Меня всегда интересовала наука о цвете. В 2014 году я выступала на разных конференциях, рассказывая о спецификации CSS Color 4. А до этого, в 2009 году, я написала программу для выбора цвета. Она использовала скрытый Java-апплет для поддержки цветовых профилей ICC и для правильной работы со CMYK. Это была, насколько я знаю, первая программа такого рода. Я никогда её не выпускала, но она привела к появлению этой публикации. Интерес к цвету свёл меня с человеком, который стал моим мужем.
В 2019 году я стала соредактором спецификации CSS Color 5. Моя цель заключается в конкретизации моего предложения по модификации цветов, которое нацелено на то, чтобы позволить дизайнерам произвольно настраивать цветовые каналы для создания вариантов цветов. Я, кроме того, хочу скомбинировать моё предложение с этим предложением. LCH-цвета в CSS — это кое-что такое, что меня прямо-таки восхищает. Я глубоко убеждена в том, что дизайнеры, когда больше узнают об LCH-цветах, будут возмущены тем, что у них до сих пор нет возможности пользоваться такими цветами.
Что такое LCH?
В модуле CSS Color 4 есть, кроме прочего, определение LCH-цветов. Сегодня все основные браузеры либо уже приступили к реализации их поддержки, либо серьёзно рассматривают такую возможность:
- В Safari поддержка LCH уже реализуется.
- Ожидается появление этой возможности в Chrome.
- Обсуждается возможность реализации этой возможности в Firefox.
LCH — это цветовое пространство, обладающее некоторыми преимуществами в сравнении с цветовыми пространствами RGB/HSL, с которыми все привыкли работать в CSS. На самом деле, я пошла бы ещё дальше и назвала бы LCH технологией, которая способна серьёзно изменить работу с цветами в вебе. Вот три факта, которые позволяют мне делать подобные заявления.
▍1. LCH, в сравнении с sRGB, даёт доступ к примерно на 50% большему количеству цветов
Это — огромный шаг вперёд. Сейчас любой CSS-цвет, который мы можем задать, определяется в цветовом пространстве sRGB. Ещё несколько лет назад этого было более чем достаточно, так как все мониторы, кроме профессиональных, имели цветовой охват, меньший, чем sRGB. Однако теперь всё уже не так. Сегодня цветовой охват (то есть — диапазон цветов, который можно вывести) большинства мониторов близок к P3. А объём этого цветового пространства на 50% больше, чем объём пространства sRGB. В настоящее время в CSS совершенно нет доступа к этим цветам. Позвольте мне это повторить: у нас нет доступа к трети цветов, которые могут выводить современные мониторы. И речь идёт не о каких-то незначительных цветах. Речь идёт о самых ярких цветах, которые могут выводить мониторы. Наши сайты выглядят бледно из-за того, что аппаратное обеспечение мониторов эволюционирует быстрее, чем спецификации CSS и реализации браузеров.

Объём цветовых пространств sRGB и P3
▍2. LCH (и Lab) являются цветовыми пространствами, однородными для восприятия
При работе с LCH одно и то же числовое изменение координат в цветовом пространстве даёт одну и ту же воспринимаемую разницу между цветами. Такое свойство цветового пространства называют «однородностью восприятия» («perceptual uniformity»). Цветовые пространства RGB или HSL не являются однородными для восприятия. Вот весьма показательный пример этой их особенности (вот — источник этого примера).

Неоднородность восприятия HSL-цветов
Цвета в верхнем и в нижнем рядах различаются по тону на 20 градусов. Как вы думаете, одинакова ли воспринимаемая разница между этими цветами?
▍3. Светлота в LCH — это показатель, который что-то значит
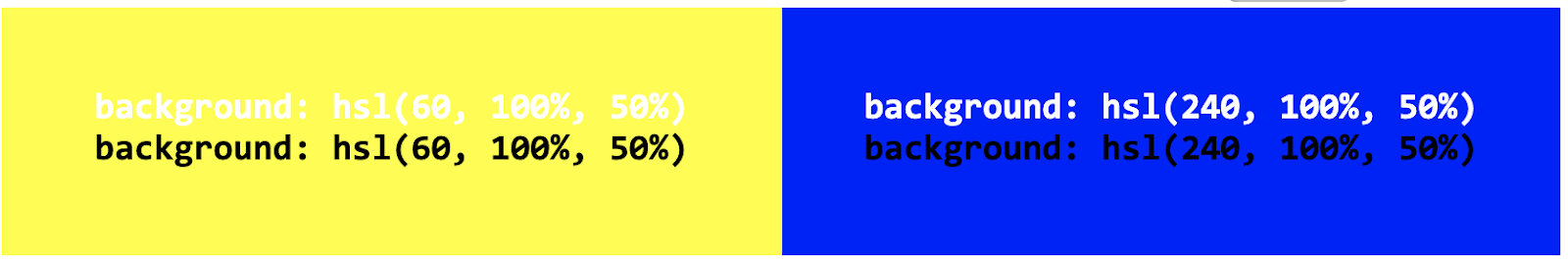
В цветовом пространстве HSL светлота — бессмысленный показатель. Цвета могут иметь одинаковую светлоту, но очень различаться по их воспринимаемой яркости. Мой любимый пример — сравнение жёлтого и синего цвета. Можете мне не верить, но у цветов, показанных ниже, одна и та же HSL-светлота.

HSL-цвета, имеющие одинаковую светлоту
Оба цвета имеют светлоту 50%, но они, совершенно определённо, вовсе не обладают одинаковой воспринимаемой яркостью. Каков же смысл понятия «светлота» в HSL?
Тут вы можете вступить со мной в спор, сказав, что светлота, как минимум, имеет некий смысл при неизменных цветовом тоне (оттенке) и насыщенности цвета. То есть — при изменении светлоты в пределах одного и того же цвета. И правда: увеличивая HSL-светлоту мы получим более светлый цвет, а уменьшая — более тёмный. Но то, что получится в результате, не обязательно будет одним и тем же цветом.

Настройка светлоты при неизменных цветовом тоне и насыщенности цвета
Оба эти цвета имеют один и тот же оттенок и одну и ту же насыщенность, но выглядят ли они как более тёмный и более светлый вариант одного и того же цвета?
При использовании цветовой модели LCH цвета, имеющие одинаковую светлоту, воспринимаются как цвета, имеющие одну и ту же яркость, и цвета с одной и той же цветностью воспринимаются как цвета одной насыщенности.
Как устроены LCH-цвета?
LCH — это сокращение для Lightness, Chroma, Hue (светлота, цветность, тон). Компоненты цвета в этой цветовой модели имеют некоторую связь с компонентами цветовой модели HSL. Но между компонентами этих цветовых моделей имеются серьёзные различия.
Углы тона в LCH не вполне соответствуют тонам HSL. То есть — 0 — это не совсем красный. Этот цвет, скорее, ближе к пурпурному. А 180 — это не бирюзовый цвет, он скорее иссиня-зеленоватый, и он полностью комплементарен.

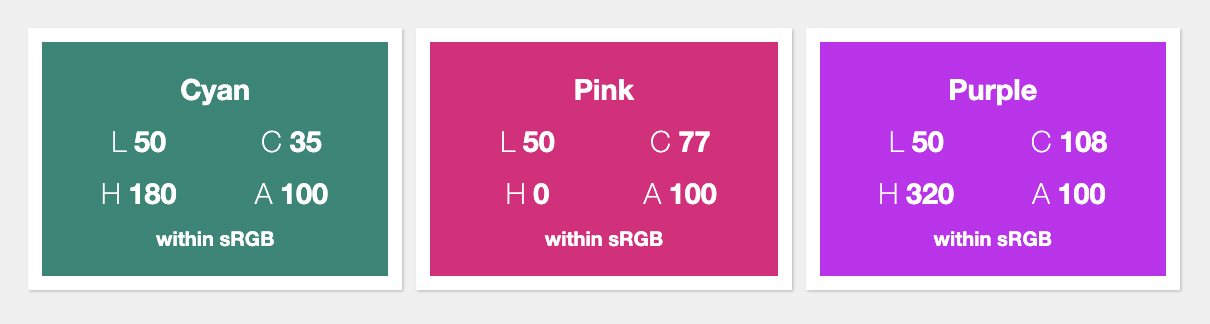
Цвета с одинаковой воспринимаемой яркостью
Обратите внимание на то, что эти цвета, хотя и сильно отличающиеся по тону, выглядят как цвета, имеющие одинаковую воспринимаемую яркость.
В цветовом пространстве HSL насыщенность представлена аккуратным диапазоном значений 0-100. Дело в том, что это пространство представляет собой результат простой трансформации RGB в полярные координаты. В LCH, однако, значение компонента цветности, теоретически, является неограниченным. Стандарт LCH (как и Lab), создан так, чтобы иметь возможность представлять полный спектр цветов, воспринимаемых человеком. Не все эти цвета могут быть выведены на мониторе, даже на таком, который поддерживает цветовое пространство P3. Причём, речь идёт не только о максимальном количестве выводимых цветов, зависящих от цветового охвата монитора, но и о разнице в цветах.
Возможно, эту идею будет легче понять, если я проиллюстрирую её примером. Ради простоты давайте представим, что у нас есть монитор, цветовой охват которого в точности соответствует цветовому пространству sRGB. Для сравнения — экран MacBook Air 2013 года мог выводить примерно 60% sRGB, а вот большинство современных дисплеев способно выводить, как уже было сказано, 150% sRGB. Для значений L=50 и H=180 (образец Cyan на вышеприведённом рисунке) максимальным значением С является всего лишь 35! Для L=50 и H=0 (Pink) значение C может достигать 77, не выходя за пределы sRGB. Для L=50 и H=320 (Purple) значение C может доходить до 108!
Хотя отсутствие границ может восприниматься как нечто пугающее (идёт ли речь о людях, или о цветовых пространствах), беспокоиться тут не о чем: если задан цвет, который не может быть отображён на некоем мониторе, он будет приведён к близкому цвету, поддерживаемому монитором. В конце концов, тут нет ничего нового: до тех пор, пока мониторы не обзавелись цветовым охватом, превышающим возможности sRGB, именно это и происходило с обычными CSS-цветами, выводимыми на мониторах, цветовой охват которых был меньше sRGB.
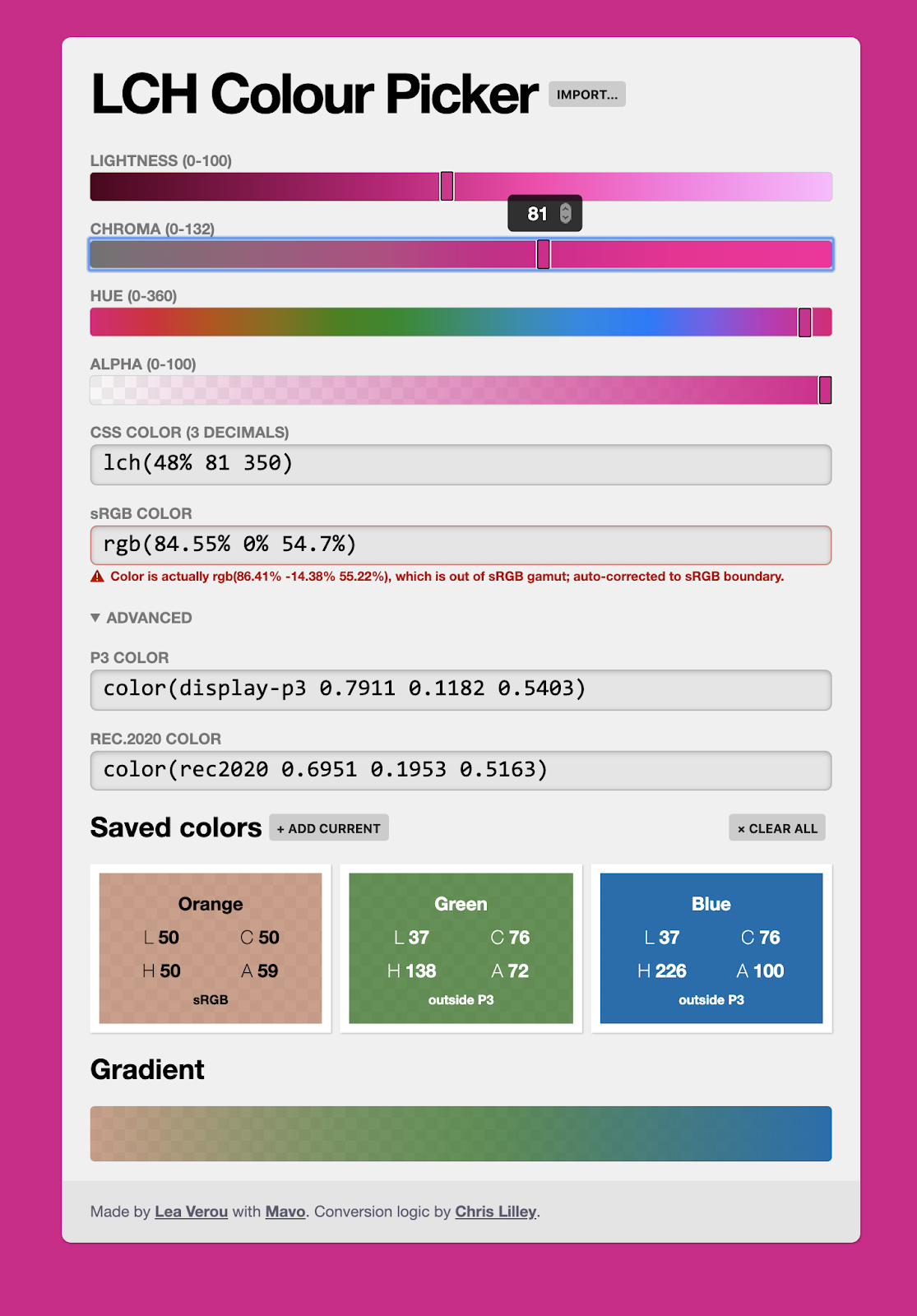
Средство для подбора LCH-цветов
Надеюсь, теперь вы тоже немного заинтересовались идеей использования LCH-цветов. Тут возникает вопрос о том, как визуализировать эти цвета.
Я, на самом деле, уже довольно давно создала соответствующий инструмент, LCH Colour Picker, предназначенный, преимущественно, для того, чтобы помочь мне и моим коллегам как следует вникнуть в особенности LCH при редактировании CSS Color 5. Одно — знать теорию, и совсем другое — иметь возможность поэкспериментировать со слайдерами и своими глазами увидеть результат. Я даже купила домен, css.land, для размещения там соответствующих примеров. Мы немного попользовались этим инструментом, я добавляла в него новые возможности, но я никогда о нём не писала. Поэтому данный инструмент был доступен только нам, и тем, кто обратил внимание на этот GitHub-репозиторий.

Средство для подбора LCH-цветов
Если вам интересно поэкспериментировать с LCH-цветами — вы вполне можете воспользоваться этим инструментом. Вот некоторые сведения о нём:
- Код преобразования цветов написан одним из членов нашей команды. Мы уверены в том, что вычисления, как минимум, делались на основе правильного понимания процесса преобразования (то есть, если что-то пойдёт не так — это ошибка в коде, а не результат неправильного понимания чего-либо).
- Компонент цвета Chroma поддерживает изменение в диапазоне, отличном от 0 — 100, что отличает наш инструмент от некоторых других, которые нам удалось найти.
- Пользователи могут загружать в него произвольные CSS-цвета (с помощью кнопки Import).
- Ползунки позволяют вводить только целые значения, но в чёрных полях, появляющихся выше ползунков, можно вводить любые числа.
- В ходе работы можно сохранять цвета и видеть то, как они интерполируются.
- Поддерживается анализ цвета на предмет принадлежности его к цветовому пространству sRGB, P3, (или к Rec.2020, даже более обширному цветовому пространству).
- Поддерживается настройка прозрачности.
- И, наконец, пользоваться этим инструментом просто интересно! Особенно учитывая то, что он реализован на базе Mavo (правда, тут используется и немного JavaScript, то есть это — не Mavo-проект, созданный на чистом HTML).
Собственно говоря — опробовать LCH Colour Picker можно здесь.
Вопросы и ответы
После того, как я опубликовала эту статью, мне начали задавать вопросы. Полагаю, что мне стоит прояснить тут некоторые распространённые заблуждения.
▍Вы говорите, что поддержка LCH-цветов в браузерах пока не реализована, но я могу видеть их в статье. Как такое возможно?
Все цвета, используемые в этой статье, находятся в пределах цветового охвата sRGB. Это так из-за того, что мы пока просто не можем выводить цвета, находящиеся за пределами sRGB. sRGB — это цветовое пространство, а не синтаксис описания цветов. Например, rgb(255 0 0) и lch(54.292% 106.839 40.853) задают один и тот же цвет.
▍Как LCH Colour Picker выводит цвета, находящиеся за пределами sRGB?
Моя программа, LCH Colour Picker, такие цвета не выводит. И, насколько я знаю, нигде в интернете нет программы, которая может выводить такие цвета. Проект LCH Colour Picker реализован с использованием веб-технологий, а значит, к нему применяются стандартные ограничения, применяемые к любым другим веб-страницам. Я преобразую невыводимые цвета в sRGB. Сначала я просто приводила RGB-компоненты цвета к диапазону 0-100%, но, благодаря этому PR, теперь в программе используется гораздо более удачный алгоритм. А именно, речь идёт об уменьшении значения LCH-компонента C до тех пор, пока цвет не попадёт в пределы sRGB. Именно поэтому увеличение значения компонента C выше определённого предела не приводит к выводу более яркого цвета. Дело в том, что такой цвет пока просто нельзя вывести средствами CSS.
▍Я заметил, что Firefox выводит более яркие цвета, чем Chrome и Safari. Есть ли тут какая-то связь с поддержкой LCH?
Firefox не реализовал ту часть спецификации, которая ограничивает CSS-цвета рамками sRGB. Вместо этого браузер просто передаёт экрану необработанные RGB-значения. Например, rgb(100% 0% 0%) — это самый яркий красный цвет, который может вывести монитор. Хотя это и может показаться шикарным решением, тут мы сталкиваемся с противоречиями. Дело в том, что при таком подходе задавать цвета можно, в лучшем случае, лишь приблизительно, так как все экраны выводят цвета по-разному. Ограничивая CSS-цвета известным цветовым пространством (sRGB), мы получаем независимость от устройств. Цветовые пространства LCH и Lab тоже независимы от устройств, так как они основаны на реально измеренном цвете.
▍Что вы можете сказать о конструкции color(display-p3 r g b)? Safari поддерживает её с 2017 года!
Мне об этом сообщили после того, как я опубликовала эту статью. Я уже давно знала о том, что в Safari занимаются работой над этой возможностью, но как-то пропустила момент, когда она была готова. На самом деле, в прошлом месяце была опубликована эта статья с описанием данного синтаксиса в WebKit. Удивительно!
Конструкция color(colorspaceid params) — это возможность, описанная в CSS Color 4. Её, в деле управления цветом в CSS, можно сравнить со швейцарским ножом. Самое замечательное в этой конструкции то, что она позволяет указывать цветовой профиль ICC и цвета, взятые из него. Например, это может пригодиться в том случае, если на веб-странице нужно использовать настоящие CMYK-цвета, или цвета Pantone. Эта конструкция, кроме того, поддерживает некоторые предопределённые цветовые пространства, одним из которых является display-p3. Например — color(display-p3 0 1 0) даёт нам самый светлый зелёный цвет в цветовом пространстве P3. Для проверки поддержки этой конструкции можно воспользоваться данным тестом. При отсутствии поддержки color() будет показан красный цвет, а при наличии — светлый зелёный цвет.
Хотя это и восхитительная возможность (и мне надо переделать мой LCH Colour Picker так, чтобы программа использовала бы color() в том случае, если эта возможность поддерживается), обратите внимание на то, что она решает лишь первую из означенных мною проблем. А именно, речь идёт о доступе ко всем цветам из цветового охвата. Но, так как средство color() основано на RGB, оно страдает от всех недостатков, сопутствующих RGB. Оно не отличается однородностью восприятия, с его помощью, настраивая параметры цветов, сложно создавать варианты цветов (более светлые или более тёмные варианты, более или менее яркие, и так далее).
Более того, отмечу то, что это — временное решение. Сейчас оно применимо из-за того, что экраны, которые могут выводить цвета, не укладывающиеся в P3, встречаются редко. Но после очередного усовершенствования дисплеев окажется, что конструкция color(display-p3 ...) будет иметь те же проблемы, которые сейчас имеются у RGB-цветов.
Цветовые пространства LCH и Lab независимы от устройств, они могут представлять все цвета, видимые человеком, в результате они будут оставаться актуальными независимо от эволюции аппаратного обеспечения.
Уважаемые читатели! Заинтересованы ли вы в использовании LCH-цветов в CSS?
Автор: ru_vds