С момента выхода iOS 13 вышло бесчисленное количество обзоров, в которых уже рассказано о новых фишках системы для пользователей. Сегодня мы не будем подробно останавливаться на этом, но зато поговорим о том, что меняет iOS 13 для разработчика приложений.

Software-инженеры Apple хорошо постарались, и в новой версии iOS появились нативные приложения Apple, успешно заменяющие сторонние разработки. Теперь можно быть уверенными, что вместо GBoard для ввода текста и свайпа будет использоваться QuickPath, а приложения для передачи экрана айпада Astropad и Dual Display заменит нативный Sidecar. Кроме этого пользователям предложили использовать кастомизированные эмоджи (Memoji) вместо аналогичного решения от Mirror AI, система напоминаний (to do list) обзавелась фичами, к которым уже привыкли пользователи приложения Things: теперь у напоминания можно задать дату, вложенность и многие другие параметры. В обновлённом менеджере Files пользователи теперь могут делиться папками, подключаться к облачным серверам, использовать архиватор и так далее. Да, что там говорить, даже такая мелочь, как синхронизация текстов песен с Apple Music, для которой нужно было устанавливать Musixmatch, теперь тоже доступна в собственном приложении Apple.
Из происходящих изменений можно сделать два вывода: с одной стороны Apple активно “подминает” под себя экосистему наиболее востребованных приложений, а с другой – создает понятный набор сервисов для интеграции и взаимодействия. Поэтому, пока ваше приложение не заменили нативным аналогом от Apple, стоит позаботиться о том, чтобы разработка занимала свою уникальную нишу, с учетом стратегии развития платформы. А для этого нужно учитывать целый ряд нововведений, которые меняют пользовательский опыт, а значит – требуют от программистов и дизайнеров дополнительных усилий по адаптации.
Dark Mode
В прошлом году на macOS появилась тема Dark Mode. Тогда же пользователи ждали аналогичное решение для iOS, но разработчикам Apple потребовалось больше времени на реализацию Dark Mode для iPhone и iPad, так что новшество проявило себя только в 13 версии. Dark Mode работает как часть режима Night Shift, так что переключение происходит автоматически в зависимости от времени суток. Можно быть уверенными, что большинство пользователей станут пользоваться новой фичей именно так — просто оставят автоматические настройки iOS. Тем временем, поддержка светлой и темной темы требует от разработчиков и дизайнеров умения создавать «перекрашиваемые» интерфейсы — с цветовыми переменными и универсальной графикой, чтобы пользователям было одинаково комфортно в приложении в любое время суток
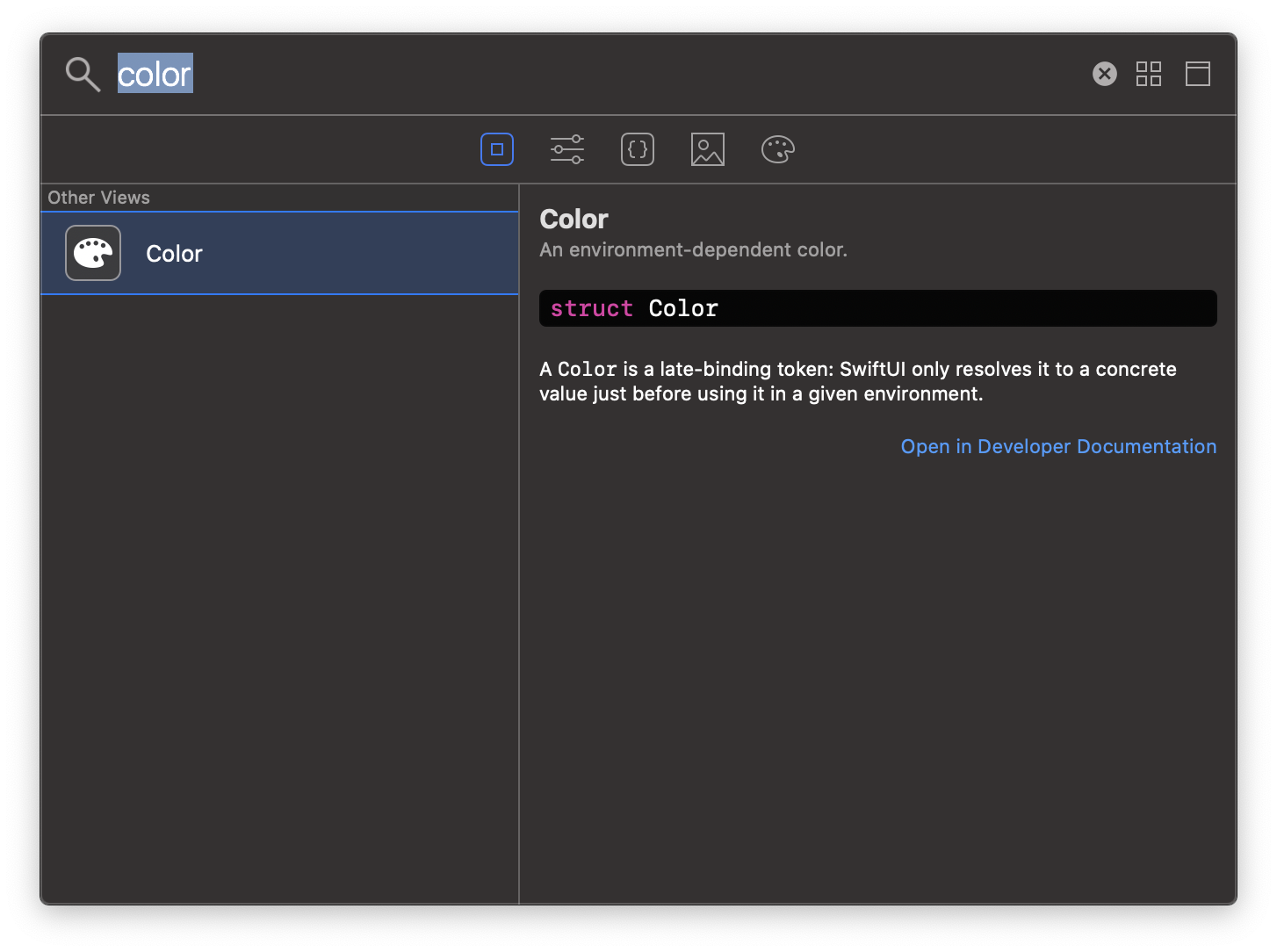
С технической точки зрения в новой iOS 13 появились готовые инструменты в виде Color Assets, которые позволяют пересобирать приложение с различными цветовыми схемами при минимальных усилиях со стороны разработчиков. Новшество работает также в iOS 11 и iOS 12. Но тем, кто до сих пор использует разработки, сделанные еще под iOS 10 и более ранние версии, придётся остаться в стороне от трендов.
Отдельная iPadOS
Несмотря на всеобщий тренд к унификации, в 13 версии операционной системы Apple разделила две мобильные платформы, создав отдельную ветку под названием iPadOS. Скорее всего, это стало результатом низкого спроса на новые мощные iPad Pro, представленные в прошлом году. Тогда возникло ощущение, что Apple сделала действительно профессиональное устройство, но не предусмотрела возможностей для использования своего потенциала, потому что для этого попросту не было ни интересных кейсов, ни приложений. С выпуском iPadOS Apple меняет положение дел и играет во «взрослую» операционную систему, которая должна соответствовать потенциалу железа.

Вообще, iPadOS стремиться быть похожей на десктопную ОС. В ней появилась поддержка скроллинга десктопного типа, а также возможность работы с мышкой и трекпадом. Новый спрингборд возвращает, казалось, забытые многими виджеты на главный экран. И теперь каждому разработчику стоит задуматься, какие кейсы для ваших пользователей могли бы быть полезны в качестве виджета на стартовом экране iPad? Быть может, стоит добавить в приложение виджет с информацией или какими-то быстрыми функциями?
С точки зрения многозадачности новая iPadOS работает даже интереснее macOS, по крайней мере, в некоторых случаях. Например, пользователи iPad получили возможность дублировать окна любого приложения, а также использовать расширенный режим многозадачности. В результате для разработчиков появляются новые сценарии, которые необходимо учитывать:
С какими приложениями ваш продукт может работать вместе, на одном экране? Как сделать так, чтобы пользователю это было удобно? Какую роль играет вообще приложение “в паре” – вспомогательную или основную?
Отныне верстка приложений для iPad должна быть «резиновой». Многозадачный режим означает, что вашей программе придется работать в любом из целого многообразия размеров и пропорций окон — от традиционного Full Screen, до «мобильной» полоски в режиме Slide Over. Подобный “многозадачный” функционал и интерфейс, конечно, был возможен ранее. Но если раньше его можно было не использовать то сейчас игнорировать новшество точно не получится.
Курс “на взросление” коснулся и обновлений в Safari. Теперь браузер показывает не мобильные, а десктопные версии сайтов. Но главное, Safari модернизировали на уровне движка, и iPad стал работать с полноценными веб приложениями, такими как GSuite или WordPress. Для некоторых разработок такой поворот дает хорошую альтернативу созданию специального приложения под iPad. То есть можно сэкономить время и деньги, одновременно предлагая пользователю уже отточенное веб-приложение (конечно, если такое имеется).
Наконец, новый режим Sidecar позволяет транслировать содержимое экрана Mac на iPad (работает с macOS Catalina). Помимо дополнительного экрана, Sidecar позволяет использовать Apple Pencil в настольных приложениях. И это еще один вариант использования функций iPad без создания специальной версии приложения! Поэтому будет неудивительно, если некоторые разработчики зададутся вопросом: “А надо ли?”
Показ данных
В iOS 13 определенно наступило время дашбордов. В своих собственных приложениях Apple активно использует данные и наглядную информацию на стартовых экранах. Они показывают, что происходит в приложении, обучают пользователя новым функциям и подсказывают различные сценарии использования. Такой комбинированный подход отличается от существовавшего раньше функционального отношения к приложениям.

Взять хотя бы переработанную стартовую Apple Maps – на ней появились инструменты для работы с локациями на карте, упорядочивания коллекций, добавления в избранное, а приложение Health радует нас ежедневной инфографикой. Все это способствует возврату пользователя в приложение.
Вообще тренд на использование инфографики и реальных данных коснулся всей линейки продуктов Apple — смартфонов, планшетов, десктопов и часов. Поэтому, если у вас есть интересные данные, покажите их пользователю. Это и будет наполнением дашборда вашего приложения. Нужно только разобраться, что важно вашему пользователю: интересный контент или или чисто функциональная работа с ПО.
Равняемся на фото
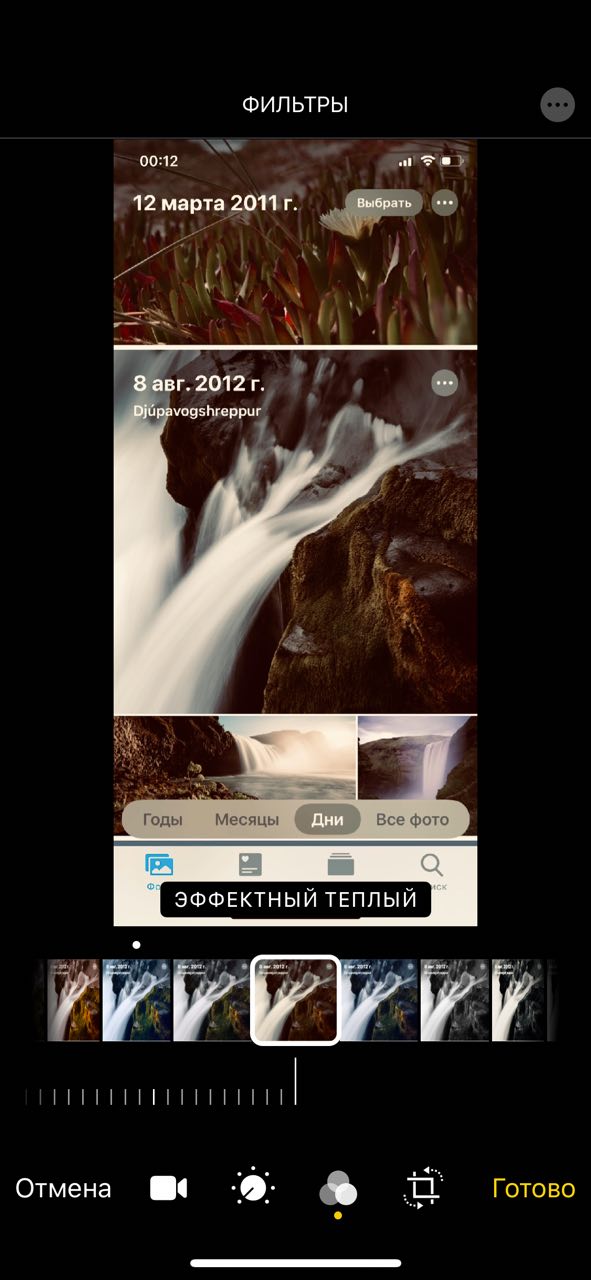
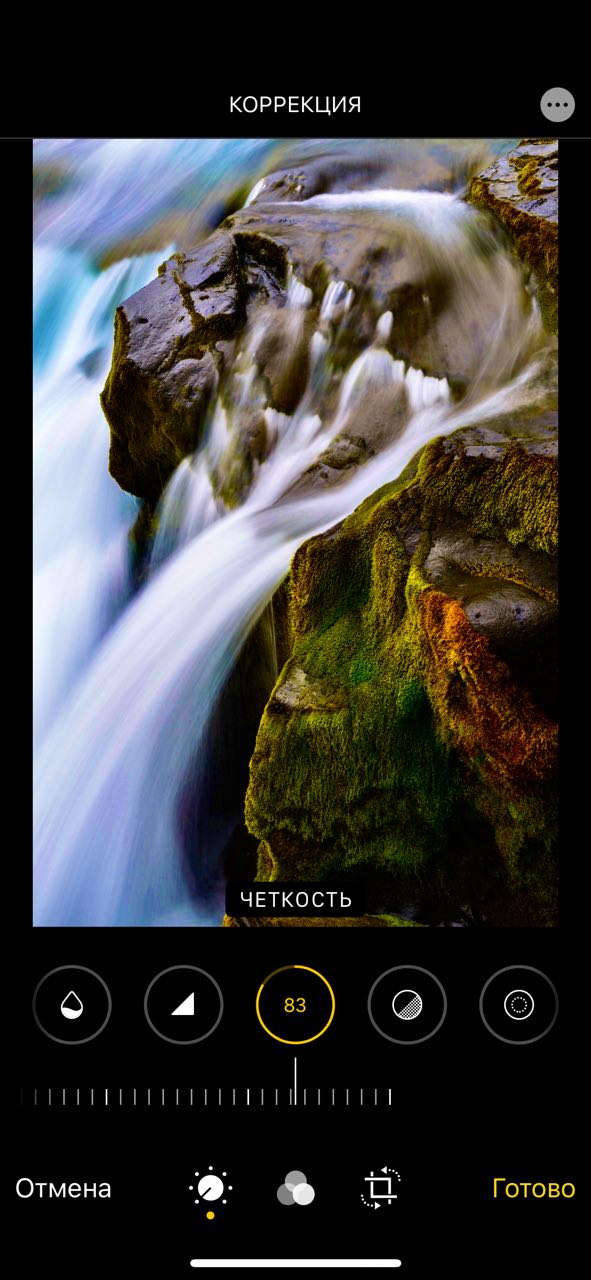
Одно из самых заметных новинок, которую уже оценили по достоинству пользователи iOS 13 – это работа с фото. Можно с уверенностью сказать, что создание и редактирование фотографий — один из главных кейсов использования айфона. Этому способствует переосмысление инженерами Apple опыта потребления и редактирования фотографий, которое можно увидеть в этом видео.

Главный экран покрывает все сценарии браузинга фотоархива, он словно создан для прокрастинации и “залипания в фоточки”. Мало того, что выбор удачных моментов происходит с привлечением технологий машинного обучения (ML), так еще и редактор фото и видео отличается красивой визуализацией настроек и позволяет моментально увидеть результат, в контексте общего контента. Вы фактически не замечаете перехода из одного режима в другой: из браузинга в редактирование и фотографирование. Так что приложение для работы с фотографиями в iOS 13 — это тот самый случай, когда мобильное решение работает намного интереснее десктопного.


Для дизайнеров и разработчиков это настоящий challenge, так как мы говорим о новом уровне бесшовного опыта в дизайне мобильных приложений. Фактически пользователи будут ждать от нас столь же продуманных и гладких решений, которые нативно вписываются в окружение Apple iOS 13.
Курс на безопасность
Apple уже давно позиционирует свои операционные системы, как безопасные и конфиденциальные, выставляя конкурентным преимуществом тот факт, что ни iOS, ни macOS не допускают утечек данных, как, например, Facebook. И в iOS 13 эта стратегия не могла не получить развитие.

Новая функция Location Alert предупреждает пользователя о том, что приложения в фоне запрашивают данные о вашем местоположении. Действительно, некоторым программам это нужно для корректной работы, но очень часто разработчики оставляют сбор данных включенным в фоне просто так — на всякий случай. Начиная с iOS 13 это превращается в хороший способ дискредитировать свое приложение. Когда пользователь увидит алерт с красивой визуализацией точек на карте, о которых приложение знало в последнее время, он весьма вероятно запретит это (благо, новая ОС сама предлагает ввести запрет). Нововведение призвано дисциплинировать разработчиков, чтобы мы либо предупреждали пользователя, когда и зачем мы узнаем, где он находится, либо не запрашивали лишние данные, если они не нужны для работы приложения.
Использование Swift
В прошлом мы уже говорили о том, что Apple активно продвигает язык программирования Swift, и с выходом iOS 13 это поддерживается появлением SwiftUI, который полностью меняет стиль программирования при разработке приложений для устройств Apple. Фактически SwiftUI создает ту самую связку между программистами и дизайнерами, которой так сильно не хватало (по крайней мере нам в Acronis), а также стимулирует к переходу на реактивный стиль программирования.
В библиотеках Apple появилась поддержка большого количества UI-моделей, а при написании программного кода теперь активно будет применяться Combine. Конечно, все эти фишки находятся сегодня на стадии бета-тестирования, и все еще может сильно поменяться.
Тем не менее, уже сейчас на сайте Apple имеются гайды для разработчиков, которые способствуют переходу к реактивному стилю написания кода. Конечно, на этапе бета-тестов будет всплывать немало подводных камней, и многие моменты будут исправлены, а инструменты — заменены. Но можно не сомневаться, что команда Apple доработает все проблемные места.
Таким образом, эпоха Objective-C со всеми своими недостатками отмирает, а на первый план выходят конкурентоспособные средства разработки. Поэтому, со временем и по мере появления новых возможностей в пользовательском интерфейсе, сообществу придется переписывать существующие приложения, созданные с использованием устаревающих подходов.
Уже сегодня SwiftUI позволяет собирать приложения даже без знаний кода. Теперь можно добавлять компоненты, которые будут становиться частью нового приложения. Таким образом, дизайнеры и менеджеры при определённой сноровке смогут самостоятельно собирать прототипы новых приложений.


Одни и те же приложения под iOS и MacOS
Как следствие сближения платформ iOS, macOS и заново созданной iPadOS, теперь мобильные приложения можно запускать и на macOS. До лета 2019 года невозможно было собрать мобильный код на десктопной ОС Apple, но теперь это работает. И во время презентации WWDC 2019 утверждали, что это происходит без использования симулятора. Но с учётом того, что верстка приложений для iPad значительно ближе к MacOS, нежели верстка для iPhone, речь в первую очередь идет о работе приложений для iPad в десктопном варианте. Учитывая, что некоторые приложения Apple выглядят похоже на разных устройствах (например, Stocks – котировки акций или Reminders – напоминания), создатель платформы ждет от разработчиков такого же единообразия во всех средах.
Не удивительно, что на мобильных устройствах в таких условиях появляется поддержка десктопной мышки и трекпада, а интерфейсы унифицируются на уровне мелких деталей: например иконка юзера обновилась во всех ассетах и приложения на iOS, iPadOS, watchOS и macOS. Для поддержки обновленной экосистемы эппл активно развивает разделы для дизайнеров на apple.com, опубликованы UI-киты даже по бета-версиям продуктов, создана библиотека интерфейсных иконок, хотя и с некоторым отставанием от Android.
Signing with Apple
Эту функцию достаточно давно ожидали, и к удовольствию многих разработчиков и пользователей, ее, наконец, удалось реализовать. Теперь можно производить логин, используя AppleID. Удобство здесь пользователя в виде безопасного входа, в том числе, при помощи FaceID, сочетается удобством для разработчиков, для которых появляется простой и понятный формат авторизации и исчезает необходимость хранить пароли, так как все вопросы безопасности Apple берёт на себя.
Подводя небольшой итог, можно сказать, что Apple старается создавать и развивать удобную среду для дизайнеров и разработчиков – ведь это одно из средств конкурентной борьбы. И в одном из следующих постов мы расскажем о том, как команда Acronis используют эти возможности на практике.
Авторы поста:
Вячеслав Петрухин VyacheslavAcronis, руководитель мобильной разработки Acronis.
Иван Прохоров, менеджер группы дизайнеров продуктов Acronis.
Автор: mir-mir






