Хочу поделиться своей интересной находкой, которая помогла мне наконец осуществить свою маленькую мечту. Объединить все свои рабочие инструменты единым стилем. И не просто стилем, а хорошо продуманным, выверенным и целостным. Что мне помогло этого добиться? Это палитра Nord, портированная для большинства современных и не очень редакторов, терминалов и не только. Если вам не чужда подобная мечта, прошу под кат.

Итак, раз вы продолжили читать этот пост, то вы тоже мечтатель. На самом деле, мне кажется, что рабочее окружение для разработчика создает правильный настрой и в какой-то степени повышает производительность труда. Во всяком случае, мой личный опыт говорит именно об этом. Когда вам приходится использовать несколько инструментов, слишком разный стиль их оформления может немного сбивать столку и требовать большей концентрации внимания для визуального вычленения элементов в интерфейсе и в коде. Особенно на первых порах. Да, со временем мы привыкаем ко всему и нам становится относительно комфортно при любом раскладе, так уж мы устроены. Глаз становится наметан. Но потом может случится так, что вы захотите сменить свой привычный редактор на что-то более подходящее или взять еще один инструмент, который еще не использовали. И как же было бы приятно, если бы в нем был привычный стиль, уже понятный и до боли знакомый. Но так бывает далеко не всегда. Можно постараться найти какие-то достаточно распространенные цветовые решения и работать с ними. Но меня они всегда не устраивали: Molokai, Dracula и другие. К тому же их реализация мне не казалась достаточно стандартизированной на разных инструментах. Последними приятными моему глазу и эстетическому чувству были вариации Material Theme. Но портированность этого варианта в разные приложения тоже оказалась достаточно ограниченной.

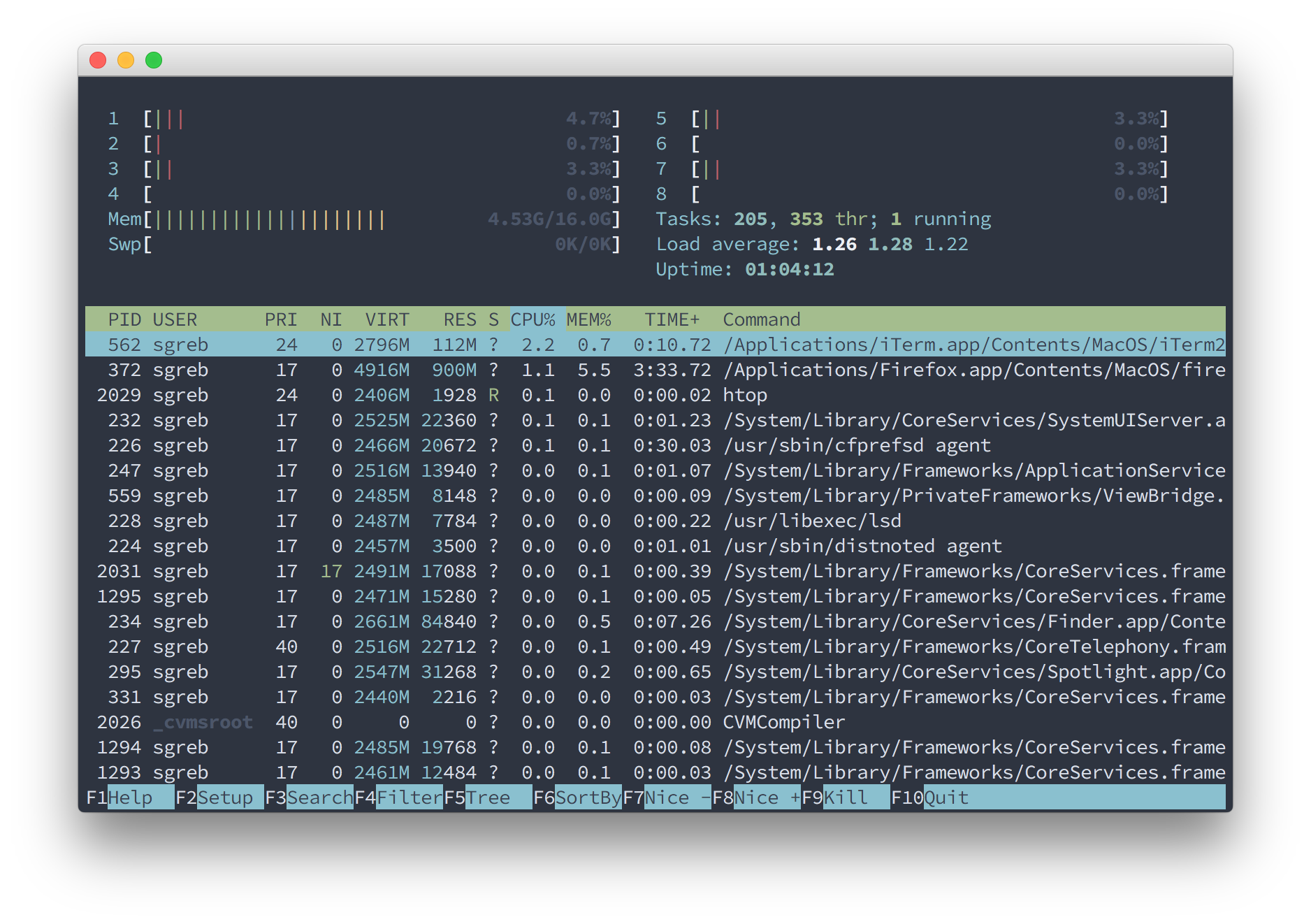
Каждый день своей работе я использую: VS Code, DataGrip, маковский терминал Iterm2 и fish shell. Время от времени tmux и vim. И для всех этих инструментов Nord уже имеет соотвествующий порт. А fish shell добавил палитру в одном из последних релизов в fish_config.

Примечательность Nord заключена в том, что помимо самой палитры, он дает четкий гайд-лайн по реализации этого стиля в ваших проектах и портах для приложений.
Вот цитата вступительного слова со страницы с описанием цветов Nord:
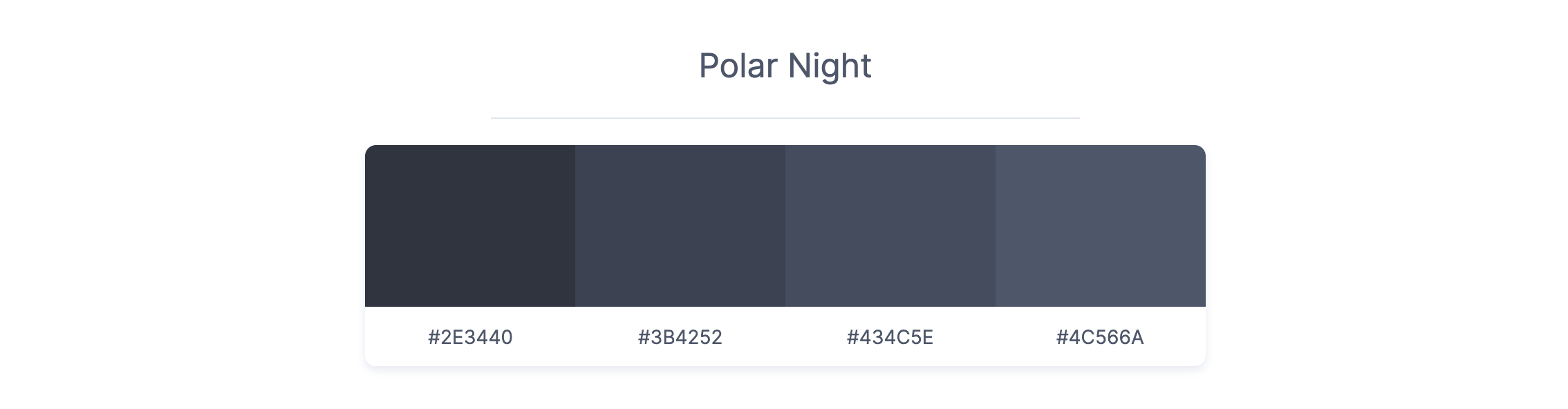
Nord состоит из четырех именованных цветовых палитр, предоставляющих разные синтаксические значения и цветовые эффекты для темного и светлого дизайна.
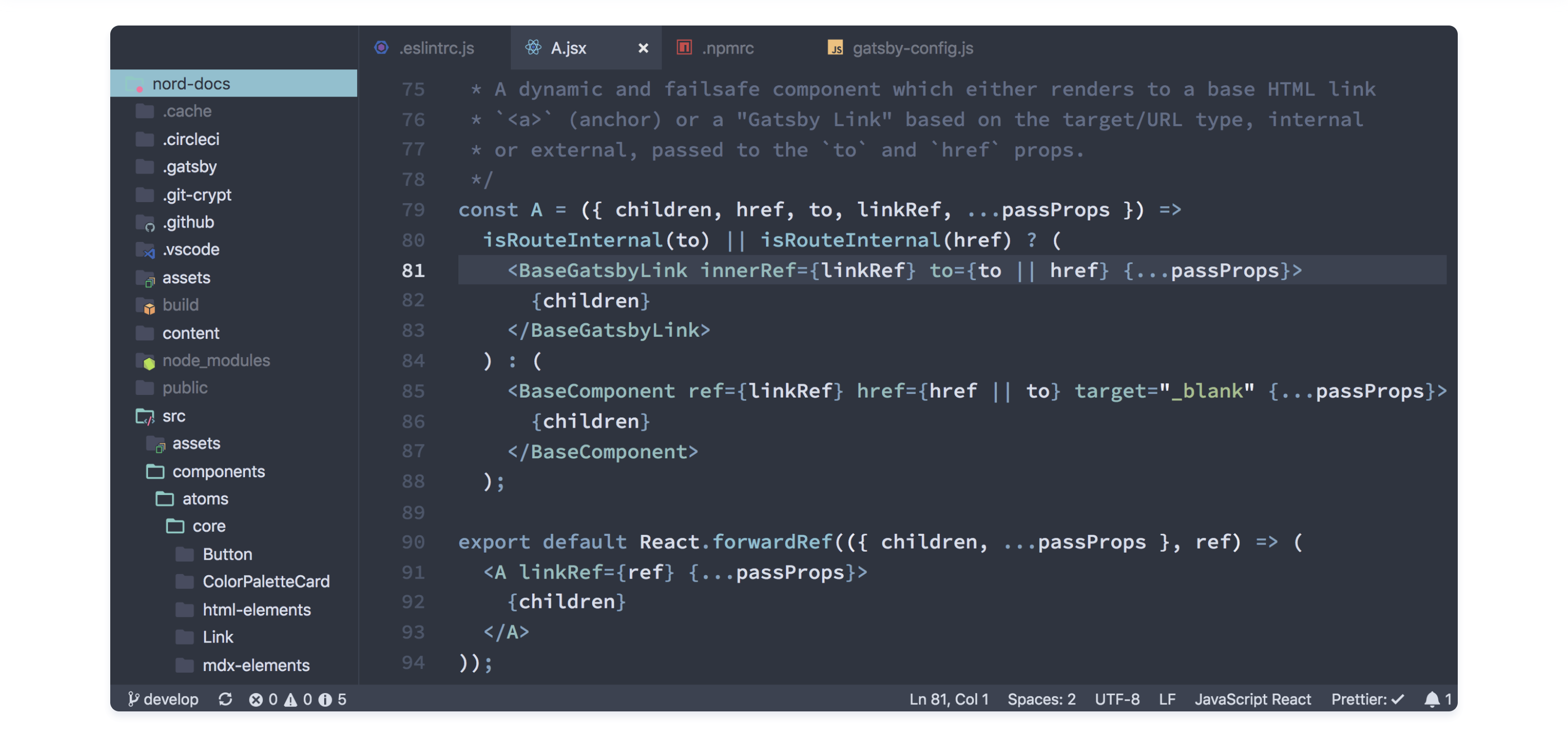
Он был создан для чистого, не нагроможденного и элегантного дизайна следуя минималистичному и плоскому стилю. Для подсветки синтаксиса он стремится обеспечить фокусировку на важных частях кода, хорошую читаемость и быстрое визуальное различие между различными элементами синтаксиса.
Все цвета пронумерованы от nord0 до nord15, где каждая палитра содержит разное количество цветов. Соглашение наименования сохраняет совместимость с цветами терминалов и предоставляет незамысловатую основу для использования в таковых.
Этот документ содержит набор методических рекомендаций, как стилизовать и подсвечивать синтаксис кода и UI элементы. Пожалуйста, обратите внимание, что эти методические рекомендации — это "мягкие" рекомендации, чтобы описать оригинальную идею Nord!
Они могут быть использованы в модифицированном виде, например при разных вариантах использования цвета или с различными параметрами затемнения.
А вот сама палитра Nord:




Далее на странице с описанием цветов вы сможете найти достаточно подробное описание каждого цвета, описание его UI назначения и рекомендации его использования. И, конечно, сможете проникнуться нордическим духом этого дизайна. Nord colors

В наше время модно говорить об экосистемах. И я бы назвал Nord экосистемной палитрой, которая поможет выстроить вам свою рабочую экосистему. Во всяком случае, визуально это станет выглядеть именно так. И эти слова может подтвердить внушительный список портов под разные приложения: Vim, VS Code, JetBrains, tmux, Emacs и многие другие. Всего на момент написания статьи их уже 33.

И это еще не все. Если вы заходите подключить Nord в готовом варианте к вашему проекту, он также доступен в npm.
В нашем распоряжении будут реализации под Sass, Less, Stylus и простом CSS. Пока не хватает css-in-js реализаци, но думаю со временем этот пробел будет устранен.

Так же на сайте Nord есть описание интегрирования в Adobe, Apple macOS, Gpick, GIMP, Krita, Inkscape, Alias and WaveFront Material.
Есть и свое, пока небольшое комьюнити в Spectrum и Keybase. Если вам понравился Nord, но его порта нет для вашего любимого инструмента, возможно там вы сможете предложить свою идею или готовую реализацию, что бы ее включили в общий список.
Может вам показалось, что это достаточно рекламный пост. И я не скрою, что это во многом так. Сидя дома очередным тихим вечером и блуждая на просторах интернета, мне посчастливилось найти замечательную вещь. Сделанную качественно и с вниманием к деталям. Но проект этот еще относительно молод, хоть и активно набирает обороты. Своим постом я бы хотел сделать свой вклад в его популяризацию в массах. Мне очень хочется, чтобы этот проект продолжал расти и приносить пользу всем заинтересованным людям.
Поэтому, если вам понравился Nord и идеи, заложенные в нем, не поленитесь рассказать о нем коллегам и друзьям. И если у вас есть возможности внести свой вклад в его развитие, обязательно сделайте это!
Автор: Игорь






