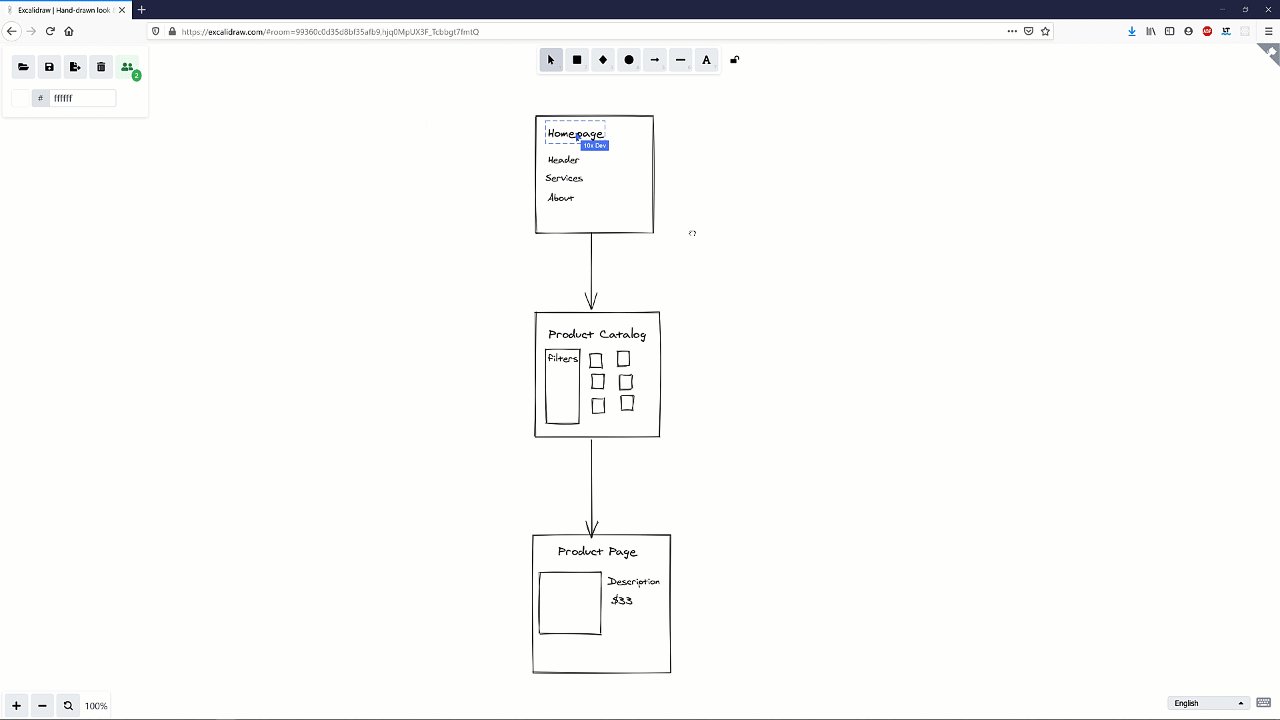
Excalidraw
Если вы занимаетесь проектированием архитектуры ПО и при этом рисуете всяческие схемы, тогда вам вполне может понравиться проект Excalidraw. Этот инструмент позволяет заниматься командным созданием разного рода схем в браузере. Мы, в Devias, используем Excalidraw для проведения мозговых штурмов, посвящённых разным вопросам, наподобие поведения пользователей на сайте или архитектуры нашего бэкенда. Как уже было сказано, Excalidraw поддерживает совместную работу. А это, особенно теперь, во время карантина, когда многие работают на удалёнке, особенно полезно. Единственный минус этого проекта, вытекающий из его опенсорсности и бесплатности, заключается в том, что он не поддерживает облачное хранилище данных, что позволило бы, например, сохранять результаты работы в своём аккаунте. Но, честно говоря, это — не особенно большая проблема, так как результаты работы можно сохранять локально, и, при необходимости, загружать их обратно на сайт.
2. Nucleo Icon Transition

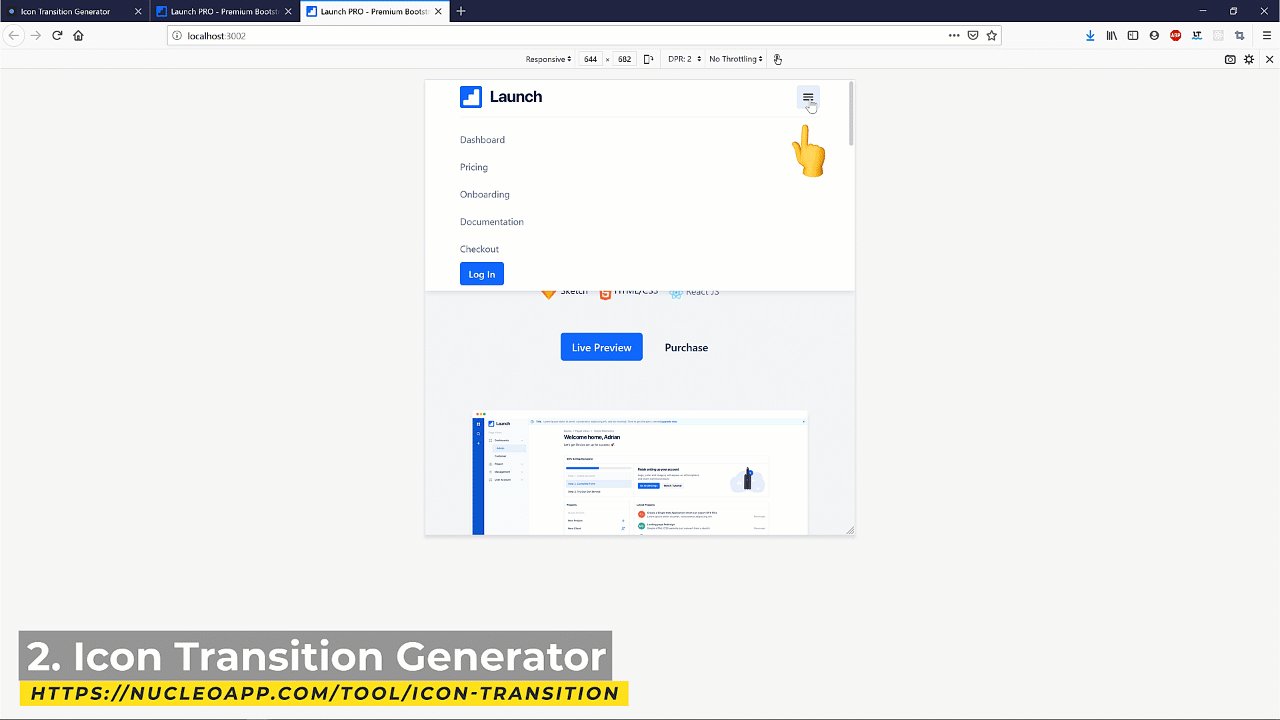
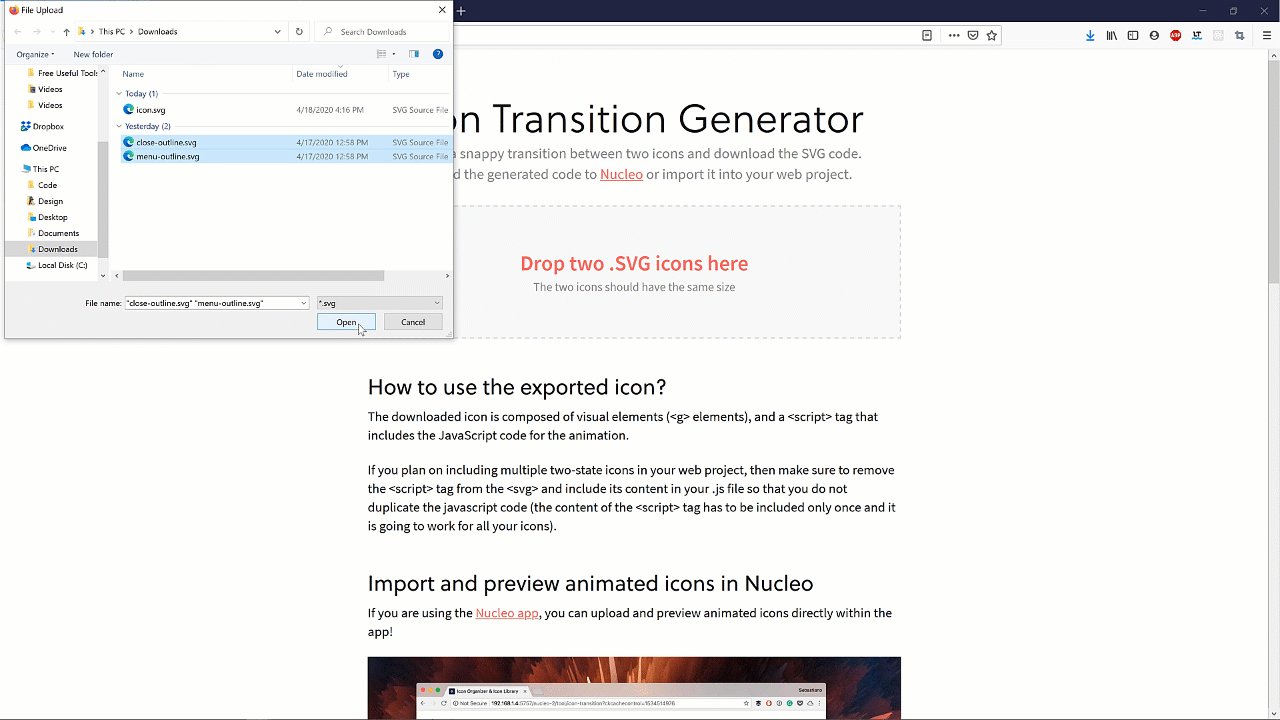
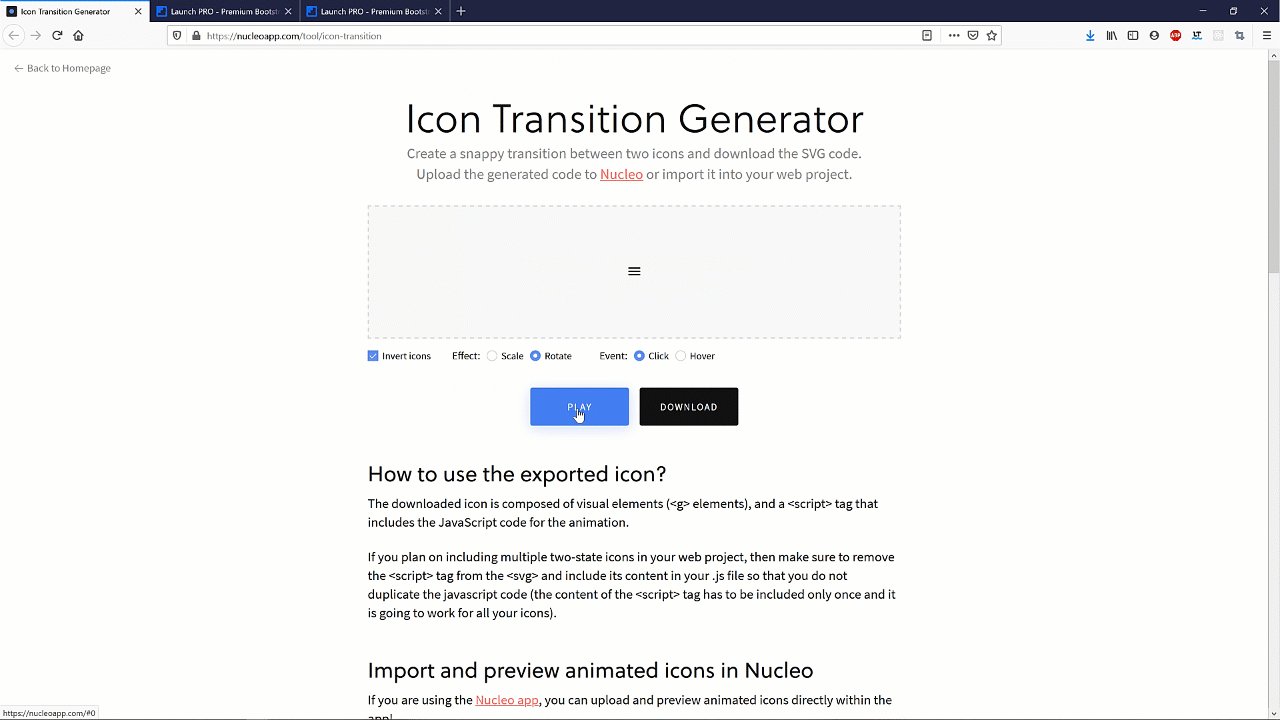
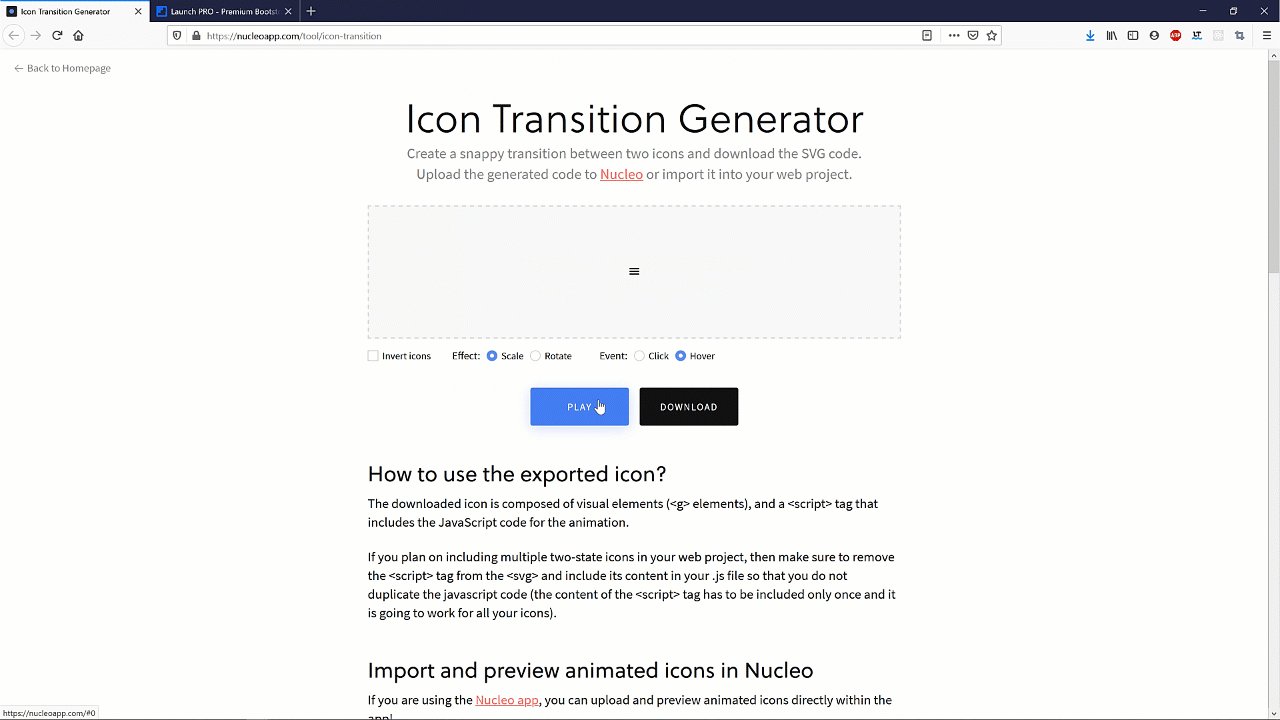
Nucleo Icon Transition
Теперь перейдём к более практичным вещам и поговорим о небольшом инструменте, который позволяет генерировать переходы между двумя SVG-иконками. Это — проект Nucleo Icon Transition. Тут можно настраивать эффект перехода (scale или rotate), выбирать тип события, запускающего переход (click или hover). Этот инструмент генерирует единственный SVG-файл, содержащий описания обеих иконок и JavaScript-код, ответственный за выполнение перехода. Суть работы этого средства заключается в том, что оно оснащает иконки классами, с которыми работает скрипт.
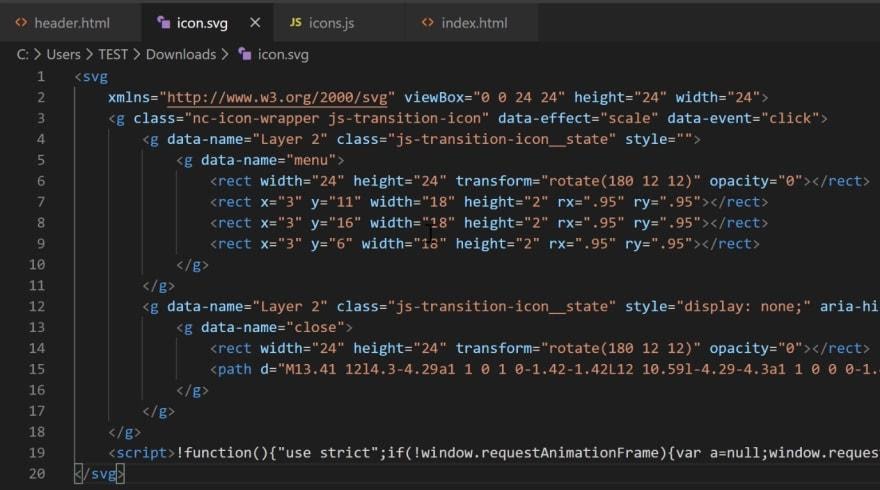
Для того чтобы добавить анимированную иконку в свой проект, достаточно загрузить получившийся SVG-файл и добавить его содержимое в свой HTML-код. Вот как может выглядеть содержимое этого файла.

Содержимое автоматически сгенерированного SVG-файла
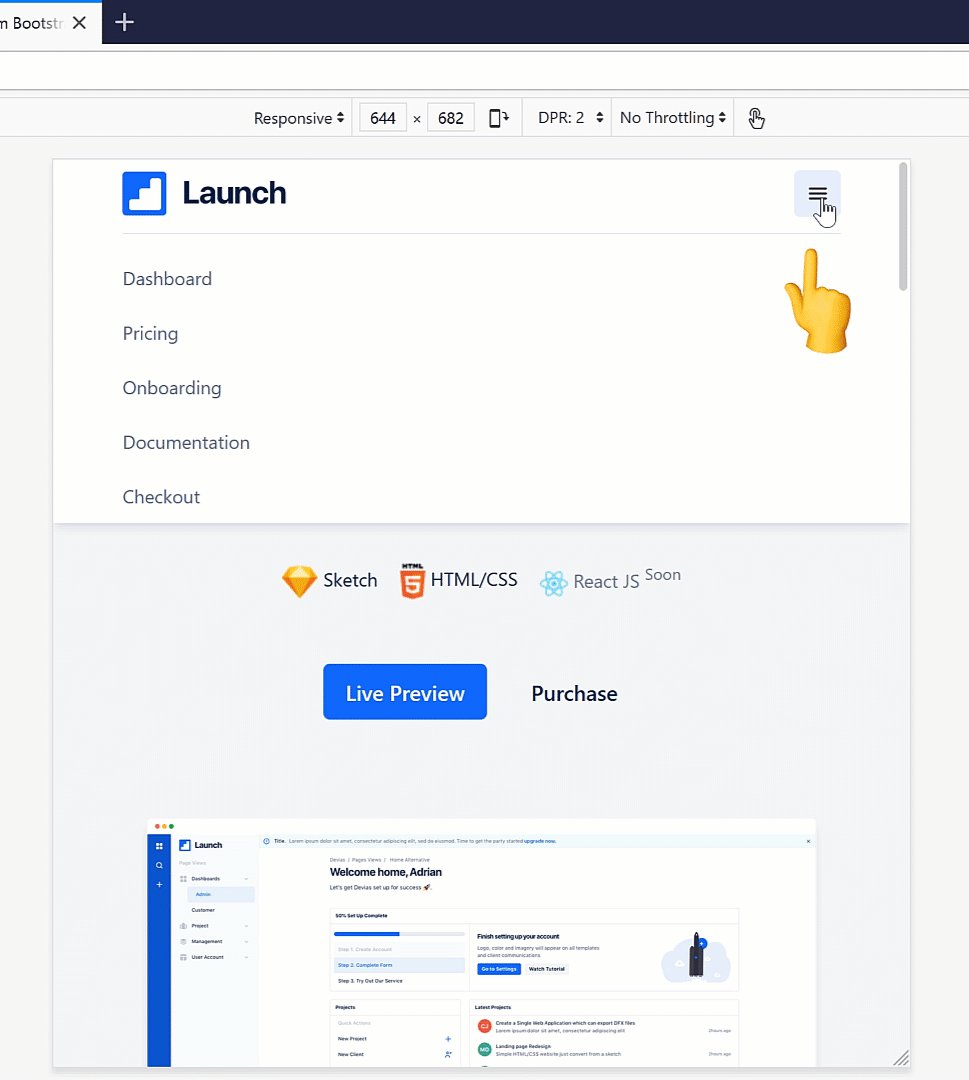
Вот что у меня получилось.

Автоматически сгенерированная анимированная иконка
Если вы планируете использовать эффект перехода для множества иконок, вы можете оптимизировать код за счёт скрипта, так как везде используется один и тот же скрипт.
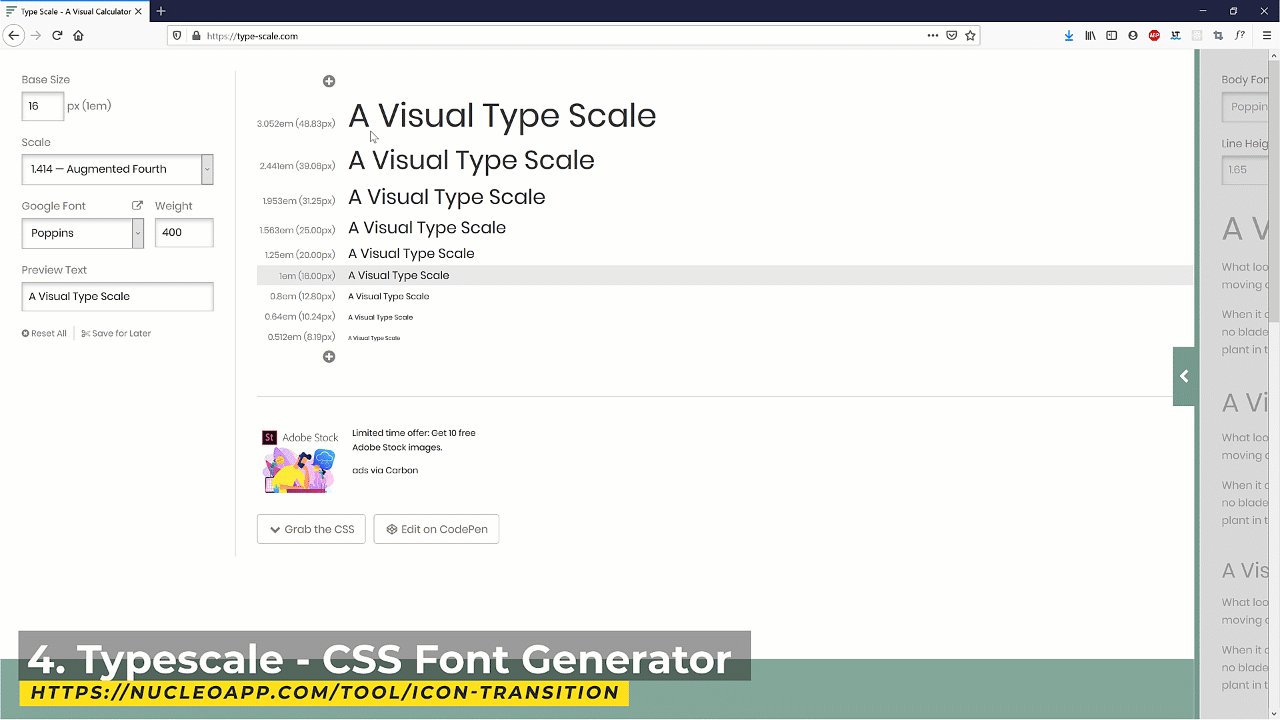
3. Type Scale

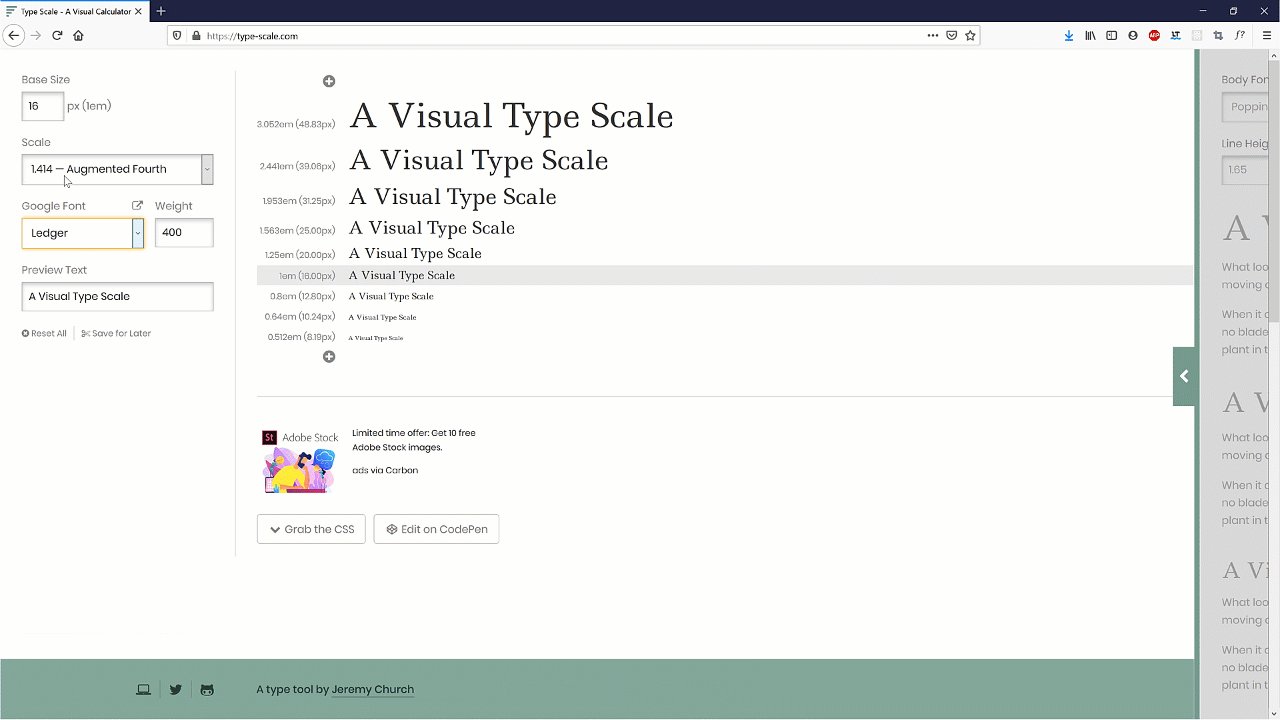
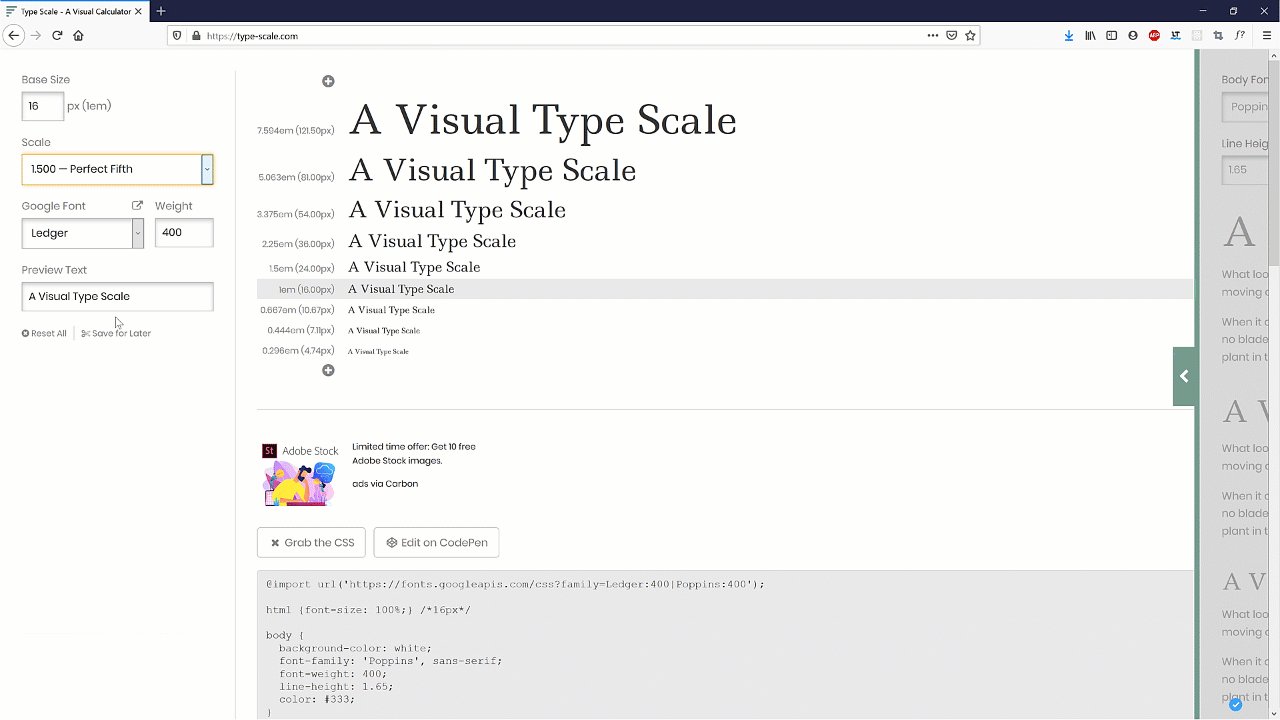
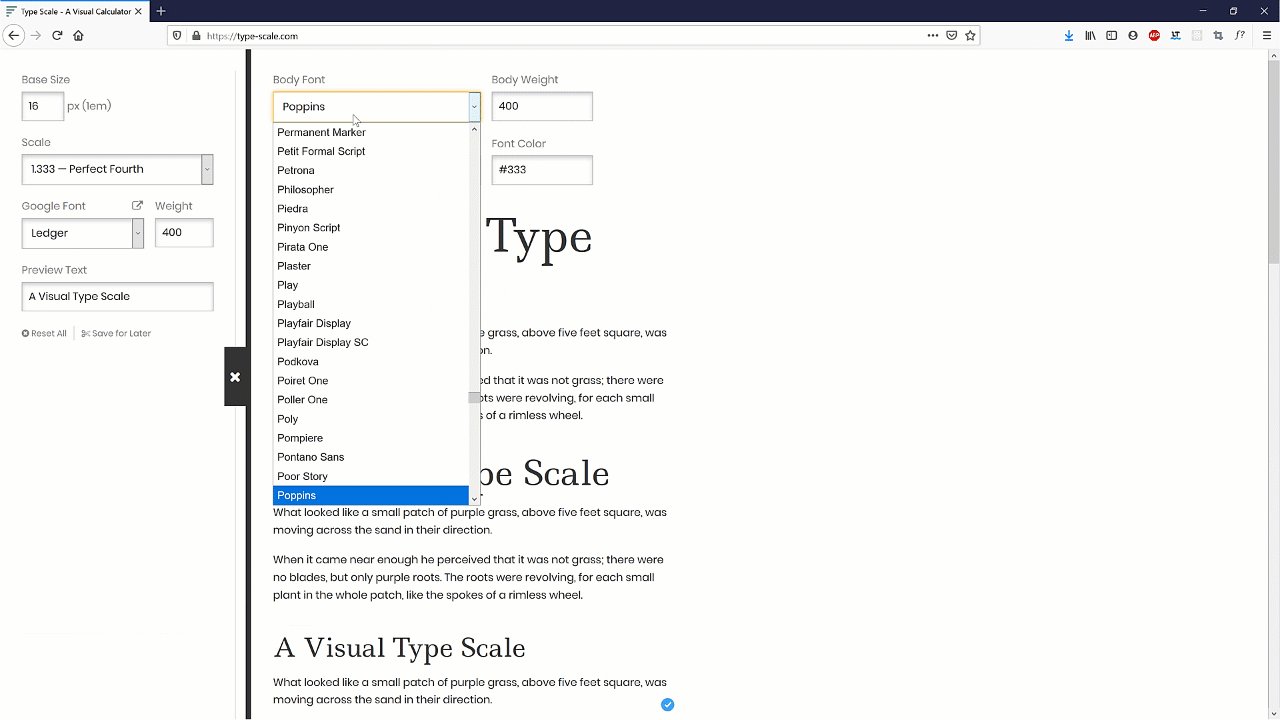
Type Scale
Если вы, как и я, часто создаёте сайты с нуля, то вам вполне может прийтись по душе проект Type Scale, который может помочь вам в деле подбора шрифтов. Он поддерживает выбор шрифта и настройку его свойств, таких, как размер и коэффициент масштабирования. Результаты настройки шрифта сразу же выводятся на странице с использованием шаблонного текста, содержащего различные элементы. Можно экспортировать CSS-код, содержащий параметры шрифта. Я обычно пользуюсь этим инструментом тогда, когда мне нужны какие-то особые шрифты, и я не хочу тратить слишком много времени на подбор их параметров.
4. Roam Research

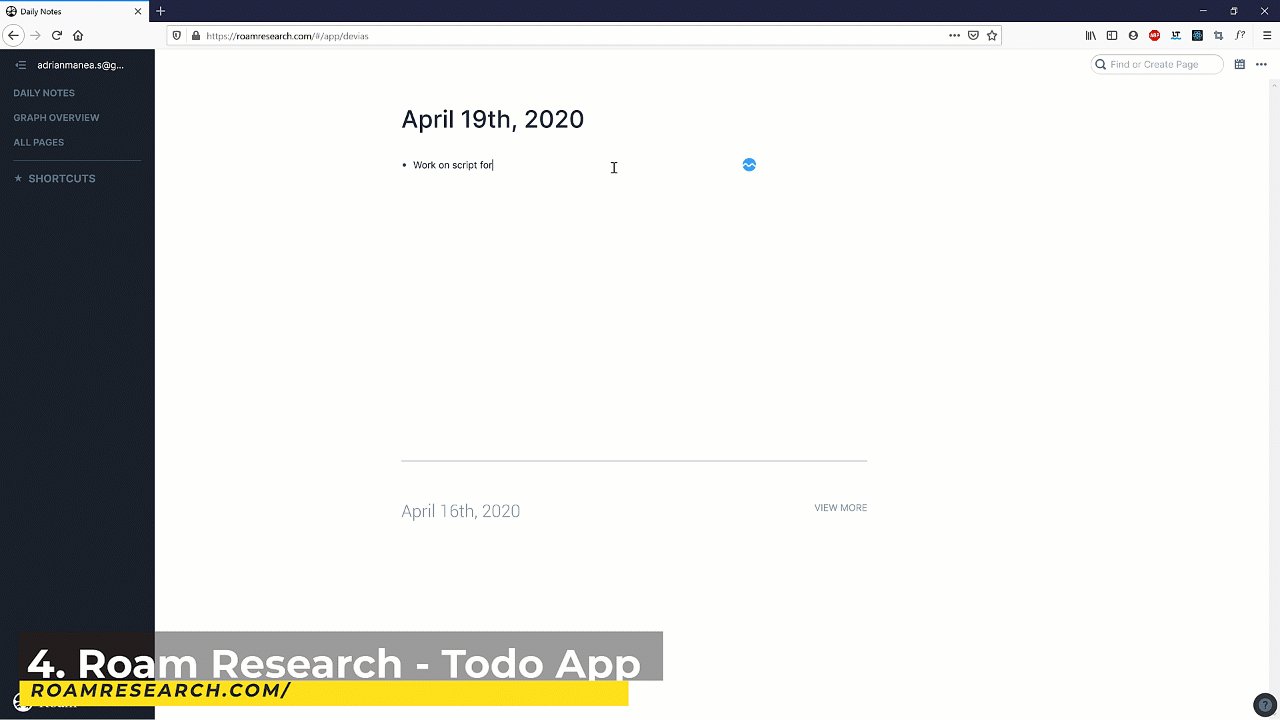
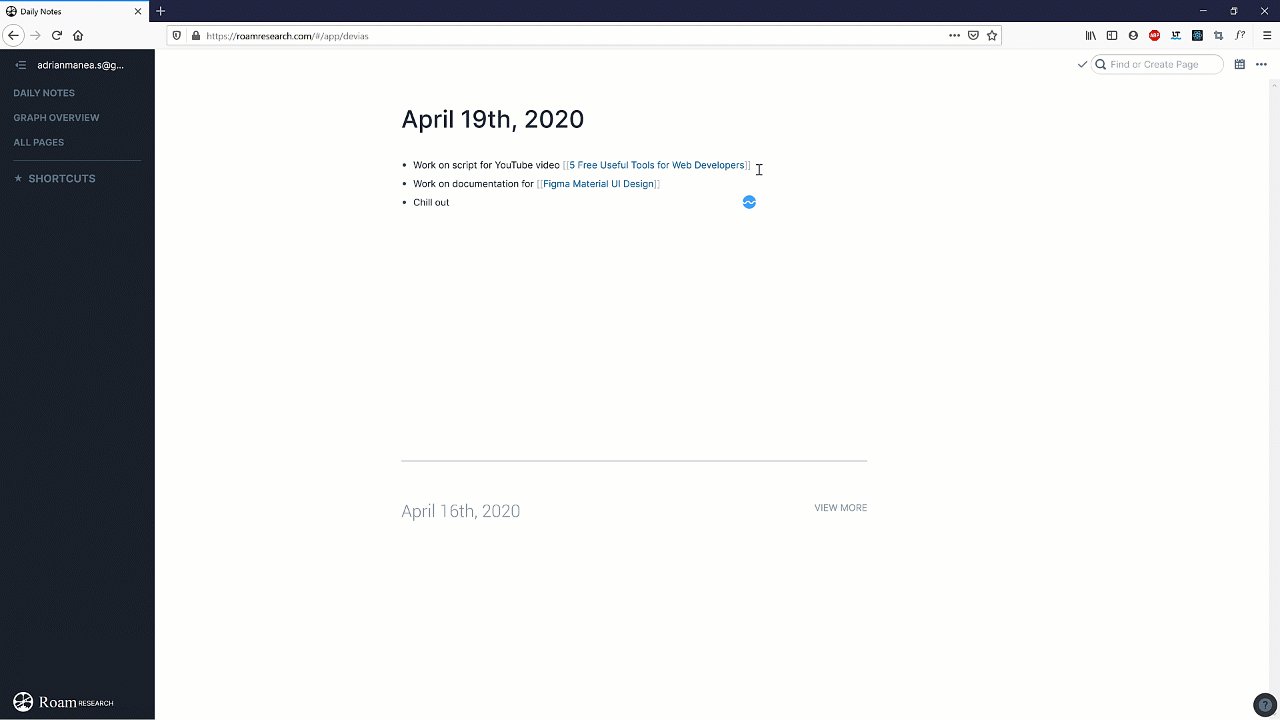
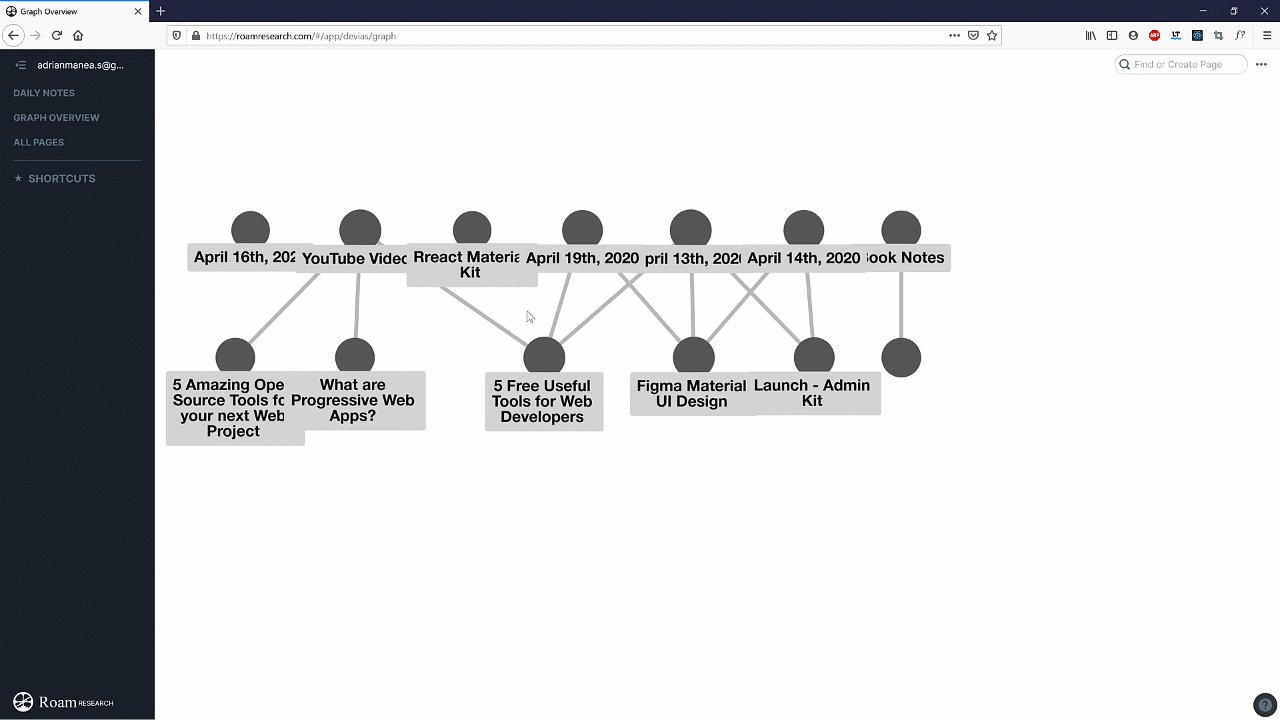
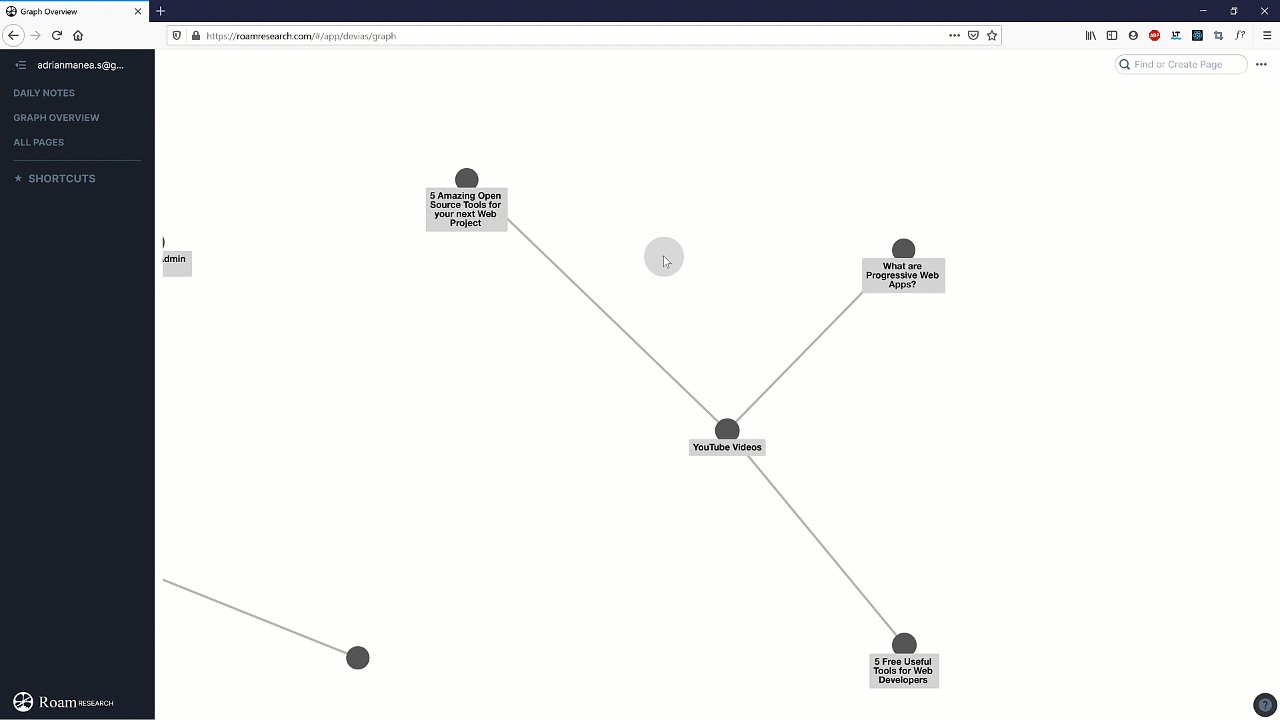
Roam Research
Мою продуктивность помогает поддерживать постоянное использование списков дел. Для ведения таких списков я использую приложение Roam Research, которое, кроме прочего, позволяет связывать дела. В проекте используется нечто вроде особого языка разметки. Связи между делами позволяют рассматривать списки дел в виде взаимосвязанных сущностей, что помогает, например, добраться до истоков некоей идеи и проанализировать шаги, связанные с её реализацией. На самом деле, то, как работает этот проект, довольно сложно объяснить, а может, я просто не очень хорошо умею выражать подобные идеи. Я начал пользоваться Roam Research всего несколько дней назад, но должен сказать, что мне очень понравилась идея этого проекта. Возможно, это так из-за того, что он подталкивает меня к созданию кратких заметок, выражающих самое важное, а не длинных описаний дел, которые я никогда не читаю. Сейчас Roam Research — это бесплатный проект, что объясняется его новизной. Но я совершенно уверен в том, что всегда будет существовать его бесплатный вариант.
5. Happy Hues

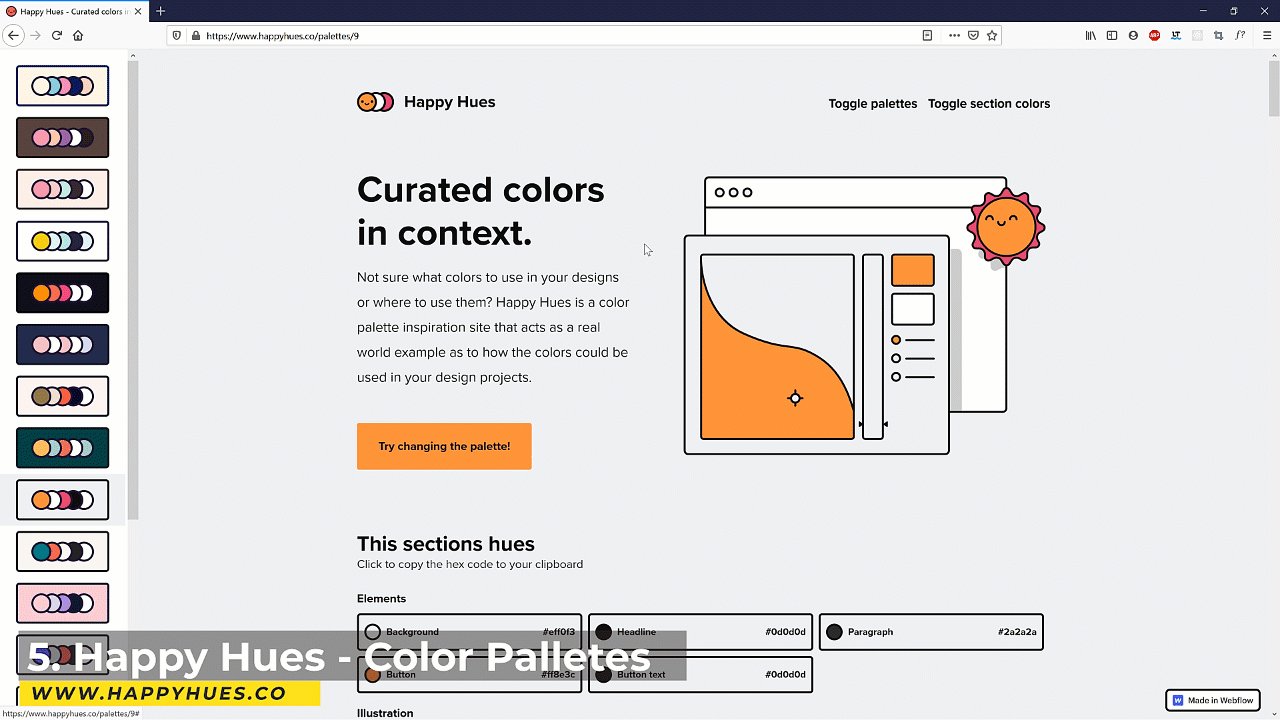
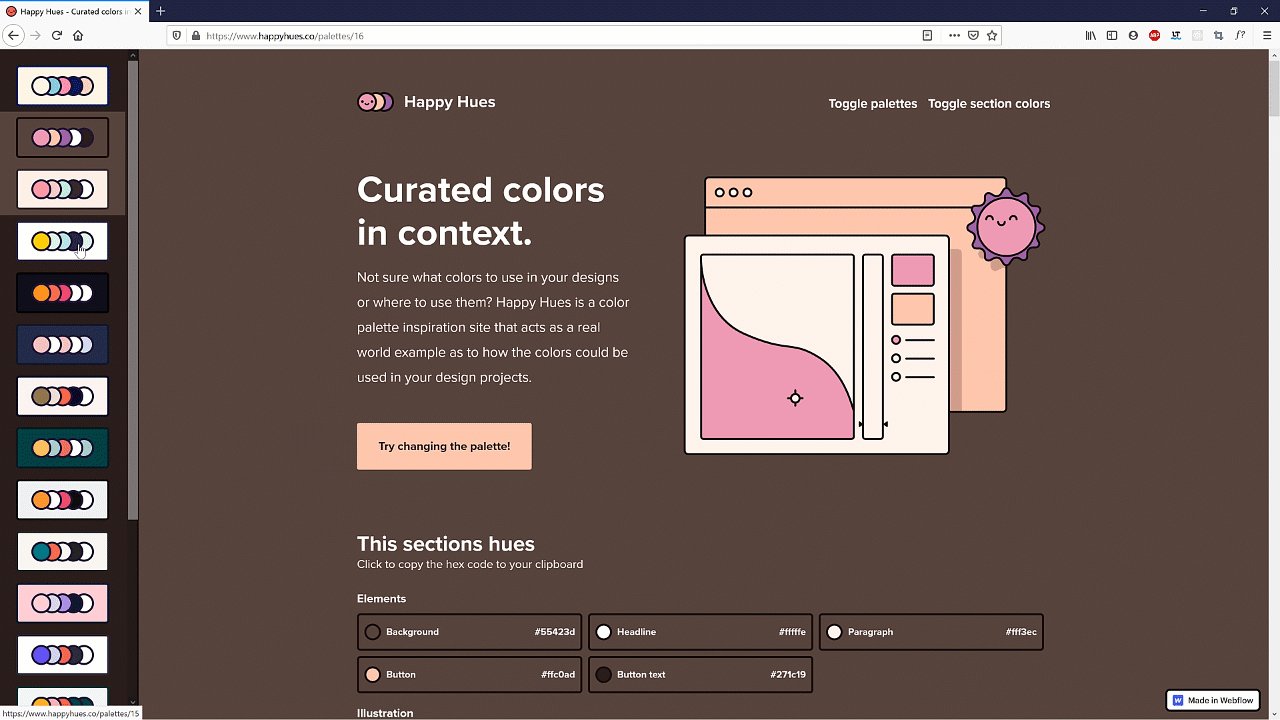
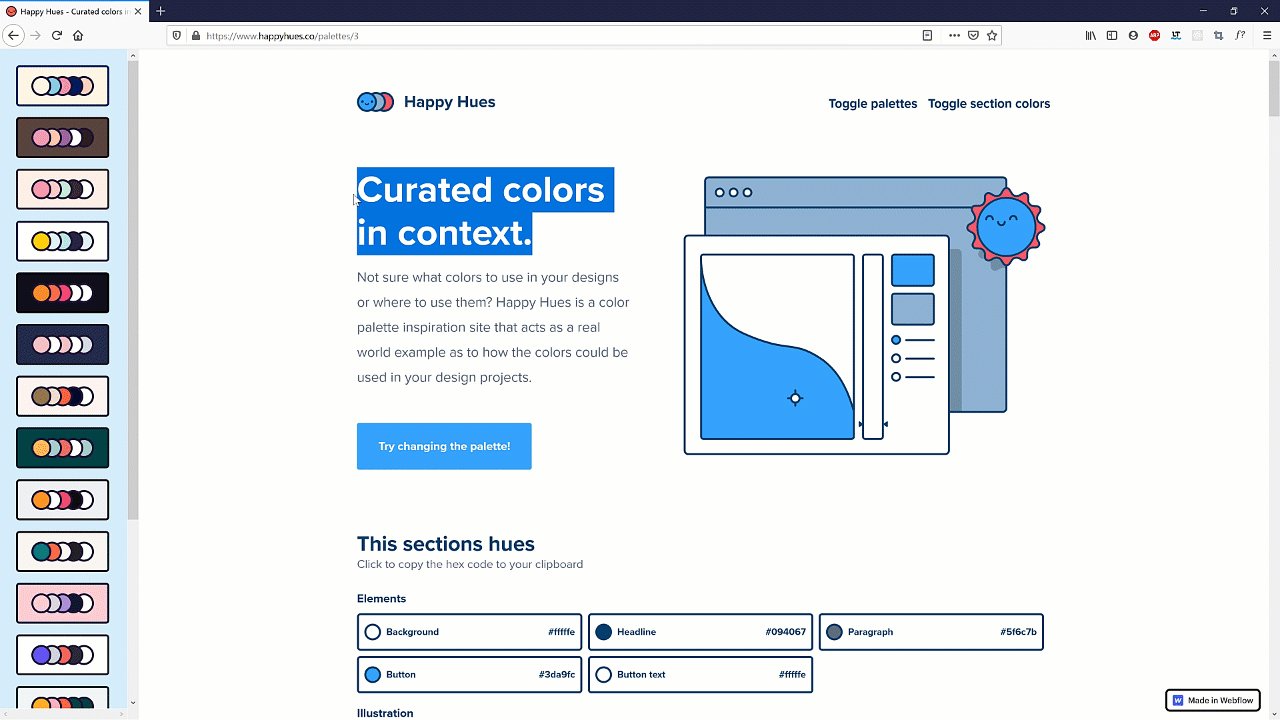
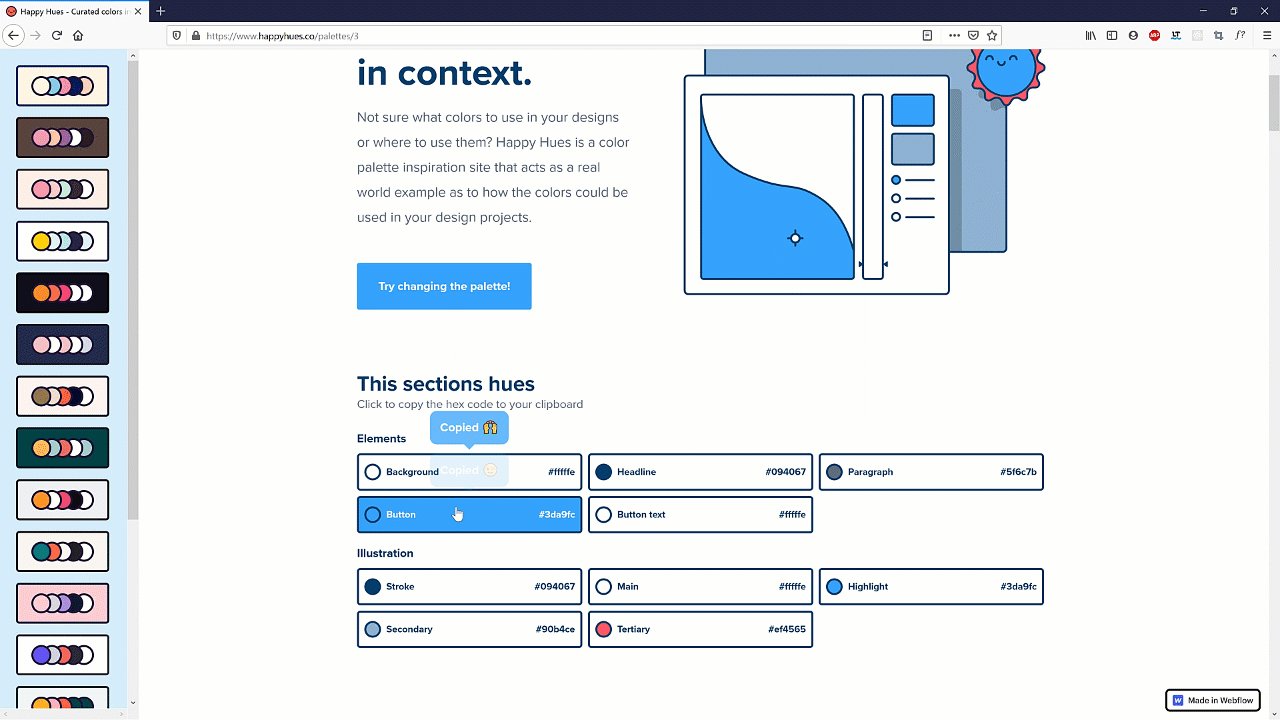
Happy Hues
Этот инструмент предназначен для разработчиков, которые немного занимаются дизайном. Речь идёт о проекте Happy Hues. Это, скорее, не приложение, а ресурс, предназначенный для тех, кто не очень хорош в подборе цветовых палитр. На этом сайте можно найти множество заранее подобранных цветовых комбинаций. Полагаю, тут просто невозможно не найти то, что соответствует вашему стилю. Я всегда держу этот ресурс под рукой, прибегая к нему, например, тогда, когда мне нужно найти хорошую комбинацию цветов, отличающуюся достойным уровнем контраста и проходящую тесты на доступность контента.
Итоги
Только что я поделился с вами секретным списком инструментов, которые помогают мне продуктивно трудиться. Вполне возможно, что некоторые из них пригодятся и вам. Если вам известны какие-нибудь интересные инструменты, повышающие продуктивность труда веб разработчиков — то делитесь ими в комментах!
Напоминаем, что у нас продолжается конкурс прогнозов, в котором можно выиграть новенький iPhone. Еще есть время ворваться в него, и сделать максимально точный прогноз по злободневным величинам.
Автор: ru_vds