В 2019 году популярность фреймворка Vue невероятно сильно выросла. Количество еженедельных загрузок Vue удвоилось: в прошлом году это было 600 тысяч, а теперь это 1.2 миллиона. Долгожданная третья версия Vue, следующая итерация фреймворка, должна выйти где-то в первом квартале 2020 года.
В Vue 3.0. запланировано появление множества новых возможностей. Эти новые возможности направлены на повышение эффективности работы программистов, на улучшения синтаксиса, на оптимизацию производительности системы. Я, как человек, который поддерживает Vue, стремлюсь к тому, чтобы быть готовым к использованию новшеств сразу после того, как они выйдут.
Здесь я собрал некоторые советы, которые пригодятся тем, кто хочет подготовиться к появлению Vue 3.0. Надеюсь, что тот, кто последует этим советам, сможет очень быстро освоиться в новых условиях.
1. Ознакомьтесь с новшествами Vue 3.0.
Конечно, нельзя приготовиться к приходу чего-то совершенно неизвестного. Именно поэтому важно ознакомиться с изменениями Vue 3.0. Вот на что я рекомендую обратить особое внимание:
- API Composition позволяет лучше организовывать код компонентов.
- Поддержка TypeScript способствует, кроме прочего, упрощению написания кода за счёт механизмов автозавершения ввода.
- Ускорение рендеринга, достигаемое благодаря внесению во фреймворк множества оптимизаций, повышающих его производительность.
- Поднятие статических свойств, избавляющее от необходимости пересоздавать статические элементы.
- Работа с наблюдаемыми объектами с использованием Proxy-объектов помогает улучшить производительность и расширить возможности по работе с реактивными объектами.
Кроме того, советую посмотреть это выступление Эвана Ю, касающееся устройства Vue 3.0. Это выступление позволяет лучше понять те идеи, которые стоят за фреймворком.
В целом, определённо, важно точно знать о том, что нового появится в новой версии фреймворка, о том, что именно изменится. Дело в том, что это может повлиять на то, как программисты планируют структуру своих текущих проектов. Особенно в тех случаях, когда речь идёт о новых проектах. Те новые Vue-проекты, которые создаются сейчас и будут создаваться в ближайшее время, стоит делать с учётом их перевода на Vue 3.0. Благодаря этому такой переход не превратится в кошмар.
2. Начинайте изучать TypeScript
Одно из самых обсуждаемых изменений, ожидаемых в Vue 3.0. — это поддержка TypeScript. Кодовая база Vue переписывается на TypeScript. Это даст разработчикам возможность применять средства подсказок по типам и средства автозавершения кода в их IDE.
Важно отметить, что это не значит, что всем совершенно необходимо переходить на TypeScript. Vue-проекты всё так же можно будет писать и на JavaScript. Но использование TypeScript даёт увеличение скорости работы и повышение качества кода.
TypeScript (TS) — это надмножество JavaScript. Это язык, код, написанный на котором, компилируется в JavaScript (JS). Разница между TS и JS заключается в том, что TypeScript позволяет указывать типы переменных. Ошибки в коде, связанные с типами, могут выявляться на этапе компиляции. Вот пара фрагментов кода из документации к TypeScript. Один из них написан на TypeScript, другой — на JavaScript.
Вот JS-код:
function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);А вот — TS-код:
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.textContent = greeter(user);
Обратите внимание на то, что в TS-коде есть указания на типы сущностей. Передача TS-функции greeter не строки, а, например, массива, приведёт к появлению сообщения об ошибке при попытке компиляции TS-кода.
Если вы хотите освоить TypeScript — вот и вот — пара неплохих ресурсов. На самом деле, существует огромное количество источников информации по TS. Среди них вы можете найти именно то, что вам нужно.
3. Изучите особенности работы с шаблонами Vue
Vue 3.0. включает в себя множество улучшений, касающихся рендеринга. Это и поднятие статических элементов, и улучшенная работа с деревьями рендеринга, и даже возможность написания собственных методов рендеринга.
Для того чтобы извлечь максимум пользы из того, что даёт Vue 3.0., нужно, определённо, в совершенстве овладеть шаблонами Vue. Пожалуй, что вполне естественно, самый лучший источник знаний о шаблонах — это официальная документация Vue.
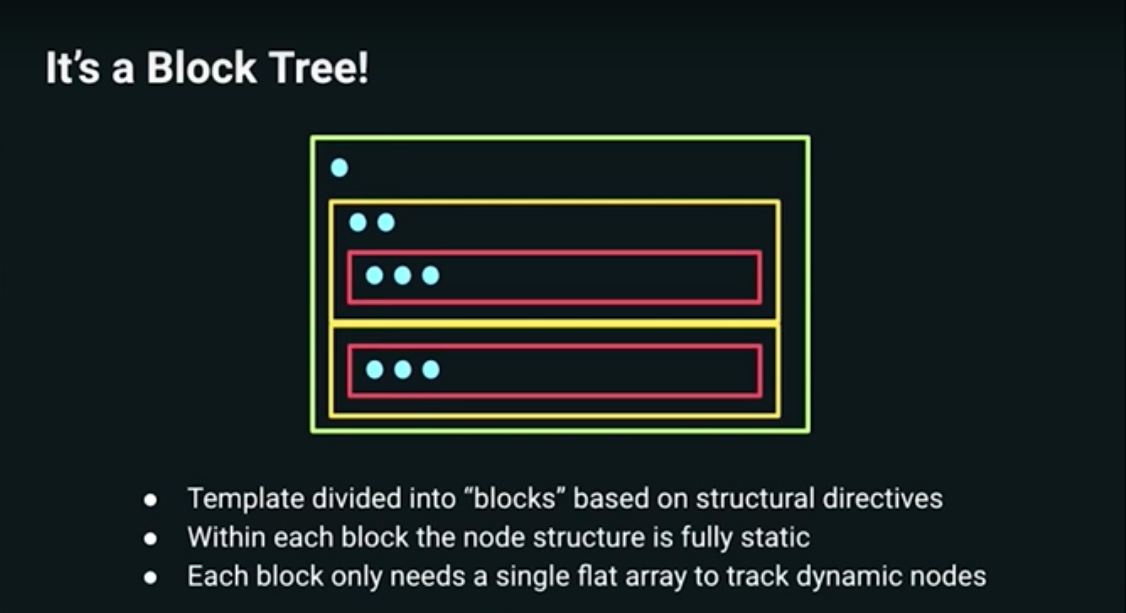
Более того, понимание того, как работает механизм поднятия статических элементов, и того, как устроены блочные деревья рендеринга, может помочь в повышении эффективности разработки собственных шаблонов. Поднятие статических элементов — это механизм, работа которого приводит к тому, что статические элементы не пересоздаются при каждом выводе страницы. Вместо этого постоянно используются одни и те же элементы.
Деревья рендеринга, состоящие из блоков, помогают упростить наблюдение за реактивными объектами, сократив количество операций, выполняемых при рендеринге.

Использование блоков при формировании дерева рендеринга
4. Начните работать с API Composition
Одно из самых «горячих» (и самых спорных) новшеств Vue 3.0. — это API Composition. Сейчас в Vue 2 используется API Options. Код при его использовании распределён по компоненту (данные, методы, вычисляемые свойства и так далее).
Благодаря новому API весь код будет сгруппирован. Это улучшит его читабельность и упростит извлечение и повторное использование функционала.

API Composition
Новые механизмы работают благодаря обеспечению прямого доступа к базовой системе реактивности Vue, что позволяет разработчикам управлять тем, за чем именно ведётся наблюдение. Кроме того, вводится новый метод setup(), который вызывается сразу после beforeCreate() и непосредственно перед created().
Самое важное это то, что API Composition доступен уже сейчас, поэтому его уже можно использовать в существующих проектах.
5. Обновите знания, касающиеся жизненного цикла Vue
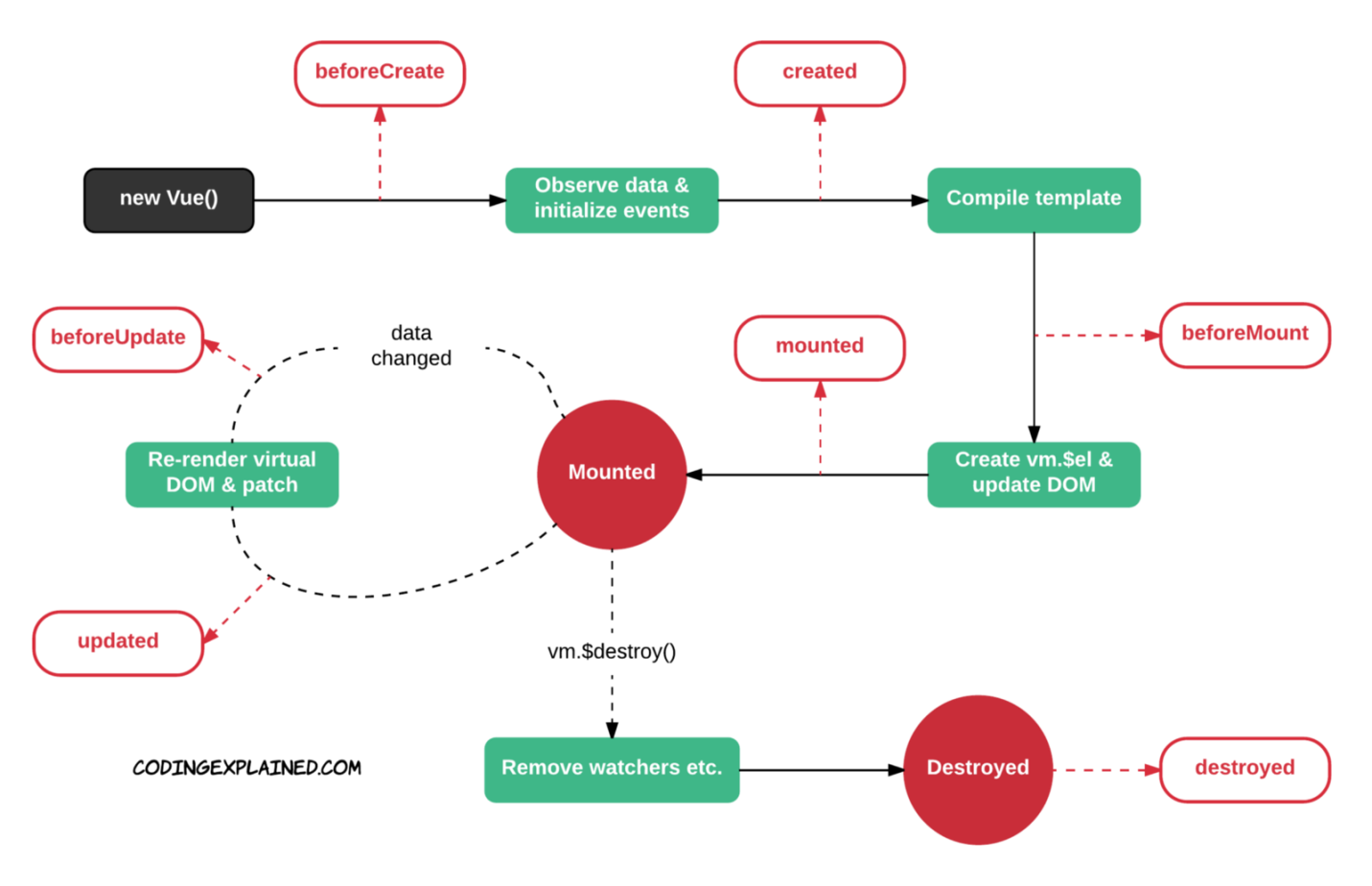
В предыдущем разделе говорилось о том, что API Composition — это новый способ добавления функционала в компоненты. То, что метод жизненного цикла компонента setup() вызывается до метода created(), говорит о том, что у setup() нет доступа к данным компонента, к его методам или к вычисляемым свойствам.
Сейчас не вполне ясно то, как другие новые возможности Vue 3.0. будут соотноситься с жизненным циклом компонента. Но, вне зависимости от этого, тому, кто хочет как можно скорее начать продуктивно пользоваться Vue 3.0., стоит освежить свои знания о методах жизненного цикла Vue. А именно — стоит обращать внимание на то, когда доступны определённые свойства, в каком порядке вызываются методы и так далее.

Жизненный цикл Vue
Итоги
В результате хотелось бы сказать, что тому, кто стремится быстро осваивать новые технологии, просто стоит учиться. Стоит уделять этому как можно больше времени. Команда разработчиков Vue вполне определённо дала понять сообществу то, что фреймворк Vue 3.0. создавался так, чтобы облегчить переход на него для тех, кто уже пользуется Vue. Поэтому неправильно будет думать об этом так: «Выходит Vue 3, подожду релиза, а потом уже во всём разберусь». «Разбираться» лучше заранее. Надеюсь то, о чём шла речь в этом материале, поможет всем желающим достойно подготовиться к встрече Vue 3.0.
Уважаемые читатели! Чего вы ждёте от Vue 3.0.?
Автор: ru_vds