
Я работаю фронтенд-разработчиком около двух лет, участвовал в создании самых разных проектов. Один из выученных мной уроков: взаимодействие между разными группами разработчиков, объединенных одной целью, но имеющих различные задачи и степень ответственности, — дело непростое.
Советуясь с другими участниками команды, дизайнерами и разработчиками, я создал цикл создания сайтов, предназначенный для небольших команд (5–15 человек). В него включены такие инструменты, как Confluence, Jira, Airtable и Abstract. В этой статье я поделюсь особенностями организации рабочего процесса.
Skillbox рекомендует: Двухлетний практический курс «Я — Веб-разработчик PRO».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Зачем вообще все это нужно?
Минимальная команда, нужная для создания сайта с нуля, — это дизайнер, программист и менеджер проектов. В моем случае команда была сформирована. Но после релиза пары сайтов у меня сложилось ощущение, что с ней что-то не так. Иногда мы просто не до конца понимали свои обязанности, оставляло желать лучшего общение с клиентом. Все это тормозило процесс и мешало всем.
Я стал работать над решением проблемы.

Поиск в Google дает неплохие результаты по нашей проблеме
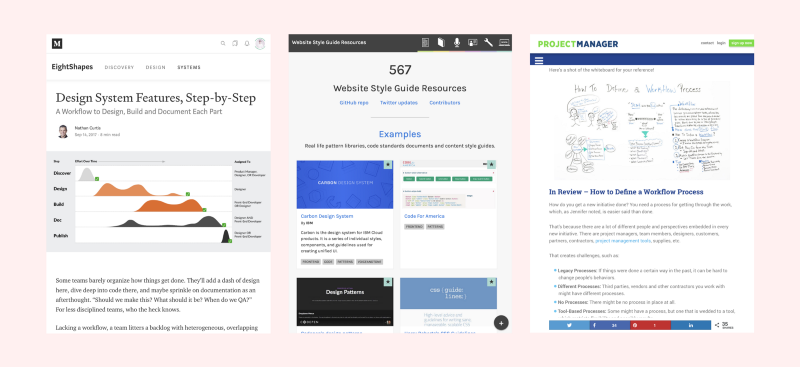
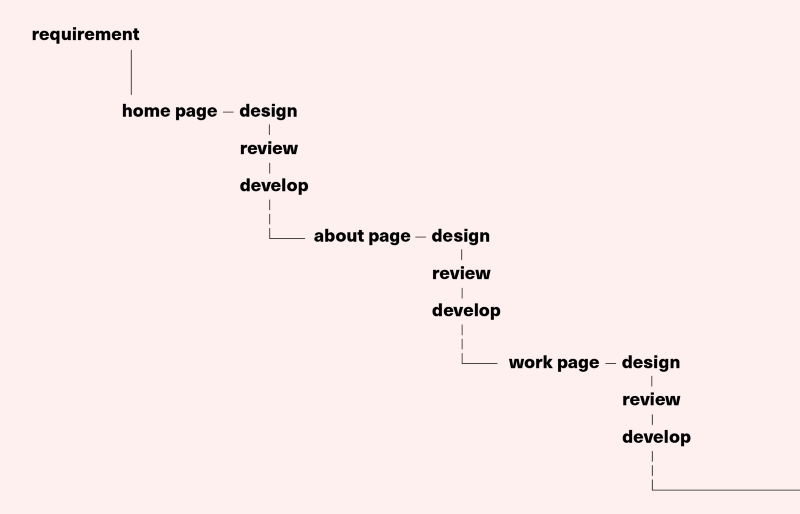
Для того, чтобы выполненная работа была более наглядной, я создал диаграмму рабочего процесса, которая дает понимание того, как выполняется работа у нас.

При клике картинка откроется в полном разрешении
Цели и задачи
Одна из первых методик, которые я решил проверить, — «каскадная модель» (Waterfall). Ее я применил, чтобы выделить проблемы и понять, как их решить.

Проблема: Чаще всего клиент не оценивает процесс создания сайта модульно, как это делают разработчики. Он воспринимает его как обычный сайт, то есть мыслит категориями отдельных страниц. По его мнению, дизайнеры и программисты создают отдельные страницы, одну за другой. В результате заказчик просто не понимает, что за чем следует в ходе реального процесса.
Задача: Убеждать клиента в обратном не стоит, оптимальный вариант — разработать внутри компании модульный процесс создания сайта на основе постраничной модели.
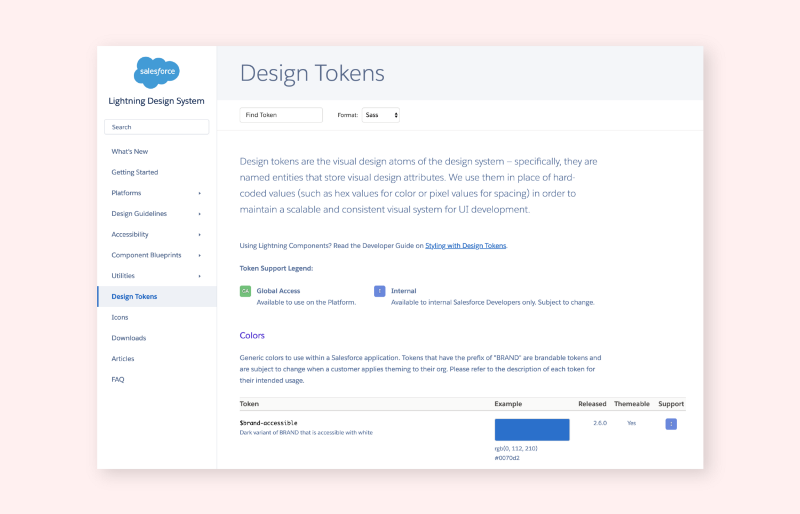
Универсальные дизайн-токены и компоненты управляются как разработчиками, так и дизайнерами.

Проблема: это обычная ситуация, которой посвящено большое количество стратегий. Есть немало интересных решений, в большинстве случаев предлагается создать дизайн-систему, которая управляется гидом стилей / генераторами библиотек. Но в нашей ситуации добавление в процесс разработки еще одного компонента, который позволил бы управлять уровнями доступа для дизайнеров, было просто невозможным.
Задача: построение универсальной системы, в которой дизайнеры, разработчики и менеджеры могут работать синхронно, не мешая друг другу.
Точное отслеживание процесса разработки

Проблема: несмотря на то что существует множество полезных инструментов, позволяющих отслеживать проблемы и оценивать общий прогресс, большинство из них нельзя назвать гибкими или оптимальными. Инструмент может быть полезным, сохраняя команде время, которое в обычной ситуации расходуется на вопросы и уточнения по конкретным задачам. Он также облегчает жизнь менеджерам, давая им более точное понимание всего проекта.
Задача: создать дашборд для отслеживания процесса выполнения задач разными членами команды.
Набор инструментов
После экспериментирования с разными инструментами я остановился на следующем наборе: Confluence, Jira, Airtable и Abstract. Ниже я раскрою преимущества каждого.
Confluence
Роль инструмента: информационный и ресурсный центр.
Рабочее пространство Confluence относительно просто организовать, в нем есть много функций, интеграция с разными приложениями и отдельные настраиваемые шаблоны. Его нельзя назвать универсальным решением всех проблем, но он идеально подходит в качестве информационного и ресурсного центра. Это означает, что любая ссылка или техническая деталь, имеющие отношение к проекту, должны быть занесены в базу.
Инструмент позволяет правильно задокументировать каждый компонент и любые другие подробности о проекте.

Основное преимущество Confluence — настройка шаблонов документов. Кроме того, с его помощью можно реализовать единое хранилище спецификаций и разной документации проекта, разделив уровни доступа участников. Теперь можно не переживать, что у вас на руках старая версия спецификации, как случается, если отправлять документы по электронной почте.
Больше информации об инструменте доступно на официальном сайте продукта.
Jira
Роль инструмента: мониторинг проблем и управление задачами.

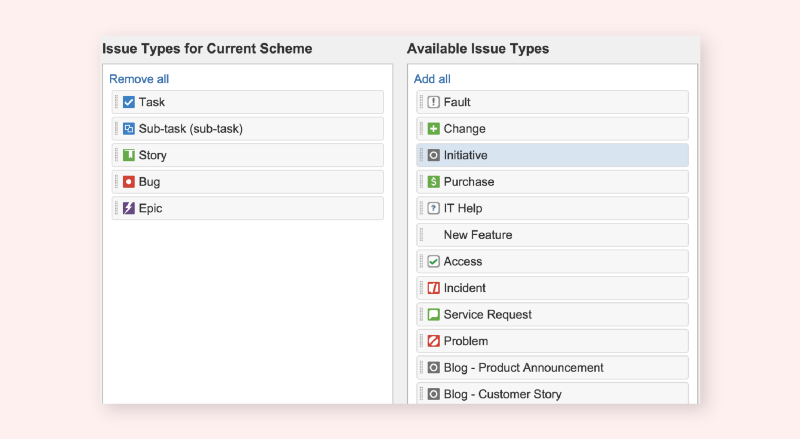
Jira — весьма мощный инструмент планирования и управления проектами. Основная часть функционала — создание кастомизируемых рабочих процессов. Для того чтобы эффективно управлять задачами (что нам и требуется), стоит обратить особое внимание на правильное использование типа запроса и задачи (issue type).
Так, чтобы быть точно уверенным в том, что разработчики создают компоненты на основе корректного дизайна, их нужно уведомлять каждый раз, когда в дизайне что-то меняется. Как только компонент обновился, дизайнеру нужно открыть задачу, назначить ответственного разработчика, присвоив ему корректный тип задачи.
С Jira можно быть уверенным, что абсолютно все участники процесса (напомню, их в нашем случае 5–15) получают корректные задачи, которые не теряются и находят своего исполнителя.
Более подробная информация о Jira доступна на официальном сайте продукта.
Airtable
Роль инструмента: управление компонентами и доска прогресса.
Airtable представляет собой смесь электронных таблиц и баз данных. Все это дает возможность настроить работу всех инструментов, о которых шла речь выше.
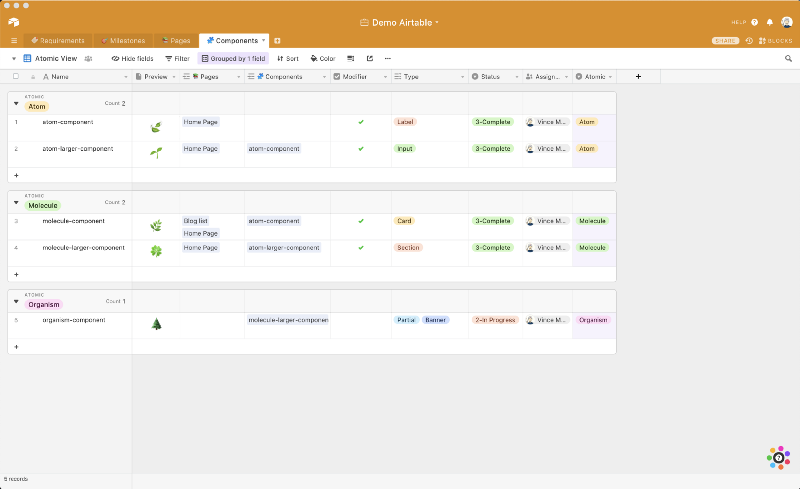
Пример 1. Управление компонентами
Что касается генератора руководства по стилю, то пользоваться им не всегда удобно — проблема в том, что дизайнеры не могут его редактировать. Кроме того, не слишком правильным будет и решение использовать библиотеку компонентов Sketch, так как у нее много ограничений. Скорее всего, использовать вне программы эту библиотеку просто не получится.
Airtable тоже нельзя назвать идеальным, но он лучше, чем многие другие похожие решения. Вот демонстрационный вариант шаблона таблицы управления компонентами:

Когда разработчик принимает в работу дизайн-компонент, он оценивает полученное на основе ABEM, регистрируя компонент в таблице. Всего в ней 9 столбцов:
- Название — наименование компонента согласно принципа ABEM.
- Предварительный просмотр — здесь размещается либо скриншот, либо изображение компонента, загруженное из другого источника.
- Связанная страница — это ссылка на страницу компонента.
- Дочерний компонент — ссылка на дочерние компоненты.
- Модификатор — проверка наличия вариантов стиля и определение их (например, активный, красный и т.п.).
- Категория компонента — это общая категория (текст, промоизображение, боковая панель).
- Статус разработки — собственно прогресс разработки и его определение (завершен, в процессе и т.п.).
- Ответственный — разработчик, который отвечает за этот компонент.
- Атомарный уровень — атомарная категория этого компонента (согласно концепции атомарного дизайна).
- Ссылаться на данные можно в одной и той же или в разных таблицах. Соединение точек не даст запутаться в случае масштабирования. Кроме того, данные можно без проблем фильтровать, сортировать и изменять их вид.
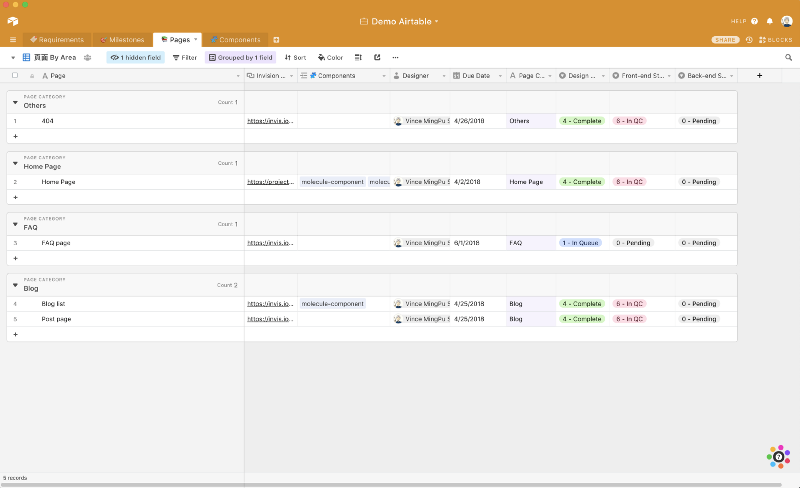
Пример 2: прогресс разработки страницы
Для оценки прогресса разработки страницы нужен шаблон, который создан именно для этой цели. Таблица может служить как для нужд самой команды, так и для клиента.

Здесь может быть отмечена любая информация о странице. Это дедлайн, ссылка на прототип InVision, адресат, дочерний компонент. Сразу становится заметно, что операции выполнять очень удобно, что касается как документирования и обновления дизайна, так и статуса разработки фронтенда и бэкенда. Причем эти операции выполняются одновременно.
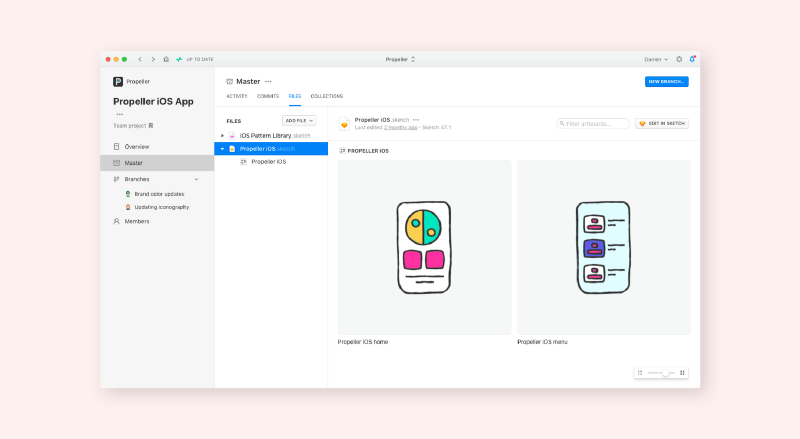
Abstract
Роль инструмента: единый источник контроля версий ассетов дизайна.

Abstract можно назвать GitHub для ассетов в Sketch, он спасает дизайнеров от необходимости копирования и вставки файлов. Основное преимущество инструмента в том, что он представляет собой хранилище дизайна, действующее как «единственный источник истины». Дизайнеры должны обновлять главную ветку до самого последнего варианта утвержденного макета. После этого им приходится уведомлять разработчиков. Те, в свою очередь, должны работать лишь с дизайнерскими ассетами основной ветки.
В качестве вывода
После того как мы внедрили новый процесс разработки и все те инструменты, о которых говорится выше, скорость нашей работы увеличилась минимум в два раза. Это не идеальное решение, но очень хорошее. Правда, для того чтобы оно работало, нужно приложить немало усилий — требуется «ручная работа» по обновлению и поддержанию всего этого в работоспособном состоянии.
Skillbox рекомендует:
- Практический курс «Мобильный разработчик PRO».
- Онлайн-курс «С#-разработчик».
- Практический годовой курс «PHP-разработчик с 0 до PRO».
Автор: fokus-lop