В июле команда, которая занимается дизайн-системой в компании Gusto, выдала кое-что, достойное восхищения. В течение трёх месяцев мы вкладывали в дело все силы, стремясь обновить корпоративные материалы, такие, как логотипы, цвета и шрифты. Но занимались мы не только этим. Мы чувствовали, что перед нами открылась возможность улучшить каждый компонент нашей библиотеки. Мы надеялись расширить возможности проекта, убрав компоненты, дублирующие друг друга, и избавившись от технического долга. Тогда же мы начали разбираться с множеством давних проблем, касающихся доступности проекта для людей с ограниченными возможностями.
Меня уже некоторое время беспокоил дизайн наших таблиц. Я с нетерпением ждал того момента, когда смогу привести их к достойному виду.
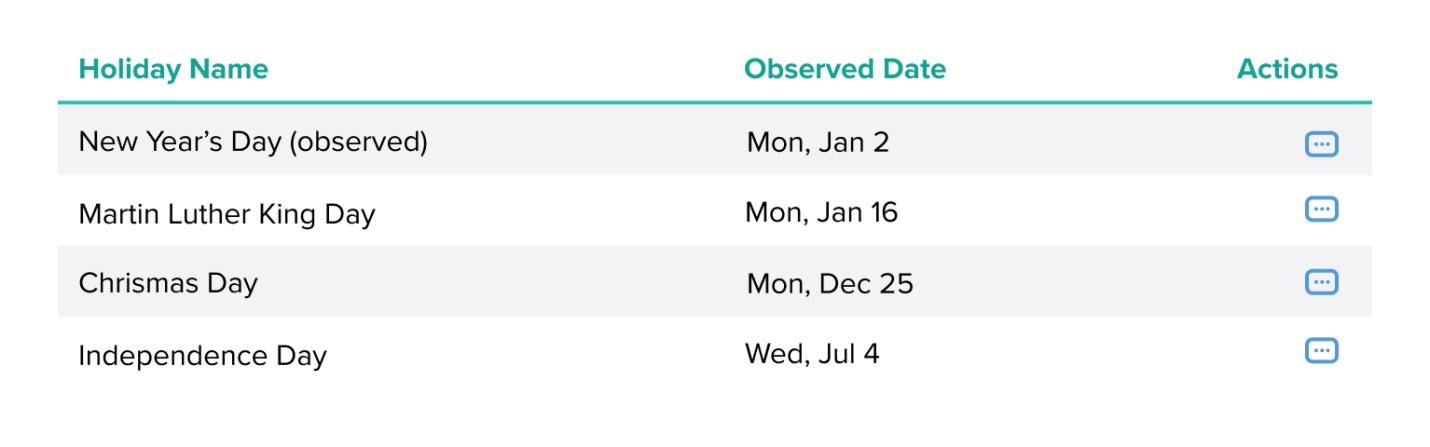
Вот как они выглядели до того, как мы серьёзно взялись за редизайн проекта.

Таблица до редизайна
Если подобную таблицу поместить в дизайн-документ, наподобие такого, с которыми работают в Figma, то особых проблем обнаружить не удастся. Всё в такой таблице нормально читается. Но как только компонент начинает заполняться реальными данными, таблицы начинают выглядеть совсем нехорошо.
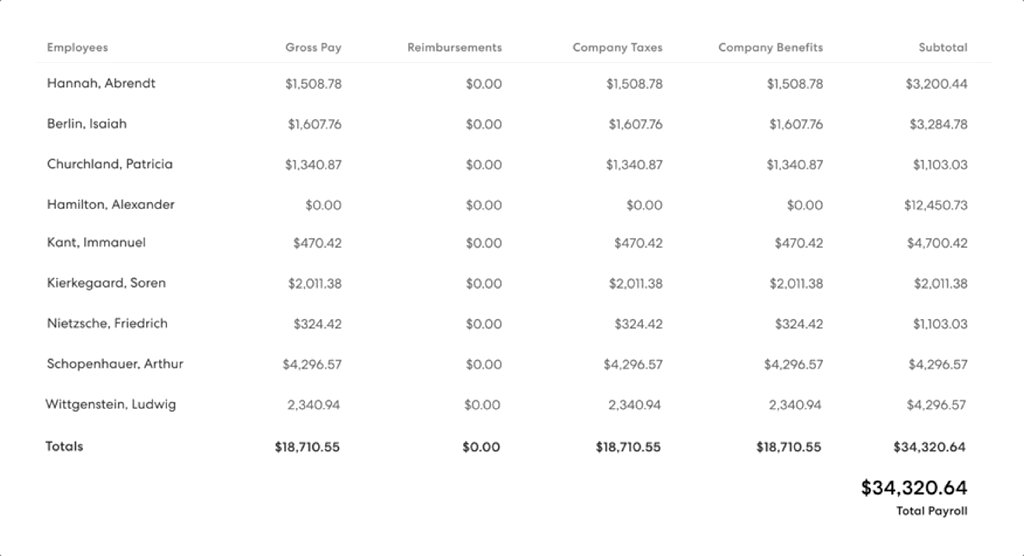
Дело в том, что мы, в компании Gusto, помогаем другим компаниям выполнять зарплатные расчёты. Некоторые из этих компаний имеют десятки сотрудников. В результате мы постоянно показываем нашим клиентам большие объёмы сложной информации. Например — это детализация структуры заработной платы сотрудника, а также — подробные сведения по налогам различных уровней. Это значит, что компонент, реализующий таблицу, играет для наших клиентов весьма важную роль. Значит это и то, что нашей команде дизайнеров нужно приложить все силы к тому, чтобы этот компонент хорошо показывал бы себя при выводе больших объёмов данных. Например — в ситуации, показанной ниже.

Пример заполненной таблицы
Проведя исследование пользовательского поведения, мы выяснили, что наши клиенты обычно просматривают подобные таблицы, пытаясь разобраться в выводимых ими данных. Правильно ли начисляется зарплата этому работнику? Все ли налоговые суммы выглядят корректно? Нет ли тут ошибки? К сожалению, мы мало что можем сделать в плане UX для того, чтобы облегчить нашим клиентам обработку налогов. Однако в пользовательском интерфейсе была одна проблема, которая беспокоила меня уже многие годы. И я знал о том, что её решение способствовало бы улучшению восприятия таблиц.
Для того чтобы поговорить об этой проблеме и о её решении, давайте для начала поговорим о том, как в наборах описаний символов, представляющих собой шрифты, устроены цифры.
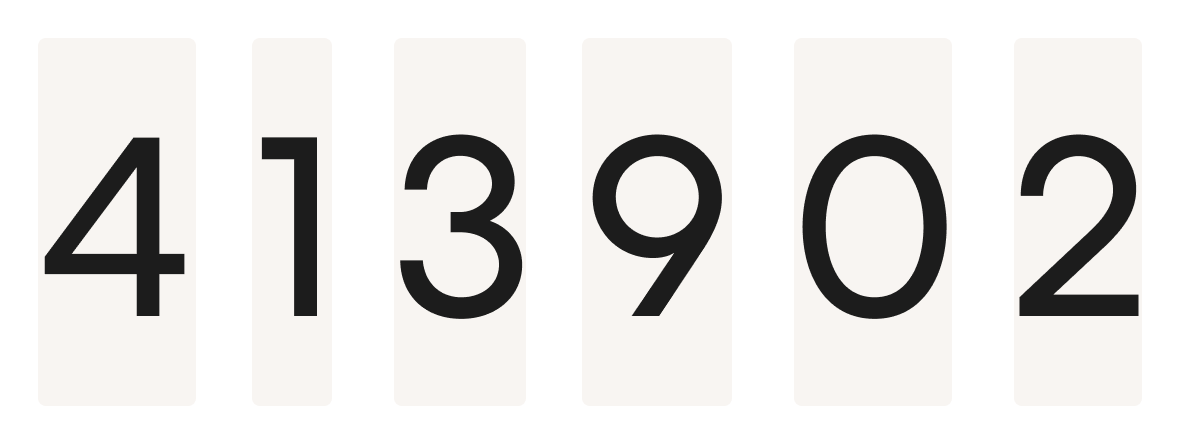
В большинстве шрифтов цифры обычно имеют разную ширину. В результате, например, цифра 4, скорее всего, будет шире, чем цифра 1. И обычно никакой проблемы тут нет. Когда цифры используются в простых предложениях — разная ширина цифр — это совершенно нормально. Мы, в общем-то, не задумываемся и не беспокоимся о том, что нечто вроде $1,235.55 может быть длиннее или короче, чем $9,993.24.

Цифры имеют разную ширину
Но вот в других случаях, когда некие числа выводятся группами, например — в таблицах, это может превратиться в настоящий кошмар из-за того, что десятичная точка выравнивается по-разному, даже в том случае, если цифры, рядом с которыми она расположена, выровнены правильно. Это означает, что при быстром просмотре таблицы $1000.00 может неожиданно стать очень похожим на $100.00.
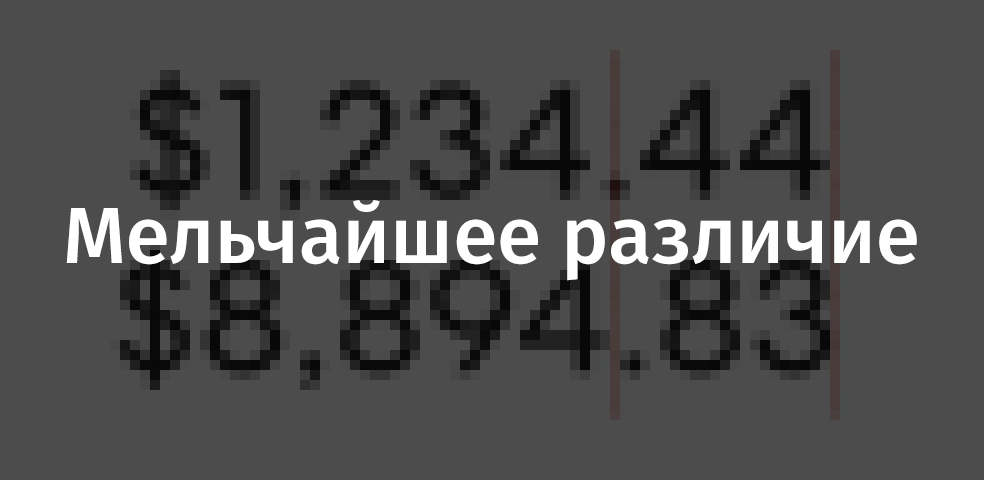
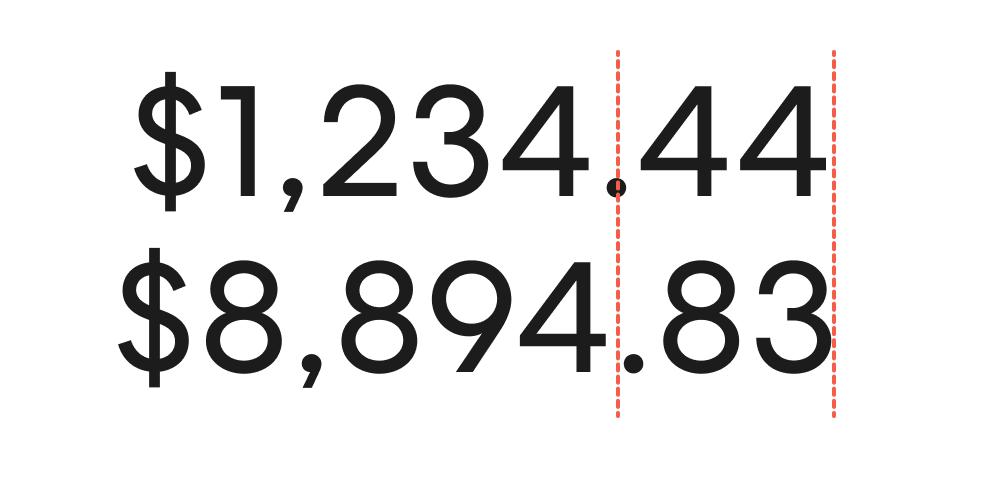
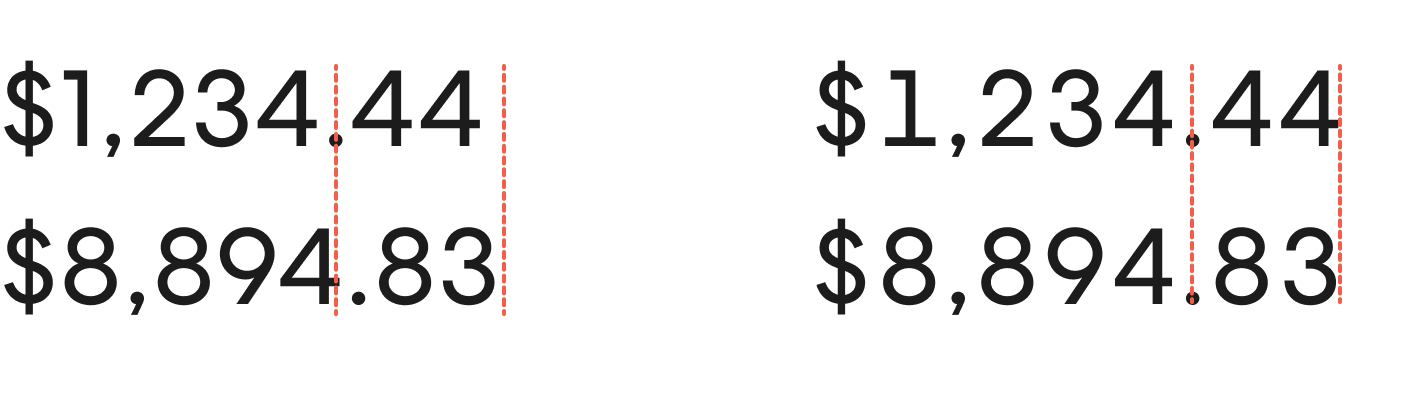
Очень внимательно посмотрите на следующий пример, приблизьтесь к монитору, если хотите, и обратите внимание на то, что числа здесь выровнены неправильно.

Неправильно выровненные числа
Эти числа выведены одним и тем же стилем. Единственное различие между этими двумя числами заключается в том, что в них используются различные глифы. А так — это цифры из одного шрифта, при их выводе используется одинаковый межбуквенный интервал.
Нам хотелось бы, чтобы, в идеале, все числа были бы выровнены верно, и чтобы десятичная точка всегда занимала бы одну и ту же позицию, что улучшило бы удобочитаемость таблиц.
Хорошо то, что в вебе решение этой проблемы существует уже многие годы. Речь идёт о возможности OpenType, встроенной во многие шрифты, касающейся использования альтернативных начертаний для цифр. Эта возможность может называться в описании шрифта, например, как «Tabular Figures», «табличные цифры», «моноширинные цифры». Включить эту возможность можно так:
.table {
font-variant-numeric: tabular-nums;
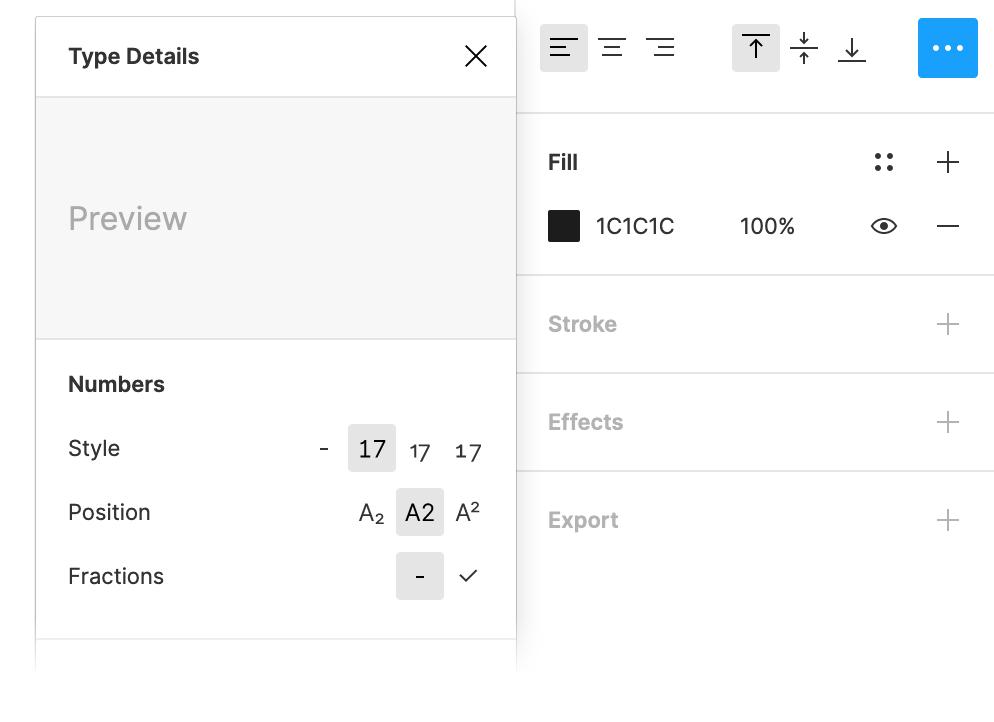
}Для активации этой возможности в Figma нужно выделить текст и перейти к настройкам параметров OpenType в правой части экрана. Ниже показано то, как это выглядит сейчас, но в будущем эта панель вполне может измениться.

Настройка шрифта в Figma
Важно отметить и то, что эту возможность поддерживают не все шрифты. Поэтому не рассчитывайте на то, что выбранный вами шрифт будет поддерживать особые символы для вывода чисел. Всегда всё проверяйте. Но, в любом случае, то, что получается в итоге, стоит усилий, затраченных на поиск подходящего шрифта. Только взгляните на следующий рисунок. Не стоит и говорить о том, что, благодаря использованию опции font-variant-numeric: tabular-nums, пара чисел в его правой части выглядит куда лучше, чем пара чисел слева.

Использование опции font-variant-numeric: tabular-nums
Тут видно, что теперь десятичная точка всегда будет находиться в одной и той же позиции. Можно заметить и то, что символ 1 в используемом здесь шрифте Centra стал выглядеть иначе. Но по-настоящему увидеть преимущества нового способа вывода данных перед старым можно только там, где приходится выводить большие колонки цифр. Особенно — в таблицах.

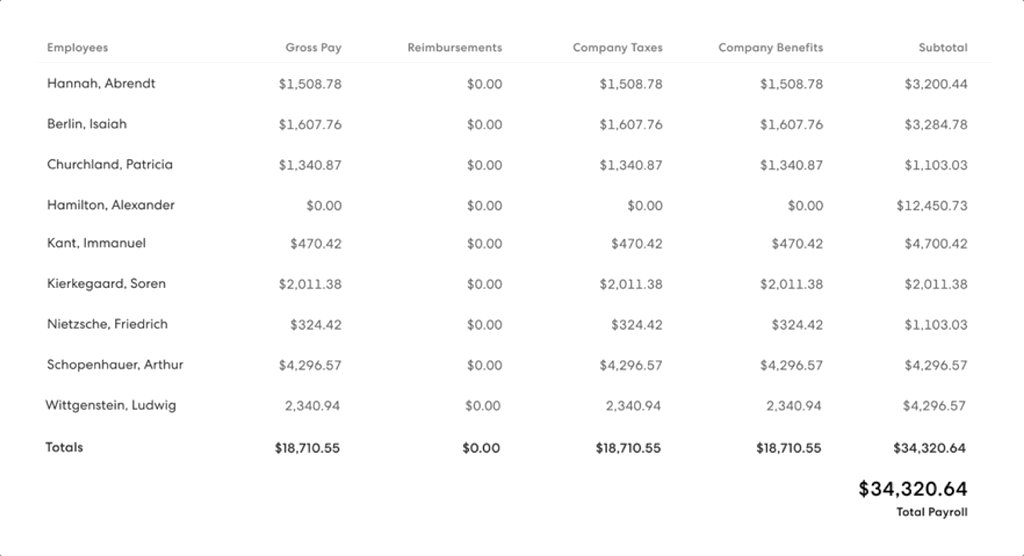
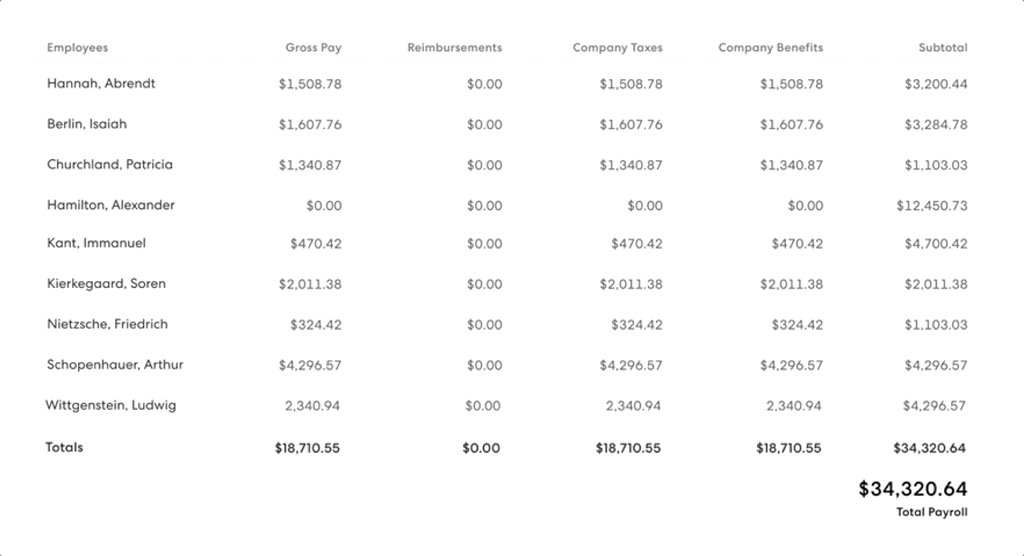
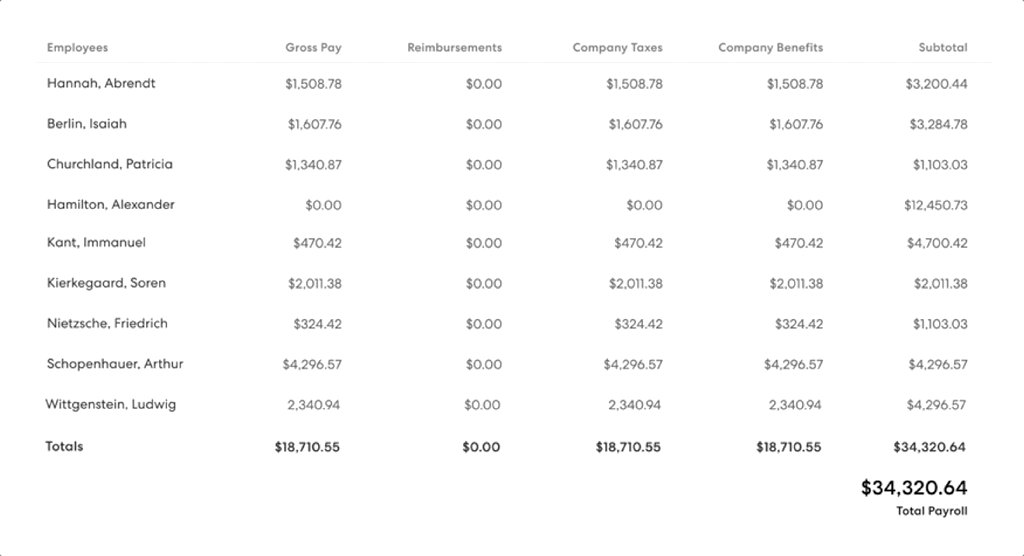
Старый и новый варианты вывода таблицы
Я полагаю, что новый и старые варианты таблицы различаются очень сильно! В то время, как раньше каждое число жило своей жизнью, использование табличных цифр позволило облегчить быстрый просмотр таблиц и упростило пользователям нашей системы проверку табличных данных.
Неожиданно оказалось так, что таблица, оформленная по-новому, выглядит гораздо аккуратнее, чем старая таблица. А когда начинаешь сравнивать старый вариант с новым, начинаешь понимать, что мельчайшее изменение в оформлении пользовательского интерфейса способно очень сильно повлиять на внешний вид проекта.
Уважаемые читатели! Приходилось ли вам сталкиваться с ситуациями, когда небольшая настройка шрифтового оформления проекта серьёзно улучшала его внешний вид и удобство работы с ним?

Автор: ru_vds